域名流量被劫持怎么办?如何避免域名流量劫持?
随着互联网不断发展,流量成为线上世界的巨大财富。然而一种叫做域名流量劫持的网络攻击,将会在不经授权的情况下控制或重定向一个域名的DNS记录,导致用户在访问一个网站时,被引导到另一个不相关的网站,从而劫持走原网站的流量。域名流量劫持不仅会对企业造成形象受损及交易下降的影响,对用户也有可能带来隐私数据泄露和财产损失的后果。那么什么是域名流量劫持呢?如何避免域名流量劫持?下文为你揭晓。

域名流量劫持是什么?
域名流量劫持是一种常见的网络攻击方式,包括完全重定向,部分重定向和解析欺骗。攻击者通过修改DNS解析或者本地hosts文件等方式,把目标服务器网站域名解析到错误地方,让用户无法正常访问真正的地址。通过这种方式,攻击者可以获取用户的敏感信息,例如账号密码、信用卡信息等。同时,他们也可能会将用户引导到包含恶意代码的网站上,使用户的计算机感染病毒或者恶意软件。
如何避免域名流量劫持呢?
想要避免域名流量劫持,除去通过使用安全的域名注册商来保护DNS记录,还可以采取以下措施:
-
使用可信赖的DNS服务器
建议使用ISP或者网络运营商提供的DNS服务器。 -
定期检查hosts文件
如果您发现hosts文件中有不明条目或者异常信息,请将其删除或者禁用。 -
避免使用公共Wi-Fi热点
攻击者可以通过Wi-Fi热点来劫持流量,因此建议使用密码保护的Wi-Fi热点或者使用VPN等加密通信方式来保护数据传输的安全性。 -
使用HTTPS协议
HTTPS协议可以提供数据传输的加密和认证功能,能有效防止数据被篡改和窃取。
尽管域名流量劫持这种攻击方式已经十分常见,但是一旦中招,不论是对于用户还是企业,都将造成严重的后果。因此采取恰当的预防措施以确保域名和网站安全非常重要。如您还有其他疑问和需求,请联系我们获得支持。
相关文章:

域名流量被劫持怎么办?如何避免域名流量劫持?
随着互联网不断发展,流量成为线上世界的巨大财富。然而一种叫做域名流量劫持的网络攻击,将会在不经授权的情况下控制或重定向一个域名的DNS记录,导致用户在访问一个网站时,被引导到另一个不相关的网站,从而劫持走原网站…...

java案例知识点
一.会话技术 概念 技术 二.跨域 三.过滤器 四.拦截器...

Arrays 的使用
Arrays 概述 提供了数组操作的相关方法,连接数组和集合 asList 返回指定数组的列表列表和数组的引用位置相同 Integer[] arrs new Integer[] {1,2,3,4,5,6,7,8,9};List<Integer> list Arrays.asList(arrs);System.out.println(list);arrs[5] 100;Syste…...

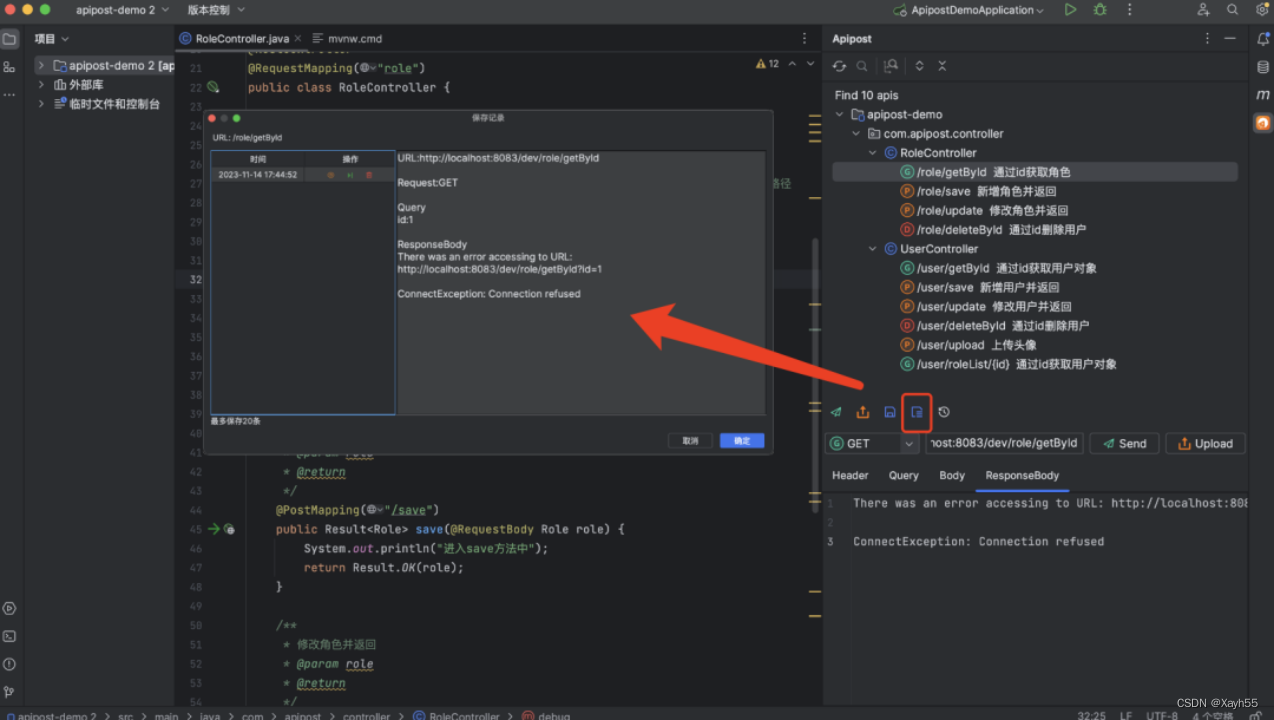
IDEA中怎么用Postman?这款插件你试试
Postman是大家最常用的API调试工具,那么有没有一种方法可以不用手动写入接口到Postman,即可进行接口调试操作?今天给大家推荐一款IDEA插件:Apipost Helper,写完代码就可以调试接口并一键生成接口文档!而且还…...

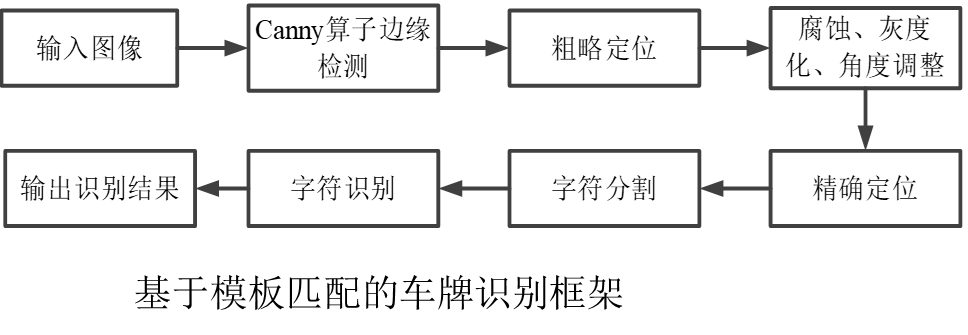
基于机器视觉的车牌检测-边缘检测因子的选择
车牌检测概述 车牌识别在检测报警、汽车出入登记、交通违法违章以及移动电子警察方面应用广泛。车牌识别过程为:首先通过摄像头获取包含车牌的彩色图像;然后进行车牌边缘检测,先粗略定位到车牌位置,再精细定位;最后根…...

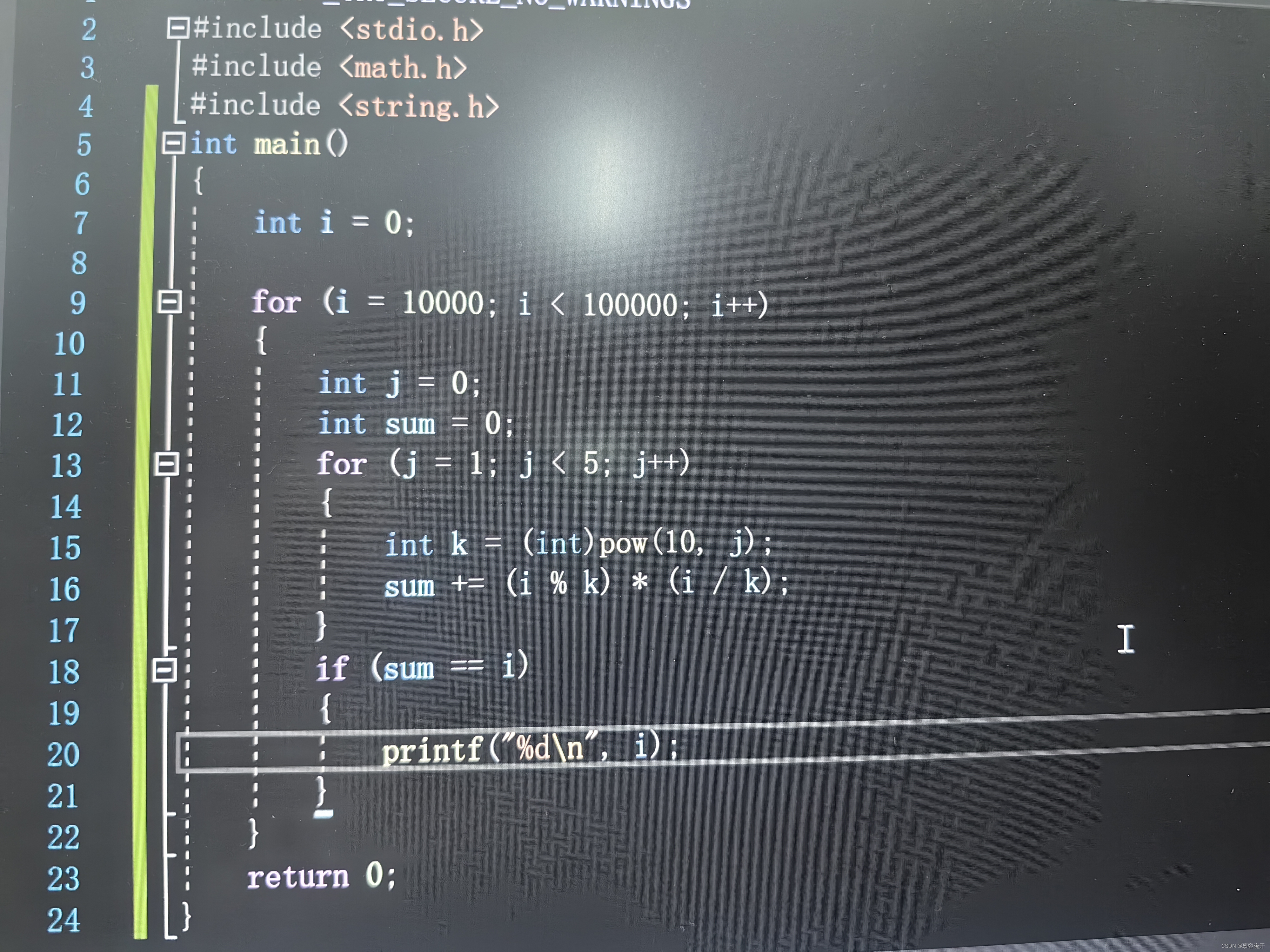
学习c语言,变种水仙花
利用函数次方pow...

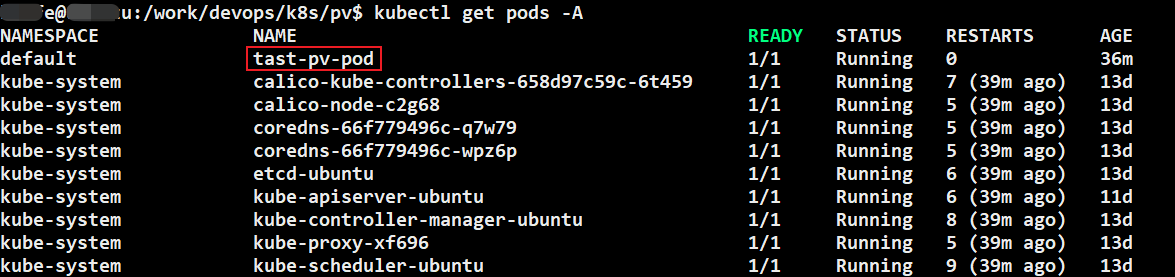
K8S--持久卷(PersistentVolume)的用法
原文网址:K8S--持久卷(PersistentVolume)的用法-CSDN博客 简介 本文介绍K8S的持久卷(PersistentVolume)的用法。 目标:用持久卷的方式将主机的磁盘与容器磁盘映射,安装nginx并运行。 --------------------------------------------------…...

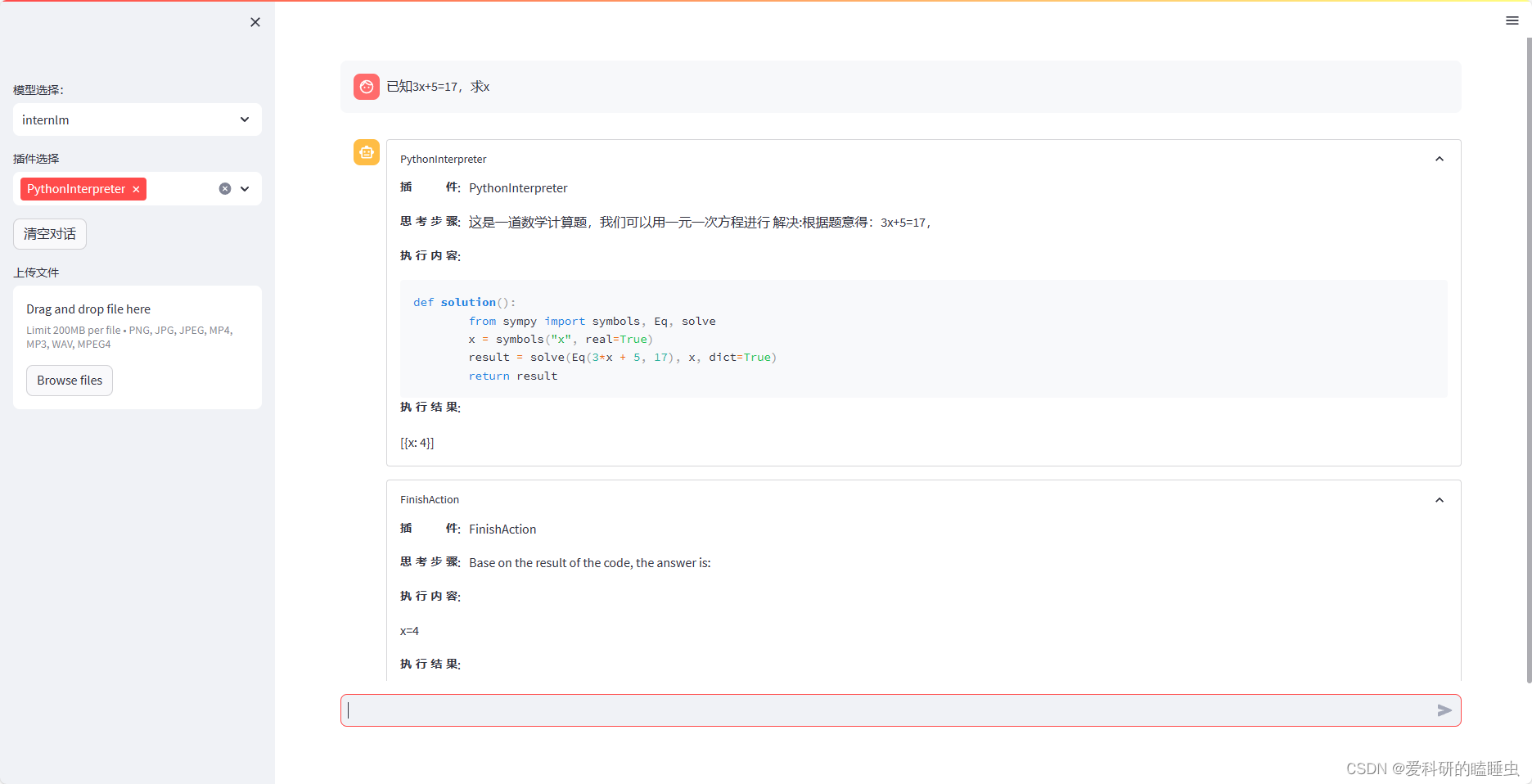
书生·浦语大模型趣味 Demo笔记及作业
文章目录 笔记作业基础作业:进阶作业: 笔记 书生浦语大模型InternLM-Chat-7B 智能对话 Demo:https://blog.csdn.net/m0_49289284/article/details/135412067书生浦语大模型Lagent 智能体工具调用 Demo:https://blog.csdn.net/m0_…...

2024最新前端源码分享(附效果图及在线演示)
分享10款非常有趣的前端特效源码 其中包含css动画特效、js原生特效、svg特效以及小游戏等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源 粒子文字动画特效 基于canvas实现的粒子文字动画特效 会来回切换设定的文字特效 图…...

Microsoft 365 for Mac激活版(原Office 365)
Microsoft 365 for Mac原office 365,包含Word、Excel、PowerPoint 和 Outlook应用程序,协作办公的最佳首选。 软件下载:Microsoft 365 for Mac激活版下载 Microsoft 365 的一些主要功能包括: office 应用程序:Microsof…...

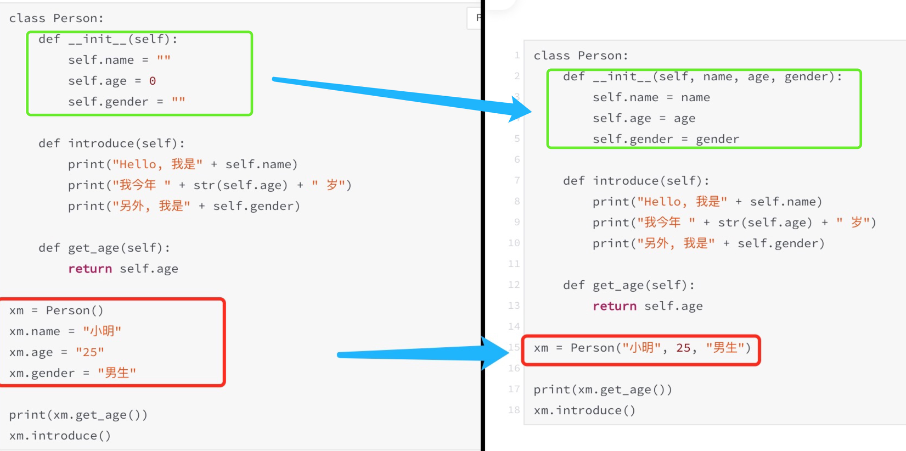
快乐学Python,Python基础之组织代码「类与对象」
在上一篇文章中,我们了解了函数。这一篇文章我们来了解一下Python中另外一个重要的概念:类与对象。 1、类与对象 (1)类与对象有什么关系? 你可能会奇怪,为什么要叫类与对象呢?是两个不同的东…...

H5的3D游戏开源框架
在H5的3D游戏框架中,Three.js、Babylon.js和Turbulenz是比较受欢迎的选择。 Three.js是一个广泛应用并且功能强大的JavaScript 3D库,可以创建简单的3D动画到创建交互的3D游戏。 Babylon.js是David Catuhe对3D游戏引擎热爱的结果,是最好的Ja…...

浅谈一些生命周期
vue2生命周期 beforeCreate :实例创建之初 created:组件已经创建完成 beforeMount:组件挂载之前 mounted:组件挂载之后 beforeUpdate:数据发生变化 更新之前 undated:数据发生之后 beforeDestroy :实…...

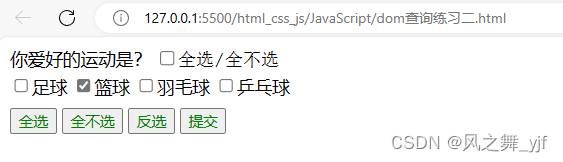
JavaScript基础(25)_dom查询练习(二)
<!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><title>dom查询练习二</title><link rel"stylesheet" href"../browser_default_style/reset.css"><style>form {margi…...

【React系列】React生命周期、setState深入理解、 shouldComponentUpdate和PureComponent性能优化、脚手架
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 生命周期 1.1. 认识生命周期 很多的事物都有从创建到销毁的整个过程,这个过程称之为是生命周期&…...

一文初步了解slam技术
本文初步介绍slam技术,主要是slam技术的概述,涉及技术原理、应用场景、分类、以及各自优缺点,和slam技术的未来展望。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:slam精进之…...

滑动窗口协议仿真(2024)
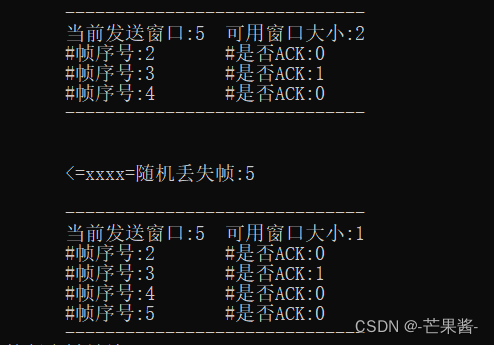
1.题目描述 滑动窗口协议以基于分组的数据传输协议为特征,该协议适用于在数据链路层以及传输层中对按 顺序传送分组的可靠性要求较高的环境。在长管道传输过程(特别是无线环境)中,相应的滑动窗口 协议可实现高效的重传恢复。附录 …...

uniapp上传文件时用到的api是什么?格式是什么?
在UniApp中,你可以使用uni.uploadFile()方法来上传文件。这是一个异步方法,用于将本地资源上传到服务器。 该方法的基本格式如下: uni.uploadFile({url: 上传接口地址,filePath: 要上传的文件路径,name: 后端接收的文件参数名,formData: {/…...

Java面试——框架篇
1、Spring框架中的单例bean是线程安全的吗? 所谓单例就是所有的请求都用一个对象来处理,而多例则指每个请求用一个新的对象来处理。 结论:线程不安全。 Spring框架中有一个Scope注解,默认的值就是singleton,单例的。一…...

GO语言笔记1-安装与hello world
SDK开发工具包下载 Go语言官网地址:golang.org,无法访问Golang中文社区:首页 - Go语言中文网 - Golang中文社区下载地址:Go下载 - Go语言中文网 - Golang中文社区 尽量去下载稳定版本,根据使用系统下载压缩包格式的安装…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
