hexo静态网站部署到腾讯云cos
hexo支持很多部署方案,最直接的就是部署在GitHub Pages服务上,国内gitee、coding等代码托管平台也都支持静态网站服务,而且免费。
但是GitHub在国内访问不太稳定,国内的代码托管平台资源和服务也不太稳定,后来想了想,干脆通过云存储部署吧。
云存储有很多选择,而且新用户往往都有很多优惠包,甚至免费额度,有很多人都选择七牛云做图床,就是七牛云的免费额度真是良心,小站基本够用。看完几家国内的云服务商计费方式后,最终选择了腾讯云cos对象存储服务。一是背靠大厂,服务相对稳定,二是价格尚可,虽不免费,但可接受。而且像阿里云、腾讯云这些大服务商,很多一条龙服务,比如网站备案、证书等等,在一个控制台里就全操作了,不用跳来跳去,比较省心。
部署方案
- 运行环境:腾讯云COS + CDN
- 部署方式:GitHub Actions
GitHub Actions
使用 GitHub Actions 将 Hexo 博客部署到腾讯云 COS 上,可以将博客静态文件存储在腾讯云上,实现静态文件的分发和加速,提高博客访问速度和用户体验。下面是具体的步骤。
1. 创建腾讯云 COS 存储桶
首先需要在腾讯云控制台创建一个存储桶。登录腾讯云控制台,进入 COS 服务,点击“新建存储桶”,按照提示完成创建存储桶的操作。
2. 申请腾讯云访问密钥
在腾讯云控制台中,点击右上角的账号头像,选择“访问管理”,进入访问管理控制台。在左侧菜单栏中选择“访问密钥”,然后点击“新建密钥”按钮,按照提示完成申请访问密钥的操作。
3. 在 GitHub 上配置 Secrets
在 GitHub 仓库中,点击“Settings”按钮,进入仓库设置页面,选择“Secrets”选项卡。在 Secrets 页面中,点击“New repository secret”按钮,创建两个 Secrets:
TENCENT_CLOUD_SECRET_ID:腾讯云访问密钥的 Secret ID。TENCENT_CLOUD_SECRET_KEY:腾讯云访问密钥的 Secret Key。COS_BUCKET:腾讯云COS存储桶。COS_REGION:腾讯云COS存储区域。
将刚刚申请的腾讯云访问密钥的 Secret ID 和 Secret Key 分别填写到上面对应 Secrets 中,存储桶和区域也要填上。
4. workflows
可以使用腾讯云cos action进行部署,在仓库下新建.github/workflows/cos-deploy.yml文件,然后添加以下内容,就可以将hexo生成的页面部署到cos:
env:TZ: Asia/Shanghai # 时区on:push:branches:- mainjobs:build:runs-on: ubuntu-latestname: A job to deploy blog.steps:- name: Checkoutuses: actions/checkout@v3with:submodules: true # Checkout private submodules(themes or something else).# Caching dependencies to speed up workflows. (GitHub will remove any cache entries that have not been accessed in over 7 days.)- name: Cache node modulesuses: actions/cache@v3id: cachewith:path: node_moduleskey: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}restore-keys: |${{ runner.os }}-node-- name: Install Dependenciesif: steps.cache.outputs.cache-hit != 'true'run: npm ci# Caching public- name: cache publicid: cache-publicuses: actions/cache@v3with:path: |publicdb.jsonkey: ${{ runner.os }}-public-${{ hashFiles('**/db.json') }}restore-keys: |${{ runner.os }}-public-# Hexo generate- name: Hexo generateid: generaterun: |npx hexo generate# Deploy hexo blog website.- name: Deployid: deployuses: TencentCloud/cos-action@v1with:secret_id: ${{ secrets.TENCENT_CLOUD_SECRET_ID }}secret_key: ${{ secrets.TENCENT_CLOUD_SECRET_KEY }}cos_bucket: ${{ secrets.COS_BUCKET }}cos_region: ${{ secrets.COS_REGION }}local_path: publicremote_path: /# Optional Set to true for cleaning files on COS path which are not existed in local path. Default is false.# clean: true# Optional Set to true for using accelerate domain to upload files. Default is false.# accelerate: true# Use the output from the `deploy` step(use for test action)- name: Get the outputrun: |echo "${{ steps.deploy.outputs.notify }}"
Workflow 文件中包含一个 Job,名为 build-and-deploy,这个 Job 包含四个步骤:
Checkout:使用actions/checkout动作从 GitHub 仓库中检出代码。Cache node modules:使用actions/cache动作安装 Node.js 运行环境和hexo相关依赖。cache public:缓存hexo生成的静态文件。Hexo generate:使用 Hexo 生成静态文件。Deploy:使用腾讯云官方提供的TencentCloud/cos-action动作将生成的静态文件部署到 COS 存储桶中。
腾讯云也提供了非常好用的cli工具,只需几条命令就可以上传文件到cos,所以也可以使用cli工具部署:
# workflow
name: Blogon:push:branches:- masterjobs:deploy:name: Deploy Blogruns-on: ubuntu-latestenv:TZ: Asia/Shanghaisteps:# check it to your workflow can access it# from: https://github.com/actions/checkout- name: Checkout Repository master branchuses: actions/checkout@v2with: ref: 'master'submodules: true# from: https://github.com/actions/setup-node- name: Setup Node.jsuses: actions/setup-node@masterwith: node-version: "14.x"- name: Yarn Install Cacheuses: c-hive/gha-yarn-cache@v1- name: Install Dependenciesrun: yarn install## generate files- name: Generate Hexo Site Public Files & Create Files for Blog Assetsrun: yarn build## deploy to tencent cos- name: Deploy to Tencent COSenv:SECRET_ID: ${{ secrets.TENCENT_CLOUD_SECRET_ID }}SECRET_KEY: ${{ secrets.TENCENT_CLOUD_SECRET_KEY }}BUCKET: ${{ secrets.COS_BUCKET }}REGION: ${{ secrets.COS_REGION }}run: |sudo pip install coscmdcoscmd config -a ${SECRET_ID} -s ${SECRET_KEY} -b ${BUCKET} -r ${REGION}coscmd upload -rs --delete ./public/ / -f
命令 coscmd upload -rs --delete ./public/ / -f 的意思是比较当前 COS 存储桶内的文件,如果发生变更则更新,如果存储桶中存在但 public 目录中不存在,则删除对应的文件,coscmd 的具体使用方法可以参考腾讯云官方文档。
5. 将 workflow 文件提交到 GitHub 仓库
将刚刚创建的 workflow 文件提交到 GitHub 仓库中,GitHub Actions 会自动检测并执行该 Workflow。可以通过在 GitHub 仓库中的“Actions”选项卡查看 Workflow 的执行情况。
至此,使用 GitHub Actions 将 Hexo 博客部署到腾讯云 COS 上的步骤已经完成。每次提交代码后,GitHub Actions 会自动构建和部署静态文件到腾讯云上,无需手动操作,非常方便。
开启cos静态网站功能
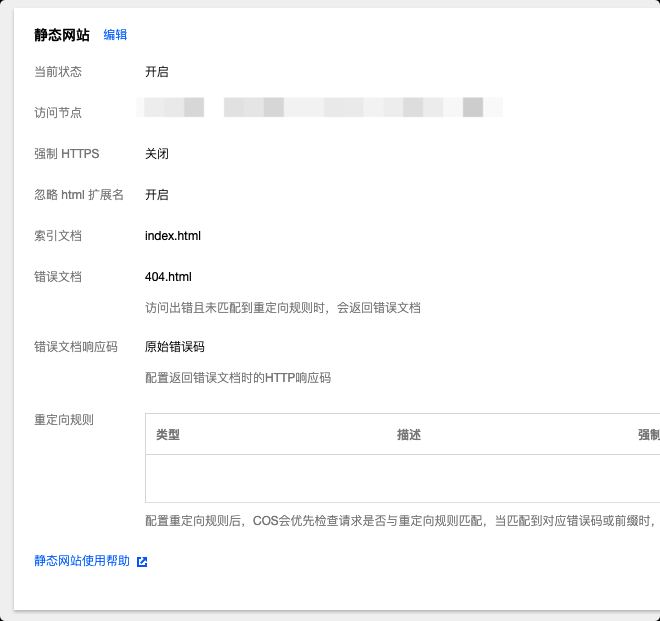
将网站文件上传到 COS 还不够,需要开启 COS 的静态网站功能,打开存储桶 -> 基础配置 -> 静态网站,按照下图所示进行配置:

这时就可以通过图中的访问节点提供的域名来访问网站了,当然也可以绑定自定义域名,前提是域名已经备案。
cdn加速
创建域名
如果域名有备案的话,同时可以使用腾讯云 CDN 加速 COS 静态网站,配置十分简单,在 CDN 页面中创建一个域名,按下图所示进行配置:

配置缓存
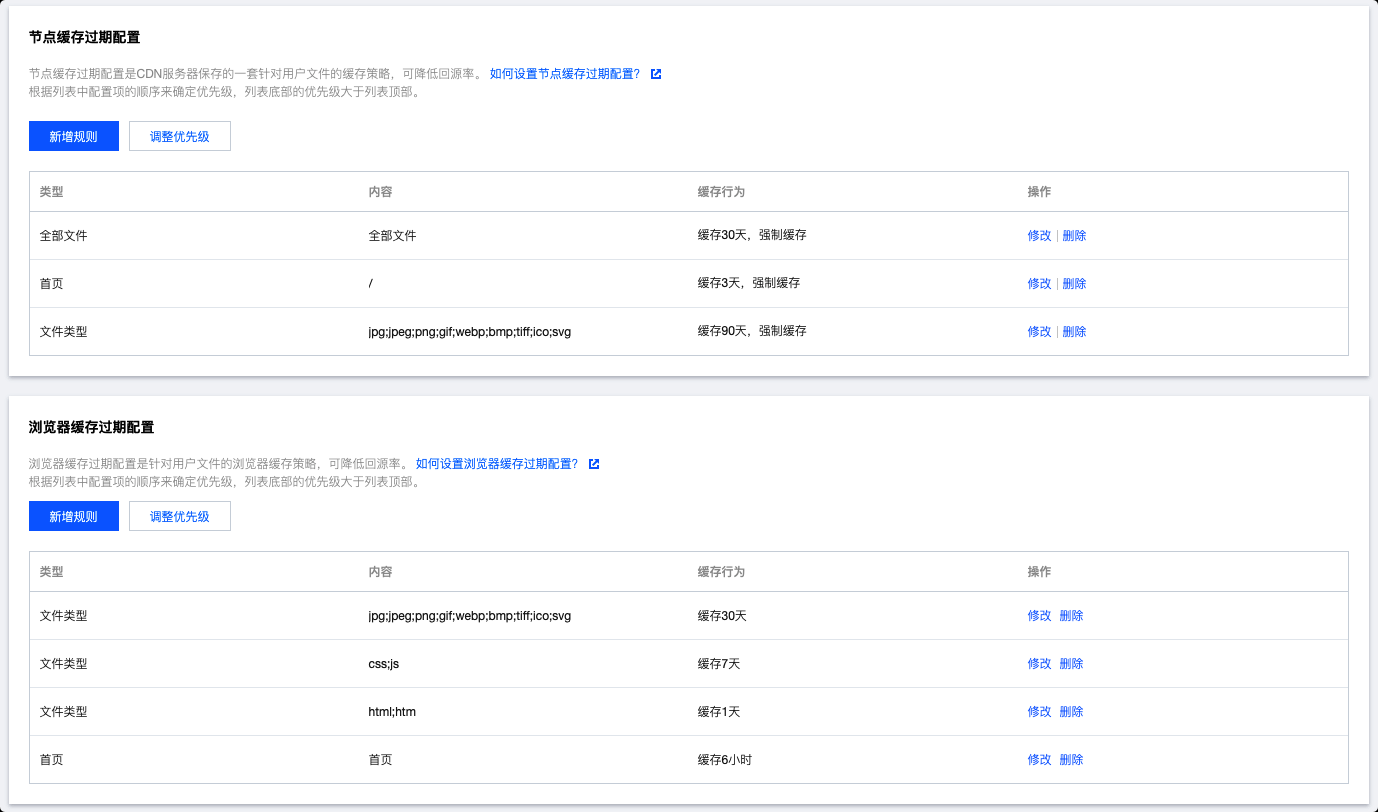
缓存配置十分重要,由于站点是静态站点,网站的内容变化比较少,为了降低 CDN 的回源请求,一定要配置节点缓存策略,可以参考我的配置如下,其中浏览器缓存可以按需配置:

注意:这里不用担心节点缓存时间配置的过长会导致页面无法更新,后面我会讲如何配置缓存的自动刷新。
关于 CDN 配置的更多细节就不讲了,都很简单,一看就懂。
cdn节点缓存自动刷新
官方方案
由于上一步中配置了 CDN 节点的缓存策略,请求只要能够命中缓存,就不会进行回源请求了,这会导致我们的页面更新不能及时的展现给用户,因此需要考虑如何进行 CDN 节点的缓存自动刷新。
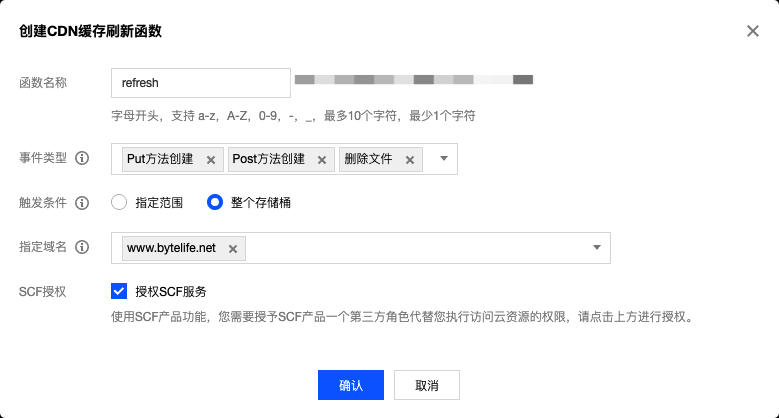
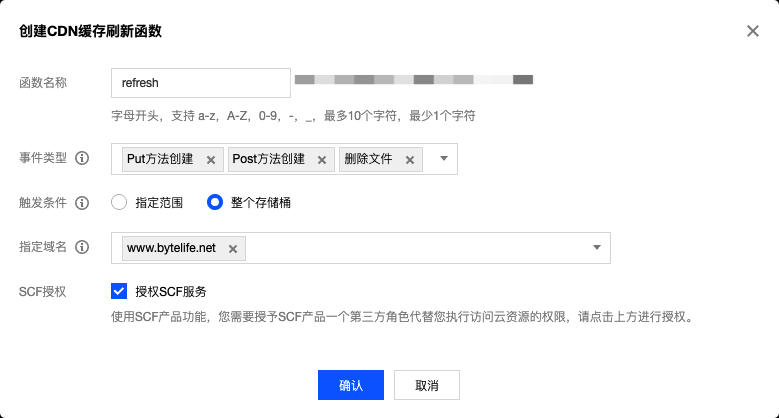
腾讯云官方给我们提供了一个解决方案,可以在 COS 存储桶的函数计算 ->CDN 缓存刷新函数中配置一个函数,可参考下图所示配置:

但这个方案存在一个问题,由于我们的静态网站有默认索引页面 index.html,而官方提供的这个函数只会刷新对应的文件的 URL,而不会刷新索引 URL,例如 https://blog.boringhex.top/index.html 这个文件,通常我们的请求是 https://blog.boringhex.top/,因此官方的方案针对于静态网站来说不算完美。
优化方案
可以通过简单修改官方的函数来解决这个问题,点击刚刚创建的 CDN缓存刷新函数列表中的函数名称,可以跳转的函数的编辑页面:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ar7OSUPJ-1677832374902)(https://imgs.boringhex.top/blog/20230221154837.png)]
将 index.js 文件内容替换为下面的代码,最后点击右上角的 “部署” 按钮即可:
'use strict'const CosSdk = require('cos-nodejs-sdk-v5')
const CdnSdk = require('./common/CdnSdk')
const CdnRefreshTask = require('./common/CdnRefreshTask')
const {getParams,getObjectUrl,logger,getLogSummary
} = require('./common/utils')exports.main_handler = async (event, context, callback) => {/*** parse param from event and process.env*/const { objects, cdnHosts, secretId, secretKey, token } = getParams(event)logger({title: 'param is parsed success, param as follow: ',data: { objects, cdnHosts, event }})/*** init cos instance*/if (!secretId || !secretKey || !token) {throw new Error(`secretId, secretKey or token is missing`)}const cdnSdkInstance = new CdnSdk({ secretId, secretKey, token })const cosInstance = new CosSdk({SecretId: secretId,SecretKey: secretKey,XCosSecurityToken: token})const taskList = objects.map(({ bucket, region, key }) => {const purgeUrls = [];// 主要变更内容在这个位置cdnHosts.forEach(host => {const tempUrl = getObjectUrl({cosInstance,bucket,region,key,origin: `${/^(http\:\/\/|https\:\/\/)/.test(host) ? '' : 'https://'}${host}`});purgeUrls.push(tempUrl);// 如果以 /index.html 结尾,则增加目录首页/// 例如 https://www.xxxx.com/index.html, 则增加 https://www.xxxx.com/if(tempUrl.lastIndexOf('/index.html') == (tempUrl.length - 11)){purgeUrls.push(tempUrl.substr(0, tempUrl.length - 10))}});return new CdnRefreshTask({cdnSdkInstance,urls: purgeUrls})})const taskResults = []for (const task of taskList) {const results = await task.runPurgeTasks()taskResults.push(...results)}logger({title: 'cdn refresh full logs:',data: taskResults})const { status, messages } = getLogSummary(taskResults)logger({messages: messages.map(item => item.replace(/\,\ /g, '\n'))})if (status === 'fail') {throw messages.join('; ')} else {return messages.join('; ')}
}
相关文章:

hexo静态网站部署到腾讯云cos
hexo支持很多部署方案,最直接的就是部署在GitHub Pages服务上,国内gitee、coding等代码托管平台也都支持静态网站服务,而且免费。 但是GitHub在国内访问不太稳定,国内的代码托管平台资源和服务也不太稳定,后来想了想&…...

Python高性能编程
一、进程池和线程池 1.串行 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import time import requests url_lists [ http://www.baidu.com, http://fanyi.baidu.com, http://map.baidu.com, http://music.baidu.com/, http://tieba.baid…...

MVVM模式下如何正确【视图绑定+数据】
概述 我如何(不在后面的代码中使用代码)自动绑定到我想要的视图?据我了解,如果正确完成,这就是模式应该如何工作。我可以使用主窗口 xaml 中的代码实现这一切,我甚至正确创建了一个资源字典(因…...

外包测试3年,离职后成功入职华为,拿到offer的那天我泪目了....
一提及外包测试,大部分人的第一印象就是:工作强度大,技术含量低,没有归属感!外包工作三年总体感受就是这份工作缺乏归属感,心里总有一种落差,进步空间不大,接触不到核心技术…...

Qt Study
按钮->点击->窗口->关闭窗口 connect(信号的发送者,发送具体信号,信号的接收者,信号的处理); 信号处理函数称为槽 信号槽的优点,松散耦合,信号发送端和接收端本身是没有关联的,通过connect连接…...

JS混淆技术探究及解密方法分析
随着Web技术的快速发展,JavaScript被广泛应用于网页开发、移动应用开发等领域。然而,JavaScript代码很容易被反编译、解密,这给保护网站和应用程序的安全性带来了严重的挑战。为了解决这个问题,JS混淆技术应运而生。JS混淆就是将J…...

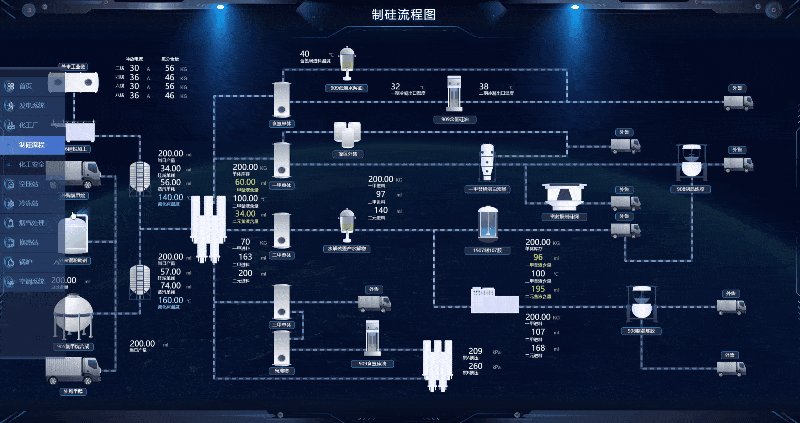
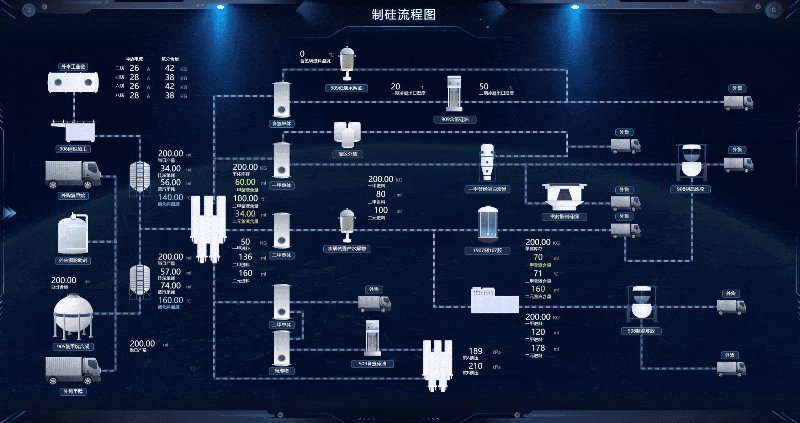
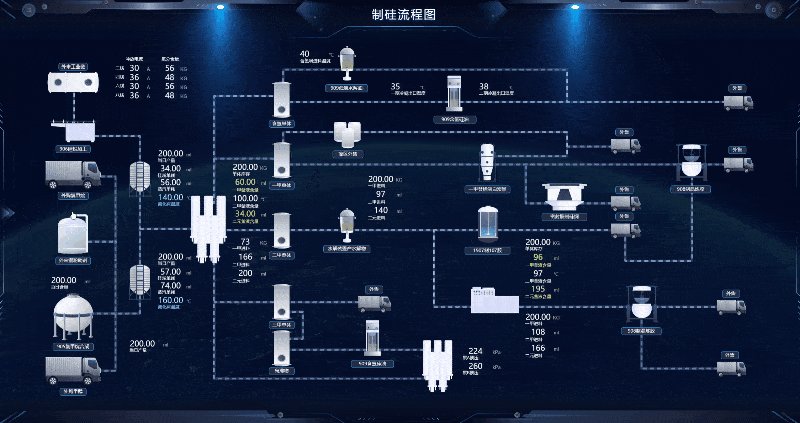
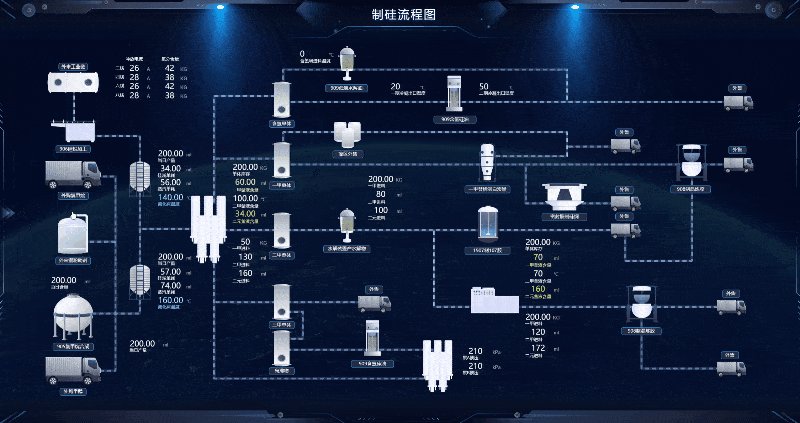
智慧制硅厂 Web SCADA 生产线
我国目前是全球最大的工业硅生产国、消费国和贸易国,且未来该产业的主要增量也将来源于我国。绿色低碳发展已成为全球大趋势和国际社会的共识,随着我国“双碳”目标的推进,光伏产业链快速发展,在光伏装机需求的带动下,…...

案例09-数据类型不一致导致equals判断为false
一:背景介绍 在判断课程id和班级id的时候如果一致就像课程信息进行更新,如果不一致就插入一条新的数据。其实两个变量的值是一致的但是类型是不一致的。这就导致数据库中已经有一条这样的数据了,在判断的时候结果为false,就有插入…...

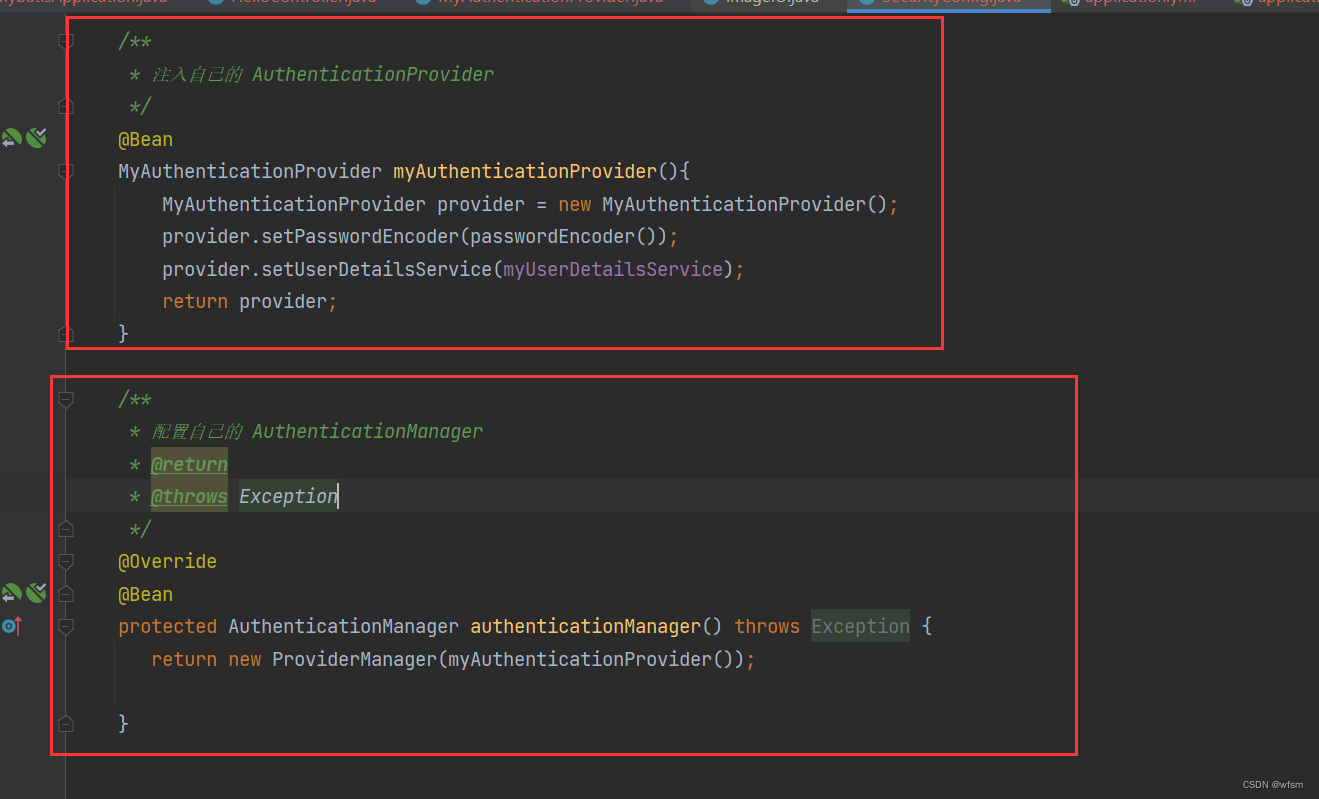
springsecurity中的类
Authentication AuthenticationProvider 每一个AuthenticationProvider对应一个Authentication 很多个AuthenticationProvider 由一个 ProviderManager管理 ProviderManager implements AuthenticationManager 一个ProviderManager有很多个 AuthenticationProvider Usern…...

k8s配置管理
一、configmap 1.1 configmap概述 Configmap 是 k8s 中的资源对象,用于保存非机密性的配置的,数据可以用 key/value 键值对的形式保存,也可通过文件的形式保存。 1.2 configmap作用 我们在部署服务的时候,每个服务都有自己的配置…...

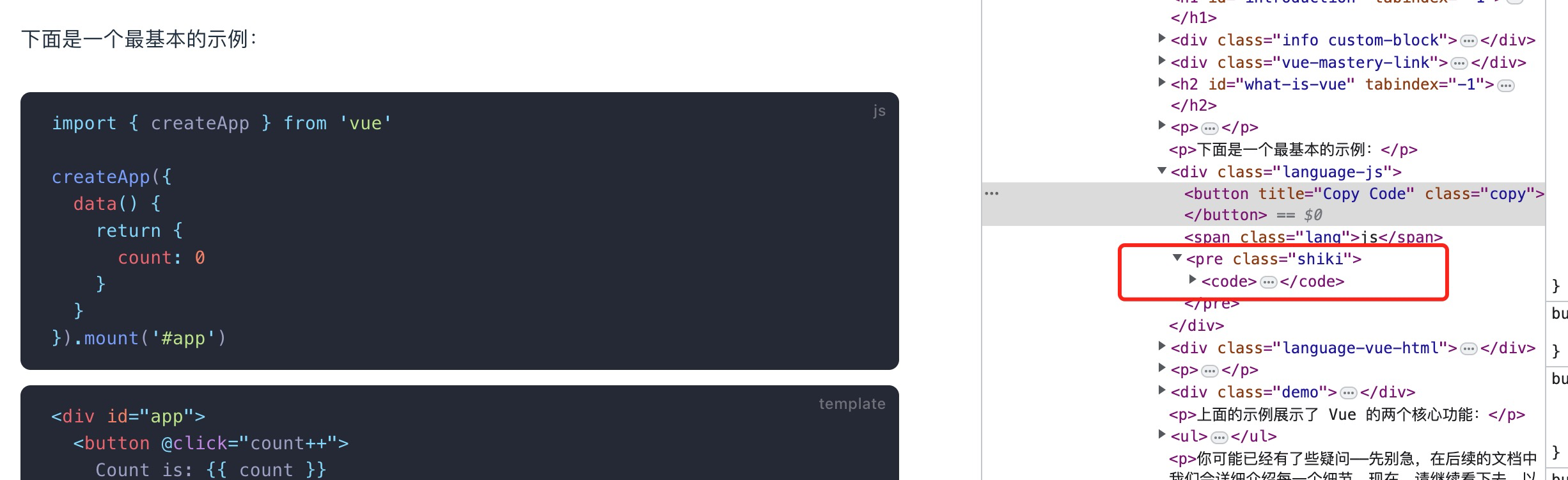
技术官方文档中的代码是用什么展示的?代码高亮插件总结
****内容预警****菜鸟教程***大佬绕道我们经常看到各种技术官方文档,有很多代码展示的区域,用于我们复制粘贴代码,比如vue 的官网当我们需要自己实现这么一个网站的时候,我就开始手忙脚乱,这到底是咋实现的?…...

2023年中职组网络安全竞赛——综合渗透测试解析
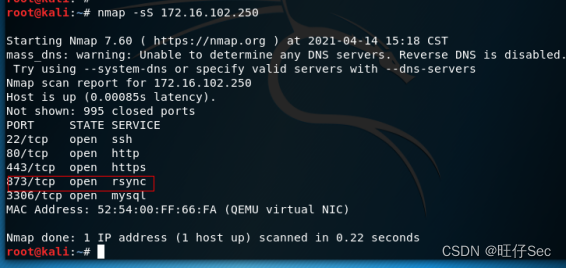
综合渗透测试 题目如下: PS:需求环境可私信博主,求个三连吧! 解析如下: 通过本地PC中的渗透测试平台KALI2020对服务器场景进行渗透攻击,获取到RSYNC服务所开放的端口,将RSYNC服务开放的端口数值进行MD5加密后作为FLAG提交(如MD5加密前:812);...
)
【全网最细PAT题解】【PAT乙】1044 火星数字(测试点2,测试点4详细解释)
题目链接 1044 火星数字 题目描述 火星人是以 13 进制计数的:地球人的 0 被火星人称为 tret。 地球人数字 1 到 12 的火星文分别为:jan, feb, mar, apr, may, jun, jly, aug, sep, oct, nov, dec。 火星人将进位以后的 12 个高位数字分别称为:…...

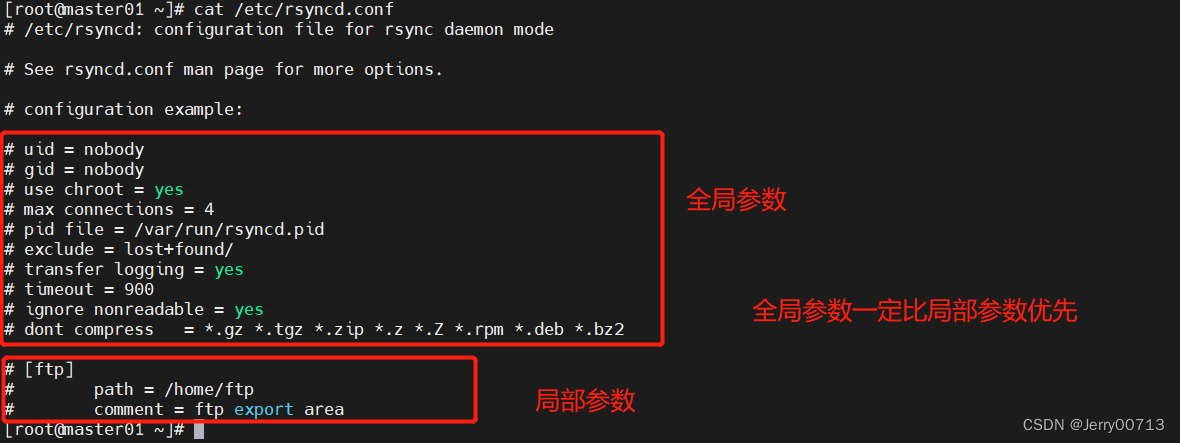
rsync+xinetd+inotify+sersync
一、介绍 1.1、rsync 对比 scp 相同: 都有拷贝的功能不同: rsync:具有增量复制,每次复制的时候,会扫描对端是否在同路径下有我要发送的一样的文件或者目录,如果,如果存在,则不进行复制。边复制&…...

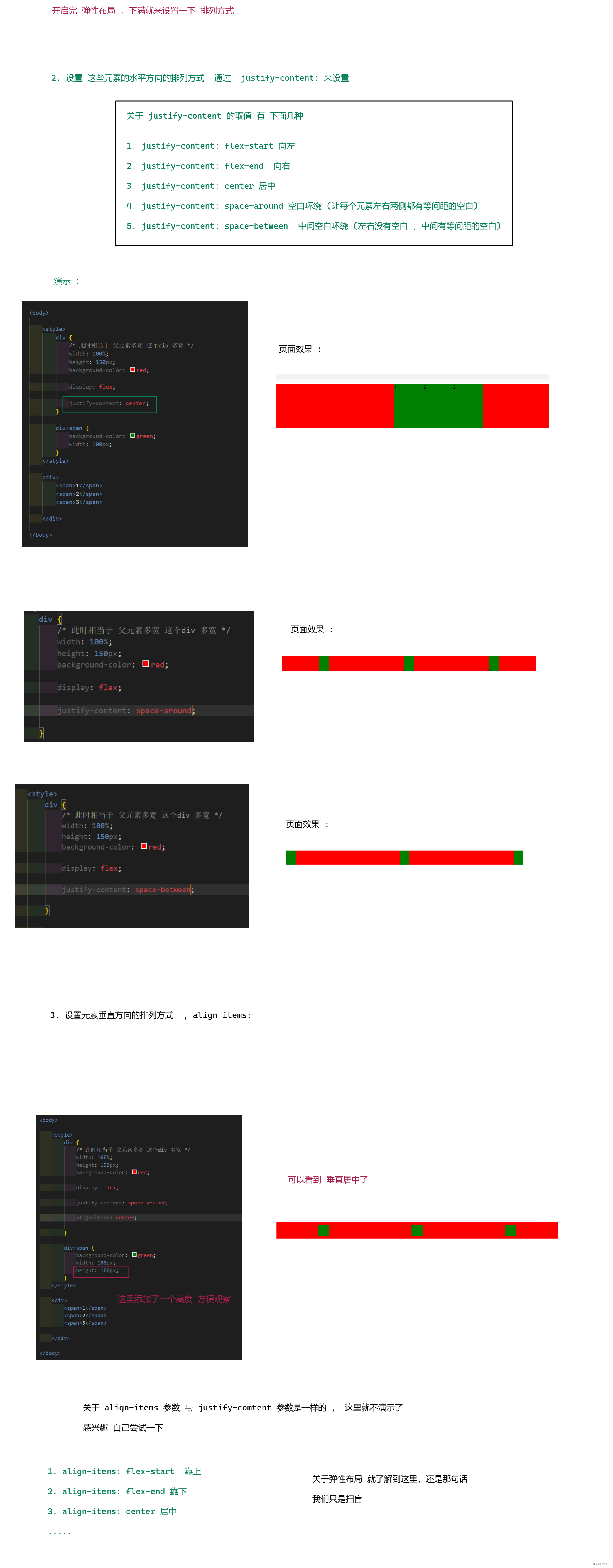
CSS - 扫盲
文章目录1. 前言2. CSS2.1 css 的引入方式2.2 选择器2.3 CSS 常用属性2.3.1 字体属性2.3.2 文本属性2.3.3 背景属性2.4 圆角矩形2.5 元素的显示模式2.6 盒子模型2.7 弹性布局1. 前言 上文我们简单 将 HTML 过了一遍 , 知道了 HTML 知识表示页面的结构和内容 &#x…...

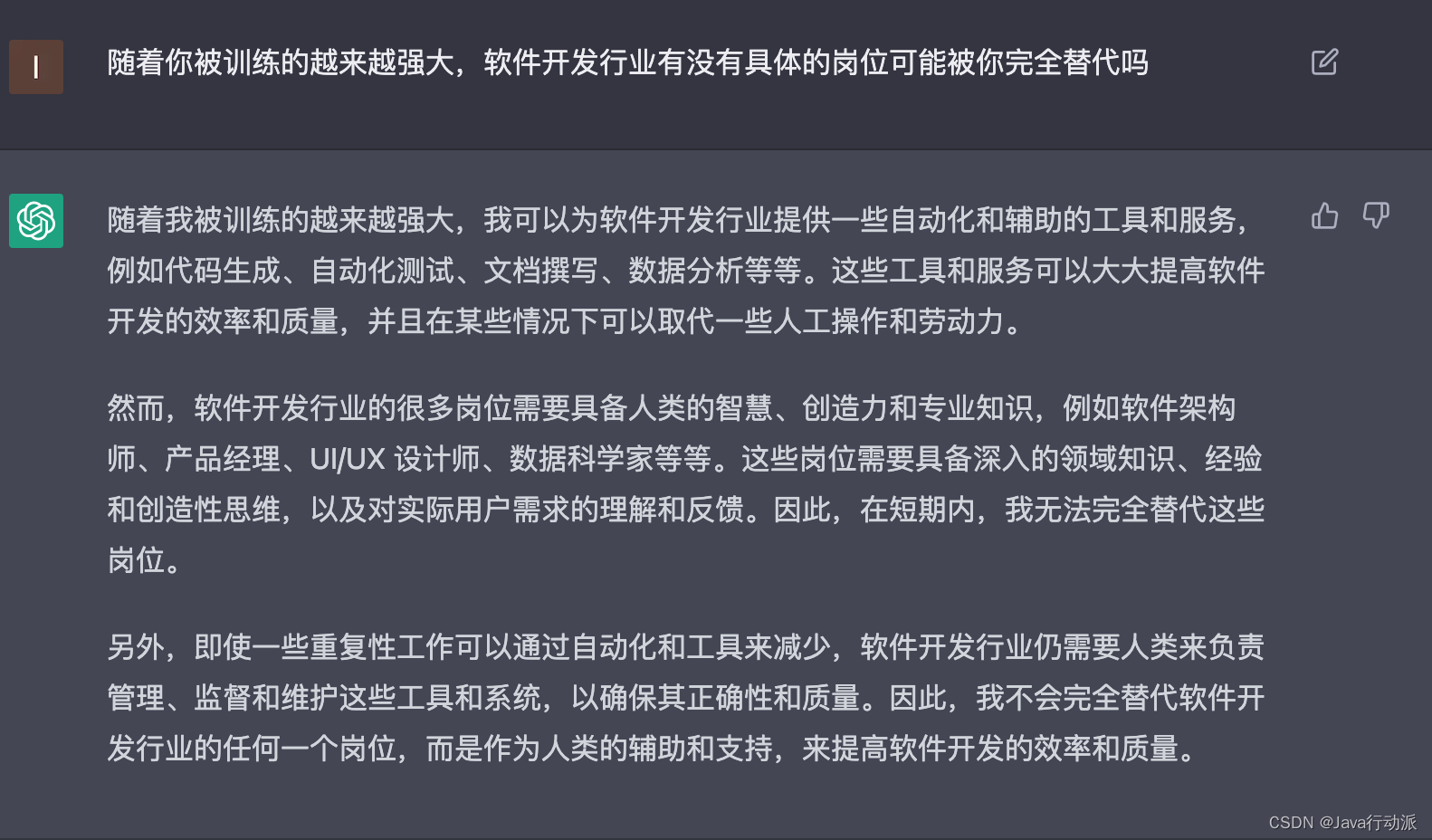
ChatGPT能完全取代软件开发吗,看看它怎么回答?
最近网上一直疯传,ChatGPT 最可能取代的 10 种工作。具体包括①、技术类工作:程序员、软件工程师、数据分析师②、媒体类工作:广告、内容创作、技术写作、新闻③、法律类工作:法律或律师助理④、市场研究分析师⑤、教师⑥、金融类…...

Vue3学习笔记
一、Ref ref, isRef, shallowRef, triggerRef, customRef ref返回的是es6的一个class类,取值和修改都要加上.valueref 和 shallowRef不能一起写,会引起shallowRef的视图更新ref shallowRef triggerRef <template><div class"home&quo…...

【React】pro-mobile
1.项目介绍 实现react移动端项目 2.目标: 能够应用CRAReactMobxAntd-mobile开发C端项目掌握基于React的C端项目开发流程学会如何应用next优化项目 3.使用技术栈 脚手架:cra dva-cliumi 脚本:ts react版本:react v18 2022年更…...

Substrate 基础教程(Tutorials) -- 授权特定节点
五、授权特定节点 在添加可信节点中,您看到了如何使用一组已知的验证器节点构建一个简单的网络。该教程演示了一个简化版的许可网络(permissioned network)。在一个被许可的网络中,只有被授权的节点(authorized nodes…...

使用qemu-img转换镜像格式
qemu功能强大,详细了解其功能请到官网查看 https://www.qemu.org/docs/master/system/images.html qemu-img能将RAW、qcow2、VMDK、VDI、VHD(vpc)、VHDX、qcow1或QED格式的镜像转换成VHD格式,也可以实现RAW和VHD格式的互相转换。 …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
