如何在Vue.js中使用$emit进行组件通信
Vue.js是一个渐进式JavaScript框架,它以其简洁的数据绑定和组件系统而闻名。在构建具有多个组件层次的Vue应用时,组件间的通信成为一个关键的话题。Vue提供了一种名为$emit的方法,允许子组件向父组件发送消息。本文将详细介绍如何在Vue中使用$emit方法,以及如何在父组件中监听这些事件。
什么是$emit?
$emit是Vue实例的一个方法,它用于触发自定义事件。这些事件可以被父组件监听到,从而实现子组件向父组件的通信。这种方法的好处在于,它可以让数据的流动保持单向,有助于维护组件之间的清晰界限。
如何触发事件
在子组件中,你可以通过调用this.$emit('event-name', payload)来触发一个事件。'event-name'是你想要触发的事件名称,而payload是你想要随事件发送的数据。下面是一个简单的例子:
// ChildComponent.vue
<template><button @click="sendToParent">Click Me!</button>
</template><script>
export default {methods: {sendToParent() {// Trigger an event named 'custom-event' with some datathis.$emit('custom-event', { message: 'Hello from the child component!' });}}
}
</script>
在这个例子中,当用户点击按钮时,sendToParent方法会被调用,并触发一个名为custom-event的事件,同时传递一个包含消息的对象作为载荷。
如何监听事件
在父组件中,我们可以使用v-on指令(或其缩写@)来监听子组件触发的事件。在父组件的模板中,你需要在子组件的标签上添加监听器。
// ParentComponent.vue
<template><child-component @custom-event="handleCustomEvent"></child-component>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleCustomEvent(payload) {console.log('Event received!', payload);// Act on the payload data}}
}
</script>
在这个例子中,ParentComponent.vue监听ChildComponent发射的custom-event。一旦custom-event被触发,handleCustomEvent方法就会被调用,同时接收到的载荷数据作为参数传递给这个方法。
Vue 3中的$emit
在Vue 3中,虽然$emit的使用方式类似,但是Vue 3引入了组合式API,这为组件结构提供了不同的方式。以下是在Vue 3中使用$emit的一个例子:
// ParentComponent.vue
<template><child-component @custom-event="handleCustomEvent"></child-component>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleCustomEvent(payload) {console.log('Event received!', payload);// Act on the payload data}}
}
</script>
父组件的监听方式与Vue 2中相同。
结论
使用$emit可以使得Vue组件之间的通信变得简单而高效。它允许子组件以自定义事件的形式向父组件发送消息,而父组件可以选择如何响应这些事件。通过这种方式,我们可以保持组件的独立性和可重用性,同时确保数据流动的清晰和一致性。
在开发Vue应用时,合理利用$emit可以大大提升组件间的交互体验,使得应用的维护和扩展变得更加容易。希望本文能帮助你更好地理解和使用Vue中的$emit方法。
相关文章:

如何在Vue.js中使用$emit进行组件通信
Vue.js是一个渐进式JavaScript框架,它以其简洁的数据绑定和组件系统而闻名。在构建具有多个组件层次的Vue应用时,组件间的通信成为一个关键的话题。Vue提供了一种名为$emit的方法,允许子组件向父组件发送消息。本文将详细介绍如何在Vue中使用…...

SPSS相关统计学知识精要回顾-大家都来做做
很多学生问我,学SPSS如果想深入学,那么统计学原理应该掌握到什么样的水准,我想说的是,如果真的想融会贯通,而不是短暂过关,那么应该具备一定的统计学基础,但是统计学知识也不是面面俱到都要去学…...

React Native 从类组件到函数组件
1. 发展趋势 React Native社区中的趋势是朝向使用函数组件(Functional Components)和Hooks的方向发展,而不是使用类组件(Class Components)。 React Native自推出Hooks API以来,函数组件和Hooks的使用变得…...

Redis 快速搭建与使用
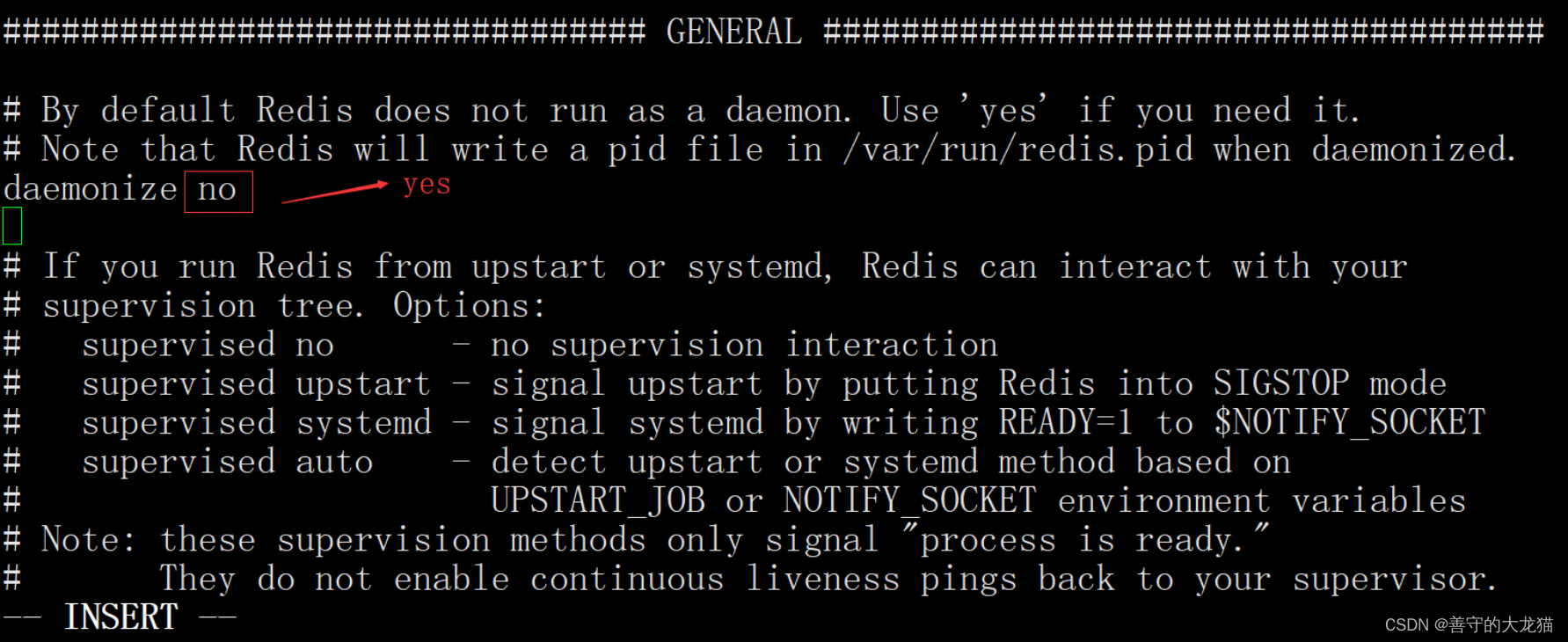
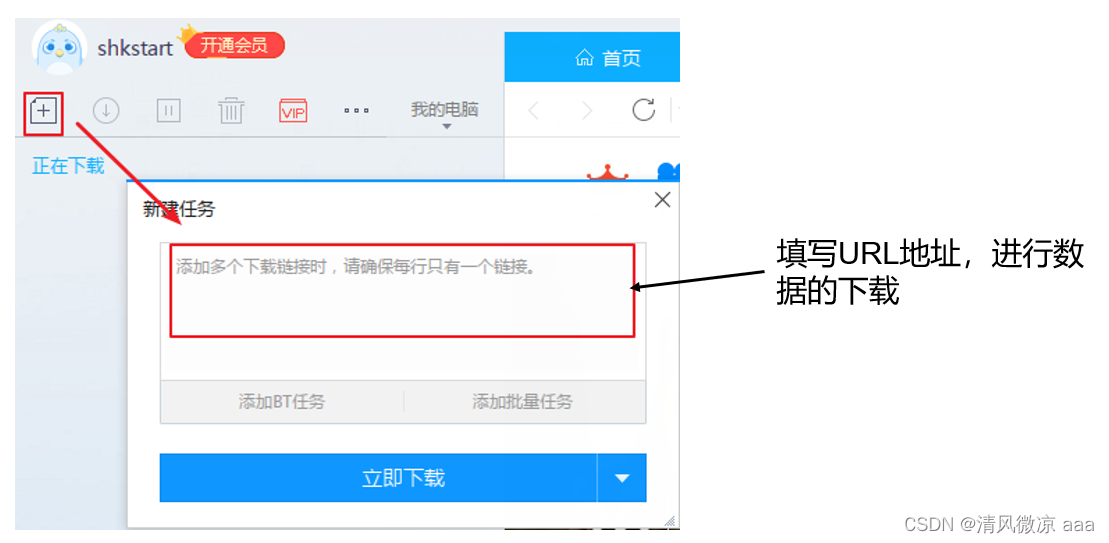
文章目录 1. Redis 特性1.1 多种数据类型支持1.2 功能完善1.3 高性能1.4 广泛的编程语言支持1.5 使用简单1.6 活跃性高/版本迭代快1.7 I/O 多路复用模型 2. Redis发展历程3. Redis 安装3.1 源码安装3.1.1 下载源码包3.1.2 解压安装包3.1.3 切换到 Redis 目录3.1.4 编译安装 3.2…...

SpringBoot集成etcd,实现实时监听,实现配置中心
etcd 是一个分布式键值对存储,设计用来可靠而快速的保存关键数据并提供访问。通过分布式锁,leader选举和写屏障(write barriers)来实现可靠的分布式协作。etcd集群是为高可用,持久性数据存储和检索而准备。 以下代码实现的主要业务是…...

JavaScript元素根据父级元素宽高缩放
/*** 等比缩放* param wrap 外部容器* param container 待缩放的容器* returns {{width: number, height: number}}* 返回值:width:宽度, height:高度*/aspectRatio(wrap: any, container: any) {// w h / ratio, h w * ratioconst wrapW wrap.width;const wrapH…...

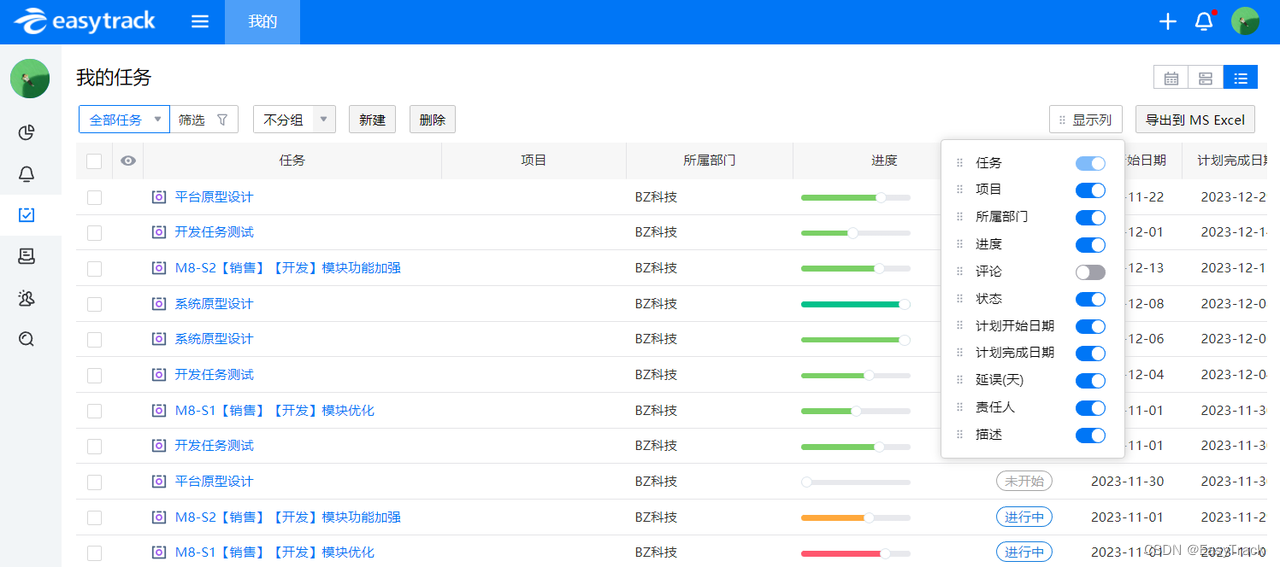
易趋产品升级(EasyTrack 11_V1.3) | 集成飞书、WPS、个性化设置,增强团队协作和用户体验
企业在项目管理过程中,经常会遇到项目信息同步不及时、沟通障碍以及管理软件使用不便捷等难题,导致团队协作效率低下。这种情况下,如果使用了多个办公软件(如:钉钉、企业微信、项目管理软件等),…...

帆软FineBi V6版本经验总结
帆软FineBi V6版本经验总结 BI分析出现背景 现在是一个大数据的时代,每时每刻都有海量的明细数据出现。这时大数据时代用户思维是:1、数据的爆炸式增长,人们比起明细数据,更在意样本的整体特征、相互关系。2、基于明细的“小…...

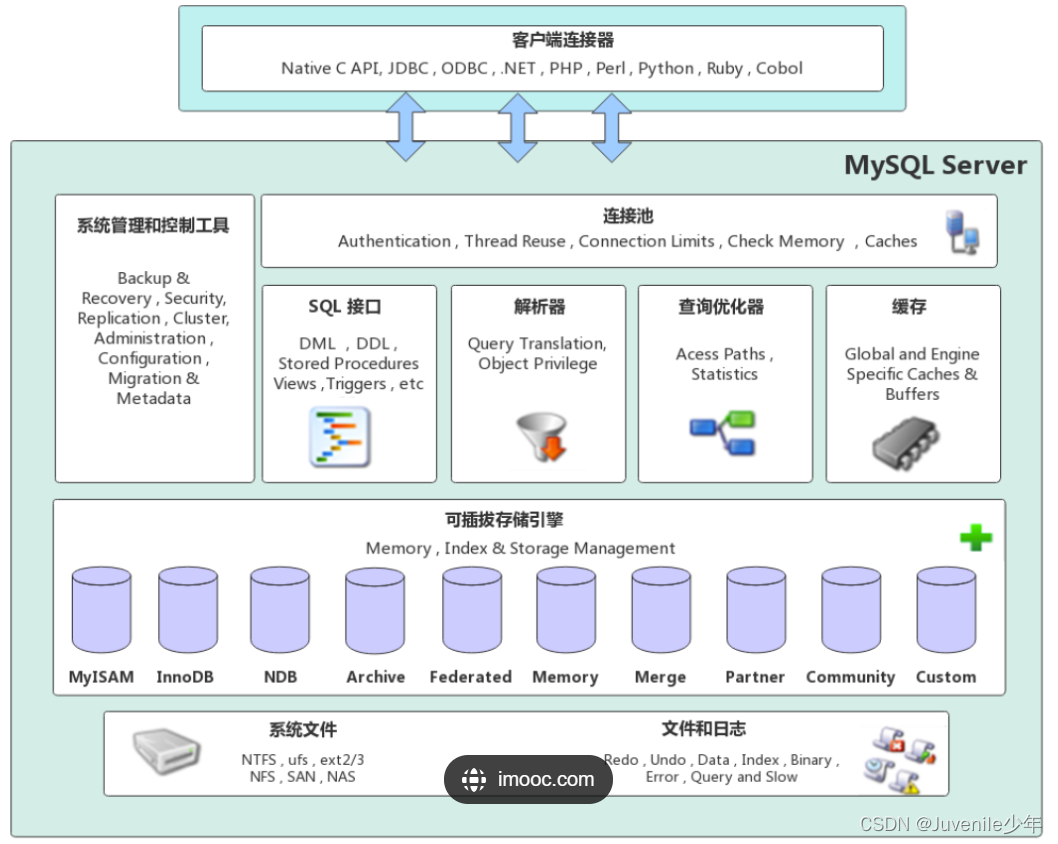
03.MySQL的体系架构
MySQL的体系架构 一、MySQL简介二、MySQL的体系架构三、MySQL的内存结构四、MySQL的文件结构 一、MySQL简介 MySQL是一个开源的关系型数据库管理系统(RDBMS),由瑞典MySQL AB公司开发,后被Sun公司收购,Sun公司被Oracle…...

随笔笔记-2023
随笔 computed 是基于他们的依赖进行缓存的,。如果要随时计算 new Date().now(因为不是响应式的),那么需要用 computed。 如果不希望用缓存那么就用 methods 字符与字节 1 字节8 位1B8 bit;1KB 1024B,1MB1024KB1024*1024B 编码:…...

2023.12.31 Python 词频统计
练习:使用Python中的filter、map、reduce实现词频统计 样例数据: hello world java python java java hadoop spark spark python 需求分析: 1- 文件中有如上的示例数据 2- 读取文件内容。可以通过readline() 3- 将一行内容切分得到多个单…...

day12--java高级编程:网络通讯
5 Day19–网络通信(Socket通信) 说明: io流是跟本地的文件进行数据的传输,读或者写。网络通信:数据在网络中进行的传输。 本章专题与脉络 1. 网络编程概述 Java是 Internet 上的语言,它从语言级上提供了对网络应用程序的支持&…...

MongoDB聚合:$out
$out阶段将聚合管道产生的文档写入到指定的集合,从MongoDB4.4开始,支持指定数据库。$out阶段必须放在聚合管道的最后,支持聚合结果任意大小的数据集。 警告: 如果指定的集合已经存在则会被替换。 语法 用法 1: 定数…...

一次奇葩的spin_lock_irq / spin_unlock_irq使用不当导致的系统卡死分析
这是在调试内核block层时遇到的一例奇葩的soft lock锁死问题(内核版本centos 8.3,4.18.0-240),现场如下: [ 760.247152] watchdog: BUG: soft lockup - CPU#0 stuck for 23s! [kworker/0:1:2635]……………..[ 760.247184] CPU: 0 PID: 26…...

公司创建百度百科需要哪些内容?
一个公司或是一个品牌想要让自己更有身份,更有知名度,更有含金量,百度百科词条是必不可少的。通过百度百科展示公司的详细信息,有助于增强用户对公司的信任感,提高企业形象。通过百度百科展示公司的发展历程、领导团队…...

qt中信号槽第五个参数
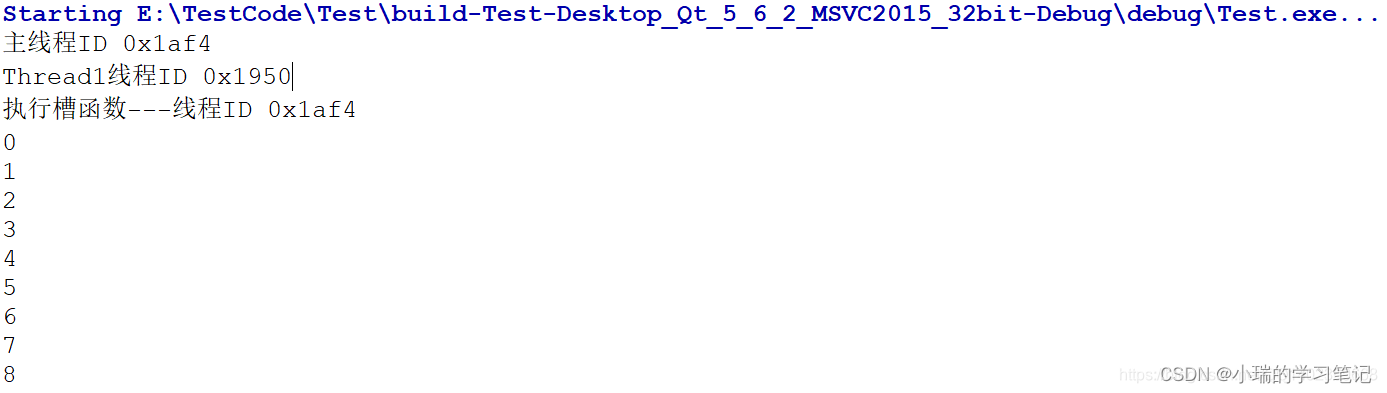
文章目录 connent函数第五个参数的作用自动连接(Qt::AutoConnection)直接连接(Qt::DirectConnection - 同步)同线程不同线程 队列连接(Qt::QueuedConnection - 异步)同一线程不同线程 锁定队列连接(Qt::BlockingQueuedConnection) connent函数第五个参数的作用 connect(const …...

模式识别与机器学习-SVM(线性支持向量机)
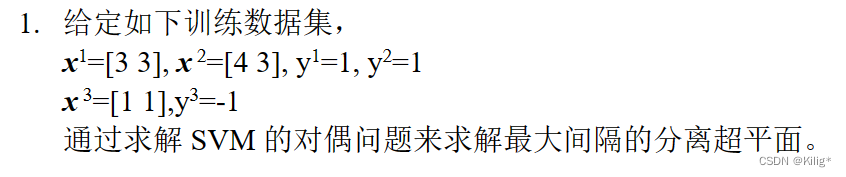
线性支持向量机 线性支持向量机间隔距离学习的对偶算法算法:线性可分支持向量机学习算法线性可分支持向量机例子 谨以此博客作为复习期间的记录 线性支持向量机 在以上四条线中,都可以作为分割平面,误差率也都为0。但是那个分割平面效果更好呢࿱…...

【并行计算】GPU,CUDA
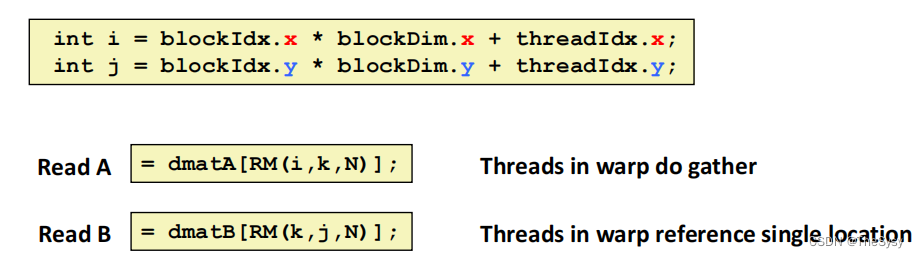
一、CUDA层次结构 1.kernel核函数 一个CUDA程序是一个kernel核函数被GPU的多个计算单元并行执行的过程,CUDA给了如下抽象 dim3 threadsPerBlock(4, 3, 1); dim3 numBlocks(3, 2, 1); matrixAdd<<<numBlocks, threadsPerBlock>>>(A, B, C); 2.G…...

计算机网络教案——计算机网络设备章节
第五章 计算机网络设备 一、教学目标: 1. 了解计算机网络的主要设备 2. 了解计算机网络设备的主要原理 3. 掌握计算机网络设备的基本用途 4. 掌握计算机网络设备的使用常识 二、教学重点、难点 计算机网络设备的主要原理 三、技能培训重点、难点 计算机网络设备的使用…...

什么是SLAM中的回环检测,如果没有回环检测会怎样
目录 什么是回环检测 如果没有回环检测 SLAM(Simultaneous Localization and Mapping,即同时定位与地图构建)是一种使机器人或自动驾驶汽车能够在未知环境中建立地图的同时定位自身位置的技术。回环检测(Loop Closure Detectio…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
