实例:NodeJS 操作 Kafka
本人是C#出身的程序员,c#很简单就能实现,有需要的可以加我私聊。但是就目前流行的开发语言,尤其是面向web方向应用的,我感觉就是Nodejs最简单了。下面介绍:
本文将会介绍在windows环境下启动Kafka,并通过nodejs作为客户端,生产并消费消息。
步骤一,Kafka需要java运行时,先安装配置java环境。通过在命令行中输入java -version确认java是否成功安装(可能需要查看windows的环境变量中是否有java)。
步骤二,Kafka官网下载最新版本的压缩包(.tgz格式),并解压。分别在两个命令行里面启动zookeeper、kafka(解压缩路径下)
bin\windows\zookeeper-server-start.bat config\zookeeper.properties
bin\windows\kafka-server-start.bat config\server.properties
说明一下zookeeper和kafka的关系:zookeeper是集群的调度者,kafka才是消息队列。 zookeeper的默认端口:2181,kafka的默认端口:9092
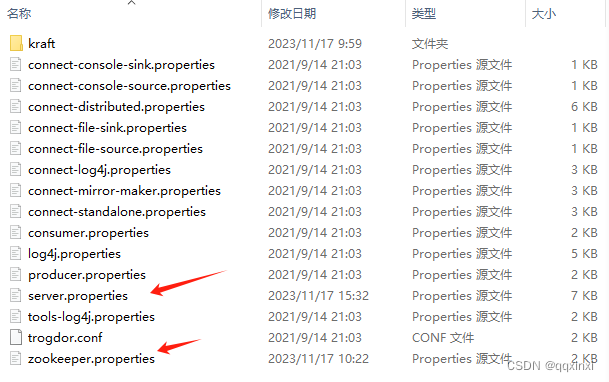
相关配置可以在config文件下的server.properties和zookeeper.properties中找到

用记事本打开就可以编辑
建立data,logs,kafka-logs目录,用于日志,备用。
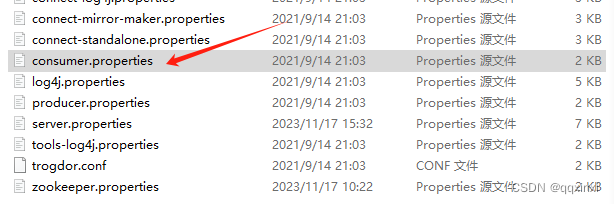
消费者客户端需要的group.id可以在config->consumer.properties中找到。

步骤三,使用DOS的CMD管理员命令行方式测试生产者生产、消费者消费。
//创建一个topic:test
bin\windows\kafka-topics.bat --create --zookeeper localhost:2181 --replication-factor 1 --partitions 1 --topic test
//查看topic
bin\windows\kafka-topics.bat --list --zookeeper localhost:2181
//创建生产者主题mytest
bin\windows\kafka-console-producer.bat --broker-list localhost:9092 --topic test-nodetopic
//创建消费者消费mytest
bin\windows\kafka-console-consumer.bat --bootstrap-server localhost:9092 --topic test-nodetopic --from-beginning
步骤四,生产者发送消息
在生产者窗口,随意输入一条消息,可以在消费者窗口看到该消息。

最后,使用nodejs访问kafka 首先安装kafkajs
初始化项目
npm init -y
没有安装kafkajs的,在这里可以安装,互联网在线安装。
npm install kafkajs
新建demo2023.js,输入以下代码
const { Kafka } = require('kafkajs')
const kafka = new Kafka({
clientId: 'my-app',
brokers: ['localhost:9092']
})
const producer = kafka.producer()
const consumer = kafka.consumer({ groupId: 'test-consumer-group' })
const run = async () => {
// Producing
await producer.connect()
await producer.send({
topic: 'test-nodetopic',
messages: [
{ value: ' Hello KafkaJS user,I am producer ! ' },
],
})
// Consuming
await consumer.connect()
await consumer.subscribe({ topic: 'test-nodetopic', fromBeginning: true })
await consumer.run({
eachMessage: async ({ topic, partition, message }) => {
console.log({
partition,
offset: message.offset,
value: message.value.toString(),
})
},
})
}
run().catch(console.error)
最后执行命令
node demo2023.js
相关文章:

实例:NodeJS 操作 Kafka
本人是C#出身的程序员,c#很简单就能实现,有需要的可以加我私聊。但是就目前流行的开发语言,尤其是面向web方向应用的,我感觉就是Nodejs最简单了。下面介绍: 本文将会介绍在windows环境下启动Kafka,并通过n…...

AI实景无人直播创业项目:开启自动直播新时代,一部手机即可实现增长
在当今社会,直播已经成为了人们日常生活中不可或缺的一部分。无论是商家推广产品、明星互动粉丝还是普通人分享生活,直播已经渗透到了各行各业。然而,传统直播方式存在着一些不足之处,如需现场主持人操作、高昂的费用等。近年来&a…...

YOLOv5改进 | 损失函数篇 | InnerIoU、InnerSIoU、InnerWIoU、FocusIoU等损失函数
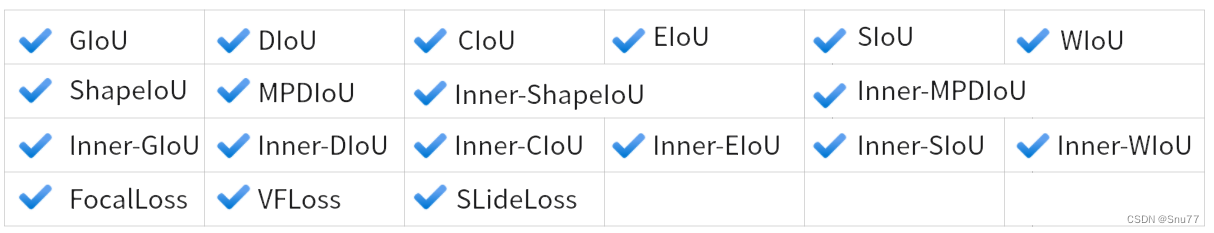
一、本文介绍 本文给大家带来的是YOLOv5最新改进,为大家带来最近新提出的InnerIoU的内容同时用Inner的思想结合SIoU、WIoU、GIoU、DIoU、EIOU、CIoU等损失函数,形成 InnerIoU、InnerSIoU、InnerWIoU等新版本损失函数,同时还结合了Focus和AIpha思想,形成的新的损失函数,其…...

构建高效PythonWeb:GraphQL+Sanic
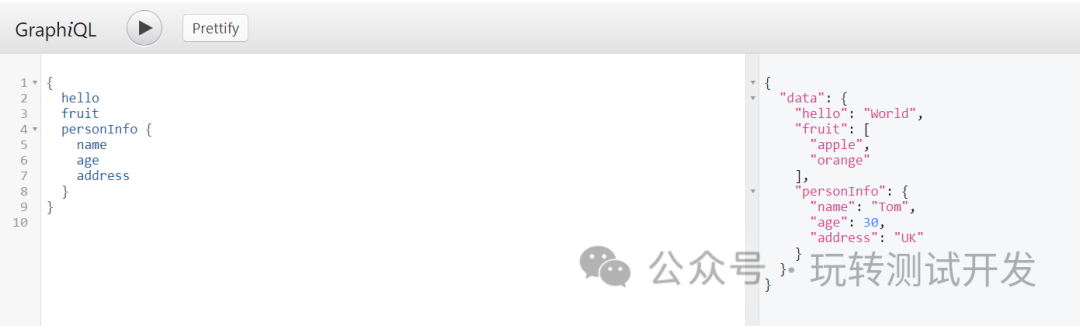
1.1 简介:在当今快速发展的技术时代,Web应用的性能和灵活性变得越来越重要。在众多技术中,GraphQL和Sanic以其独特的优势脱颖而出。GraphQL,作为一个强大的数据查询语言,为前端和后端之间的通信提供了极大的灵活性。而…...
-- 模型的微调【全参数微调】【LoRA方法】【Q-LoRA方法】)
【通义千问】大模型Qwen GitHub开源工程学习笔记(5)-- 模型的微调【全参数微调】【LoRA方法】【Q-LoRA方法】
摘要: 训练数据的准备 你需要将所有样本放到一个列表中并存入json文件中。每个样本对应一个字典,包含id和conversation,其中后者为一个列表。示例如下所示: [{"id": "identity_0","conversations": [{"from": "user",…...

PCL 大地坐标转空间直角坐标(C++详细过程版)
目录 一、算法原理二、代码实现三、结果展示四、测试数据本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT生成的文章。 一、算法原理 二、代码实现 头文件及读取保存函数见:PCL 空间直角坐标转大地坐标(直接求解法C…...

Linux之Shell编程
shell是什么 shell是一个命令行解释器,他为用户提供一个向linux内核发送请求以便运行程序的界面系统级程序,用户可以用shell来启动,挂起,停止甚至编写一些程序。 shell脚本的执行方式 脚本格式要求 脚本以#!/bin/bash开头脚本需…...

Unity组件开发--传送点
本组件仅实现A传送点到B传送的功能,是可以双向传送的,如果只要单向传送,可以另外改脚本实现; 先看效果: unity组件传送点演示 1.传送组件shader是怎么写的:这种效果的实现方案 shader编辑器是这样的&#…...

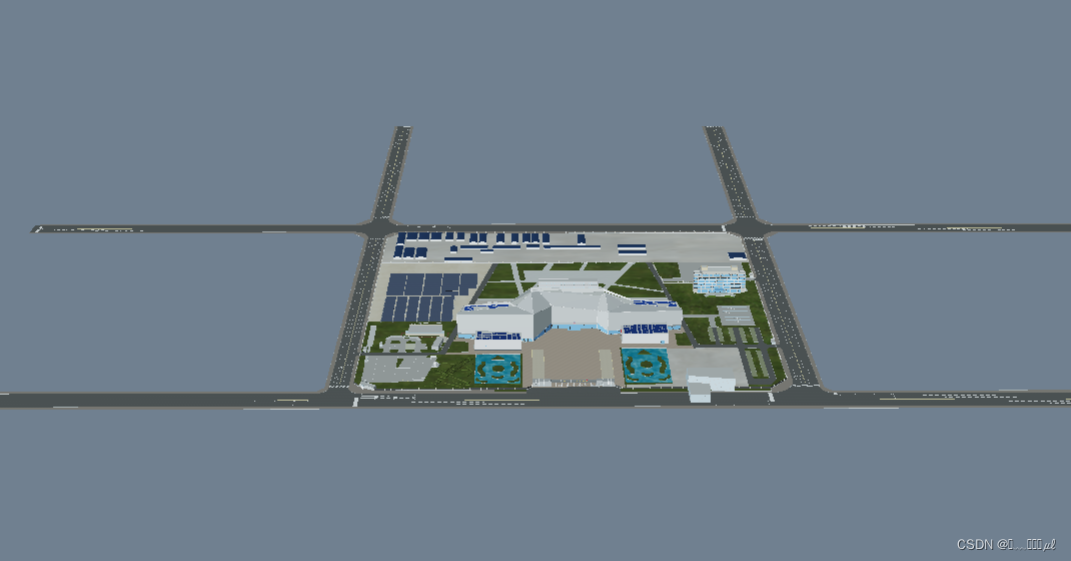
vue结合Cesium加载gltf模型
Cesium支持什么格式? Cesium支持的格式包括:3D模型格式(如COLLADA、gITF、OBJ)、影像格式(如JPEG、PNG、GeoTIFF)、地形格式(如STL、Heightmap)、矢量数据格式(如GeoJSON…...

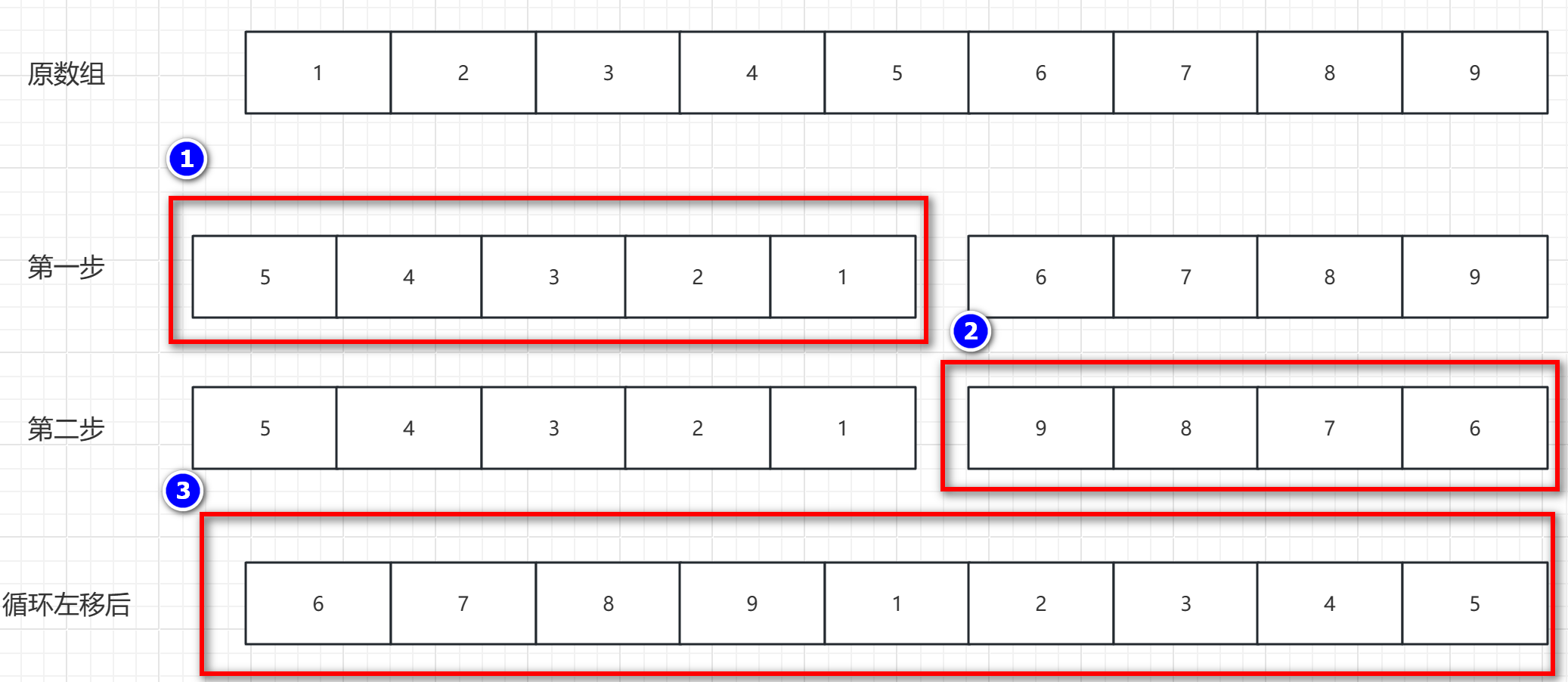
逆置算法和数组循环移动算法
元素逆置 概述:其实就是将 第一个元素和最后一个元素交换,第二个元素和倒数第二个元素交换,依次到中间位置。用途:可用于数组的移动,字符串反转,链表反转操作,栈和队列反转等操作。 逆置图解 …...

【MATLAB】数豆子
Matlab数豆子 创建一个变量来表示豆子的数量。例如,可以使用豆子数量 100;来表示有100颗豆子。 使用disp函数打印出豆子的数量。例如,可以使用disp([目前有 num2str(豆子数量) 颗豆子])来打印出当前豆子的数量。 进行豆子的计数操作。例如,…...

QT C++中调用python脚本时,import第三方库失败问题解决
QT C中调用python脚本时,import第三方库失败问题解决 文章目录 QT C中调用python脚本时,import第三方库失败问题解决前言一、问题复现二、调试过程三、问题解决1 numpy问题解决2 matplotlib问题解决 四、补充说明五、参考资料 前言 项目需要,…...

【AI视野·今日Robot 机器人论文速览 第七十期】Thu, 4 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Thu, 4 Jan 2024 Totally 17 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Many-Objective-Optimized Semi-Automated Robotic Disassembly Sequences Authors Takuya Kiyokawa, Kensuke Harada, Weiwei …...

Flutter中的布局组件介绍及使用
1. 引言 Flutter 是一款由 Google 开发的开源 UI 软件开发工具,可用于在单个代码库中构建漂亮、本机编译的应用程序。在 Flutter 中,布局是构建用户界面的核心部分之一。本文将介绍 Flutter 中的全部布局组件,以及它们的使用方式。 2. 基础…...

【面试高频算法解析】算法练习2 回溯(Backtracking)
前言 本专栏旨在通过分类学习算法,使您能够牢固掌握不同算法的理论要点。通过策略性地练习精选的经典题目,帮助您深度理解每种算法,避免出现刷了很多算法题,还是一知半解的状态 专栏导航 二分查找回溯(Backtracking&…...

认识Git
🌎初识Git 初识Git 什么是Git Git的安装 Centos平台安装Git Ubuntu平台安装Git Git的基本操作 创建远程仓库 配置Git 认识工作区、暂存区与版本库 添加文件到暂存区 将暂存区文件提交至本…...

@RequestParam,@RequestBody和@PathVariable 区别
RequestParam,RequestBody和PathVariable 这三者是spring常见的接受前端数据的注解,那么他们分别是接受什么的前端数据呢? RequestParam:这个注解主要用于处理请求参数,尤其是GET请求中的查询参数和表单参数。它可以用…...

vue3组件传参
1、props: 2、自定义事件子传父 3、mitt任意组件通讯 4、v-model通讯(v-model绑定在组件上) (1)V2中父子组件的v-model通信,限制了popos接收的属性名必须为value和emit触发的事件名必须为input,所以有时会有冲突; 父组件: 子组件: (2)V3中:限制了popos接收的属性名…...

React16源码: React中创建更新的方式及ReactDOM.render的源码实现
React当中创建更新的主要方式 ReactDOM.render || hydrate 这两个API都是我们要把整个应用第一次进行渲染到我们的页面上面能够展现出来我们整个应用的样子的一个过程这是初次渲染 setState 后续更新应用 forceUpdate 后续更新应用 replaceState 在后续被舍弃 关于 ReactDOM…...

CentOS 7 系列默认的网卡接口名称
CentOS 7 系列默认的网卡接口是随机的,如果要修改网卡名称以 eth 开头,有两种方式。 方法一:安装系统时 在安装界面移动光标到 Install Centos 7.按 TAB 键 在出现的代码的末尾添加:net.ifnames0 biosdevname0.按下回车开始安装即…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
