几种常见的CSS三栏布局?介绍下粘性布局(sticky)?自适应布局?左边宽度固定,右边自适应?两种以上方式实现已知或者未知宽度的垂直水平居中?
几种常见的CSS三栏布局
流体布局
效果:

参考代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流体布局</title><style>.left {float: left;width: 100px;height: 200px;background: lightcoral;}.right {float: right;width: 200px;height: 200px;background: lightblue;}.main {margin-left: 120px;margin-right: 220px;height: 200px;background: lightgreen;}</style>
</head><body><div class="container"><div class="left"></div><div class="right"></div><div class="main"></div></div>
</body></html>
圣杯布局
效果:

参考代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圣杯布局</title><style>.container {margin-left: 120px;margin-right: 220px;}.main {float: left;width: 100%;height: 300px;background: lightgreen;}.left {position: relative;left: -120px;float: left;height: 300px;width: 100px;margin-left: -100%;background: lightcoral;}.right {position: relative;right: -220px;float: right;height: 300px;width: 200px;margin-left: -200px;background: lightblue;}</style>
</head><body><div class="container"><div class="main"></div><div class="left"></div><div class="right"></div></div>
</body></html>双飞翼布局
效果:

参考代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>双飞翼布局</title><style>.content {float: left;width: 100%;}.main {height: 200px;margin-left: 110px;margin-right: 220px;background: lightgreen;}.main::after {content: '';display: block;font-size: 0;height: 0;zoom: 1;clear: both;}.left {float: left;height: 200px;width: 100px;margin-left: -100%;background: lightcoral;}.right {float: right;height: 200px;width: 200px;margin-left: -200px;background: lightblue;}</style>
</head><body><div class="content"><div class="main"></div></div><div class="left"></div><div class="right"></div>
</body></html>灵活布局(Flexbox)
效果:

代码参考:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>灵活布局(Flexbox)</title><style>.container {display: flex;}.left, .right {flex: 0 0 200px; /* 不放大,不缩小,初始宽度 200px */}.left {background-color: lightblue;}.right {background-color: lightcoral;}.center {flex: 1; /* 自适应宽度 */background-color: lightgreen;}</style>
</head>
<body><div class="container"><div class="left">Left</div><div class="center">Center</div><div class="right">Right</div></div>
</body>
</html>灵活布局:使用flex布局,设置display: flex,左右两栏flex: 0 0 200px,中间自适应。
定位布局
效果:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位布局 </title><style>.container {position: relative;width: 100%;}.left, .right {position: absolute;width: 200px;top: 0;bottom: 0;}.left {left: 0;background-color: lightblue;}.right {right: 0;background-color: lightcoral;}.center {margin: 0 200px; /* 左右两栏宽度之和 */background-color: lightgreen;}</style>
</head>
<body><div class="container"><div class="left">Left</div><div class="right">Right</div><div class="center">Center</div></div>
</body>
</html>定位布局:使用position属性,左右两栏设置为position: absolute,中间自适应。
Grid 布局
效果:

代码参考:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid 布局</title><style>.container {display: grid;grid-template-columns: 200px auto 200px;}.left {background-color: lightblue;}.right {background-color: lightcoral;}.center {background-color: lightgreen;}</style>
</head>
<body><div class="container"><div class="left">Left</div><div class="center">Center</div><div class="right">Right</div></div>
</body>
</html>使用 CSS Grid 属性,定义网格布局,可以轻松实现三栏布局。
介绍下粘性布局(sticky)
粘性布局(sticky)是 CSS3 中新增的一种定位方式。当一个元素被设置为 sticky 时,它会在页面滚动时保持在特定位置,直到滚动到指定的偏移值之后,此时元素将变成固定定位(fixed),并保持在屏幕上的位置。这样可以确保用户在浏览网页时能够轻松访问重要的导航或其他相关信息,提供更好的用户体验。
这里有几个要点需要注意:
-
文档流和定位影响:与 fixed 定位不同,sticky 元素并不脱离文档流,仍然保留元素原本在文档中的位置。
-
相对偏移计算:元素的固定位置是相对于离它最近的具有滚动功能的祖先元素计算的。如果没有滚动的祖先元素,那么偏移量将相对于视口(viewport)进行计算。
-
滚动过程中的行为:当页面滚动时,sticky 元素会固定在特定位置,直到滚动到指定的偏移值,然后它将变成固定定位。
自适应布局
自适应布局是指网页能够根据不同设备的屏幕尺寸和分辨率进行自动调整,以确保页面内容完整显示,而不会因为屏幕尺寸过小而导致出现滚动条。
在两栏布局中,常见的一种做法是将左侧栏设置为固定宽度,而右侧栏则会自动填充剩余空间。这可以通过以下方式实现:
- 将左侧栏使用浮动或者绝对定位固定在左侧,然后给右侧栏添加边距使其自动填充空间。
- 使用一个包裹性的
<div>标签将两栏包裹起来,然后给右侧栏添加负边距来创建块级格式化上下文(BFC),从而实现两栏自动排列。 - 使用 CSS 弹性盒子布局(Flexbox),可以简单地实现一栏固定宽度,一栏自动填充的两栏布局。
以上是一些常见的自适应布局方法,但具体实现还需根据实际情况选择合适的技术方案。总的来说,自适应布局可以让网页内容能够自动适应不同屏幕,从而给用户带来更好的阅读体验。
左边宽度固定,右边自适应
左边固定宽度,右边自适应的布局可以通过使用 float 或者 Flexbox 来实现。左侧元素设置固定宽度,而右侧元素则会根据剩余空间自动调整宽度。
HTML结构如下:
<div class="outer"><div class="left">固定宽度</div><div class="right">自适应宽度</div>
</div>
在外层 div(类名为 outer)中,有两个子 div,类名分别为 left 和 right。其中 left 为固定宽度,而 right 为自适应宽度。
以下是几种常见的实现方法:
方法1: 使用浮动
效果:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.outer {width: 100%;height: 200px;background-color: yellow;}.left {width: 200px;height: 200px;background-color: red;float: left;}.right {height: 200px;background-color: blue;overflow: hidden; /* 清除浮动 */}</style>
</head>
<body><div class="outer"><div class="left">固定宽度</div><div class="right">自适应宽度</div></div>
</body>
</html>方法2: 使用绝对定位
效果:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.outer {width: 100%;height: 200px;background-color: yellow;position: relative;}.left {width: 200px;height: 200px;background-color: red;position: absolute;}.right {height: 200px;background-color: blue;margin-left: 200px;}</style>
</head>
<body><div class="outer"><div class="left">固定宽度</div><div class="right">自适应宽度</div></div>
</body>
</html>方法3: 使用绝对定位和 margin
效果:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.outer {width: 100%;height: 200px;background-color: yellow;position: relative;}.left {width: 200px;height: 200px;background-color: red;position: absolute;}.right {height: 200px;background-color: blue;margin-left: 200px;}</style>
</head>
<body><div class="outer"><div class="left">固定宽度</div><div class="right">自适应宽度</div></div>
</body>
</html>
方法4: 使用Flexbox布局
效果:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.outer {width: 100%;height: 200px;background-color: yellow;display: flex;}.left {width: 200px;height: 200px;background-color: red;}.right {height: 200px;background-color: blue;flex: 1;}</style>
</head>
<body><div class="outer"><div class="left">固定宽度</div><div class="right">自适应宽度</div></div>
</body>
</html>这四种方法的优缺点:
方法1: 使用浮动
- 优点: 浏览器兼容性较好,适用于较为古老的浏览器。
- 缺点: 需要清除浮动以避免影响其他元素布局,可能导致一些意外的显示问题。
方法2: 使用绝对定位
- 优点: 可以精确地控制元素的位置,适合一些特定的布局需求。
- 缺点: 如果页面结构发生变化,需要手动调整绝对定位元素的位置,不够灵活。
方法3: 使用绝对定位和 margin
- 优点: 具有一定的灵活性,可以在保持左侧固定宽度的同时让右侧自适应。
- 缺点: 当页面结构复杂时,可能需要更多的调整来确保布局的稳定性。
方法4: 使用Flexbox布局
- 优点: 简单、直观,能够轻松实现左右布局,且支持响应式设计。
- 缺点: 对于一些较老版本的浏览器支持不够完善,需要额外处理兼容问题。
两种以上方式实现已知或者未知宽度的垂直水平居中
已知宽度的垂直水平居中、未知宽度的垂直水平居中(使用 Flexbox 布局)和未知宽度的垂直水平居中(使用表格布局)
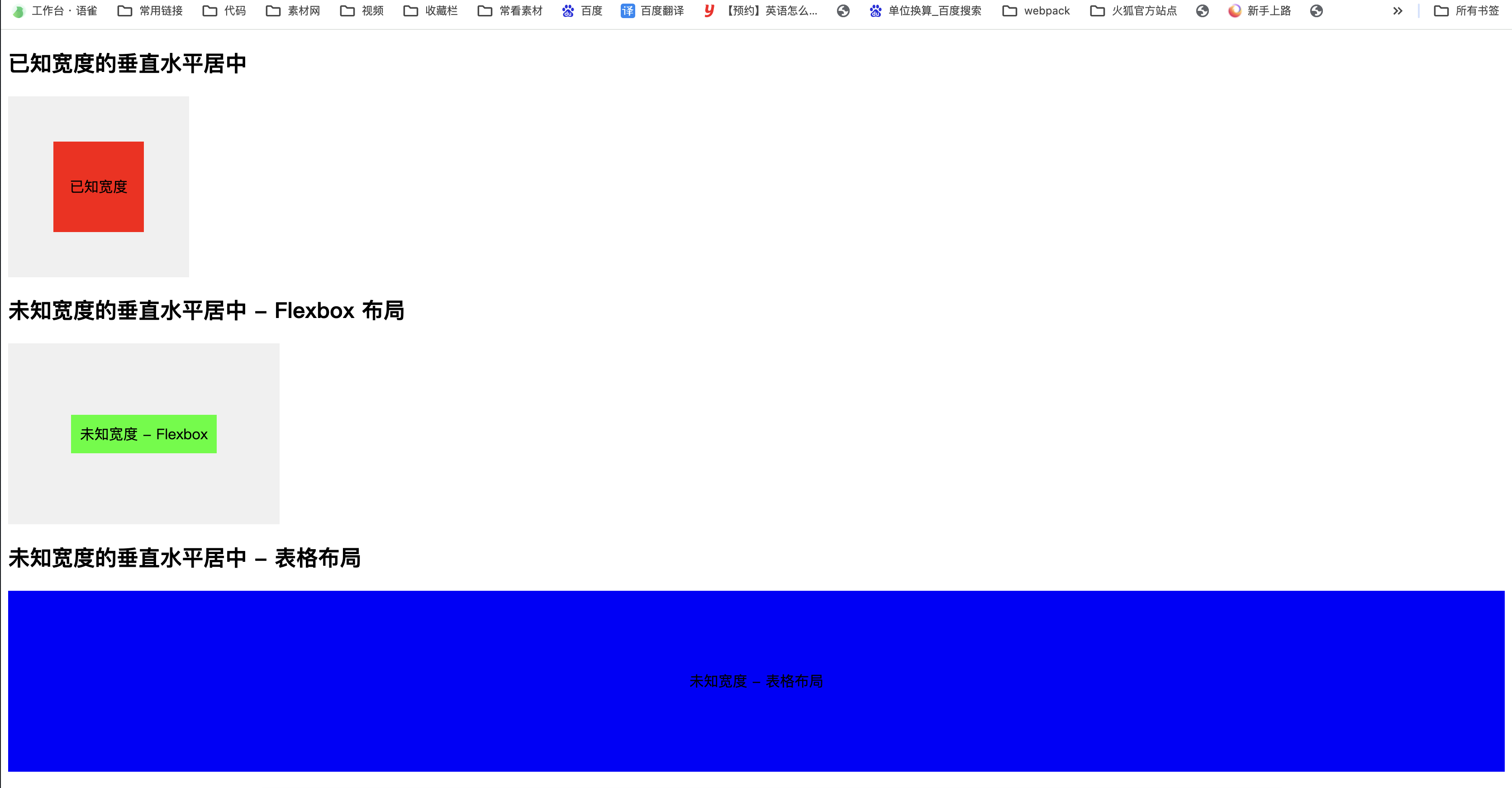
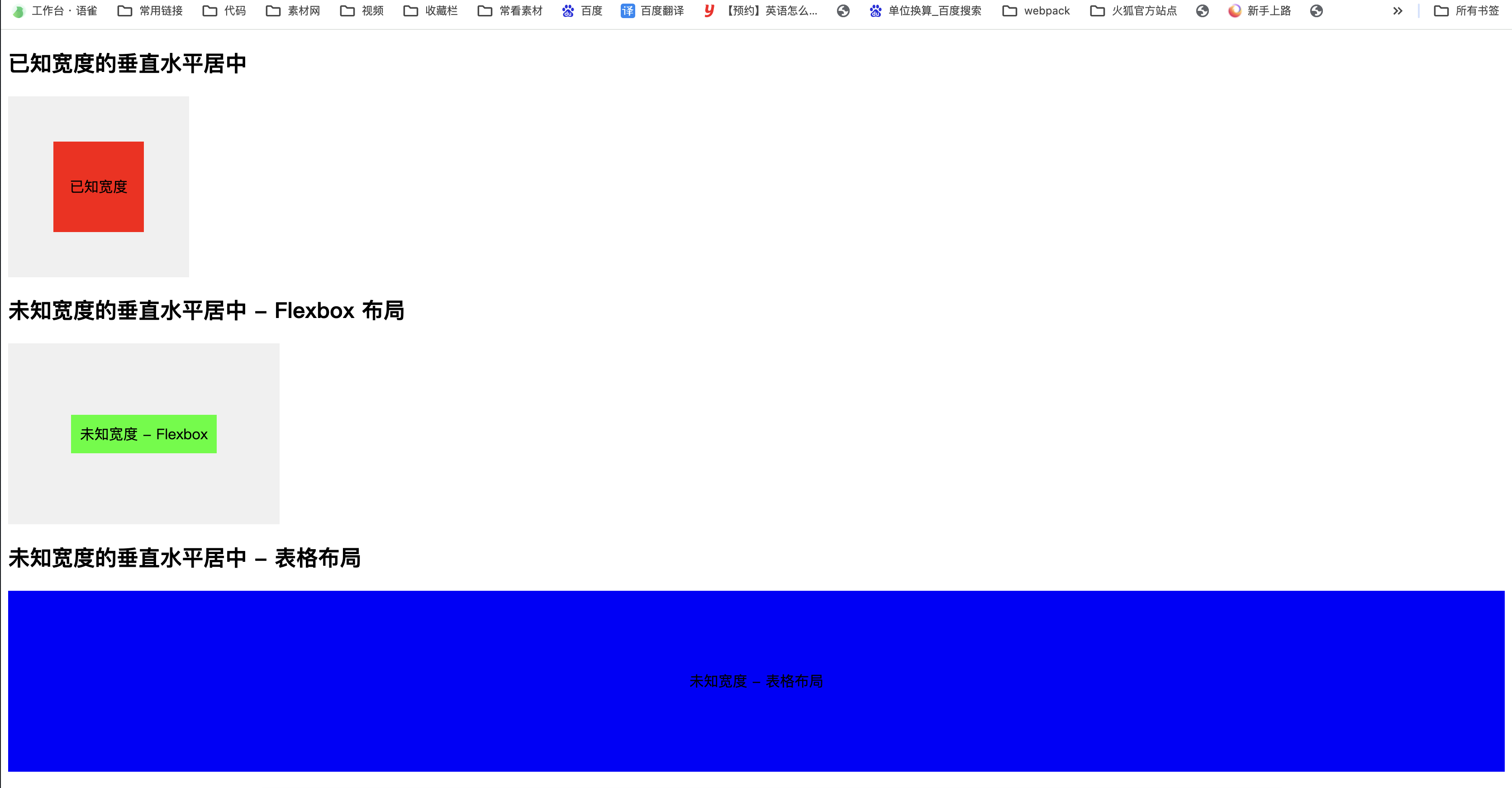
效果:

以下HTML 文件,包括已知宽度和未知宽度的垂直水平居中效果的示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 已知宽度的垂直水平居中 */.wrapper {position: relative;width: 200px; /* 假设容器宽度为 200px */height: 200px; /* 假设容器高度为 200px */background-color: #f0f0f0;}.box {position: absolute;top: 50%;left: 50%;width: 100px;height: 100px;margin-top: -50px; /* 将上边距设为自身高度的一半 */margin-left: -50px; /* 将左边距设为自身宽度的一半 */background-color: #ff0000;text-align: center;line-height: 100px;}/* 未知宽度的垂直水平居中 - Flexbox 布局 */.wrapper-flex {display: flex;justify-content: center;align-items: center;width: 300px; /* 假设容器宽度为 300px */height: 200px; /* 假设容器高度为 200px */background-color: #f0f0f0;}.box-flex {background-color: #00ff00;padding: 10px;}/* 未知宽度的垂直水平居中 - 表格布局 */.wrapper-table {display: table;width: 100%;height: 200px; /* 假设容器高度为 200px */background-color: #f0f0f0;}.box-table {display: table-cell;text-align: center;vertical-align: middle;background-color: #0000ff;}</style><title>垂直水平居中示例</title>
</head>
<body><h2>已知宽度的垂直水平居中</h2><div class="wrapper"><div class="box">已知宽度</div></div><h2>未知宽度的垂直水平居中 - Flexbox 布局</h2><div class="wrapper-flex"><div class="box-flex">未知宽度 - Flexbox</div></div><h2>未知宽度的垂直水平居中 - 表格布局</h2><div class="wrapper-table"><div class="box-table">未知宽度 - 表格布局</div></div>
</body>
</html>说出 space-between 和 space-around 的区别?
space-between 和 space-around 是 Flexbox 布局中的两种对齐方式,它们的区别在于间距的分配方式。
space-between:这个值会使得项目沿着主轴均匀分布,并且首个元素位于起始位置,末尾元素位于结束位置,中间的元素则平均分布在主轴上,没有额外的空白间隔。
space-around:该值会使得项目沿着主轴均匀分布,并且在每个项目周围均匀留有相等的空白空间,使得项目之间和项目与容器边界之间的空白空间大小相等。
这两种对齐方式的主要区别在于 space-around 在每个项目周围均匀留有空白空间,而 space-between 则只在首尾没有额外的空白空间。
持续学习总结记录中,回顾一下上面的内容:
几种常见的CSS三栏布局?介绍下粘性布局(sticky)?自适应布局?左边宽度固定,右边自适应?两种以上方式实现已知或者未知宽度的垂直水平居中?
相关文章:

几种常见的CSS三栏布局?介绍下粘性布局(sticky)?自适应布局?左边宽度固定,右边自适应?两种以上方式实现已知或者未知宽度的垂直水平居中?
几种常见的CSS三栏布局 流体布局 效果: 参考代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1…...

箭头函数 - JavaScript的新宠儿
📢 鸿蒙专栏:想学鸿蒙的,冲 📢 C语言专栏:想学C语言的,冲 📢 VUE专栏:想学VUE的,冲这里 📢 CSS专栏:想学CSS的,冲这里 Ǵ…...

操作系统期末复习知识点
目录 一.概论 1.操作系统的介绍 2.特性 3.主要功能 4.作用 二.进程的描述与控制 1.进程的定义 2.特性 3.进程的创建步骤 4.基本状态转化 5.PCB的作用 6.进程与线程的比较 三.进程同步 1.同步的概念(挺重要的) 2.临界区 3.管程和进程的区…...

[英语学习][23][Word Power Made Easy]的精读与翻译优化
[序言] 译者的这次翻译, 完全直译, 生硬无比. [英文学习的目标] 提升自身的英语水平, 对日后编程技能的提升有很大帮助. 希望大家这次能学到东西, 同时加入我的社区讨论与交流英语相关的内容. [原著英文与翻译版对照][第22页] Knowledge is chiefly in the form of words…...

吉林大学19、21级计算机学院《计算机网络》期末真题试题
一、21级(考后回忆) 一、不定项选择(一共10个选择题,一个两分,选全得满分) 不定项:可以选择1~4个 考点有: ①协议、服务 ②码分多路复用通过接受码片序列,求哪个站点发送…...

python练习3【题解///考点列出///错题改正】
一、单选题 1.【单选题】 ——可迭代对象 下列哪个选项是可迭代对象( D)? A.(1,2,3,4,5) B.[2,3,4,5,6] C.{a:3,b:5} D.以上全部 知识点补充——【可迭代对象】 可迭代对象(iterable)是指可以通过迭代ÿ…...

LINUX服务器防火墙nf_conntrack问题一例
一、故障现象 业务反馈服务异常,无法响应请求,从系统日志 dmesg 或 /var/log/messages 看到大量以下记录:kernel: nf_conntrack: table full, dropping packet. 二、问题分析 业务高峰期服务器访问量大,内核 netfilter 模块 conntrack 相关参…...

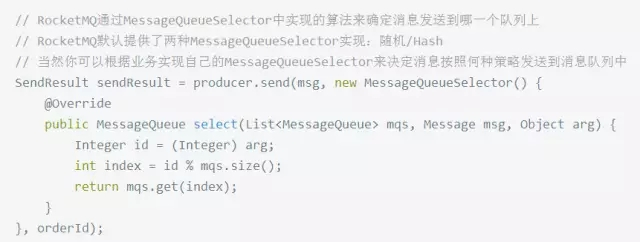
经典八股文之RocketMQ
核心概念 NameServer nameserver是整个rocketmq的大脑,是rocketmq的注册中心。broker在启动时向所有nameserver注册。生产者在发送消息之前先从 NameServer 获取 Broker 服务器地址列表(消费者一 样),然后根据负载均衡算法从列表中选择一台服务器进行消…...

Pandas之从sql库中导入数据的几种方法分析
1.使用mysql-connector-python库将SQL文件导入到Python中,并查询数据库中的表 确保已经安装mysql-connector-python库 #导入模块 import mysql.connector# 建立与MySQL数据库的连接 conn mysql.connector.connect(host"localhost",user"username&…...

18. Mysql 存储过程,实现动态数据透视
文章目录 概述常见操作创建存储过程存储过程局部变量定义和赋值查看存储过程删除存储过程调用存储过程 示例-动态数据透视详细讲解总结参考资料 概述 Mysql 存储过程是一组预先编译的 sql 语句集合,它们被存储在数据库中,并可以被多次调用执行。存储过程…...

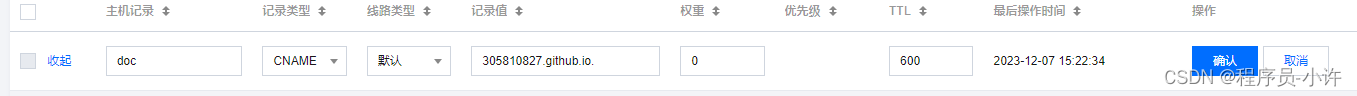
VuePress部署到GitHub Pages
一、git push自动部署 1、创建用于工作流的文件 在项目根目录下创建一个用于 GitHub Actions 的工作流 .yml 文件 name: docson:# 每当 push 到 main 分支时触发部署push:branches: [main]# 手动触发部署workflow_dispatch:jobs:docs:runs-on: ubuntu-lateststeps:- uses: a…...

git 本地仓库
本地仓库 start.bat 启动...

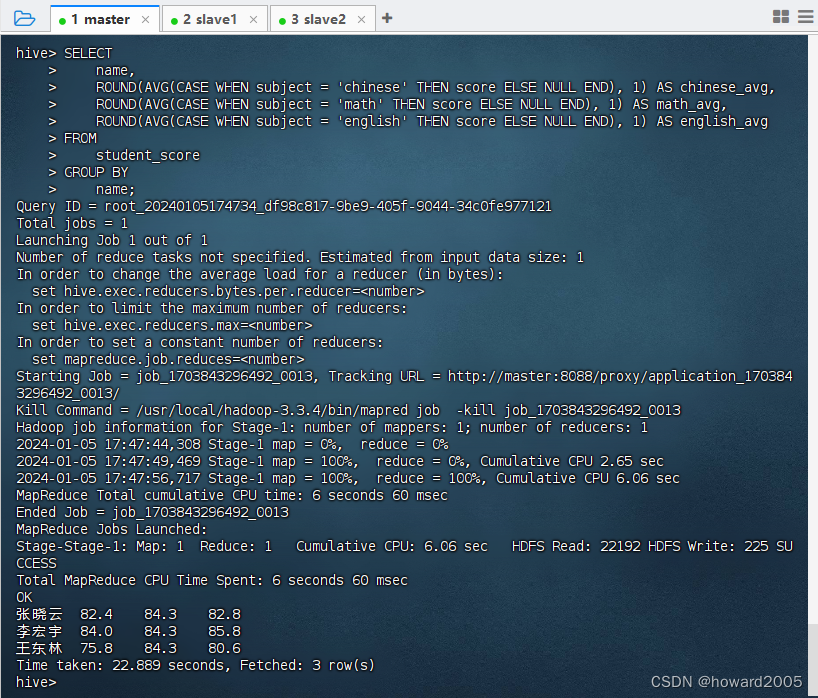
Hive实战:分科汇总求月考平均分
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据1、在虚拟机上创建文本文件2、上传文件到HDFS指定目录 (二)实现步骤1、启动Hive Metastore服务2、启动Hive客户端3、创建分区的学生成绩表4、按分区加载数据5、查看分区…...

快速搭建知识付费小程序,3分钟即可开启知识变现之旅
明理信息科技知识付费saas租户平台 在当今数字化时代,知识付费已经成为一种趋势,越来越多的人愿意为有价值的知识付费。然而,公共知识付费平台虽然内容丰富,但难以满足个人或企业个性化的需求和品牌打造。同时,开发和…...

【计算机图形学划重点】第一讲-Pipeline and Introduction
基础知识 Vertex(顶点) define the location of primitives in space, and consists of vertex stream. 顶点用于定义空间中基本图形(primitives)的位置。它包含了一个顶点流(vertex stream),…...

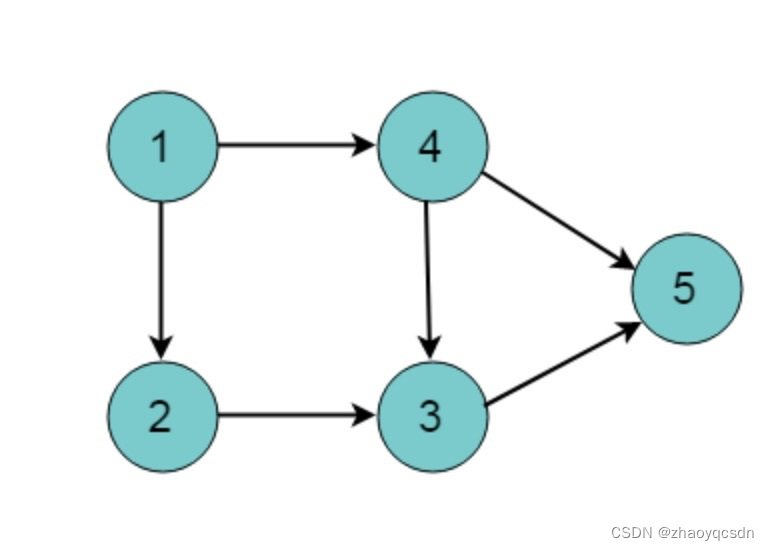
面试题-DAG 有向无环图
有向无环图用于解决前后依赖问题,在Apollo中用于各个组件的依赖管理。 在算法面试中,有很多相关题目 比如排课问题,有先修课比如启动问题,需要先启动1,才能启动2 概念 顶点: 图中的一个点,比…...

vite + vue3引入ant design vue 报错
npm install ant-design-vue --save下载插件并在main.ts 全局引入 报错 解决办法一: main.ts注释掉全局引入 模块按需引入 解决办法二 将package.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本 同时将将package-lock.json中的ant-design-vue的版本…...

使用EasyPoi导入数据并返回失败xls
添加依赖 <!-- https://mvnrepository.com/artifact/cn.afterturn/easypoi-base --> <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.4.0</version> </dependency> 工…...

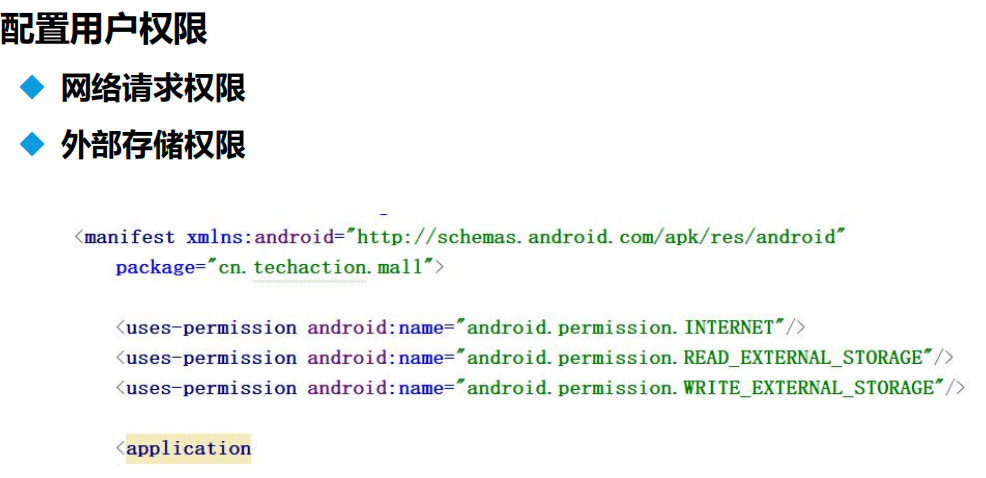
机械配件移动商城课程概述
项目介绍 开发准备 任务 开源库介绍 框架搭建 工具类...

prometheus-docker 快速安装
镜像加速 sudo mkdir -p /etc/docker sudo tee /ect/docker/daemon.json << "EOF" {"register-mirros": ["http://hub-mirror.c.163.com"] } EOF安装docker export DOWNLOAD_URL"http://mirrors.163.com/docker-ce" curl -fsSl…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
