在Vue中使用Web Worker详细教程
1.什么是Web Worker?
Web Worker 是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?
1.1 JavaScript的单线程
JavaScript 为什么要设计成单线程?
- 这与
js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。 - 如果js是多线程,线程一将
dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红色还是绿色呢?
但是随着前端的高速发展,前端承担着越来越多的功能,有时需要执行一些复杂的计算任务,但是JavaScript的单线程一旦执行某个耗时的任务,后面的任务都会阻塞,如果在前端能够做多线程的操作,那不就解决这个问题啦,于是,于是Web Worker就应运而生了。
1.2 Web Worker的概念
Web Worker可以创建另外的线程去做一些操作(比如执行一些耗时的操作),这个操作不影响js主线程(比如UI渲染)的执行 。Web Worker为 Web 内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,他们可以使用XMLHttpRequest执行 I/O (尽管responseXML和channel属性总是为空)。一旦创建,一个 worker 可以将消息发送到创建它的 JavaScript 代码,通过将消息发布到该代码指定的事件处理程序(反之亦然)......
使用 Web Workers - Web API 接口参考 | MDN
1.3 Web Worker的价值
Web Worker创建的一些辅助线程,分别去帮主线程分担一些复杂的、耗时的js运算,这样的话,主线程后续的代码执行就不会阻塞,当辅助线程计算出复杂耗时运算结果后,再与主线程通信,将计算出的结果告知主线程。
Web Worker新技术价值,简而言之:提升前端代码运算执行效率
1.4 Web Worker的限制
在Web Worker内, worker 运行在另一个全局上下文中, 有它自己的执行上下文- 不能使用 window 对象的默认方法和属性,不能直接操作 DOM 节点。
1.5 Web Worker 和主线程之间的通信方式
workers 和主线程间的数据传递,双方都使用 postMessage() 方法发送各自的消息,使用 onmessage 事件处理函数来响应消息(消息被包含在 message 事件的 data 属性中)。这个过程中数据并不是被共享而是被复制。
2. Web Worker 原生用法
2.1 独享Worker
一个专用 worker 仅能被生成它的脚本所使用
2.1.1 创建一个专用worker
const myWorker = new Worker("worker.js");- 使用构造器创建worker对象,参数是一个 JavaScript 文件——这个文件包含将在 worker 线程中运行的代码。
2.1.2 主线程与worker之间的通信
- 主线程向worker发送信息
myWorker.postMessage([first.value, second.value]);- 主线程监听worker信息
myWorker.onmessage = (e) => {console.log(e.data);
};- worker监听主线程信息/worker向主线程发送信息
onmessage = function(e) {postMessage(e.data);
}2.1.3 终止worker
myWorker.terminate();worker 线程会被立即终止。
2.1.4 在worker中引入外部脚本
Worker 线程能够访问一个全局函数 importScripts() 来引入脚本,该函数接受 0 个或者多个 URI 作为参数来引入资源
importScripts(); /* 什么都不引入 */
importScripts("foo.js"); /* 只引入 "foo.js" */
importScripts("foo.js", "bar.js"); /* 引入两个脚本 */
importScripts("//example.com/hello.js"); /* 你可以从其他来源导入脚本 */2.2 独享worker应用案例
将你输入的 2 个数字作乘法。输入的数字会发送给一个专用 worker,由专用 worker 作乘法后,再返回给页面进行展示。
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width" /><title>Web Workers basic example</title></head><body><div class="controls" tabindex="0"><form><div><label for="number1">Multiply number 1: </label><input type="text" id="number1" value="0" /></div><div><label for="number2">Multiply number 2: </label><input type="text" id="number2" value="0" /></div></form><p class="result">Result: 0</p></div><script>const first = document.querySelector('#number1');const second = document.querySelector('#number2');const result = document.querySelector('.result');if (window.Worker) {// 1.创建一个worker 指定一个js脚本的 URI 来执行 worker 线程const myWorker = new Worker("worker.js");[first, second].forEach(input => {input.onchange = function() {// 2.主线程给worker发送数据,参数是数组格式myWorker.postMessage([first.value, second.value]);console.log('Message posted to worker');}})// 3.主线程监听worker传递过来的信息// 数据本身在e.data中myWorker.onmessage = function(e) {result.textContent = e.data;console.log('Message received from worker');}} else {console.log('Your browser doesn\'t support web workers.');}</script></body>
</html>worker.js
// 1.监听主线程发过来的数据
onmessage = function(e) {console.log('Worker: Message received from main script');const result = e.data[0] * e.data[1];if (isNaN(result)) {
// 2.给主线程发送数据postMessage('Please write two numbers');} else {const workerResult = 'Result: ' + result;console.log('Worker: Posting message back to main script');postMessage(workerResult);}
}备注:
- 在主线程中使用时,
onmessage和postMessage()必须挂在worker对象上- 而在 worker 中使用时不用这样做。原因是,在 worker 内部,worker 是有效的全局作用域,相当于js环境中的window。
2.2 共享Worker
一个共享 worker 可以被多个脚本使用——即使这些脚本正在被不同的 window、iframe 或者 worker 访问。
示例:
在这个示例中有 2 个 HTML 页面,每个页面所包含一个 JavaScript 代码,这两个脚本使用同一个 worker 来完成实际需要的运算。
- 页面1:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width" /><title>Shared Workers basic example</title></head><body><h1>共享Worker示例-页面1</h1><div class="controls" tabindex="0"><form><div><label for="number1">Multiply number 1: </label><input type="text" id="number1" value="0" /></div><div><label for="number2">Multiply number 2: </label><input type="text" id="number2" value="0" /></div></form><p class="result1">Result: 0</p><p><a href="index2.html" target="_blank">Go to 示例-页面2</a></p></div><script>const first = document.querySelector("#number1");const second = document.querySelector("#number2");const result1 = document.querySelector(".result1");if (!!window.SharedWorker) {// 1.创建一个共享workerconst myWorker = new SharedWorker("worker.js"); // 4.使用端口对象调用postMessage给worker发送信息first.onchange = function () {myWorker.port.postMessage([first.value, second.value]);console.log("Message posted to worker");};second.onchange = function () {myWorker.port.postMessage([first.value, second.value]);console.log("Message posted to worker");};// 2.通过port端口与worker通信// 3.通过onmessage显式的打开端口连接myWorker.port.onmessage = function (e) {result1.textContent = e.data;console.log("Message received from worker");console.log(e.lastEventId);};}</script></body>
</html>- 页面2:创建worker和与worker的过程和页面1是一样的
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width" /><title>Shared Workers basic example</title></head><body><h1>共享Worker示例-页面2</h1><div class="controls" tabindex="0"><form><div><label for="number3">Square number: </label><input type="text" id="number3" value="0" /></div></form><p class="result2">Result: 0</p></div><script>const squareNumber = document.querySelector("#number3");const result2 = document.querySelector(".result2");if (!!window.SharedWorker) {// 1.创建一个共享workerconst myWorker = new SharedWorker("worker.js"); // 4.使用端口对象调用postMessage给worker发送信息squareNumber.onchange = function () {myWorker.port.postMessage([squareNumber.value, squareNumber.value]);console.log("Message posted to worker");};// 2.通过port端口与worker通信// 3.通过onmessage显式的打开端口连接myWorker.port.onmessage = function (e) {result2.textContent = e.data;console.log("Message received from worker");};}</script></body>
</html>- worker.js
// 在父级线程中,设置 onmessage 事件处理函数后
// 会执行worker的onconnect时间
onconnect = function (event) {// 1.使用事件的 ports 属性来获取端口并存储在变量中const port = event.ports[0];// 2.为端口添加一个 onmessage 处理函数用来做运算并回传结果给主线程port.onmessage = function (e) {const workerResult = `Result: ${e.data[0] * e.data[1]}`;port.postMessage(workerResult);};
};3.在Vue项目中使用 Web Worker
在vue项目里面不能直接使用Web Worker,要使用Web Worker有两种方式,一种是使用worker-loader,一种是使用vue-worker,下面对这两种方法详细介绍。
3.1 worder-loader
使用Webpack中的worker-loader插件去解析Web worker,并且在vue.config.js中去做相应配置。
3.2 vue-worker
参考:
使用 Web Workers - Web API 接口参考 | MDN
Web Worker 使用教程 - 阮一峰的网络日志
性能优化之使用vue-worker插件(基于Web Worker)开启多线程运算提高效率 - 掘金
Web Worker入门及在 Vue 中如何使用 - 掘金
https://www.npmjs.com/package/vue-worker?activeTab=readme
相关文章:

在Vue中使用Web Worker详细教程
1.什么是Web Worker? Web Worker 是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢? 1.1 JavaScript的单线程 JavaScript 为什么要设计成单线程? 这与js的工作内容有关:js只…...
)
四、C#高级特性(动态类型与Expando类)
在C#中,动态类型和ExpandoObject类是两个与运行时类型系统相关的特性,它们提供了更灵活的数据处理能力。 动态类型 动态类型是一种特殊的类型,允许你在运行时解析和操作对象的成员,而不需要在编译时知道这些成员的细节。使用动态…...

贪心算法的“左最优“与“右最优“及其对应的堆处理和预处理方法
1 答疑 1.1 什么是贪心算法的"左最优"与"右最优" "左最优"和"右最优"是贪心算法中的两种策略: 左最优 (Leftmost Greedy): 在每一步选择中,总是选择最左边(最早出现的)可行的选项。 右…...

【Docker】容器的相关命令
上一篇:创建,查看,进入容器 https://blog.csdn.net/m0_67930426/article/details/135430093?spm1001.2014.3001.5502 目录 1. 关闭容器 2.启动容器 3.删除容器 4.查看容器的信息 查看容器 1. 关闭容器 从图上来看,容器 aa…...

Android BUG 之 Error: Activity class {} does not exist
项目场景: 更换包名,运行报错 问题描述 原因分析: 在替换包名的时候要确认,配置文件跟build中的保持一致,在更换后还要将旧包的缓存数据清理掉 解决方案: 1 替换后删除 app 下的build 文件夹 2 Rebuild Pr…...

听劝,年度规划有它真的很必要!
2024年的时间进度条已走过一周,完成全年的1/52。 新年的flag悄然立下:愿逆风如解意,税后八个亿。 在不确定的世界中,发财暴富终归是确定的目标。 相比2023年的卷,年底的即兴生活正在悄悄上演,上一秒还在…...

leetcode滑动窗口问题总结 Python
目录 一、理论 二、例题 1. 最长无重复字符串 2. 长度最小的子数组 3. 字符串的排列 4. 最小覆盖子串 5. 滑动窗口最大值 一、理论 滑动窗口是一类比较重要的解题思路,一般来说我们面对的都是非定长窗口,所以一般需要定义两个指针 left 和 right&…...

秒变办公达人,只因用了这5款在线协同文档app!
在日常工作中,我们不可避免地需要处理各种文档,有时你可能会为如何高效地管理这些文档而感到烦恼,或是不知道如何挑选合适的在线文档工具? 不用担心!在这篇文章中,我们将介绍5个好用的在线文档工具App&…...

镜头选型和计算
3.5 补充知识 一、单像元分辨率(单像素精度) 单像素精度是表示视觉系统综合精度的指标,表示一个像元对应检测目标的实际物理尺寸,是客户重点关注的 视觉系统参数; 计算公式1:单像素精度视野范围FOV/相机分辨…...

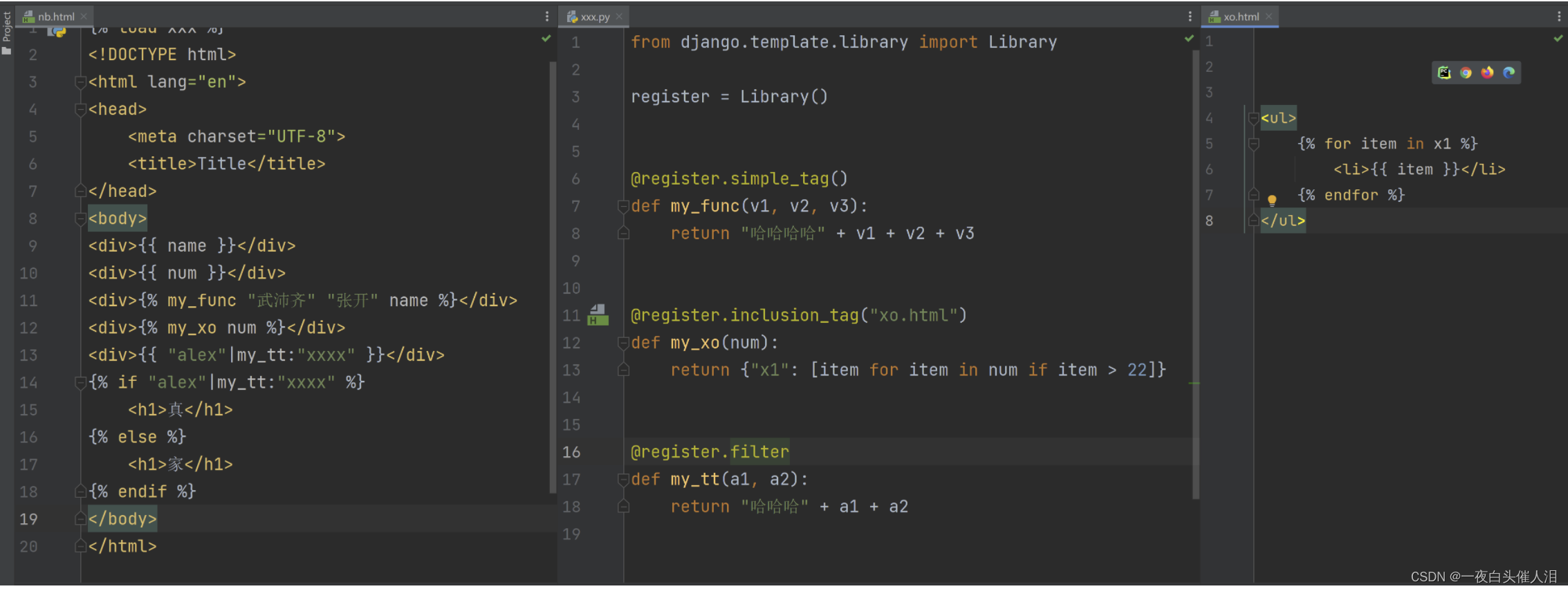
2024--Django平台开发-Django知识点(四)
1.知识回顾 创建项目:新项目、别人项目、新版版、老版本 项目目录(v1.0版本) 路由系统 常见路由编写加粗样式 /index/ 函数 /index/<str:v1> 函数 re_path(ryy/(\d{4})-(\d{2})-(\d{2})/, views.yy), re_path(ryy/(?…...

可狱可囚的爬虫系列课程 09:通过 API 接口抓取数据
前面已经讲解过 Requests 结合 BeautifulSoup4 库抓取数据,这种方式在抓取数据时还是比较方便快捷的,但是这并不意味着所有的网站都适合这种方式,并且这也不是抓取数据的最快方式,今天我们来讲一种更快速的获取数据的方式…...

2. Spring Boot 自动配置 Mybatis 流程
1. Spring Boot 自动配置 Mybatis 自动配置过程中做了3个主要bean的创建及很重要的一些事情。 sqlSessionFactory、sqlSessionTemplate、MapperScannerConfigurer 等配置bean的创建。sqlSessionFactory:解析 xml配置文件,并将MappedStatement放入到Has…...

Nginx配置反向代理实例一
Mac 安装Nginx教程 提醒一下:下面实例讲解是在Mac系统演示的; 反向代理实例一实现的效果 在浏览器地址栏输入www.testproxy.com, 跳转到系统Tomcat主页面。 第一步:在系统的 hosts 文件进行ip和域名对应关系的配置。 Mac 系统修改Hosts文…...

训练自己的GPT2
训练自己的GPT2 1.预训练与微调2.准备工作2.在自己的数据上进行微调 1.预训练与微调 所谓的预训练,就是在海量的通用数据上训练大模型。比如,我把全世界所有的网页上的文本内容都整理出来,把全人类所有的书籍、论文都整理出来,然…...

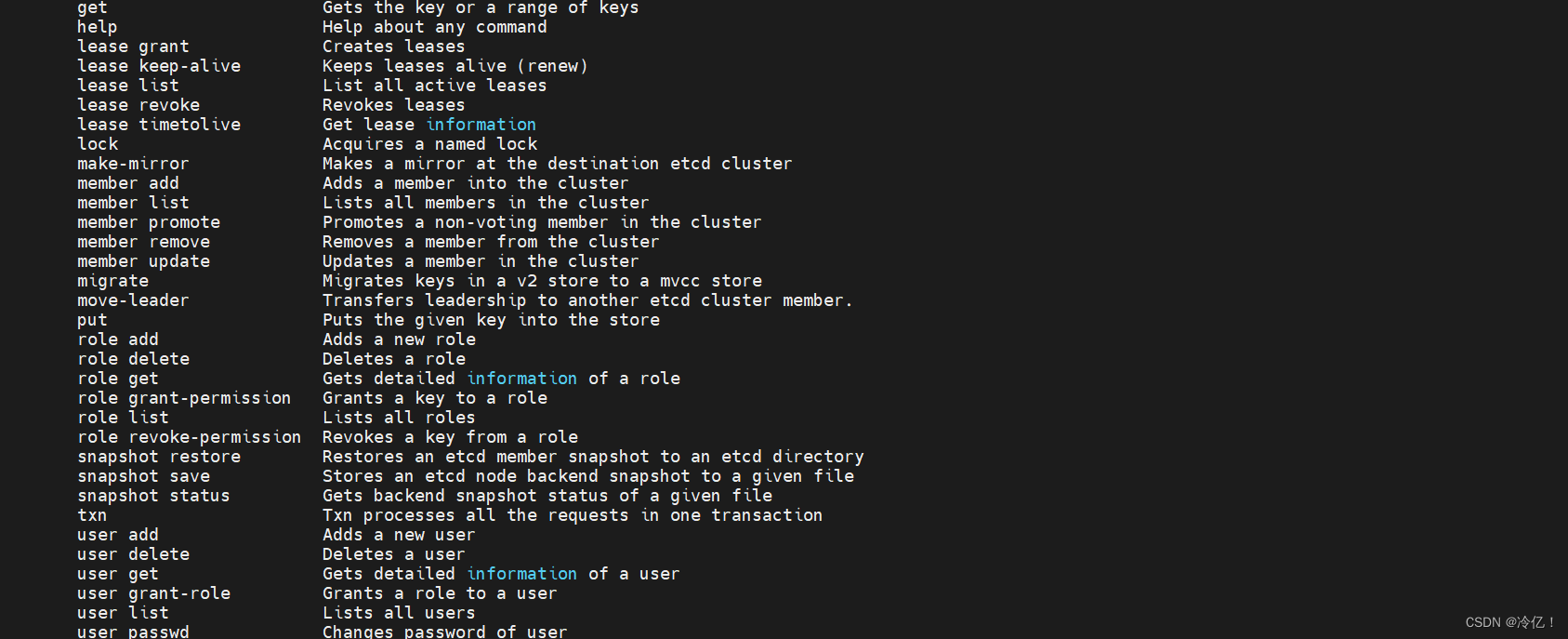
etcd储存安装
目录 etcd介绍: etcd工作原理 选举 复制日志 安全性 etcd工作场景 服务发现 etcd基本术语 etcd安装(centos) 设置:etcd后台运行 etcd 是云原生架构中重要的基础组件,由 CNCF 孵化托管。etcd 在微服务和 Kubernates 集群中不仅可以作为服务注册…...

如何彻底卸载Microsoft Edge浏览器
一、引语 随着微软推出全新的Edge浏览器,许多用户可能想要尝试或完全切换到其他浏览器。在这篇文章中,我们将向您介绍如何彻底卸载Microsoft Edge浏览器,以确保您的系统干净整洁。 二、通过系统设置卸载 1、首先,右键单击桌面上…...

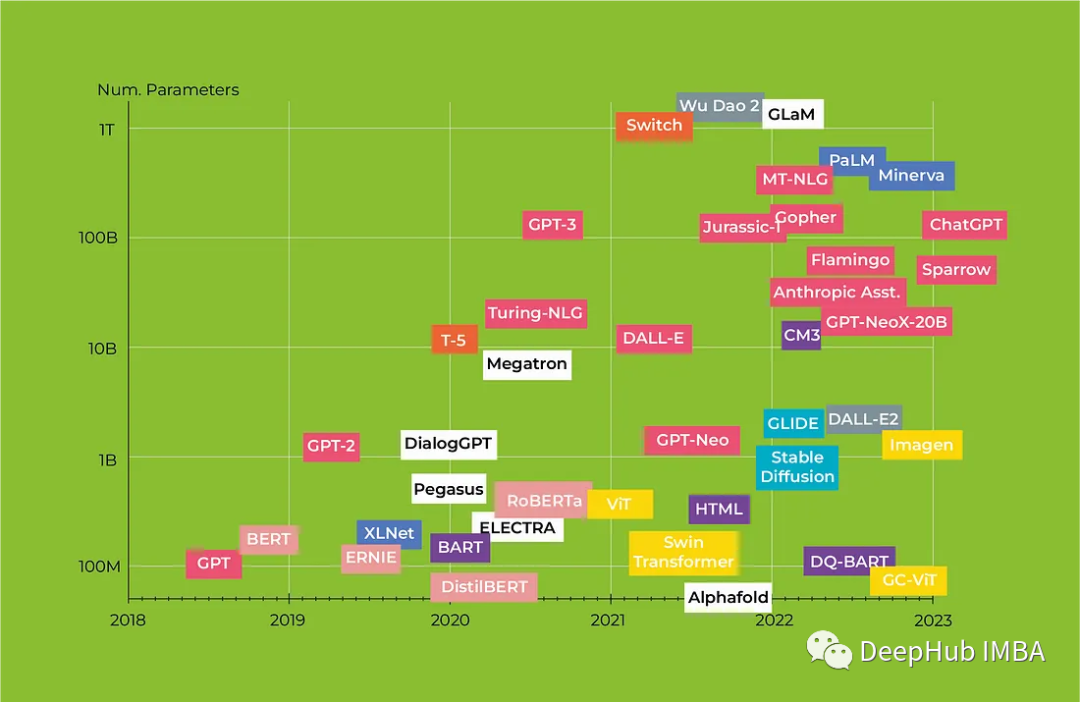
Transformers 2023年度回顾 :从BERT到GPT4
人工智能已成为近年来最受关注的话题之一,由于神经网络的发展,曾经被认为纯粹是科幻小说中的服务现在正在成为现实。从对话代理到媒体内容生成,人工智能正在改变我们与技术互动的方式。特别是机器学习 (ML) 模型在自然语言处理 (NLP) 领域取得…...

判断两个对象某些字段的值是否相同
1、借助mybatis plus的方法 import com.baomidou.mybatisplus.core.toolkit.LambdaUtils; import com.baomidou.mybatisplus.core.toolkit.support.SFunction; import com.baomidou.mybatisplus.core.toolkit.support.SerializedLambda; import lombok.SneakyThrows; import o…...

TYPE-C接口取电芯片介绍和应用场景
随着科技的发展,USB PDTYPE-C已经成为越来越多设备的充电接口。而在这一领域中,LDR6328Q PD取电芯片作为设备端协议IC芯片,扮演着至关重要的角色。本文将详细介绍LDR6328Q PD取电芯片的工作原理、应用场景以及选型要点。 一、工作原理 LDR63…...

基于TI TPSXX系列 Buck电路应用计算-外围器件详细计算过程
TPS54202 Buck电路应用计算 1、电气特性2、内部框图3、典型应用电路4、设计需求5、计算EN引脚电阻6、FB引脚电阻估算7、查看反馈电压电压基准8、输入电容计算10、FB引脚反馈电阻计算11、功率电感计算12、输出电容计算13、前馈电容计算15、Layout布局TPS54202-中文版 1、电气特…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
