ESP8266网络相框采用TFT_eSPI库TJpg_Decoder库mixly库UDP库实现图片传送
用ESP8266和TFT_ESPI模块来显示图片数据。具体来说,我们将使用ILI9431显示器作为显示设备,并通过UDP协议将图片数据从发送端传输到ESP8266。最后,我们将解析这些数据并在TFT屏幕上显示出来。在这个过程中,我们将面临一些编程挑战,但我们将尽力克服它们。
首先,我们需要了解ESP8266和TFT_ESPI模块的基本功能。ESP8266是一款低成本的Wi-Fi芯片,具有强大的处理能力和丰富的外设接口。TFT_ESPI模块则是一款基于ESP8266的触摸屏显示器驱动库,支持多种类型的TFT屏幕,包括ILI9431。
接下来,我们将使用Python编写发送端程序,该程序将通过UDP协议向ESP8266发送图片数据TJpg_Decoder库解码。为了实现这一目标,我们需要使用socket库来创建UDP套接字,打包和解包数据。此外,我们还需要了解ILI9431显示器的像素格式和颜色深度,以便正确地解析和显示图片数据。
在编写发送端程序时,我们需要注意以下几点:
- 选择合适的UDP端口号,确保接收端能够正确监听和接收数据。
- 使用正确的数据格式和编码方式,确保图片数据在传输过程中不会丢失或损坏。
- 考虑到网络延迟和丢包问题,可能需要对发送端程序进行优化,以提高图片数据的传输速度和稳定性。
在接收端,我们需要编写一个程序来解析收到的图片数据,并将其显示在TFT屏幕上。为了实现这一目标,我们需要使用TFT_ESPI库来控制ILI9431显示器的驱动程序,以及使用PIL库来处理图片数据。
在编写接收端程序时,我们需要注意以下几点:
- 初始化TFT_ESPI库和ILI9431显示器,确保它们能够正常工作。
- 创建一个UDP套接字,并设置合适的缓冲区大小,以便接收大量的图片数据。
- 使用TFT_ESPI库提供的函数来解析和显示图片数据,确保它们能够在TFT屏幕上正确显示。
总之,虽然编写这个程序可能会遇到一些挑战,但通过学习和实践,我们可以逐步掌握如何使用ESP8266和TFT_ESPI模块来实现图片数据的传输和显示。希望这篇文章能对你有所帮助!
程序其实很简单采用TFT_eSPI库TJpg_Decoder库mixly库UDP库实现图片传送,但是感觉可玩性还行!如在这基础上增加天气、时间,播放电影到TFT液晶 等功能,发挥你的想象力尽情的整去吧!下面上图演示。
mixly程序图,太简单不上代码了,看图说话吧 哈哈:

程序库文件:

程序图搞定,就可以搞发送端了。发送端用python写的其实挺简单,但我还是研究2天才搞定,python语言跟c的用法还是有区别的。最终反正写出来了。有没有bug不知道。反正达到预期目的就ok了。另做了windows版,exe文件。在下方可以下载。可能会报毒引用了python OS模块,就是这状态。信我可以放心用。不信可以放弃。


python程序运行加液晶显示效果。说明一下发送端使用方法,选打开图片 保存图片 调整滑动块实时对图片压缩,如出现《成功已保存图片》 证明图片已符合要求,可以点击《发送到电子相框》按钮。此时观察TFT液晶是否显示图片?不显示请自行查找原因。另:图片最好先裁剪成 250 X 350 像素 在压缩效果最佳!有问题或留言我,私信我都🆗

循环播放程序:

串口返回状态:


循环播放图片秀一波。嘿嘿。裁剪5M以下。播放电影到TFT液晶就不演示了。

至此电子相册发送端与ESP8266端全部完结。人人玩电子DIY。
图片压缩及发送端 下载
适配mixly1.20版库文件 下载
没有mixly1.20版 米思齐 这里下载 :
如有遇到问题搞不定的可以留言我,私信我都🆗 ,祝 :童鞋们玩的开心!
相关文章:

ESP8266网络相框采用TFT_eSPI库TJpg_Decoder库mixly库UDP库实现图片传送
用ESP8266和TFT_ESPI模块来显示图片数据。具体来说,我们将使用ILI9431显示器作为显示设备,并通过UDP协议将图片数据从发送端传输到ESP8266。最后,我们将解析这些数据并在TFT屏幕上显示出来。在这个过程中,我们将面临一些编程挑战&…...

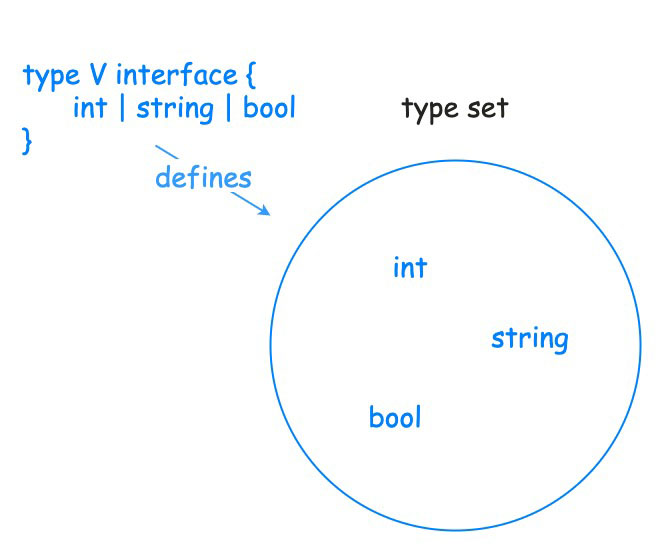
Go 泛型发展史与基本介绍
Go 泛型发展史与基本介绍 Go 1.18版本增加了对泛型的支持,泛型也是自 Go 语言开源以来所做的最大改变。 文章目录 Go 泛型发展史与基本介绍一、为什么要加入泛型?二、什么是泛型三、泛型的来源四、为什么需要泛型五、Go 泛型设计的简史六、泛型语法6.1 …...

python 解决手机拍的书籍图片发灰的问题
老师给发的作业经常是手机拍的,而不是扫描,背景发灰,如果二次打印就没有看了,象这样: 如果使用photoshop 处理,有些地方还是扣不干净,不如python 做的好,处理后如下: 具体…...

【prompt一】Domain Adaptation via Prompt Learning
1.Motivation 当前的UDA方法通过对齐源和目标特征空间来学习域不变特征。这种对齐是由诸如统计差异最小化或对抗性训练等约束施加的。然而,这些约束可能导致语义特征结构的扭曲和类可辨别性的丧失。 在本文中,引入了一种新的UDA提示学习范式࿰…...

视频编辑与制作,添加视频封面的软件
如今,视频已经成为了我们生活中不可或缺的一部分,无论是社交媒体上的短视频,还是电影、电视剧,视频都以其独特的魅力吸引着我们的目光。而在这背后,视频剪辑软件功不可没。今天,我就为大家揭秘一款新一代的…...

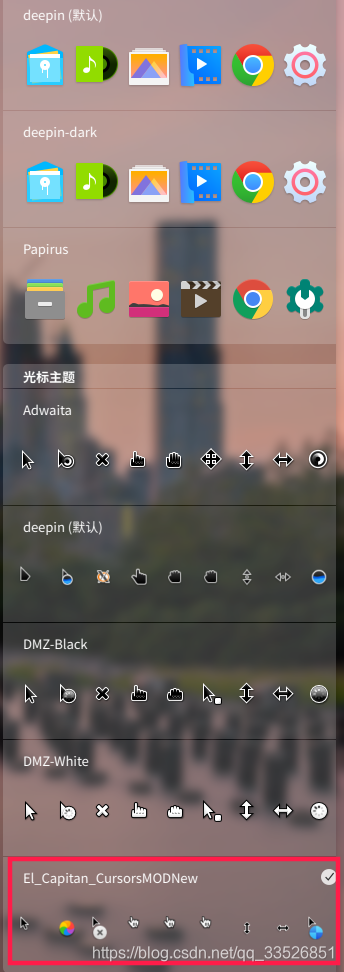
Deepin更换仿Mac主题
上一篇博客说了要写一篇deepin系统的美化教程 先看效果图: 准备工作: 1.你自己 嘻嘻嘻 2.能上网的deepin15.11电脑 首先去下载主题 本次需要系统美化3部分:1.图标 2.光标 3.壁纸 开始之前,请先把你的窗口特效打开,…...

【Flink-Kafka-To-ClickHouse】使用 Flink 实现 Kafka 数据写入 ClickHouse
【Flink-Kafka-To-ClickHouse】使用 Flink 实现 Kafka 数据写入 ClickHouse 1)导入相关依赖2)代码实现2.1.resources2.1.1.appconfig.yml2.1.2.log4j.properties2.1.3.log4j2.xml2.1.4.flink_backup_local.yml 2.2.utils2.2.1.DBConn2.2.2.CommonUtils2.…...

浅谈Redis分布式锁(下)
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 自定义Redis分布式锁的…...

Django Rest Framework框架的安装
Django Rest Framework框架的安装 Django Rest Framework框架的安装 1.DRF简介2.安装依赖3.安装使用pip安装添加rest_framework应用 1.DRF简介 Django REST Framework是Web api的工具包。它是在Django框架基础之上,进行了二次开发。 2.安装依赖 链接python安装 …...

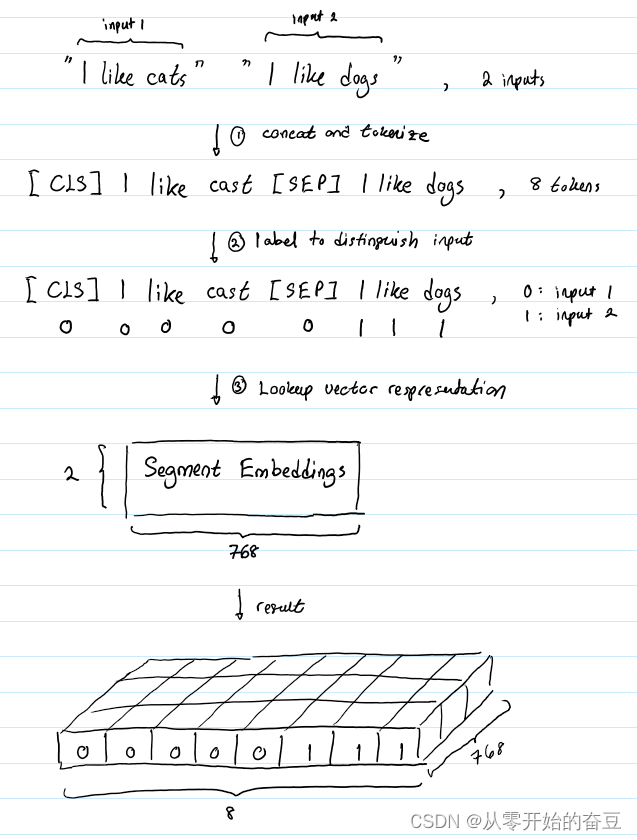
深度学习(七):bert理解之输入形式
传统的预训练方法存在一些问题,如单向语言模型的局限性和无法处理双向上下文的限制。为了解决这些问题,一种新的预训练方法随即被提出,即BERT(Bidirectional Encoder Representations from Transformers)。通过在大规模…...

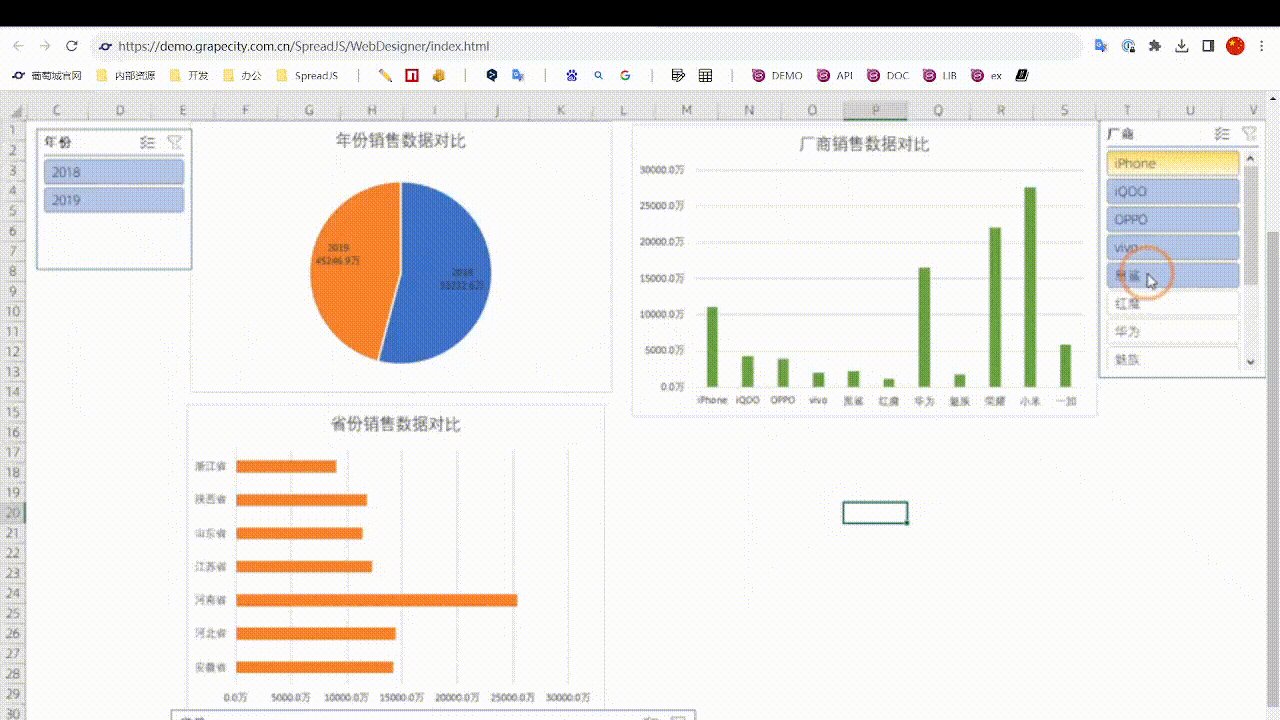
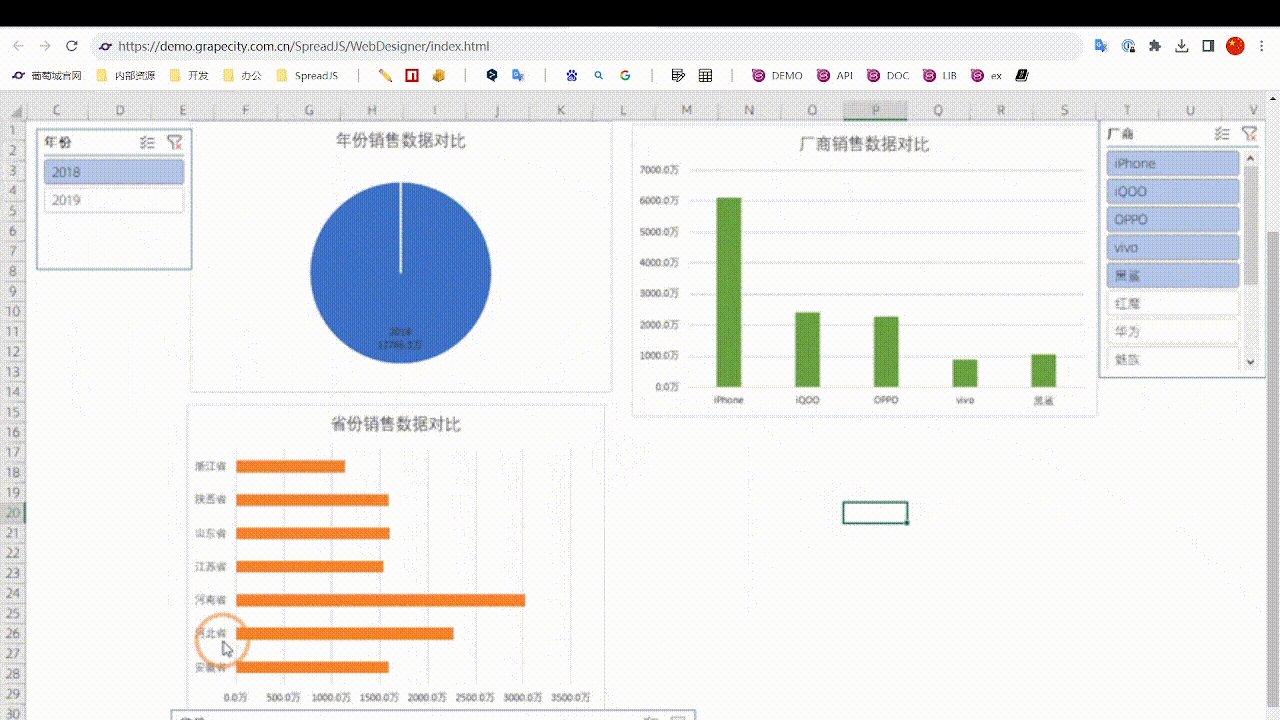
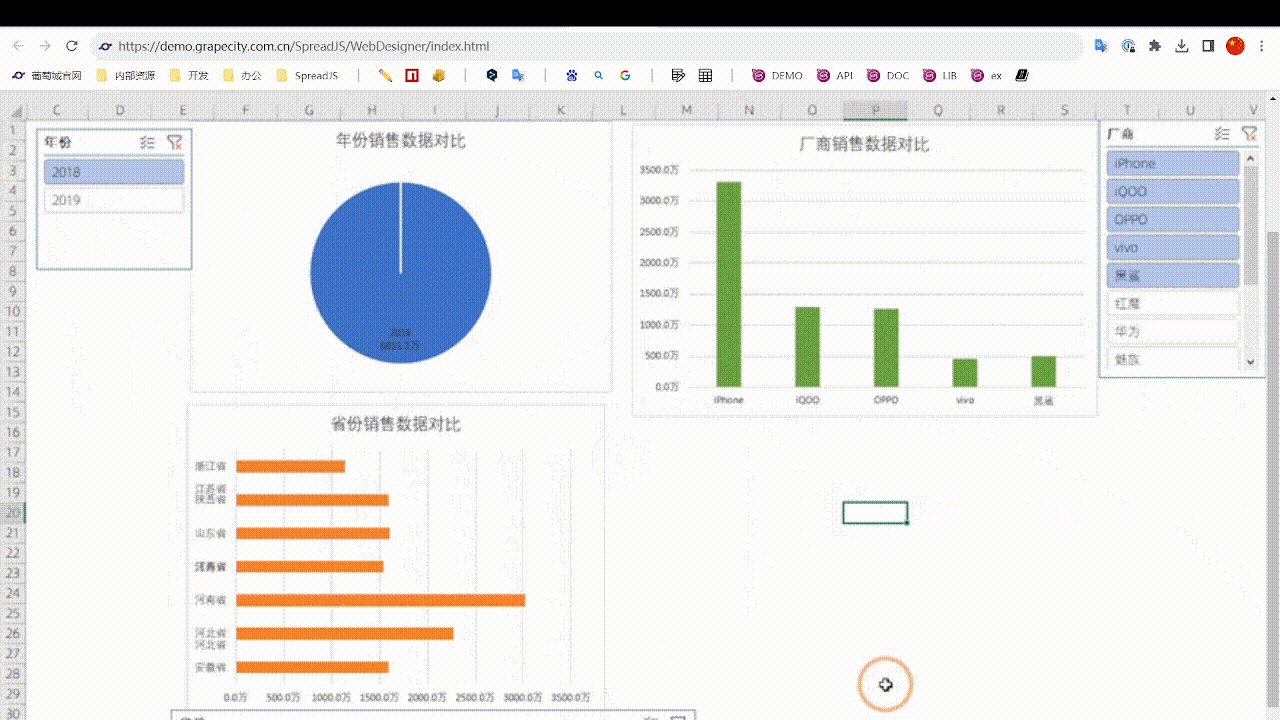
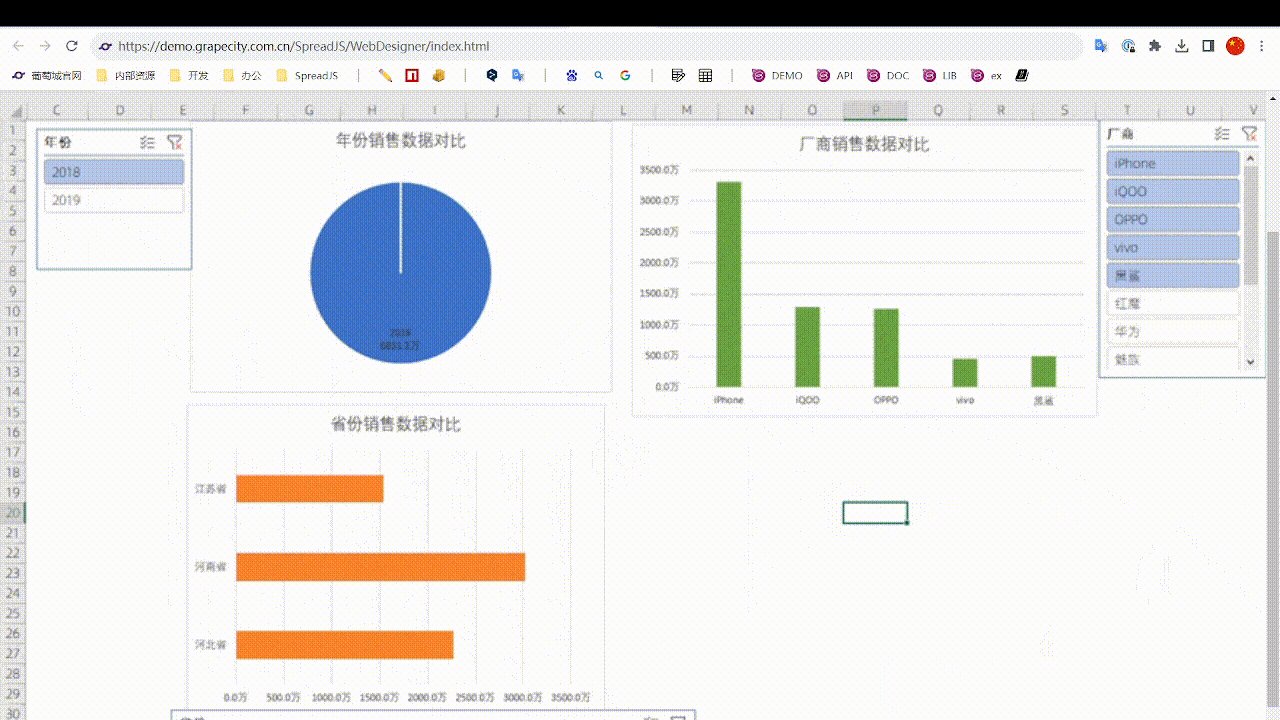
如何用Excel制作一张能在网上浏览的动态数据报表
前言 如今各类BI产品大行其道,“数据可视化”成为一个热门词汇。相比价格高昂的各种BI软件,用Excel来制作动态报表就更加经济便捷。今天小编就将为大家介绍一下如何使用葡萄城公司的纯前端表格控件——SpreadJS来实现一个Excel动态报表: 实…...

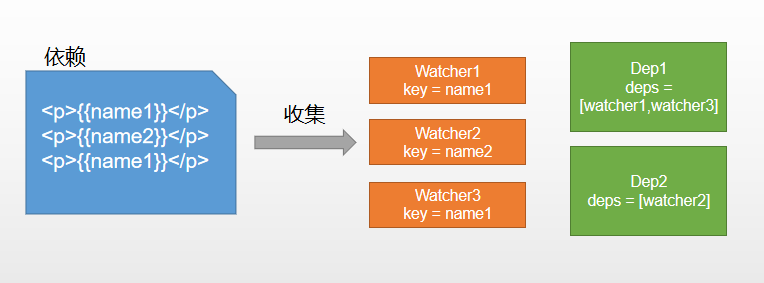
双向数据绑定是什么
一、什么是双向绑定 我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View,Mo…...

鱼眼标定方式
鱼眼作用 人单眼水平视角最大可达156度,垂直方向150度。为了增加可视范围,摄像头可以通过畸变参数扩大视野,一般100度到200度的fov。所以鱼眼是为了看的视野更大,注意在一定分辨率下,fov边缘的像素点稀疏,…...

详解Keras3.0 KerasNLP Models: GPT2 GPT2Tokenizer
1、GPT2Tokenizer 用于将文本数据转换为适合训练和预测的格式,主要功能是将输入的文本进行分词、编码等操作,以便在神经网络中使用 keras_nlp.models.GPT2Tokenizer(vocabulary, merges, **kwargs) 参数说明 vocabulary:一个字典&#x…...

2016年第五届数学建模国际赛小美赛B题直达地铁线路解题全过程文档及程序
2016年第五届数学建模国际赛小美赛 B题 直达地铁线路 原题再现: 在目前的大都市地铁网络中,在两个相距遥远的车站之间运送乘客通常需要很长时间。我们可以建议在两个长途车站之间设置直达班车,以节省长途乘客的时间。 第一部分…...

三秦通ETC续航改造
前些天开车时ETC每隔2分钟滴滴响一下,重插卡提示电池电压低 2.8V。看来应该是电池不行了。去银行更换ETC应该是需要费用的。还有一种办法是注销掉,然后去别的银行办一个。不过我想自己更换电池试一下。 首先拆下ETC,我使用的办法是开水烫。烧…...

使用Python实现发送Email电子邮件【第19篇—python发邮件】
文章目录 👽使用Python实现发送Email电子邮件🎶实现原理🏃Python实现发送Email电子邮件-基础版👫实现源码🙆源码解析 💇Python实现发送Email电子邮件-完善版👫实现源码🙆源码解析&am…...

Docker基本命令和Docker怎么自己制作镜像
基本命令 启动新的容器(指定容器名称和端口映射【主机端口:容器端口】) docker run --name 容器名 -p 8080:80 镜像名 启动新的容器(交互式) docker run -it centos7-with-jdk /bin/bash 特权方式启动容器 docker run -d --…...

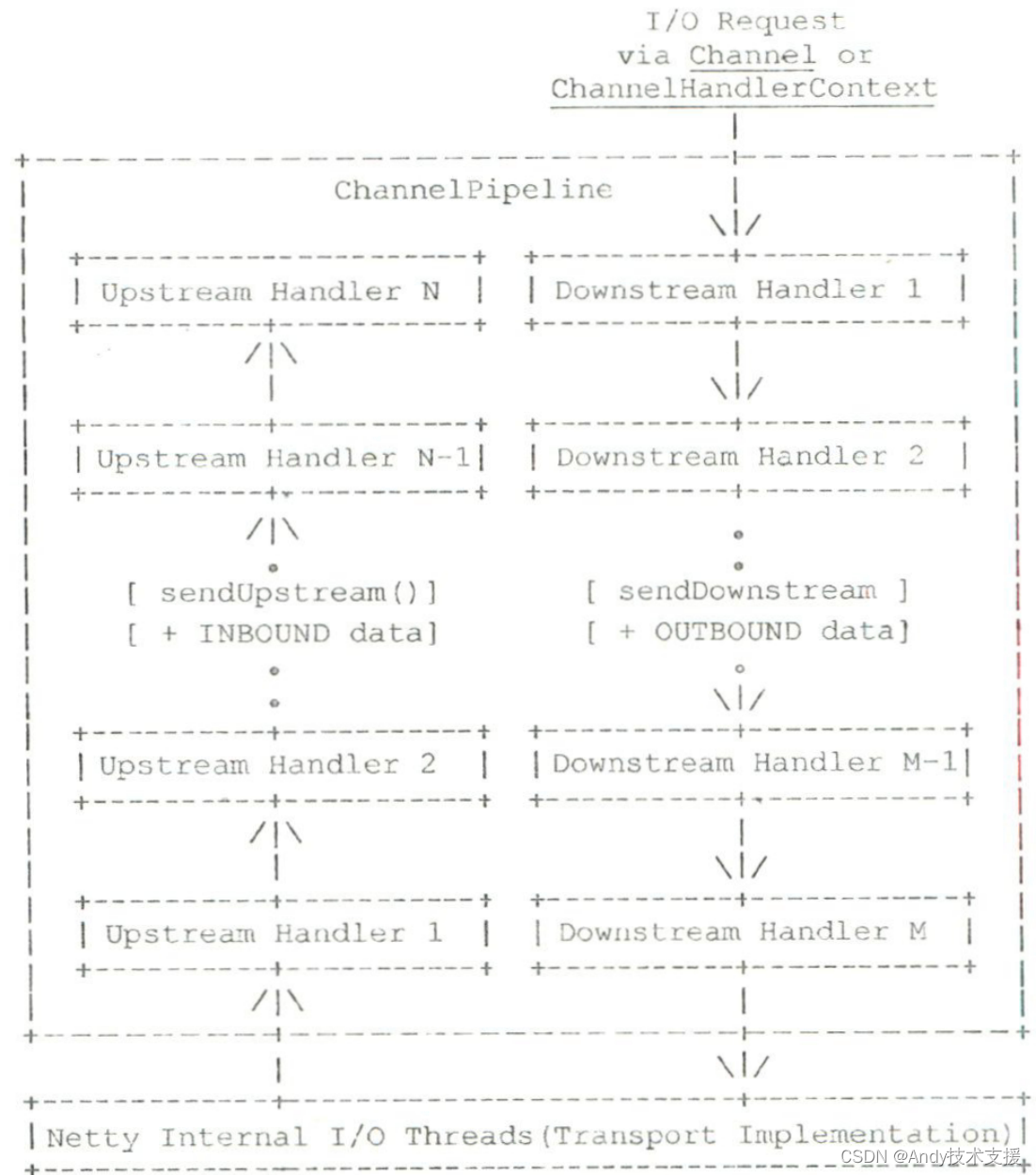
Netty-2-数据编解码
解析编解码支持的原理 以编码为例,要将对象序列化成字节流,你可以使用MessageToByteEncoder或MessageToMessageEncoder类。 这两个类都继承自ChannelOutboundHandlerAdapter适配器类,用于进行数据的转换。 其中,对于MessageToMe…...
伽马校正:FPGA
参考资料: Tone Mapping 与 Gamma Correction - 知乎 (zhihu.com) Book_VIP: 《基于MATLAB与FPGA的图像处理教程》此书是业内第一本基于MATLAB与FPGA的图像处理教程,第一本真正结合理论及算法加速方案,在Matlab验证,以及在FPGA上…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
