MVVM模式下如何正确【视图绑定+数据】
概述
我如何(不在后面的代码中使用代码)自动绑定到我想要的视图?据我了解,如果正确完成,这就是模式应该如何工作。我可以使用主窗口 xaml 中的代码实现这一切,我甚至正确创建了一个资源字典(因为我可以在直接窗口中访问它)。
我有一个主窗口。这是一个有 3 行的网格。顶行是菜单。底行是状态栏。中间是一个堆栈面板,根据菜单选择动态加载内容。
我有 2 个视图用于填充此堆栈面板。一个只有一个样式文本框(帮助和关于)。另一个本身就是一个复合视图:一个搜索面板、一个结果网格和一个详细信息面板,所有这些都加载到停靠管理器框架中。
在后面的主窗口代码中,当用户单击菜单选项时,我清除堆栈面板的子项,实例化视图模型,实例化将视图模型传入其中的视图,然后将新视图添加到堆栈的子项中. 这很好用,但我认为它与模式不一致。
正如我提到的,我有资源字典,但我不知道如何将它与堆栈面板相关联。我假设我必须使用绑定,但我无法弄清楚如何绑定到资源字典和/或如何告诉它更改命令视图。
视图绑定模型方案
- 在 XAML 中创建静态资源。
<Window x:Class="WpfApplication2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApplication2"mc:Ignorable="d"Title="MainWindow" Height="350" Width="525"><Window.Resources><local:MainViewModel x:Key="MainVM" /></Window.Resources><Grid DataContext="{StaticResource MainVM}">
</Grid>
</Window>
2.在View的构造函数中绑定
我知道你提到不使用背后的代码,但这也是一种选择。只要你不在后面的代码中写任何逻辑,那么你就很好。
public MainWindow()
{InitializeComponent();this.DataContext = new MainViewModel();
}
- 使用 ViewModelLocator 绑定
您可能想要创建一个视图模型定位器类,该类负责为您的视图提供所需的视图模型。
这是一个视图模型定位器类的简单示例。viewmodel 定位器类公开了一些 viewmodel 属性。稍后我们会将这些属性绑定到视图的数据上下文。
public class ViewModelLocator{public ViewModelLocator(){this.MainVM = new MainViewModel();this.AnotherVM = new AnotherViewModel();}public MainViewModel MainVM { get; set; }public AnotherViewModel AnotherVM { get; set; }}
然后,您可以在 App.xaml 中创建视图模型定位器的静态资源,使其可用于应用程序中的所有视图。
<Application x:Class="WpfApplication2.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApplication2"StartupUri="MainWindow.xaml"><Application.Resources><local:ViewModelLocator x:Key="Locator" /> </Application.Resources>
</Application>
然后,您可以将视图的数据上下文绑定到视图模型定位器的属性。
该示例告诉我们,如果视图模型定位器(MainViewModel 实例)绑定到 Window 的数据上下文,则您正在将 MainVM 属性绑定。
<Window x:Class="WpfApplication2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApplication2"mc:Ignorable="d"Title="MainWindow" Height="350" Width="525"DataContext="{Binding MainVM, Source={StaticResource Locator}}">
视图模型双向数据绑定方案
1.简述
JS 几个流行的框架 Vuejs、Ember.js、AngularJS 都使用 MVVM 模式,该模式叫做视图模型双向数据绑定,以达到数据和视图快速同步的目的。本文就对其中涉及的原理部分加以说明(后续还有一篇模拟 实现)。主要体现就是表单元素值变,JS变量值改变,若页面上有输出,输出值也改变,典型的代码如下,vuejs.org 上提供的例子:
// HTML
{{ message }}
// JS 8var app6 = new Vue({ 9 el: '#app',10 data: {11 message: 'Hello Vue!'12 }13})
效果:

文内容包括但不限于:
- MVVM 数据双向绑定
- DOM 事件监听
- 数据劫持
- 观察者模式
先从什么是 MVVM 说起。
2.MVVM,Model-View-ViewModel
MVVM 拆开来是 Model-View-ViewModel,View,ViewModel,Model 三部分组成,它是一种前端开发的架构模式。
View :代表的是视图,模版。它用来显示数据。 Model :代表的是模型、数据,可以在 Model 层中定义数据修改和操作的业务逻辑。 ViewModel :连接 Model 和 View。 如图所示:
在 MVVM 的架构下,View 层(DOM展示层)和 Model 层(数据对象层)并没有直接联系,而是通过 ViewModel 层进行交互。ViewModel 层通过双向数据绑定将 View 层和 Model 层连接了起来,使得 View 层和 Model 层的同步工作完全是自动的。
因此开发者只需关注业务逻辑,无需手动操作 DOM,复杂的数据状态维护交给 MVVM 统一来管理,称之为数据驱动的开发方法。
3 .双向数据绑定
就是指数据的传递有两个方向:
方向1:从数据到视图,数据变化时,视图也变化。 方向2:从视图到数据,例如 input 框的内容变化时,JS 维护的数据也会变化,同时再次传递到视图上,视图也随之变化。 若要实现以上的数据传递,我们需要去监听数据变化和视图的变化,才能做出相应改变。
4 .监听 DOM 改变
监听 DOM 视图的改变是为了更新模型。我们通过 DOM 事件就可以实现监听视图的改变,典型的 input 的 change、input 事件都可以完成监听,通过事件处理器,实现对应的模型的数据改变。
前面例子中的 input 元素的值的不断改变,就是 DOM 的改变,我们监听到之后,将模型变量 message 做同步更改!就是视图改变传递到了模型上。
那么为什么页面的展示也变了呢?就是下一个传递了。模型改变传递到视图上。数据的改变传递到视图上如何实现的呢?就是监听数据实现的。
5 .监听模型数据变化,数据劫持
如何做到 message 模型变量的变化我们可以监听到呢?其实是利用的 JS 中对象属性修改的特殊 get、set 方法实现的,示例代码如下:
var o = {};
// 创建一个新对象
// 在对象中添加一个属性与存取描述符的示例
var messageValue; 5Object.defineProperty(o, "message
相关文章:

MVVM模式下如何正确【视图绑定+数据】
概述 我如何(不在后面的代码中使用代码)自动绑定到我想要的视图?据我了解,如果正确完成,这就是模式应该如何工作。我可以使用主窗口 xaml 中的代码实现这一切,我甚至正确创建了一个资源字典(因…...

外包测试3年,离职后成功入职华为,拿到offer的那天我泪目了....
一提及外包测试,大部分人的第一印象就是:工作强度大,技术含量低,没有归属感!外包工作三年总体感受就是这份工作缺乏归属感,心里总有一种落差,进步空间不大,接触不到核心技术…...

Qt Study
按钮->点击->窗口->关闭窗口 connect(信号的发送者,发送具体信号,信号的接收者,信号的处理); 信号处理函数称为槽 信号槽的优点,松散耦合,信号发送端和接收端本身是没有关联的,通过connect连接…...

JS混淆技术探究及解密方法分析
随着Web技术的快速发展,JavaScript被广泛应用于网页开发、移动应用开发等领域。然而,JavaScript代码很容易被反编译、解密,这给保护网站和应用程序的安全性带来了严重的挑战。为了解决这个问题,JS混淆技术应运而生。JS混淆就是将J…...

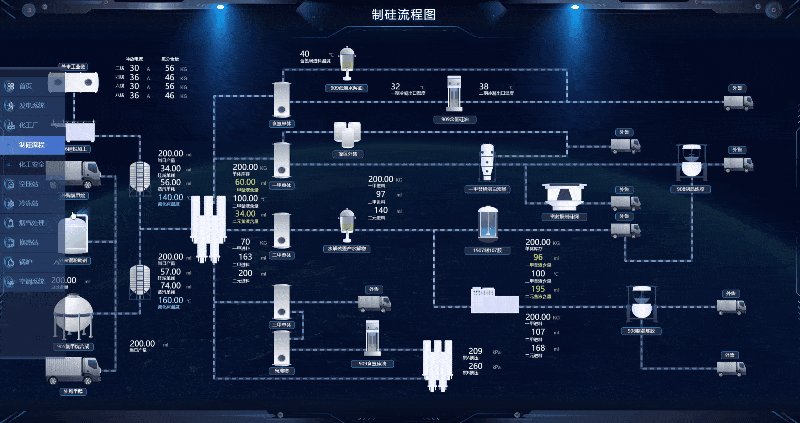
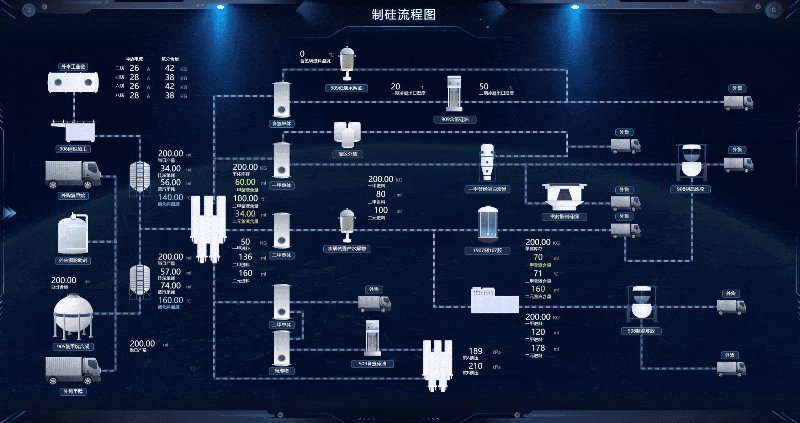
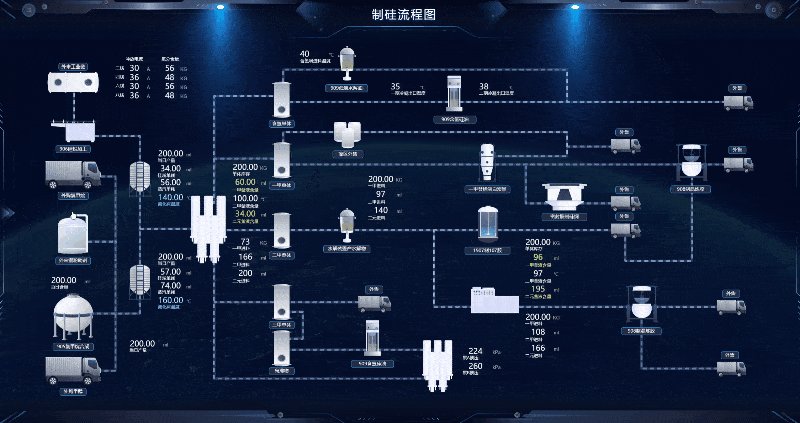
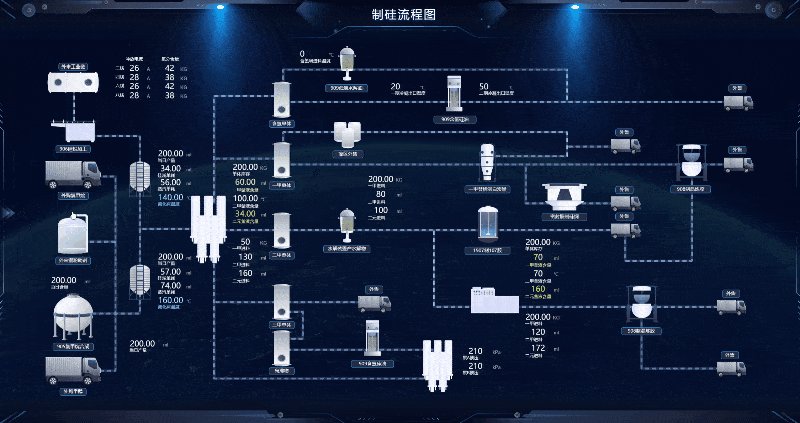
智慧制硅厂 Web SCADA 生产线
我国目前是全球最大的工业硅生产国、消费国和贸易国,且未来该产业的主要增量也将来源于我国。绿色低碳发展已成为全球大趋势和国际社会的共识,随着我国“双碳”目标的推进,光伏产业链快速发展,在光伏装机需求的带动下,…...

案例09-数据类型不一致导致equals判断为false
一:背景介绍 在判断课程id和班级id的时候如果一致就像课程信息进行更新,如果不一致就插入一条新的数据。其实两个变量的值是一致的但是类型是不一致的。这就导致数据库中已经有一条这样的数据了,在判断的时候结果为false,就有插入…...

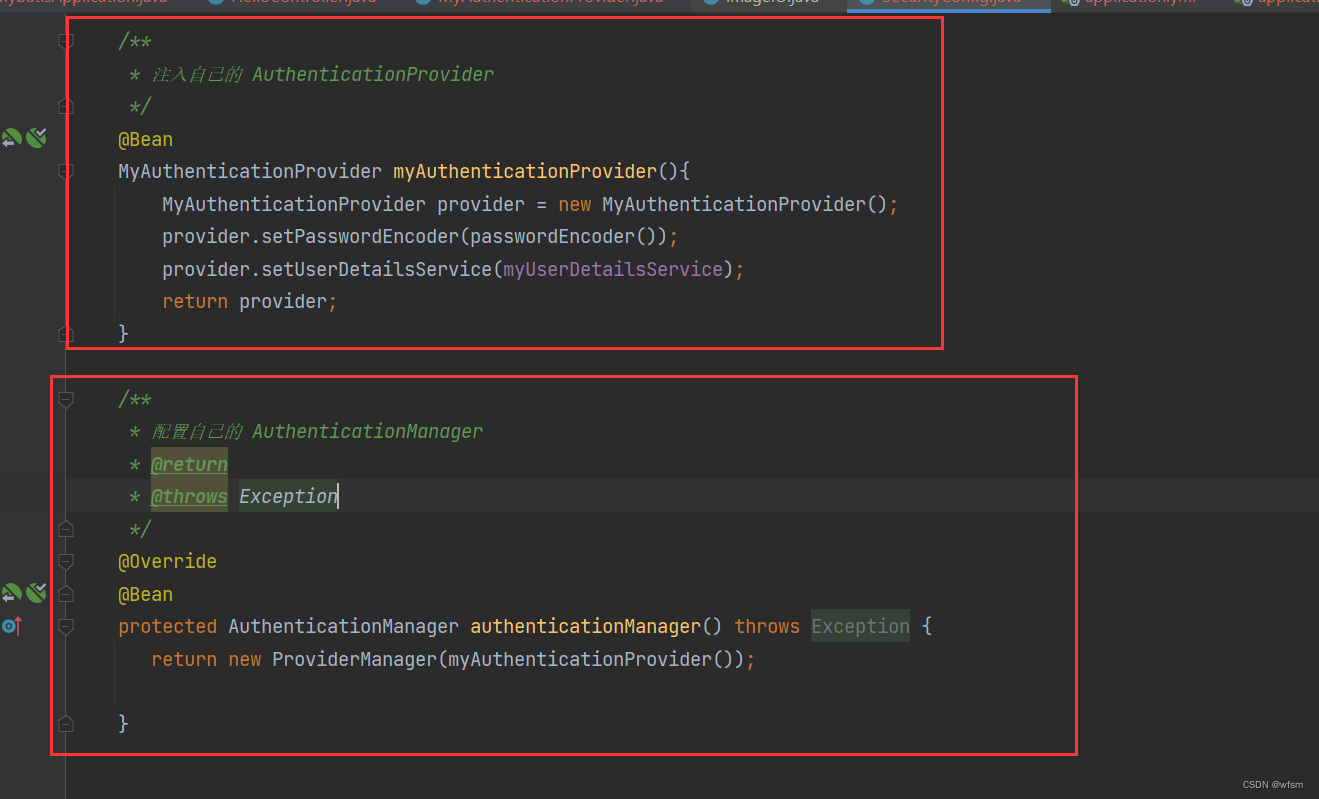
springsecurity中的类
Authentication AuthenticationProvider 每一个AuthenticationProvider对应一个Authentication 很多个AuthenticationProvider 由一个 ProviderManager管理 ProviderManager implements AuthenticationManager 一个ProviderManager有很多个 AuthenticationProvider Usern…...

k8s配置管理
一、configmap 1.1 configmap概述 Configmap 是 k8s 中的资源对象,用于保存非机密性的配置的,数据可以用 key/value 键值对的形式保存,也可通过文件的形式保存。 1.2 configmap作用 我们在部署服务的时候,每个服务都有自己的配置…...

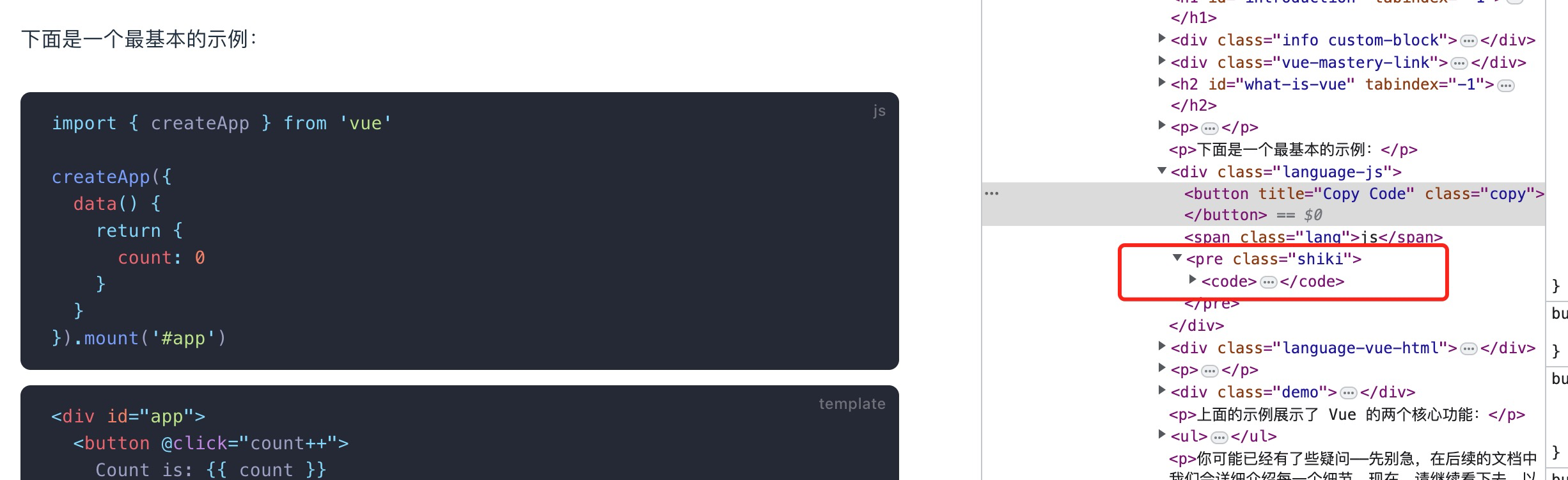
技术官方文档中的代码是用什么展示的?代码高亮插件总结
****内容预警****菜鸟教程***大佬绕道我们经常看到各种技术官方文档,有很多代码展示的区域,用于我们复制粘贴代码,比如vue 的官网当我们需要自己实现这么一个网站的时候,我就开始手忙脚乱,这到底是咋实现的?…...

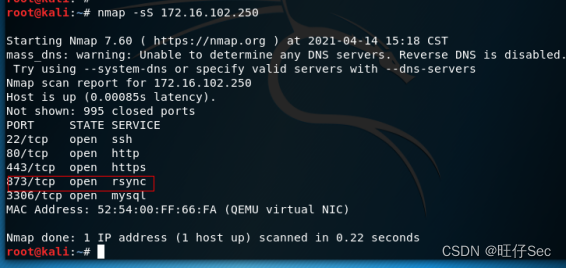
2023年中职组网络安全竞赛——综合渗透测试解析
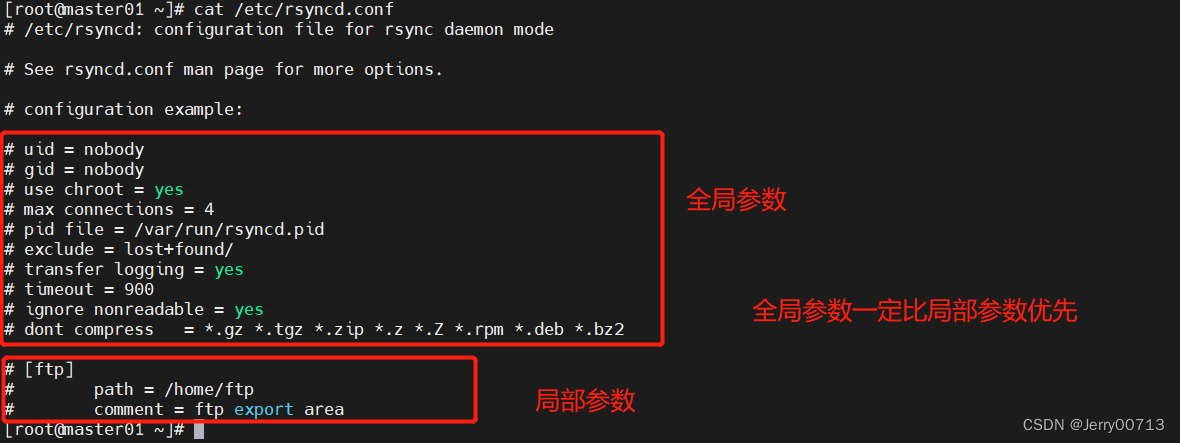
综合渗透测试 题目如下: PS:需求环境可私信博主,求个三连吧! 解析如下: 通过本地PC中的渗透测试平台KALI2020对服务器场景进行渗透攻击,获取到RSYNC服务所开放的端口,将RSYNC服务开放的端口数值进行MD5加密后作为FLAG提交(如MD5加密前:812);...
)
【全网最细PAT题解】【PAT乙】1044 火星数字(测试点2,测试点4详细解释)
题目链接 1044 火星数字 题目描述 火星人是以 13 进制计数的:地球人的 0 被火星人称为 tret。 地球人数字 1 到 12 的火星文分别为:jan, feb, mar, apr, may, jun, jly, aug, sep, oct, nov, dec。 火星人将进位以后的 12 个高位数字分别称为:…...

rsync+xinetd+inotify+sersync
一、介绍 1.1、rsync 对比 scp 相同: 都有拷贝的功能不同: rsync:具有增量复制,每次复制的时候,会扫描对端是否在同路径下有我要发送的一样的文件或者目录,如果,如果存在,则不进行复制。边复制&…...

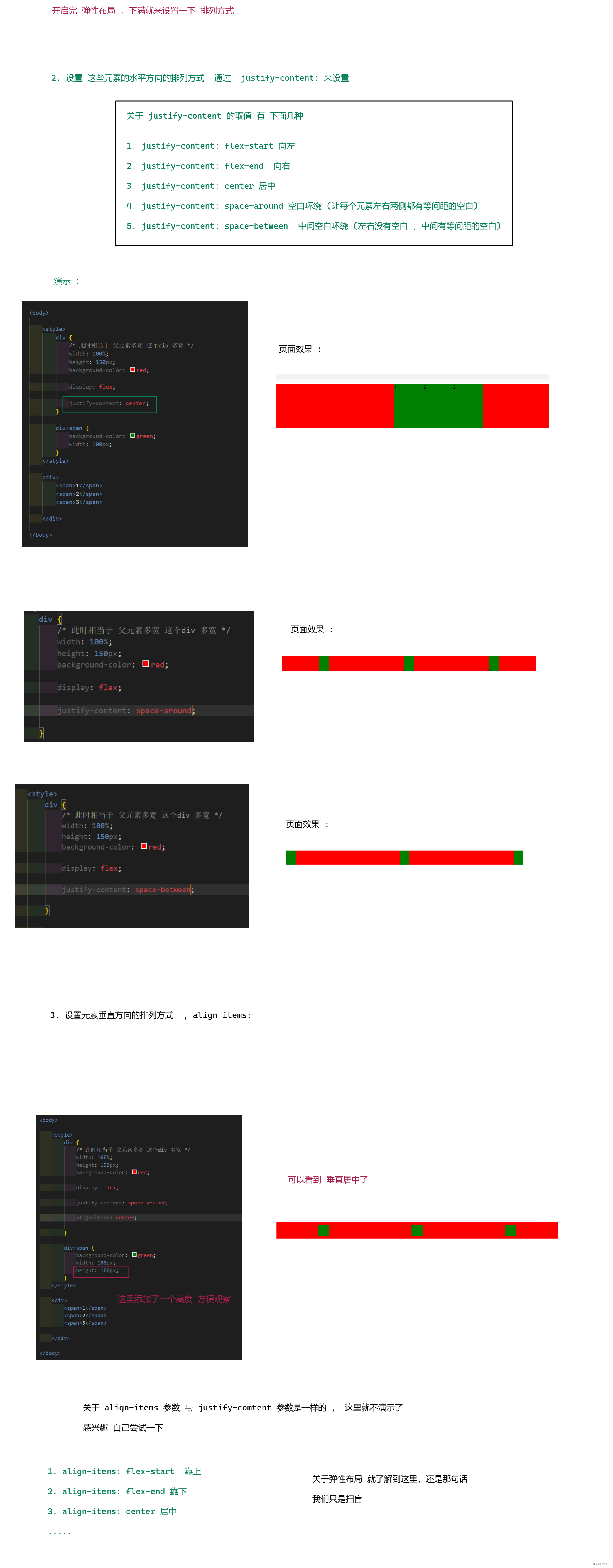
CSS - 扫盲
文章目录1. 前言2. CSS2.1 css 的引入方式2.2 选择器2.3 CSS 常用属性2.3.1 字体属性2.3.2 文本属性2.3.3 背景属性2.4 圆角矩形2.5 元素的显示模式2.6 盒子模型2.7 弹性布局1. 前言 上文我们简单 将 HTML 过了一遍 , 知道了 HTML 知识表示页面的结构和内容 &#x…...

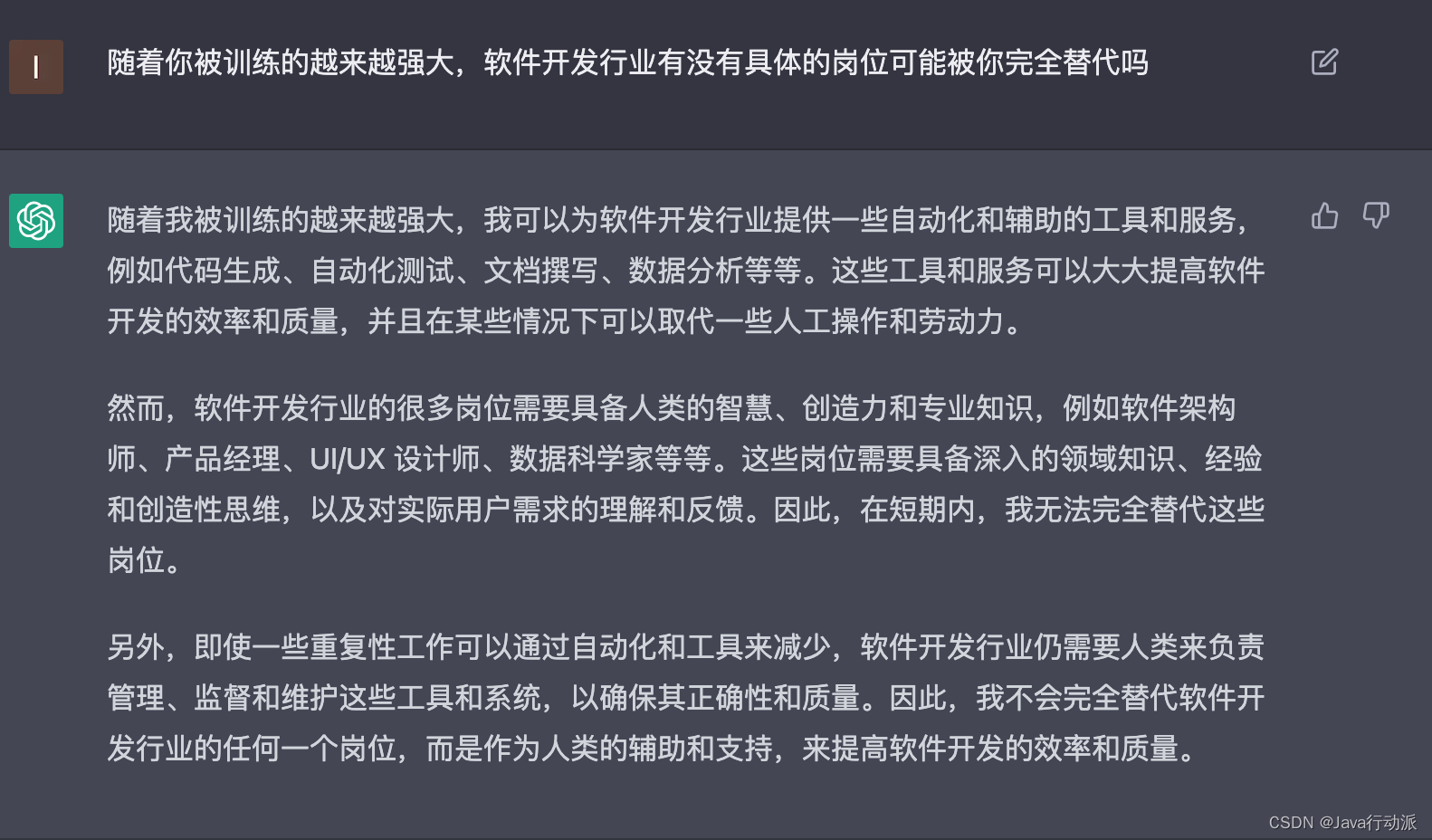
ChatGPT能完全取代软件开发吗,看看它怎么回答?
最近网上一直疯传,ChatGPT 最可能取代的 10 种工作。具体包括①、技术类工作:程序员、软件工程师、数据分析师②、媒体类工作:广告、内容创作、技术写作、新闻③、法律类工作:法律或律师助理④、市场研究分析师⑤、教师⑥、金融类…...

Vue3学习笔记
一、Ref ref, isRef, shallowRef, triggerRef, customRef ref返回的是es6的一个class类,取值和修改都要加上.valueref 和 shallowRef不能一起写,会引起shallowRef的视图更新ref shallowRef triggerRef <template><div class"home&quo…...

【React】pro-mobile
1.项目介绍 实现react移动端项目 2.目标: 能够应用CRAReactMobxAntd-mobile开发C端项目掌握基于React的C端项目开发流程学会如何应用next优化项目 3.使用技术栈 脚手架:cra dva-cliumi 脚本:ts react版本:react v18 2022年更…...

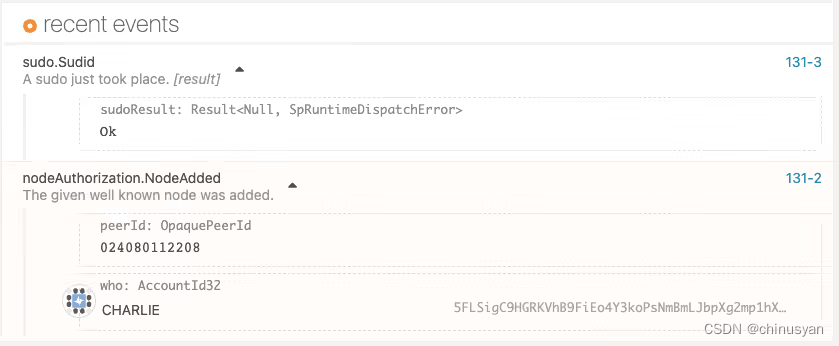
Substrate 基础教程(Tutorials) -- 授权特定节点
五、授权特定节点 在添加可信节点中,您看到了如何使用一组已知的验证器节点构建一个简单的网络。该教程演示了一个简化版的许可网络(permissioned network)。在一个被许可的网络中,只有被授权的节点(authorized nodes…...

使用qemu-img转换镜像格式
qemu功能强大,详细了解其功能请到官网查看 https://www.qemu.org/docs/master/system/images.html qemu-img能将RAW、qcow2、VMDK、VDI、VHD(vpc)、VHDX、qcow1或QED格式的镜像转换成VHD格式,也可以实现RAW和VHD格式的互相转换。 …...

Springboot怎么集成Thymeleaf模板引擎?
Thymeleaf介绍Thymeleaf,是一个XML/XHTML/HTML模板引擎,开源的java库,可以用于SpingMVC项目中,用于代替JSP、FreeMarker或者其他的模板引擎;页面与数据分离,提高了开发效率,让代码重用更容易。S…...

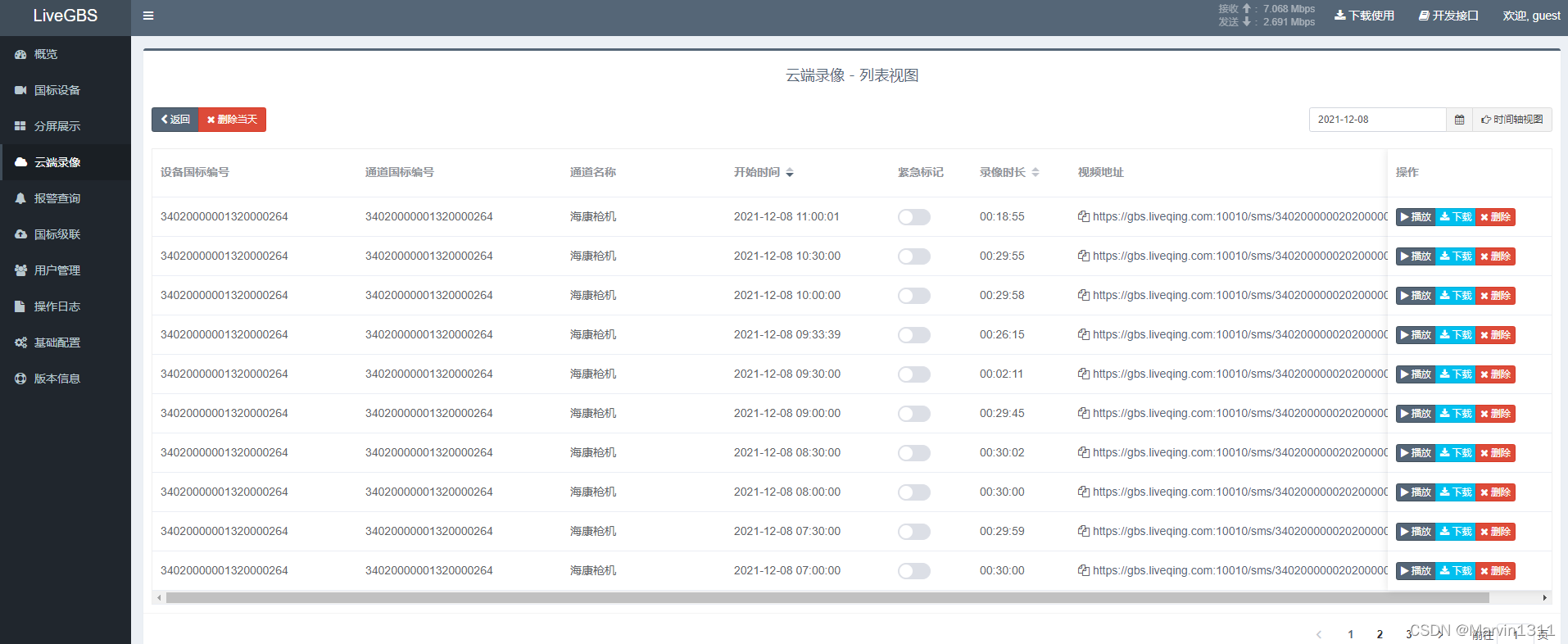
LiveGBS国标GB/T28181视频流媒体平台-功能视频集中录制存储云端录像H264|H265|HEVC视频存储
LiveGBS国标GB/T28181视频流媒体平台-视频集中录制存储云端录像H264|H265|HEVC视频存储1、云端录像存储2、手动配置录像2.1、按需录像2.2、一直录像3、录像计划3.1、录像计划入口3.2、新增录像计划3.3、编辑录像计划3.4、关联通道4、查看云端录像4.1、查看录像4.1.1、时间轴模式…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
