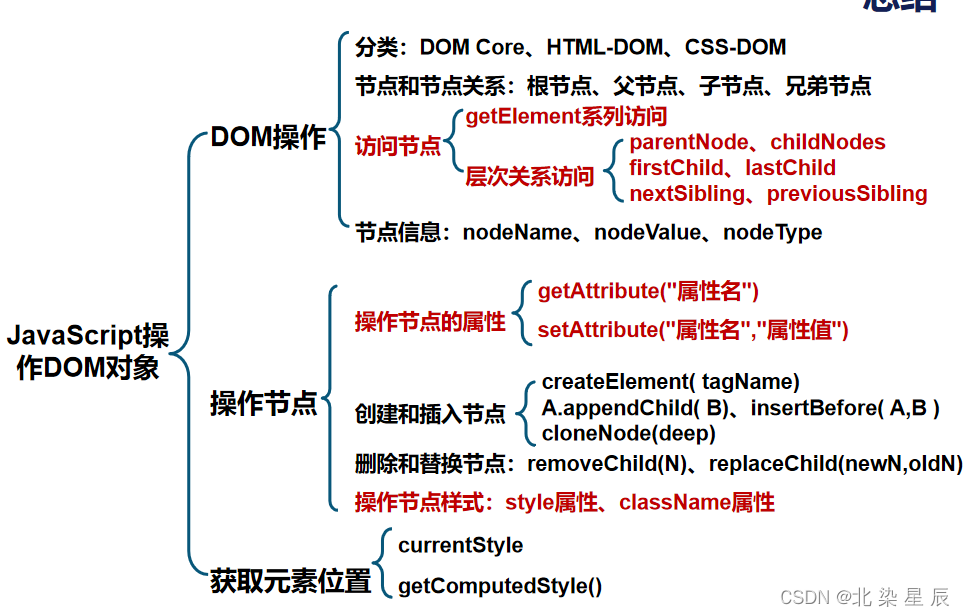
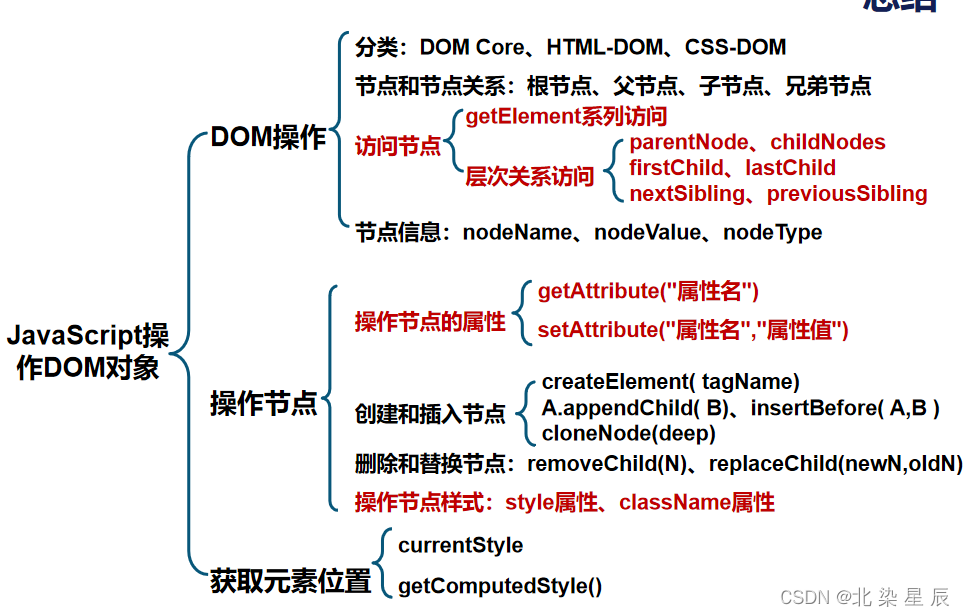
HTML---JavaScript操作DOM对象
目录
文章目录
本章目标
一.DOM对象概念
二.节点访问方法
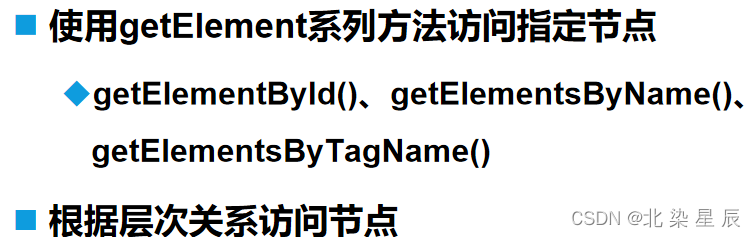
常用方法:
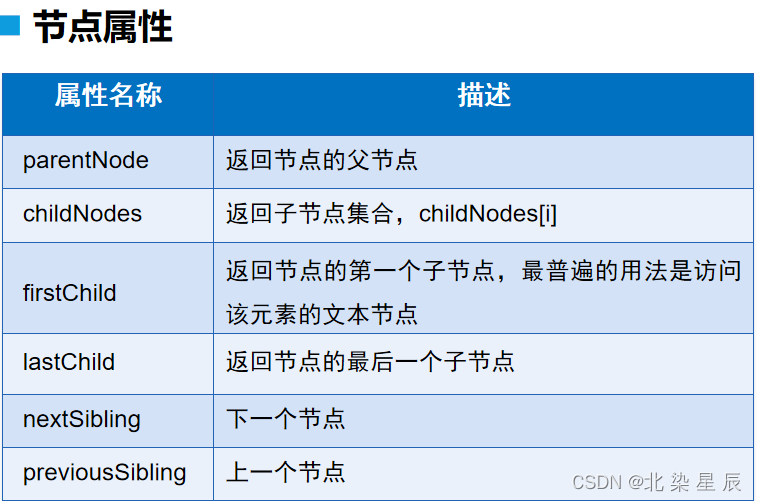
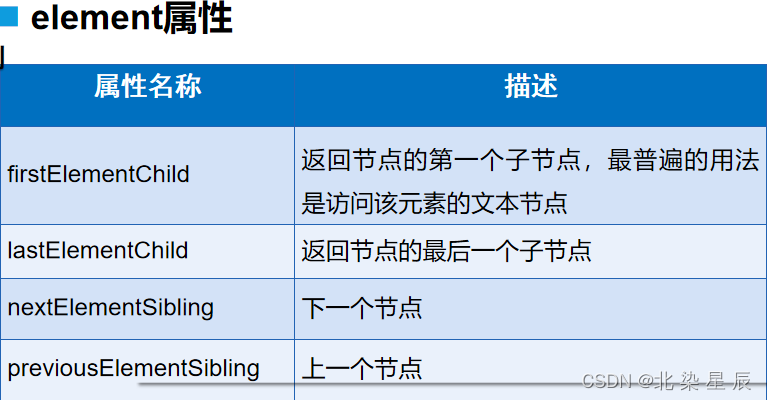
层次关系访问节点
三.节点信息
四.节点的操作方法
操作节点的属性
创建节点
删除替换节点
五.节点操作样式
style属性
class-name属性
六.获取元素位置
总结
本章目标
- 了解DOM的分类和节点间的关系
- 熟练使用JavaScript操作DOM节点
- 访问DOM节点 能够熟练的进行节点的创建、添加、删除、替换等
- 能够熟练的设置元素的样式
- 能够灵活运用JavaScript获取元素位置的属性来完成网页效果
一.DOM对象概念
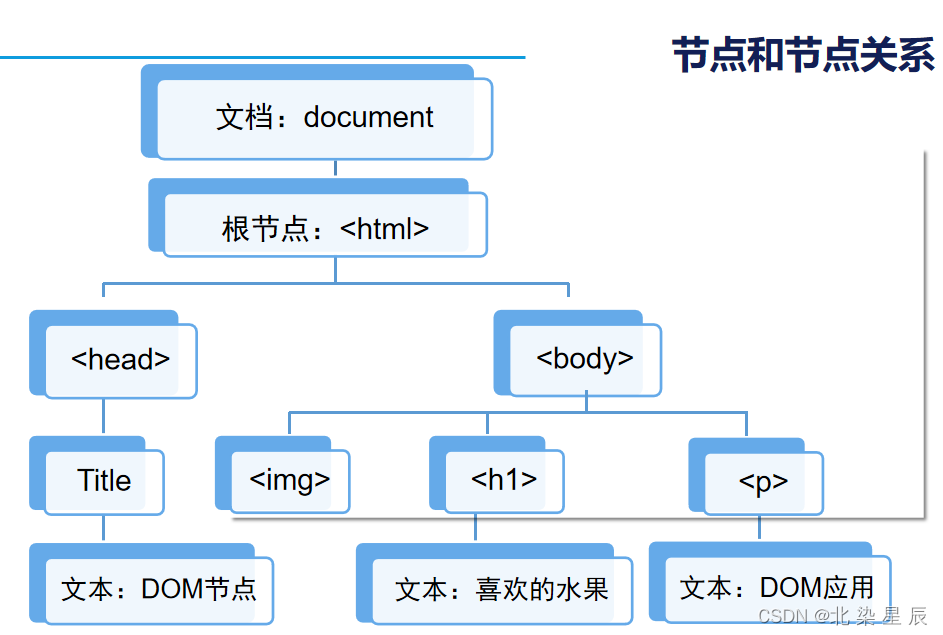
在JavaScript中,DOM是JavaScript操作网页内容和结构的接口。DOM对象是HTML文档中的各个元素和节点的表示。通过DOM对象,我们可以访问和操作网页中的元素、属性和事件。
DOM对象层次结构类似于一颗树,根节点是document对象,代表整个HTML文档。各个节点通过父子关系连接起来,每个节点都有自身的属性和方法。

二.节点访问方法
常用方法:

层次关系访问节点
访问步骤方法1:
- 通过document对象获取根元素节点。
- 使用根元素节点的方法和属性来访问其直接子节点。
- 遍历子节点列表,获取需要的节点。
- 使用节点的方法和属性来进一步访问其子节点或父节点。
- 重复步骤3和4,直到达到所需的节点。
访问步骤方法2:可以使用以下方法和属性来访问节点的层次关系:
注:通过层次关系访问节点的前提是代码必须在一行,演示案例为方便演示未放一行。


基础演示案例
<!DOCTYPE html>
<html><head lang="en"><meta charset="utf-8"><title>访问节点</title><style type="text/css">#father{width: 300px;height: 175px;border:2px solid grey;margin: 0 auto;}ul{list-style: none; line-height: 2;}a{text-decoration:none}#first{display: inline;}#first a{position: relative; left: 190px;}li{position: relative; left: -35px;font-style: oblique;}</style></head><body><section id="news"><div id="father"><header>京东快报<div id="first"><a href="#">更多></a></div></header><hr><ul><li><a href="#">京东无锡馆正式启动</a></li><li><a href="#">99元抢平板!品牌配件199-100</a></li><li><a href="#">节能领跑京东先行</a></li><li><a href="#">高洁丝领券五折!</a></li></ul></div> </section> </body> 
层次关系演示案例
<script type="text/javascript">var newsdoc = document.getElementById("father");//innerHTML右边未赋值代表取出该标签中的元素并赋值给左边变量var message = newsdoc.lastElementChild.firstElementChild.innerHTML;window.alert(message);
</script>
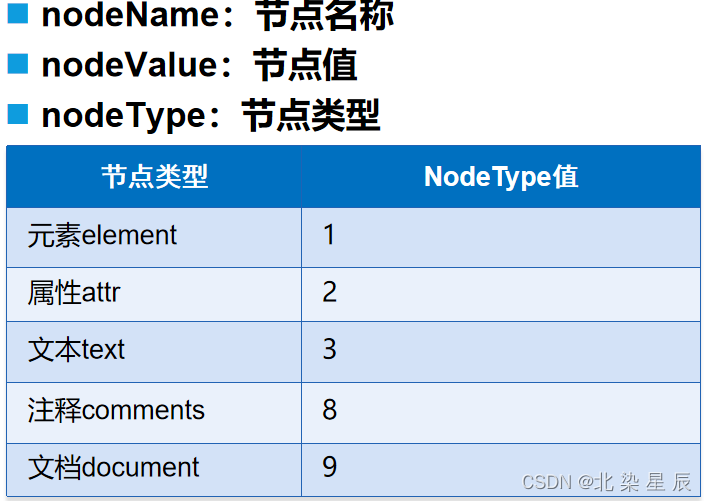
三.节点信息

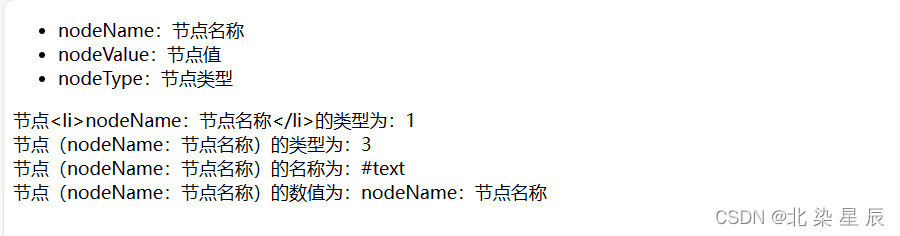
基础演示案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><ul id="nodeList"><li>nodeName:节点名称</li><li>nodeValue:节点值</li><li>nodeType:节点类型</li></ul><p></p></body><script type="text/javascript">var nodes = document.getElementById("nodeList");var type1 = nodes.firstChild.nodeType;var type2 = nodes.firstChild.firstChild.nodeType;var name1 = nodes.firstChild.firstChild.nodeName;var value1 = nodes.firstChild.firstChild.nodeValue;document.write("节点<li>nodeName:节点名称</li>的类型为:"+type1+"</br>");document.write("节点(nodeName:节点名称)的类型为:"+type2+"</br>");document.write("节点(nodeName:节点名称)的名称为:"+name1+"</br>");document.write("节点(nodeName:节点名称)的数值为:"+value1);</script>
</html>
四.节点的操作方法
操作节点的属性

index.setAttribute("属性名","属性值"):在节点index中添加一个属性并给添加的属性赋值index.getAttribute("属性名"):获取index节点中的属性名所对应的值
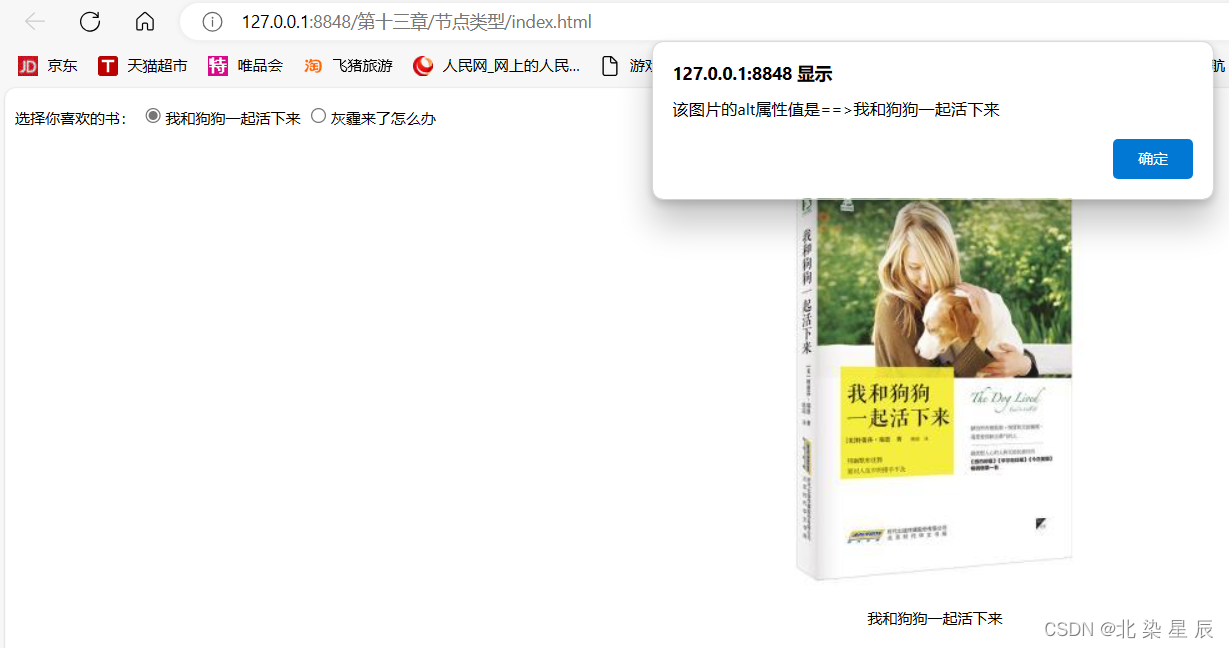
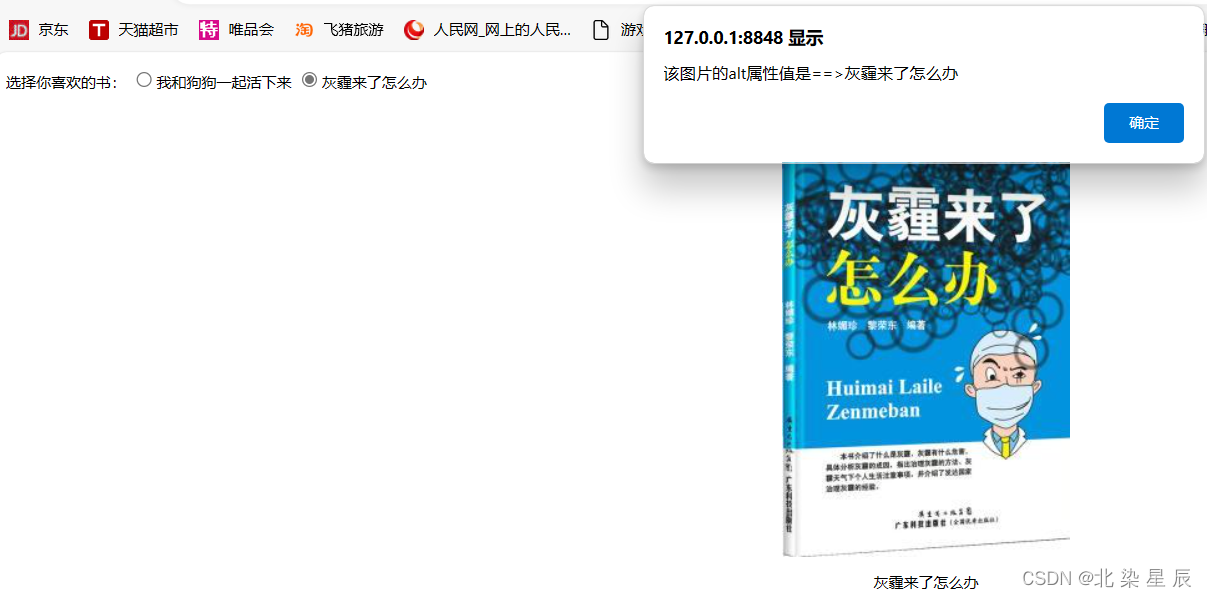
通过操作节点的属性从而实现点击对应的按钮显示对应的图片
演示案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{font-size: 12px; font-family: "Arial", "微软雅黑"; line-height: 25px;}div{padding: 5px; text-align: center;}div span{display: block;}</style></head><body><p>选择你喜欢的书:<input type="radio" name="book" onclick="book()">我和狗狗一起活下来<input type="radio" name="book" onclick="book()">灰霾来了怎么办</p><div><img src="" alt="" id="image" onclick="img()"/><span></span></div><script type="text/javascript">function book(){var imagedoc = document.getElementById("image");//getElementsByName("book"):选中所有name="book"的节点并返回一个集合赋值给booksdocvar booksdoc = document.getElementsByName("book");//booksdoc[0].checked:如果选择booksdoc[0](booksdoc集合中第一个节点)if(booksdoc[0].checked){//将属性名:src 属性值:WebProect/dog.jpg 赋值给==>imagedocimagedoc.setAttribute("src","WebProect/dog.jpg");imagedoc.setAttribute("alt","我和狗狗一起活下来");imagedoc.nextSibling.innerHTML = "我和狗狗一起活下来";}else if(booksdoc[1].checked){imagedoc.setAttribute("src","WebProect (2)/mai.jpg"); imagedoc.setAttribute("alt","灰霾来了怎么办");imagedoc.nextSibling.innerHTML = "灰霾来了怎么办"; }}function img(){var messagealt = document.getElementById("image").getAttribute("alt");window.alert("该图片的alt属性值是==>"+messagealt);}</script></body>
</html>点击”我和狗狗一起活下来节点“

点击节点”雾霾来了怎么办“

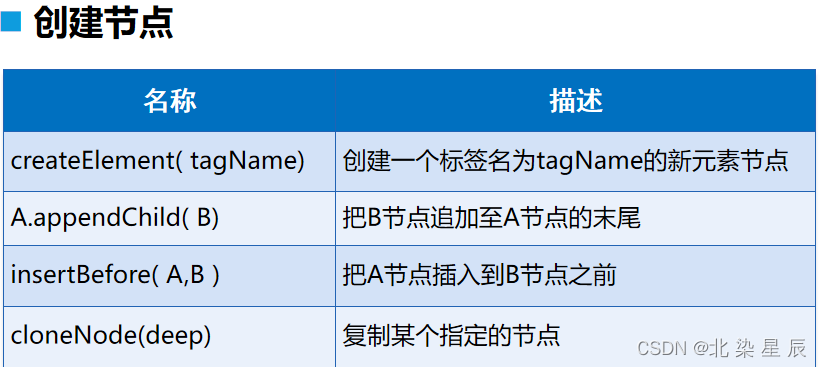
创建节点

演示案例
点击"我和狗狗一起活下来"会再次生成一个同样的图片
点击"灰霾来了怎么办"窗口会进行弹窗
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{font-size: 12px; font-family: "Arial", "微软雅黑"; line-height: 25px;}div{padding: 5px; text-align: center;}div span{display: block;}</style></head><body><p>选择你喜欢的书:<input type="radio" name="book" onclick="book()">我和狗狗一起活下来<input type="radio" name="book" onclick="book()">灰霾来了怎么办</p><div></div><script type="text/javascript">function img(){window.alert("灰霾来了怎么办");}function book(){var divdoc = document.getElementsByTagName("div")[0];var booksdoc = document.getElementsByName("book");if(booksdoc[0].checked){//document.createElement("img"):在当前文档中创建一个"img"标签 var imagedoc = document.createElement("img"); //等价于<img />//以下三行都使用setAttribute()来给变量imagedoc添加属性并给添加的属性赋值imagedoc.setAttribute("src","WebProect/dog.jpg"); //等价于<img src = "images/dog.jpg" />imagedoc.setAttribute("alt","我和狗狗一起活下来");//等价于<img src = "images/dog.jpg" alt="我和狗狗一起活下来" />imagedoc.setAttribute("onclick","copyNode()");//使用appendChild()在divdoc节点中追加一个子元素imagedocdivdoc.appendChild(imagedoc);}else if(booksdoc[1].checked){var imagedoc = document.createElement("img"); //<img /> imagedoc.setAttribute("src","WebProect (2)/mai.jpg"); imagedoc.setAttribute("alt","灰霾来了怎么办");imagedoc.setAttribute("onclick","img()");divdoc.appendChild(imagedoc); }}function copyNode(){//选中div并赋值给divdocvar divdoc = document.getElementsByTagName("div")[0];//选中divdoc中的最后一个节点并赋值该节点var clonedoc= divdoc.lastChild.cloneNode(false);//将clonedoc添加到divdoc中divdoc.appendChild(clonedoc);}</script></body>
</html>
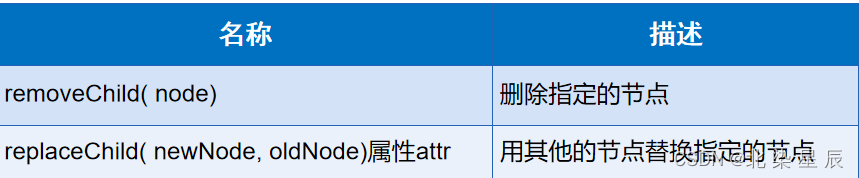
删除替换节点

演示案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{padding: 0; margin: 0; font-size: 12px;}ul,li{list-style: none;}li{float: left; text-align: center; width: 140px;}</style></head><body><ul><li><img src="WebProect/f01.jpg" id="first"><p><input type="button" value="删除我吧" onclick="del()"></p></li><li><img src="WebProect/f02.jpg" id="second"><p><input type="button" value="换换我吧" onclick="rep()"></p></li></ul><script type="text/javascript">function del(){var delNode = document.getElementById("first");//删除一个节点需要通过该节点的父节点删除该节点//delNode.parentNode:代表返回delNode的父节点//delNode.parentNode.removeChild(delNode):代表delNode的父节点删除子节点delNodedelNode.parentNode.removeChild(delNode);}function rep(){var oldNode=document.getElementById("second");var newNode = document.createElement("img");newNode.setAttribute("src","WebProect/f03.jpg");oldNode.parentNode.replaceChild(newNode,oldNode);} </script> </body>
</html>
点击“删除我”“换换我”后

五.节点操作样式
avaScript中的节点操作样式可以用于改变HTML元素的外观和布局。通过修改节点的样式属性,可以改变元素的大小、颜色、字体以及位置等

style属性

演示案例
当鼠标移动到“我的购物车”后显示购物车内容,鼠标离开后购物车内容消失
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>我的购物车</title><style type="text/css">*{margin: 0;padding: 0; font-family: "Arial", "微软雅黑"; font-size: 12px; line-height: 25px;}ul,li{list-style: none;}#shopping{margin: 20px auto 0 auto; width: 320px;}#cart{background: #f9f9f9 url("../images/cart.png") 20px 6px no-repeat;border: solid 1px #dcdcdc;float: right;width: 100px;height: 28px;padding-left: 45px;line-height: 28px;position: relative;cursor: pointer;}#cart span{position: absolute;color: #fff;background: #dc1742;display: block;width: 15px;height: 15px;border-radius: 50%;top:-5px;right: 20px;font-size: 8px; line-height: 15px;text-align: center;}//使用display: none使div边框隐藏#cartList{width: 310px; float: right; border: solid 1px #dcdcdc; display: none;}#cartList h2{border-bottom: 1px dashed #cccccc; font-size: 14px; padding-left: 10px;}#cartList li{float: left;}#cartList li:nth-of-type(1){width: 65px; text-align: center;}#cartList li:nth-of-type(2){width: 155px;}#cartList li:nth-of-type(3){text-align: center; width: 85px;}#cartList .footer{clear: both; height: 35px; line-height: 35px; background: #f5f5f5; padding:0 5px;}#cartList .footer span{padding: 0 12px;}#cartList .footer span:nth-of-type(2){color: #fff;background: #dc1742;display: block;height: 25px;border-radius: 6px; float: right;text-align: center;font-weight: bold;margin-top: 5px;}</style>
</head>
<body>
<section id="shopping"><!--onmouseover="over()":鼠标移动到对象后调用over()--><!--onmouseout="out()":鼠标离开对象后调用out()函数--><div id="cart" onmouseover="over()" onmouseout="out()">我的购物车<span>1</span></div><div id="cartList"><h2>最新加入的商品</h2><ul><li><img src="images/makeup.jpg"></li><li>倩碧经典三部曲套装(液体皂200ml+明肌2号水200ml+润肤乳125ml)</li><li>¥558.00×1<br/>删除</li></ul><div class="footer">共1件商品<span>共计¥558.00</span> <span>去购物车</span></div></div>
</section>
<script type="text/javascript">function over(){document.getElementById("cart").style.backgroundColor = "#ffffff";//使用zIndex提高层级优先显示document.getElementById("cart").style.zIndex = "100";//style.borderBottom = "none":删除下边框document.getElementById("cart").style.borderBottom = "none";document.getElementById("cartList").style.display="block";document.getElementById("cartList").style.position="relative";document.getElementById("cartList").style.top="-1px";}//将out函数中执行的代码反向操作即可完成鼠标离开后div边框收回的操作function out(){//还原背景颜色document.getElementById("cart").style.backgroundColor = "#f9f9f9";//还原下边框document.getElementById("cart").style.borderBottom="solid 1px #dcdcdc";//使出现的div边框消失document.getElementById("cartList").style.display="none";}
</script>
</body>
</html>
鼠标移动到“我的购物车后”

class-name属性

上述购物车案例也可通过下述class-name属性实现
class-name属性的本质是直接调用CSS中的样式。
<script type="text/javascript">function over(){//className = "cartOver":等价于直接调用CSS中class="cartOver"的所有样式document.getElementById("cart").className = "cartOver"; document.getElementById("cartList").className = "cartListOver";}function out(){document.getElementById("cart").className = "cartOut";document.getElementById("cartList").className = "cartListOut";}
</script>六.获取元素位置

总结

相关文章:

HTML---JavaScript操作DOM对象
目录 文章目录 本章目标 一.DOM对象概念 二.节点访问方法 常用方法: 层次关系访问节点 三.节点信息 四.节点的操作方法 操作节点的属性 创建节点 删除替换节点 五.节点操作样式 style属性 class-name属性 六.获取元素位置 总结 本章目标 了解DOM的分类和节点间的…...

ChatGPT扩展系列之网易数帆ChatBI
在当今数字化快速发展的时代,数据已经成为业务经营与管理决策的核心驱要素。无论是跨国大企业还是新兴创业公司,正确、迅速地洞察数据已经变得至关重要。然而,传统的BI工具往往对用户有一定的技术门槛,需要熟练的操作技能和复杂的查询语句,这使得大部分的企业员工难以深入…...

1.10号io网络
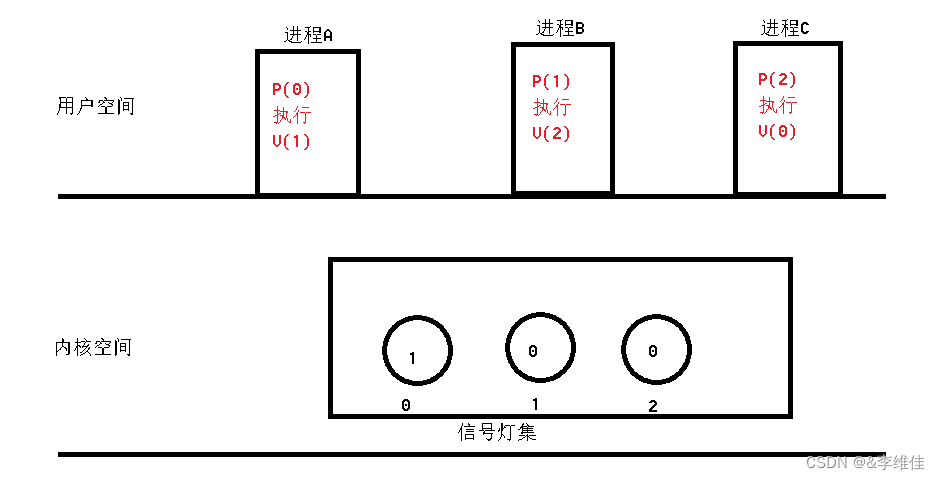
信号量(信号灯集) 1> 信号灯集主要完成进程间同步工作,将多个信号灯,放在一个信号灯集中,每个信号灯控制一个进程 2> 每个灯维护了一个value值,当value值等于0时,申请该资源的进程处于阻…...

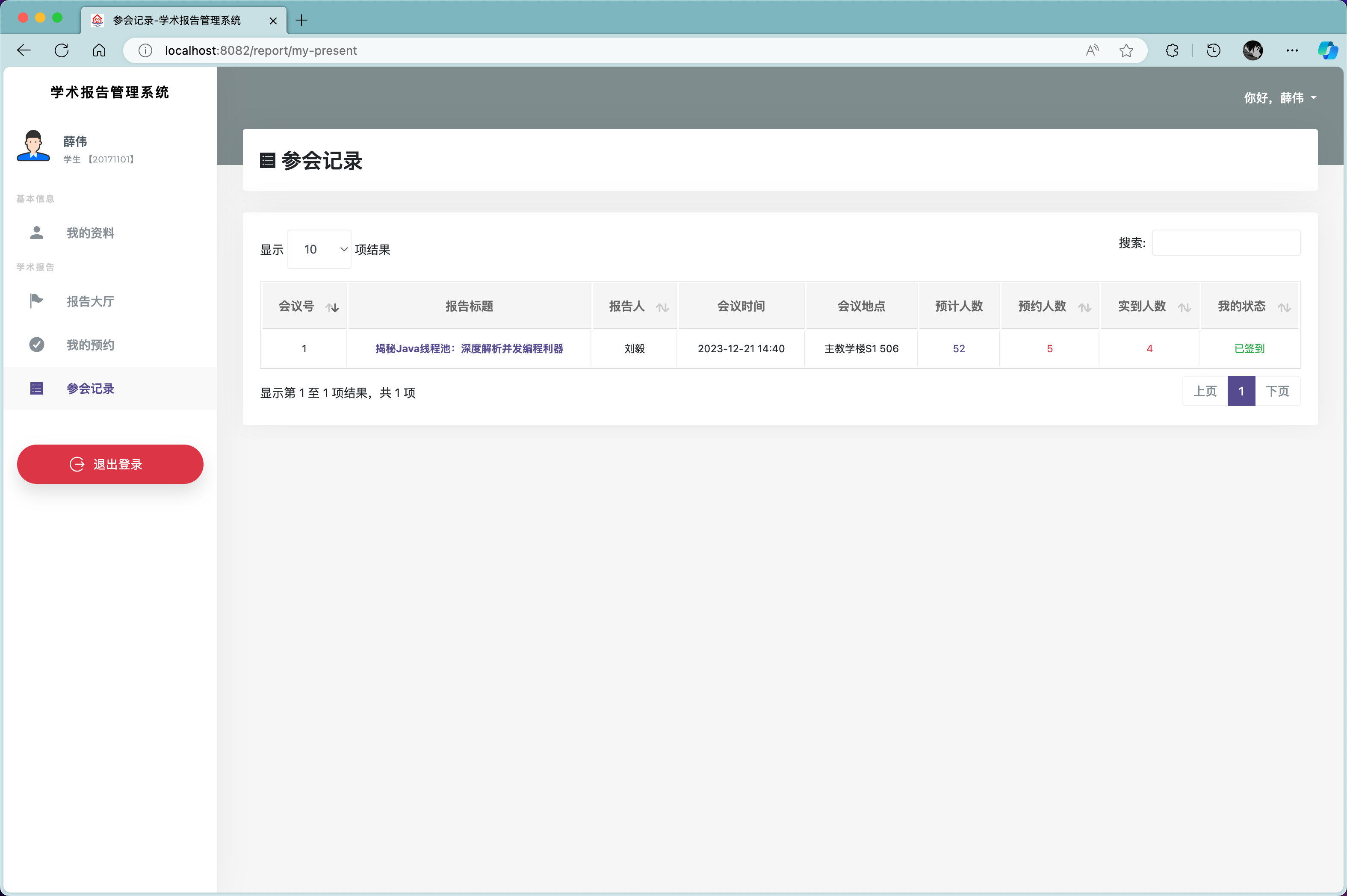
基于JAVA+SpringBoot的高校学术报告系统
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 智慧高校学术报告系统…...

单机部署Rancher
上次已经安装完毕了k8s了,但是想要界面化的管理,离不开界面工具,首推就是rancher,本文介绍安装rancher的安装,也可以将之前安装的k8s管理起来。 已经安装完毕docker和docker-ce的可以直接从第三部分开始。 一、基础准…...

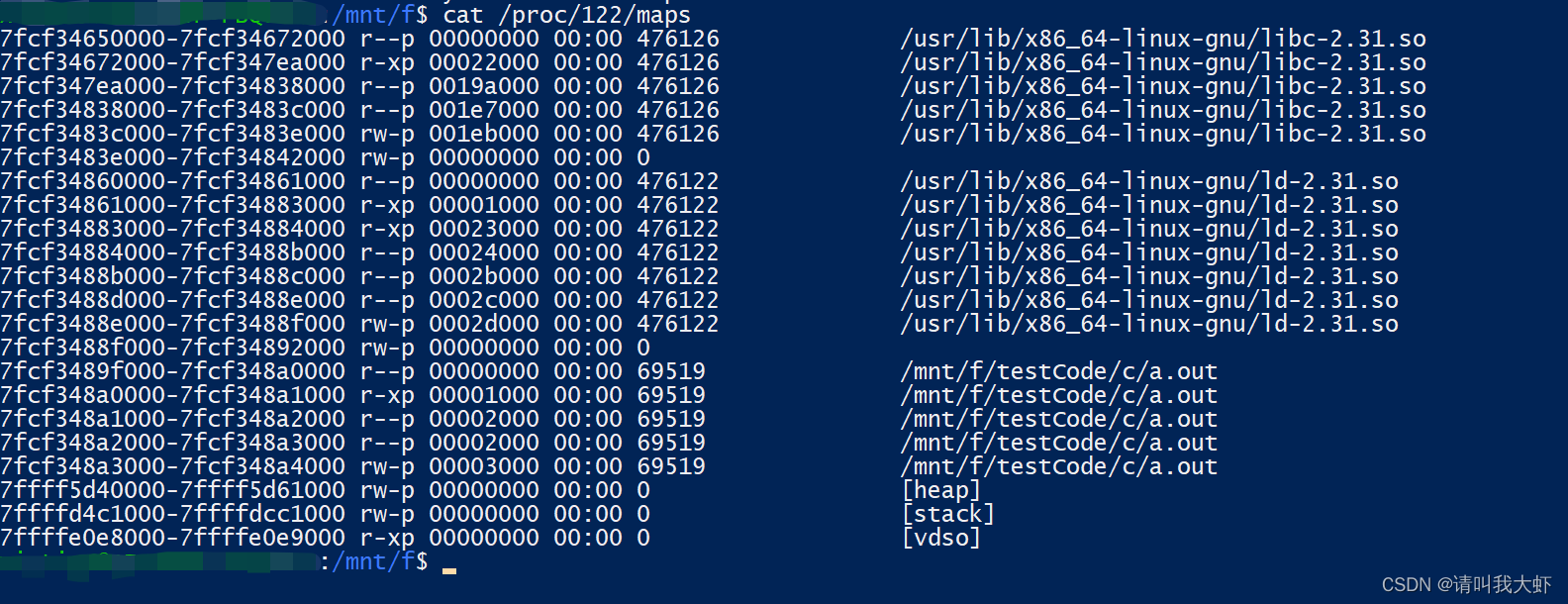
linux 命令
ps: 命令用来查看系统上的进程信息。 查看内存 cat /proc/进程id/maps...

MySQL数据库进阶|SQL优化|开发手册
系列专栏:MySQL数据库进阶 前言 在看此篇前,建议先阅读MySQL索引,对索引有个基本了解:MySQL数据库进阶-索引-CSDN博客 在进行SQL优化前,我们必须先了解SQL查询的性能分析,为什么这条SQL慢,慢在…...

一文了解Git(所有命令)附带图片
我是南城余!阿里云开发者平台专家博士证书获得者! 欢迎关注我的博客!一同成长! 一名从事运维开发的worker,记录分享学习。 专注于AI,运维开发,windows Linux 系统领域的分享! 其他…...

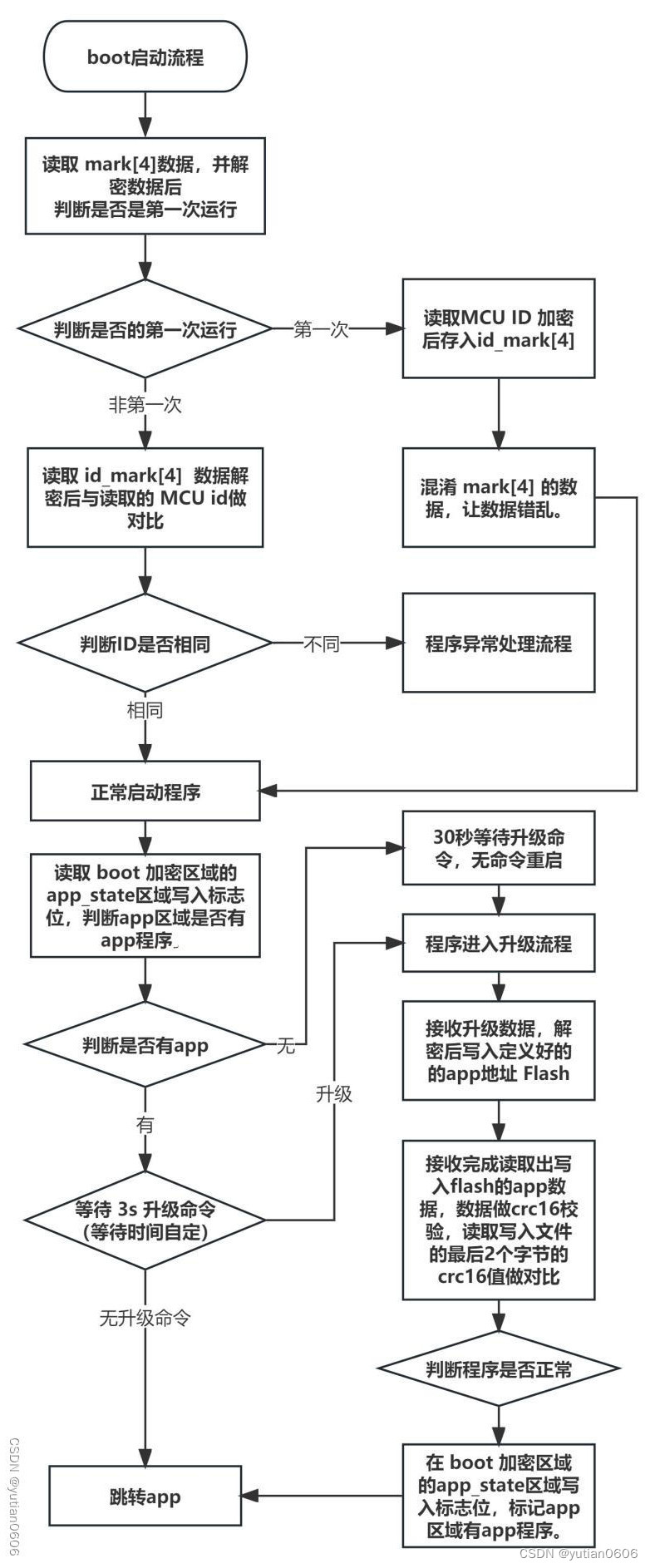
Hex2Bin转换软件、Bootloader 、OTA加密升级 、STM32程序加密、其他MCU同样适用
说明:这个工具可以将 Hex 文件 转换为 Bin 格式文件,软件是按自己开发 STM32 OAT 功能需求开发的一款辅助 上位机软件。 文中的介绍时 bootloader boot 文档在补充完善中... 有兴趣的朋友可留言探讨。 1. 软件功能: 1.生成 bin&#x…...

Hadoop之mapreduce参数大全-6
126.指定 Map 任务运行的节点标签表达式 mapreduce.map.node-label-expression 是 Hadoop MapReduce 框架中的一个配置属性,用于指定 Map 任务运行的节点标签表达式。节点标签是在 Hadoop 集群中为节点分配的用户定义的标签,可用于将 Map 任务限制在特定…...
前端路由时的hash模式和history模式的区别及详细介绍)
Vue开发中,在实现单页面应用(SPA)前端路由时的hash模式和history模式的区别及详细介绍
文章目录 一、前言二、hash模式hashchange 事件: 三、history模式方法:1、history.go():2、history.back():3、history.forward():4、History.replaceState()5、History.pushState()popState 事件 四、nginx配置五、原…...
功能强大的免费SSL证书
一、数据加密的重要性 免费SSL证书的核心作用在于对网站的数据传输进行加密处理。当一个网站部署了SSL证书后,它能够将HTTP协议升级至HTTPS,这意味着所有在客户端(如浏览器)与服务器之间传输的信息都将被高强度的加密算法所保护。…...

在Vue中使用Web Worker详细教程
1.什么是Web Worker? Web Worker 是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢? 1.1 JavaScript的单线程 JavaScript 为什么要设计成单线程? 这与js的工作内容有关:js只…...
)
四、C#高级特性(动态类型与Expando类)
在C#中,动态类型和ExpandoObject类是两个与运行时类型系统相关的特性,它们提供了更灵活的数据处理能力。 动态类型 动态类型是一种特殊的类型,允许你在运行时解析和操作对象的成员,而不需要在编译时知道这些成员的细节。使用动态…...

贪心算法的“左最优“与“右最优“及其对应的堆处理和预处理方法
1 答疑 1.1 什么是贪心算法的"左最优"与"右最优" "左最优"和"右最优"是贪心算法中的两种策略: 左最优 (Leftmost Greedy): 在每一步选择中,总是选择最左边(最早出现的)可行的选项。 右…...

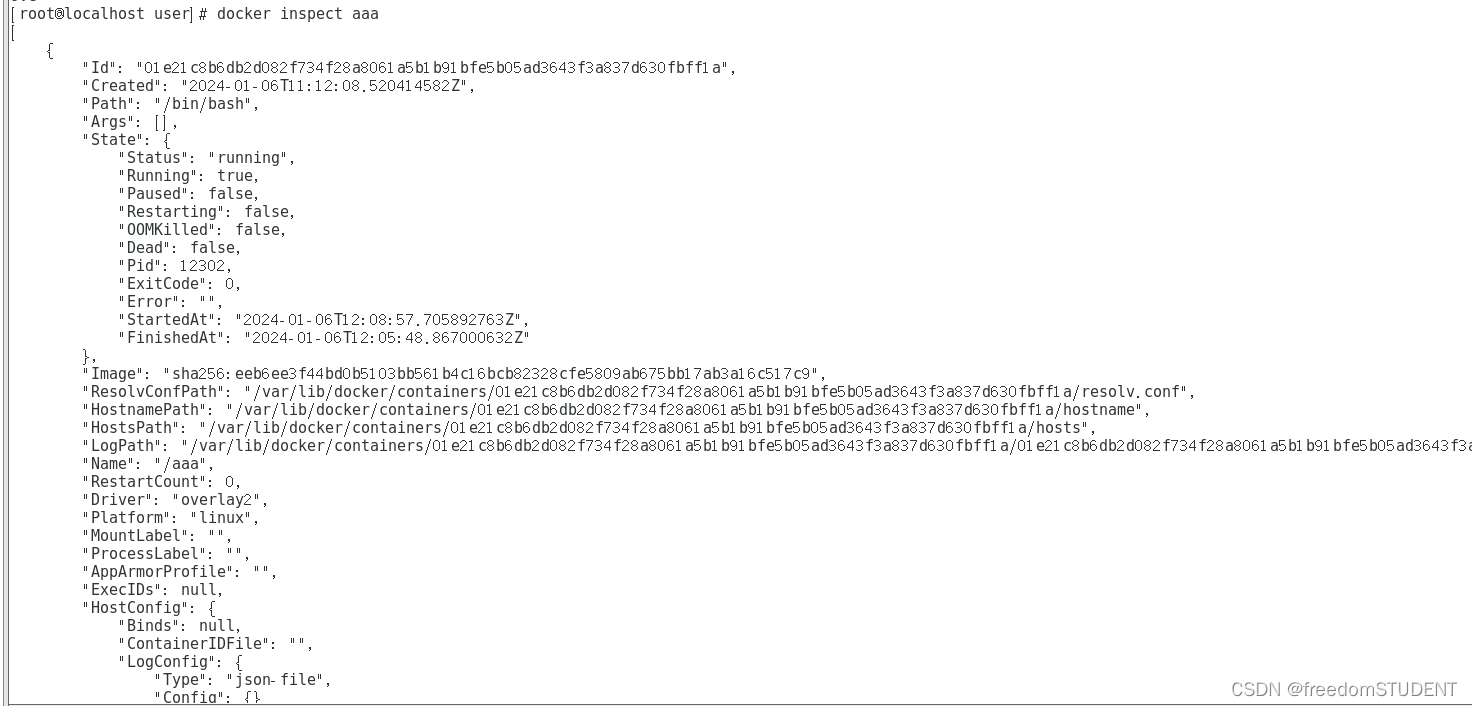
【Docker】容器的相关命令
上一篇:创建,查看,进入容器 https://blog.csdn.net/m0_67930426/article/details/135430093?spm1001.2014.3001.5502 目录 1. 关闭容器 2.启动容器 3.删除容器 4.查看容器的信息 查看容器 1. 关闭容器 从图上来看,容器 aa…...

Android BUG 之 Error: Activity class {} does not exist
项目场景: 更换包名,运行报错 问题描述 原因分析: 在替换包名的时候要确认,配置文件跟build中的保持一致,在更换后还要将旧包的缓存数据清理掉 解决方案: 1 替换后删除 app 下的build 文件夹 2 Rebuild Pr…...

听劝,年度规划有它真的很必要!
2024年的时间进度条已走过一周,完成全年的1/52。 新年的flag悄然立下:愿逆风如解意,税后八个亿。 在不确定的世界中,发财暴富终归是确定的目标。 相比2023年的卷,年底的即兴生活正在悄悄上演,上一秒还在…...

leetcode滑动窗口问题总结 Python
目录 一、理论 二、例题 1. 最长无重复字符串 2. 长度最小的子数组 3. 字符串的排列 4. 最小覆盖子串 5. 滑动窗口最大值 一、理论 滑动窗口是一类比较重要的解题思路,一般来说我们面对的都是非定长窗口,所以一般需要定义两个指针 left 和 right&…...

秒变办公达人,只因用了这5款在线协同文档app!
在日常工作中,我们不可避免地需要处理各种文档,有时你可能会为如何高效地管理这些文档而感到烦恼,或是不知道如何挑选合适的在线文档工具? 不用担心!在这篇文章中,我们将介绍5个好用的在线文档工具App&…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...
