综合跨平台全端ui自动化测试框架Airtest——AirtestIDE录制微信小程序脚本教学
前言
有在自动化测试领域的小伙伴应该都知道,app和小程序自动化这一类的自动化测试在实际操作中有时候很棘手让人心烦,动不动就是用appium写代码脚本维护什么的,不仅步骤繁琐,环境配置方面也是繁琐无比,动不动就与客户端交互出现障碍到运行不了页面,考验各位测试工程师的耐心,谁不想更高效率完成自动化测试工作同时又一身轻松呢。下面Darren洋给大家介绍一款综合型跨平台全端ui自动化测试框架实战选手——AirtestIDE,AirtestIDE是一个跨平台的UI自动化测试编辑器,适用于游戏和App及微信小程序等。AirtestIDE目前支持测试Android/Windows/iOS上的应用。无论是Android/iOS手机,还是Windows窗口,在Airtest中都将它视为一个设备。
本篇Darren洋博客文章以录制微信小程序脚本为例进行教学,授之以渔,各位想更深入了解该款工具可直接前往AirtestIDE官网文档进行学习开拓。传送带:欢迎使用 - Airtest Project Docs
AirtestIDE官网文档特性:
- 自动化脚本录制、一键回放、报告查看,轻而易举实现自动化测试流程
- 支持基于图像识别的Airtest框架,适用于所有Android/iOS/Windows应用
- 支持基于UI控件搜索的Poco框架,适用于Unity3d,Cocos2d与Android/iOS App等多种平台
- 能够运行在Windows、MacOS、Linux平台上

一、下载AirtestIDE
Airtest ProjectAirtestIDE官网下载传送带:Airtest Project

解压后直接点击AirtestIDE.exe程序运行AirtestIDE。

首页直接点击跳过登录。

二、模拟器打开调试
模拟器调试这一步中的模拟器大家可以任意选择市场上的模拟器(这里特指安卓模拟器),像什么雷电模拟器,夜神模拟器都可,不知道怎么安装的,可参考Darren洋之前发布的博客文章进行安装。当然,这里你想用真机也行,直接插上连接打开开发者模式中的调试就行。
博客文章传送带:https://cfycsdnbk.blog.csdn.net/article/details/130382233?ydreferer=aHR0cHM6Ly9tcC5jc2RuLm5ldC9tcF9ibG9nL21hbmFnZS9hcnRpY2xlP3NwbT0xMDExLjIxMjQuMzAwMS41Mjk4

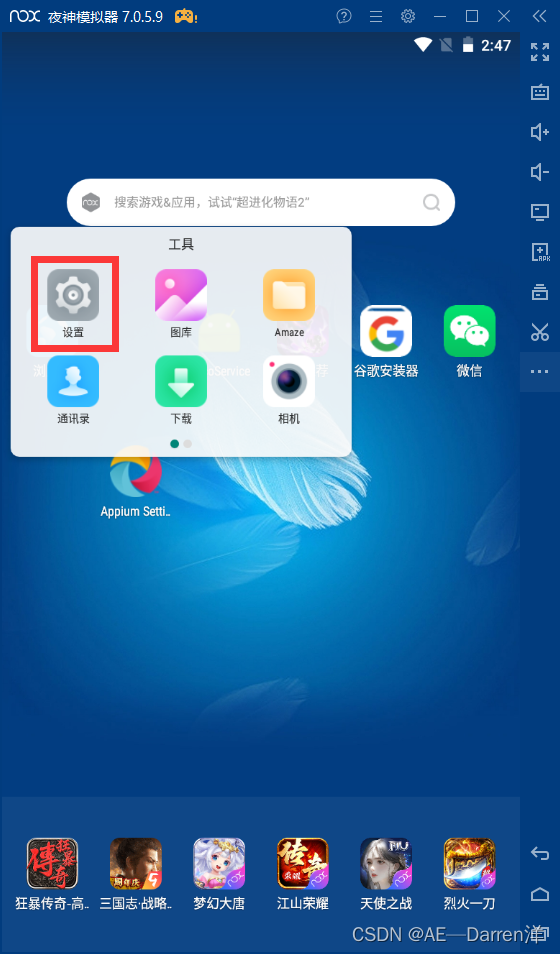
在设置中打开调试。

三、设备面板连接模拟器
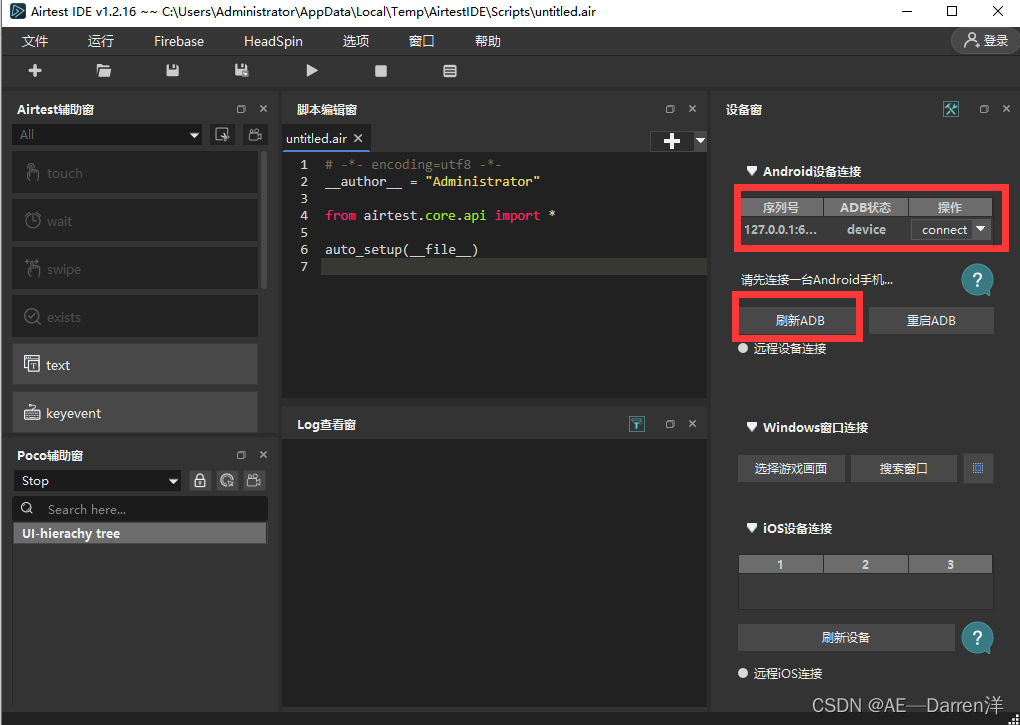
打开调试后,直接在AirtestIDE设备面板中点击刷新ADB按钮,即可查看连接上的设备。

点击对应设备的连接按钮,进行初始化。

连接成功后,即可在AirtestIDE中看到模拟器屏幕的镜像显示,并对画面进行实时操作。

四、录制自动化脚本
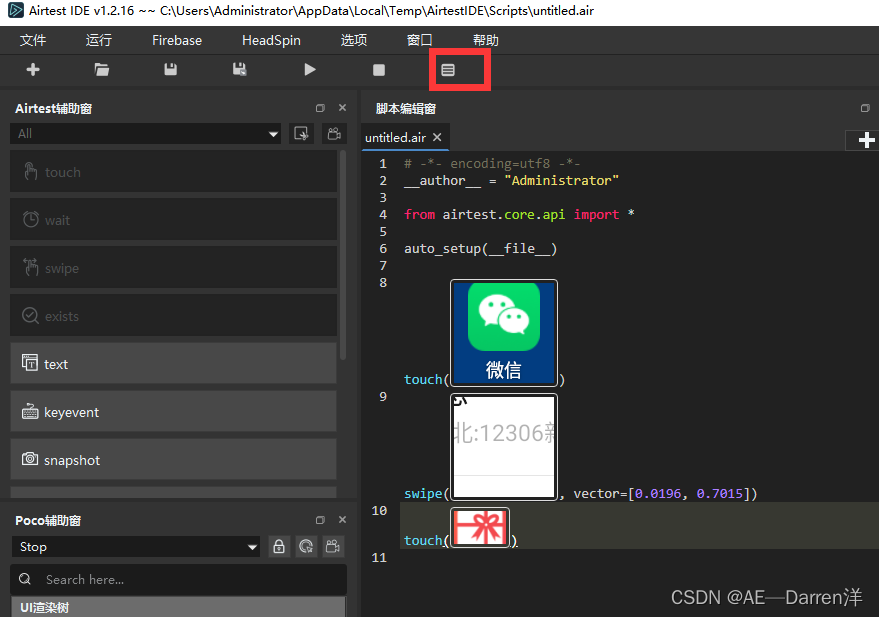
点击AirtestIDE左侧的Airtest辅助窗上的录制按钮。

这里随便以一个微信小程序为例,点击上方录屏按钮后,直接在AirtestIDE中的设备窗中进行操作,代码会自动生成在代码窗口中,停止录制后,点击运行回放脚本,就可以自动进行回归测试啦!!!

更多用法请自行查看官网文档:一、5分钟上手自动化测试——Airtest+Poco快速上手 - Airtest Project Docs
五、查看测试报告
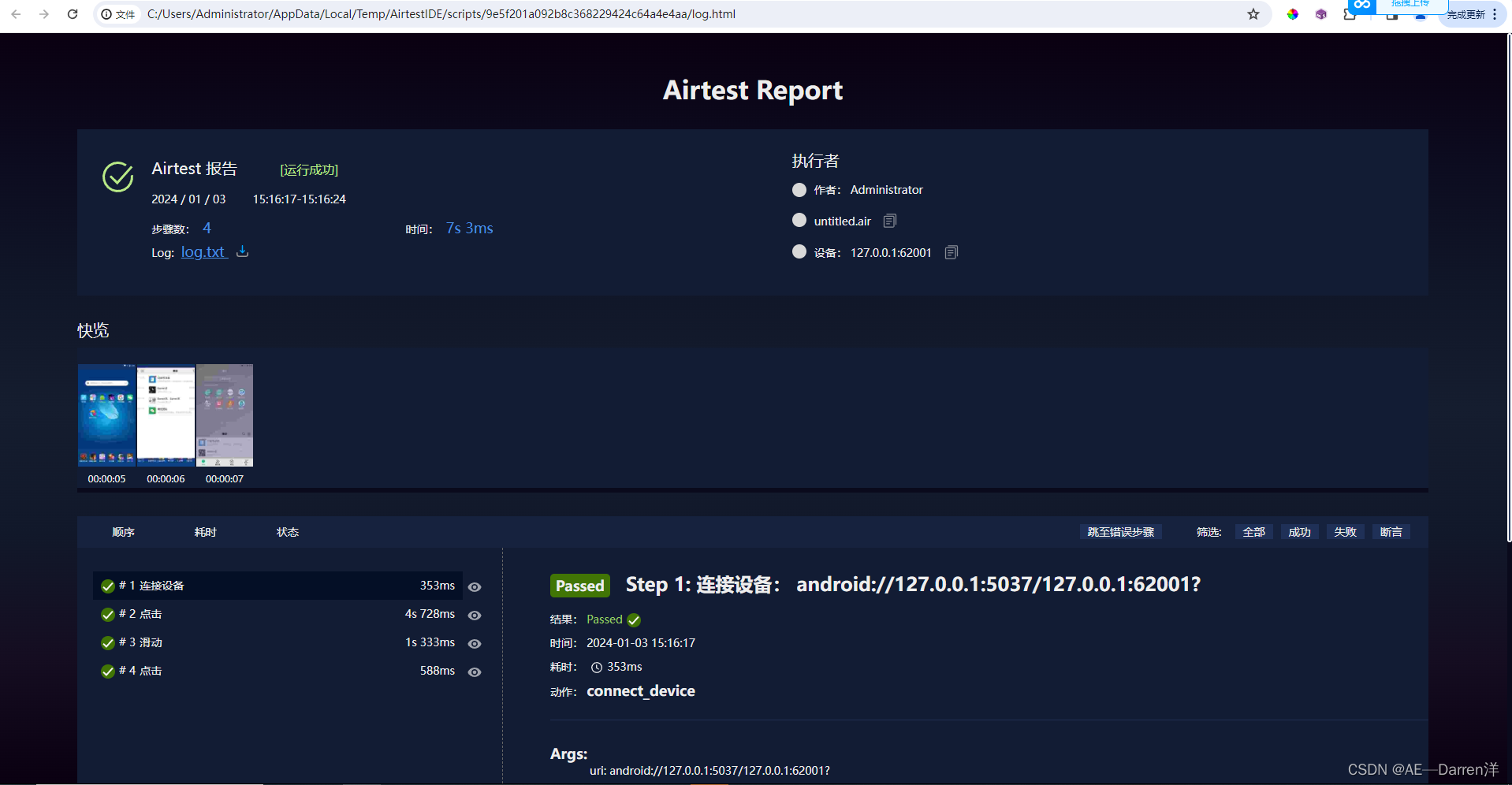
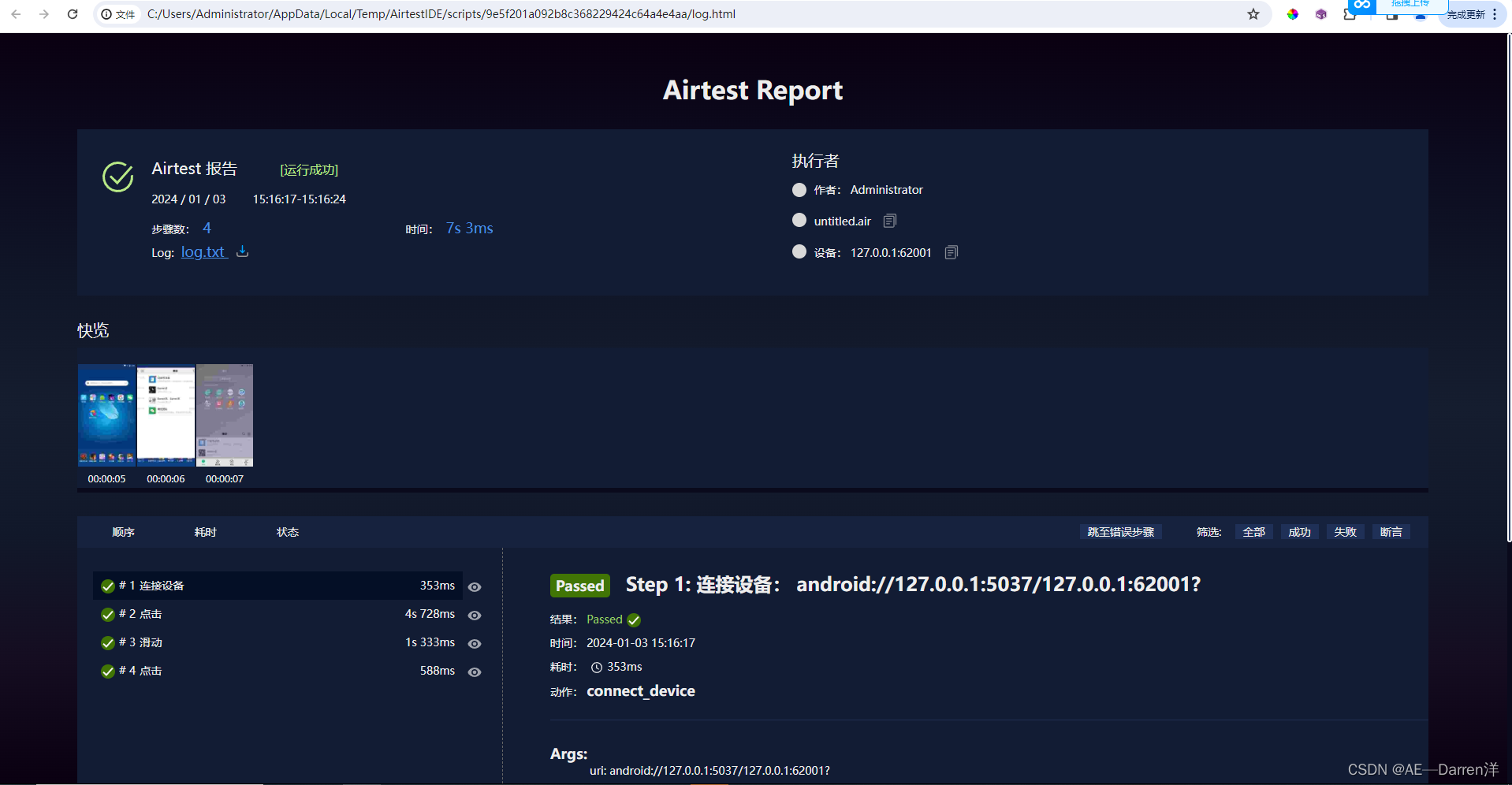
点击查看报告按钮(快捷键Ctrl+L),会使用默认浏览器打开结果报告页面。

报告中将展示出每一个步骤的内容和实际执行过程的截图、运行结果。

相关文章:

综合跨平台全端ui自动化测试框架Airtest——AirtestIDE录制微信小程序脚本教学
前言 有在自动化测试领域的小伙伴应该都知道,app和小程序自动化这一类的自动化测试在实际操作中有时候很棘手让人心烦,动不动就是用appium写代码脚本维护什么的,不仅步骤繁琐,环境配置方面也是繁琐无比,动不动就与客户…...

如何在ArcGIS Pro中指定坐标系
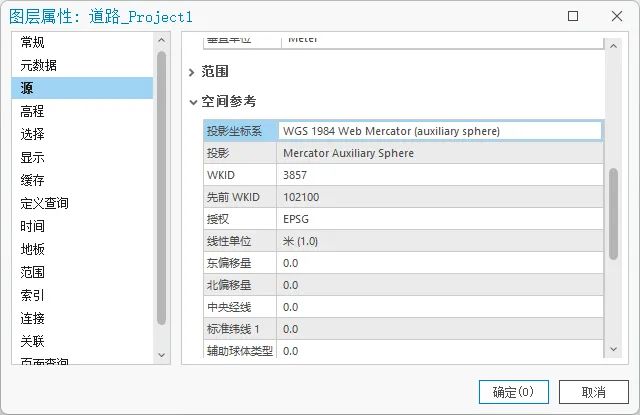
在进行制图的时候,为了实现某些特定的效果,需要指定特定的坐标系,但是现有的数据可能不是所需要的坐标系,这时候就需要对现有的数据坐标系进行处理,这里为大家介绍一下ArcGIS Pro中指定坐标系的方法,希望能…...

macOS 老版本系统恢复中出现“MacBook Pro无法与恢复服务器取得联系”
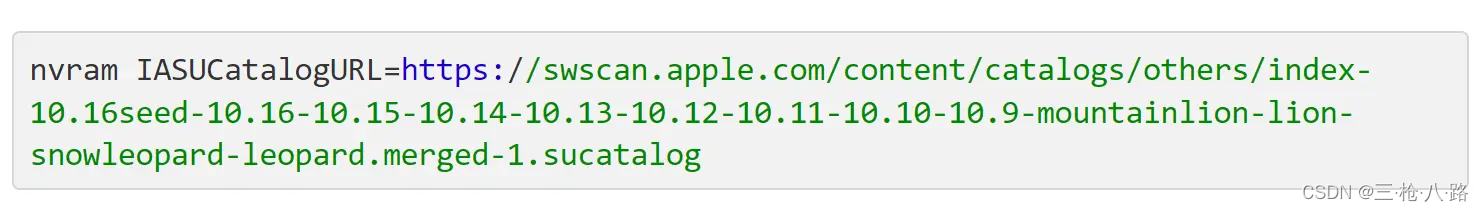
macOS 老版本系统恢复中出现“MacBook Pro无法与恢复服务器取得联系” 网络问题系统时间问题镜像索引问题 网络问题 系统时间问题 镜像索引问题 恢复模式的 “实用工具 > 系统终端” 里执行如下 nvram IASUCatalogURLhttps://swscan.apple.com/content/catalogs/others/i…...

[C#]使用OpenCvSharp实现二维码图像增强超分辨率
【官方框架地址】 github.com/shimat/opencvsharp 【算法介绍】 借助于opencv自带sr.prototxt和sr.caffemodel实现对二维码图像增强 【效果展示】 【实现部分代码】 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin…...

优化|流形优化系列(一)
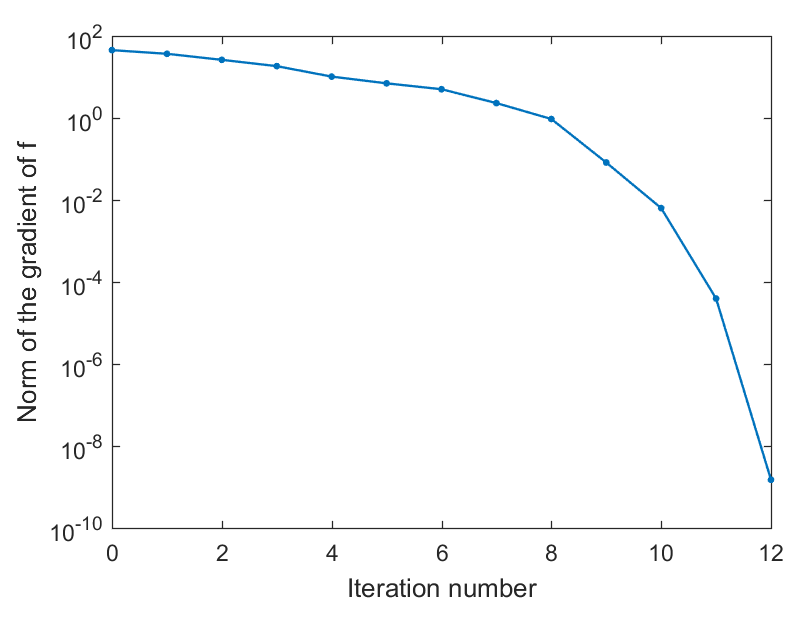
简介 流形优化是非线性优化的一个分支,它主要关注在特定的几何结构下进行优化。在流形优化中,优化问题通常是在黎曼流形上进行的,而非欧几里得空间。黎曼流形是带有黎曼度量的流形,该度量为流形上的每个点都定义了一个内积。这种…...
函数)
torch.where()函数
在深度学习的实现中,处理条件逻辑是一项常见而重要的任务。PyTorch 提供了一个强大的函数 torch.where(),它使得基于条件的张量操作变得既简单又高效。本文将深入探讨 torch.where() 的用法,并通过示例展示它在不同场景中的应用。 什么是 to…...

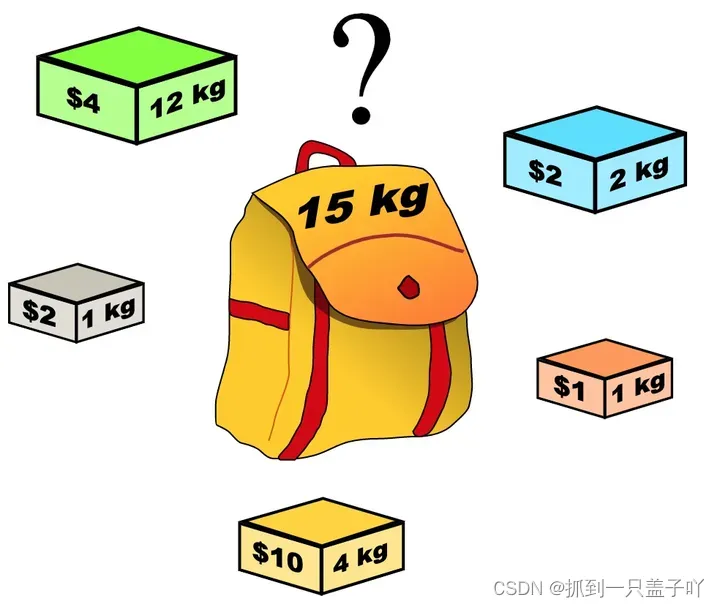
盖子的c++小课堂——第二十三讲:背包问题
前言 又是一次漫长的更新(我真不是故意的aaaaaaaaaaaaaaa),先不多说了,直接给我~坐下~说错了说错了,直接开始~ 背包问题----动态规划 背包问题(knapsack problem) 动态规划(dyna…...

k8s安装hostPath方式存储的PostgreSQL15
1.配置 PostgreSQL 的 ConfigMap cat > postgres-configmap.yaml << EOF apiVersion: v1 kind: ConfigMap metadata:name: postgres-configlabels:app: postgresnamespace: dev data:POSTGRES_DB: postgresdbPOSTGRES_USER: postgresadminPOSTGRES_PASSWORD: admin12…...

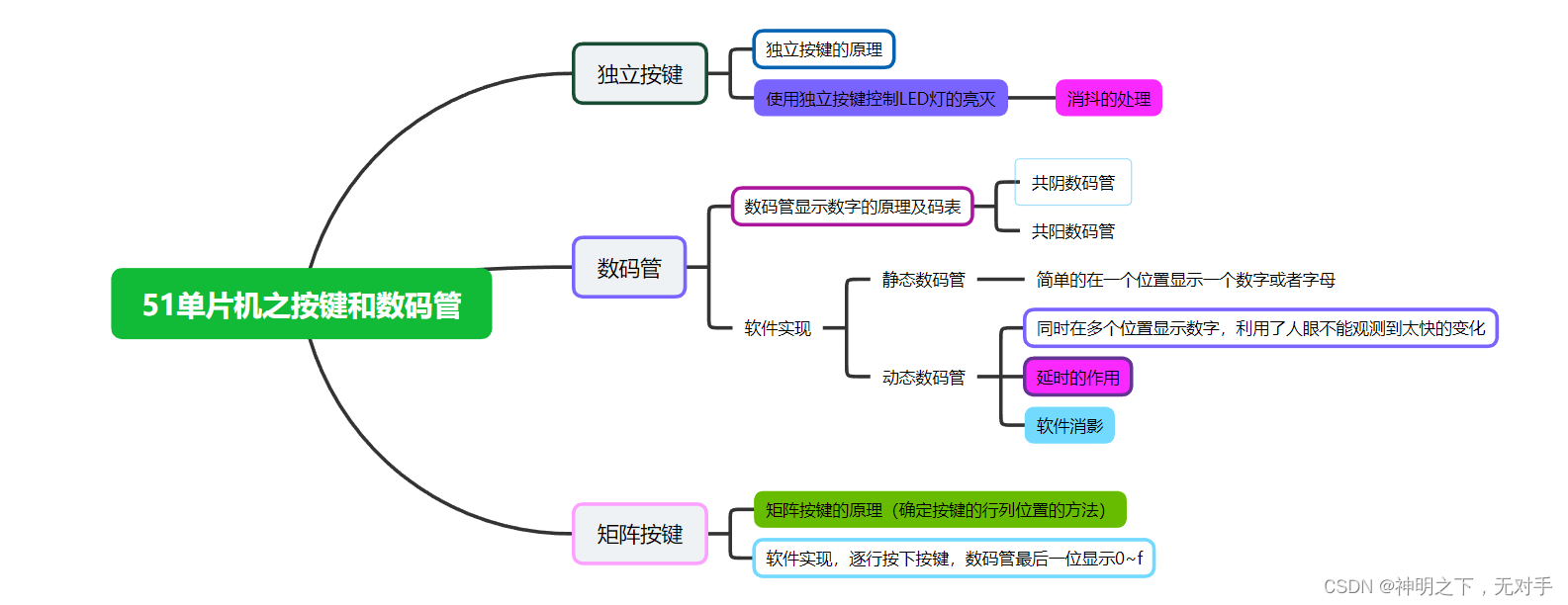
51单片机之按键和数码管
51单片机之按键和数码管 ✍前言:♐独立按键😀独立按键的原理😀软件实现按键控制LED灯的亮灭 ♐数码管😊数码管显示数字或者字母的原理🐉共阳极数码管🐉共阴极极数码管🐉4位1体数码管 Ƕ…...

【Oracle】 - 数据库的实例、表空间、用户、表之间关系
Oracle是一种广泛使用的关系型数据库管理系统,它具有高性能、高可靠性、高安全性等特点。1Oracle数据库的结构和组成是一个复杂而又有趣的话题,本文将介绍Oracle数据库的四个基本概念:数据库、实例、表空间和用户,以及它们之间的关…...

ssm基于HTML5的交流论坛的设计与实现+vue论文
摘 要 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古…...

JDBC*
*JDBC数据库连接步骤 1.将JDBC驱动的jar添加到项目的依赖中。 2.加载JDBC驱动 例如: Class.forName("com.mysql.jdbc.Driver"); 3.连接数据库 例如: Connection con DriverManager.getConnection(URL,us…...

Zookeeper注册中心实战
Java学习手册面试指南:https://javaxiaobear.cn Spring Cloud Zookeeper通过自动配置和绑定到 Spring 环境和其他 Spring 编程模型习惯用法,为 Spring Boot 应用程序提供Apache Zookeeper集成。通过一些简单的注释,您可以快速启用和配置应用…...

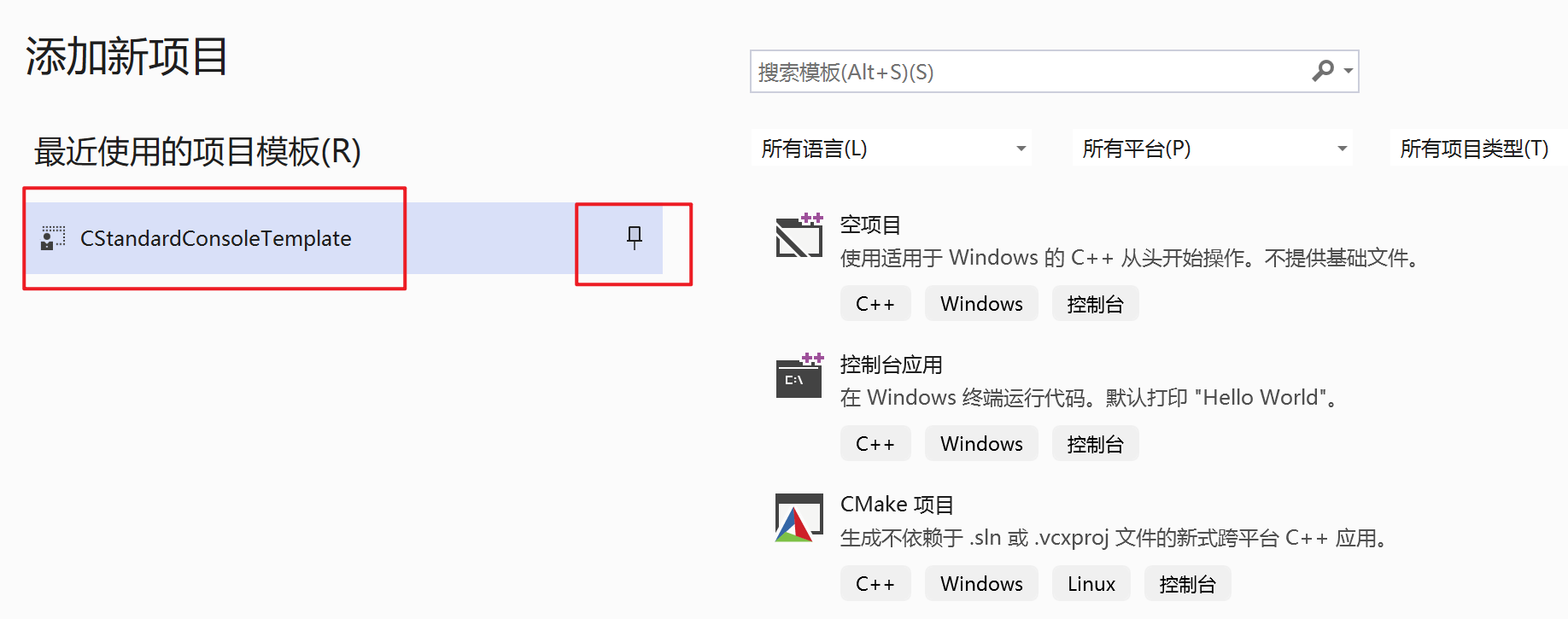
1-02VS的安装与测试
一、概述 对于一名C语言程序员而言,进行C语言程序的开发一般需要一个文本编辑器加上一个编译器就足够了。但为了方便起见,我们选择使用集成开发环境——Visual Studio(简称VS)。安装Visual Studio 下面讲一下如何安装VS࿰…...

ctfshow——PHP特性
文章目录 web 89web 90web 91web 92web 93web 94web 95web 96web 97web 98web 99web 100——优先级、eval()用法web 101——RefelctionClass反射类web 102——php伪协议、hex2bin()web103web 104——sha1绕过web 105 web 89 使用人工分配 ID 键的数值型数组绕过preg_match. 两个…...

K8S陈述式资源管理
陈述式 命令行:kubectl命令行工具 优点:90%以上的场景都可以满足,对增,删,查比较方便,对改不是很友好 缺点:命令比较冗长,复杂,难记 声明式 k8s当中的yaml文件来实现资…...

详解Python内置函数 !!!
内置函数就是Python给你提供的, 拿来直接用的函数,比如print,input等。 文章目录 前言 一、和数字相关 1. 数据类型 2. 进制转换 3. 数学运算 二、和数据结构相关 1. 序列 2. 数据集合 3. 相关内置函数 三、和数据结构相关 四、和迭代器生成器相关 五、字…...
)
使用Vue3 + Vite创建uni-app项目(Webstorm)
使用Vue3 Vite创建uni-app项目(Webstorm) 参考:前端VUE3Vite UniAPP-- 框架搭建_uniapp vite-CSDN博客 // 参考github.com的库:https://github.com/dcloudio/uni-preset-vue npx degit dcloudio/uni-preset-vue#vite-ts vite-vu…...

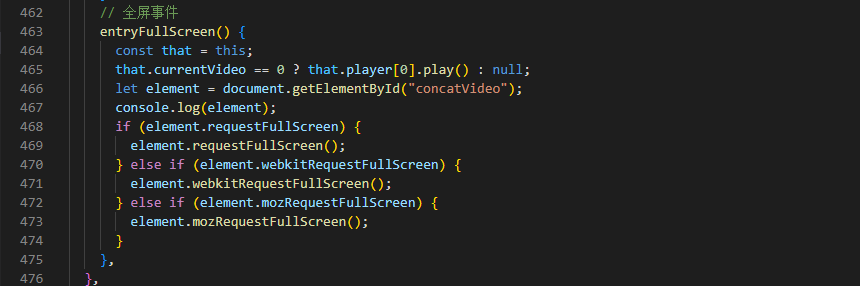
【js】js实现多个视频连续播放:
文章目录 一、效果:二、实现:三、案例: 一、效果: 二、实现: <!DOCTYPE html> <html> <head><title>Video Player</title><style>#progressBar { width: 800px;height: 20px;b…...

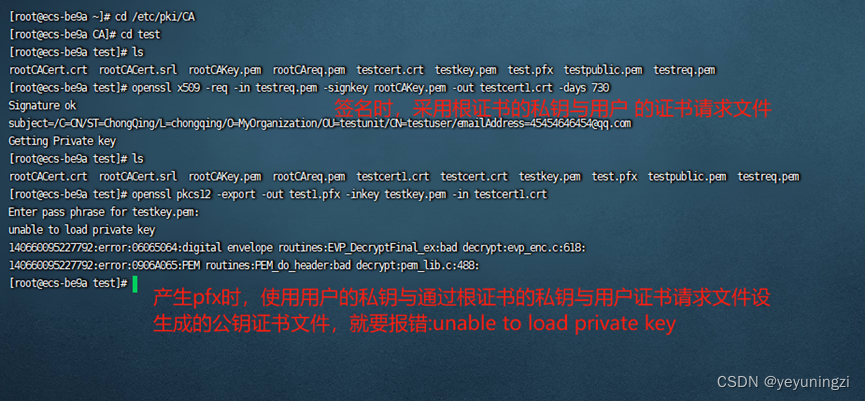
使用openssl 生成pfx格式证书时报错:unable to load certificates
问题现象包如下: 之前在centos上使用openssl部署证书服务器以及颁发证书的时候遇到的问题,在进行个人证书生成之后需要形成pfx格式证书,结果过程中报错了。网上类似资料比较少,做个记录。 生成pfx格式证书的命令: o…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
