uniapp uview裁剪组件源码修改(u-avatar-cropper),裁出可自定义固定大小图片
u-avatar-cropper修改后
<template><view class="index"><!-- {{userinfo}} --><view class="top"><view class="bg"><image src="../../static/electronic_card/bg.png"></image></view></view><view class="main"><view class="card" ref="card"><image src="../../static/card/bg.png" mode=""></image><view class="content"><view class=""><view class="logo"><image src="../../static/card/logo.png" mode=""></image></view><view class="txt">姓 名:{{userinfo.name}}<br>班 级:{{userinfo.class}}<br>联系方式:{{userinfo.phone}}<br>入学年份:{{userinfo.entrance_year}}<br>No:{{userinfo.code}}</view></view><view class="img"><view class="" v-if="userinfo.photo" class="photo" @click="chooseAvatar"><image :src="userinfo.photo" mode="widthFix" style="width: 100%;"></image></view><view class="applyschool-onlod-phops" @click="chooseAvatar" v-else><view class="phops-img"><image src="../../static/applyschool/add_photo.png"></image></view><!-- <text>用于生成入校电子卡</text> --></view></view></view></view></view><view class="downbtn" @click="exportCardAsImage">查看与保存卡片</view><u-modal v-model="show" @confirm="confirmChange" confirm-color="#781C27" :content="content"></u-modal></view>
</template><script>import html2canvas from "html2canvas"import utlis from '../../common/utils.js'export default {mixins: [utlis],data() {return {userinfo: {},show: false,content: '未认证',url: ""}},onLoad() {this.getUserInfo()uni.$on('uAvatarCropper', path => {this.avatar = path;// 可以在此上传到服务端uni.uploadFile({url: this.$configs.$UP_URL,filePath: path,name: 'file',complete: (res) => {console.log("上传照片成功", JSON.parse(res.data).data.url);this.url = JSON.parse(res.data).data.urlthis.$http.post(this.$configs.api.updatePhoto, {'photo': this.url}).then(res => {this.getUserInfo()})}});})},onUnload() {uni.$off('uAvatarCropper')},methods: {exportCardAsImage() {const cardElement = this.$refs.card.$el;console.log(this.$refs.card);html2canvas(cardElement).then((canvas) => {const imageData = canvas.toDataURL('image/png');console.log("图片", imageData);this.pic(imageData)});},pic(src) {uni.previewImage({urls: Array.isArray(src) ? src : [src],current: '',success: function(res) {},fail: function(res) {},complete: function(res) {},});},chooseAvatar() {//裁剪组件this.$u.route({url: '/uview-ui/components/u-avatar-cropper/u-avatar-cropper',params: {destWidth: 182,destHeight: 230,rectWidth: 182,rectHeight: 230,fileType: 'jpg',}})},//获取校友卡信息async getUserInfo() {let res = await this.$http.post(this.$configs.api.aluminget, {'uid': this.uid})this.userinfo = res.data.data.infoif (res.data.code !== 200) {uni.showModal({title: '提示',confirmColor: '#781C27',showCancel: false,content: res.data.message,success: function(res) {if (res.confirm) {uni.navigateTo({url: '../index/index'})}}});}if (!res.data.data.info.status) {res.data.data.info.status = 0}let contnerArr = ['您还未认证成为校友','审核通过','待审核','审核不通过'];if (res.data.data.info.status != 1) {this.show = true;this.content = contnerArr[res.data.data.info.status]}},confirmChange() {uni.navigateBack()}}}
</script><style scoped lang="scss">page {background: #F9F9F9;}.index {width: 100vw;display: flex;flex-direction: column;// justify-content: center;align-items: center;}.top {width: 100vw;.bg {position: relative;z-index: 1;image {height: 554rpx;width: 100vw;}}}.applyschool-onlod-phops {width: auto;overflow: hidden;display: flex;flex-direction: column;justify-content: space-between;float: left;margin-top: -30rpx;}.main {position: relative;z-index: 2;margin-top: -100rpx;width: 716rpx;height: 402rpx;background: rgba(175, 0, 5, 0.78);border-radius: 16rpx 16rpx 16rpx 16rpx;opacity: 1;overflow: hidden;// background: url("../../static/card/bg.png") repeat fixed center;.card {position: relative;z-index: 1;padding: 30rpx;&>image {position: absolute;z-index: 1;top: 0;left: 0;width: 716rpx;height: 402rpx;}.content {position: relative;z-index: 2;display: flex;justify-content: space-between;.logo {image {width: 296rpx;height: 72rpx;}}.txt {line-height: 50rpx;font-size: 24rpx;color: #FFFFFF;font-weight: 400;}.img {display: flex;// justify-content: center;align-items: center;margin-right: 88rpx;image {width: 182rpx;height: 230rpx;}}}}}.downbtn {margin: 0;width: 690rpx;height: 104rpx;background: #AF0005;border-radius: 72rpx 72rpx 72rpx 72rpx;opacity: 1;color: #FFFFFF;font-weight: 500;line-height: 104rpx;text-align: center;margin-top: 76rpx;}.photo {width: 182rpx;height: 230rpx;background-color: #fff;display: flex;align-items: center;}
</style>
使用
<view class="" class="photo" @click="chooseAvatar"><image :src="userinfo.photo" mode="widthFix" style="width: 100%;"></image></view> onLoad() {uni.$on('uAvatarCropper', path => {this.avatar = path;// 可以在此上传到服务端uni.uploadFile({url: this.$configs.$UP_URL,filePath: path,name: 'file',complete: (res) => {console.log("上传照片成功", JSON.parse(res.data).data.url);}});})},chooseAvatar() {//裁剪组件this.$u.route({url: '/uview-ui/components/u-avatar-cropper/u-avatar-cropper',params: {destWidth: 182,destHeight: 230,rectWidth: 182,rectHeight: 230,fileType: 'jpg',}})},相关文章:
uniapp uview裁剪组件源码修改(u-avatar-cropper),裁出可自定义固定大小图片
u-avatar-cropper修改后 <template><view class"index"><!-- {{userinfo}} --><view class"top"><view class"bg"><image src"../../static/electronic_card/bg.png"></image></view&g…...

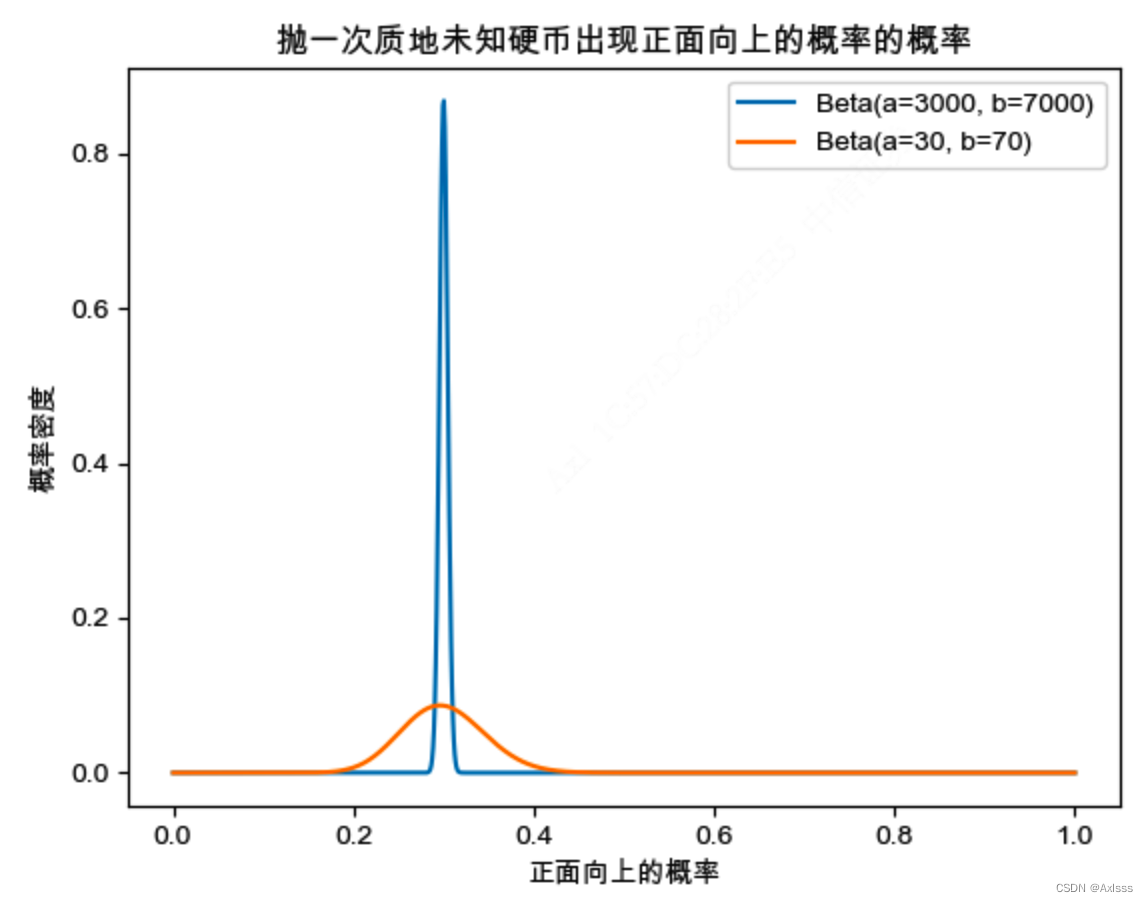
【机器学习前置知识】Beta分布
Beta分布与二项分布的关系 Beta分布与二项分布密切相关,由二项分布扩展而来,它是用来描述一个连续型随机变量出现的概率的概率密度分布,表示为 X X X~ B e t a ( a , b ) Beta(a,b) Beta(a,b) , a 、 b a、b a、b 是形状参数。Beta分布本质上也是一个概率密度函数,只是这…...

Notepad++批量更改文件编码格式及文档格式
背景: 在项目中遇到Windows平台VS的MSVC编译不识别Unix下UTF-8编码导致的编译失败问题。需要将Unix下的UTF-8转为UTF-8-BOM格式。网上找了些方式,之后又深入探究了下文档转换的可能性,共享给大家。(当然Windows和Unix平台代码格式…...

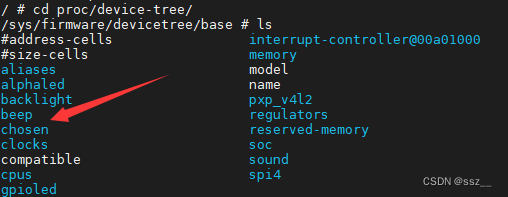
Linux驱动开发学习笔记6《蜂鸣器实验》
目录 一、蜂鸣器驱动原理 二、硬件原理分析 三、实验程序编写 1、 修改设备树文件 (1)添加pinctrl节点 (2)添加BEEP设备节点 (3)检查PIN 是否被其他外设使用 2、蜂鸣器驱动程序编写 3、编写测试AP…...

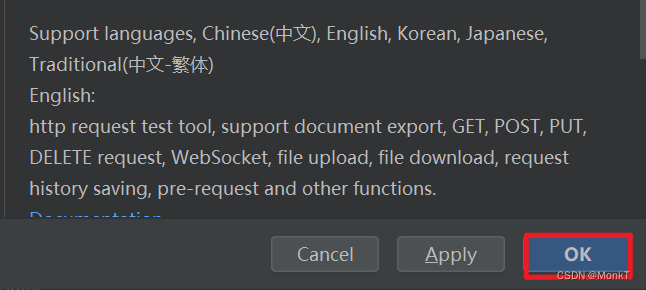
鸿蒙(HarmonyOS 3.1) DevEco Studio 3.1开发环境汉化
鸿蒙(HarmonyOS 3.1) DevEco Studio 3.1开发环境汉化 一、安装环境 操作系统: Windows 10 专业版 IDE:DevEco Studio 3.1 SDK:HarmonyOS 3.1 二、设置过程 打开IDE,在第一个菜单File 中找到Settings...菜单 在Setting...中找到Plugins…...

毫米波雷达:从 3D 走向 4D
1 毫米波雷达已广泛应用于汽车 ADAS 系统 汽车智能驾驶需要感知层、决策层、执行层三大核心系统的高效配合,其中感知层通过传感器探知周围的环境。汽车智能驾驶感知层将真实世界的视觉、物理、事件等信息转变成数字信号,为车辆了解周边环境、制定驾驶操…...

CENTOS docker拉取私服镜像
概述 docker的应用越来越多,安装部署越来越方便,批量自动化的镜像生成和发布都需要docker镜像的拉取。 centos6版本太老,docker的使用过程中问题较多,centos7相对简单容易。 本文档主要介绍centos系统安装docker和拉取docker私…...

【前端面经】即时设计
目录 前言一面git 常见命令跨窗口通信vue 响应式原理发布订阅模式翻转二叉树Promise.all()扁平化数组面试官建议 二面Event Loop 原理Promise 相关css 描边方式requestAnimationReact 18 新特性JSX 相关react 输出两次函数式编程React 批处理机制http请求头有哪些本地存储性能优…...

前端三件套html/css/js的基本认识以及示例程序
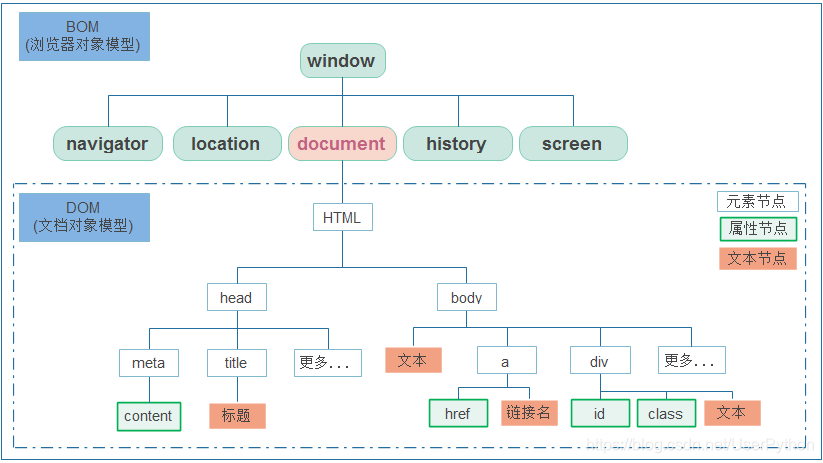
简介 本文简要讲解了html,css,js.主要是让大家简要了解网络知识 因为实际开发中很少直接写html&css,所以不必过多纠结,了解一下架构就好 希望深度学习可以参考MDN和w3school HTML 基础 HTML (Hyper Text Markup Language) 不是一门编程语言,而是一种用来告知浏览器如…...

云计算:OpenStack 配置云主机实例的存储挂载并实现外网互通
目录 一、实验 1. 环境 2.配置存储挂载 3.云主机实例连接外部网络(SNAT) 4.外部网络连接云主机实例(DNAT) 二、问题 1.云主机 ping 不通外部网络 2.nova list 查看云主机列表报错 3.nova list 与 virsh list --all有何区…...

python/selenium/jenkins整合
1、新建python项目,专门写selenium代码,建议用pytest框架写。 2、把代码上传到代码库中。 3、环境配置: 3.1 在跑jenkins的机器上配置好python环境,需要python --version能在任何地方运行(配置好系统环境变量&#…...

华为路由器ACL操作SSH接口
ACL的定义 访问控制列表(Access Control Lists,ACL)是应用在路由器接口的指令列表。这些指令列表用来告诉路由器哪些数据包可以收、哪些数据包需要拒绝。至于数据包是被接收还是拒绝,可以由类似于源地址、目的地址、端口号等的特…...

Flutter 三点三:Dart Stream
Stream Stream用于接收异步事件Stream 可以接收多个异步事件Stream.listen()方法返回StreamSubscription 可用于取消事件订阅,取消后,不再接收事件 基本使用 Stream.fromFutures([Future.delayed(Duration(seconds: 1),(){return "事件1";})…...

centos 防火墙 设置 LTS
centos 防火墙 设置 LTS https://blog.csdn.net/m0_58805648/article/details/130671008...

SAP缓存 表缓存( Table Buffering)
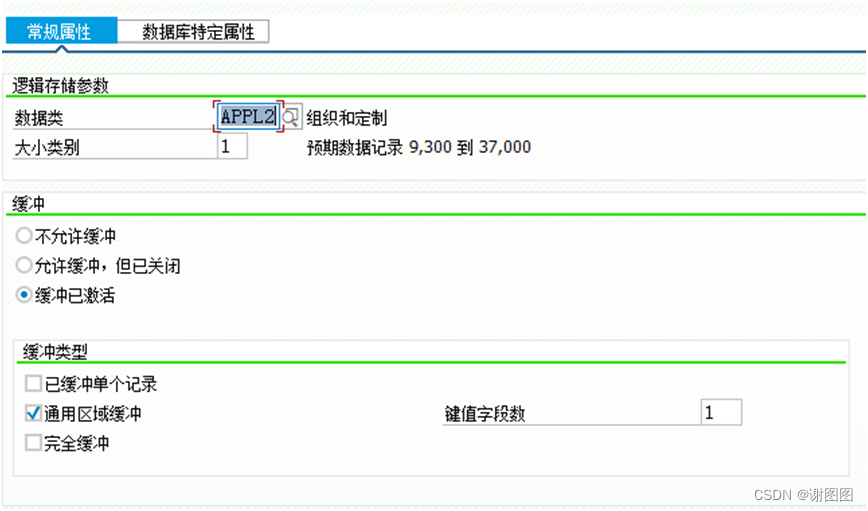
本文主要介绍SAP中的表缓存在查询数据,更新数据时的工作情况以及对应概念。 SAP表缓存的工作 查询数据 更新数据 删除数据 表缓存的概念 表缓存技术设置属性 不允许缓冲: 允许缓冲,但已关闭: 缓冲已激活: 已…...

Mybatis插件入门
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

DOA估计算法——迭代自适应算法(IAA)
1 简介 迭代自适应法 (Iterative Adaptive Approach,IAA)估计算法最早由美国的电气工程师和数学家Robert Schmidt和Roy A. Kuc在1986年的一篇论文"Multiple Emitter Location and Signal Parameter Estimation"中首次提出了这一算法, IAA DOA …...

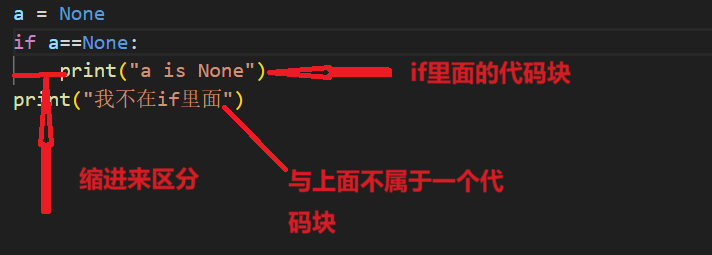
Python If语句以及代码块的基本介绍
if语句 在编程中if语句是一种根据条件执行不同代码块的控制结构,他根据条件的真假来分支程序的执行路径,所以我们可以通过if语句根据不同情况而执行不同的程序 格式 if [条件(bool值或者计算结果为bool类型的算式)] : a11if a>10:print("a大于10") # --> a大…...

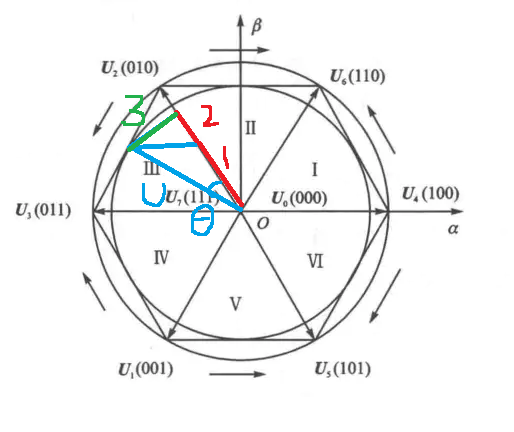
[嵌入式专栏](FOC - SVPWM扇区计算Part1)
文章目录 1 . 概要2 . 扇区计算2.1 扇区Ⅰ计算2.2 扇区Ⅱ计算2.3 扇区Ⅲ计算 3 . 小结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 概要 经过扇区判断后,就知道在哪个扇区进行输出了 【Q】但是每个扇区分别输出怎样的结…...

亚马逊美国站ASTM F2613儿童折叠椅和凳子强制性安全标准
ASTM F2613折叠椅和凳子安全标准 美国消费品安全委员会(CPSC)发布的ASTM F2613儿童折叠椅和凳子的强制性安全标准,已于2020年7月6日生效,并被纳入联邦法规《16 CFR 1232儿童折叠椅和凳子安全标准》。 亚马逊要求在美国站上架的儿…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
