Vue3+TS+ElementPlus的安装和使用教程【详细讲解】
前言
本文简单的介绍一下vue3框架的搭建和有关vue3技术栈的使用。通过本文学习我们可以自己独立搭建一个简单项目和vue3的实战。
随着前端的日月更新,技术的不断迭代提高,如今新vue项目首选用vue3 + typescript + vite + pinia+……模式。以前我们通常使用Vue2时,使用的是选项式API进行vue项目的开发,当vue3的出现,组合式API进行对项目实例化和构建。另外需要注意vue项目需要nodeJS环境的支持,而vue3需要nodeJS的版本最低是node14.18版本,目前最新是node20的版本(奇数版本一般不用),所以在开发vue3项目之前首先需要安装对应的nodeJS环境。
一、安装Node.js
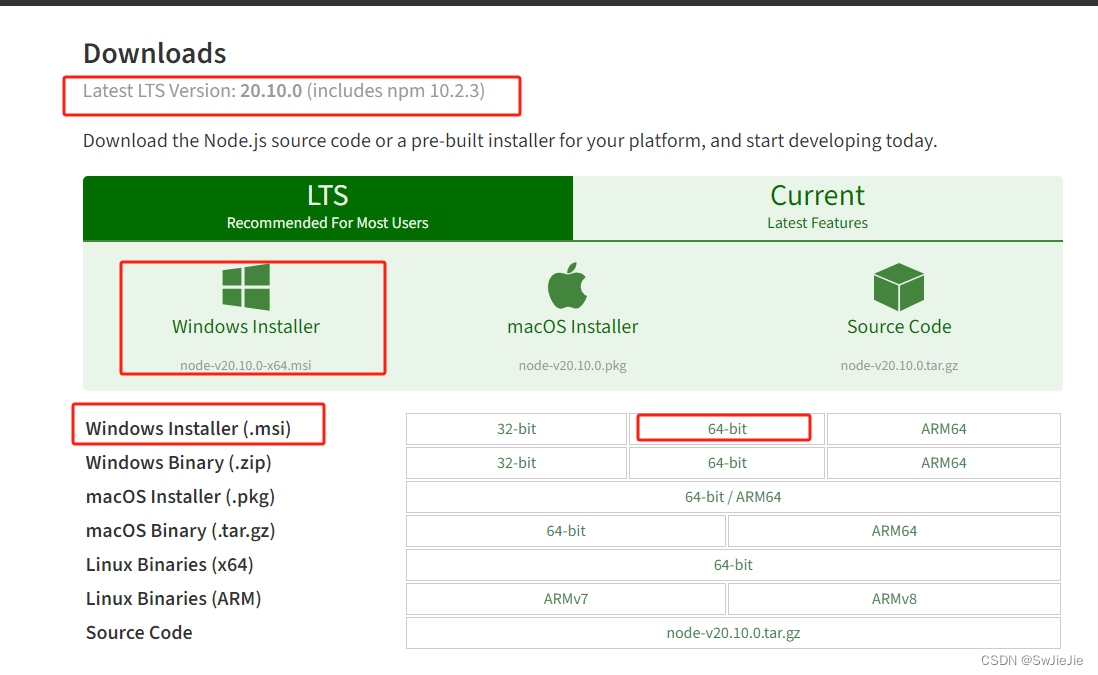
1- 官网上面我们找到node.js的安装: Node.js

在这里,我下载的是最新版20.10.0
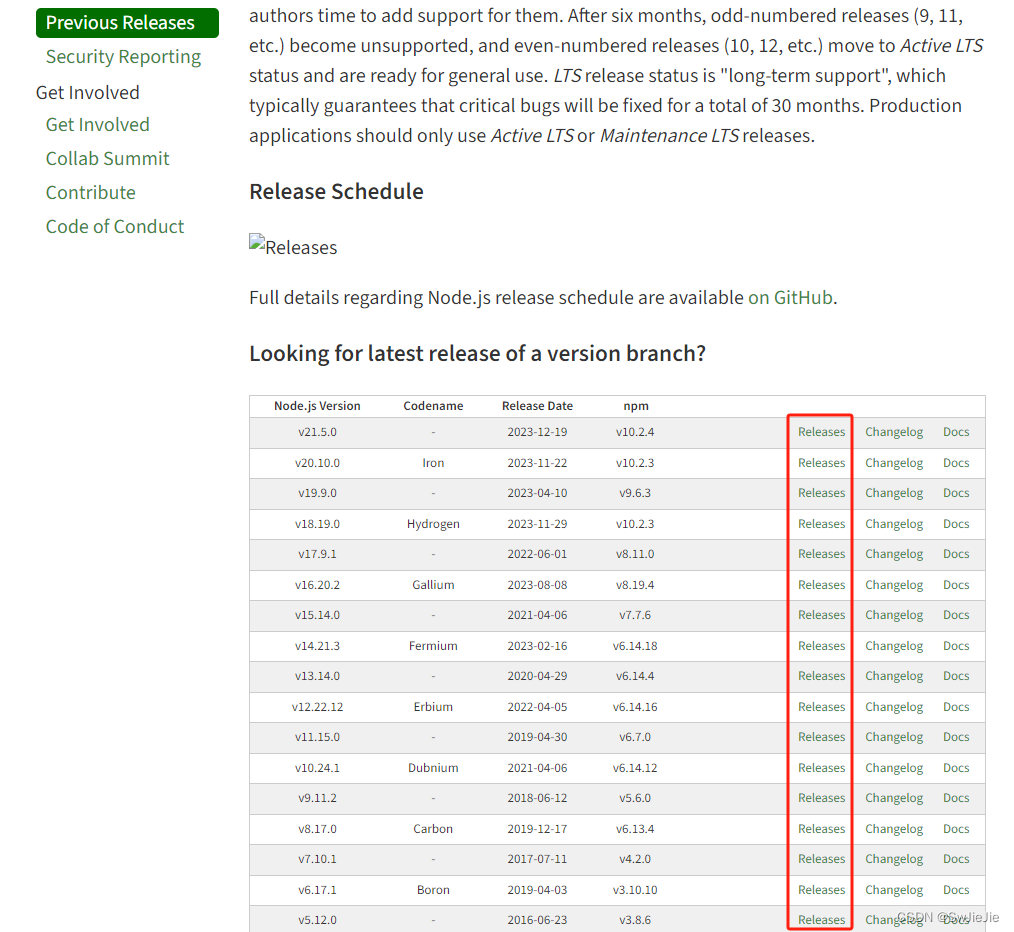
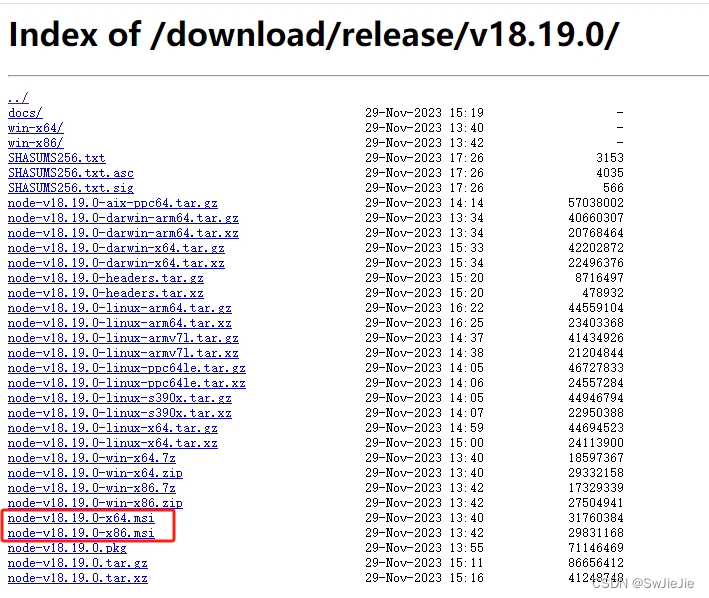
如果要安装其他的版本,页面往下拉找到 Previous Releases 点击进入选择下载安装


下载完成后直接双击进行安装,一直Next下去就好,正常软件的安装就好了。【这里注意一下,安装完成node同时npm也会顺便帮我们给安装好的】
2- 接下来验证是否安装成功
在cmd控制台输入node -v和npm -v(注意中间有个空格)验证是否安装成功。
// 查看node安装的版本:
node -v// 查看npm安装的版本:
npm -v
输出了对应的版本号就说明Node.js已经安装成功。
二、环境的配置
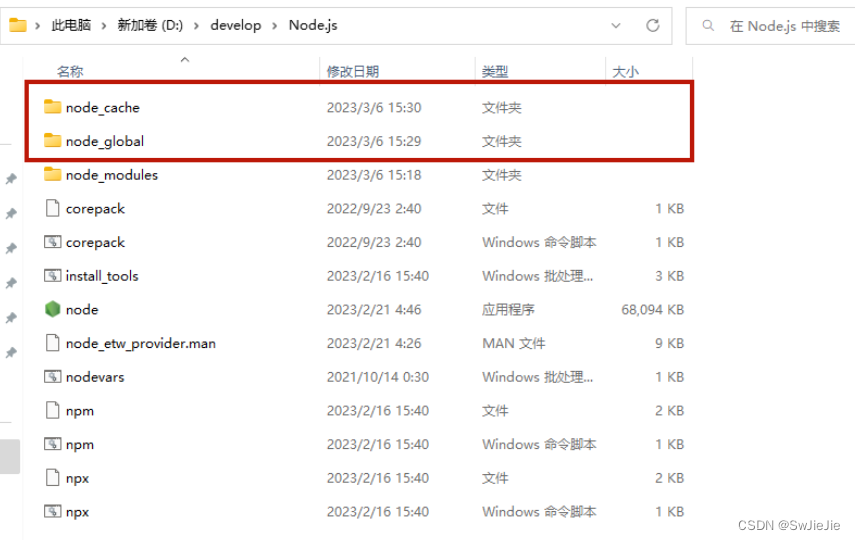
1- 找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

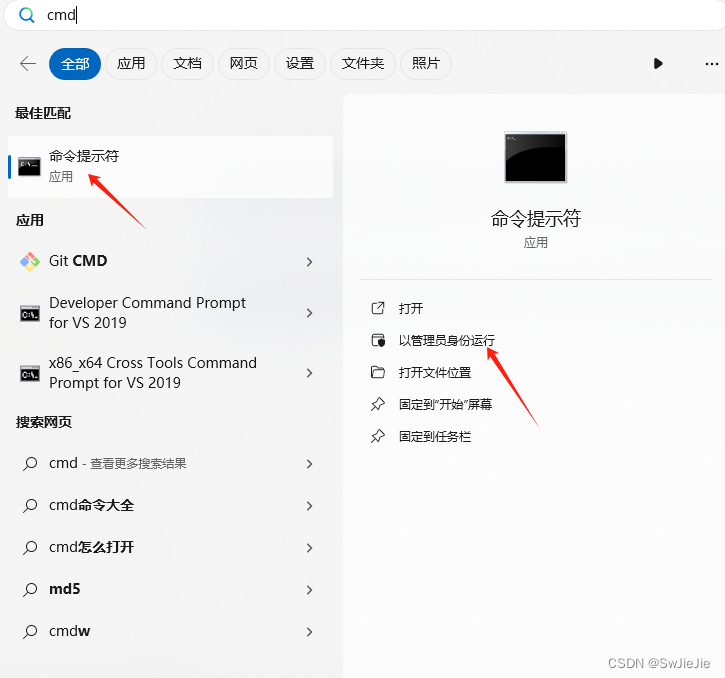
2- 创建完毕后,必须使用管理员身份打开cmd命令窗口

输入①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\develop\Node.js\node_global"
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\develop\Node.js\node_cache"
2-配置环境变量
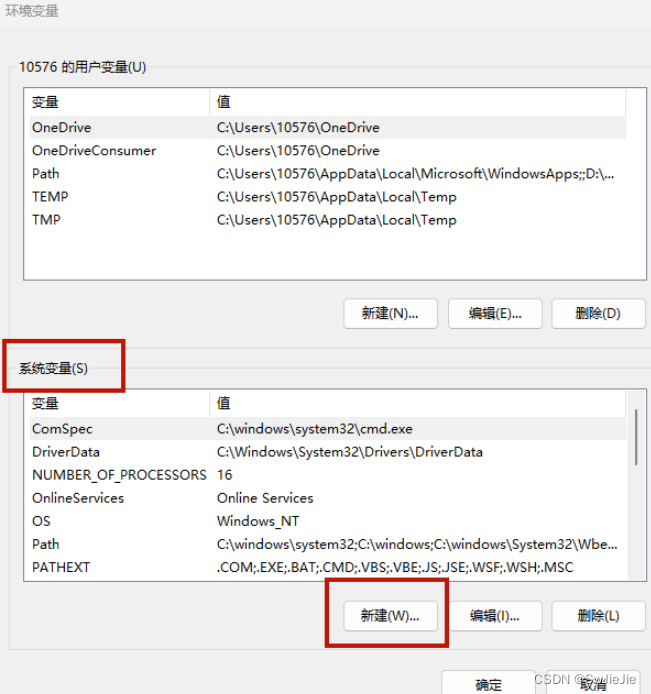
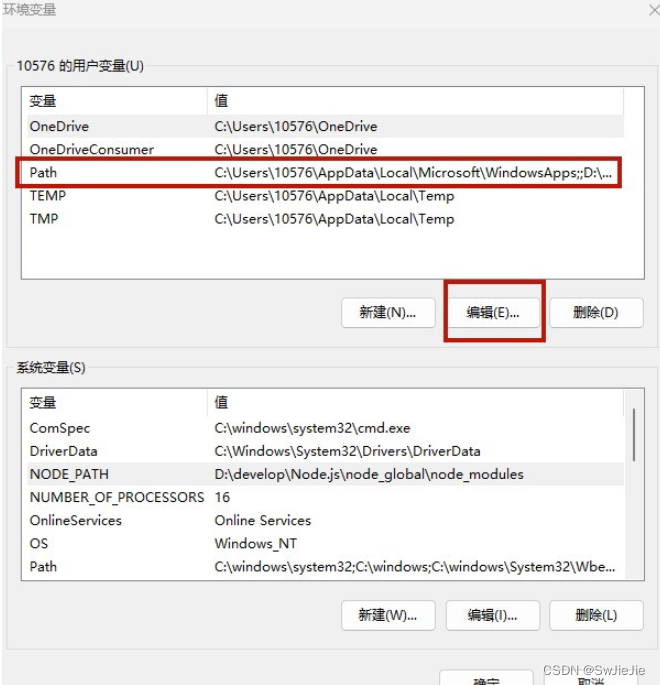
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】
② 在【系统变量】中点击【新建】

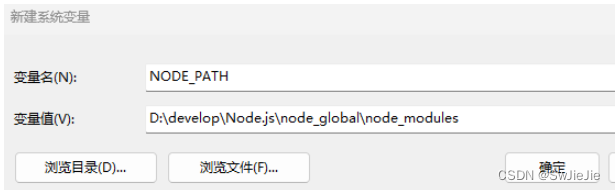
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules

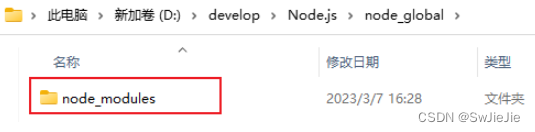
然后你就会发现【node_global】里多出了一个【node_modules】文件夹

注意点:【 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值】
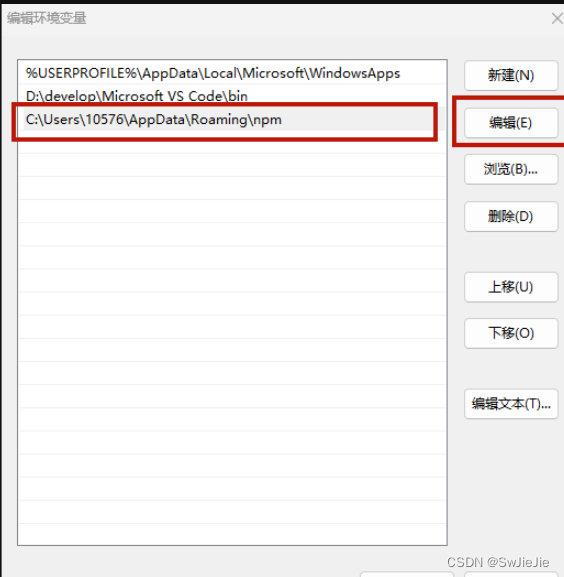
③编辑【用户变量】中的【Path】

④将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定

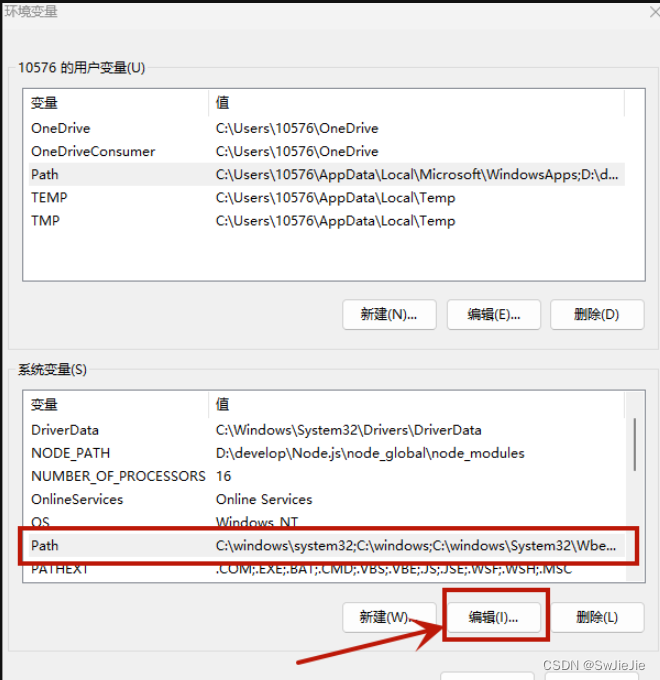
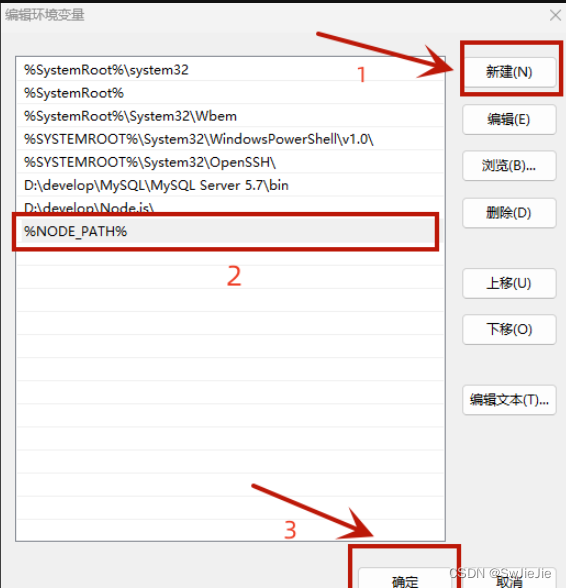
⑤在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


三、测试是否安装成功
配置完成后,全局安装一个最常用的 express 模块进行测试
npm install express -g // -g代表全局安装
出现如下界面代表安装成功!

为了更好的快速使用,我们这里还有安装淘宝镜像
①安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否成功:
npm config get registry

二、安装Vue
node我们按照上面的步骤安装好后,我们接下来开始真正的进行vue的安装和使用了。
1-安装 vue.js: npm install vue -g // -g为全局安装【注意:要以管理员身份运行cmd命令窗口!!】

2-安装webpack模板:npm install webpack -g

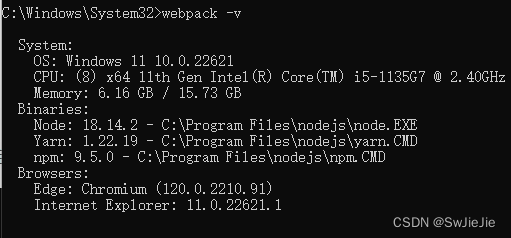
安装成功后使用【 webpack -v 】查看版本号
注意:如果出现以下情况,无法查看版本号,可以安装指定版本即可解决

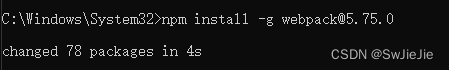
3- 我们这里再进行指定安装对应的webpack的版本进行安装
【npm install -g webpack@5.75.0】

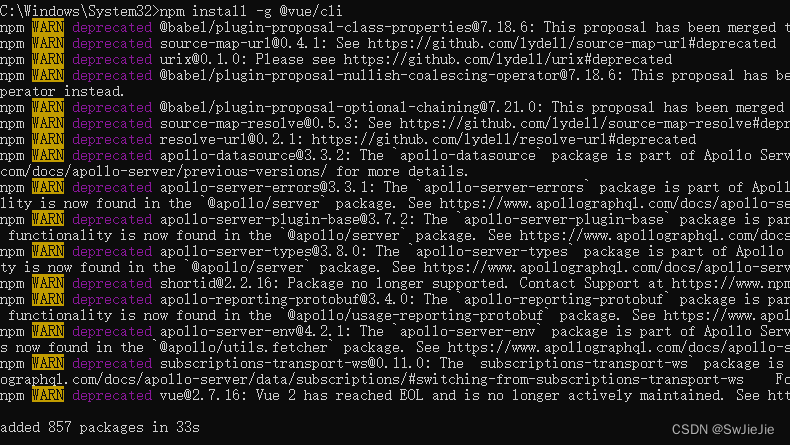
4- 安装@vue/cli: npm install -g @vue/cli

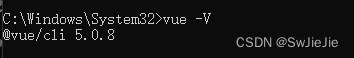
5- 输入: vue --version 查看版本号

6-安装vue-cli: npm install -g @vue/cli-init

7-安装vue-router: npm install vue-router -g

三、Vue3脚手架的搭建安装
我们上面已经把node和vue都已经安装好了,下面就可以进行真正的核心了,vue3脚手架的安装。【注意:vue版本需要在4.5.1版本之后,即可进行以下操作】
(1)使用命令 vue create vue3-elementplus-demo 创建Vue项目。
注意点:
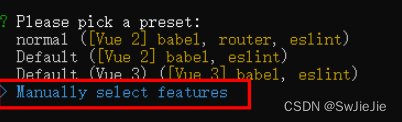
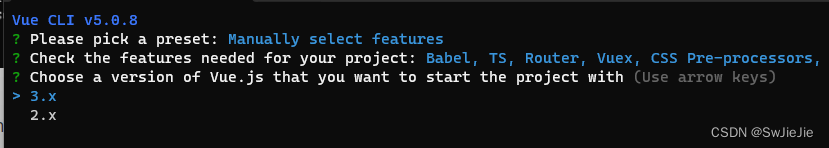
这里我们选择自定义方式

Manually select features
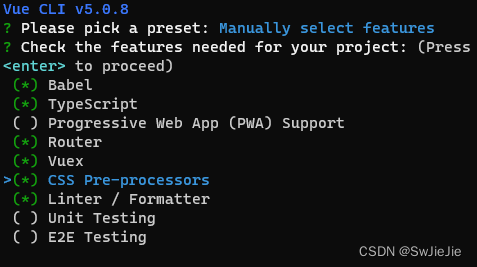
配置如下:这里需要打钩的我们用空格键进行选中(取消),按回车下一步;
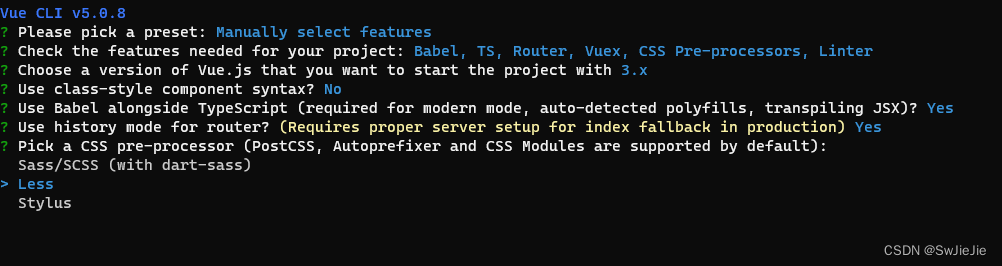
因为这里我们使用vue3+ts的所以这里都把需要都打钩:
勾选Babel、Router、Vuex、css预处理、eslint、Ts等

选择vue版本3.x

选择n,hash模式,然后选择less作为自己的项目预处理语言

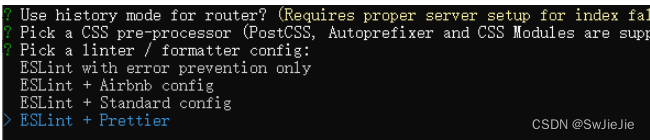
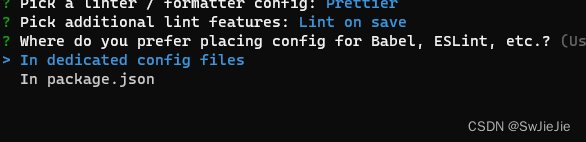
选择eslint+Prettier作为eslint处理标准

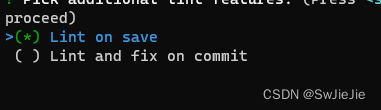
选择Lint on save

选择config files 以配置文件的形式,方便配置

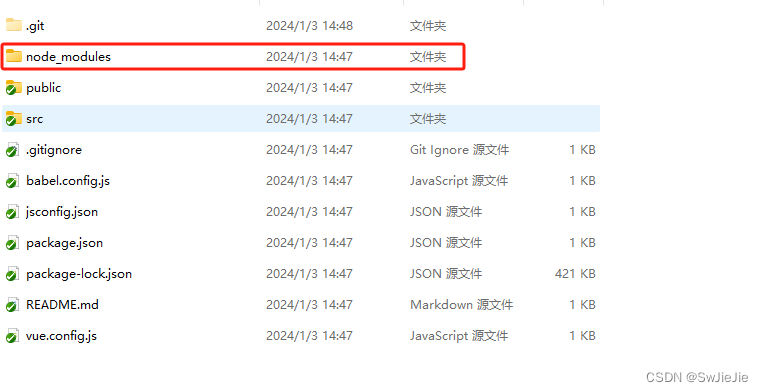
都选择完毕后,回车,项目即可创建完毕,使用VsCode或者按照提示进入和启动项目
vue3这里的node-modules会自动帮我们生成

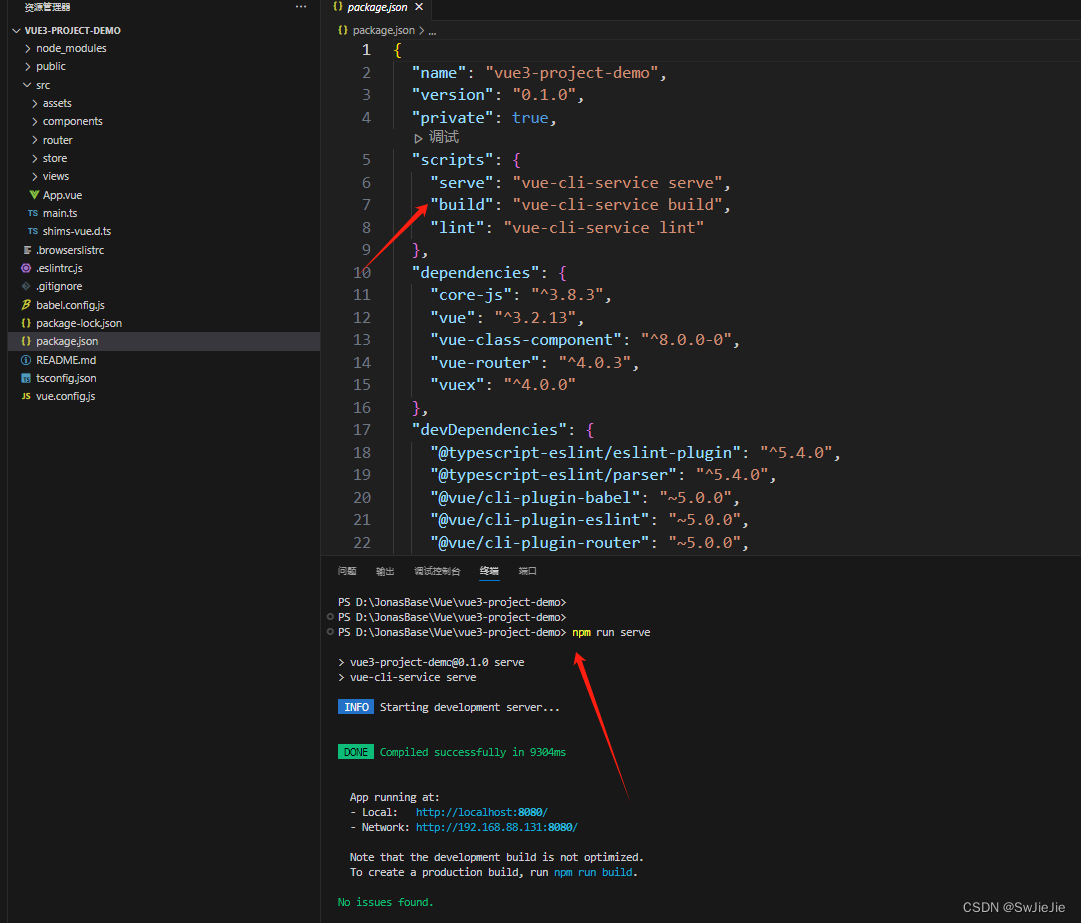
接下来我们来运行项目
先把路径改到刚刚创建的项目,然后再运行,语句如下
npm run serve

到此为止,我们的vue3安装配置已经完成了。打开具体页面如下:

四、实战操作
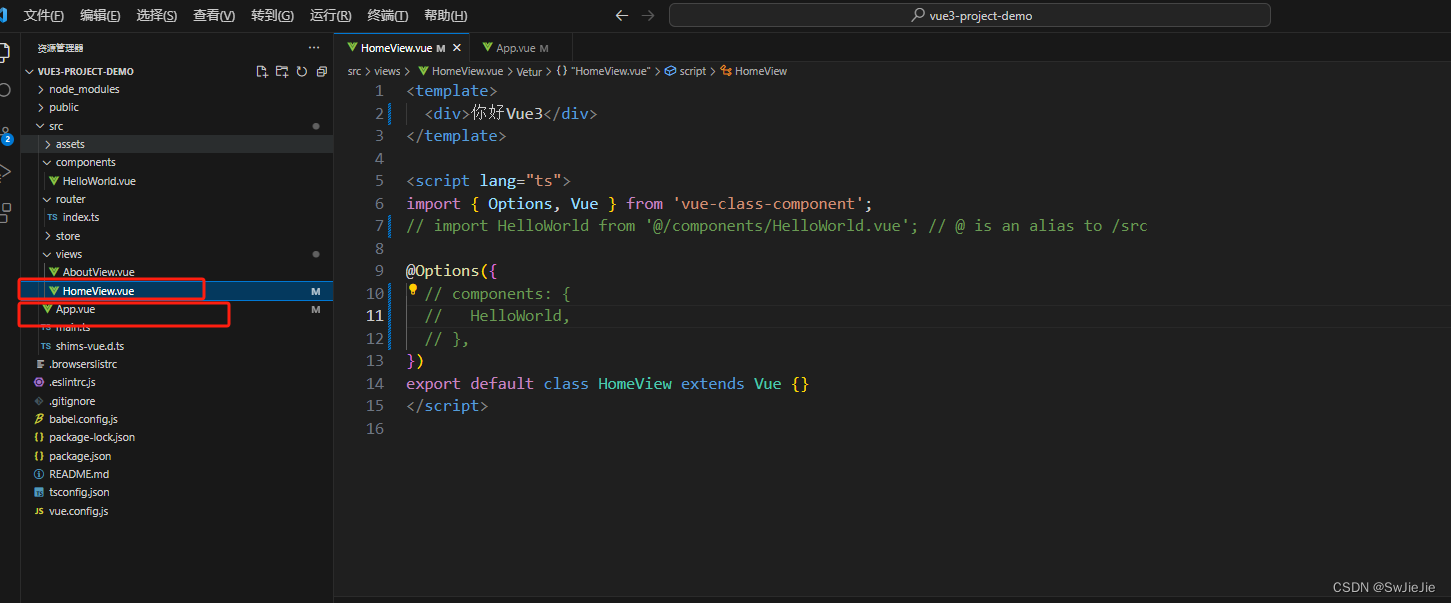
1- 这里没有用到的文件可以删除掉,我们删除修改后效果如下:


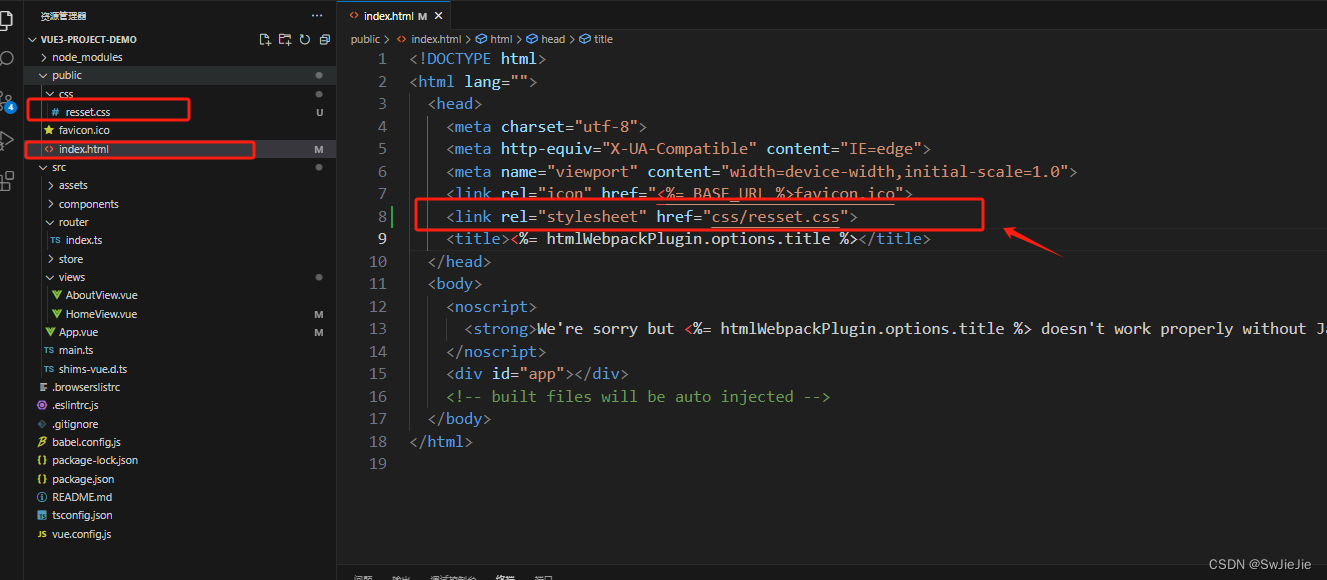
2- 为了方便我们在写代码方便,我们这里加了初始化样式。新建css/resset.css文件,并且在idnex.html里面引入。
resset.css如下:
/*** Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)* http://cssreset.com*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video{margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;font-weight: normal;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section{display: block;}ol, ul, li{list-style: none;}blockquote, q{quotes: none;}blockquote:before, blockquote:after,q:before, q:after{content: '';content: none;}table{border-collapse: collapse;border-spacing: 0;}/* custom */a{color: #7e8c8d;text-decoration: none;-webkit-backface-visibility: hidden;}::-webkit-scrollbar{width: 5px;height: 5px;}::-webkit-scrollbar-track-piece{background-color: rgba(0, 0, 0, 0.2);-webkit-border-radius: 6px;}::-webkit-scrollbar-thumb:vertical{height: 5px;background-color: rgba(125, 125, 125, 0.7);-webkit-border-radius: 6px;}::-webkit-scrollbar-thumb:horizontal{width: 5px;background-color: rgba(125, 125, 125, 0.7);-webkit-border-radius: 6px;}html, body{width: 100%;font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;}body{line-height: 1;-webkit-text-size-adjust: none;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);}html{overflow-y: scroll;}/*清除浮动*/.clearfix:before,.clearfix:after{content: " ";display: inline-block;height: 0;clear: both;visibility: hidden;}.clearfix{*zoom: 1;}/*隐藏*/.dn{display: none;}
3- 引入我们需要的插件ElementPlus
(1)下载element-plus包:
npm i element-plus
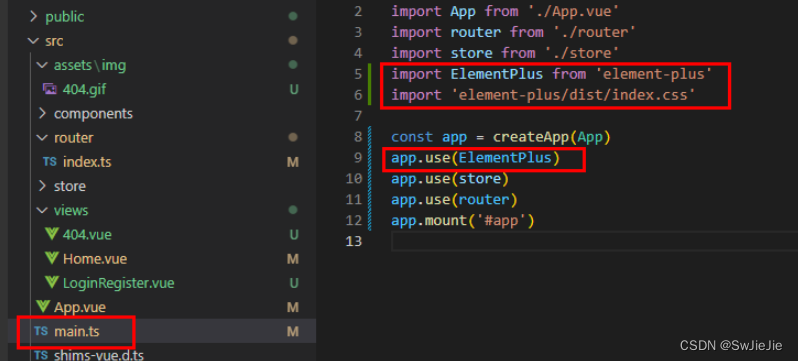
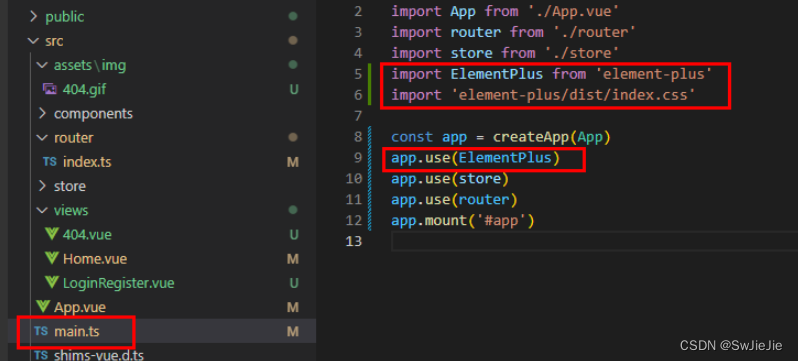
(2)在main.ts中引入

相关文章:

Vue3+TS+ElementPlus的安装和使用教程【详细讲解】
前言 本文简单的介绍一下vue3框架的搭建和有关vue3技术栈的使用。通过本文学习我们可以自己独立搭建一个简单项目和vue3的实战。 随着前端的日月更新,技术的不断迭代提高,如今新vue项目首选用vue3 typescript vite pinia……模式。以前我们通常使用…...

浅析锂电池保护板(BMS)系统设计思路(四)SOC算法-扩展Kalman滤波算法
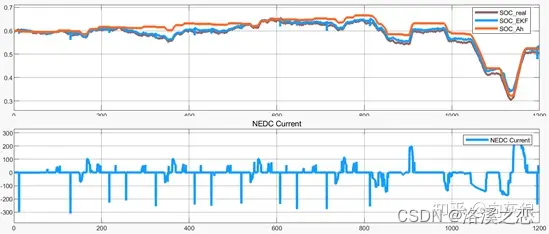
BMS开发板 1 SOC估算方法介绍 电池SOC的估算是电池管理系统的核心,自从动力电池出现以来,各种各样的电池SOC估算方法不断出现。随着电池管理系统的逐渐升级,电池SOC估算方法的效率与精度不断提高,下面将介绍常用几种电池SOC估算方…...

构建异步高并发服务器:Netty与Spring Boot的完美结合
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言IONetty1. 引入依赖2. 服务端4. 客户端结果 总结引导类-Bootstarp和ServerBootstrap连接-NioSocketChannel事件组-EventLoopGroup和NioEventLoopGroup 送书…...
)
uniapp实现文字超出宽度自动滚动(在宽度范围之内不滚动、是否自动滚动、点击滚动暂停)
效果如下: 文字滚动 组件代码: <template><view class="tip" id="tip" @tap.stop="clickMove"><view class=...

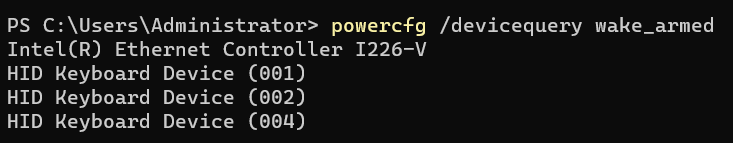
win11 电脑睡眠功能失效了如何修复 win11 禁止鼠标唤醒
1、win11睡眠不管用怎么办,win11电脑睡眠功能失效了如何修复 在win11系统中拥有许多令人激动的新功能和改进,有些用户在使用win11电脑时可能会遇到一个问题:睡眠模式不起作用。当他们尝试将计算机置于睡眠状态时,却发现系统无法进…...

内坐标转换计算
前言 化学这边的库太多了。 cs这边的库太少了。 去看化学的库太累了。 写一个简单的实现思路,让cs的人能看懂。 向量夹角的范围 [0, pi) 这是合理的。 因为两个向量只能构成一个平面系统,平面系统内的夹角不能超过pi。 二面角的范围 涉及二面角&…...

vue中 components自动注册,不需要一个个引入注册方法
1.在compontents文件夹新建js文件 componentRegister 不能引用文件夹里的组件** import Vue from "vue"; function capitalizeFirstLetter(string) { return string.charAt(0).toUpperCase() string.slice(1); } const requireComponent require.context( ".…...

web自动化测试从入门到持续集成
在很多刚学习自动化的可能会认为我只需要会运用selenium,我只需要在一个编辑器中实用selenium java编写了一些脚本那么就会自动化了,是真的吗?答案肯定是假的。自动化肯定是需要做到真的完全自动化,那如何实现呢?接着往…...

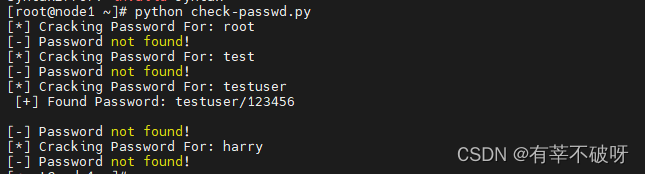
python小工具之弱密码检测工具
一、引用的python模块 Crypto: Python中一个强大的加密模块,提供了许多常见的加密算法和工具。它建立在pyc.ypodome或pyc.ypto等底层加密库之上,为Python程序员提供了简单易用的API,使其可以轻松地实现各种加密功能。 commands…...
链接器--动态链接器--延迟绑定与动态链接器是什么?学习笔记二
内容在下面链接(通过新建标签页打开): 链接器--动态链接器--延迟绑定与动态链接器是什么?学习笔记二一个例子来看延迟加载https://mp.weixin.qq.com/s?__bizMzkyNzYzMjMzNA&mid2247483713&idx1&snee90a5a7d59872287…...

JMeter CSV 参数文件的使用方法
.在 JMeter 测试中,参数化是非常重要的,参数化允许我们模拟真实世界中的各种情况。本文我们将探讨如何在 JMeter 中使用 CSV 参数文件。 创建 CSV 文件 首先,我们需要创建一个逗号分隔的值(CSV)文件,其中…...

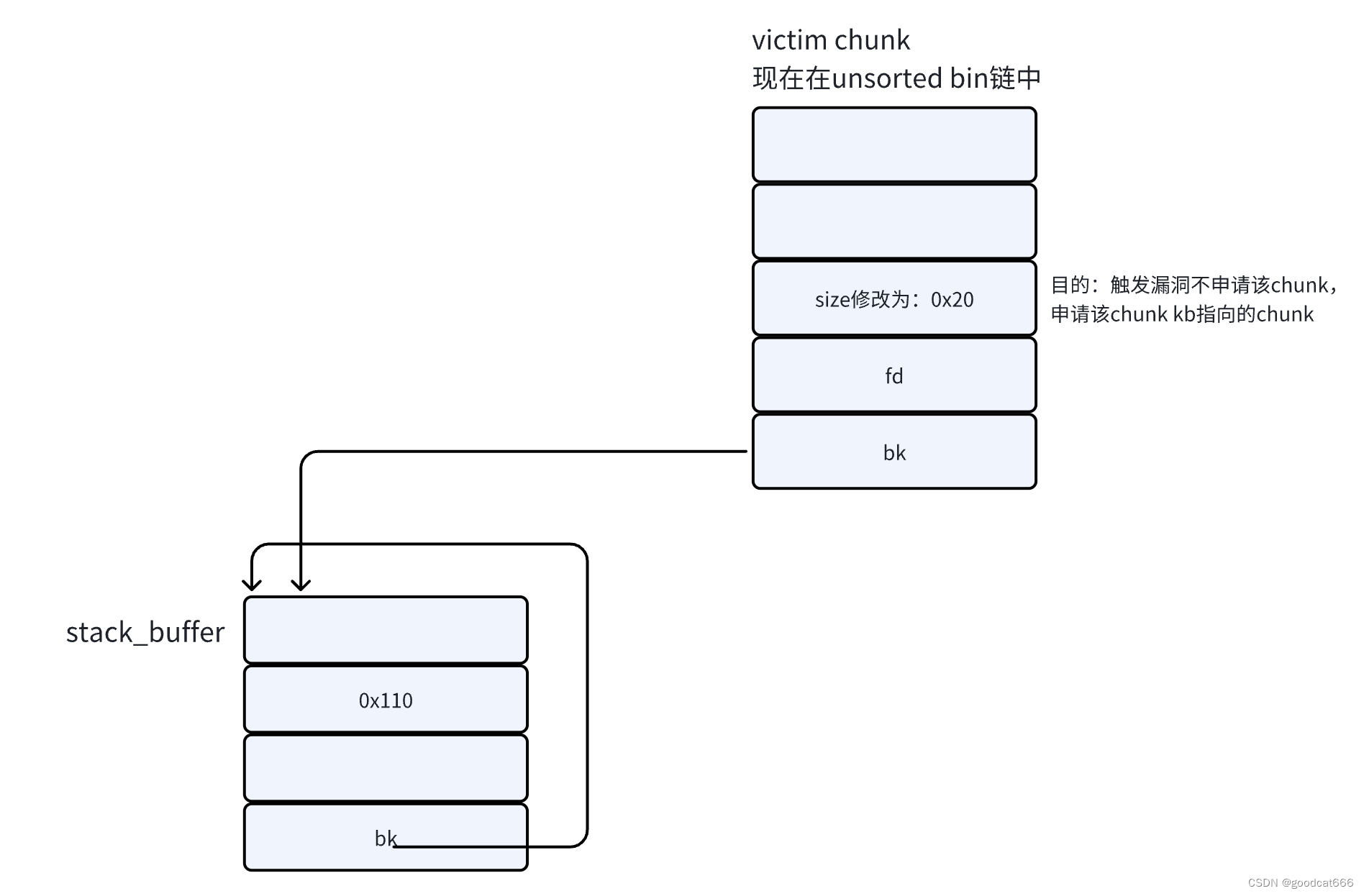
how2heap-2.23-06-unsorted_bin_into_stack
#include <stdio.h> #include <stdlib.h> #include <stdint.h> #include <string.h>// 从 unsorted bin 的 bk 去找合适的 void jackpot(){ fprintf(stderr, "Nice jump d00d\n"); exit(0); }int main() {intptr_t stack_buffer[4] {0};fpr…...

(学习打卡2)重学Java设计模式之六大设计原则
前言:听说有本很牛的关于Java设计模式的书——重学Java设计模式,然后买了(*^▽^*) 开始跟着小傅哥学Java设计模式吧,本文主要记录笔者的学习笔记和心得。 打卡!打卡! 六大设计原则 (引读:这里…...

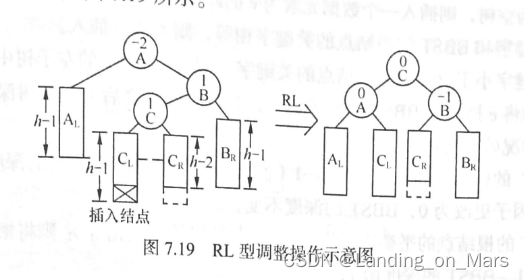
数据结构:第7章:查找(复习)
目录 顺序查找: 折半查找: 二叉排序树: 4. (程序题) 平衡二叉树: 顺序查找: ASL 折半查找: 这里 j 表示 二叉查找树的第 j 层 二叉排序树: 二叉排序树(Binary Search Tree&…...

编程语言的未来?
编程语言的未来? 随着科技的飞速发展,编程语言在计算机领域中扮演着至关重要的角色。它们是软件开发的核心,为程序员提供了与机器沟通的桥梁。那么,在技术不断进步的未来,编程语言的走向又将如何呢? 在技…...

SpringBoot的测试
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

C++睡眠函数:Windows平台下的Sleep函数和Linux平台的usleep函数
C/C睡眠函数:Windows平台下的Sleep函数和Linux平台的usleep函数 WinAPI Sleep Sleep函数属于Windows API,使用它需要先包含synchapi.h。 void Sleep(DWORD dwMilliseconds);函数仅有一个参数(睡眠时长),单位是毫秒。…...

详解白帽子以及红队、蓝队和紫队
企业继续数字化,其关键基础设施和运营扩大了攻击面,暴露于各种威胁途径的面前。为了解决这个问题,企业领导者认识到拥有内部专家的重要性。考虑到网络威胁领域不断发展的态势,企业领导者可以利用道德黑客以及红队、蓝队和紫队的工…...

1、docker常用技巧:docker数据位置更改
目录 🍅点击这里查看所有博文 随着自己工作的进行,接触到的技术栈也越来越多。给我一个很直观的感受就是,某一项技术/经验在刚开始接触的时候都记得很清楚。往往过了几个月都会忘记的差不多了,只有经常会用到的东西才有可能真正记…...

Qt之设置QLabel的背景色和前景色
方法有两种,一种是使用调色板,一种是使用样式表。 方法一:调色板 QPalette palette ; // 设置黑底绿字 palette .setColor(QPalette::Background, Qt::black); palette .setColor(QPalette::WindowText, Qt::green); // 这句不能少,否则没效果 ui->label->setAutoF…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
