webpack知识点总结(高级应用篇)
除开公共基础配置之外,我们意识到两点:
- 1. 开发环境(mode=development),追求强大的开发功能和效率,配置各种方便开 发的功能;
- 2. 生产环境(mode=production),追求更小更轻量的bundle(即打包产物);
而所谓高级应用,实际上就是进行 Webpack 优化,让我们的代码在编译/运行时性能更好。
可以从以下角度来进行优化:
1、提升开发体验
- 使用
Source Map让开发或上线时代码报错能有更加准确的错误提示。2、提升 webpack 提升打包构建速度
- 使用
HotModuleReplacement让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快。- 使用
OneOf让资源文件一旦被某个 loader 处理了,就不会继续遍历了,打包速度更快。- 使用
Include/Exclude排除或只检测某些文件,处理的文件更少,速度更快。- 使用
Cache对 eslint 和 babel 处理的结果进行缓存,让第二次打包速度更快。- 使用
Thead多进程处理 eslint 和 babel 任务,速度更快。(需要注意的是,进程启动通信都有开销的,要在比较多代码处理时使用才有效果)3、减少代码体积
- 使用
Tree Shaking剔除了没有使用的多余代码,让代码体积更小。- 使用
@babel/plugin-transform-runtime插件对 babel 进行处理,让辅助代码从中引入,而不是每个文件都生成辅助代码,从而体积更小。- 使用
Image Minimizer对项目中图片进行压缩,体积更小,请求速度更快。(需要注意的是,如果项目中图片都是在线链接,那么就不需要了。本地项目静态图片才需要进行压缩。)4、优化代码运行性能
- 使用
Code Split对代码进行分割成多个 js 文件,从而使单个文件体积更小,并行加载 js 速度更快。并通过 import 动态导入语法进行按需加载,从而达到需要使用时才加载该资源,不用时不加载资源。- 使用
Preload / Prefetch对代码进行提前加载,等未来需要使用时就能直接使用,从而用户体验更好。- 使用
Network Cache能对输出资源文件进行更好的命名,将来好做缓存,从而用户体验更好。- 使用
Core-js对 js 进行兼容性处理,让我们代码能运行在低版本浏览器。- 使用
PWA能让代码离线也能访问,从而提升用户体验。最后,还有一些其它的知识点,博主本人实在不知道应当如何归类,暂且把它们都放在第五个大标题厘下面吧!~~~~
5、其它高级应用知识点
一、提升开发体验
1、SourceMap
开发时我们运行的代码是经过 webpack 编译后的,例如下面这个样子:

所有 css 和 js 合并成了一个文件,并且多了其他代码。此时如果代码运行出错那么提示代码错误位置我们是看不懂的。一旦将来开发代码文件很多,那么很难去发现错误出现在哪里。所以我们需要更加准确的错误提示,来帮助我们更好的开发代码。
SourceMap(源代码映射)是一个用来生成源代码与构建后代码一一映射的文件的方案。
它会生成一个 xxx.map 文件,里面包含源代码和构建后代码每一行、每一列的映射关系。当构建后代码出错了,会通过 xxx.map 文件,从构建后代码出错位置找到映射后源代码出错位置,从而让浏览器提示源代码文件出错位置,帮助我们更快的找到错误根源。
webpack已经内置了sourcemap的功能,我们只需要通过简单的配置,将可以开启它。
module.exports = {// 开启 source map// 开发中推荐使用 'source-map'// 生产环境一般不开启 sourcemapdevtool: 'source-map',
}除开'source-map'外,还可以基于我们的需求设置其他值,webpack——devtool一 共提供了7种SourceMap模式:
| 模式 | 解释 |
| eval | 每个module会封装到 eval 里包裹起来执行,并且会在末尾追加注释 //@ sourceURL. |
| source-map | 生成一个SourceMap文件. |
| hidden source-map | 和 source-map 一样,但不会在 bundle 末尾追加注释. |
| inline source-map | 生成一个 DataUrl 形式的 SourceMap 文件. |
| eval-source-map | 每个module会通过eval()来执行,并且生成一个DataUrl形式的 SourceMap. |
| cheap-source-map | 生成一个没有列信息(column-mappings)的SourceMaps文 件,不包含loader的 sourcemap(譬如 babel 的 sourcemap) |
| cheap-module-source-map | 生成一个没有列信息(column-mappings)的SourceMaps文件,同时 loader 的 sourcemap 也被简化为只包含对应行的。 |
其实以上表格只是列举了 devtool 可能取值的一部分, 它的取值其实可以由 source-map、eval、inline、hidden、cheap、module 这六个关键字随意组合而成。 这六个关键字每个都代表一种特性,它们的含义分别是:
- eval:用
eval语句包裹需要安装的模块; - source-map:生成独立的 Source Map 文件;
- hidden:不在 JavaScript 文件中指出 Source Map 文件所在,这样浏览器就不会自动加载 Source Map;
- inline:把生成的 Source Map 转换成 base64 格式内嵌在 JavaScript 文件中;
- cheap:生成的 Source Map 中不会包含列信息,这样计算量更小,输出的 Source Map 文件更小;同时 Loader 输出的 Source Map 不会被采用;
- module:来自 Loader 的 Source Map 被简单处理成每行一个模块;
SourceMap 的值有很多种情况,但实际开发时我们只需要关注两种情况即可:
-
开发模式:
cheap-module-source-map- 优点:打包编译速度快,只包含行映射
- 缺点:没有列映射
module.exports = {// 其他省略mode: "development",devtool: "cheap-module-source-map",
};
- 生产模式:
source-map- 优点:包含行/列映射
- 缺点:打包编译速度更慢
module.exports = {// 其他省略mode: "production",devtool: "source-map",
};
要注意的是,生产环境我们一般不会开启sourcemap功能,主要有两点原因:
- 1. 通过bundle和sourcemap文件,可以反编译出源码————也就是说,线上产物有soucemap文件的话,就意味着有暴漏源码的风险。
- 2. sourcemap文件的体积相对巨大,不宜放在生产环境。
source-map模式下会输出质量最高最详细的 Source Map,这会造成构建速度缓慢,特别是在开发过程需要频繁修改的时候会增加等待时间;source-map模式下会把 Source Map 暴露出去,如果构建发布到线上的代码的 Source Map 暴露出去就等于源码被泄露;为了解决以上两个问题,可以这样做:
- 在开发环境下把
devtool设置成cheap-module-eval-source-map,因为生成这种 Source Map 的速度最快,能加速构建。由于在开发环境下不会做代码压缩,Source Map 中即使没有列信息也不会影响断点调试;- 在生产环境下把
devtool设置成hidden-source-map,意思是生成最详细的 Source Map,但不会把 Source Map 暴露出去。由于在生产环境下会做代码压缩,一个 JavaScript 文件只有一行,所以需要列信息。在生产环境下通常不会把 Source Map 上传到 HTTP 服务器让用户获取,而是上传到 JavaScript 错误收集系统,在错误收集系统上根据 Source Map 和收集到的 JavaScript 运行错误堆栈计算出错误所在源码的位置。
不要在生产环境下使用
inline模式的 Source Map, 因为这会使 JavaScript 文件变得很大,而且会泄露源码。
2、devServer
开发环境下,我们往往需要启动一个web服务,方便我们模拟一个用户从浏览器中访问web服务,读取打包产物,以观测代码在客户端的表现。webpack内置了这样的功能,我们只需要简单的配置就可以开启它。
安装:npm install webpack-dev-server -D
module.exports={...devServer:{static:'./dist',compress:true, // 配置是否压缩文件传输port:'3000', // 运行端口号headers:{'X-Access-Token':'123213' // 自定义头部},proxy:{'/api':'http://localhost:9000' // 配置代理},https:true, // 设置https协议http2:true, historyApiFallBack:true,host:'0.0.0.0' //如果在开发环境中启动了一个devserve服务,并期望其他人能访问到,只需要配置该项即可}
}webpack-dev-sever是静态资源服务器,他会通过你的output配置去读取文件,通过'/'分割以文件查找的模式匹配文件。这样自然就产生问题了,因为你配置的路由并不是实际存在的文件,根据文件查找的方式是找不到的,只会404。
解决办法就是添加historyApiFallBack配置项
3、eslint
eslint是用来扫描我们所写的代码是否符合规范的工具。多人协同开发时,用以规范代码格式。
本地安装eslint: npm i eslint -D
运行: npx eslint --init 初始化eslint配置
{//..."rules": {"no-console": "warn"//启用的规则,我们在rules里自定义我们的约束规范},
}运行eslint检查: npx eslint 目录
当项目中其他人没有安装eslint插件至IDE时,可以加装webpack插件来支持eslint
本地安装babel-loader、eslint-webpack-plugin
npm install babel-loader eslint-webpack-plugin -D
module:{rules:{test:/\.js$/,use:['bable-loader','eslint-webpack-plugin']}
}4、git-hooks与husky
为了保证团队里的开发人员提交的代码符合规范,我们可以在开发者上传代码时进行校验。 我们常用 husky 来协助进行代码提交时的 eslint 校验。
"sctript": {//...others"prepare": "husky install"
}prepare是一个npm钩子,意思是安装依赖的时候,会先执行husky install命令。 这个命令就做了以下三件事:
- 1. 新增任意名称文件夹以及文件pre-commit(这个文件名比如跟要使用的git hook名字一致)
- 2. 执行以下命令来移交git-hook的配置权限
- 3. 给这个文件添加可执行权限
二、提升打包构建速度
1、HotModuleReplacement
开发时我们修改了其中一个模块代码,Webpack 默认会将所有模块全部重新打包编译,速度很慢。所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样打包速度就能很快。
HotModuleReplacement(HMR/热模块替换):在程序运行中,替换、添加或删除模块,而无需重新加载整个页面。
- 基本配置
module.exports = {// 其他省略devServer: {host: "localhost", // 启动服务器域名port: "3000", // 启动服务器端口号open: true, // 是否自动打开浏览器hot: true, // 开启HMR功能(只能用于开发环境,生产环境不需要了)},
};
此时 css 样式经过 style-loader 处理,已经具备 HMR 功能了。 但是 js 还不行。
- JS 配置
// main.js
import count from "./js/count";
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";const result1 = count(2, 1);
console.log(result1);
const result2 = sum(1, 2, 3, 4);
console.log(result2);// 判断是否支持HMR功能
if (module.hot) {module.hot.accept("./js/count.js", function (count) {const result1 = count(2, 1);console.log(result1);});module.hot.accept("./js/sum.js", function (sum) {const result2 = sum(1, 2, 3, 4);console.log(result2);});
}
上面这样写会很麻烦,所以实际开发我们会使用其他 loader 来解决。
模块热替换(HMR - hot module replacement)功能会在应用程序运行过程中,替换、添加或删除模块 ,而无需重新加载整个页面。
启用webpack的热模块替换特性,需要配置devServer.hot 参数。
module.exports={...devServer:{...hot:true,// 热加载:新版webpack-dev-server默认已经开启热加载功能,默认为true。 liveReload:true, }
}自定义模块可以用hot.accept方法来实现热替换。
if(module.hot){module.hot.accept('./input.js',()=>{})
}热加载(文件更新时,自动刷新我们的服务和页面) 新版的webpack-dev-server 默认已经开启了热加载的功能。 它对应的参数是devServer.liveReload,默认为 true。
注意,如果想要关掉它,要将liveReload设置为false的同时,也要关掉 hot。
module.exports = {//...devServer: {liveReload: false, //默认为true,即开启热更新功能。},
};2、OneOf
打包时每个文件都会经过所有 loader 处理,虽然因为 test 正则原因实际没有处理上,但是都要过一遍。比较慢。
OneOf顾名思义就是只能匹配上一个 loader, 剩下的就不匹配了。
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry: "./src/main.js",output: {path: undefined, // 开发模式没有输出,不需要指定输出目录filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中// clean: true, // 开发模式没有输出,不需要清空输出结果},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},{test: /\.js$/,exclude: /node_modules/, // 排除node_modules代码不编译loader: "babel-loader",},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),],// 开发服务器devServer: {host: "localhost", // 启动服务器域名port: "3000", // 启动服务器端口号open: true, // 是否自动打开浏览器hot: true, // 开启HMR功能},mode: "development",devtool: "cheap-module-source-map",
};生产模式也是如此配置。
3、Include/Exclude
开发时我们需要使用第三方的库或插件,所有文件都下载到 node_modules 中了。而这些文件是不需要编译可以直接使用的。所以我们在对 js 文件处理时,要排除 node_modules 下面的文件。
- include:包含,只处理 xxx 文件
- exclude:排除,除了 xxx 文件以外其他文件都处理
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry: "./src/main.js",output: {path: undefined, // 开发模式没有输出,不需要指定输出目录filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中// clean: true, // 开发模式没有输出,不需要清空输出结果},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含loader: "babel-loader",},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),],// 开发服务器devServer: {host: "localhost", // 启动服务器域名port: "3000", // 启动服务器端口号open: true, // 是否自动打开浏览器hot: true, // 开启HMR功能},mode: "development",devtool: "cheap-module-source-map",
};生产模式也是如此配置。
4、Cache
每次打包时 js 文件都要经过 Eslint 检查 和 Babel 编译,速度比较慢。我们可以缓存之前的 Eslint 检查 和 Babel 编译结果,这样第二次打包时速度就会更快了。
Cache是对 Eslint 检查 和 Babel 编译结果进行缓存。
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry: "./src/main.js",output: {path: undefined, // 开发模式没有输出,不需要指定输出目录filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中// clean: true, // 开发模式没有输出,不需要清空输出结果},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩},},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),],// 开发服务器devServer: {host: "localhost", // 启动服务器域名port: "3000", // 启动服务器端口号open: true, // 是否自动打开浏览器hot: true, // 开启HMR功能},mode: "development",devtool: "cheap-module-source-map",
};5、Thead
当项目越来越庞大时,打包速度越来越慢,甚至于需要一个下午才能打包出来代码。这个速度是比较慢的。我们想要继续提升打包速度,其实就是要提升 js 的打包速度,因为其他文件都比较少。而对 js 文件处理主要就是 eslint 、babel、Terser 三个工具,所以我们要提升它们的运行速度。我们可以开启多进程同时处理 js 文件,这样速度就比之前的单进程打包更快了。
thead是多进程打包:开启电脑的多个进程同时干一件事,速度更快。
(注意:请仅在特别耗时的操作中使用,因为每个进程启动就有大约为 600ms 左右开销。)
我们启动进程的数量就是我们 CPU 的核数。
1、如何获取 CPU 的核数,因为每个电脑都不一样。
// nodejs核心模块,直接使用
const os = require("os");
// cpu核数
const threads = os.cpus().length;2、下载包
npm i thread-loader -D3、使用
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),// css压缩// new CssMinimizerPlugin(),],optimization: {minimize: true,minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads // 开启多进程})],},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};三、减少代码体积
1、Tree Shaking
开发时我们定义了一些工具函数库,或者引用第三方工具函数库或组件库。如果没有特殊处理的话我们打包时会引入整个库,但是实际上可能我们可能只用上极小部分的功能。这样将整个库都打包进来,体积就太大了。
当 Javascript 项目达到一定体积时,将代码分成模块会更易于管理。但是,当这样做时,我们最终可能会导入实际上未使用的代码。Tree Shaking 是一种通过消除最终文件中未使用的代码来优化体积的方法。
TreeShaking是一个术语,通常用于描述移除 JavaScript 中的没有使用上的代码。
(注意:它依赖 ES Module。)
Webpack 已经默认开启了这个功能,无需其他配置。
module.exports = {...mode:'development',optimization:{usedExports:true}
}sideEffects
tree-shaking 会导致无差别删除代码,我们可以通过配置sideEffects来手动调节模块。
有些模块导入,只要被引入,就会对应用程序产生重要的影响。一个很好的例子就是全局样式表,或者设置全局配 置的JavaScript 文件,Webpack 认为这样的文件有“副作用”,这样的文件不应该做 tree-shaking, 因为这将破坏整个应用程序。
举个例子,在package.json中编辑,对css后缀的文件不过滤
{"sideEffects":["*.css"],
}2、Babel
Babel 为编译的每个文件都插入了辅助代码,使代码体积过大!Babel 对一些公共方法使用了非常小的辅助代码,比如 _extend。默认情况下会被添加到每一个需要它的文件中。你可以将这些辅助代码作为一个独立模块,来避免重复引入。
@babel/plugin-transform-runtime: 禁用了 Babel 自动对每个文件的 runtime 注入,而是引入 @babel/plugin-transform-runtime 并且使所有辅助代码从这里引用。
1、下载包
npm i @babel/plugin-transform-runtime -D2、配置
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),// css压缩// new CssMinimizerPlugin(),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),]],// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};3、Image Minimizer
开发如果项目中引用了较多图片,那么图片体积会比较大,将来请求速度比较慢。我们可以对图片进行压缩,减少图片体积。注意:如果项目中图片都是在线链接,那么就不需要了。本地项目静态图片才需要进行压缩。
image-minimizer-webpack-plugin: 用来压缩图片的插件。
1、下载包
npm i image-minimizer-webpack-plugin imagemin -D还有剩下包需要下载,有两种模式:
- 无损压缩
npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D- 有损压缩
npm install imagemin-gifsicle imagemin-mozjpeg imagemin-pngquant imagemin-svgo -D2、配置
我们以无损压缩配置为例:
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),// css压缩// new CssMinimizerPlugin(),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
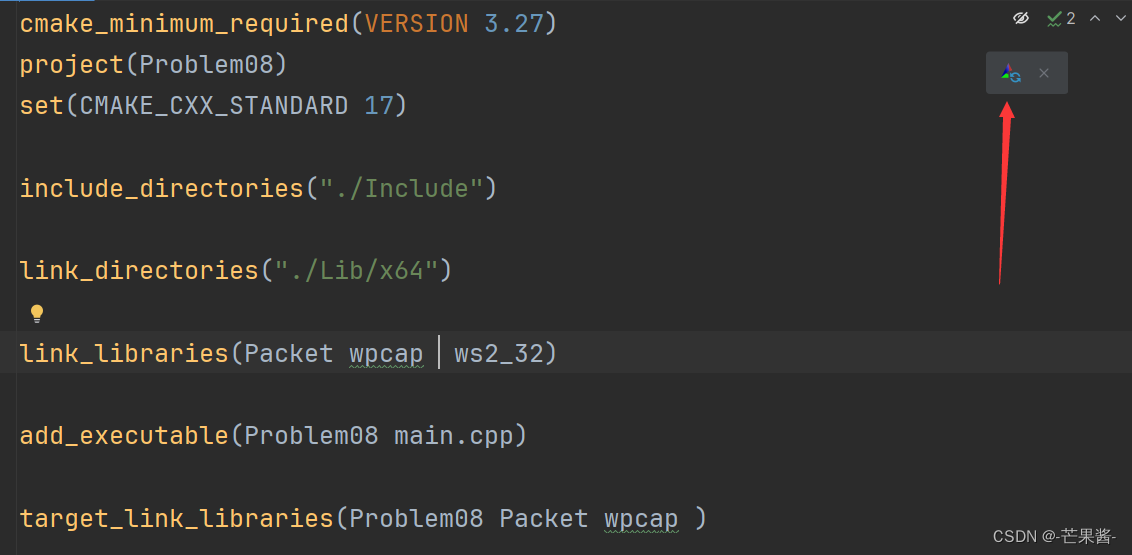
};3、打包时会出现报错:
![]()
我们需要安装两个文件到 node_modules 中才能解决,:
- jpegtran.exe:需要复制到
node_modules\jpegtran-bin\vendor下面
jpegtran 官网地址open in new window
http://jpegclub.org/jpegtran/
- optipng.exe:需要复制到
node_modules\optipng-bin\vendor下面
OptiPNG 官网地址
http://optipng.sourceforge.net/
四、优化代码运行性能
1、Code Split
打包代码时会将所有 js 文件打包到一个文件中,体积太大了。我们如果只要渲染首页,就应该只加载首页的 js 文件,其他文件不应该加载。所以我们需要将打包生成的文件进行代码分割,生成多个 js 文件,渲染哪个页面就只加载某个 js 文件,这样加载的资源就少,速度就更快。
代码分割(Code Split)主要做了两件事:
- 分割文件:将打包生成的文件进行分割,生成多个 js 文件。
- 按需加载:需要哪个文件就加载哪个文件。
代码分割实现方式有不同的方式,
1、多入口
- 文件目录

- 下载包
npm i webpack webpack-cli html-webpack-plugin -D- 新建文件
内容无关紧要,主要观察打包输出的结果:
- app.js
console.log("hello app");
- main.js
console.log("hello main");
- 配置
// webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {// 单入口// entry: './src/main.js',// 多入口entry: {main: "./src/main.js",app: "./src/app.js",},output: {path: path.resolve(__dirname, "./dist"),// [name]是webpack命名规则,使用chunk的name作为输出的文件名。// 什么是chunk?打包的资源就是chunk,输出出去叫bundle。// chunk的name是啥呢? 比如: entry中xxx: "./src/xxx.js", name就是xxx。注意是前面的xxx,和文件名无关。// 为什么需要这样命名呢?如果还是之前写法main.js,那么打包生成两个js文件都会叫做main.js会发生覆盖。(实际上会直接报错的)filename: "js/[name].js",clear: true,},plugins: [new HtmlWebpackPlugin({template: "./public/index.html",}),],mode: "production",
};当需要适配多页面应用时,可以通过配置entry来支持
module.exports={...entry:{main:{import:['./src/app.js','./src/work.js'],dependOn:'lodash' },main2:{import:'./src/craft.js',dependOn:'lodash'},lodash:'lodash' // 共用第三方库时可整合在一起}
}- 运行指令
npx webpack此时在 dist 目录我们能看到输出了两个 js 文件。
总结:配置了几个入口,至少输出几个 js 文件。
2、提取重复代码
如果多入口文件中都引用了同一份代码,我们不希望这份代码被打包到两个文件中,导致代码重复,体积更大。我们需要提取多入口的重复代码,只打包生成一个 js 文件,其他文件引用它就好。
- 修改app.js
import { sum } from "./math";console.log("hello app");
console.log(sum(1, 2, 3, 4));- 修改main.js
import { sum } from "./math";console.log("hello main");
console.log(sum(1, 2, 3, 4, 5));- 修改math.js
export const sum = (...args) => {return args.reduce((p, c) => p + c, 0);
};- 修改配置文件
// webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {// 单入口// entry: './src/main.js',// 多入口entry: {main: "./src/main.js",app: "./src/app.js",},output: {path: path.resolve(__dirname, "./dist"),// [name]是webpack命名规则,使用chunk的name作为输出的文件名。// 什么是chunk?打包的资源就是chunk,输出出去叫bundle。// chunk的name是啥呢? 比如: entry中xxx: "./src/xxx.js", name就是xxx。注意是前面的xxx,和文件名无关。// 为什么需要这样命名呢?如果还是之前写法main.js,那么打包生成两个js文件都会叫做main.js会发生覆盖。(实际上会直接报错的)filename: "js/[name].js",clean: true,},plugins: [new HtmlWebpackPlugin({template: "./public/index.html",}),],mode: "production",optimization: {// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 以下是默认值// minSize: 20000, // 分割代码最小的大小// minRemainingSize: 0, // 类似于minSize,最后确保提取的文件大小不能为0// minChunks: 1, // 至少被引用的次数,满足条件才会代码分割// maxAsyncRequests: 30, // 按需加载时并行加载的文件的最大数量// maxInitialRequests: 30, // 入口js文件最大并行请求数量// enforceSizeThreshold: 50000, // 超过50kb一定会单独打包(此时会忽略minRemainingSize、maxAsyncRequests、maxInitialRequests)// cacheGroups: { // 组,哪些模块要打包到一个组// defaultVendors: { // 组名// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块// priority: -10, // 权重(越大越高)// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块// },// default: { // 其他没有写的配置会使用上面的默认值// minChunks: 2, // 这里的minChunks权重更大// priority: -20,// reuseExistingChunk: true,// },// },// 修改配置cacheGroups: {// 组,哪些模块要打包到一个组// defaultVendors: { // 组名// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块// priority: -10, // 权重(越大越高)// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块// },default: {// 其他没有写的配置会使用上面的默认值minSize: 0, // 我们定义的文件体积太小了,所以要改打包的最小文件体积minChunks: 2,priority: -20,reuseExistingChunk: true,},},},},
};- 运行指令
npx webpack此时我们会发现生成 3 个 js 文件,其中有一个就是提取的公共模块。
3、按需加载,动态导入
想要实现按需加载,动态导入模块。还需要额外配置:
- 修改main.js
console.log("hello main");document.getElementById("btn").onclick = function () {// 动态导入 --> 实现按需加载// 即使只被引用了一次,也会代码分割import("./math.js").then(({ sum }) => {alert(sum(1, 2, 3, 4, 5));});
};- 修改app.js
console.log("hello app");- 修改public/index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Code Split</title></head><body><h1>hello webpack</h1><button id="btn">计算</button></body>
</html>- 运行指令
npx webpack可以发现,一旦通过 import 动态导入语法导入模块,模块就被代码分割,同时也能按需加载了。
4、单入口
开发时我们可能是单页面应用(SPA),只有一个入口(单入口)。那么我们需要这样配置:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {// 单入口entry: "./src/main.js",// 多入口// entry: {// main: "./src/main.js",// app: "./src/app.js",// },output: {path: path.resolve(__dirname, "./dist"),// [name]是webpack命名规则,使用chunk的name作为输出的文件名。// 什么是chunk?打包的资源就是chunk,输出出去叫bundle。// chunk的name是啥呢? 比如: entry中xxx: "./src/xxx.js", name就是xxx。注意是前面的xxx,和文件名无关。// 为什么需要这样命名呢?如果还是之前写法main.js,那么打包生成两个js文件都会叫做main.js会发生覆盖。(实际上会直接报错的)filename: "js/[name].js",clean: true,},plugins: [new HtmlWebpackPlugin({template: "./public/index.html",}),],mode: "production",optimization: {// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 以下是默认值// minSize: 20000, // 分割代码最小的大小// minRemainingSize: 0, // 类似于minSize,最后确保提取的文件大小不能为0// minChunks: 1, // 至少被引用的次数,满足条件才会代码分割// maxAsyncRequests: 30, // 按需加载时并行加载的文件的最大数量// maxInitialRequests: 30, // 入口js文件最大并行请求数量// enforceSizeThreshold: 50000, // 超过50kb一定会单独打包(此时会忽略minRemainingSize、maxAsyncRequests、maxInitialRequests)// cacheGroups: { // 组,哪些模块要打包到一个组// defaultVendors: { // 组名// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块// priority: -10, // 权重(越大越高)// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块// },// default: { // 其他没有写的配置会使用上面的默认值// minChunks: 2, // 这里的minChunks权重更大// priority: -20,// reuseExistingChunk: true,// },// },},
};5、更新配置
最终我们会使用单入口+代码分割+动态导入方式来进行配置。更新之前的配置文件。
// webpack.prod.js
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),// css压缩// new CssMinimizerPlugin(),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 其他内容用默认配置即可},},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};6、 给动态导入文件取名称
1、修改main.js
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";const result2 = sum(1, 2, 3, 4);
console.log(result2);// 以下代码生产模式下会删除
if (module.hot) {module.hot.accept("./js/sum.js", function (sum) {const result2 = sum(1, 2, 3, 4);console.log(result2);});
}document.getElementById("btn").onClick = function () {// eslint会对动态导入语法报错,需要修改eslint配置文件// webpackChunkName: "math":这是webpack动态导入模块命名的方式// "math"将来就会作为[name]的值显示。import(/* webpackChunkName: "math" */ "./js/math.js").then(({ count }) => {console.log(count(2, 1));});
};2、eslint 配置
- 下载包
npm i eslint-plugin-import -D- 配置
// .eslintrc.js
module.exports = {// 继承 Eslint 规则extends: ["eslint:recommended"],env: {node: true, // 启用node中全局变量browser: true, // 启用浏览器中全局变量},plugins: ["import"], // 解决动态导入import语法报错问题 --> 实际使用eslint-plugin-import的规则解决的parserOptions: {ecmaVersion: 6,sourceType: "module",},rules: {"no-var": 2, // 不能使用 var 定义变量},
};- 统一命名配置
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出filename: "static/js/[name].js", // 入口文件打包输出资源命名方式chunkFilename: "static/js/[name].chunk.js", // 动态导入输出资源命名方式assetModuleFilename: "static/media/[name].[hash][ext]", // 图片、字体等资源命名方式(注意用hash)clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},// generator: {// // 将图片文件输出到 static/imgs 目录中// // 将图片文件命名 [hash:8][ext][query]// // [hash:8]: hash值取8位// // [ext]: 使用之前的文件扩展名// // [query]: 添加之前的query参数// filename: "static/imgs/[hash:8][ext][query]",// },},{test: /\.(ttf|woff2?)$/,type: "asset/resource",// generator: {// filename: "static/media/[hash:8][ext][query]",// },},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/[name].css",chunkFilename: "static/css/[name].chunk.css",}),// css压缩// new CssMinimizerPlugin(),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 其他内容用默认配置即可},},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};- 运行指令
npx webpack观察打包输出 js 文件名称。
2、Preload / Prefetch
我们前面已经做了代码分割,同时会使用 import 动态导入语法来进行代码按需加载(我们也叫懒加载,比如路由懒加载就是这样实现的)。但是加载速度还不够好,比如:是用户点击按钮时才加载这个资源的,如果资源体积很大,那么用户会感觉到明显卡顿效果。我们想在浏览器空闲时间,加载后续需要使用的资源。我们就需要用上 Preload 或 Prefetch 技术。
-
Preload:告诉浏览器立即加载资源。 -
Prefetch:告诉浏览器在空闲时才开始加载资源。
它们的共同点:
- 都只会加载资源,并不执行。
- 都有缓存。
它们的区别:
Preload加载优先级高,Prefetch加载优先级低。Preload只能加载当前页面需要使用的资源,Prefetch可以加载当前页面资源,也可以加载下一个页面需要使用的资源。
总结:
- 当前页面优先级高的资源用
Preload加载。 - 下一个页面需要使用的资源用
Prefetch加载。
它们的问题:兼容性较差。
- 我们可以去 Can I Useopen in new window 网站查询 API 的兼容性问题。
Preload相对于Prefetch兼容性好一点。- 下载包
npm i @vue/preload-webpack-plugin -D
- 配置 webpack.prod.js
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出filename: "static/js/[name].js", // 入口文件打包输出资源命名方式chunkFilename: "static/js/[name].chunk.js", // 动态导入输出资源命名方式assetModuleFilename: "static/media/[name].[hash][ext]", // 图片、字体等资源命名方式(注意用hash)clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},// generator: {// // 将图片文件输出到 static/imgs 目录中// // 将图片文件命名 [hash:8][ext][query]// // [hash:8]: hash值取8位// // [ext]: 使用之前的文件扩展名// // [query]: 添加之前的query参数// filename: "static/imgs/[hash:8][ext][query]",// },},{test: /\.(ttf|woff2?)$/,type: "asset/resource",// generator: {// filename: "static/media/[hash:8][ext][query]",// },},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/[name].css",chunkFilename: "static/css/[name].chunk.css",}),// css压缩// new CssMinimizerPlugin(),new PreloadWebpackPlugin({rel: "preload", // preload兼容性更好as: "script",// rel: 'prefetch' // prefetch兼容性更差}),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 其他内容用默认配置即可},},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};3、Network Cache
将来开发时我们对静态资源会使用缓存来优化,这样浏览器第二次请求资源就能读取缓存了,速度很快。但是这样的话就会有一个问题, 因为前后输出的文件名是一样的,都叫 main.js,一旦将来发布新版本,因为文件名没有变化导致浏览器会直接读取缓存,不会加载新资源,项目也就没法更新了。所以我们从文件名入手,确保更新前后文件名不一样,这样就可以做缓存了。
它们都会生成一个唯一的 hash 值。
- fullhash(webpack4 是 hash)
每次修改任何一个文件,所有文件名的 hash 至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效。
- chunkhash
根据不同的入口文件(Entry)进行依赖文件解析、构建对应的 chunk,生成对应的哈希值。我们 js 和 css 是同一个引入,会共享一个 hash 值。
- contenthash
根据文件内容生成 hash 值,只有文件内容变化了,hash 值才会变化。所有文件 hash 值是独享且不同的。
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// [contenthash:8]使用contenthash,取8位长度filename: "static/js/[name].[contenthash:8].js", // 入口文件打包输出资源命名方式chunkFilename: "static/js/[name].[contenthash:8].chunk.js", // 动态导入输出资源命名方式assetModuleFilename: "static/media/[name].[hash][ext]", // 图片、字体等资源命名方式(注意用hash)clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},// generator: {// // 将图片文件输出到 static/imgs 目录中// // 将图片文件命名 [hash:8][ext][query]// // [hash:8]: hash值取8位// // [ext]: 使用之前的文件扩展名// // [query]: 添加之前的query参数// filename: "static/imgs/[hash:8][ext][query]",// },},{test: /\.(ttf|woff2?)$/,type: "asset/resource",// generator: {// filename: "static/media/[hash:8][ext][query]",// },},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/[name].[contenthash:8].css",chunkFilename: "static/css/[name].[contenthash:8].chunk.css",}),// css压缩// new CssMinimizerPlugin(),new PreloadWebpackPlugin({rel: "preload", // preload兼容性更好as: "script",// rel: 'prefetch' // prefetch兼容性更差}),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 其他内容用默认配置即可},},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};- 问题:
当我们修改 math.js 文件再重新打包的时候,因为 contenthash 原因,math.js 文件 hash 值发生了变化(这是正常的)。但是 main.js 文件的 hash 值也发生了变化,这会导致 main.js 的缓存失效。明明我们只修改 math.js, 为什么 main.js 也会变身变化呢?
-
原因:
- 更新前:math.xxx.js, main.js 引用的 math.xxx.js
- 更新后:math.yyy.js, main.js 引用的 math.yyy.js, 文件名发生了变化,间接导致 main.js 也发生了变化
-
解决:
将 hash 值单独保管在一个 runtime 文件中。我们最终输出三个文件:main、math、runtime。当 math 文件发送变化,变化的是 math 和 runtime 文件,main 不变。runtime 文件只保存文件的 hash 值和它们与文件关系,整个文件体积就比较小,所以变化重新请求的代价也小。
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// [contenthash:8]使用contenthash,取8位长度filename: "static/js/[name].[contenthash:8].js", // 入口文件打包输出资源命名方式chunkFilename: "static/js/[name].[contenthash:8].chunk.js", // 动态导入输出资源命名方式assetModuleFilename: "static/media/[name].[hash][ext]", // 图片、字体等资源命名方式(注意用hash)clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},// generator: {// // 将图片文件输出到 static/imgs 目录中// // 将图片文件命名 [hash:8][ext][query]// // [hash:8]: hash值取8位// // [ext]: 使用之前的文件扩展名// // [query]: 添加之前的query参数// filename: "static/imgs/[hash:8][ext][query]",// },},{test: /\.(ttf|woff2?)$/,type: "asset/resource",// generator: {// filename: "static/media/[hash:8][ext][query]",// },},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/[name].[contenthash:8].css",chunkFilename: "static/css/[name].[contenthash:8].chunk.css",}),// css压缩// new CssMinimizerPlugin(),new PreloadWebpackPlugin({rel: "preload", // preload兼容性更好as: "script",// rel: 'prefetch' // prefetch兼容性更差}),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 其他内容用默认配置即可},// 提取runtime文件runtimeChunk: {name: (entrypoint) => `runtime~${entrypoint.name}`, // runtime文件命名规则},},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};4、Core-js
过去我们使用 babel 对 js 代码进行了兼容性处理,其中使用@babel/preset-env 智能预设来处理兼容性问题。它能将 ES6 的一些语法进行编译转换,比如箭头函数、点点点运算符等。但是如果是 async 函数、promise 对象、数组的一些方法(includes)等,它没办法处理。所以此时我们 js 代码仍然存在兼容性问题,一旦遇到低版本浏览器会直接报错。所以我们想要将 js 兼容性问题彻底解决。
core-js 是专门用来做 ES6 以及以上 API 的 polyfill。
polyfill翻译过来叫做垫片/补丁。就是用社区上提供的一段代码,让我们在不兼容某些新特性的浏览器上,使用该新特性。
1、修改 main.js
import count from "./js/count";
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";const result1 = count(2, 1);
console.log(result1);
const result2 = sum(1, 2, 3, 4);
console.log(result2);
// 添加promise代码
const promise = Promise.resolve();
promise.then(() => {console.log("hello promise");
});此时 Eslint 会对 Promise 报错。
2、修改配置文件
- 下载包
npm i @babel/eslint-parser -D- .eslintrc.js
module.exports = {// 继承 Eslint 规则extends: ["eslint:recommended"],parser: "@babel/eslint-parser", // 支持最新的最终 ECMAScript 标准env: {node: true, // 启用node中全局变量browser: true, // 启用浏览器中全局变量},plugins: ["import"], // 解决动态导入import语法报错问题 --> 实际使用eslint-plugin-import的规则解决的parserOptions: {ecmaVersion: 6, // es6sourceType: "module", // es module},rules: {"no-var": 2, // 不能使用 var 定义变量},
};3、运行指令
npm run build此时观察打包输出的 js 文件,我们发现 Promise 语法并没有编译转换,所以我们需要使用 core-js 来进行 polyfill。
4、使用core-js
- 下载包
npm i core-js- 手动全部引入
import "core-js";
import count from "./js/count";
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";const result1 = count(2, 1);
console.log(result1);
const result2 = sum(1, 2, 3, 4);
console.log(result2);
// 添加promise代码
const promise = Promise.resolve();
promise.then(() => {console.log("hello promise");
});这样引入会将所有兼容性代码全部引入,体积太大了。我们只想引入 promise 的 polyfill。
- 手动按需引入
import "core-js/es/promise";
import count from "./js/count";
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";const result1 = count(2, 1);
console.log(result1);
const result2 = sum(1, 2, 3, 4);
console.log(result2);
// 添加promise代码
const promise = Promise.resolve();
promise.then(() => {console.log("hello promise");
}); 只引入打包 promise 的 polyfill,打包体积更小。但是将来如果还想使用其他语法,我需要手动引入库很麻烦。
- 自动按需引入-main.js
import count from "./js/count";
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";const result1 = count(2, 1);
console.log(result1);
const result2 = sum(1, 2, 3, 4);
console.log(result2);
// 添加promise代码
const promise = Promise.resolve();
promise.then(() => {console.log("hello promise");
});- 自动按需引入-babel.config.js
module.exports = {// 智能预设:能够编译ES6语法presets: [["@babel/preset-env",// 按需加载core-js的polyfill{ useBuiltIns: "usage", corejs: { version: "3", proposals: true } },],],
}; 此时就会自动根据我们代码中使用的语法,来按需加载相应的 polyfill 了。
5、PWA
开发 Web App 项目,项目一旦处于网络离线情况,就没法访问了。我们希望给项目提供离线体验。
渐进式网络应用程序(progressive web application - PWA):是一种可以提供类似于 native app(原生应用程序) 体验的 Web App 的技术。其中最重要的是,在离线(offline) 时应用程序能够继续运行功能。内部通过 Service Workers 技术实现的。
1、下载包
npm i workbox-webpack-plugin -D2、修改配置文件
const os = require("os");
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin");
const WorkboxPlugin = require("workbox-webpack-plugin");// cpu核数
const threads = os.cpus().length;// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// [contenthash:8]使用contenthash,取8位长度filename: "static/js/[name].[contenthash:8].js", // 入口文件打包输出资源命名方式chunkFilename: "static/js/[name].[contenthash:8].chunk.js", // 动态导入输出资源命名方式assetModuleFilename: "static/media/[name].[hash][ext]", // 图片、字体等资源命名方式(注意用hash)clean: true,},module: {rules: [{oneOf: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},{test: /\.styl$/,use: getStyleLoaders("stylus-loader"),},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},// generator: {// // 将图片文件输出到 static/imgs 目录中// // 将图片文件命名 [hash:8][ext][query]// // [hash:8]: hash值取8位// // [ext]: 使用之前的文件扩展名// // [query]: 添加之前的query参数// filename: "static/imgs/[hash:8][ext][query]",// },},{test: /\.(ttf|woff2?)$/,type: "asset/resource",// generator: {// filename: "static/media/[hash:8][ext][query]",// },},{test: /\.js$/,// exclude: /node_modules/, // 排除node_modules代码不编译include: path.resolve(__dirname, "../src"), // 也可以用包含use: [{loader: "thread-loader", // 开启多进程options: {workers: threads, // 数量},},{loader: "babel-loader",options: {cacheDirectory: true, // 开启babel编译缓存cacheCompression: false, // 缓存文件不要压缩plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积},},],},],},],},plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "../src"),exclude: "node_modules", // 默认值cache: true, // 开启缓存// 缓存目录cacheLocation: path.resolve(__dirname,"../node_modules/.cache/.eslintcache"),threads, // 开启多进程}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "../public/index.html"),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/[name].[contenthash:8].css",chunkFilename: "static/css/[name].[contenthash:8].chunk.css",}),// css压缩// new CssMinimizerPlugin(),new PreloadWebpackPlugin({rel: "preload", // preload兼容性更好as: "script",// rel: 'prefetch' // prefetch兼容性更差}),new WorkboxPlugin.GenerateSW({// 这些选项帮助快速启用 ServiceWorkers// 不允许遗留任何“旧的” ServiceWorkersclientsClaim: true,skipWaiting: true,}),],optimization: {minimizer: [// css压缩也可以写到optimization.minimizer里面,效果一样的new CssMinimizerPlugin(),// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了new TerserPlugin({parallel: threads, // 开启多进程}),// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),],// 代码分割配置splitChunks: {chunks: "all", // 对所有模块都进行分割// 其他内容用默认配置即可},},// devServer: {// host: "localhost", // 启动服务器域名// port: "3000", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },mode: "production",devtool: "source-map",
};3、修改 main.js
import count from "./js/count";
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";const result1 = count(2, 1);
console.log(result1);
const result2 = sum(1, 2, 3, 4);
console.log(result2);
// 添加promise代码
const promise = Promise.resolve();
promise.then(() => {console.log("hello promise");
});const arr = [1, 2, 3, 4, 5];
console.log(arr.includes(5));if ("serviceWorker" in navigator) {window.addEventListener("load", () => {navigator.serviceWorker.register("/service-worker.js").then((registration) => {console.log("SW registered: ", registration);}).catch((registrationError) => {console.log("SW registration failed: ", registrationError);});});
}4、运行指令
npm run build此时如果直接通过 VSCode 访问打包后页面,在浏览器控制台会发现 SW registration failed。
因为我们打开的访问路径是:http://127.0.0.1:5500/dist/index.html。此时页面会去请求 service-worker.js 文件,请求路径是:http://127.0.0.1:5500/service-worker.js,这样找不到会 404。
实际 service-worker.js 文件路径是:http://127.0.0.1:5500/dist/service-worker.js。
5、解决路径问题
- 下载包
npm i serve -gserve 也是用来启动开发服务器来部署代码查看效果的。
- 运行指令
serve dist此时通过 serve 启动的服务器我们 service-worker 就能注册成功了。
渐进式网络应用程序 PWA
PWA是一个网站,但是它们采用了最新的Web标准来允许在用户在设备上安装它。他提供了和App一样的用户体验。当没有网络连接时,它可以离线使用,它可以缓存上一次联网交互过程中的数据。它将App应用程序的外观美感和网站的易开发特性融合在了一起。
非离线环境下运行
这里主要使用 http-server 来体验
- 本地安装 http-server:npm install http-server --save-dev
注意:默认情况下,webpack DevServer 会写入到内存。我们需要启用 devserverdevmiddleware.writeToDisk 配置项,来让 http-server 处理 ./dist 目录中的文件
devServer:{devMiddleWare:{index:true,writeToDisk:true}
}- 在package.json中配置脚本
{"scripts":{"start":"http-server dist"}
}添加Workbox
添加 workbox-webpack-plugin 插件,然后调整 webpack.config.js 文件,以实现离线环境下依然能够访问应用。
- 安装:npm install workbox-webpack-plugin --save-dev
- 修改webpack.config.js
const WorkboxPlugin = require('workbox-webpack-plugin')module.exports={plugins:[new WorkboxPlugin.GenerateSW({// 这些选项帮助快速启用 ServiceWorkers// 不允许遗留任何“旧的” ServiceWorkersclientsClaims: true,skipWaiting: true})]
}注册Service-Worker
- 修改index.js
if('serviceWorker' in navigator){window.addEventListener('load',()={navigator.serviceWorker.register('/service-worker.js').then(registration=>{console.log('SW 注册成功',registration)}).catch(registrationError=>{console.log('SW 注册失败',registrationError)})})
}五、其它高级应用知识点
1、模块与依赖
1、模块解析(resolve)
webpack通过Resolvers实现了模块之间的依赖和引用。举个例子:
import _ from 'lodash';// 或者
const add = require('./utils/add');所引用的模块可以是来自应用程序的代码,也可以是第三方库。resolver帮助webpack从每个require/import 语句中,找到需要引入到bundle中的模块代码。当打包模块时,webpack使用enhanced-resolve 来解析文件路径。
webpack中的模块路径解析规则
通过内置的enhanced-resolve,webpack能解析三种文件路径
- 绝对路径
import '/home/me/file'
import 'C:\\Users\\me\\file'由于已经获得文件的绝对路径,因此不需要再做进一步解析
- 相对路径
import '../utils/reqFetch'
import './styles.css'这种情况下,使用import或require的资源文件所处的目录,被认为是上下文目录。在import/require中给定的相对路径,enhanced-resolve会拼接此上下文路径,来生成模块的绝对路径path.resolve(__dirname,RelativePath)。
- 模块路径
import 'module'
import 'module/lib/file'也就是在resolve.modules中指定的所有目录检索模块(node_modules里的模块已经被默认配置了)。
2、外部扩展(Externals)
有时我们为了减小bundle体积,会把一些不变的第三方库用cdn的形式引入。举个例子:
module.exports={...externalsType:'script', // 选择加载类型externals:{jquery:['https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js','$']}
}3、依赖图(dependency graph)
每当一个文件依赖另一个文件时,webpack会直接将文件视为存在依赖关系。这使得webpack可以获取非代码资源,如images或web字体等。并会把它们作为依赖提供给应用程序。当webpack开始工作时,他会根据我们的配置,从entry开始递归构建一个依赖关系图,其中包含着应用程序所需的每个模块,然后将所有模块打包为bundle(也就是output的配置项)。
bundle 分析(bundle analysis) 工具:
- webpack-chart:webpack stats 可交互饼图
- webpack-visualizer:可视化bundle,检查模块占用空间及重复使用
- webpack-bundle-analyzer:一个plugin和CLI工具,它将bundle内容展示为一个便捷的、交互式、可缩放的树状图形式
- webpack bundle optimize helper:可以分析bundle,并提供可操作的改进措施,以减少包体积大小
- bundle-stats:生成一个bundle报告(大小、资源、模块),并自动比较不同构建之间的结果。
2、扩展功能
1、PostCSS和CSS模块
PostCSS是一个用JavaScript工具和插件转换CSS代码的工具。比如可以使用 Autoprefixer 插件自动获取浏览器的流行度及支持的属性,并为css规则自动添加前缀,将最新的css语法转换为大多数浏览器所支持的语法。
- 安装postcss、autoprefixser
npm install postcss-loader autoprefixser -D- 新建文件postcss.config.js至根目录下,并配置
module.exports = {plugins: [require('autoprefixer'),require('postcss-nested')]
}- 注意,还需在package.json中配置浏览器列表以实现兼容效果
{..."browserslist":["> 1%","last 2 versions"]
}//last 2 versions: 每个浏览器中最新的两个版本。
//> 1% or >= 1%: 全球浏览器使用率大于1%或大于等于1%。2、Web Works
webWorkers提供了js的后台处理线程的API,它允许将复杂耗时的单纯js逻辑处理放 在浏览器后台线程中进行处理,让js线程不阻塞UI线程的渲染。多个线程间也是可以通过相同的方法进行数据传递。webpack5自带,不需要安装loader就能在webpack中使用:
- 创建一个work脚本 work.js
// 假设work.js代码如下
self.onmessage = (msg)=>{self.postMessage({answer:1111})
}- 在 index.js 中使用它
// 在其他js中引入并调用即可,下面的代码属于业务逻辑
const worker = new Worker(new URL('./work.js',import.meta.url))worker.postMessage({question:'喂喂喂'
})
worker.onmessage = (msg)=>{console.log(msg);
}这时候我们执行打包命令,会发现dist目录下除了bundle.js之外,还有另外一个 xxx.bundle.js,这说明我们的webpack5自动的将被new Work使用的脚本单独打出了一个bundle。加上刚才的问答代码,执行npm run dev,发现它是能够正常工作。 并且在network里也可以发现多了一个src_worker_js.bundle.js。
3、TypeScript
webpack也提供typescript的良好支持
- 安装:npm install typescript ts-loader -D
- 初始化ts配置:npx tsc --init
- 修改tsconfig.json中的文件目录:
{"compilerOptions": {"rootDir": "./src","outDir": "./dist/","noImplicitAny": true,"sourceMap": true,"module": "es6","target": "es5","jsx": "react","allowJs": true,"moduleResolution": "node" }
}注:在ts中引入的第三方库需要单独进行下载,如 npm install @types/loadsh -D 一样
3、Shimming 预置依赖
将模块添加至全局,比如lodash直接定义为全局变量。
1、Shimming 预置全局变量
使用 ProvidePlugin 后,能够在 webpack 编译的每个模块中,通过访问一个变量 来获取一个 package。
const webpack = require('webpack')
module.exports = {...plugins:[// 将下划线指定为全局变量new webpack.ProvidPlugin({_:'lodash' })]
}2、细粒度 Shimming
一些遗留模块依赖的 this 指向的是 window 对象,,也就是说此时的 指向的是 this module.exports。通过配置imports-loaders以覆盖this的指向。
module.exports = {...module:{rules:[{test:require.resolve('./src/index.js')use:'imports-loader?wrapper=window'}]}
}3、全局exports
module.exports = {...module:{rules:[// 全局定义了commonjs的导出方法来导出file变量{test:require.resolve('./src/global.js')use:'exports-loader?type=commonjs&exports=file'}]}
}4、加载polyfills
通常用于修复损坏实现(repair broken implementation)
注:现目前建议不再使用polyfill,而是改为core.js
- 本地安装 polyfill:npm install @babel/polyfill -D
-
然后直接引入到主bundle文件中
-
import '@babel/polyfill'// 当前主bundle文件 // 业务代码
5、进一步优化polyfills
不建议直接使用 Import @babel/polyfill 。会导致全局引入整个polyfill 包,体积大且污染全局环境。babel-preset-env package 通过 browserlist 来转译那些浏览器中不支持的特性。preset使用 useBuiltIns 选项,默认false,这种方式可以将全局 babel-polyfill 导入,改进为细粒度更高的import格式。
- 本地安装 @babel/preset-env 及相关包
npm install core-js@3 babel-loader @babel/core @babel/preset-env -D- 在webpack.config.js中配置
module.exports={...module:{rules:[{test:/\.js$/,exclude:/node_modules/,use:{loader:'babel-loader',options:{presets:[['@babel/preset-env',{targets:['last 1 version','> 1%'],useBuiltIns:'usage',corejs:3}]]}}}]}}4、创建Library
除了打包应用程序,webpack 还可以用于打包 JavaScript library。
创建一个Library
使用npm初始化项目后,安装webpack、webpack-cli 和 lodash。
- npm init -y
- npm install webpack webpack-cli lodash -D
- 将lodash安装为devDependencies 而非 dependencies ,这样就不需要打包到库,减少包体积。
module.exports = {...output:{path:path.resolve(__dirname,'dist'),filename:'mylib.js',library:{name:'mylib',type:'umd'},globalObject:'globalThis'},externals:{lodash:{commonjs:'lodash',amd:'lodash',root:'_'}}
}导出Library
- 配置 webpack.config.js
const path = require('path')
module.exports = {mode:'production',entry:'./src/app.js',experiments:{ //当library类型为module时 此项必填outputModule:true }output:{path:path.resolve(__dirname,'dist'),filename:'mylib.js',library:{// name:'mylib', 当type为module时,不需要nametype:'module' // 可选 commonjs }},
}想要同时支持commonJs和module时,使用umd规范配置。
module.exports = {...output:{path:path.resolve(__dirname,'dist'),filename:'mylib.js',library:{name:'mylib',type:'umd'},globalObject:'globalThis'},
}5、模块联邦(Module Federation)
Webpack5 模块联邦让 Webpack 达到了线上 Runtime 的效果,让代码直接在项目间利用 CDN 直接共享,不再需要本地安装 Npm 包、构建再发布了!可以让跨应用间真正做到模块共享。
使用模块联邦
模块联邦本身是一个普通的 Webpack 插件 ModuleFederationPlugin,插件有几个重要参数:
name当前应用名称,需要全局唯一。remotes可以将其他项目的name映射到当前项目中。exposes表示导出的模块,只有在此申明的模块才可以作为远程依赖被使用。shared是非常重要的参数,制定了这个参数,可以让远程加载的模块对应依赖改为使用本地项目的 React 或 ReactDOM。
const { ModuleFederationPlugin } = require('webpack').container
module.exports={...plugins:[...new ModuleFederationPlugin({name:'nav',filename:'remoteEntry.js',remote:{app_two: "app_two_remote",app_three: "app_three_remote"},exposes:{AppContainer: "./src/App"},shared: ["react", "react-dom", "react-router-dom"]})]
} 比如设置了 remotes: { app_tw0: "app_two_remote" },在代码中就可以直接利用以下方式直接从对方应用调用模块:
import { Search } from "app_two/Search"; 这个 app_two/Search 来自于 app_two 的配置:
// app_two 的 webpack 配置
export default {plugins: [new ModuleFederationPlugin({name: "app_two",library: { type: "var", name: "app_two" },filename: "remoteEntry.js",exposes: {Search: "./src/Search"},shared: ["react", "react-dom"]})]
};正是因为 Search 在 exposes 被导出,我们因此可以使用 [name]/[exposes_name] 这个模块,这个模块对于被引用应用来说是一个本地模块。
6、提升构建性能
通用环境
1、将webpack和nodeJs更新到最新版本
较新的版本能 够建立更高效的模块树以及提高解析速度。
2、将loader应用于最少数量的必要模块
将 loader 应用于最少数量的必要模块。
const path = require('path')module.exports = {...module:{rules:[{test:/\.js$/,include:path.resolve(__diranme,'src'), // 只解析src目录下的文件loader:'babel-loader'}]}
}3、引导(boostrap)
每个额外的 loader/plugin 都有其启动时间。尽量少地使用工具。
4、提高解析速度
- 减少resolve.modules、resolve.extensions、resolve.mainFiles、resolve.descriptionFiles 中条目数量,因为他们会增加文件系统调用的次数
- 如果不适用symlinks(例如 npm link 或 yarn link),可以设置resolve.symlinks: false
- 如果你使用自对应resolve plugin 规则,并且没有指定context 上下文,可以设置 resolve.cacheWithContext: false
5、小即是快
减少编译结果的整体大小,以提高构建性能。尽量保持 chunk 体积小。
- 使用数量更少/体积更小的 library
- 在多页面应用程序中使用 SplitChunksPlugin,并开启async模式
- 移除未引用代码
- 只编译当前正在开发的代码
6、持久化缓存
在webpack 配置中使用 cache 选项。使用 package.json 中的postinstall 清除缓存目录。
将 cache 类型设置为内存或者文件系统。memory 选项很简单,它告诉 webpack 在内存中存储缓存,不允许额外的配置:
module.exports={//cache:{type:'memory'}
}7、自定义 plugin/loader
对它们进行概要分析,以免在此处引入性能问题
8、dll
使用 DllPlugin 为更改不频繁的代码生成单独的编译结果。这可以提高应用程序的编译速度,尽管它增加了构建过程的复杂度。
- 在根目录中新建webpack.dll.config.js
const path = require('path')
const webpack = require('webpack')module.exports={mode:'production',entry:{jquery:['jquery']},output:{filename:'[name].js',path:path.resolve(__dirname,'dll'),library:'[name]_[hash]'},plugins:[new webpack.DllPlugin({name:'[name]_[hash]',path:path.resolve(__dirname,'dll/manifest.json')})]
}- 并在package.json 中定义脚本
{"scripts":{"dll":"webpack --config ./webpack.dll.config.js"}
}- 安装 add-asset-html-webpack-plugin 并在webpack.conig.js 中配置
npm install add-asset-html-webpack-plugin -Dconst path = require('path')
const webpack = require('webpack')
const AddAssetHtmlPlugin = require('add-asset-html-webpack-plugin')
module.exports = {mode:'production',entry:'./src/index.js',plugins:[new webpack.DllReferencePlugin({mainfest: path.resolve(__dirname,'./dll/manifest.json')}),new AddAssetHtmlPlugin({filepath:path.resolve(__dirname,'./dll/jquery.js'),publicPath:'./'})]
}9、worker 池(worker pool)
thread-loader 可以将非常消耗资源的loader分流给一个 worker pool
- 安装相关插件
npm install thread-loader babel-loader @babel/core @babel/preset-env -D- 配置webpack.config.js
module.exports={...module:{rules:[{test:/\.js$/,exclude:/node_modules/,use:[{loader:'babel-loader',options:{presets:['@babel/preset-env']}},{loader:'thread-loader',options:{workers:2 // 调用CPU核心数}}]}]}
}10、Progress plugin
将 ProgressPlugin 从 webpack 中删除,可以缩短一定的构建时间。请注意, ProgressPlugin 可能不会为快速构建提供太多价值,因此,请权衡利弊再使用。
开发环境
1、增量编译
使用webpack的 watch mode(监听模式)。而不使用其他工具来watch文件和调用webpack。内置的watch mode 会记录时间戳并将此信息传递给 compilation 以使缓存失效。
在某些配置环境中,watch mode 会回退到 pull mode (轮询模式)。监听许多文件会导致 CPU 大量负载。在这些情况下,可以使用 watchOptions.poll 来增加轮询的间隔。
2、在内存中编译
下面几个工具通过在内存中(而不是写入磁盘)编译和 serve 资源来提高性能:
- webpack-dev-server
- webpack-hot-middleware
- webpack-dev-middleware
3、stats.toJson加速
webpack 4 默认使用 stats.toJson() 输出大量数据。除非在增量步骤中做必要统计,否则请避免获取 stats 对象的部分内容。webpack-dev-server 在 v3.1.3 以后的版本,包含一个重要的性能修复,即最小化每个增量构建步骤中,从stats对象获取数据量
4、Devtool
注意:不同的 devtool 设置会导致性能差异
- “eval” 具有最好的性能,但并不能转译代码
- 如果接受稍差的 map 质量,可以使用 cheap-source-map 变体配置进行增量编译
- 使用 eval-source-map 变体配置进行增量编译
在多数情况下,最佳选择仍是 eval-cheap-module-source-map
5、避免在生产环境才用到的工具
某些 utility, plugin 和 loader 都只用于生产环境。例如,在开发环境下使用TerserPlugin 来 minify(压缩) 和 mangle(混淆破坏) 代码是没有意义的。通常在开发环境下,应该排除以下这些工具
- TerserPlugin
- [fullhash]/[chunkhash]/[contenthash]
- AggressiveSplittingPlugin
- AggressiveMergingPlugin
- ModuleConcatenationPlugin
6、最小化entry chunk
Webpack 只会在文件系统中输出已经更新的 chunk。某些配置选项(HMR,
output.chunkFilename的[name]/[chunkhash]/[contenthash],[fullhash])来说,除了对已经更新的chunk无效之外,对于entry chunk 也不会生效。
确保在生成entry chunk时,尽量减少其体积以提高性能。下面的配置为运行时代码创建了一个额外的chunk,所以它的生成代价较低:
module.exports = {...optimization:{runtimeChunk:true,}
}7、避免额外的优化步骤
Webpack通过执行额外的算法任务,来优化输出结果的体积和加载性能。这些优化适用于小型代码库,但是在大型代码库中却非常耗费性能:
module.exports={...optimization:{removeAvailableModules:false,removeEmptyChunks:false,splitChunks:false}
}8、输出结果不携带路径信息
Webpack 会在输出的bundle 中生成路径信息。然而,在打包数千个模块的项目中,这会导致造成垃圾回收性能压力。在 options.output.pathinfo 设置中关闭:
module.exports = {...output: {pathinfo: false,},
};9、Node.js 版本 8.9.10-9.11.1
Node.js v8.9.10- v9.11.1中的ES2015 Map 和 Set 实现,存在性能回退。Webpack大量地使用这些数据结构,因此这次回退也会影响编译时间。
之前和之后的Node.js版本不受影响。
10、TypeScript loader
你可以为loader传入transpileOnly选项,以缩短使用ts-loader时的构建时间。使用此选项,会关闭类型检查。如果要再次开启类型检查,请使用ForkTsCheckerWebpackPlugin。使用此插件会将检查过程移至单独的进程,可以加快TypeScript 的类型检查和ESLint 插入的速度。
module.exports = {...test: .tsx?$/,use: [{loader: "ts-loader " ,options: {transpileonly: true,},},],
};生产环境
不启用SourcMap
source map相当消耗资源,开发环境模式不要设置source map
相关文章:

webpack知识点总结(高级应用篇)
除开公共基础配置之外,我们意识到两点: 1. 开发环境(modedevelopment),追求强大的开发功能和效率,配置各种方便开 发的功能;2. 生产环境(modeproduction),追求更小更轻量的bundle(即打包产物); 而所谓高级应用,实际上就是进行 Webpack 优化…...

均匀与准均匀 B样条算法
B 样条曲线的定义 p ( t ) ∑ i 0 n P i F i , k ( t ) p(t) \sum_{i0}{n} P_i F_{i, k}(t) p(t)i0∑nPiFi,k(t) 方程中 n 1 n1 n1 个控制点, P i P_i Pi, i 0 , 1 , ⋯ n i0, 1, \cdots n i0,1,⋯n 要用到 n 1 n1 n1 个 k k k 次 B 样条基函数 …...
答案解析)
2023年12 月电子学会Python等级考试试卷(一级)答案解析
青少年软件编程(Python)等级考试试卷(一级) 分数:100 题数:37 一、单选题(共25题,共50分) 1. 下列程序运行的结果是?( ) print(hello) print(world) A. helloworld...

启发式算法解决TSP、0/1背包和电路板问题
1. Las Vegas 题目 设计一个 Las Vegas 随机算法,求解电路板布线问题。将该算法与分支限界算法结合,观察求解效率。 代码 python代码如下: # -*- coding: utf-8 -*- """ Date : 2024/1/4 Time : 16:21 Author : …...

阿里云新用户的定义与权益
随着云计算的普及,阿里云作为国内领先的云计算服务提供商,吸引了越来越多的用户。对于新用户来说,了解阿里云新用户的定义和相关权益非常重要,因为它关系到用户能否享受到更多的优惠和服务。 一、阿里云新用户的定义 阿里云新用户…...

go语言多线程操作
目录 引言 一、如何实现多线程 1. 线程的创建与管理: 2. 共享资源与同步: 3. 线程间通信: 4. 线程的生命周期管理: 5. 线程安全: 6. 考虑并发问题: 7. 性能与资源利用: 8. 特定语言或框架的工具和库: 二、go语言多线程 Goroutine 1. 轻量级: 2. 动态栈: 3. 调度:…...

GreatSQL社区2023全年技术文章总结
GreatSQL社区自成立以来一直致力于为广大的数据库爱好者提供一个交流与学习的平台。在2023年,我们见证了社区的蓬勃发展,见证了众多技术文章的诞生与分享。 此篇总结呈现GreatSQL社区2023年社区技术文章在CSDN发布的全部。这些文章涵盖了GreatSQL、MGR、…...

【论文阅读笔记】Stable View Synthesis 和 Enhanced Stable View Synthesis
目录 Stable View Synthesis摘要引言 Enhanced Stable View Synthesis 从Mip-NeRF360的对比实验中找到的两篇文献,使用了卷积神经网络进行渲染和新视角合成,特此记录一下 ToDo Stable View Synthesis paper:https://readpaper.com/pdf-ann…...

网络报文分析程序的设计与实现(2024)
1.题目描述 在上一题的基础上,参照教材中各层报文的头部结构,结合使用 wireshark 软件(下载地址 https://www.wireshark.org/download.html#releases)观察网络各层报文捕获,解析和分析的过程(如下 图所示&a…...

贯穿设计模式-享元模式思考
写享元模式的时候,会想使用ConcurrentHashMap来保证并发,没有使用双重锁会不会有问题?但是在synchronize代码块里面需要尽量避免throw异常,希望有经验的同学能够给出解答? 1月6号补充:没有使用双重锁会有问…...
)
牛客刷题:BC45 小乐乐改数字(中等)
自我介绍:一个脑子不好的大一学生,c语言接触还没到半年,若涉及到效率等问题,各位都可以在评论区提出见解,谢谢啦。 该账号介绍:此帐号会发布游戏(目前还只会简单小游戏),…...

设计模式学习2
代理模式:Proxy 动机 “增加一层间接层”是软件系统中对许多复杂问题的一种常见解决方案。在面向对象系统中,直接食用某些对象会带来很多问题,作为间接层的proxy对象便是解决这一问题的常见手段。 2.伪代码: class ISubject{ pu…...

Rust:如何判断位置结构的JSON串的成员的数据类型
如何判断位置结构的JSON串的成员的数据类型,给一个Rust的例子,其中包含对数组的判断? 在Rust中,你可以使用serde_json库来处理JSON数据,并通过serde_json::Value类型的方法来判断JSON串中成员的数据类型。以下是一个示…...

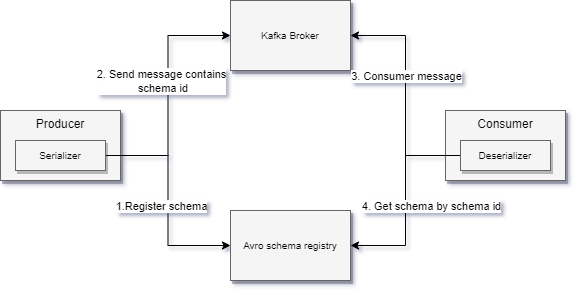
Kafka(五)生产者
目录 Kafka生产者1 配置生产者bootstrap.serverskey.serializervalue.serializerclient.id""acksallbuffer.memory33554432(32MB)compression.typenonebatch.size16384(16KB)max.in.flight.requests.per.connection5max.request.size1048576(1MB)receive.buffer.byte…...

【Leetcode】242.有效的字母异位词
一、题目 1、题目描述 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 示例1: 输入: s = "anagram", t = "nagaram" 输出: true示例2: 输入: …...
关系数据理论的函数依赖)
【数据库原理】(16)关系数据理论的函数依赖
一.函数依赖的概念 函数依赖是关系数据库中核心的概念,它指的是在属性集之间存在的一种特定的关系。这种关系表明,一个属性集的值可以唯一确定另一个属性集的值。 属性子集:在关系模式中,X和Y可以是单个属性,也可以是…...

脆弱的SSL加密算法漏洞原理以及修复方法
漏洞名称:弱加密算法、脆弱的加密算法、脆弱的SSL加密算法、openssl的FREAK Attack漏洞 漏洞描述:脆弱的SSL加密算法,是一种常见的漏洞,且至今仍有大量软件支持低强度的加密协议,包括部分版本的openssl。其实…...
)
SVN迁移至GitLab,并附带历史提交记录(二)
与《SVN迁移至GitLab,并附带历史提交记录》用的 git svn clone不同,本文使用svn2git来迁移项目代码。 一、准备工作 安装Git环境,配置本地git账户信息: git config --global user.name "XXX" git config --global us…...

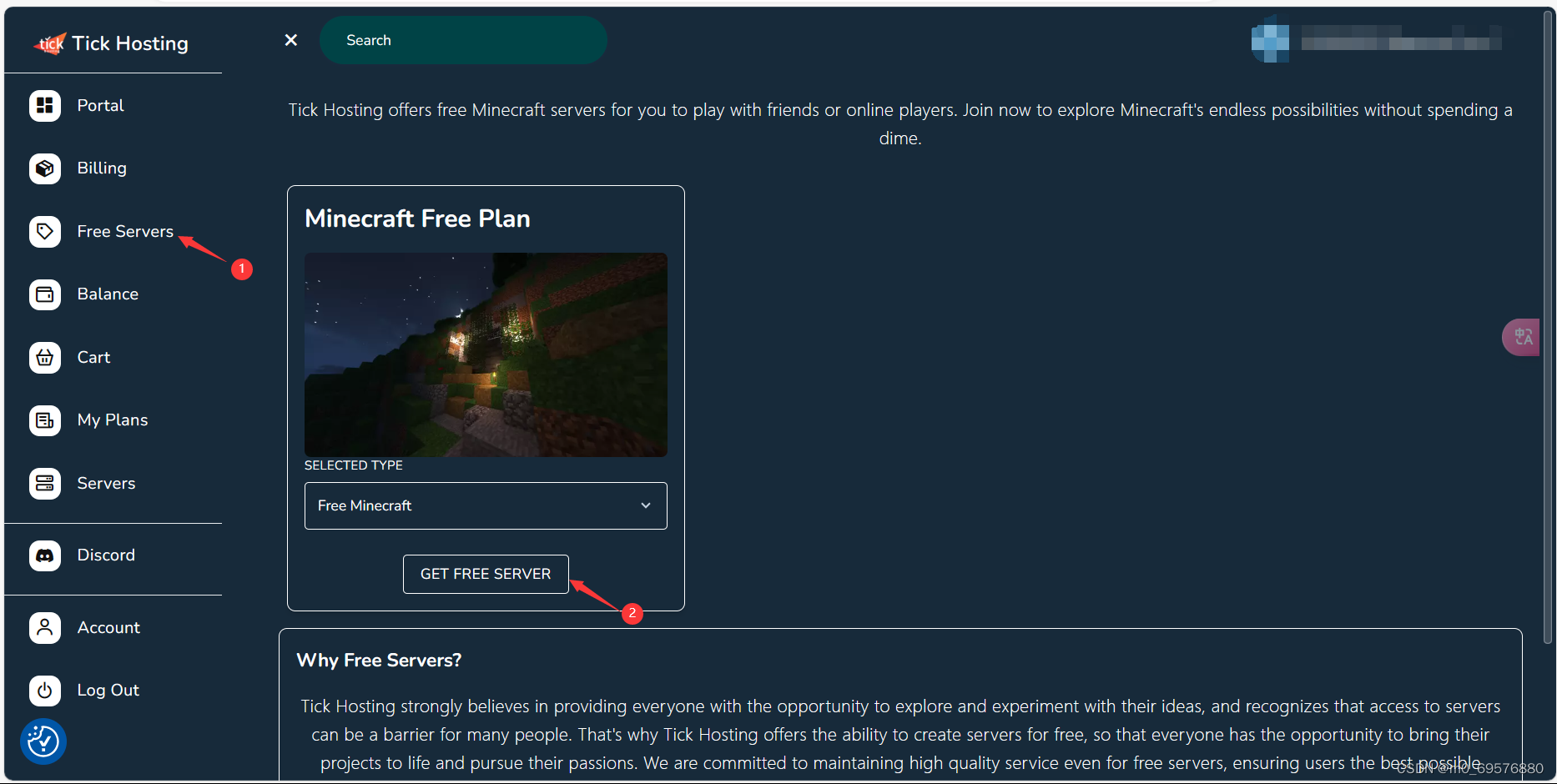
如何创建容器搭建节点
1.注册Discord账号 https://discord.com/这是登录网址: https://discord.com/ 2.点击startnow注册,用discord注册或者邮箱注册都可,然后登录tickhosting Tick Hosting这是登录网址:Tick Hosting 3.创建servers 4.点击你创建的servers,按照图中步骤进行...

微众区块链观察节点的架构和原理 | 科普时间
践行区块链公共精神,实现更好的公众开放与监督!2023年12月,微众区块链观察节点正式面向公众开放接入功能。从开放日起,陆续有多个观察节点在各地运行,同步区块链数据,运行区块链浏览器观察检视数据…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
