【小工具】pixi-live2d-display,直接可用的live2d的交互网页/桌面应用
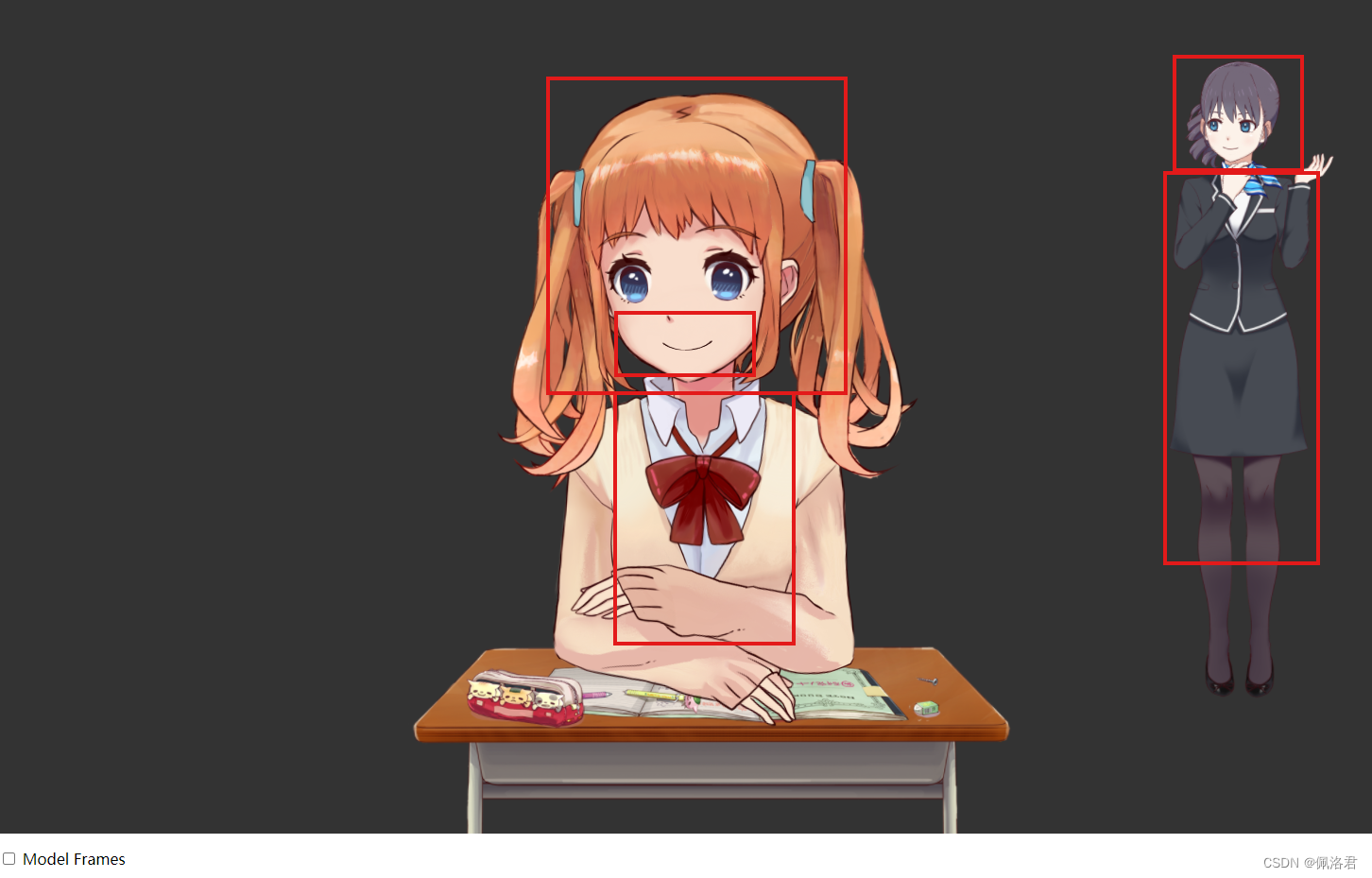
效果:

<script src="https://cubism.live2d.com/sdk-web/cubismcore/live2dcubismcore.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/dylanNew/live2d/webgl/Live2D/lib/live2d.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pixi.js@6.5.2/dist/browser/pixi.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pixi-live2d-display/dist/index.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/pixi-live2d-display/dist/extra.min.js"></script><canvas id=canvas></canvas><div id="control"></div><script type="text/javascript">const cubism2Model ="https://cdn.jsdelivr.net/gh/guansss/pixi-live2d-display/test/assets/shizuku/shizuku.model.json";
const cubism4Model ="https://cdn.jsdelivr.net/gh/guansss/pixi-live2d-display/test/assets/haru/haru_greeter_t03.model3.json";const live2d = PIXI.live2d;(async function main() {const app = new PIXI.Application({view: document.getElementById("canvas"),autoStart: true,resizeTo: window,backgroundColor: 0x333333});const models = await Promise.all([live2d.Live2DModel.from(cubism2Model),live2d.Live2DModel.from(cubism4Model)]);models.forEach((model) => {app.stage.addChild(model);const scaleX = (innerWidth * 0.4) / model.width;const scaleY = (innerHeight * 0.8) / model.height;// fit the windowmodel.scale.set(Math.min(scaleX, scaleY));model.y = innerHeight * 0.1;draggable(model);addFrame(model);addHitAreaFrames(model);});const model2 = models[0];const model4 = models[1];model2.x = (innerWidth - model2.width - model4.width) / 2;model4.x = model2.x + model2.width;// handle tappingmodel2.on("hit", (hitAreas) => {if (hitAreas.includes("body")) {model2.motion("tap_body");}if (hitAreas.includes("head")) {model2.expression();}});model4.on("hit", (hitAreas) => {if (hitAreas.includes("Body")) {model4.motion("Tap");}if (hitAreas.includes("Head")) {model4.expression();}});
})();function draggable(model) {model.buttonMode = true;model.on("pointerdown", (e) => {model.dragging = true;model._pointerX = e.data.global.x - model.x;model._pointerY = e.data.global.y - model.y;});model.on("pointermove", (e) => {if (model.dragging) {model.position.x = e.data.global.x - model._pointerX;model.position.y = e.data.global.y - model._pointerY;}});model.on("pointerupoutside", () => (model.dragging = false));model.on("pointerup", () => (model.dragging = false));
}function addFrame(model) {const foreground = PIXI.Sprite.from(PIXI.Texture.WHITE);foreground.width = model.internalModel.width;foreground.height = model.internalModel.height;foreground.alpha = 0.2;model.addChild(foreground);checkbox("Model Frames", (checked) => (foreground.visible = checked));
}function addHitAreaFrames(model) {const hitAreaFrames = new live2d.HitAreaFrames();hitAreaFrames.visible = true;model.addChild(hitAreaFrames);//checkbox("Hit Area Frames", (checked) => (hitAreaFrames.visible = checked));
}function checkbox(name, onChange) {const id = name.replace(/\W/g, "").toLowerCase();let checkbox = document.getElementById(id);if (!checkbox) {const p = document.createElement("p");p.innerHTML = `<input type="checkbox" id="${id}"> <label for="${id}">${name}</label>`;document.getElementById("control").appendChild(p);checkbox = p.firstChild;}checkbox.addEventListener("change", () => {onChange(checkbox.checked);});onChange(checkbox.checked);
}</script><style>
#controlposition: absolutetop: 8pxleft: 24pxcolor: whitefont-size: 18px
</style>
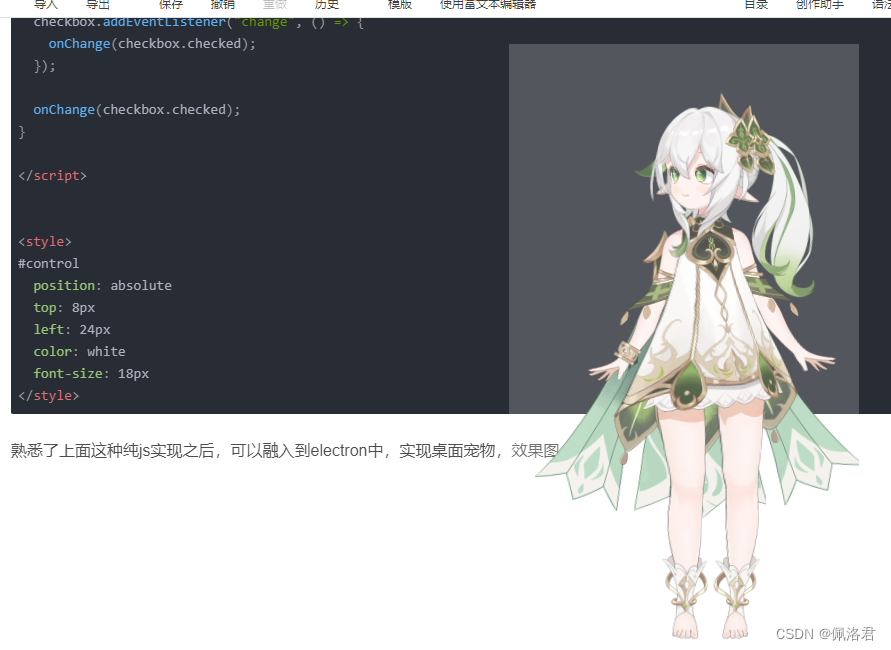
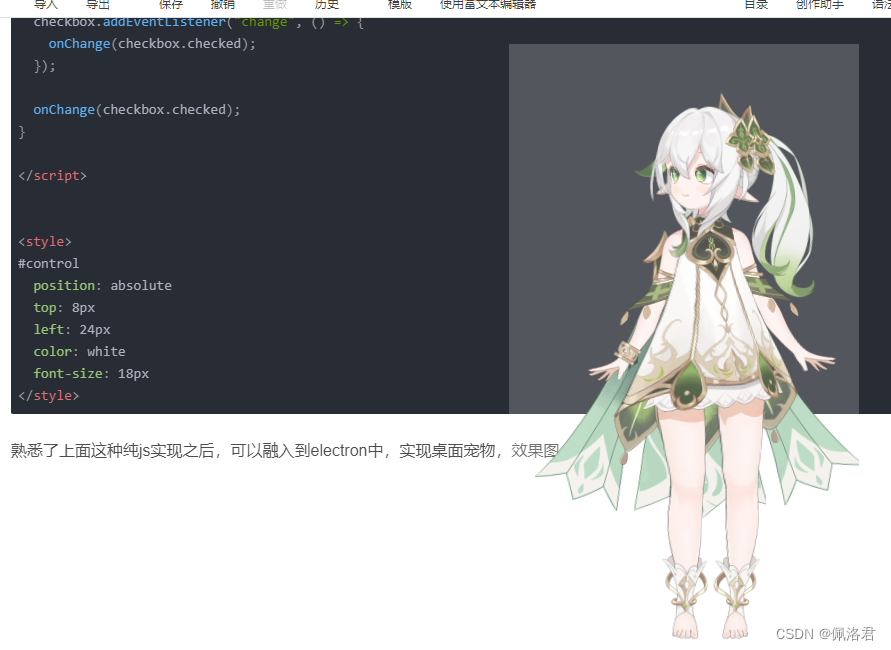
熟悉了上面这种纯js实现之后,可以融入到electron中,实现桌面宠物,效果图:

还有更多交互相关的请参考
开源项目pixi-live2d-display:https://github.com/guansss/pixi-live2d-display
中文文档:https://github.com/guansss/pixi-live2d-display/blob/master/README.zh.md
API手册:https://guansss.github.io/pixi-live2d-display/api/index.html
相关文章:

【小工具】pixi-live2d-display,直接可用的live2d的交互网页/桌面应用
效果: <script src"https://cubism.live2d.com/sdk-web/cubismcore/live2dcubismcore.min.js"></script> <script src"https://cdn.jsdelivr.net/gh/dylanNew/live2d/webgl/Live2D/lib/live2d.min.js"></script> <…...

vulhub中的Nginx漏洞的详细解析
Nginx漏洞 1.cd到nginx_parsing_vulnerability cd /opt/vulhub/nginx/nginx_parsing_vulnerability 2.执行docker-compose up -d 3.查看靶场是否开启成功 dooker ps 4.访问浏览器 因为这里是80端口所以直接使用ip就能访问成功 5.上传图片 注意这里的图片是含有一句话木马的图…...

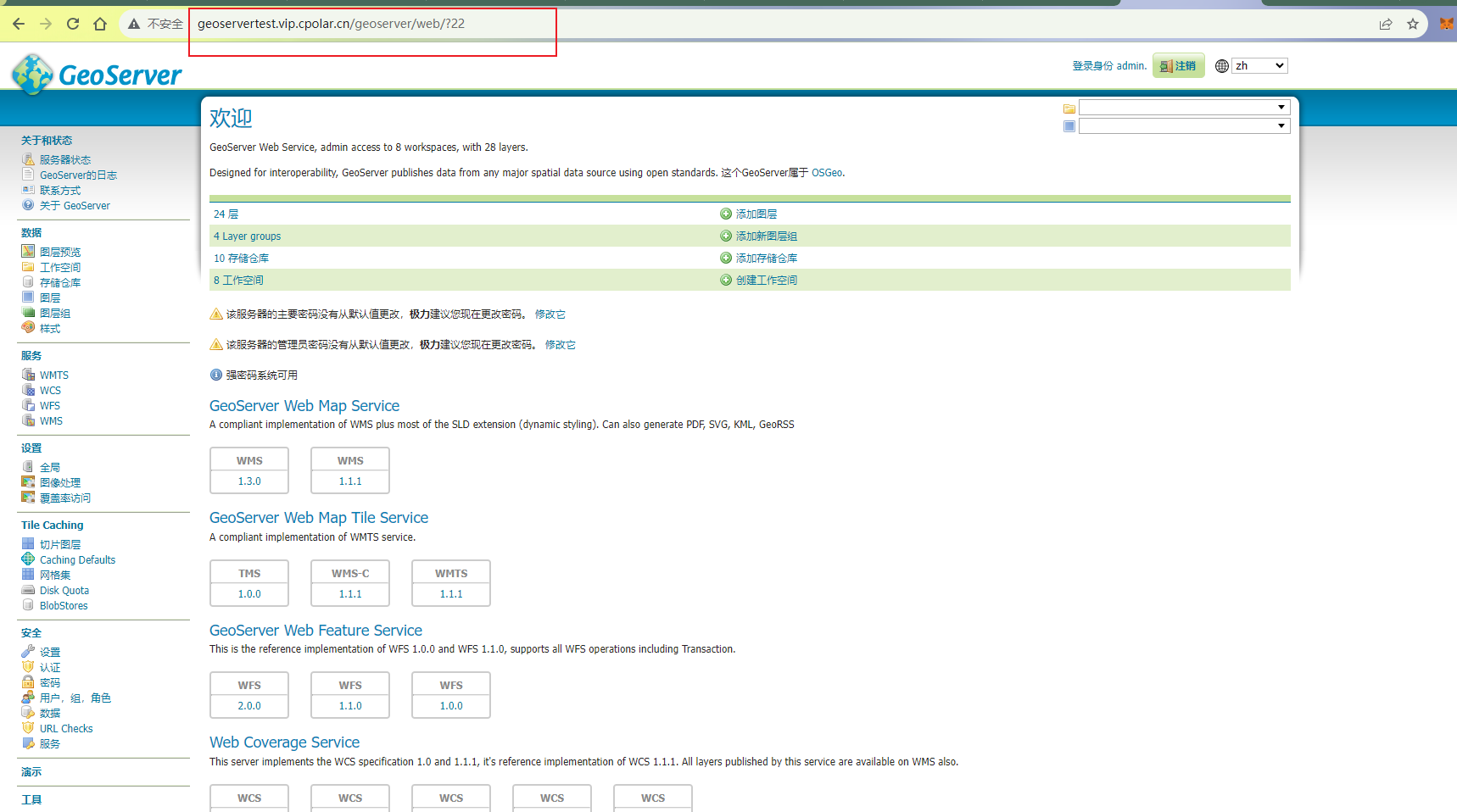
如何实现公网访问GeoServe Web管理界面共享空间地理信息【内网穿透】
文章目录 前言1.安装GeoServer2. windows 安装 cpolar3. 创建公网访问地址4. 公网访问Geo Servcer服务5. 固定公网HTTP地址 前言 GeoServer是OGC Web服务器规范的J2EE实现,利用GeoServer可以方便地发布地图数据,允许用户对要素数据进行更新、删除、插入…...

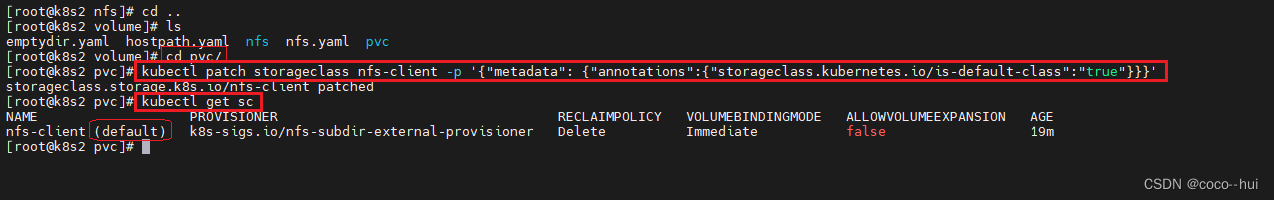
k8s-存储 11
一、configmapu存储 首先,确保集群正常,节点都处于就绪状态 Configmap用于保存配置数据,以键值对形式存储。configMap资源提供了向 Pod 注入配置数据的方法,旨在让镜像和配置文件解耦,以便实现镜像的可移植性和可复用…...

蓝牙信标定位原理
定位原理:蓝牙信标的定位原理是基于RSSI蓝牙信号强度来做定位的。 根据应用场景不同,通过RSSI定位原理可分为两种定位方式 一、存在性定位 这种方式通常要求所需定位的区域安装一个蓝牙信标即可,手持终端扫描蓝牙信标信号,扫描…...

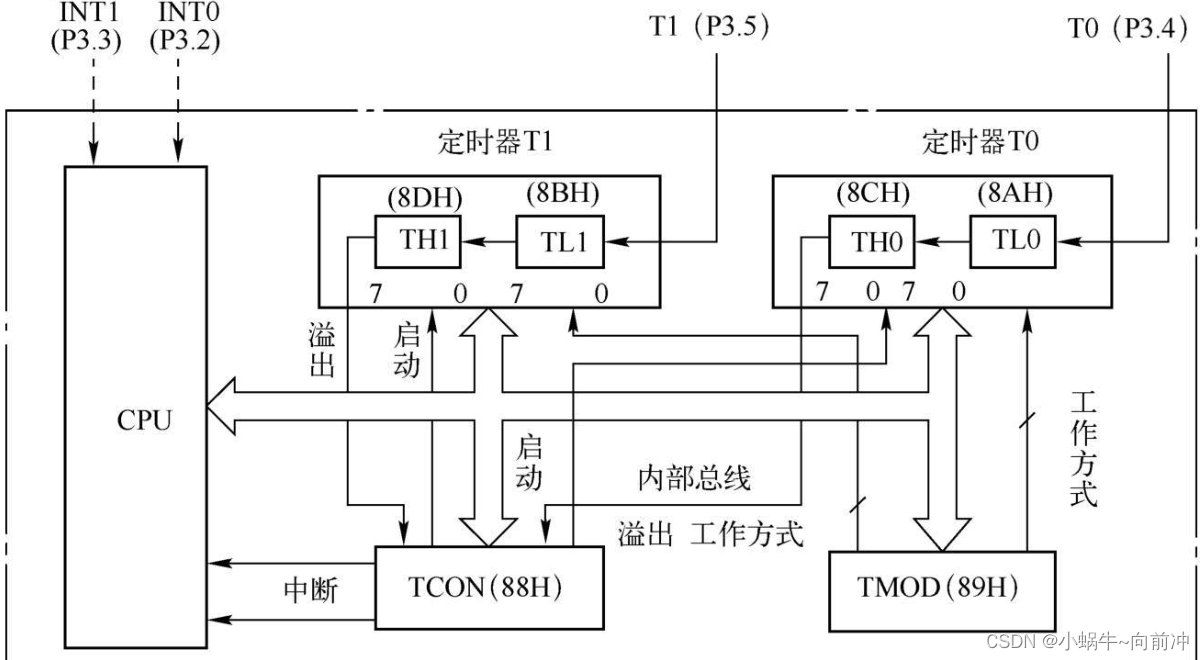
单片机期末复习
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、单片机…...

springboot虹软人脸识别集成
准备工作 虹软开放平台中创建一个新的应用 虹软开发平台【点我跳转】 开始上代码 基本配置 将下载的jar包放到src同级目录下 <!-- 虹软--><dependency><groupId>com.arcsoft.face</groupId><artifactId>arcsoft-sdk-face</artifactI…...

Element+vue3.0 tabel合并单元格span-method
Elementvue3.0 tabel合并单元格 span-method :span-method"objectSpanMethod"详解: 在 objectSpanMethod 方法中,rowspan 和 colspan 的值通常用来定义单元格的行跨度和列跨度。 一般来说,rowspan 和 colspan 的值应该是大于等于…...
)
Python学习笔记第七十九天(OpenCV轨迹栏)
Python学习笔记第七十九天 OpenCV轨迹栏cv.createTrackbarcv.getTrackbarPos两者合并运用 后记 OpenCV轨迹栏 cv.getTrackbarPos 和 cv.createTrackbar 是 OpenCV 库中用于创建和获取跟踪条位置的函数。这些函数通常用于在视频处理或图像处理应用程序中创建用户界面࿰…...

uniapp自定义顶部导航并解决打包成apk后getMenuButtonBoundingClientRect方法失效问题
需求:要在app上的顶部导航提示哪里添加一些东西进去,用uniapp自带的肯定不行啊,所以自定义了所有的页面的顶部导航,之后自定义后用手机调试发现 uni.getMenuButtonBoundingClientRect()这个方法的top获取不到....网上找了很多种方…...

C++入门【26-C++ Null 指针】
在变量声明的时候,如果没有确切的地址可以赋值,为指针变量赋一个 NULL 值是一个良好的编程习惯。赋为 NULL 值的指针被称为空指针。 NULL 指针是一个定义在标准库中的值为零的常量。请看下面的程序: 实例 #include <iostream> using…...

Linux第14步_安装FTP服务器
安装“vim编辑器”后,我们紧接着“安装FTP服务器”。 1、在安装前,要检查虚拟机可以上网,否则可能会导致安装失败。 2、在虚拟机界面右击鼠标,弹出下面的对话框 3、点击“打开终端(E)”,得到下面的界面 :…...

Linux截图方法推荐
因为经常会遇到以图为证的情况,而办公设备基本都是linux,所以汇总一下常见的linux截图方式。 1:在 Linux 中系统集成的截图的默认方式 你想要截取整个屏幕?屏幕中的某个区域?某个特定的窗口? 如果只需要获取一张屏幕…...

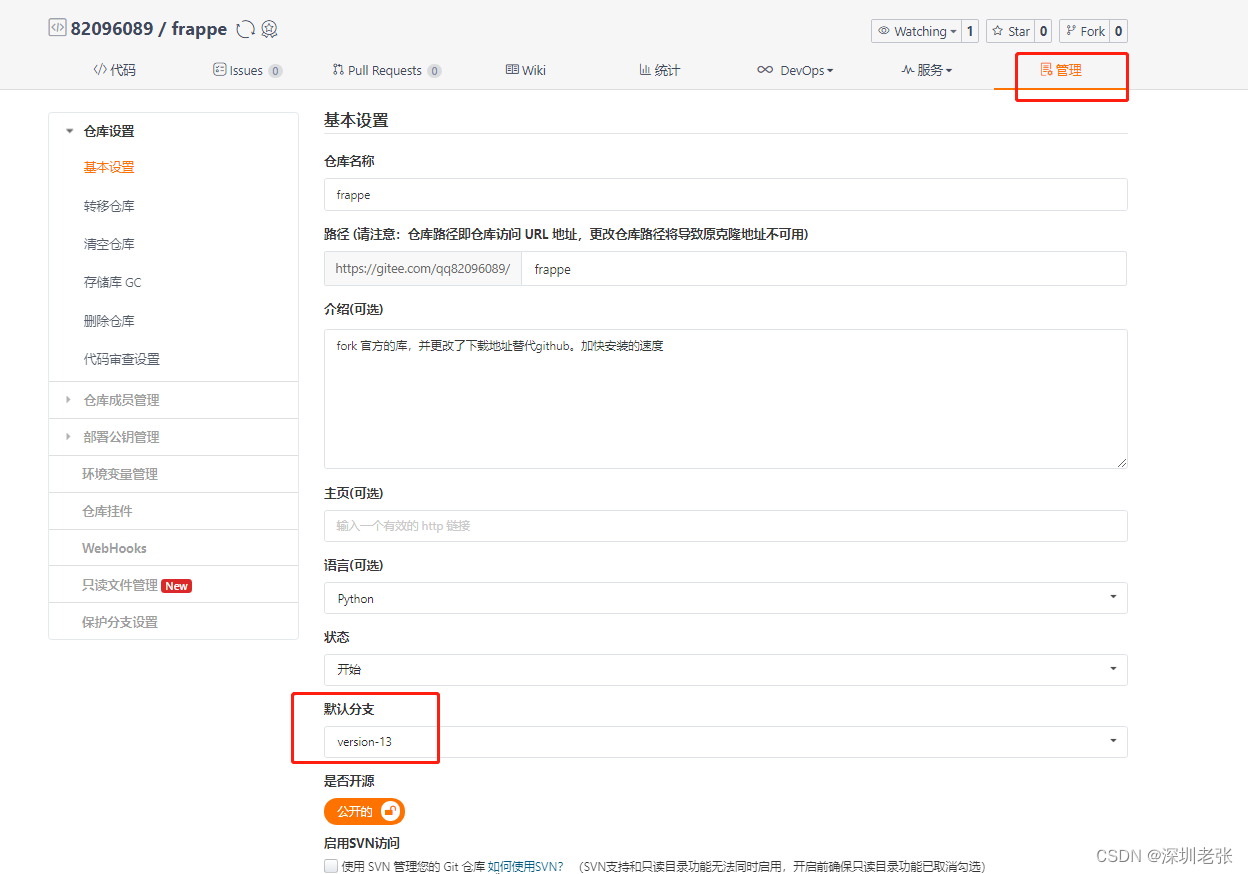
在Gitee上维护Erpnext源
在Gitee上维护Erpnext源 官方的frappe和erpnext地址: GitHub - frappe/frappe: Low code web framework for real world applications, in Python and Javascript GitHub - frappe/erpnext: Free and Open Source Enterprise Resource Planning (ERP) 1, 仓库地址输入frappe的官…...

2024.1.9 基于 Jedis 通过 Java 客户端连接 Redis 服务器
目录 引言 RESP 协议 Redis 通信过程 实现步骤 步骤一 步骤二 步骤三 步骤四 引言 在 Redis 命令行客户端中手敲命令并不是我们日常开发中的主要形式而更多的时候是使用 Redis 的 API 来实现定制化的 Redis 客户端程序,进而操作 Redis 服务器即使用程序来操…...

软件测试|SQL ORDER BY排序利器使用
简介 在SQL查询语言中,ORDER BY子句是一项重要的功能,它允许我们按照指定的列或表达式对查询结果进行排序。本文将详细介绍SQL ORDER BY子句的用法、常见排序方式以及在实际应用中的应用场景。 ORDER BY子句 SQL是一种用于管理和操作关系型数据库的强…...

苹果手机IOS软件应用IPA砸壳包提取完整教程
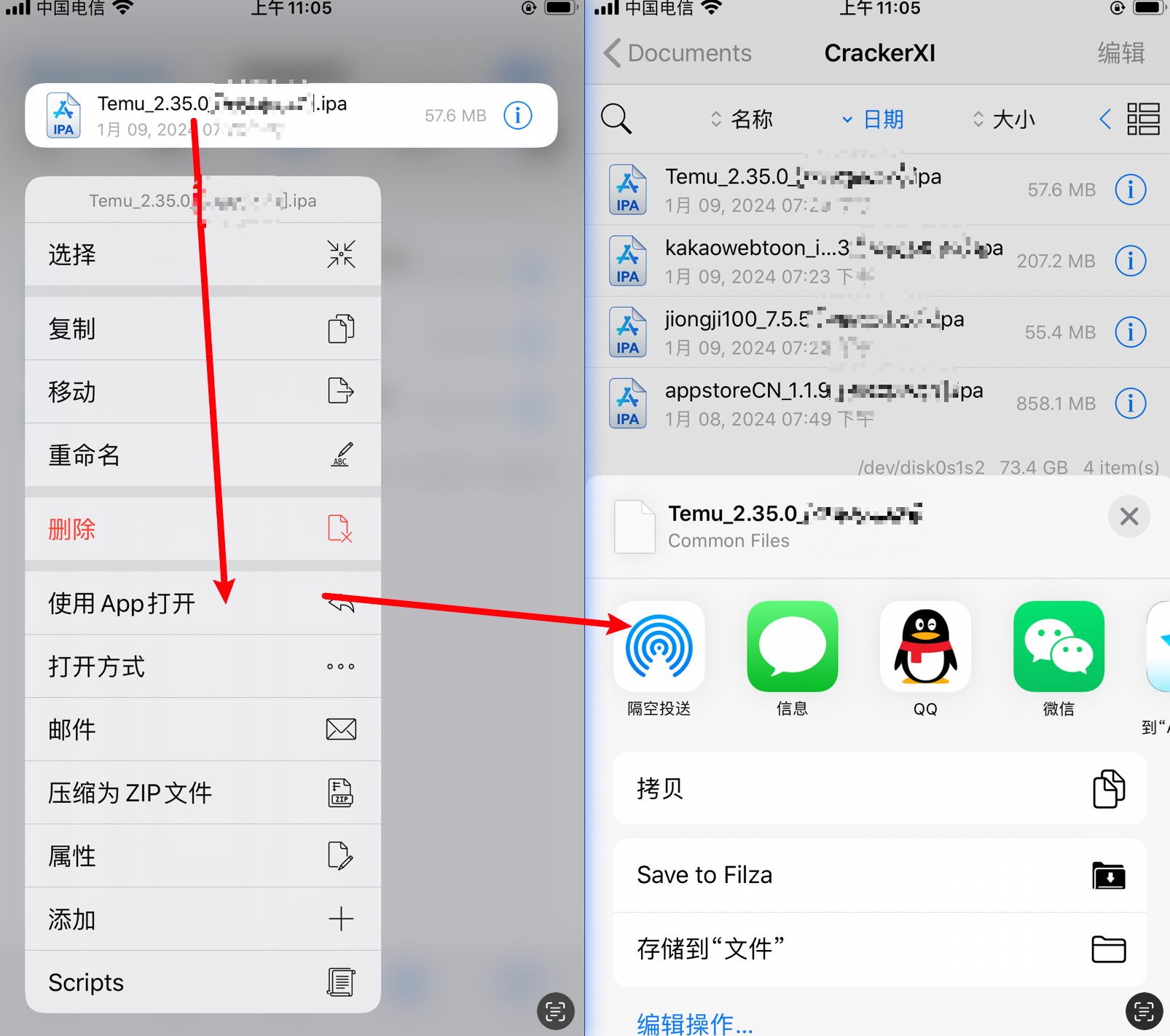
我们有很多小伙伴可能想要获取到苹果手机软件的安装包但又不知该如何获取,本文就教你如何获取到IOS软件的IPA砸壳包 首先我们需要准备一台越狱的苹果IOS设备,如果不知如何越狱的可以参考这篇苹果手机越狱教程:https://www.hereitis.cn/artic…...

「 网络安全术语解读 」内容安全策略CSP详解
引言:什么是CSP,它为什么可以防御一些常见的网络攻击,比如XSS攻击,具体原理是什么?以及如何绕过CSP? 1. CSP定义 CSP(Content Security Policy,内容安全策略)是一种网络…...

Docker与微服务实战(基础篇)
Docker与微服务实战(基础篇) 1、Docker简介2、Docker安装步骤1.Centos7及以上的版本2.卸载旧版本3.yum安装gcc相关4.安装需要的软件包5.设置stable镜像仓库【国内aliyun】6.更新yum软件包索引--以后安装更快捷7.安装Docker-Ce8.启动Docker9.测试10.卸载1…...

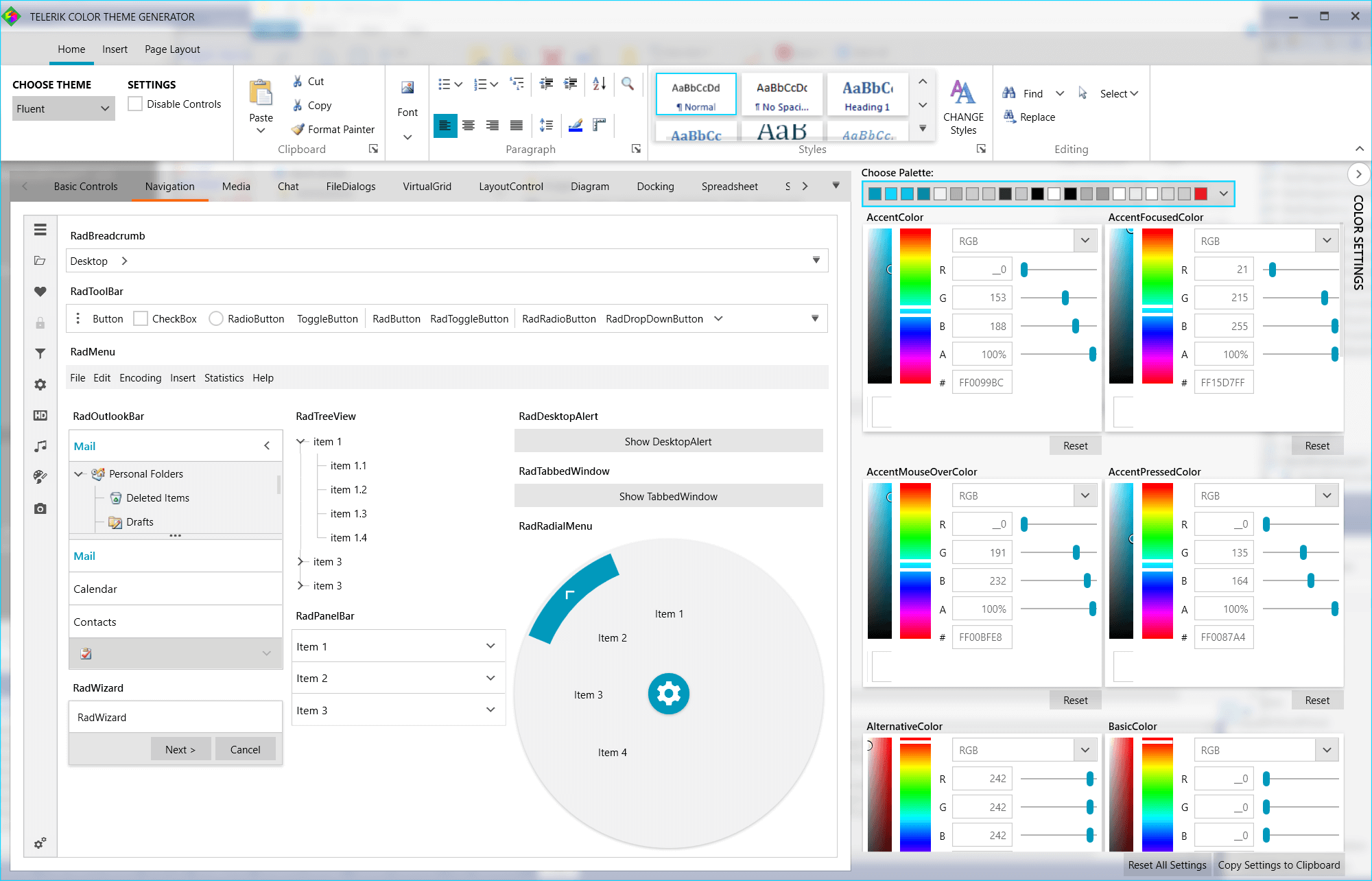
「实用分享」如何用Telerik UI组件创建可扩展的企业级WPF应用?
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
