python中parsel模块的css解析
一、爬虫页面分类
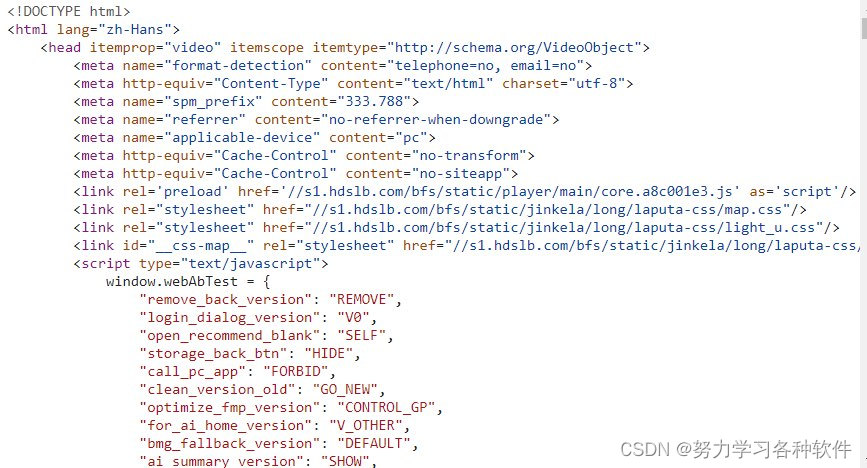
1.想要爬取的内容全部在标签中,可以使用xpath去进行解析如下图

2.想要爬取的内容呈现json的数据特征,用.json()转换为字典格式

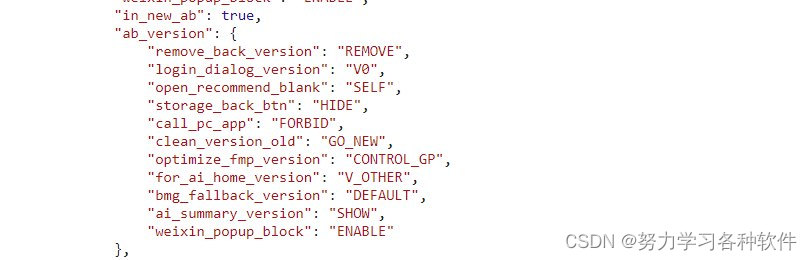
3.页面不规则,标签中包含大括号,如下面想要获取键值内容怎么做,先用re正则获取大括号内容,再转换为json格式


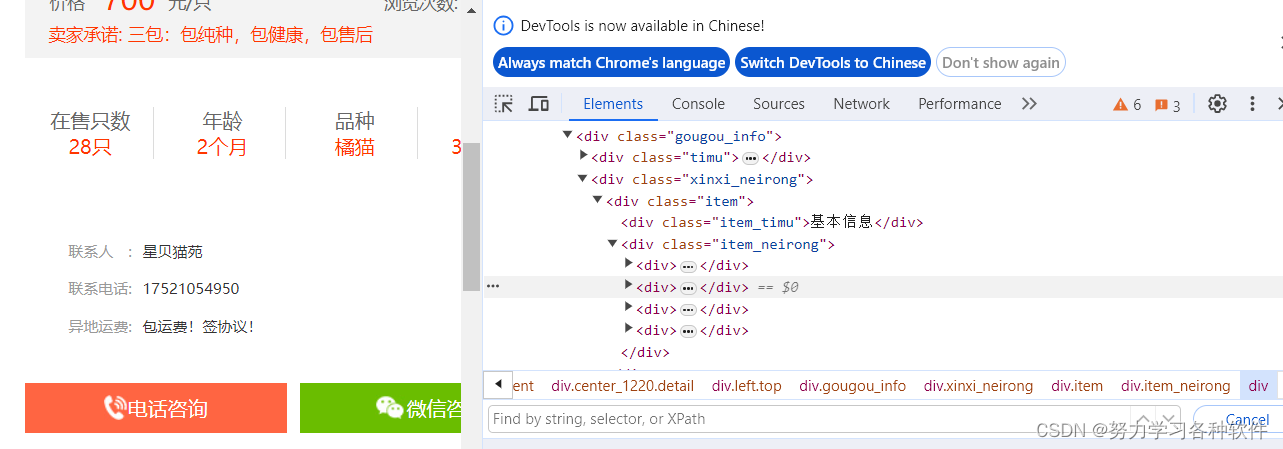
4.想要爬取的页面数据很零散,建议使用css选择器,如下图,想要猫咪的年龄,品种,是否接种疫苗,是否支持视频看猫等信息

二、css解析步骤:
import parsel
html_data = requests.get(url,headers).text
selector = parsel.Selector(html_data)
content = selector.css('css格式')
实例化一个selector对象
css格式总结:
.代表class #代表id ::text 表示输出文本(即尖括号里面的内容) nth-child(page)表示匹配第page项
例子:
div 返回的是全部div标签
div.content 返回的是class = 'content'的整个div标签
div.content #su 返回的是class = 'content'的整个div标签下id = 'su'的标签
div.content li 返回的是class = 'content'的整个div标签下的li标签
div.content li:nth-child(1)返回的是class = 'content'的整个div标签下的li标签中的第一个li标签
div.content li:nth-child(1)::text返回的是class = 'content'的整个div标签下的li标签中的第一个li标签中的文本数据
div.content li:nth-child(1)::attr(href)返回的是class = 'content'的整个div标签下的li标签中的第一个li标签,其中的href所对应的属性值
selector.css('css样式').get() 获得一个匹配的
selector.css('css样式').getall()获得多个匹配的
可以在开发者工具中尝试:
定位要爬取的数据,在elements中ctrl+f出现

如想爬取在售只数应该怎么写:

import parsel
import requests
url = 'http://maomijiaoyi.com/index.php?/chanpinxiangqing_1038711.html'
headers = {'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36',}
response = requests.get(url=url,headers=headers)
response.encoding = response.apparent_encodingselector = parsel.Selector(response.text)
num = selector.css('.info2 div:nth-child(1) div.red::text').get()# 获取在售只数获得下图src的属性值:

src = selector.css('div.button div.tel img::attr(src)').get()注意,编写css时,要像树一样,一层一层找,不能跳的太远,否则会出错
三、在selenimu中用css选择器:代码展现
from selenium import webdriver
import parsel
import requests
path = 'chromedriver.exe'
broswer = webdriver.Chrome(path)url = 'http://maomijiaoyi.com/index.php?/chanpinliebiao_c_2.html'
headers = {'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36',}
broswer.get(url)for page in range(1,25):selector = broswer.find_element_by_css_selector(f'#content > div.breeds_floor > div > div > a:nth-child({page}) > div.img > img')url = selector.get_attribute('src')print(url)'''
筛选标签,与css语法一致,不会可以复制,以selector方式复制。find_element_by_css_selector返回的是一个标签,find_elements_by_css_selector返回的是多个标签
获取标签的属性值用selector.get_attribute方法'''
lis = browser.find_elements_by_css_selector('.Content li') # 获取class=Content的ul的下面所有的li标签
for li in lis:bs = li.find_elements_by_css_selector('b') # 在li标签中找b标签for b in bs:print(bs.text)# 获取b标签的文本值相关文章:

python中parsel模块的css解析
一、爬虫页面分类 1.想要爬取的内容全部在标签中,可以使用xpath去进行解析如下图 2.想要爬取的内容呈现json的数据特征,用.json()转换为字典格式 3.页面不规则,标签中包含大括号,如下面想要获取键值内容怎么做,先用re正…...

Oracle OCP怎么样线上考试呢
大家好!今天咱们就来聊聊Oracle OCP这个让人又爱又恨的认证。为啥说又爱又恨呢?因为它既是IT界的“金字招牌”,又是一块硬骨头,不是那么容易啃下来的。好了,废话不多说,我们直奔主题,来看看关于…...

如何让自己的写的程序在阿里云一直运行
购买了阿里云服务器后,每次要用自己写在阿里云的服务器程序都要连接到云端 然后./运行该程序,而且每次一断开终端,该服务器就会自动停止,这样使用相当麻烦。那怎样才能让我们的服务器一直在云端后台运行,即便退出终端…...

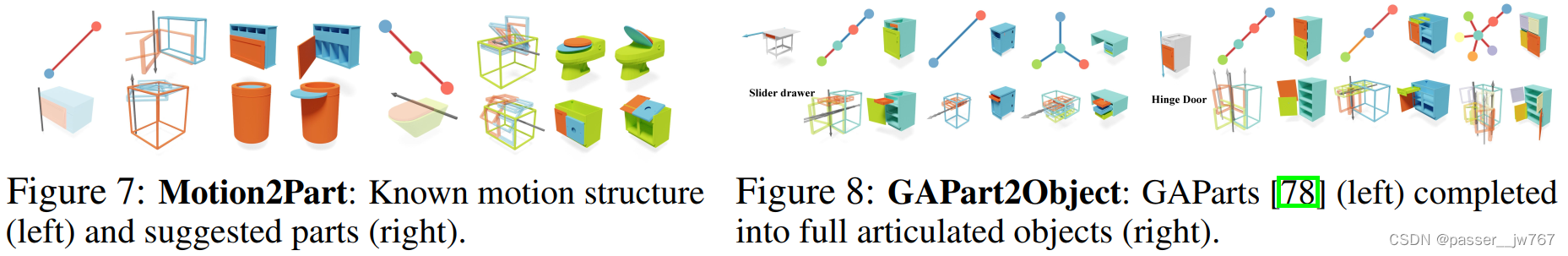
【计算机图形学】NAP: Neural 3D Articulation Prior
文章目录 1. 这篇论文做了什么事,有什么贡献?2. Related Work铰接物体建模3D中的Diffusion model扩散模型 3. Pipeline铰接树参数化基于Diffusion的铰接树生成去噪网络 4. 实验评价铰接物体生成——以往做法与本文提出的新指标NAP捕捉到的铰接物体分布质…...

知识付费平台搭建?找明理信息科技,专业且高效
明理信息科技知识付费saas租户平台 在当今数字化时代,知识付费已经成为一种趋势,越来越多的人愿意为有价值的知识付费。然而,公共知识付费平台虽然内容丰富,但难以满足个人或企业个性化的需求和品牌打造。同时,开发和…...

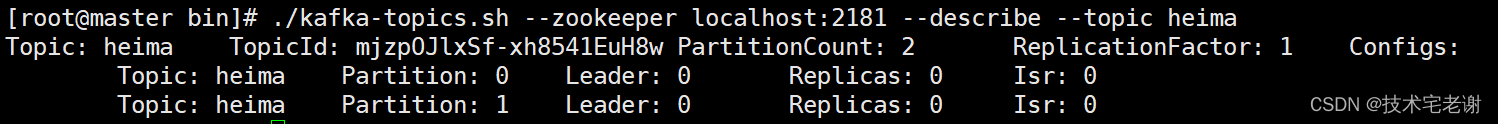
CentOS7部署Kafka
CentOS7部署Kafka 一、部署1、前置条件2、下载与解压3、修改配置4、启动kafka二、使用详解1、创建一个主题2、展示所有主题3、启动消费端接收消息4、生产端发送消息三、代码集成pom.xmlapplication.propertiesKafkaConfiguration.javaKafkaConsumer.javaKafkaProducer.javaVehi…...

JS的防抖和节流
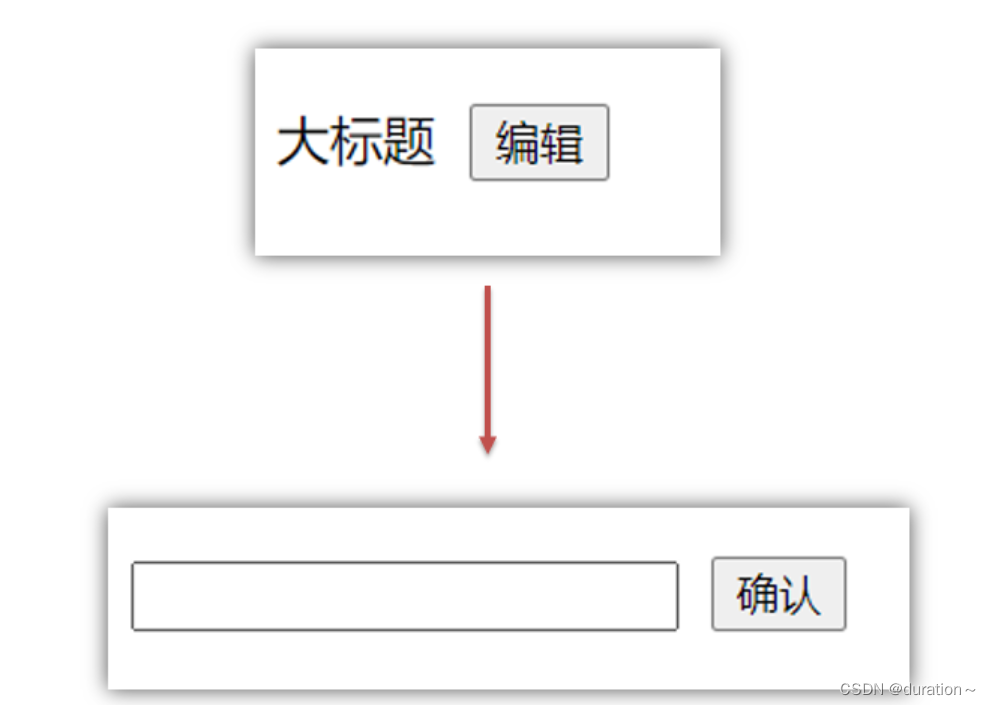
目录 防抖 搜索框带来的问题 实现的思路 案例 封装防抖函数 节流 滚动条加载带来的问题 实现的思路 案例 封装节流函数 防抖 搜索框带来的问题 需求:根据输入框内容来请求数据 <!DOCTYPE html> <html lang"en"> <head><…...

互联网加竞赛 基于人工智能的图像分类算法研究与实现 - 深度学习卷积神经网络图像分类
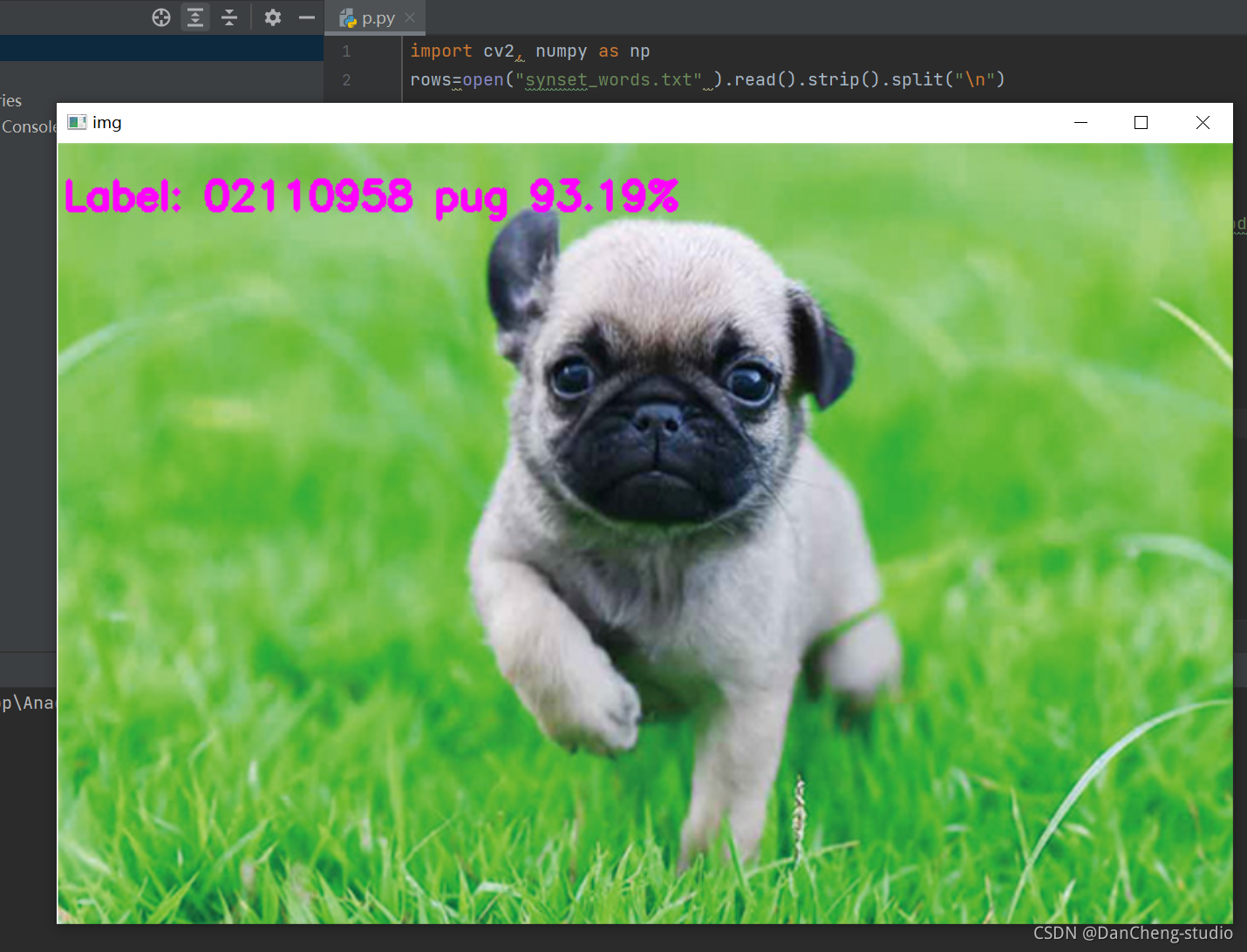
文章目录 0 简介1 常用的分类网络介绍1.1 CNN1.2 VGG1.3 GoogleNet 2 图像分类部分代码实现2.1 环境依赖2.2 需要导入的包2.3 参数设置(路径,图像尺寸,数据集分割比例)2.4 从preprocessedFolder读取图片并返回numpy格式(便于在神经网络中训练)2.5 数据预…...

pip安装报错SSL
confirming the ssl certificate: HTTPSConnectionPool(hostmirrors.cloud.tencent.com, port443) 错误代码如上 偶然搜索:ubuntu pip出错 confirming the ssl certificate: HTTPSConnectionPool(host‘mirrors.cloud.tencent.com’, port443) 看到这个回答 【日常踩…...

手机视频监控客户端APP如何实现跨安卓、苹果和windows平台,并满足不同人的使用习惯
目 录 一、手机视频监控客户端的应用和发展 二、手机视频监控客户端存在的问题 三、HTML5视频监控客户端在手机上实现的方案 (一)HTML5及其优点 (二)HTML5在手机上实现视频应用功能的优势 四、手机HTML5…...

从写下第1个脚本到年薪40W,我的自动化测试心路历程
我希望我的故事能够激励现在的软件测试人,尤其是还坚持在做“点点点”的测试人。 你可能会有疑问:“我也能做到这一点的可能性有多大?”因此,我会尽量把自己做决定和思考的过程讲得更具体一些,并尽量体现更多细节。 …...

Vue CLI组件通信
目录 一、组件通信简介1.什么是组件通信?2.组件之间如何通信3.组件关系分类4.通信解决方案5.父子通信流程6.父向子通信代码示例7.子向父通信代码示例8.总结 二、props1.Props 定义2.Props 作用3.特点4.代码演示 三、props校验1.思考2.作用3.语法4.代码演示 四、prop…...

C语言编译器(C语言编程软件)完全攻略(第九部分:VS2019使用教程(使用VS2019编写C语言程序))
介绍常用C语言编译器的安装、配置和使用。 九、VS2019使用教程(使用VS2019编写C语言程序) 继《八、VS2019下载地址和安装教程(图解)》之后,本节给大家讲解如何用 VS2019 编写并运行 C 语言程序。 例如,在…...

走向云原生 破局数字化
近年来,随着云计算概念和技术的普及,云原生一词也越来越热门,云原生成为云计算领域的新变量。行业内,华为、阿里巴巴、字节跳动等各个大厂都在“抢滩”云原生市场。行业外,云原生也逐渐出圈,出现在大众视野…...
springbean类)
spring常用注解(三)springbean类
一、Service用于标注业务层组件、 二、Repository用于标注数据访问组件,即DAO组件。 三、Component泛指组件,当组件不好归类的时候,我们可以使用这个注解进行标注。(pojo) 四、Scope用于指定scope作用域的ÿ…...

qiankun微服务
官网 📦 基于 single-spa 封装,提供了更加开箱即用的 API。 📱 技术栈无关,任意技术栈的应用均可 使用/接入,不论是 React/Vue/Angular/JQuery 还是其他等框架。 💪 HTML Entry 接入方式,让你接…...

文件夹重命名方法:提高效率减少错误,中英文批量翻译文件夹名称
在日常生活和工作中,经常要处理大量的文件夹,无论是整理电脑上的文件,还是为项目分类。如何快速、准确地重命名这些文件夹,对于提高工作效率和减少错误至关重要。现在来看下云炫文件管理器一些实用的文件夹重命名方法,…...

【PHP】where和whereOr一起复杂查询示例
在ThinkPHP 5 中,where 和 whereOr 方法可以一起使用以实现复杂的查询条件。以下是一个示例: // 接收的参数 $param $this->request->param();// 实例化 $query new UserModel();// 关联表 $query->with([collect > function($collect_qu…...

Mysql 动态链接库配置步骤+ 完成封装init和close接口
1、创建新项目 动态链接库dll 2、将附带的文件都删除,创建LXMysql.cpp 3、项目设置 3.1、预编译头,不使用预编译头 3.2、添加头文件 3.3、添加类 3.4、写初始化函数 4、项目配置 4.1、右键解决方案-属性-常规-输出目录 ..\..\bin 4.2、生成lib文件 右…...

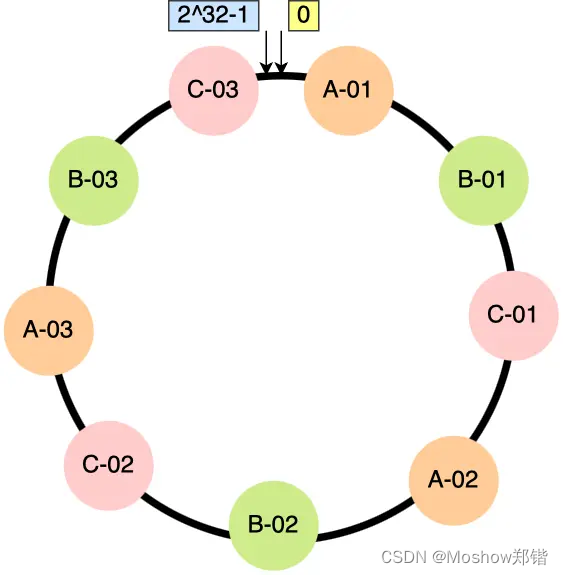
哈希一致性算法
一致性哈希是什么,使用场景,解决了什么问题? #网站分配请求问题? 大多数网站背后肯定不是只有一台服务器提供服务,因为单机的并发量和数据量都是有限的,所以都会用多台服务器构成集群来对外提供服务。 但…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
