PHP特性知识点扫盲 - 下篇
概述
在实际的生产环境中遇到了实际需要解决的问题,需要把服务部署的方式梳理出来,在同一个服务器中部署多个PHP环境,架构图如下:
架构方案

在工作实践中遇到的很多问题的普遍性都是相通的,公司运行的可新项目都是版本比较低的,需要一步一步去升级、优化,也就是一点一点的分步骤优化,有着诸多挑战,技术人的成长就是敢于一步一步抽丝剥茧,最后让架构变的丝滑。
依然使用Nginx作为链接PHP-FPM的Web服务器,分别使用9000、9001、90002端口分别去搭建不同的版本的php-fpm,设置Nginx不同的运行$document_root中,这个是预设方案,在实施过程中需要准备一些准备的知识,谋定而后动。
php-fpm 全局配置
emergency_restart_threshold在指定的一段时间内,如果失效的PHP_FPM子进程数超过这个值,PHP_FPM主进程就优雅重启。
emergency_restart_threshold = 10
设定emergency_restart_interval设置采用的时间跨度。
emergency_restart_interval = 0
配置进程池
下面要详细介绍的是php-fpm的配置:
-
user 拥有这个PHP-FPM进程池中的子进程系统用户,要把这个设置的值设为运行PHP应用的非根用户名户名。
-
group 拥有这个PHP-FPM进程池中的子进程系统用户组。要把这个设置的值设为运行PHP应用的非根用户所属的用户组名。
-
listen PHP-FPM进程池监听的IP地址和端口号,让PHP-FPM只接受Nginx从这里传入的请求。127.0.0.1:9000让指定的PHP-FPM进程池监听从本地端口9000进入的。可以使用任何大于1024且没被其他系统进程占用的端口号。
-
pm.max_children 这个设置设定任何时间点PHP-FPM进程池中最多能有多少个进程。
-
pm.start_servers = 3 PHP-FPM启动时PHP-FPM进程池中立即可用的进程数。
-
pm.min_spare_servers PHP应用空闲时PHP-FPM进程池中可以存在的进程数量最小值。这个值一般比
pm.start_servers设置的值一样,用于确保新进入的Http请求无需等待PHP-FPM在进程池中重新初始化进程。 -
pm.max_spare_servers PHP应用空闲时PHP-FPM进程池中可以存在的进程数量最大值。
-
pm.max_requests
回收进程之前,PHP_FPM进程池中各个进程最多能处理的Http请求数量。这个设置有助于避免PHP扩展库因编写拙劣而导致不断泄露内存。 -
showlog 这个设置的值是一个日志文件在文件系统中的绝对路径。这个日志文件用于记录处理时间超过n秒的Http请求信息,以便找出PHP应用的瓶颈,进行调试,记住,PHP_FPM进程池所属用户和用户组必须有这个文件的写权限。
-
request_showlog_timeout 如果当前Http请求的处理时间超过指定的值,就把请求的回溯信息写入showlog设置指定的日志文件。
user = nobodygroup = nobodylisten = 127.0.0.1:9000 pm.max_children = 51pm.start_servers = 3pm.min_spare_servers = 2pm.max_spare_servers = 4pm.max_requests = 1000showlog = /path/to/showlog.logrequest_showlog_timeout = 5s
有时间在更新同一个服务器上部署多个PHP版本的服务器的内容。
相关文章:

PHP特性知识点扫盲 - 下篇
概述 在实际的生产环境中遇到了实际需要解决的问题,需要把服务部署的方式梳理出来,在同一个服务器中部署多个PHP环境,架构图如下: 架构方案 在工作实践中遇到的很多问题的普遍性都是相通的,公司运行的可新项目都是版…...

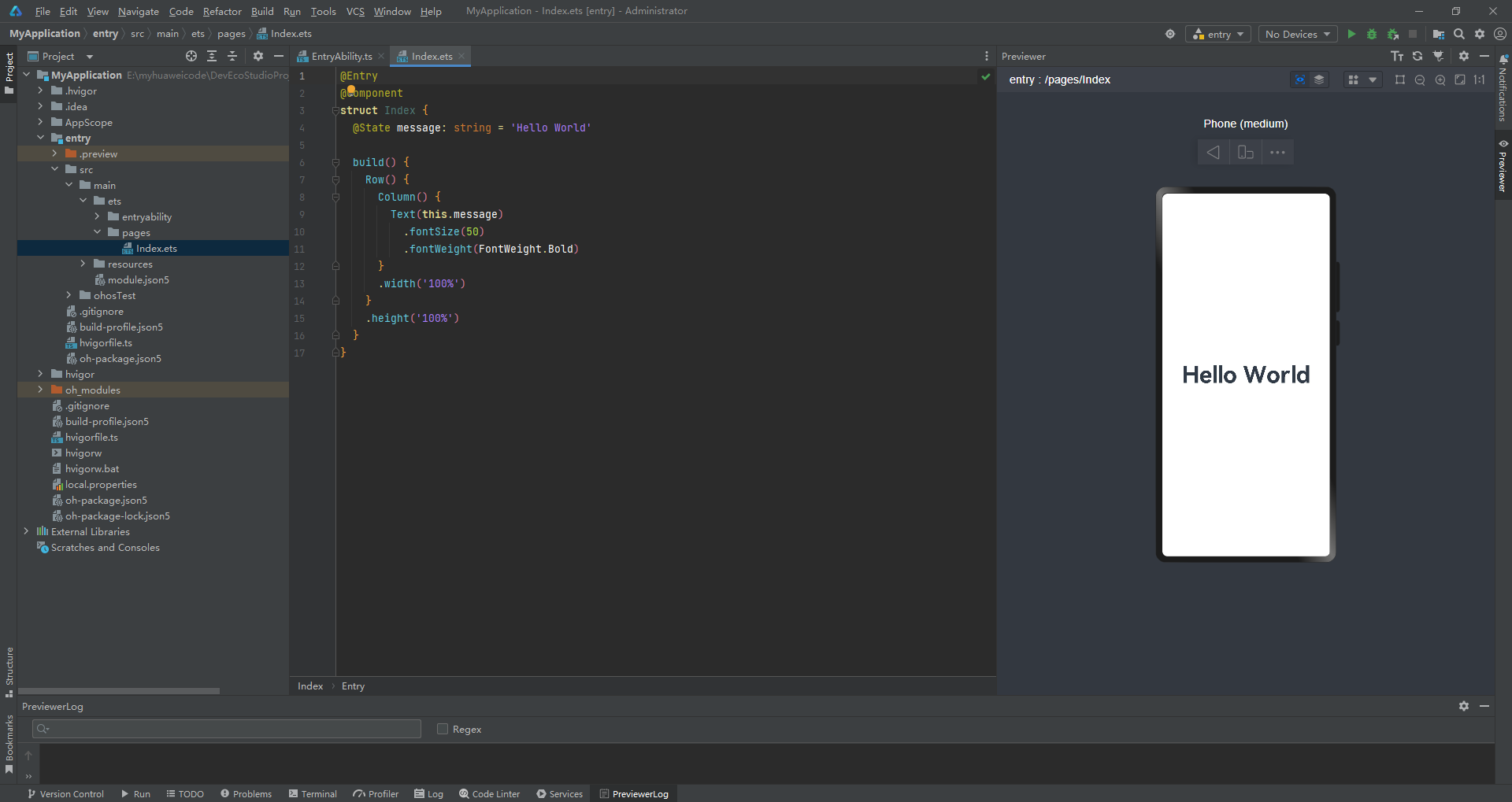
HarmonyOS应用开发之DevEco Studio安装与初次使用
1、DevEco Studio介绍 DevEco Studio是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用/服务的开发工具。…...

记录第一次在GitHub上面提交Issue
第一次在GitHub上面提交Issue,记录一下。 对着源码调了好久才发现,问题并不在程序而在模型(虽然只是一个很小的问题,但是能够解决问题,并且做出了自己的一点小小贡献,还是很开心。嘻嘻,发博客记…...

【数据库设计和SQL基础语法】--用户权限管理--数据备份和恢复策略
一、引言 数据备份和恢复是数据库管理中至关重要的任务,对于确保数据安全性和业务连续性具有重大的意义。以下是一些关键的重要性方面: 防止数据丢失: 数据备份是防止因硬件故障、人为错误、恶意攻击或其他意外事件导致数据丢失的主要手段。…...

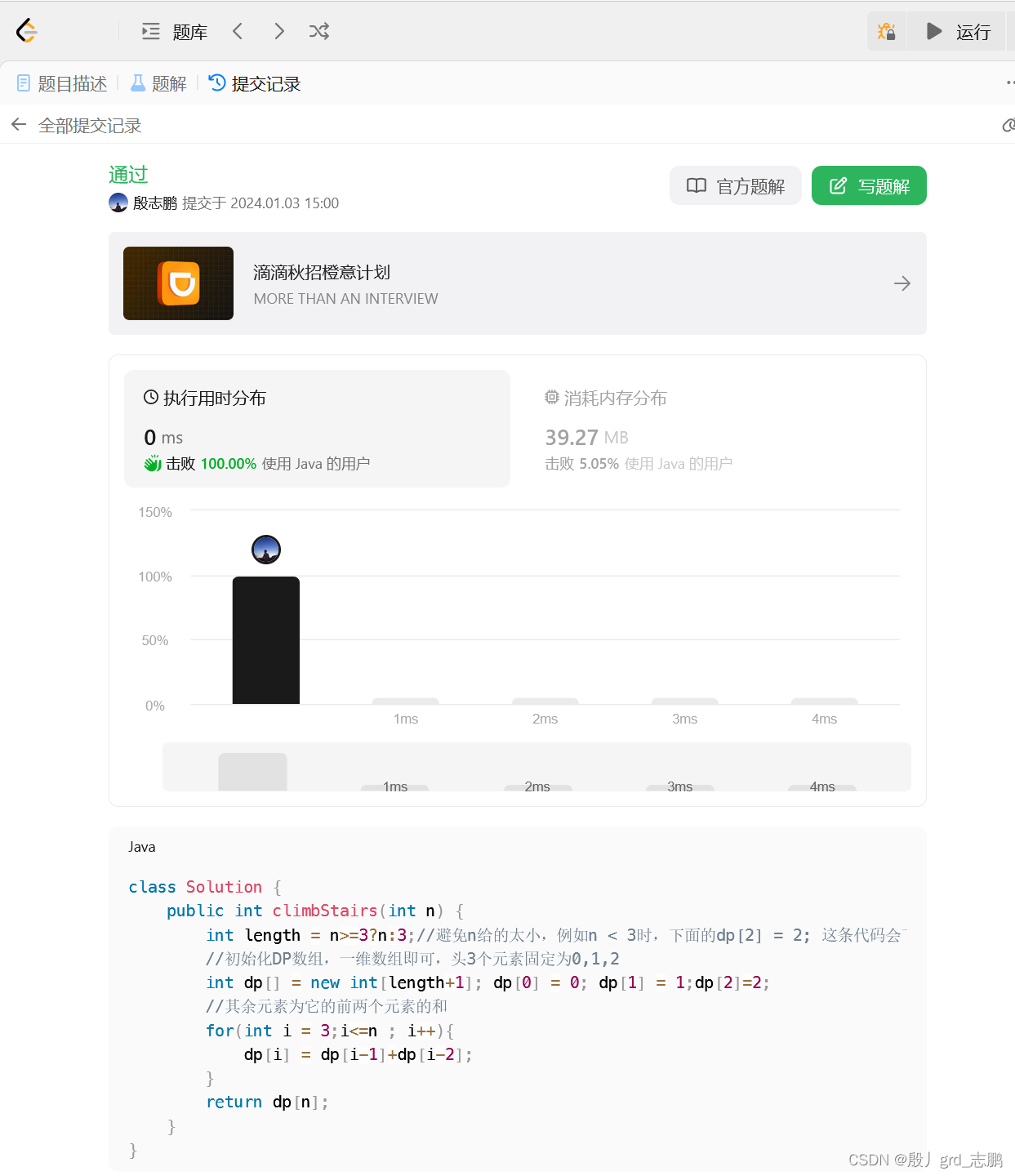
java数据结构与算法刷题-----LeetCode70. 爬楼梯
java数据结构与算法刷题目录(剑指Offer、LeetCode、ACM)-----主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/123063846 很多人觉得动态规划很难,但它就是固定套路而已。其实动态规划只…...

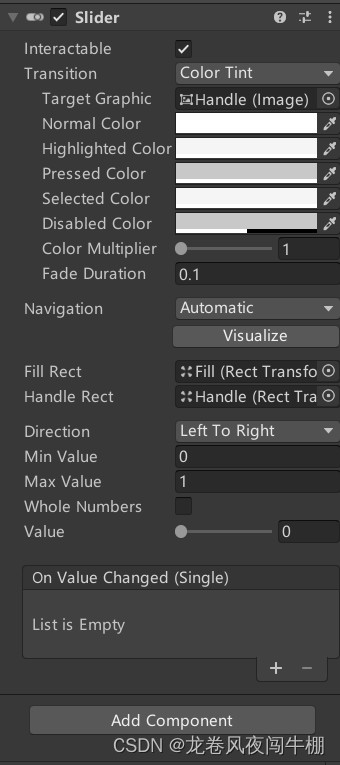
【Unity入门】UGUI之Slider(滑动条)
目录 一、什么是Slider?二、Slider属性与功能 一、什么是Slider? Slider控件允许用户可以通过鼠标来在预先确定的范围调节数值 我们可以在Hierarchy视图右键 -> UI ->Slider来创建滑动条 通过上图可以发现Unity内置的Slider主要有3部分&#x…...

MySQL中UNION和UNION ALL的区别有哪些?
在MySQL中如何想要对两个结果集进行合并操作,可以使用UNION和UNION ALL,如果只是想要去除掉重复的记录,属于UNION ALL 即可,但是如何想要除掉没有重复行数据,就要使用Union。本文详细向大家介绍MySQL中UNION和UNION AL…...

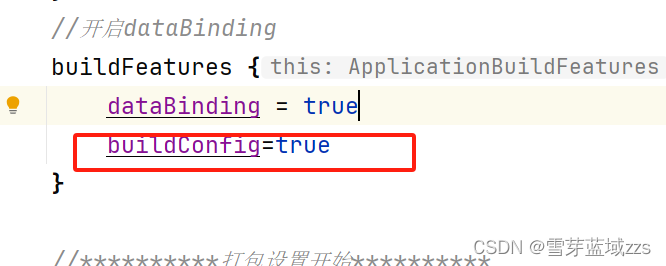
Android kotlin build.gradle.kts配置
1. 添加 maven 仓库 1. 1. settings配置 1. 1.1. settings.gradle repositories {maven {url https://maven.aliyun.com/repository/public/}mavenCentral() }1. 1.2. settings.gradle.kts repositories {maven {setUrl("https://maven.aliyun.com/repository/public/…...

css、js、vue常考部分面试题
css css盒子水平垂直居中方法 方法一:定位 .child{height: 100px;position: absolute;//父元素相对定位top:50%;left:50%;transform: translate(-50%,-50%); } 方法二:定位 .child{width: 100px;height: 100px;position: absolute;top:50%;left:50%…...

OpenAI ChatGPT-4开发笔记2024-03:Chat之Function Calling/Function/Tool/Tool_Choice
Updates on Function Calling were a major highlight at OpenAI DevDay. In another world,原来的function call都不再正常工作了,必须全部重写。 function和function call全部由tool和tool_choice取代。2023年11月之前关于function call的代码都准备翘翘。 干嘛…...

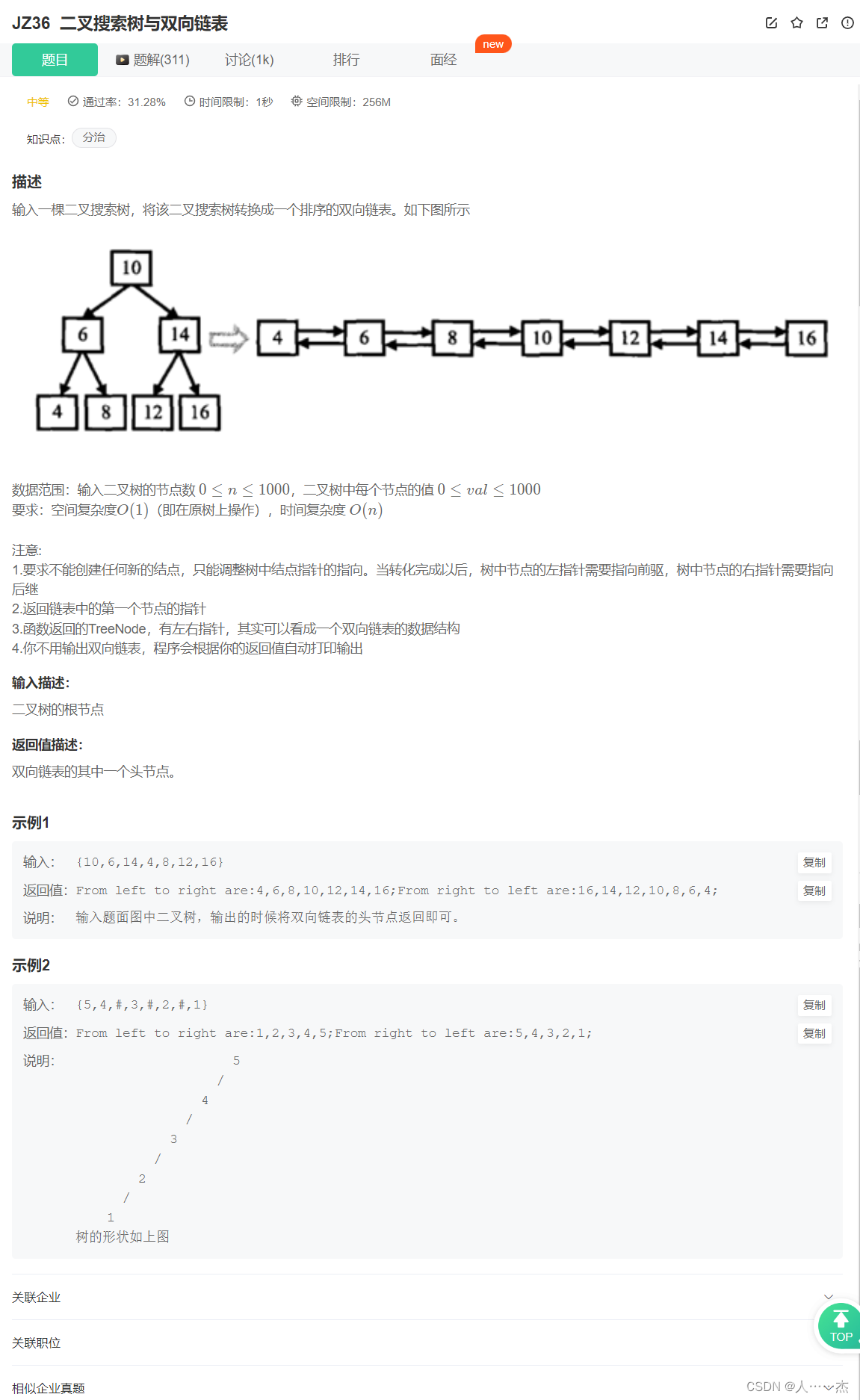
二叉搜索树与双向链表
解题思路一: /** public class TreeNode {int val 0;TreeNode left null;TreeNode right null;public TreeNode(int val) {this.val val;} } */ // 一定要用自己的理解真正弄出来才行,否则没有用! // 再次提醒,计算机这种工科…...

uniapp中组件库的Checkbox 复选框 的丰富使用方法
目录 #平台差异说明 #基本使用 #自定义形状 #禁用checkbox #自定义形状 #自定义颜色 #横向排列形式 #横向两端排列形式 API #Checkbox Props #CheckboxGroup Props #CheckboxGroup Event 复选框组件一般用于需要多个选择的场景,该组件功能完整ÿ…...

Spring Cloud + Vue前后端分离-第10章 基于阿里云OSS的文件上传
源代码在GitHub - 629y/course: Spring Cloud Vue前后端分离-在线课程 Spring Cloud Vue前后端分离-第10章 基于阿里云OSS的文件上传 前面介绍的文件上传是基于本地文件服务器的文件上传,但是自己搭文件服务器会有很多运维的问题,比如磁盘满了要扩容…...

C++ 中的耗时计算函数
#include <time.h>int clock_gettime (clockid_t clock_id, struct timespec *tp) 获取当前 clock_id 的时钟值并存储在 tp 中。 其中 tp 是一个 timespec 结构体,在 time.h 头文件中定义: #include <time.h>:struct timespec {time_t t…...

【Element】el-form和el-table嵌套实现表格编辑并提交表单校验
一、背景 页面需要用到表格采集用户数据,提交时进行表单校验;即表格中嵌套着表单,保存时进行表单校验 二、功能实现 2.1、el-form和el-table嵌套说明 ① :model"formData" 给表单绑定数据,formData是表单的数据对象 …...

初识Winform
什么是winform? WinForms(Windows Forms)是Microsoft .NET框架中的一个用户界面(UI)技术,用于创建Windows应用程序。它提供了一组用于构建图形用户界面的类和控件,以及与用户交互的事件模型。 …...

Redis:原理速成+项目实战——Redis实战5(互斥锁、逻辑过期解决缓存击穿问题)
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:Redis:原理速成项目实战——Redis实战4(解决Redis缓存穿透、雪崩、击穿) 📚订阅专…...

前端优化之一:dns预获取 dns-prefetch 提升页面载入速度
问题:怎么做到dns域解析? 用于优化网站页面的图片 问题:怎么提升网站性能? dns域解析,是提升网站的一个办法。 DNS Prefetch,即DNS预获取,是前端优化的一部分。 一般来说,在前端…...

C语言中一些基本数据类型的典型大小
char:通常是1字节。表示一个字符。int:通常在现代系统中是4字节(但这取决于编译器和架构,有时可能是2字节)。float:通常是4字节。double:通常是8字节。short 和 short int:通常是2字…...

[C/C++]排序算法 快速排序 (递归与非递归)
目录 🚩概念: 🚩实现: ⚡1.hoare ⚡2.挖坑法 ⚡3.双指针法 🚩快速排序递归实现 🚩快速排序非递归实现 🚩概念: 通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据比另一部分的所有…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
