使用VSC从零开始Vue.js——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务3:数据可视化
使用Visual Studio Code(VSC)进行Vue开发非常方便,下面是一些基本步骤:
一、下载和安装Vue
官网下载地址Download | Node.js
Vue.js是基于Node.js的,所以首先需要安装Node.js,官网下载地址:Node.js (nodejs.org)![]() https://nodejs.org/en
https://nodejs.org/en


选择适合自己的版本,推荐LTS,长久稳定版本。 我这里选择的是Windows Installer(.msi) 64-bit
下载好后,双击下载的安装包,并按照说明进行安装。
Finish
安装完成后,检查一下是否安装成功。
打开cmd,输入如下指令:
node -v
npm -v
输出了版本号就说明安装成功了。
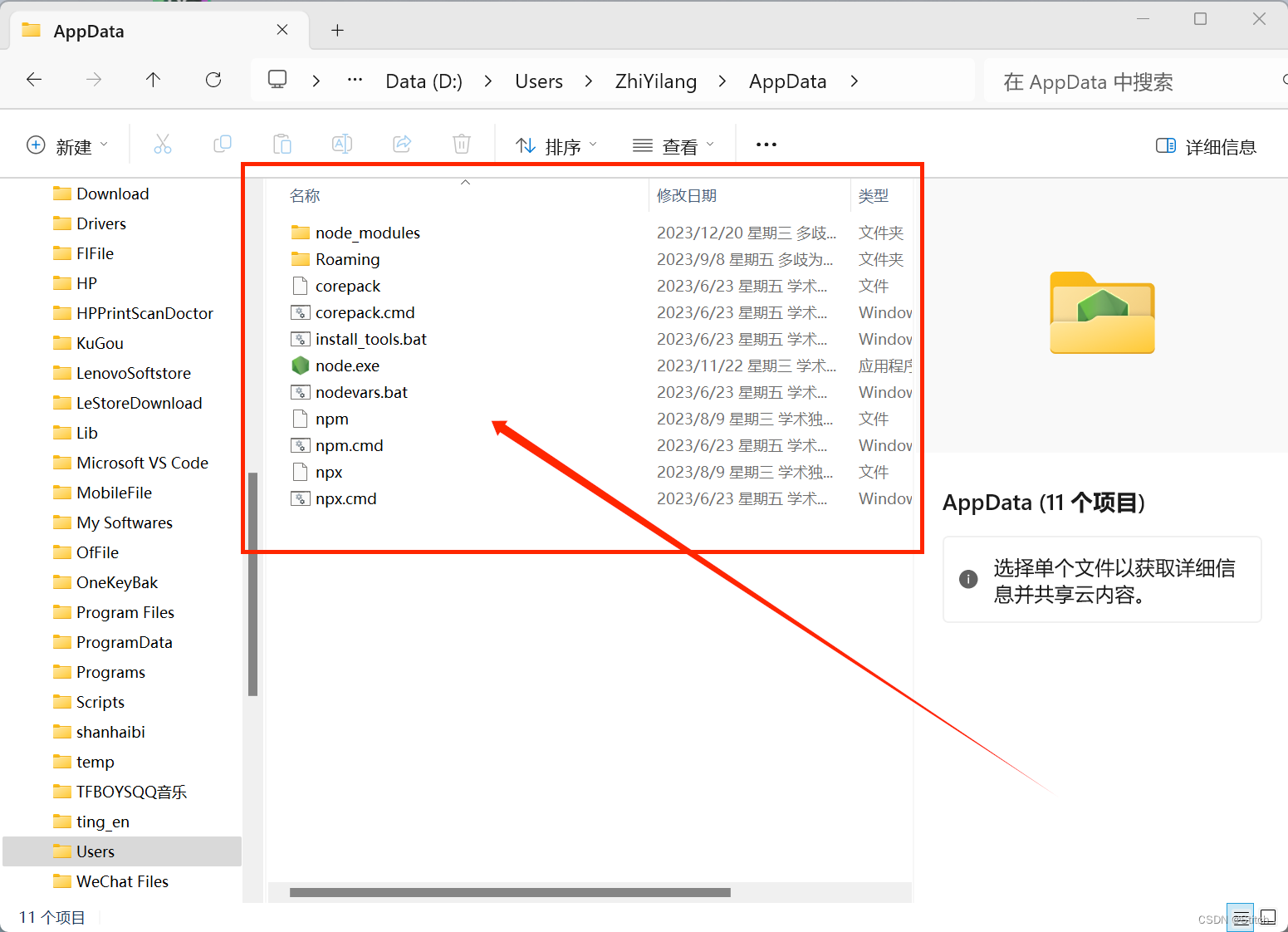
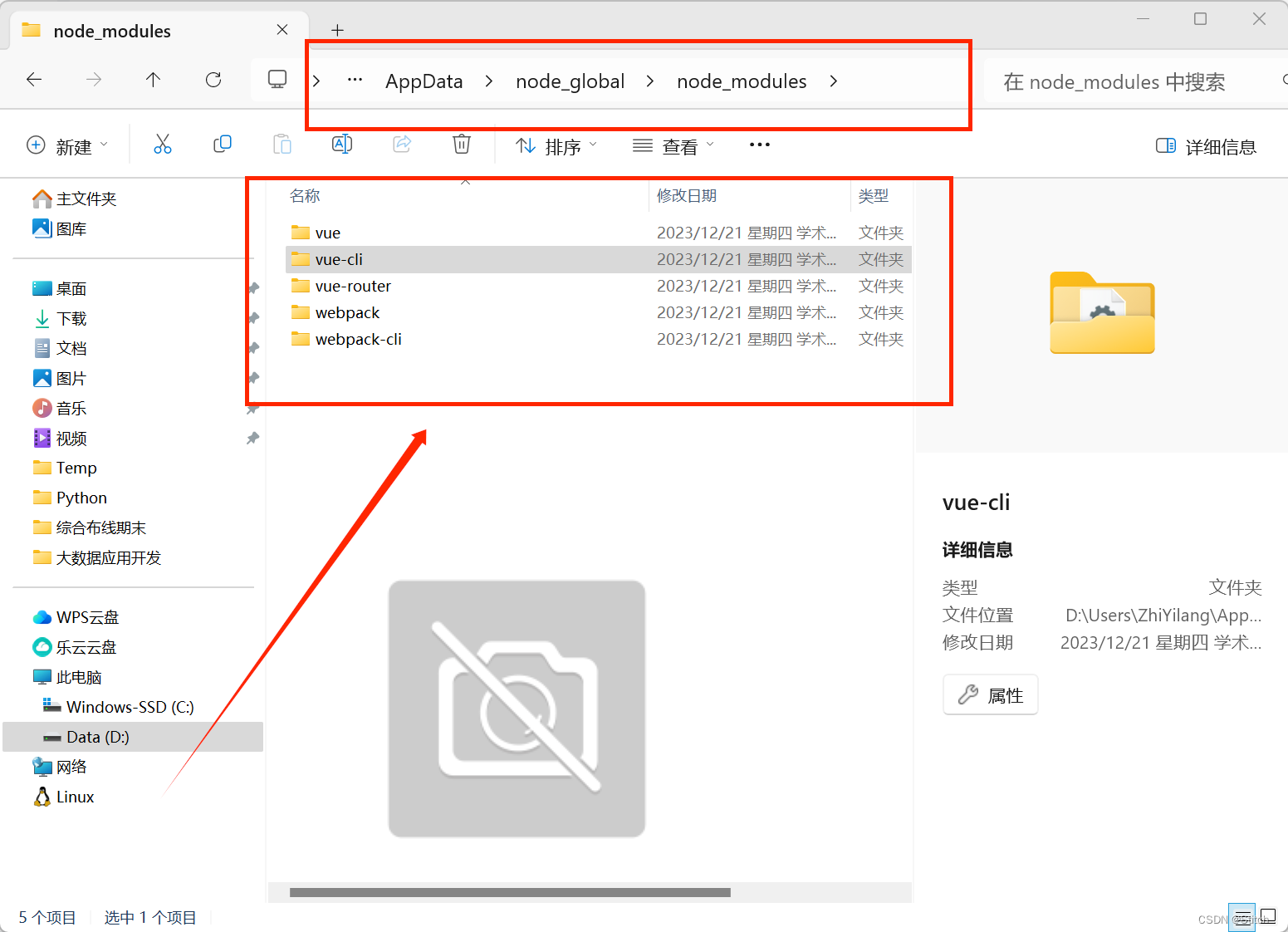
安装后的完整目录:
二、创建全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。
打开DOS窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。(DOS窗口——命令指示符窗口)
npm config set prefix “你的安装目录\node_global”
npm config set prefix D:\Users\ZhiYilang\AppData\node_globalnpm config set cache “你的安装目录\node_cache”
npm config set cache D:\Users\ZhiYilang\AppData\node_cache
为了以后下载包快速,修改源为淘宝镜像。(这里修改了,我们就不需要安装cnpm了,因为cnpm就是**Node.js淘宝镜像加速器,**这里配置了就不需要安装了)
npm config set registry https://registry.npm.taobao.org
查看npm配置修改是否成功
npm config list

同时我们会发现多了个文件:C:\Users\用户名\下的.npmrc文件,可以理解为一个记录当前用户修改信息的配置文件。如果你把这个文件删了,那你刚刚修改的那些参数全没有了,回归默认配置。
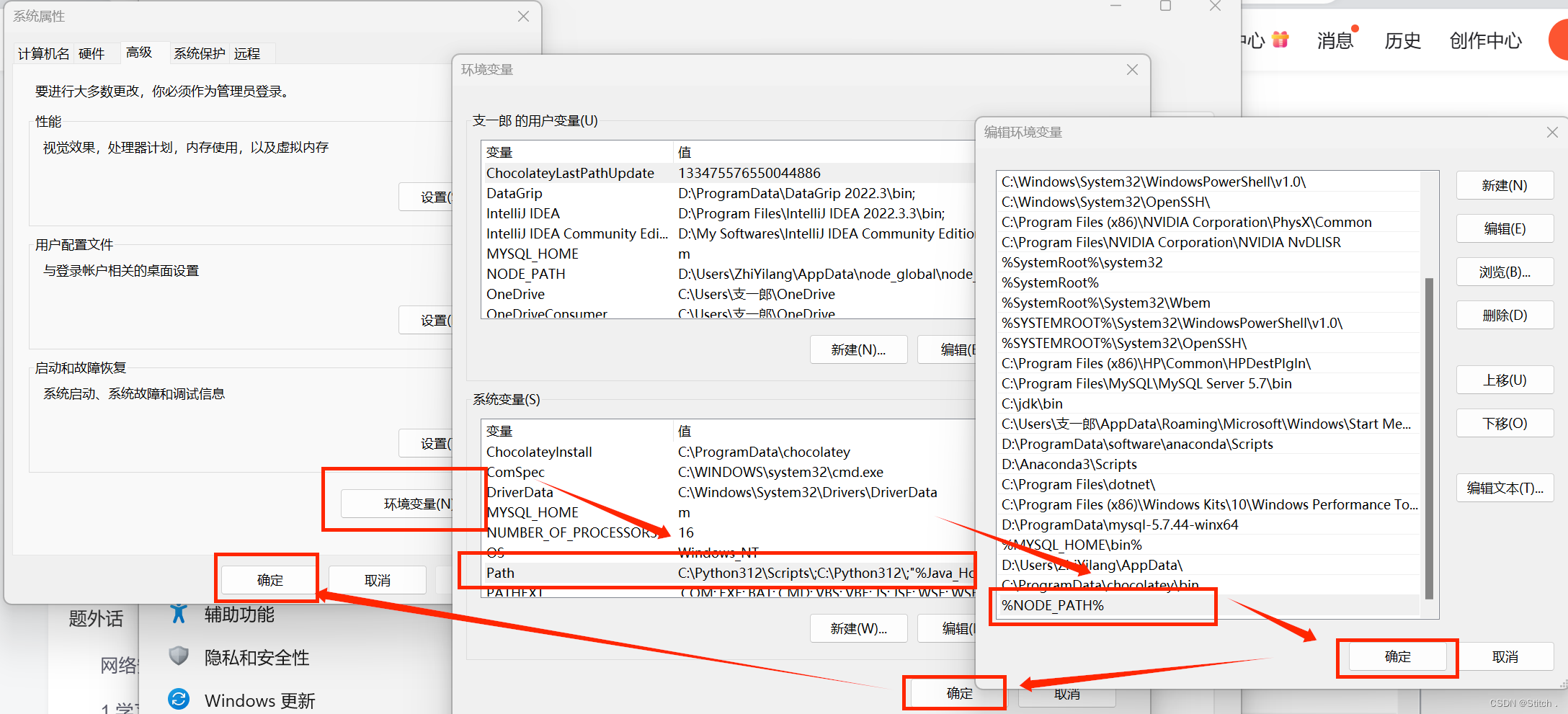
三、配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量—用户变量—Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量—系统变量—Path里面的软件安装目录,我们需要增加和修改一下。
1.环境变量—用户变量—选中Path—点编辑

将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global
2. 环境变量—系统变量—新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
记得在系统变量—Path添加上%NODE_PATH%

四、安装vue
1. 安装vue.js
Vue CLI是一个用于快速搭建Vue项目的脚手架工具。在安装Node.js后,打开终端或命令提 示符,运行以下命令来全局安装Vue CLI:
npm install -g @vue/cli
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
如果出现了这个问题,是因为当前用户没有这个权限。
网上有些方法是删除C:\Users\用户名\下的.npmrc文件,万万不可这样,因为那个文件删除了,我们前面修改的全局模块目录和缓存目录配置就没了!!!到时候vue包就下载到C:\Users\你的用户名\AppData\Roaming\npm去了,也就是默认的地方去了,那我们前面修改就没意义了。
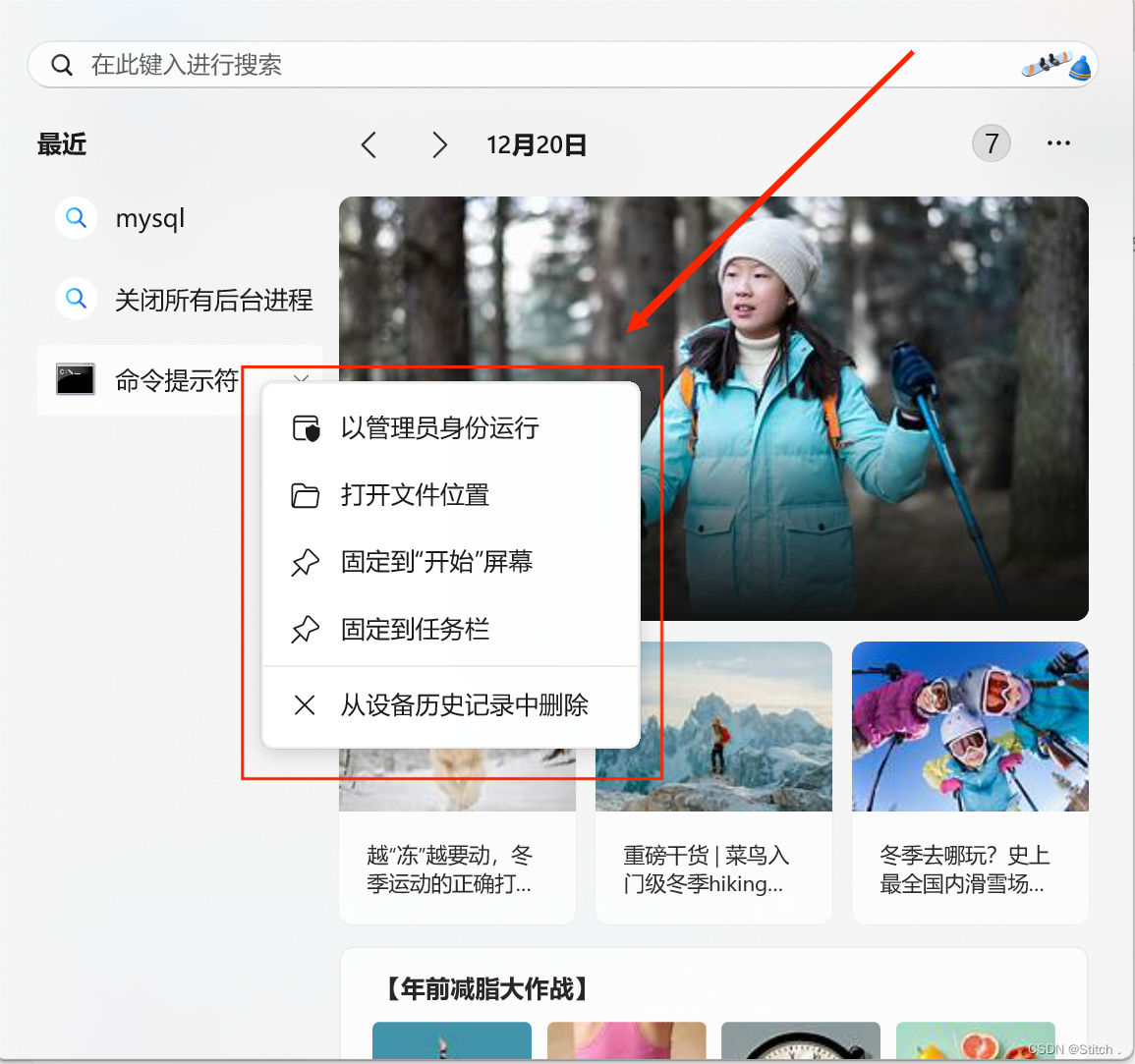
正确的打开方式是,用管理员身份运行呗!
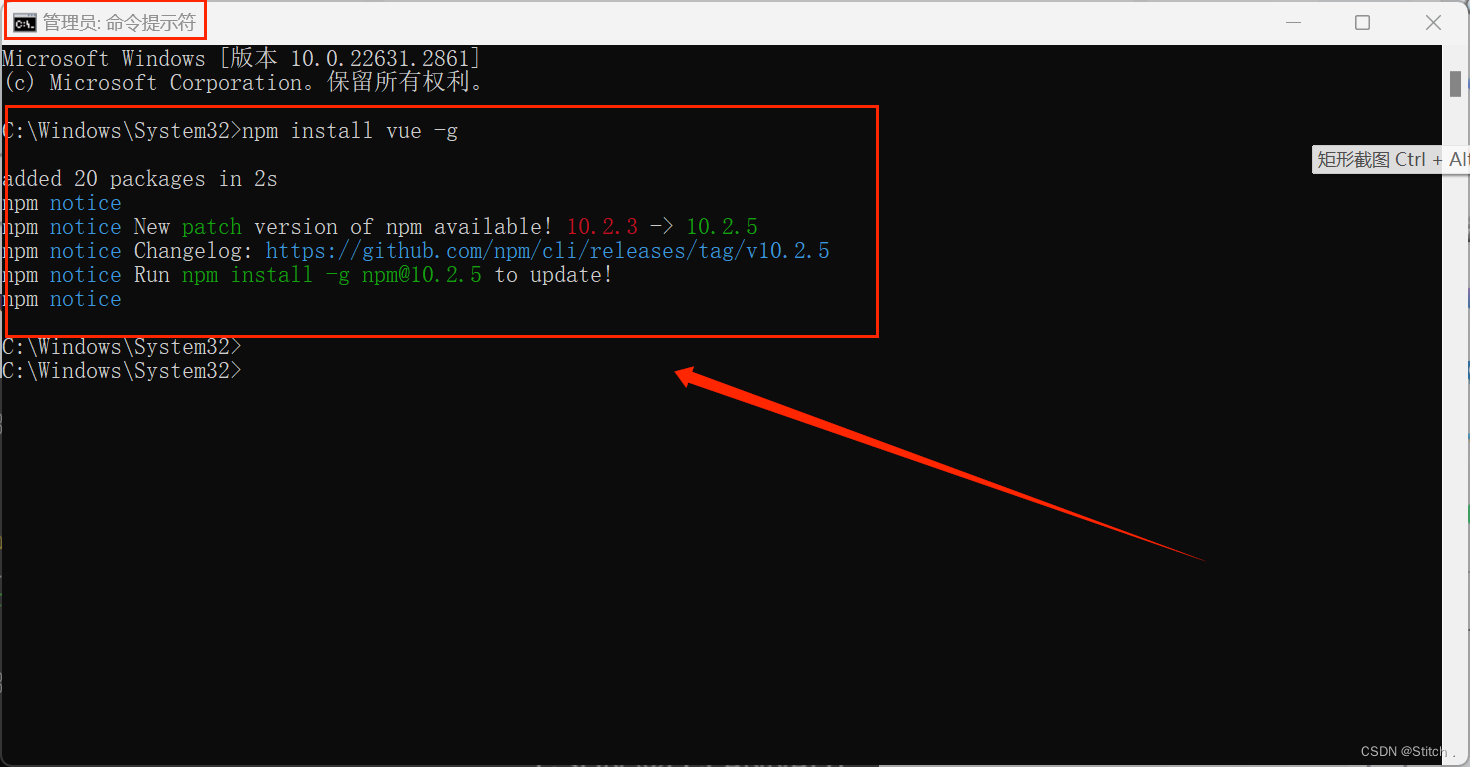
Win + s 搜索 “命令提示符”,右键以管理员身份运行。
npm install vue -g

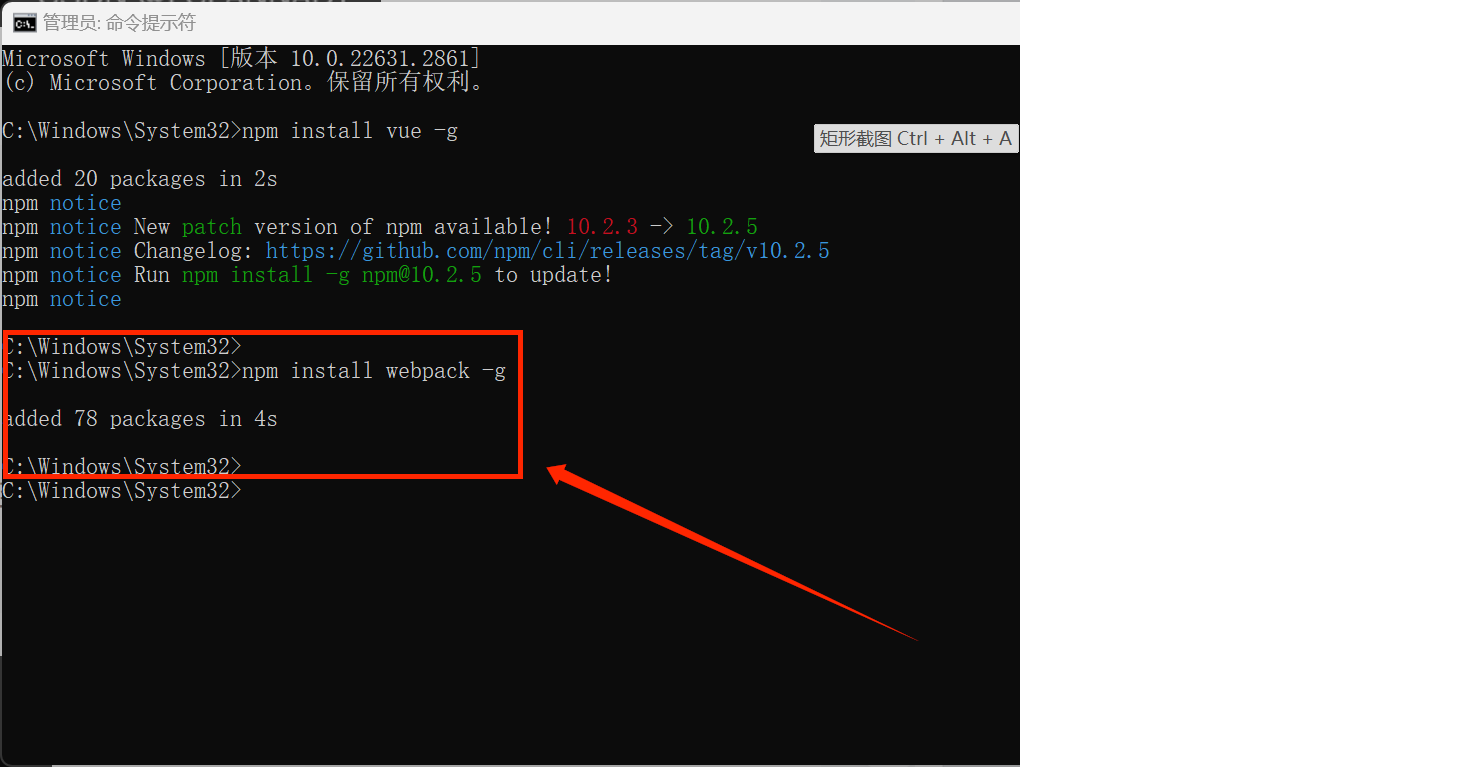
2. 安装webpack模板
npm install webpack -g
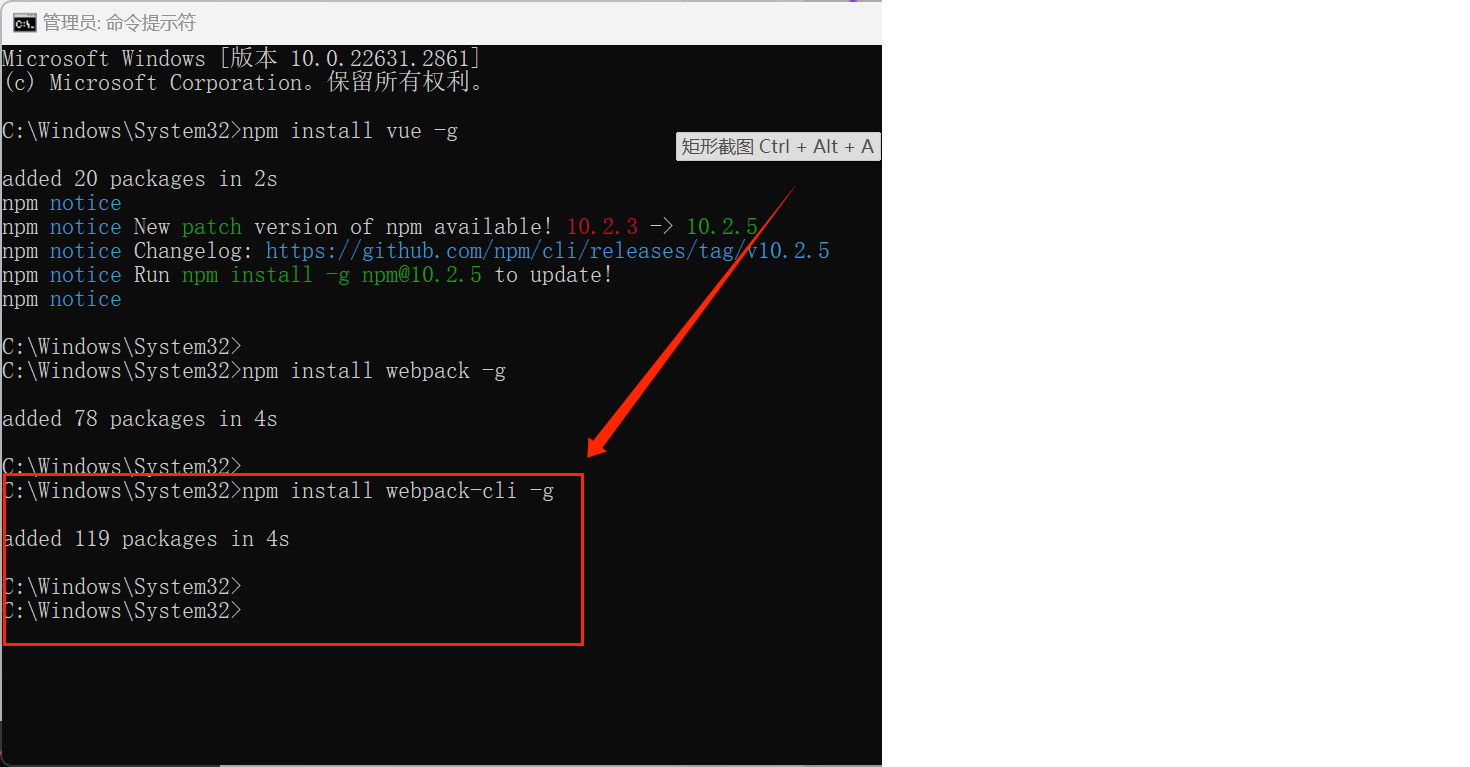
此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g

输入 webpack -v,能输出版本号就说明都安装好了。
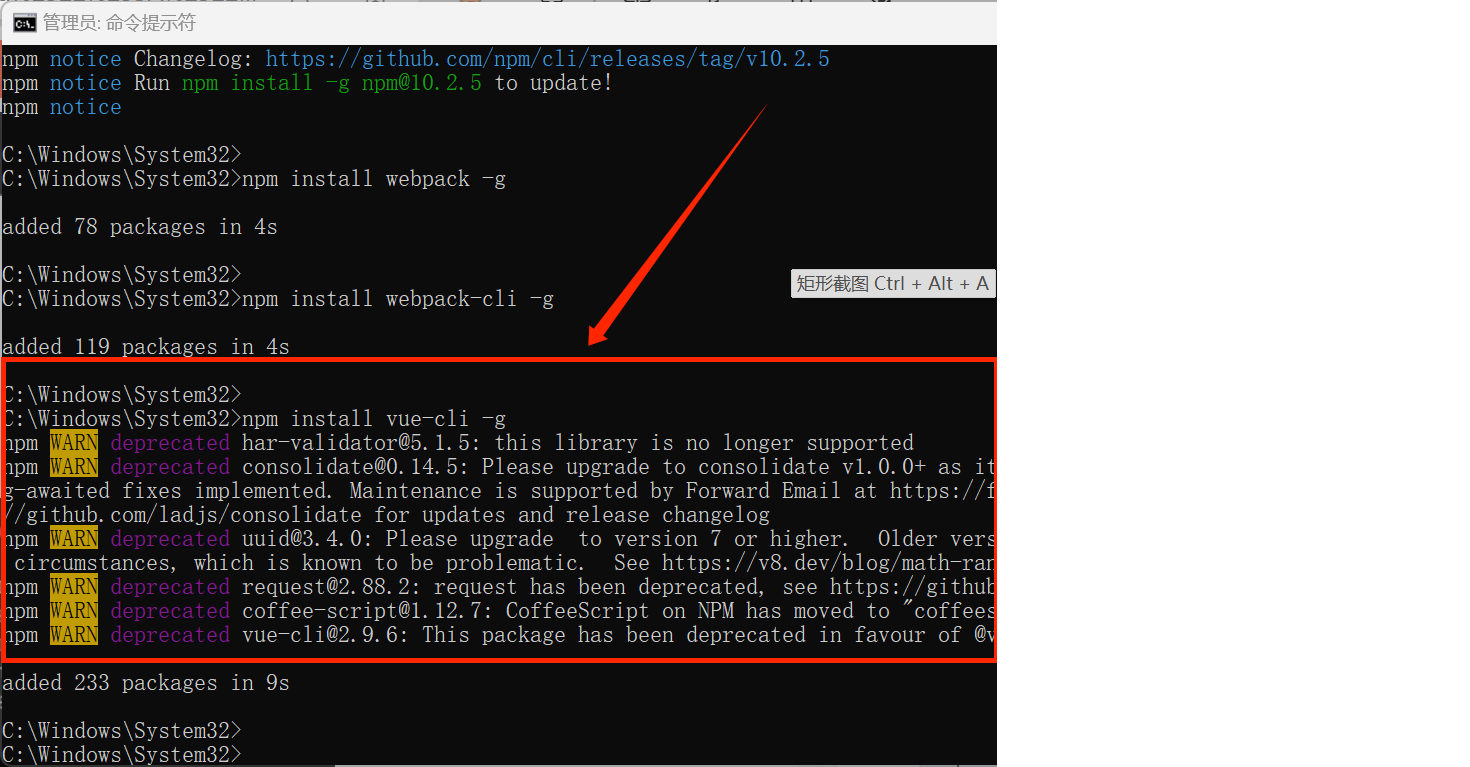
3. 安装脚手架vue-cli
npm install vue-cli -g

输入vue --version,能输出版本号就说明安装好了。
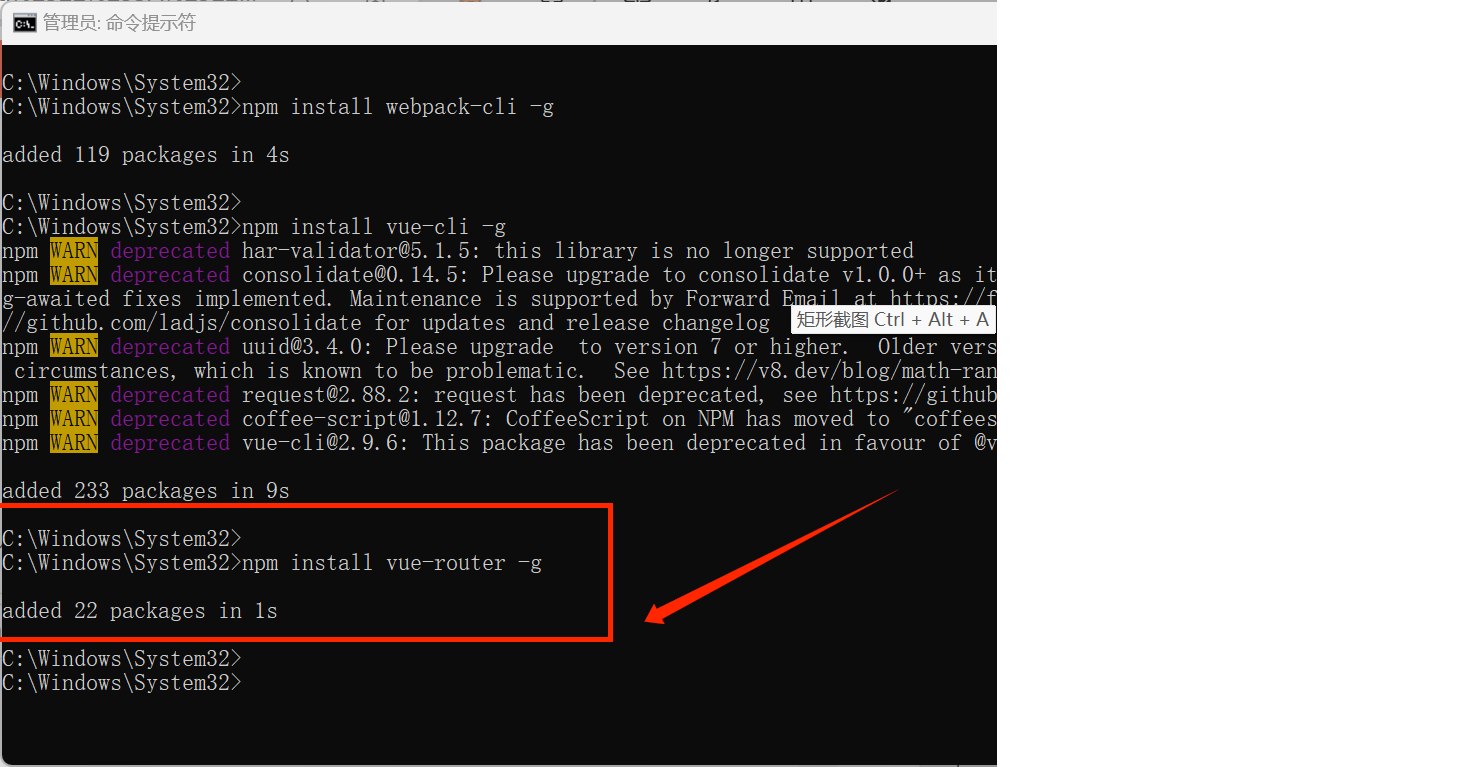
4. 安装vue-router
npm install vue-router -g

都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。

五、任务3只有1个题,共计15分。
14、编写Vue工程代码,根据提供的ds_db01数据库中sku_info表中的前5条数据,用柱状图展示spu_id和price。将结果截图粘贴至答案表.docx中对应的任务序号下。
为了完成这个任务,你需要按照以下步骤进行操作:
-
安装Vue.js:确保你已经安装了Vue.js,并且了解如何创建一个新的Vue项目。
-
创建Vue项目:使用Vue CLI创建一个新的Vue项目。你可以在命令行中输入以下命令来安装Vue CLI(如果你还没有安装):
bash复制代码
npm install -g @vue/cli 然后
然后
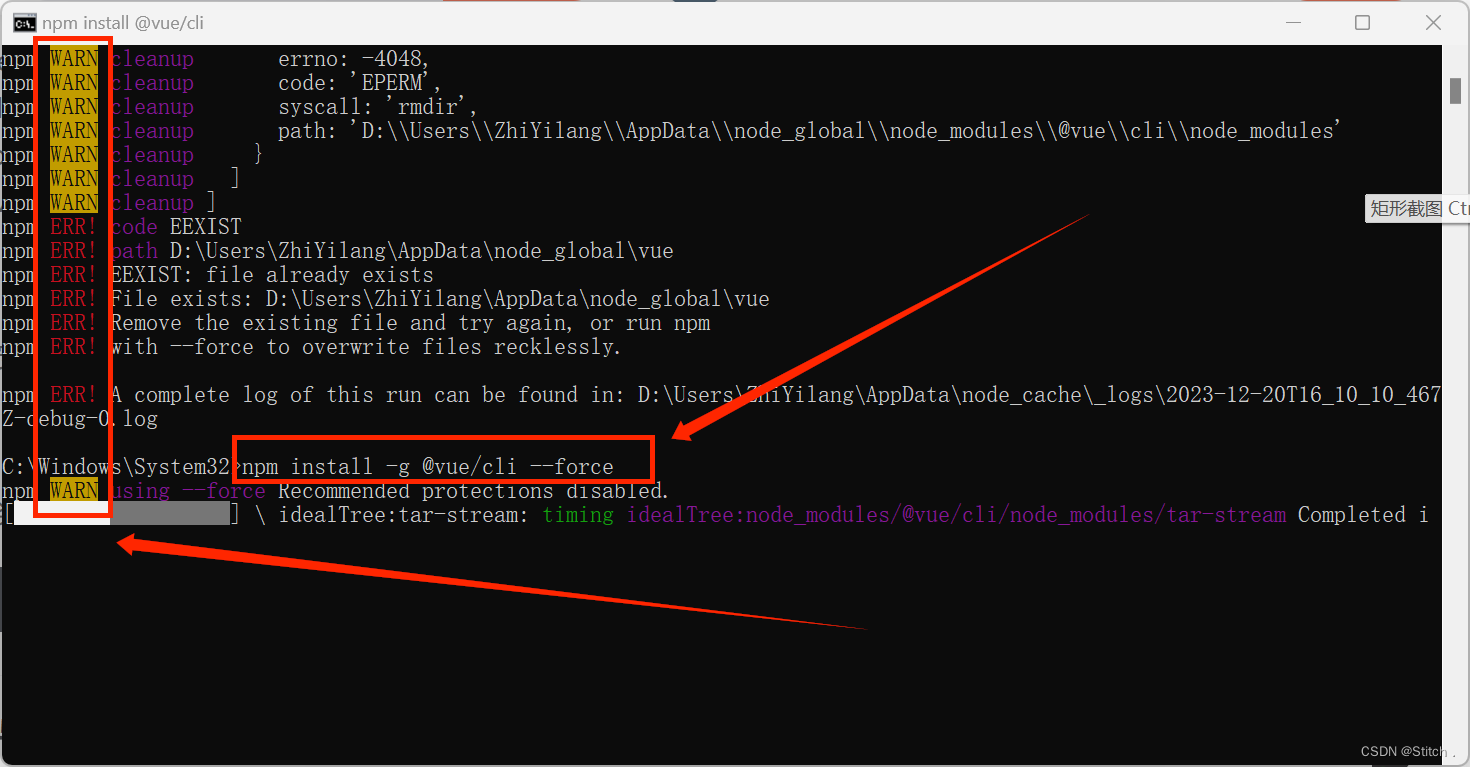
出现报错:npm ERR! path D:\...很多的WARN跟ERROR
错误原因:
可能是由于之前安装过vue或者其他相关的软件包,导致冲突的文件没有被正确删除
解决方法:
使用下面命令安装且覆盖原来存在的文件
npm install -g @vue/cli --force
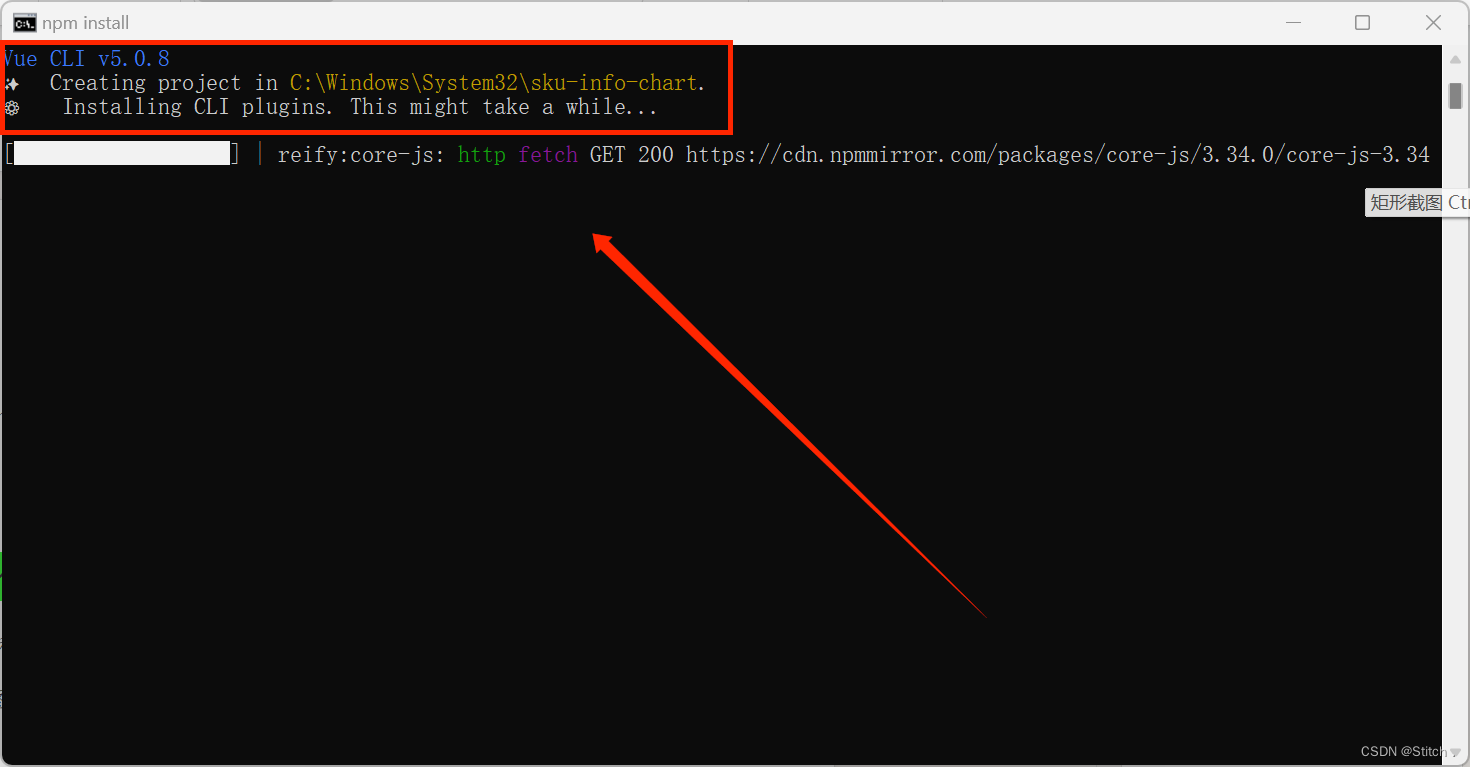
使用以下命令创建一个新的Vue项目:
js复制代码
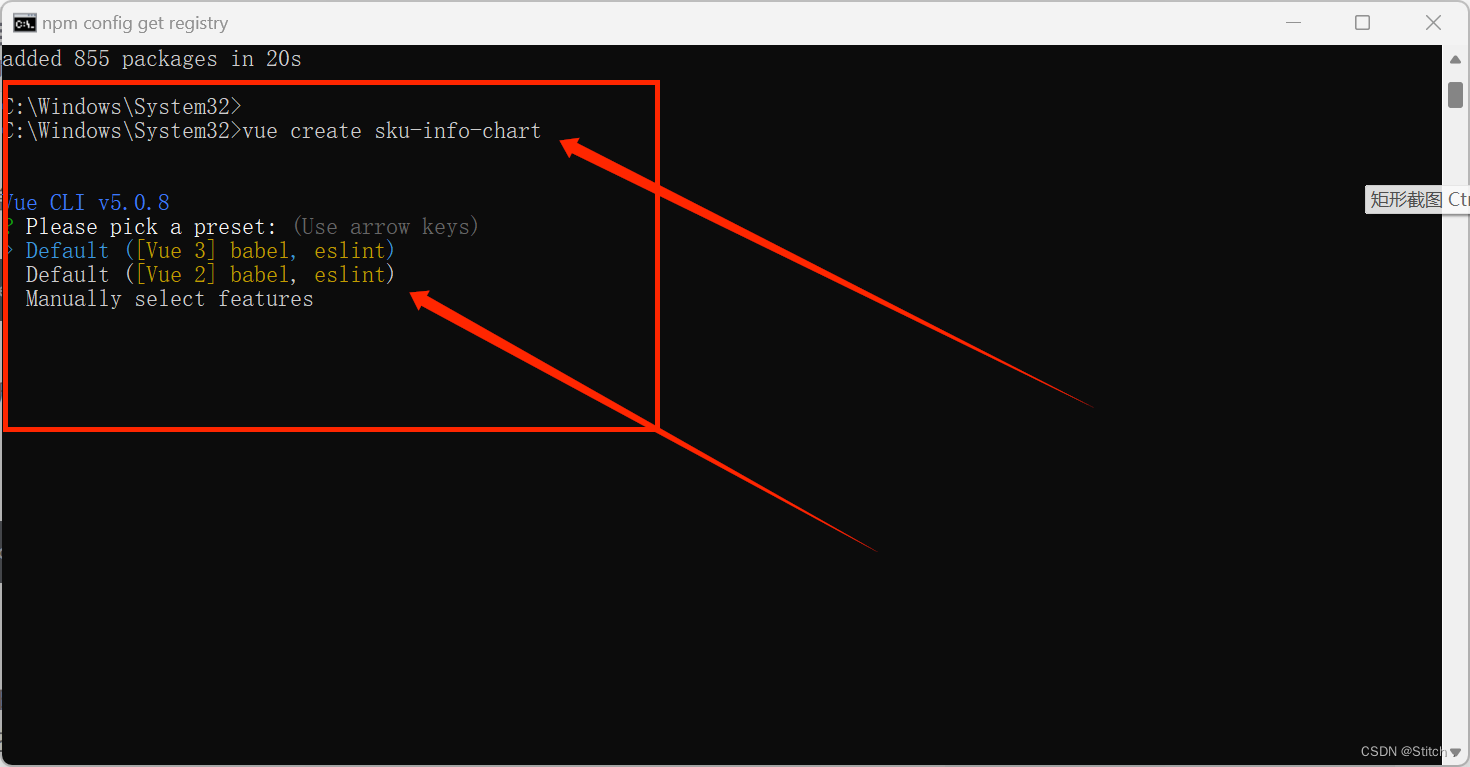
vue create sku-info-chart使用↑↓按键操作,
>指向的为选中的
然后输入:回车

然后会让你选择是使用默认(default)选择安装vue3还是vue2,还是手动(Manually)。根据自己需求选择,我这里选择安装的vue3。

-
安装依赖:进入你的Vue项目目录,并安装所需的依赖。在这个例子中,我们将使用
axios来从数据库中获取数据,以及Chart.js来创建柱状图。你可以使用以下命令安装这些依赖:
bash复制代码
cd sku-info-chart
npm install axios chart.js
- 编写Vue组件:创建一个新的Vue组件,用于显示柱状图。你可以在
src/components目录下创建一个名为SkuInfoChart.vue的文件。
2.从数据库获取数据:使用axios从数据库中获取sku_info表的前5条数据。你可以在Vue组件的mounted生命周期钩子中完成这个操作。确保将获取的数据保存到组件的data属性中。
(需要从数据库获取数据并在Vue组件中显示柱状图,你需要完成以下几个步骤:
(1)安装axios库:首先,你需要在你的项目中安装axios库。你可以通过运行npm install axios命令来安装它。
npm install axios (2)创建后端API:你需要创建一个后端API来提供数据。这个API应该从数据库中获取数据,并将其作为JSON响应返回。你可以使用任何后端框架(如Node.js、Django、Flask等)来创建这个API。(
(2)创建后端API:你需要创建一个后端API来提供数据。这个API应该从数据库中获取数据,并将其作为JSON响应返回。你可以使用任何后端框架(如Node.js、Django、Flask等)来创建这个API。(
(3)在Vue组件中获取数据:在Vue组件的mounted生命周期钩子中,你可以使用axios库来发送HTTP请求到后端API,并获取数据。你可以将获取的数据保存到组件的data属性中。
(4)创建柱状图:使用Chart.js库在Vue组件中创建一个柱状图。你可以在模板中使用<canvas>元素来绘制图表,并在mounted生命周期钩子中初始化图表。
(5)渲染图表:在Vue组件的模板中使用图表元素来渲染柱状图。确保将正确的数据传递给图表。)
3.创建柱状图:使用Chart.js在Vue组件中创建一个柱状图。你可以在模板中使用<canvas>元素来绘制图表,并在mounted生命周期钩子中初始化图表。
4.渲染图表:在Vue组件的模板中使用图表元素来渲染柱状图。确保将正确的数据传递给图表。
5.截图并粘贴到答案表中:在浏览器中打开你的Vue应用,并找到柱状图的显示区域。使用浏览器的截图功能将柱状图截图下来,然后将其粘贴到答案表.docx文件的对应任务序号下。
下面是一个简单的示例代码,演示了如何完成上述步骤:
vue复制代码
<template> <div> <canvas id="chart"></canvas> </div>
</template> <script>
import axios from 'axios';
import { Chart } from 'chart.js'; export default { name: 'SkuInfoChart', data() { return { skuData: [], // 用于保存从数据库获取的数据 chart: null, // 用于保存图表实例 }; }, mounted() { this.fetchData(); // 在组件挂载后获取数据 this.initChart(); // 初始化图表 }, methods: { fetchData() { // 使用axios从数据库中获取sku_info表的前5条数据 axios.get('your_database_url/sku_info') .then(response => { this.skuData = response.data.slice(0, 5); // 获取前5条数据 }) .catch(error => { console.error('Error fetching data:', error); }); }, initChart() { // 初始化图表,并设置正确的数据和配置选项 const ctx = document.getElementById('chart').getContext('2d'); this.chart = new Chart(ctx, { type: 'bar', data: { labels: this.skuData.map(item => item.spu_id), // 设置x轴标签为spu_id datasets: [{ data: this.skuData.map(item => item.price), // 设置y轴数据为price backgroundColor: 'rgba(75, 192, 192, 0.2)', // 设置背景颜色为半透明绿色 borderColor: 'rgba(75, 192, 192, 1)', // 设置边框颜色为绿色实线 borderWidth: 1, // 设置边框宽度为1像素 }], }, options: { // 设置图表配置选项,例如标题、坐标轴等 title: { display: true, // 显示标题栏,标题为“价格柱状图”或类似信息 text: '价格柱状图', // 设置标题文本内容为“价格柱状图”或类似信息 }, scales: { // 设置x轴和y轴的配置选项,例如刻度、标签等 xAxes: [{ // 设置x轴的配置选项,例如刻度、标签等 scaleLabel: { // 设置x轴刻上面的代码有问题
(对不起,我之前的回答中可能有些误导。在Vue.js中,我们不会直接从数据库获取数据,而是通过后端API。Vue.js是一个前端框架,它运行在用户的浏览器上,无法直接连接到数据库。后端服务器(比如Node.js, Django, Flask, Ruby on Rails等)会处理与数据库的交互,并提供API供前端使用。)
正确步骤:
- 安装必要的依赖:我们需要安装Vue.js和一些用于创建柱状图的库,比如Chart.js。如果你还没有安装它们,可以通过以下命令来安装:
-
npm install vue -
npm install chart.js 

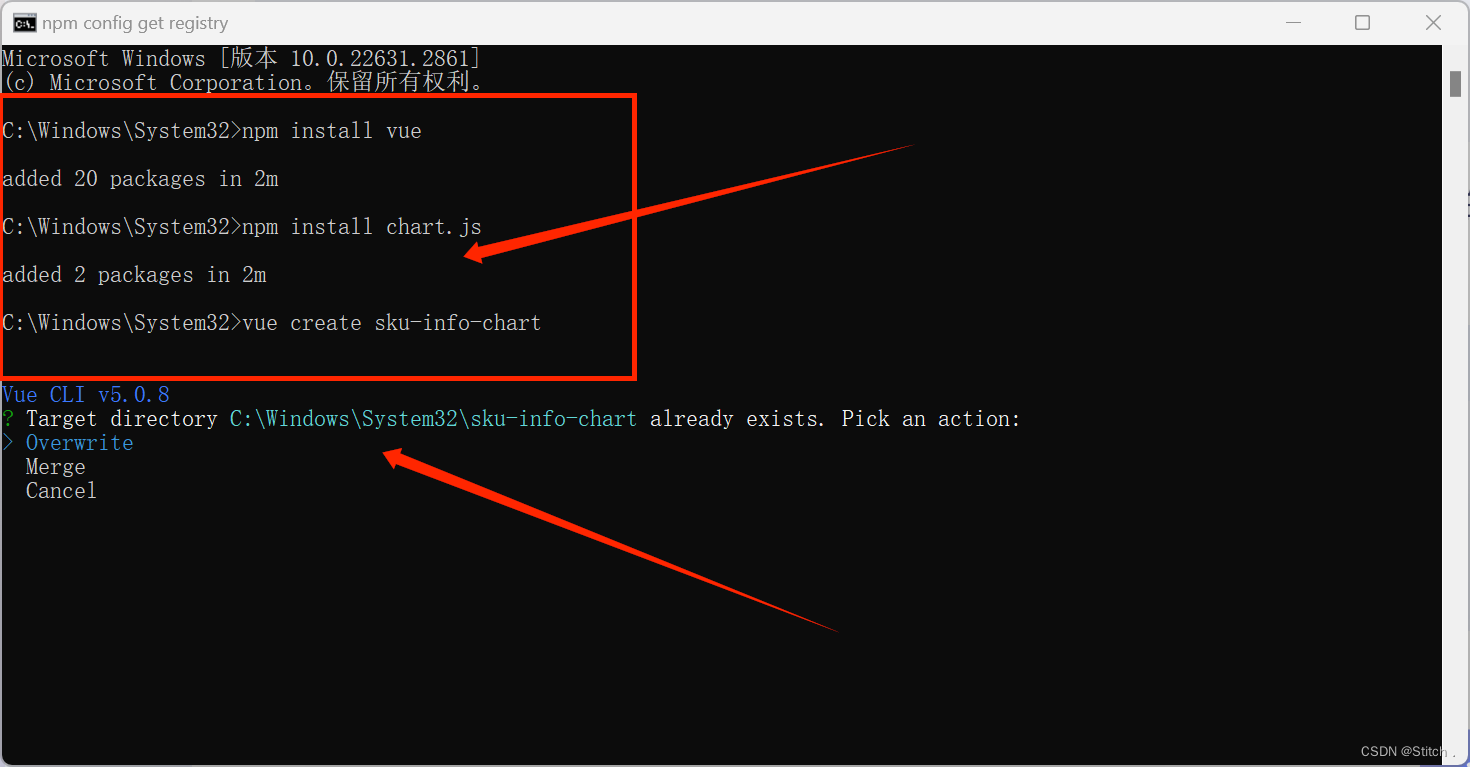
- 创建Vue应用:创建一个新的Vue应用,你可以通过Vue CLI来快速创建一个新的项目。在你的命令行中运行以下命令:
-
vue create sku-info-chart - 我选择覆盖了上面的文件,
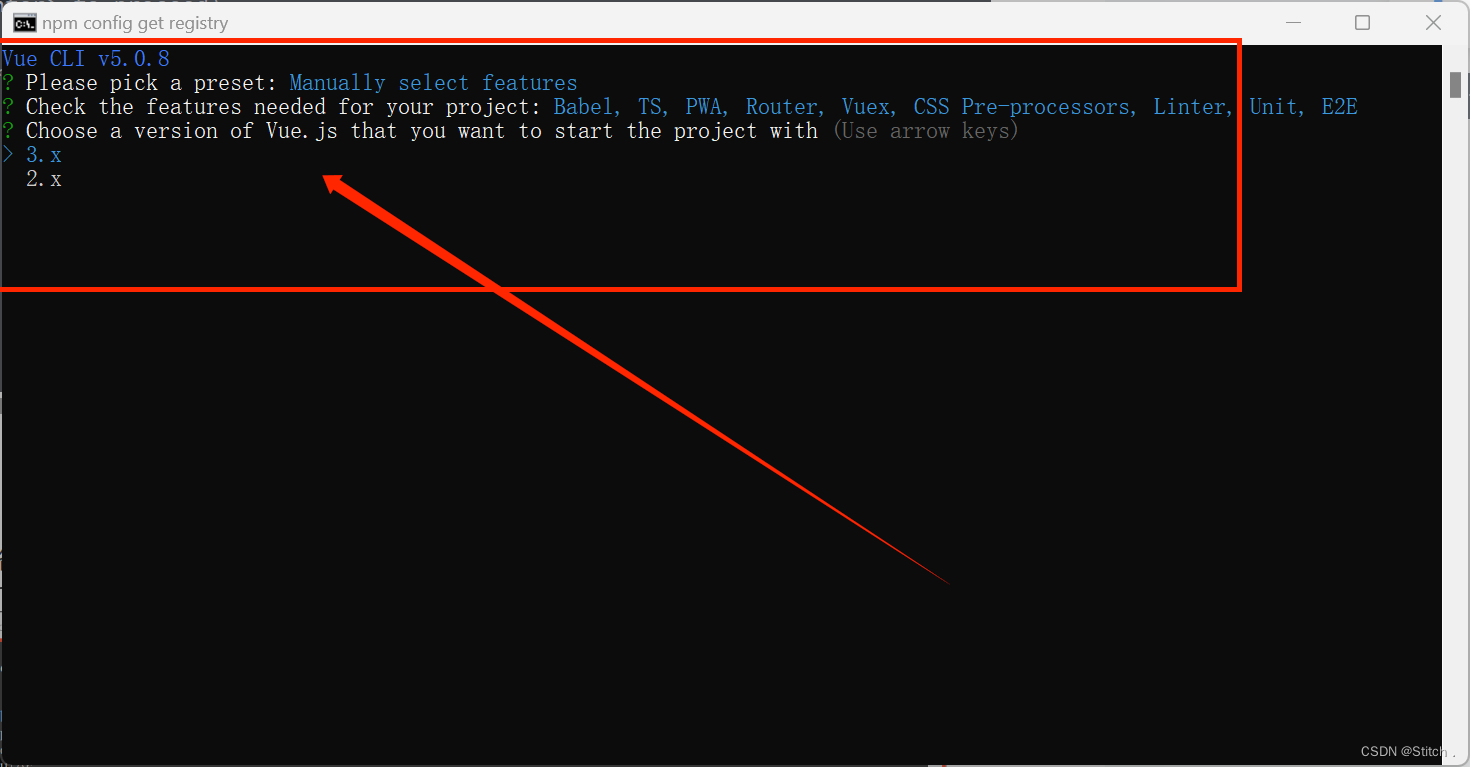
- 这词选第三个(Manually),可以自定义
Vue CLI v5.0.8 ? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)>(*) Babel( ) TypeScript( ) Progressive Web App (PWA) Support( ) Router( ) Vuex( ) CSS Pre-processors( ) Linter / Formatter( ) Unit Testing( ) E2E Testing - 按空格选择所需要的,初学选Babel和CSS Pre-processors
Linter/Formatter一般是与人合作写大的项目才需要(这里我保险起见,全选了)

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)> 3.x2.x
- 选vue版本,用什么选什么(我选择的3.x)

- 这里我全选的"Yes"
- Save this as a preset for future projects? Yes
? Save preset as: master
- 配置后端API:在Vue应用中,你可以使用axios来发送HTTP请求。首先,你需要安装axios:
-
npm install axios


要在Vue工程中连接数据库,你需要执行以下步骤。由于你没有明确指出你想连接哪种数据库,我将以连接MySQL和MongoDB为例进行说明。
-
安装数据库驱动或库
- 对于MySQL,你可以使用
mysql或mysql2库。 - 对于MongoDB,你可以使用
mongodb库。
- 对于MySQL,你可以使用
使用npm或yarn安装相应的库:
npm install mysql2
# 或
npm install mysql # 对于MongoDB
npm install mongodb 在
在 Vue工程中连接到数据库
Vue工程中连接到数据库
- MySQL
在Vue组件或服务中:
javascript`import mysql from 'mysql2'; const connection = mysql.createConnection({ host: 'ds_db01.example.com', // 你的数据库服务器地址 user: 'root', // 你的数据库用户名 password: '1234', // 你的数据库密码 database: 'ds_db01' // 你的数据库名称
}); connection.connect((err) => { if (err) throw err; console.log('Connected to the MySQL server.');
});`- MongoDB
在你的Vue组件或服务中:
javascript`import MongoClient from 'mongodb'; const uri = 'mongodb://ds_db01.example.com:27017'; // 你的MongoDB服务器地址和端口号
const client = new MongoClient(uri); client.connect(function(err) { if (err) throw err; console.log('Connected to MongoDB.');
});`
```注意:在实际生产环境中,你应该考虑使用环境变量来存储敏感信息,如数据库连接信息,而不是直接在代码中硬编码。此外,确保你处理了任何可能的错误,并适当地关闭了连接。我们需要使用一个Vue.js的库来处理数据可视化,比如ECharts。首先,我们需要安装必要的依赖:
npm install vue-echarts echarts --save

然后,在Vue组件中,可以编写以下代码:
<template> <div id="chart" style="width: 600px;height:400px;"></div>
</template> <script>
import echarts from 'echarts'
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { BarChart } from 'echarts/charts'
import { TitleComponent, TooltipComponent, GridComponent, LegendComponent, xAxisComponent, yAxisComponent, SeriesComponent, DataZoomComponent,
} from 'echarts/components'
import { SkuInfo } from './sku_info' // 假设你有一个SkuInfo的数据源,它是一个对象数组 use([ CanvasRenderer, BarChart, TitleComponent, TooltipComponent, GridComponent, LegendComponent, xAxisComponent, yAxisComponent, SeriesComponent, DataZoomComponent,
]) export default { data() { return { chart: null } }, mounted() { this.chart = echarts.init(document.getElementById('chart')) this.chart.setOption(this.getOption(SkuInfo)) // 假设SkuInfo是你的数据源,它是一个对象数组 }, methods: { getOption(data) { return { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, // 提示框类型 默认数据轴触发悬停,同时支持鼠标移动到数据项上触发悬停; 可配置默认的悬停位置的调整 默认:'axis'; 可选:'item'、'shadow'; 默认:{ type: 'shadow' }。 类型说明:{ type: 'shadow' }表示数据轴默认的提示框类型,可根据实际需求设置成其他类型;{ triggerOn: 'axis' }表示数据轴触发悬停,同时支持鼠标移动到数据项上触发悬停。 默认为:{ triggerOn: 'axis', type: 'shadow' }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ type: 'shadow' }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发安装所需库: 首先,确保你已经安装了mysql库来连接数据库。 安装axios用于HTTP请求。 安装chart.js用于绘制图表。
要安装这些库,你可以使用npm(Node Package Manager)或yarn,这是两个常用的JavaScript包管理器。以下是使用npm进行安装的命令:
npm install mysql axios chart.js
或者,如果你使用yarn,可以使用以下命令:
yarn add mysql axios chart.js这些命令将安装所需的库,你可以在Vue组件中使用它们。
要使用Node.js和Vue来根据ds_db01.sql数据库中的sku_info表中的前5条数据创建柱状图,你需要执行以下步骤:
- 安装必要的依赖:
首先,确保你已经安装了Node.js和Vue CLI。然后,在你的项目目录中执行以下命令来安装所需的依赖:
npm install axios chart.js2. 创建Vue应用程序:
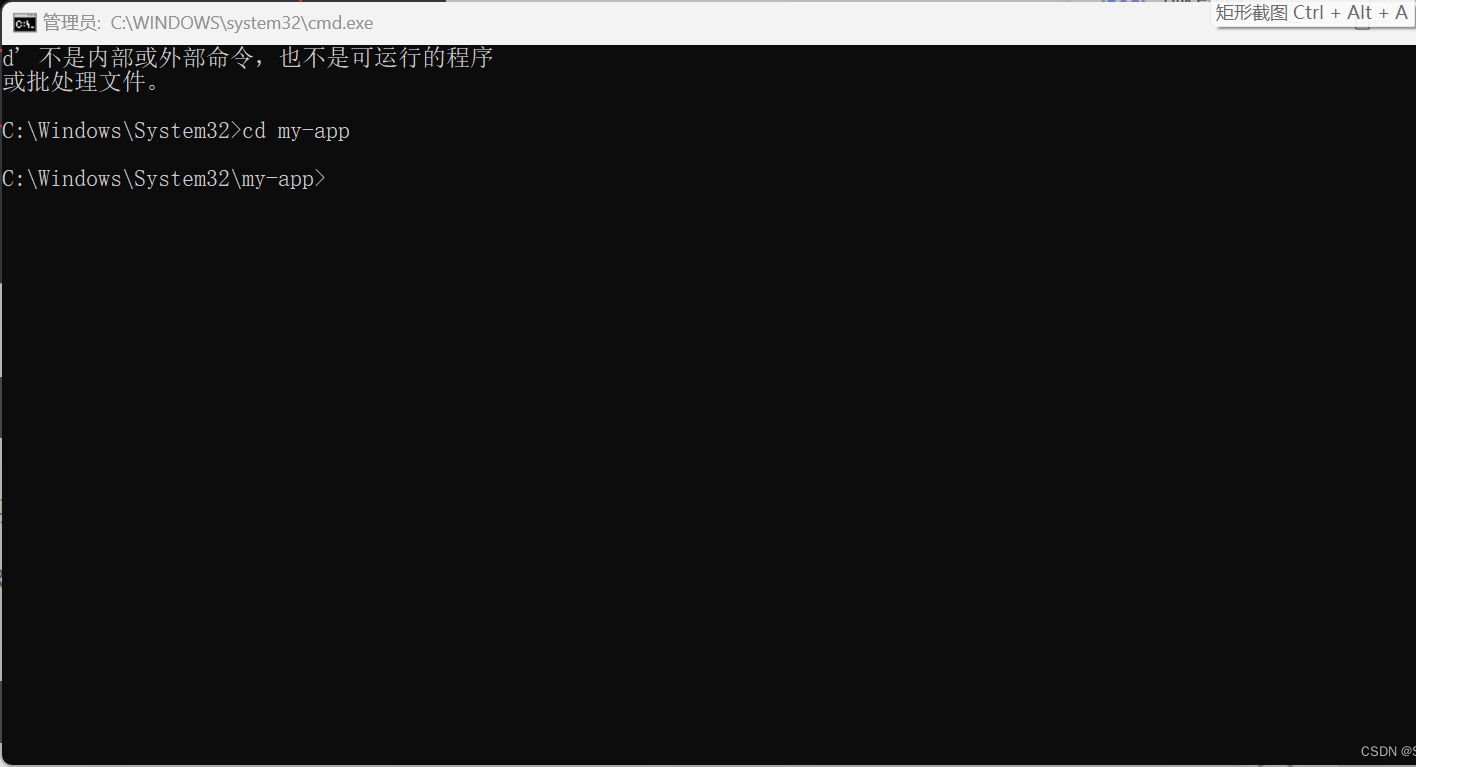
使用Vue CLI创建一个新的Vue应用程序:
vue create my-app 进入新创建的应用程序目录:
进入新创建的应用程序目录:
cd my-app 
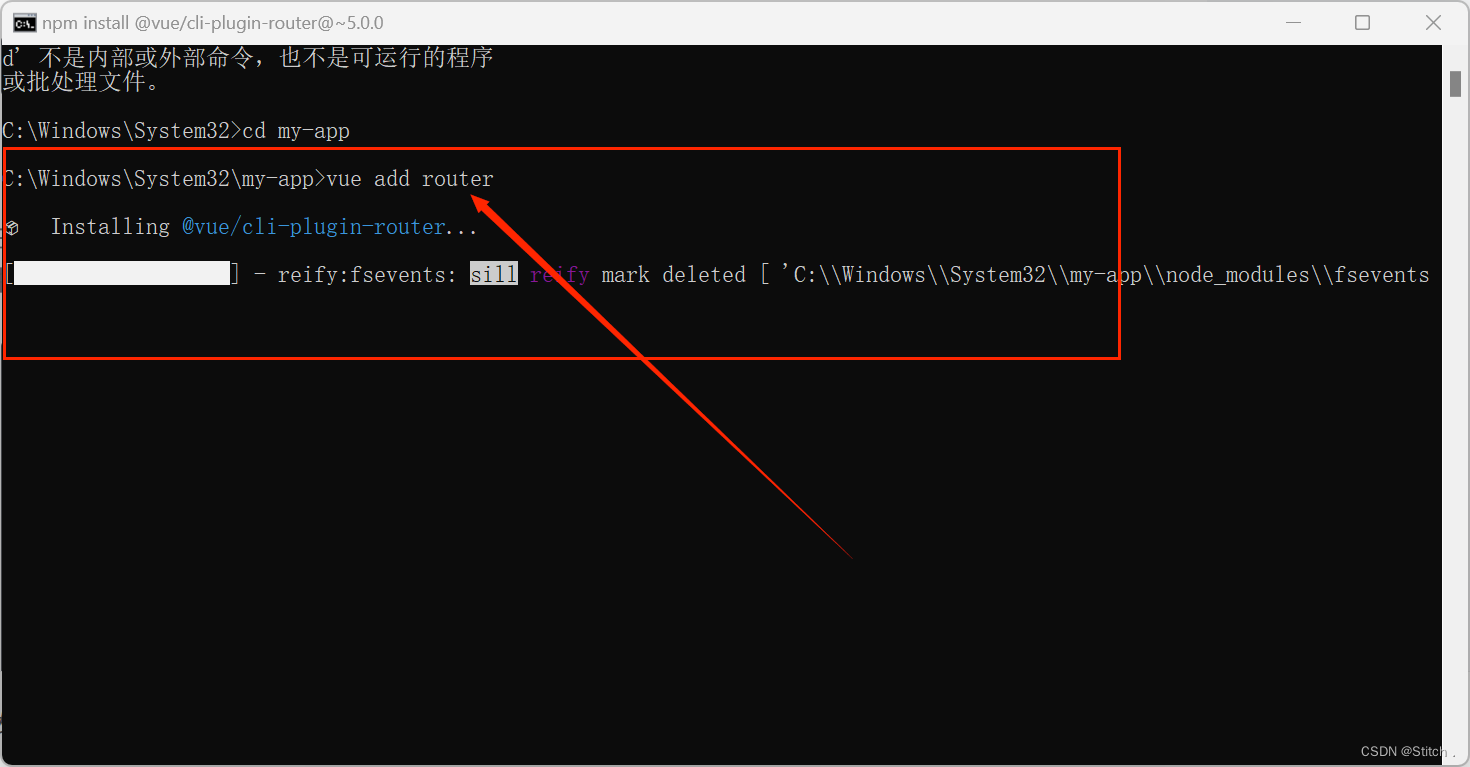
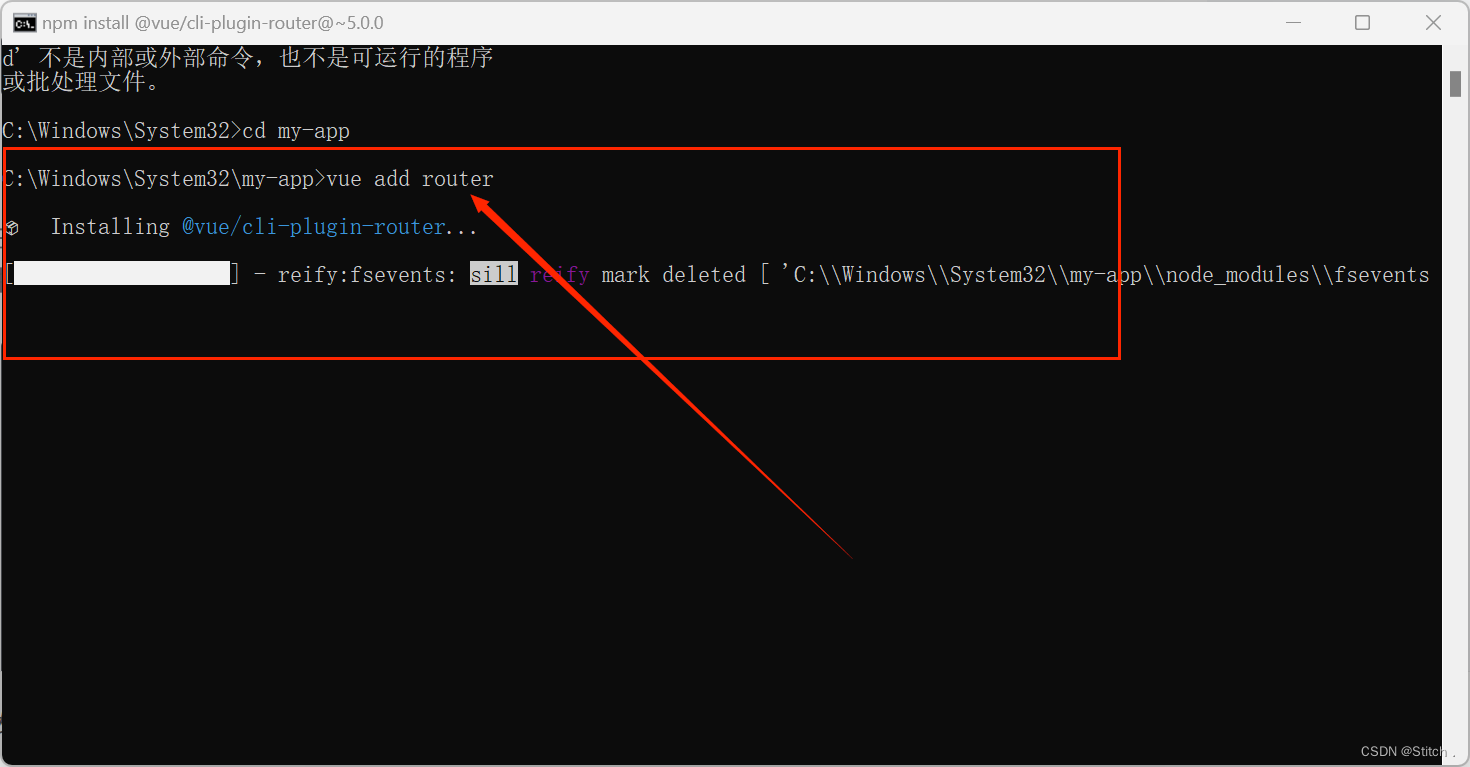
3.安装并配置Vue Router(如果需要):
根据需求,可能需要使用Vue Router来处理路由,可以使用以下命令安装并配置Vue Router:
vue add router 
4.创建一个新的Vue组件来展示柱状图:
在src/components目录下创建一个新的组件,例如BarChart.vue。然后,将以下代码添加到该文件中:
<template> <div> <canvas id="myChart"></canvas> </div>
</template> <script>
import axios from 'axios';
import { Chart } from 'chart.js'; export default { data() { return { chartData: null, chart: null, }; }, mounted() { this.fetchData(); }, methods: { async fetchData() { try { const response = await axios.get('/api/get_sku_info'); // 假设你的API端点是/api/get_sku_info,用于获取前5条sku_info数据 this.chartData = response.data; // 假设服务器返回的数据是{ data: [...] }格式的JSON对象,其中包含前5条记录的数据,每个项目有spu_id和price字段。 this.createChart(); // 创建柱状图 } catch (error) { console.error('Error fetching data:', error); } }, async createChart() { const ctx = document.getElementById('myChart').getContext('2d'); // 获取画布的上下文对象 this.chart = new Chart(ctx, { // 创建柱状图实例并设置参数 type: 'bar', // 类型为柱状图 data: { // 设置数据源和标签数组,这里使用之前获取到的数据作为数据源,每个数据项包含spu_id和price属性,以及对应的标签名称(spu_id)作为标签数组的元素。如果返回的数据不是这种格式,请根据实际情况调整。 labels: this.chartData.map(item => item.spu_id), // 使用查询结果的spu_id作为标签数组的元素。这里假设每个数据项都有一个spu_id属性。如果返回的数据不是这种格式,请根据实际情况调整。相关文章:

使用VSC从零开始Vue.js——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务3:数据可视化
使用Visual Studio Code(VSC)进行Vue开发非常方便,下面是一些基本步骤: 一、下载和安装Vue 官网下载地址Download | Node.js Vue.js是基于Node.js的,所以首先需要安装Node.js,官网下载地址:No…...

企业直聘招聘人才求职系统招聘会小程序系统源码
技术栈: 端 原生小程序开发 后端php7.2 数据库mysql5.6 主要功能: 企业入住 ,企业直聘 个人实名认证,人才求职 发布线上招聘会 企业招聘邀请 个人简历置顶 刷新 浏览足迹浏览 附近 招聘信息查看...

大型语言模型:SBERT — Sentence-BERT
slavahead 一、介绍 Transformer 在 NLP 方面取得了进化进步,这已经不是什么秘密了。基于转换器,许多其他机器学习模型已经发展起来。其中之一是BERT,它主要由几个堆叠的变压器编码器组成。除了用于情感分析或问答等一系列不同的问题外&#…...

高效编写软件测试报告的关键技巧
引言: 软件测试报告是测试团队与开发团队之间沟通的重要工具,它记录了测试过程中的发现、问题和建议。一个清晰、准确、高效的软件测试报告可以帮助开发团队更好地理解测试结果,并及时修复问题。本文将介绍一些高效编写软件测试报告的关键技巧…...

编写CI/CD自动化部署脚本
编写CI/CD自动化部署脚本 什么是CI/CD CI/CD 是现代软件开发过程中的关键实践,它包含两个缩写: CI,或者持续集成(Continuous Integration)CD,可以指持续交付(Continuous Delivery)…...

Pandas实践_分类数据
文章目录 一、cat对象1.cat对象的属性2.类别的增加、删除和修改 二、有序分类1.序的建立2.排序和比较 三、区间类别1.利用cut和qcut进行区间构造2.一般区间的构造3.区间的属性与方法 一、cat对象 1.cat对象的属性 在pandas中提供了category类型,使用户能够处理分类…...

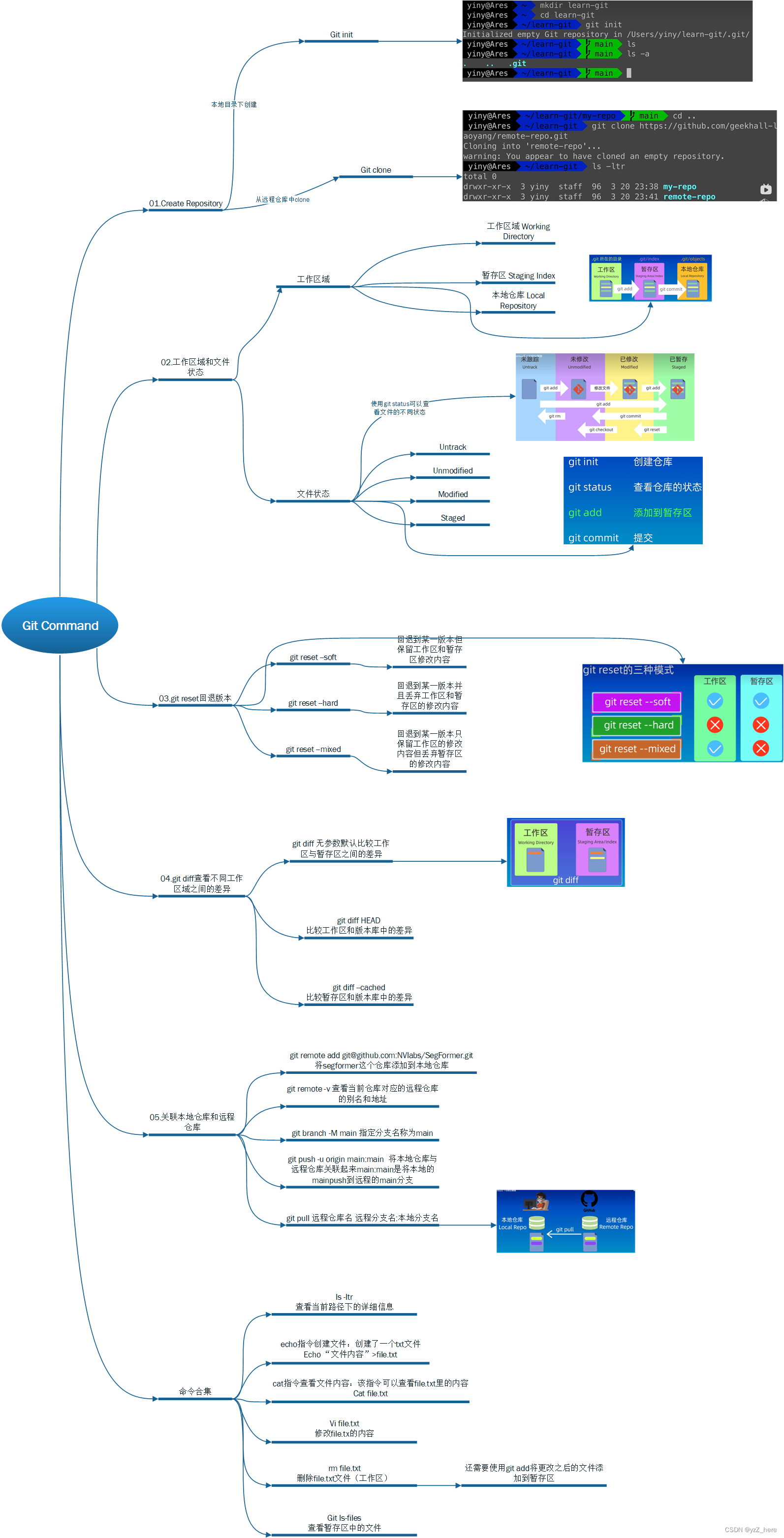
git的使用思维导图
源文件在github主页:study_collection/cpp学习/git at main stu-yzZ/study_collection (github.com)...

Qt 软件界面点击QCombBox控件,造成整个界面移位
Qt 软件界面点击QCombBox控件,造成整个界面移位 最近项目中,遇到了一个问题,在绘制界面的时候,使用了QCombBox控件,在点击QCombBox控件下拉中的item时,会造成整个界面移位的现象。 我重写了下面三个事件函…...

AI Native工程化:百度App AI互动技术实践
作者 | GodStart 导读 随着AI浪潮的兴起,越来越多的应用都在利用大模型重构业务形态,在设计和优化Prompt的过程中,我们发现整个Prompt测评和优化周期非常长,因此,我们提出了一种Prompt生成、评估与迭代的一体化解决方案…...

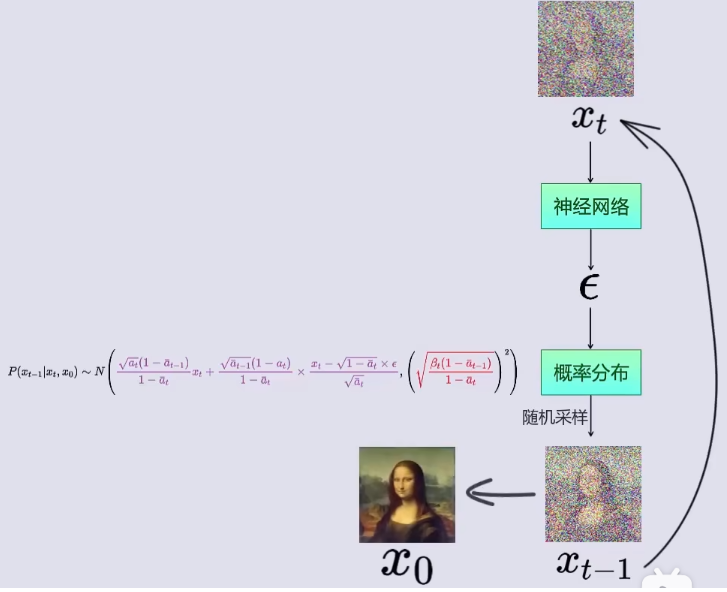
DDPM推导笔记
各位佬看文章之前,可以先去看看这个视频,并给这位up主点赞投币,这位佬讲解的太好了:大白话AI 1.前置知识的学习 1.1 正态分布特性 (1)正态分布的概率密度函数 f ( x ) 1 2 π σ e − ( x − μ ) …...

【C#/Java】【小白必看】不要只会读写文本文件了!对象序列化助你提高效率
【C#/Java】【小白必看】不要只会读写文本文件了!对象序列化助你提高效率 在编程的世界里,文件的读写操作是我们经常面对的任务之一。 当我们只涉及简单的文本文件时,这个任务似乎并不复杂。但是,当我们处理更为复杂的类对…...

排障启示录-无线终端信号弱
现象:无线终端显示信号弱 信息收集: AP的实际发射功率低。外置天线型AP,天线松动或者没插天线现场环境问题,信号穿透衰减终端接入远端AP终端个体问题 排查步骤: 1、AP的发射功率低 查看AP的射频功率,判…...

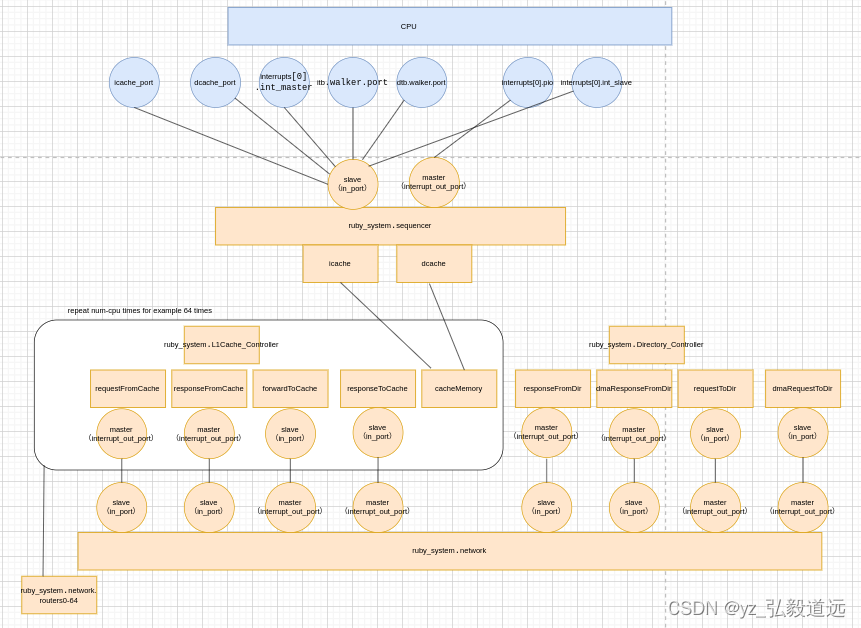
gem5 RubyPort: mem_request_port作用与连接 simple-MI_example.py
简介 回答这个问题:RubyPort的口下,一共定义了六个口,分别是mem_request_port,mem_response_port,pio_request_port,pio_response_port,in_ports, interrupt_out_ports,他们分别有什…...

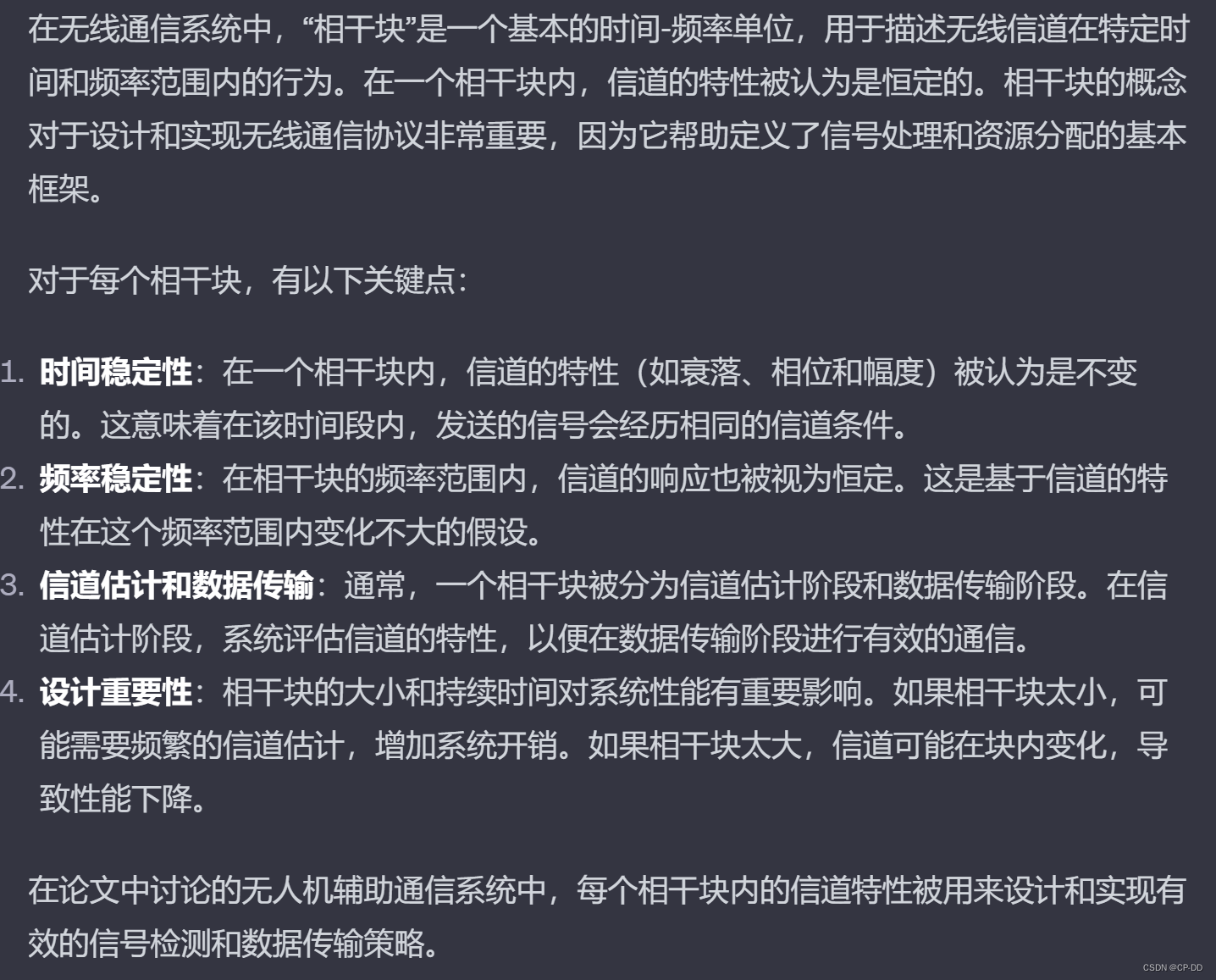
无人机支持的空中无蜂窝大规模MIMO系统中上行链路分布式检测
无人机支持的空中无蜂窝大规模MIMO系统中上行链路分布式检测 无人机支持的空中无蜂窝大规模MIMO系统中上行链路分布式检测介绍题目一. 背景(解决的问题)二. 系统模型信道模型信道系数进行标准化 信道估计 和 数据传输信道估计上行数据传输 三. 具体的流程…...

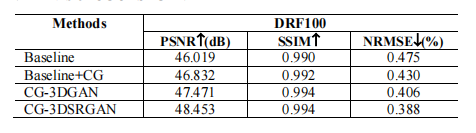
文献速递:生成对抗网络医学影像中的应用—— CG-3DSRGAN:用于从低剂量PET图像恢复图像质量的分类指导的3D生成对抗网络
文献速递:生成对抗网络医学影像中的应用—— CG-3DSRGAN:用于从低剂量PET图像恢复图像质量的分类指导的3D生成对抗网络 本周给大家分享文献的主题是生成对抗网络(Generative adversarial networks, GANs)在医学影像中的应用。文献…...

前端验收测试驱动开发
我们听说过很多关于测试驱动开发(TDD)的内容。那么什么是ATDD? ATDD代表验收测试驱动开发,这是一种定义验收标准并创建自动化测试来验证是否满足这些标准的软件开发方法。ATDD是一种协作方法,涉及客户、开发人员和测试…...
图像卷积操作
目录 一、互相关运算 二、卷积层 三、图像中目标的边缘检测 四、学习卷积核 五、特征映射和感受野 一、互相关运算 严格来说,卷积层是个错误的叫法,因为它所表达的运算其实是互相关运算(cross-correlation),而不是…...

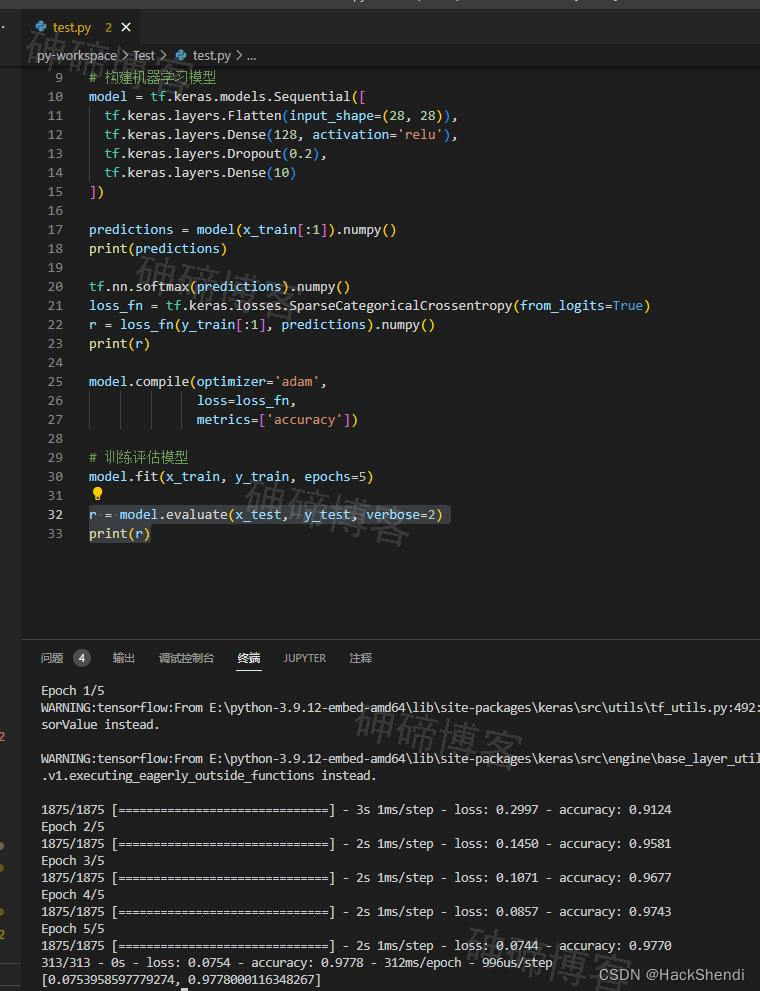
目标检测入门体验,技术选型,加载数据集、构建机器学习模型、训练并评估
Hi, I’m Shendi 1、目标检测入门体验,技术选型,加载数据集、构建机器学习模型、训练并评估 在最近有了个物体识别的需求,于是开始学习 在一番比较与询问后,最终选择 TensorFlow。 对于编程语言,我比较偏向Java或nod…...

【UE5插件推荐】运行时,通过HTTP / HTTPS下载文件(Runtime Files Downloader)
UE5 github Home gtreshchev/RuntimeFilesDownloader Wiki (github.com)...
信息论安全与概率论
目录 一. Markov不等式 二. 选择引理 三. Chebyshev不等式 四. Chernov上限 4.1 变量大于 4.2 变量小于 信息论安全中会用到很多概率论相关的上界,本文章将梳理几个论文中常用的定理,重点关注如何理解这些定理以及怎么用。 一. Markov不等式 假定…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...