Vue 之 修饰符汇总
一、简介
在Vue中,修饰符是一种特殊的语法,用于修改指令或事件绑定的行为,它们以点号(.)的形式添加到指令或事件的后面,并可以改变其默认行为或添加额外的功能,如:禁止事件冒泡、数据双向绑定等,当然修饰符的功能也可以通过js在事件函数中自行实现,但是我们更希望在函数中只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
因此Vue为我们提供了很多修饰符,相当于将一些常用DOM事件逻辑进行了封装,根据功能类别,共分为以下几类:① 事件修饰符。② 按键修饰符。③ 系统修饰符。 ④ 鼠标修饰符。 ⑤ 表单修饰符。⑥ 其他修饰符。
多个修饰符可以在同一事件上同时串联使用,多方位的限制事件的触发范围。
注意:下面的案例代码,全都是在Chrome浏览器中进行的实验。
二、事件修饰符
1、.stop
该修饰符用于实现阻止事件冒泡,其作用等同于event.stopPropagation()。
案例代码:
<div style="width: 200px; height: 200px; background: #ccc" @click="fatherClick()"><div style="width: 100px; height: 100px; background: red" @click.stop="sonClick()">stop修饰符测试</div>
</div><script>fatherClick() {console.log("父元素的点击事件被冒泡触发了");},sonClick() {console.log("带有stop修饰符的子元素被点击了");},
</script>
执行结果:
点击子元素,子元素的事件正常触发执行,但父元素事件没有被触发。

2、.prevent
该修饰符用于实现阻止事件的默认行为,其作用等同于event.preventDefault()。
案例代码:
<a href="https://www.baidu.com" target="_blank" @click.prevent="preventClick()">测试prevent修饰符</a><script>preventClick() {console.log("阻止了默认事件行为,但事件绑定函数正常执行");},
</script>
执行结果:
点击该元素后,页面并未发生跳转,但是click事件正常触发和执行。

3、.capture
该修饰符用于实现修改事件的传播过程为捕获模式(正常为冒泡模式),其作用等同于在使用addEventListener('事件名','事件函数',{ capture: true })注册事件时将第三个参数中的capture设置为true。
**冒泡模式: **事件从触发事件的元素开始向上传播,逐级向上层父元素传递,直到达到根元素(通常是 window 对象)。这意味着父元素的事件处理程序会在子元素的事件处理程序之后被调用。
捕获模式: 事件从根元素开始向下传播,逐级向下层子元素传递,直到达到触发事件的元素。这意味着父元素的事件处理程序会在子元素的事件处理程序之前被调用。
案例代码:
<div style="width: 200px; height: 200px; background: #ccc" @click.capture="fatherClick()"><div style="width: 100px; height: 100px; background: red" @click="sonClick()">capture修饰符测试</div>
</div><script>fatherClick() {console.log("父元素的点击事件被触发了");},sonClick() {console.log("子元素的点击事件被触发了");},
</script>
执行结果:
点击子元素后,先触发父元素的点击事件,然后再触发子元素的点击事件。

4、.self
该修饰符用于实现,只有当触发事件的元素与当前事件绑定的元素是同一个元素时(即event.target 与event.currentTarget指向同一个元素),事件绑定函数才会被执行。主要可用来过滤因为事件冒泡而触发的事件。
event.currentTarget 的值只能在事件处理过程中被使用。如果尝试用 console.log()在控制台打印 event 对象,你会发现 currentTarget 的值是 null,如果想在控制台打印 currentTarget ,应该直接使用 console.log(event.currentTarget)。
案例代码:
<div style="width: 200px; height: 200px; background: #ccc" @click.self="fatherClick()"><div style="width: 100px; height: 100px; background: red" @click="sonClick()">self修饰符测试</div>
</div><script>fatherClick() {console.log("父元素的点击事件被触发了");},sonClick() {console.log("子元素的点击事件被触发了");},
</script>
执行结果:
点击子元素,子元素事件正常触发执行,虽然会正常冒泡到父元素,但父元素事件不会被触发执行。只有点击父元素本身时,父元素的事件才会正常触发执行。

5、.once
该修饰符于v2.1.4版本新增,用于实现限制事件只触发执行一次,执行完成后绑定的事件会自动被移除,其作用等同于在使用addEventListener('事件名','事件函数',{ once: true })注册事件时将第三个参数中的once设置为true。后续再次触发事件,事件并不会再次执行,但事件会正常向上冒泡。当绑定事件的元素被销毁再重绘之后,限制会重置,如果元素只是通过display: none;进行隐藏,则不会重置限制。
该修饰符不仅可以用于原生DOM事件,也可用于父子组件之间的自定义组件事件。
案例代码:
<div style="width: 200px; height: 200px; background: #ccc" @click="fatherClick()"><div style="width: 100px; height: 100px; background: red" @click.once="sonClick()">once修饰符测试</div>
</div><script>fatherClick() {console.log("父元素的点击事件被触发了");},sonClick() {console.log("子元素的点击事件被触发了");},
</script>
执行结果:
第一次点击子元素,子元素绑定事件正常执行,然后冒泡到父元素,父元素事件也正常执行。后续再点击子元素,子元素事件不再被触发执行,但会正常后冒泡到父元素,触发父元素事件执行。

6、.passive
该修饰符于v2.3.0版本新增,用于告诉浏览器当前事件永远不会调用 preventDefault()来阻止默认行为,其作用等同于在使用addEventListener('事件名','事件函数',{ passive: true })注册事件时将第三个参数中的passive设置为true。并且在事件被触发时,无需等待绑定事件执行,立即执行事件的默认行为。通常用于提升移动端的滚屏性能。
不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告,因为.passive的目的就是告诉浏览器你不想阻止事件的默认行为。
根据规范,事件的 passive 默认值始终为 false。然而,这增加了移动端触摸事件和滚轮事件的事件监听器在浏览器尝试滚动页面时阻塞浏览器主线程的可能性——这可能会大大降低浏览器处理页面滚动时的性能。为了避免这一问题,大部分浏览器(Safari 和 IE 除外)将文档级节点 Window、Document 和 Document.body 上的 wheel、mousewheel、touchstart 和 touchmove 事件的 passive 默认值更改为 true。如此,事件监听器便不能取消事件,也不会在用户滚动页面时阻止页面呈现。
案例代码:
<div @scroll.passive="onScroll()">...</div>
执行结果:
滚动事件的默认行为 (即滚动行为) 将会立即触发,而不会等待事件绑定的onScroll()函数执行结束后再触发。
三、按键修饰符
按键修饰符是Vue提供的处理键盘事件的特殊方式。它允许你在处理键盘事件时,对触发事件的按键进行限制。使用按键修饰符之后,只有修饰符对应的键盘按键才会触发对应事件。
该类型的修饰符通常只在文本域元素上使用,但并不绝对,我们也可以在任何一个非文本域元素上,通过增加tabindex=0属性的方式,使元素可聚焦,从而可以使用该类型的修饰符。
1、.enter
该修饰符对应键盘中的Enter回车键,限制触发事件的按键只能是Enter回车键。
案例代码:
<!-- 通过在非文本域元素中增加tabindex="0"属性 使其能够使用按键修饰符 -->
<div tabindex="0" @keyup.enter="ajFunction($event)">按键修饰符</div>
执行结果:
鼠标指针点击该元素后,再按下键盘的Enter回车键,页面上该元素会出现聚焦效果,并且会触发对应的按键事件。

2、.tab
该修饰符对应键盘中的tab键,限制触发事件的按键只能是tab键。
案例代码:
<input @keyup.tab="ajFunction($event, 2)" placeholder="按键修饰符" />
执行结果:
按下键盘的tab键,如果焦点聚焦到该元素,则会触发对应的按键事件。如果按下tab键之前,目标元素正处于聚焦状态,则焦点会切换到下一可聚焦的元素,当前元素的按键事件也不会触发。

3、.delete
该修饰符对应键盘中的delete删除键和Backspace删除键,限制触发事件的按键只能是delete删除键Backspace删除键。
案例代码:
<input @keyup.delete="ajFunction($event, 2)" placeholder="按键修饰符" />
执行结果:

4、.esc
该修饰符对应键盘中的esc退出键,限制触发事件的按键只能是esc退出键。
案例代码:
<input @keyup.esc="ajFunction($event, 2)" placeholder="按键修饰符" />
执行结果:

5、.space
该修饰符对应键盘中的space空格键,限制触发事件的按键只能是space空格键。
案例代码:
<input @keyup.space="ajFunction($event, 2)" placeholder="按键修饰符" />
执行结果:

6、.up/.down/.left/.right
这四个按键修饰对应着键盘上的上下左右四个键位,设置对应的修饰符可以限制触发事件的按键。
案例代码:
<input @keyup.up="ajFunction($event, 2)" placeholder="按键修饰符1" />
<input @keyup.down="ajFunction($event, 2)" placeholder="按键修饰符2" />
<input @keyup.left="ajFunction($event, 2)" placeholder="按键修饰符3" />
<input @keyup.right="ajFunction($event, 2)" placeholder="按键修饰符4" />
执行结果:

7、按键名和按键码
除了使用Vue提供的按键修饰符之外,我们还可以通过按键名(KeyboardEvent.key转换为 kebab-case 来作为修饰符)和按键码(keyCode直接作为修饰符),两种方式来实现限制触发事件的按键。
注意:keyCode 的事件用法已经被废弃了并可能不会被最新的浏览器支持。
案例代码:
<input @keyup.arrow-up="ajFunction($event, 2)" placeholder="按键修饰符2" />
执行结果:

四、系统修饰符
系统修饰符是用来进一步限制鼠标或键盘事件的触发范围,只有在按下系统修饰符对应按键的同时,再去操作其他按键,才能触发对应的鼠标或按键事件,如果单独只按下系统修饰符对应按键或者只按下其他按键都不会触发鼠标或按键事件。
例如在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。以.ctrl修饰符为例,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl或者单独释放其他按键都不会触发事件。
1、.ctrl
该修饰符用于进一步限制按键事件,必须得在按下ctrl键位的同时操作其他按键才会触发对应事件。
但修饰符在浏览器中不能与鼠标事件合用,因为浏览器系统定义很多关于ctrl的快捷键,可能会造成逻辑冲突。
案例代码:
<!-- 在按下ctrl的同时 松开其他任意一个按键 才会触发事件 -->
<input @keyup.ctrl="ajFunction($event, 2)" placeholder="按键修饰符1" />
<!-- 在按下ctrl的同时 松开上方向键按键 才会触发事件 -->
<input @keyup.ctrl.up="ajFunction($event, 2)" placeholder="按键修饰符1" />
执行结果:

2、.alt
该修饰符用于进一步限制按键事件,必须得在按下alt键位的同时操作其他按键才会触发对应事件。
该修饰符可以与鼠标事件合用。
但是经过实践发现,该修饰符不能跟.space、.tab等部分修饰符合用,目前原因未知,怀疑是与浏览器快捷键冲突了。
案例代码:
<!-- 在按下alt的同时 用鼠标点击事件 才会触发事件 -->
<div @click.alt="ajFunction($event, 1)">系统修饰符</div>
<!-- 在按下alt的同时 松开其他任意一个按键 才会触发事件 -->
<input @keyup.alt="ajFunction($event, 2)" placeholder="按键修饰符1" />
<!-- 在按下alt的同时 松开删除按键 才会触发事件 -->
<input @keyup.alt.delete="ajFunction($event, 2)" placeholder="按键修饰符1" />
执行结果:

3、.shift
该修饰符用于进一步限制按键事件,必须得在按下shift键位的同时操作其他按键才会触发对应事件。
该修饰符可以与鼠标事件合用。
案例代码:
<!-- 在按下shift的同时 用鼠标点击事件 才会触发事件 -->
<div @click.shift="ajFunction($event, 1)">系统修饰符</div>
<!-- 在按下shift的同时 松开其他任意一个按键 才会触发事件 -->
<input @keyup.shift="ajFunction($event, 2)" placeholder="系统修饰符1" />
<!-- 在按下shift的同时 松开空格按键 才会触发事件 -->
<input @keyup.shift.space="ajFunction($event, 2)" placeholder="系统修饰符1" />
执行结果:

4、.meta
该修饰符用于进一步限制按键事件,但是该修饰符比较特殊,在不同系统对应的按键不同。在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。
该修饰符可以与鼠标事件合用,但不能跟键盘按键合用,原因未知,怀疑是与浏览器快捷键冲突了。
案例代码:
<!-- 在按下meta的同时 用鼠标点击事件 才会触发事件 -->
<div @click.meta="ajFunction($event, 1)">系统修饰符</div>
执行结果:

5、.exact
该修饰符是在 v2.5.0 版本中新增的修饰符,用于更精准的控制系统修饰符组合触发的事件。
案例代码:
<!-- 单独使用系统修饰符alt 表示只要按下的按键中包含alt键 就可以通过鼠标触发事件 同时按下了其他按键并不影响 -->
<div @click.alt="ajFunction($event, 1)">系统修饰符1</div>
<!-- 使用系统修饰符alt+exact 表示按下的按键中只能包含alt键 不可以有其他按键 然后才能通过鼠标触发事件 如果同时按下了其他按键 则不会触发事件 -->
<div @click.alt.exact="ajFunction($event, 1)">系统修饰符2</div>
<!-- 单独使用系统修饰符exact 表示通过鼠标触发事件时,不能按下任何一个系统修饰符对应的按键 才能触发事件否则事件不会被触发-->
<div @click.exact="ajFunction($event, 1)">系统修饰符3</div>
执行结果:

五、鼠标按钮修饰符
鼠标修饰符用来限制触发鼠标事件的按键,共分为三种:left-鼠标左键、right-鼠标右键、middle-鼠标中键(鼠标滚轮)。
1、.left
该修饰限制只当点击鼠标左键时,才会触发对应的鼠标事件。
2、.right
该修饰限制只当点击鼠标右键时,才会触发对应的鼠标事件。但是在网页中点击鼠标右键是会显示页面功能菜单的,可以借助.prevent取消默认行为来屏蔽显示菜单功能。
3、.middle
该修饰限制只当点击鼠标中键(鼠标滚轮)时,才会触发对应的鼠标事件。
案例代码:
<div @click.left="ajFunction($event, 1)">鼠标修饰符1</div>
<div @click.right="ajFunction($event, 2)">鼠标修饰符2</div>
<div @click.middle="ajFunction($event, 3)">鼠标修饰符3</div>
执行结果:

六、表单修饰符
该类型的修饰符基本都是在文本域元素上与v-model语法糖一起使用,用于在处理表单输入时修改或增强默认行为。下面所有讲解中的文本域元素都以input元素为示例。
1、.lazy
默认情况下,使用v-model在文本域元素上实现数据的双向绑定时,都是在input 事件后更新数据(IME拼字阶段的状态例外,详情请看第二段)。我们可以通过使用该修饰符,修改更新数据的时机为每次 change 事件后。
对于需要使用 IME 的语言 (中文,日文和韩文等),你会发现 v-model 不会在 IME 输入还在拼字阶段时触发更新。如果你的确想在拼字阶段也触发更新,请直接使用自己的 input 事件监听器和 value 绑定而不要使用 v-model。
案例代码:
<input v-model="msg" @input="inputHandle" @change="changeHandle" placeholder="表单修饰符1" />
<input v-model.lazy="msg" @input="inputHandle" @change="changeHandle" placeholder="表单修饰符2" /><script>
inputHandle() {console.log("input事件被触发了---", this.msg);
},
changeHandle() {console.log("change事件被触发了--", this.msg);
},
</script>
页面表现:

2、.number
该修饰符的作用是将用户输入的内容自动转化成Number数字类型,其内部是通过parseFloat()方法进行处理,如果输入的内容不能被该方法处理,那将返回原始输入的内容值。如果一开始输入的内容可以被转成数字(如:123),但是后续输入的内容无法转成数字(如:123abc),则在change事件触发后,后面输入的非数字内容将会被清空,变量值最终为123。并且在input事件阶段获取到的变量值也为123,不包含后面输入的非数字内容。
如果设置了input元素的type="number" ,则会自动启用该修饰符。
案例代码:
<input v-model.number="msg" @input="inputHandle" @change="changeHandle" placeholder="表单修饰符1" />
执行结果:
先输入123,然后清空,再输入abc,然后清空,最后输入123,紧接着输入abc,然后切换焦点,触发change事件

3、.trim
该修饰符的作用是自动去除输入内容前后两端的空格。在input事件触发时,就已经将空格去除。
案例代码:
<input v-model.trim="msg" @input="inputHandle" @change="changeHandle" placeholder="表单修饰符1" /><script>
inputHandle() {console.log("input事件被触发了---",this.msg,"--数据长度--",this.msg.length);
},
changeHandle() {console.log("change事件被触发了--",this.msg,"--数据长度--",this.msg.length);
},
</script>
页面效果:

七、其他修饰符
1、.sync
该修饰符用于实现父子组件之间props传递数据的双向绑定。在父组件向子组件传值时,使用该修饰符后,我们就可以直接在子组件中通过$emit('update:propName')来更新数据。
案例代码:
父组件:
<template><div><h1>这是父组件{{ count }}</h1><!-- 向子组件传递数据并使用sync修饰符 --><son :count.sync="count"></son></div>
</template><script>
import son from "../components/son.vue";
export default {components: {son,},data() {return {count: 1,};},
};
</script>子组件:
<template><div><h3 @click="add()">这是子组件{{ count }}</h3></div>
</template><script>
export default {props: {// 接收父组件传递过来的值count: {type: Number,default: 0,},},methods: {add() {// 子组件直接修改父组件传递的值this.$emit("update:count", this.count + 1);},},
};
</script>页面效果:
初始状态:

点击后:

八、修饰符串联
在同一个元素上,修饰符并不是只能使用一种,而是能够叠加使用多个修饰符,其作用也将同事发挥作用,对事件作更详细的限制。 但要注意修饰符的使用顺序,对于大部分修饰符来说,顺序并不重要。但对于部分修饰符来说顺序很重要,以 .prevent 和 .self 这两个修饰符来说,顺序会影响它们的行为。因为这两个修饰符的作用顺序与使用顺序相同,后面的修饰符是在前面修饰符的基础上进一步做限制。
例如:用 @click.prevent.self 会阻止当前元素的所有的点击产生的默认行为,包括冒泡过来的点击事件,而 @click.self.prevent 只会阻止当前元素自身点击产生的默认行为,冒泡过来的点击则会正常执行默认行为。
常见组合修饰符:
1、.stop.prevent
在阻止事件冒泡的同时,阻止事件默认行为。
2、.enter.space
限制触发事件的按键只能为Enter 键或者 Space 键。
3、.self.once
只有当事件是从元素本身触发时执行绑定函数,且只触发一次。
4、.prevent.self
阻止当前元素的当前事件的产生的默认行为,包括冒泡过来的事件。
5、.lazy.trim.number
当离开输入框时(change 事件),移除首尾空白后的输入框的值,将转为数值类型,然后进行数据同步。
6、其他。。。
九、相关资料
Vue官方文档-事件修饰符
相关文章:

Vue 之 修饰符汇总
一、简介 在Vue中,修饰符是一种特殊的语法,用于修改指令或事件绑定的行为,它们以点号(.)的形式添加到指令或事件的后面,并可以改变其默认行为或添加额外的功能,如:禁止事件冒泡、数…...

如何通过内网穿透实现无公网IP远程访问内网的Linux宝塔面板
文章目录 一、使用官网一键安装命令安装宝塔二、简单配置宝塔,内网穿透三、使用固定公网地址访问宝塔 正文开始前给大家推荐个网站,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。…...

综合跨平台全端ui自动化测试框架Airtest——AirtestIDE录制微信小程序脚本教学
前言 有在自动化测试领域的小伙伴应该都知道,app和小程序自动化这一类的自动化测试在实际操作中有时候很棘手让人心烦,动不动就是用appium写代码脚本维护什么的,不仅步骤繁琐,环境配置方面也是繁琐无比,动不动就与客户…...

如何在ArcGIS Pro中指定坐标系
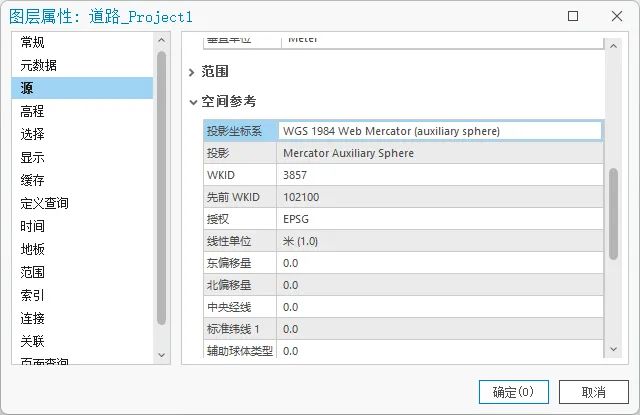
在进行制图的时候,为了实现某些特定的效果,需要指定特定的坐标系,但是现有的数据可能不是所需要的坐标系,这时候就需要对现有的数据坐标系进行处理,这里为大家介绍一下ArcGIS Pro中指定坐标系的方法,希望能…...

macOS 老版本系统恢复中出现“MacBook Pro无法与恢复服务器取得联系”
macOS 老版本系统恢复中出现“MacBook Pro无法与恢复服务器取得联系” 网络问题系统时间问题镜像索引问题 网络问题 系统时间问题 镜像索引问题 恢复模式的 “实用工具 > 系统终端” 里执行如下 nvram IASUCatalogURLhttps://swscan.apple.com/content/catalogs/others/i…...

[C#]使用OpenCvSharp实现二维码图像增强超分辨率
【官方框架地址】 github.com/shimat/opencvsharp 【算法介绍】 借助于opencv自带sr.prototxt和sr.caffemodel实现对二维码图像增强 【效果展示】 【实现部分代码】 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin…...

优化|流形优化系列(一)
简介 流形优化是非线性优化的一个分支,它主要关注在特定的几何结构下进行优化。在流形优化中,优化问题通常是在黎曼流形上进行的,而非欧几里得空间。黎曼流形是带有黎曼度量的流形,该度量为流形上的每个点都定义了一个内积。这种…...
函数)
torch.where()函数
在深度学习的实现中,处理条件逻辑是一项常见而重要的任务。PyTorch 提供了一个强大的函数 torch.where(),它使得基于条件的张量操作变得既简单又高效。本文将深入探讨 torch.where() 的用法,并通过示例展示它在不同场景中的应用。 什么是 to…...

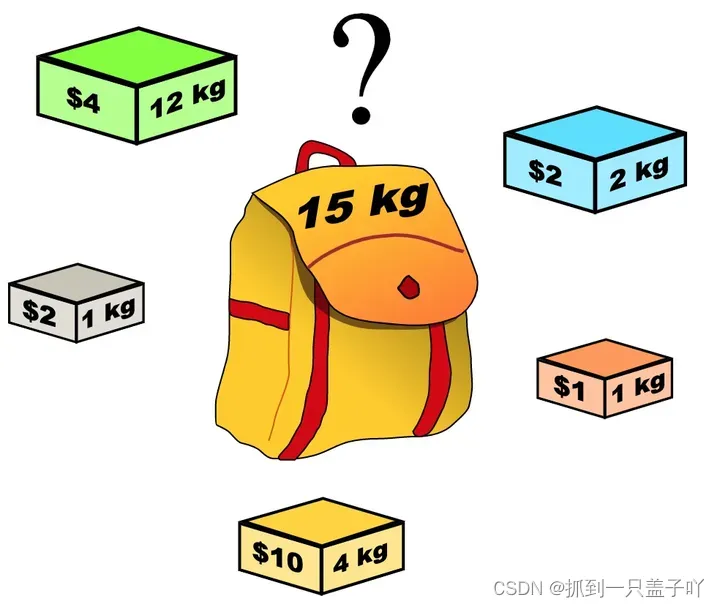
盖子的c++小课堂——第二十三讲:背包问题
前言 又是一次漫长的更新(我真不是故意的aaaaaaaaaaaaaaa),先不多说了,直接给我~坐下~说错了说错了,直接开始~ 背包问题----动态规划 背包问题(knapsack problem) 动态规划(dyna…...

k8s安装hostPath方式存储的PostgreSQL15
1.配置 PostgreSQL 的 ConfigMap cat > postgres-configmap.yaml << EOF apiVersion: v1 kind: ConfigMap metadata:name: postgres-configlabels:app: postgresnamespace: dev data:POSTGRES_DB: postgresdbPOSTGRES_USER: postgresadminPOSTGRES_PASSWORD: admin12…...

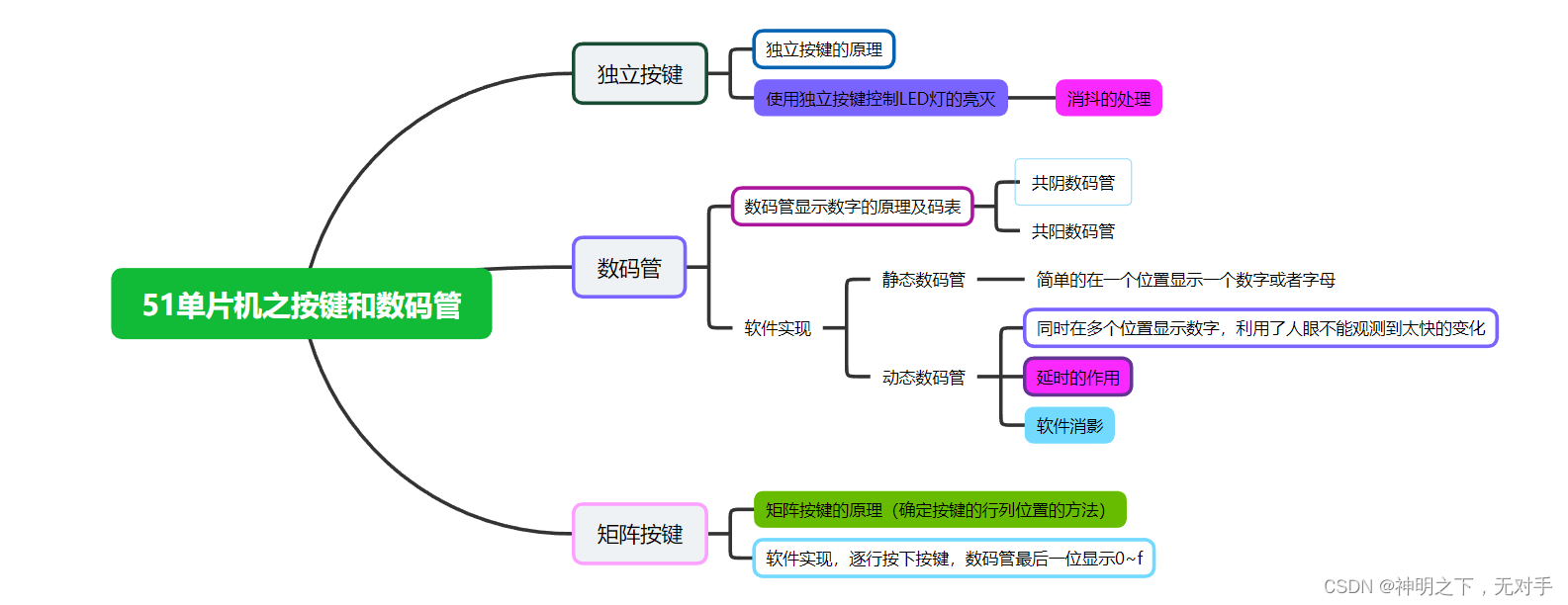
51单片机之按键和数码管
51单片机之按键和数码管 ✍前言:♐独立按键😀独立按键的原理😀软件实现按键控制LED灯的亮灭 ♐数码管😊数码管显示数字或者字母的原理🐉共阳极数码管🐉共阴极极数码管🐉4位1体数码管 Ƕ…...

【Oracle】 - 数据库的实例、表空间、用户、表之间关系
Oracle是一种广泛使用的关系型数据库管理系统,它具有高性能、高可靠性、高安全性等特点。1Oracle数据库的结构和组成是一个复杂而又有趣的话题,本文将介绍Oracle数据库的四个基本概念:数据库、实例、表空间和用户,以及它们之间的关…...

ssm基于HTML5的交流论坛的设计与实现+vue论文
摘 要 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古…...

JDBC*
*JDBC数据库连接步骤 1.将JDBC驱动的jar添加到项目的依赖中。 2.加载JDBC驱动 例如: Class.forName("com.mysql.jdbc.Driver"); 3.连接数据库 例如: Connection con DriverManager.getConnection(URL,us…...

Zookeeper注册中心实战
Java学习手册面试指南:https://javaxiaobear.cn Spring Cloud Zookeeper通过自动配置和绑定到 Spring 环境和其他 Spring 编程模型习惯用法,为 Spring Boot 应用程序提供Apache Zookeeper集成。通过一些简单的注释,您可以快速启用和配置应用…...

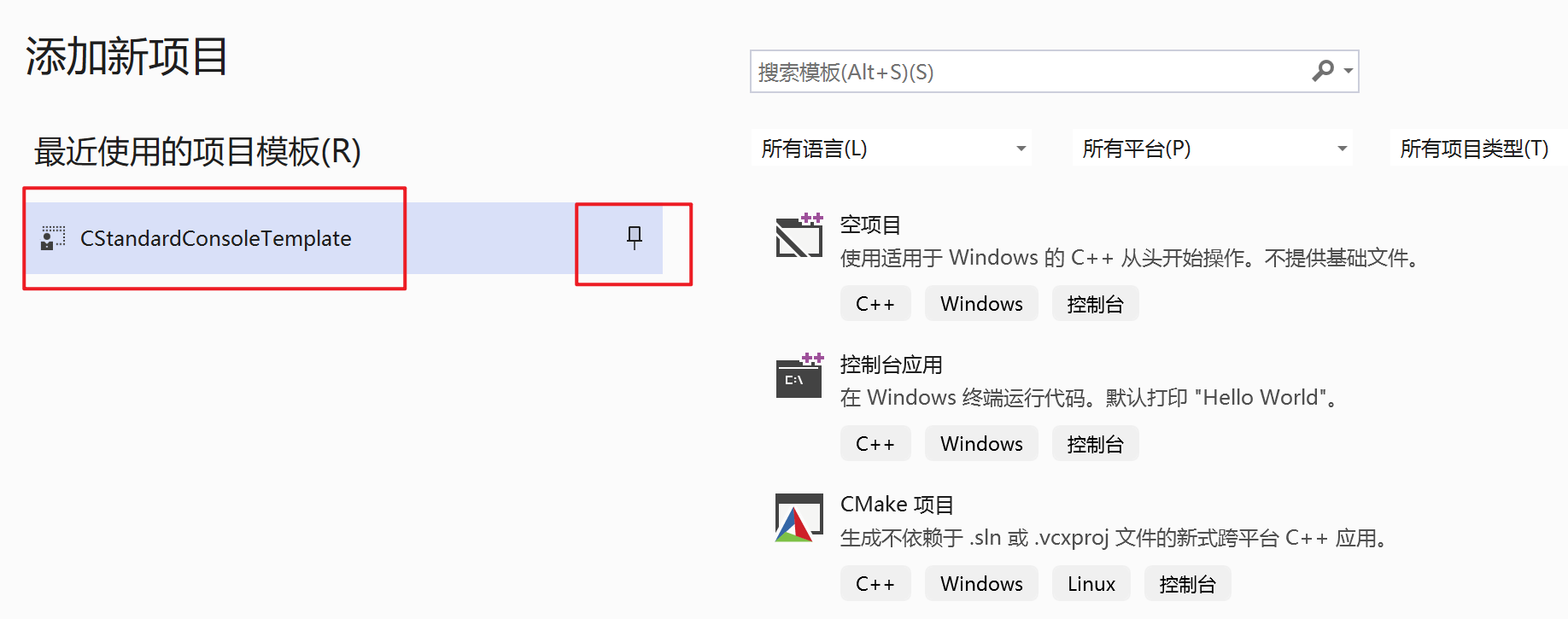
1-02VS的安装与测试
一、概述 对于一名C语言程序员而言,进行C语言程序的开发一般需要一个文本编辑器加上一个编译器就足够了。但为了方便起见,我们选择使用集成开发环境——Visual Studio(简称VS)。安装Visual Studio 下面讲一下如何安装VS࿰…...

ctfshow——PHP特性
文章目录 web 89web 90web 91web 92web 93web 94web 95web 96web 97web 98web 99web 100——优先级、eval()用法web 101——RefelctionClass反射类web 102——php伪协议、hex2bin()web103web 104——sha1绕过web 105 web 89 使用人工分配 ID 键的数值型数组绕过preg_match. 两个…...

K8S陈述式资源管理
陈述式 命令行:kubectl命令行工具 优点:90%以上的场景都可以满足,对增,删,查比较方便,对改不是很友好 缺点:命令比较冗长,复杂,难记 声明式 k8s当中的yaml文件来实现资…...

详解Python内置函数 !!!
内置函数就是Python给你提供的, 拿来直接用的函数,比如print,input等。 文章目录 前言 一、和数字相关 1. 数据类型 2. 进制转换 3. 数学运算 二、和数据结构相关 1. 序列 2. 数据集合 3. 相关内置函数 三、和数据结构相关 四、和迭代器生成器相关 五、字…...
)
使用Vue3 + Vite创建uni-app项目(Webstorm)
使用Vue3 Vite创建uni-app项目(Webstorm) 参考:前端VUE3Vite UniAPP-- 框架搭建_uniapp vite-CSDN博客 // 参考github.com的库:https://github.com/dcloudio/uni-preset-vue npx degit dcloudio/uni-preset-vue#vite-ts vite-vu…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
