React Hooks的useState、useRef使用
React Hooks 是 React 16.8 版本引入的新特性,它允许你在不编写 class 的情况下使用 state 和其他 React 特性。其中,useState 和 useRef 是两个常用的 Hooks。
1. useState
useState 是一个允许你在函数组件中添加 state 的 Hook。
使用说明:
useState返回一个状态变量和一个设置该变量的函数。- 如果传递给
useState的初始值是undefined,则返回的状态变量初始值为undefined。 - 你可以在组件的任何地方调用
useState,但通常建议在组件的顶层调用它。
代码示例:
import React, { useState } from 'react';function Example() {
// 声明一个初始值为 "A" 的状态变量 name
const [name, setName] = useState('A');return (
<div>
<p>Hello, my name is {name}.</p>
<button onClick={() => setName('B')}>Change Name</button>
</div>
);
}2. useRef
useRef 是一个可以存储任意数据类型的不可变(只读)引用(比如一个 DOM 元素或一个 React 组件)。ref 是一个响应式的引用,这意味着即使它的调用点没有发生改变,它的指向也会随着组件渲染而更新。
使用说明:
useRef返回一个可变的 ref 对象,其.current属性被初始化为传递的参数(或undefined)。.current的值在组件的整个生命周期内保持不变。- ref 对象在组件的整个生命周期内保持不变。
代码示例:
import React, { useState, useRef } from 'react';function Timer() {
const count = useRef(0); // 使用 useRef 存储 count 的初始值
const [seconds, setSeconds] = useState(0); // 使用 useState 来存储当前的秒数
const [countdown, setCountdown] = useState(10); // 使用 useState 来存储倒计时时间(10秒)
const interval = setInterval(() => { // 使用 setInterval 来实现倒计时功能,每秒更新一次 seconds 的值
setSeconds((seconds) => seconds + 1); // seconds 每秒自增 1,当 seconds 大于等于 countdown 时,停止倒计时并清除 interval 以清除倒计时动画
if (seconds >= countdown) { // 当 seconds 大于等于 countdown 时,清除 interval 并调用 clearTimeout 来停止倒计时动画并显示“Game Over”信息,然后调用 setCountdown 来重置倒计时时间(重新开始倒计时)和调用 setSeconds 来重置 seconds 的值(重新开始计时)
clearInterval(interval); // 当倒计时结束后,清除 interval 以停止倒计时动画并显示“Game Over”信息,然后调用 setCountdown 来重置倒计时时间(重新开始倒计时)和调用 setSeconds 来重置 seconds 的值(重新开始计时)
} else { // 当 seconds 小于 countdown 时,继续倒计时动画并显示当前的秒数和剩余的倒计时时间(每秒更新一次)
count.current = seconds; // 将 seconds 的值赋给 ref 的 current 属性以在父组件中通过 useEffect 来使用这个值并在控制台打印这个值,然后通过 countdownRef.current = countdown; 将 countdown 的值赋给 ref 的 current 属性以在父组件中通过 useEffect 来使用这个值并在控制台打印这个值,这样就可以在父组件中获取到当前秒数和剩余的倒计时时间并在控制台打印它们了。注意这里使用 ref 来存储当前的秒数和剩余的倒计时时间是因为它们需要在父组件中通过 useEffect 来使用并在控制台打印它们,而 ref 是唯一可以在函数组件和父组件之间共享数据的 Hook。相关文章:

React Hooks的useState、useRef使用
React Hooks 是 React 16.8 版本引入的新特性,它允许你在不编写 class 的情况下使用 state 和其他 React 特性。其中,useState 和 useRef 是两个常用的 Hooks。 1. useState useState 是一个允许你在函数组件中添加 state 的 Hook。 使用说明…...

Linux--防火墙,实验案例:基于区域、服务、端口的访问控制
实验环境 某公司的Web服务器,网关服务器均采用Linux CentOS 7.3操作系统,如图2.13所示。为了 加强网络访问的安全性,要求管理员熟悉firewalld防火墙规则的编写,以便制定有效、可行的主机防护策略。 需求描述 > 网关服务器ens3…...

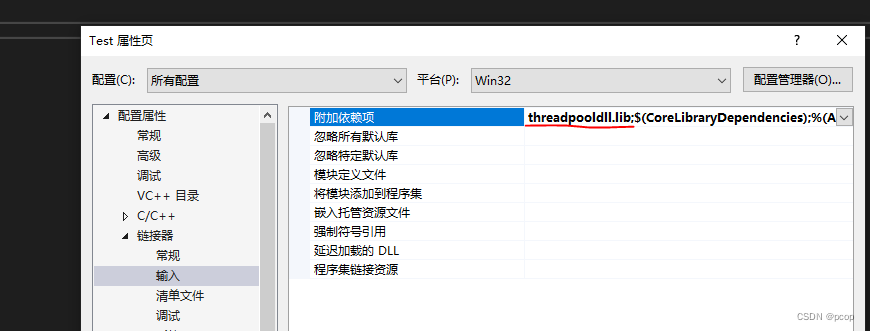
C++学习笔记(二十八):c++ 静态库及动态库的使用
静态库的使用 库的使用会很大程度减少我们的工作,本节对c中静态库和动态库的使用进行简单的介绍。静态链接库意味着这个库会被放到可执行文件中,在生成的exe中。动态链接库是在程序运行时链接的,可以在程序运行时调用加载库函数的方法来实现&…...

uniapp最简单的底部兼容安全区域显示
效果图: 1.html写上动态padding-bottom <view class"button-wrap" :style"padding-bottom:bottomPaddingrpx"><view class"com-btn cencel-btn">取消</view><view class"com-btn confirm-btn " cl…...

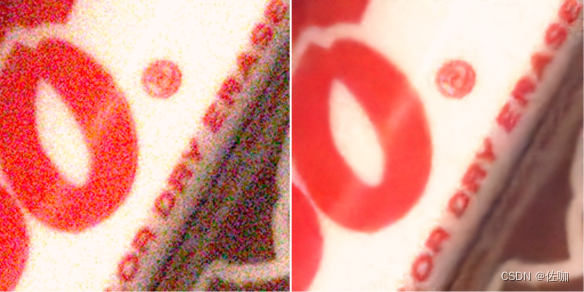
图像去噪——CBDNet网络训练自己数据集及推理测试,模型转ONNX模型(详细图文教程)
CBDNet 主要由两个子网络组成:噪声估计子网络和去噪子网络。噪声估计子网络用于估计图像的噪声水平,而去噪子网络用于去除图像中的噪声。 CBDNet 的优势在于: 它采用了更真实的噪声模型,既考虑了泊松-高斯模型,还考虑…...
)
【Verilog】期末复习——解释下列名词(FPGA、ASIC、IP、RTL、EDA、HDL、FSM)
系列文章 数值(整数,实数,字符串)与数据类型(wire、reg、mem、parameter) 运算符 数据流建模 行为级建模 结构化建模 组合电路的设计和时序电路的设计 有限状态机的定义和分类 期末复习——数字逻辑电路分…...

计算机网络 综合(习题)
【计算机网络习题】系列文章目录 计算机网络 第一章 绪论(习题) 计算机网络 第二章 计算机网络体系结构(习题) 计算机网络 第三章 应用层(习题) 计算机网络 第四章 运输层(习题) 计算机网络 第五章 网络层(习题) 计算机网络 第六章 数据链路层(习题) 计算机网络 第七章 物…...
)
探索vue2框架的世界:简述常用的vue2选项式API (二)
组件实例 👉 $attrs 用于父组件隔代向孙组件传值 长设置在子组件中 v-bind"$attrs" (Vue2.4) parent.vue (父组件) <template><div class"outer"><h3>父组件</h3>名字:<input v-model"name"…...

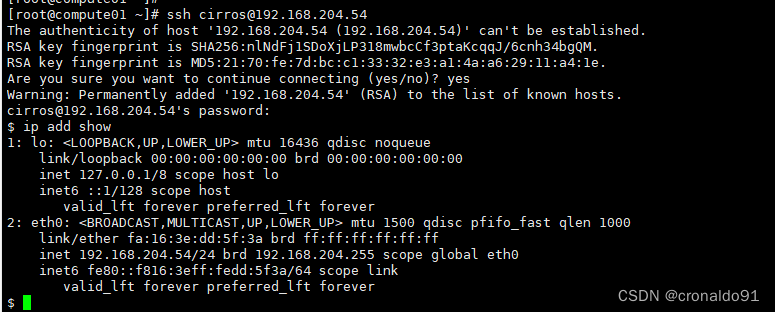
云计算:OpenStack 分布式架构管理FLAT网络(单控制节点与多计算节点)
目录 一、实验 1.环境 2.控制节点创建网络 3.控制节点创建规格 4.控制节点新增安全组入口规则 5.控制节点创建实例 二、问题 1.FLAT网络底层如何实现 2.无法SSH 云主机实例 一、实验 1.环境 (1) 主机 表1 主机 主机架构IP备注controller控制节点192.168.204.210已部…...

【深度学习】cv领域中各种loss损失介绍
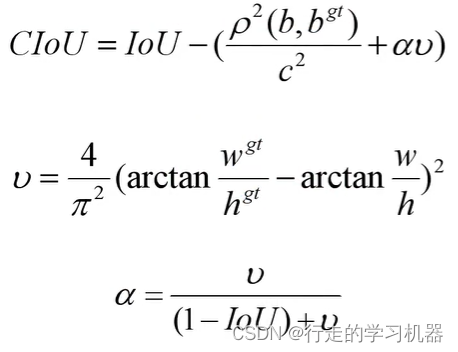
文章目录 前言一、均方误差二、交叉熵损失三、二元交叉熵损失四、Smooth L1 Loss五、IOU系列的loss 前言 损失函数是度量模型的预测输出与真实标签之间的差异或误差,在深度学习算法中起着重要作用。具体作用: 1、目标优化:损失函数是优化算法…...

2024年,为什么学网络安全找不到工作?这才是重要原因!
为什么网络安全人才缺口那么大,但很多人还是找不到工作?其实大家都忽略了1个重点,那就是不清楚企业在招什么样的人。 我花了2天的时间统计了主流招聘网站的岗位信息,发现了一个惊人的真相,那就是企业都喜欢招这3种人&a…...

很有用!小企业如何从零开始制作产品手册?
对于初创公司和小企业来说,创造一份高效、吸引人的产品手册可能不是特别简单,特别是当资源和预算有限的时候。然而,一份良好的产品手册可以帮助你传达你的品牌故事,展示你的产品,甚至可以帮助你提高销售额,…...

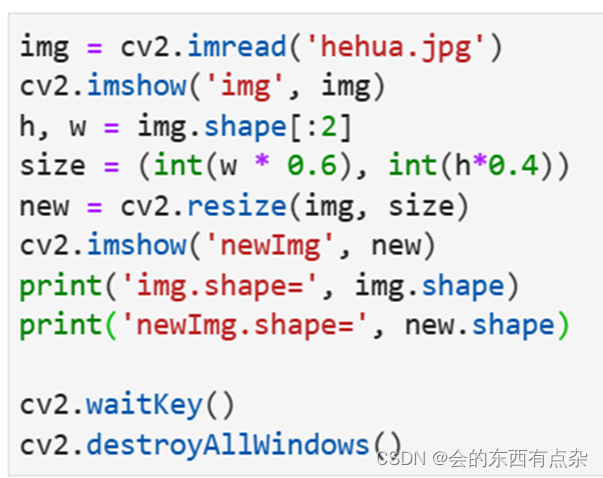
基于OpenCV的图像缩放
基础概念 缩放是将图像的尺寸变小或变大的过程,即减少或增加原图像数据的像素个数,或者说通过增加或删除像素点来改变图像的尺寸; 基本原理:将分辨率(图片尺寸)为(w,h)的图像,缩放后其图像分辨…...

基于长短期神经网络LSTM的测量误差预测
目录 背影 摘要 代码和数据下载:基于长短期神经网络LSTM的测量误差预测(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/download/abc991835105/88714812 LSTM的基本定义 LSTM实现的步骤 基于长短期神经网络LSTM的测量误差预测 结果分析 展望 参考论文 背影 …...

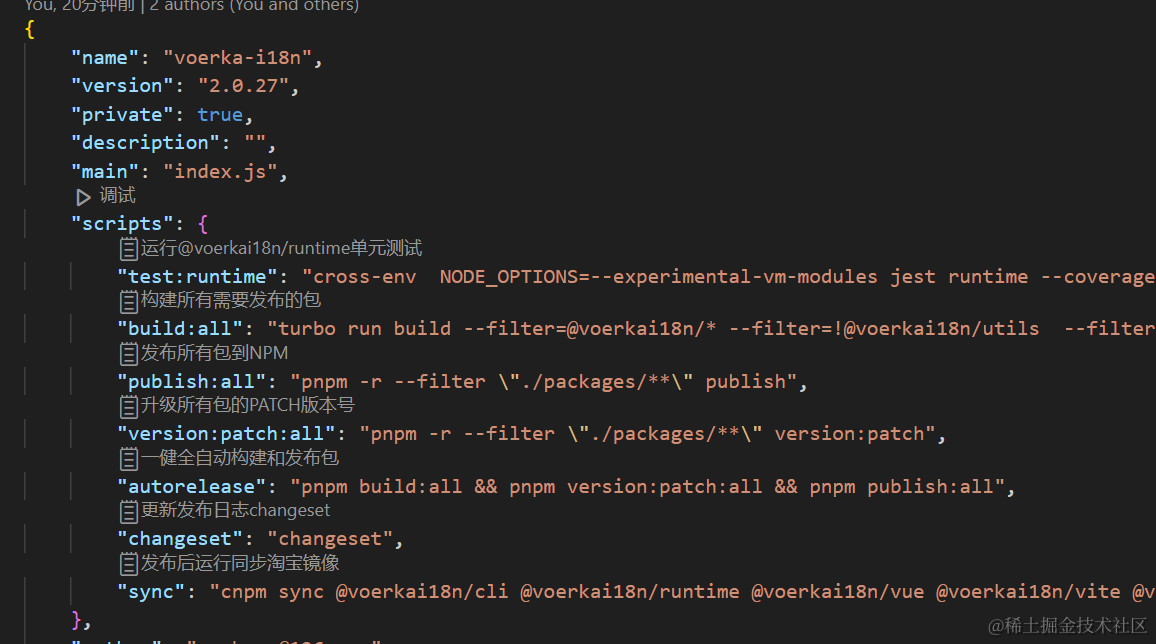
`package.json`也可以有注释了
众所周知,JSON文件是不支持注释的,除了JSON5/JSONC之外,我们在开发项目特别是前端项目时,大量会用到JSON文件,特别是在编写package.json中的scripts时,由于缺少注释,当有大量的命令脚本时,就有了…...

数学之何为数学
数学是什么 数学是绝大多数人学得最多的一门功课,但对于“数学是什么?”这一看来很普通的问题,却很难一下子给出一个使公众满意的回答。按照恩格斯的说法,数学是以现实世界的空间形式和数量关系为研究对象的。尽管人们现在对空间…...

docker容器内,将django项目数据库改为postgresql
容器为ubuntu20.04版本,新建了一套django项目,使用的默认sqllit3,换为postgresql,容器里安装postgresql方法 步骤1: 安装PostgreSQL数据库 # 打开一个bash会话在你的容器中 docker exec -it <container_id_or_name> bash#…...

【echarts】雷达图参数详细介绍
1. 详细示例 var option {tooltip: {trigger: item},radar: {startAngle: 90,//第一个指示器轴的角度,默认90indicator: [// 指示器{ name: Category A, max: 220 },// name:指示器名称{ name: Category B, max: 200 },// max:指示器的最大值,可选&…...

网络安全试题进阶——附答案
选择题 什么是CSRF攻击的全称? A. Cross-Site Request ForgeryB. Cross-Site ScriptingC. Credential Sniffing and Retrieval ForceD. Cyber Security and Risk Framework 哪种安全攻击利用用户的社交工程,诱使他们点击似乎是合法链接的恶意链接&#x…...

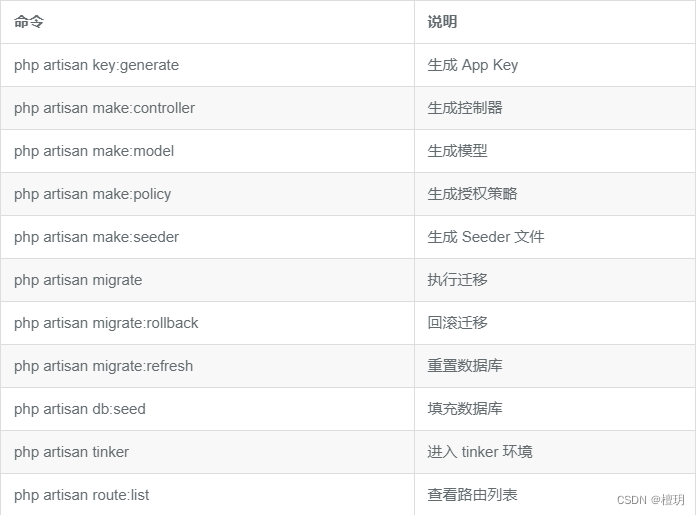
二刷Laravel 教程(构建页面)总结Ⅰ
L01 Laravel 教程 - Web 开发实战入门 ( Laravel 9.x ) 一、功能 1.会话控制(登录、退出、记住我) 2.用户功能(注册、用户激活、密码重设、邮件发送、个人中心、用户列表、用户删除) 3.静态页面(首页、关于、帮助&am…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
