JS-基础语法(一)
JavaScript简单介绍
变量
常量
数据类型
类型转换
案例
1.JavaScript简单介绍
-
JavaScript 是什么?
是一种运行在客户端(浏览器)的编程语言,可以实现人机交互效果。
-
JS的作用

-
JavaScript的组成
JS=ECMAScript( 基础语法 )、web APIs (DOM、BOM)
权威网站: MDN(百度搜索)
JavaScript权威网站: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
-
JavaScr书写(引入方式)位置?
js的引入方式基本和css差不多,也是分成三种,分别是内部,外部,内联
注意:
我们将 <script> 放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。
如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
注意:
1. script标签中间无需写代码,否则会被忽略!
2. 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
常用的是内部和外部,内联只在特定的场景使用
-
JavaScript 输入输出语法 --这个常用,需要背下来
输入:使用prompt()函数
输出:1 console.log(提示信息) ---控制台输出信息
2 document.write() --会在网页的内容部分输出信息
3 alert() --使用alert()函数以提示框的形式输出内容
输入:
作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
展示:
输出:
注意:
JavaScript 代码执行顺序:
Ø 按HTML文档流顺序执行JavaScript代码
Ø alert() 和 prompt() 它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
Ø 我们工资是: 1000 此时 1000 就是 数字字面量
Ø '黑马程序员' 字符串字面量
Ø 还有接下来我们学的 [] 数组字面量 {} 对象字面量 等等
2.变量
变量是什么
简单来说,变量就是我们用来存储数据的一个容器
变量本质:是程序在内存中申请的一块用来存放数据的小空间
变量基本使用
1 在JS中如何定义一个变量 --与java不一样
语法:关键字 变量名

2 更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

3. 声明多个变量

4 变量命名规则与规范 --与java相同


变量扩展(重点概念)
let 和 var 区别?
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
Ø 可以先使用 在声明 (不合理)
Ø var 声明过的变量可以重复声明(不合理)
Ø 比如变量提升、全局变量、没有块级作用域等等
结论:var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
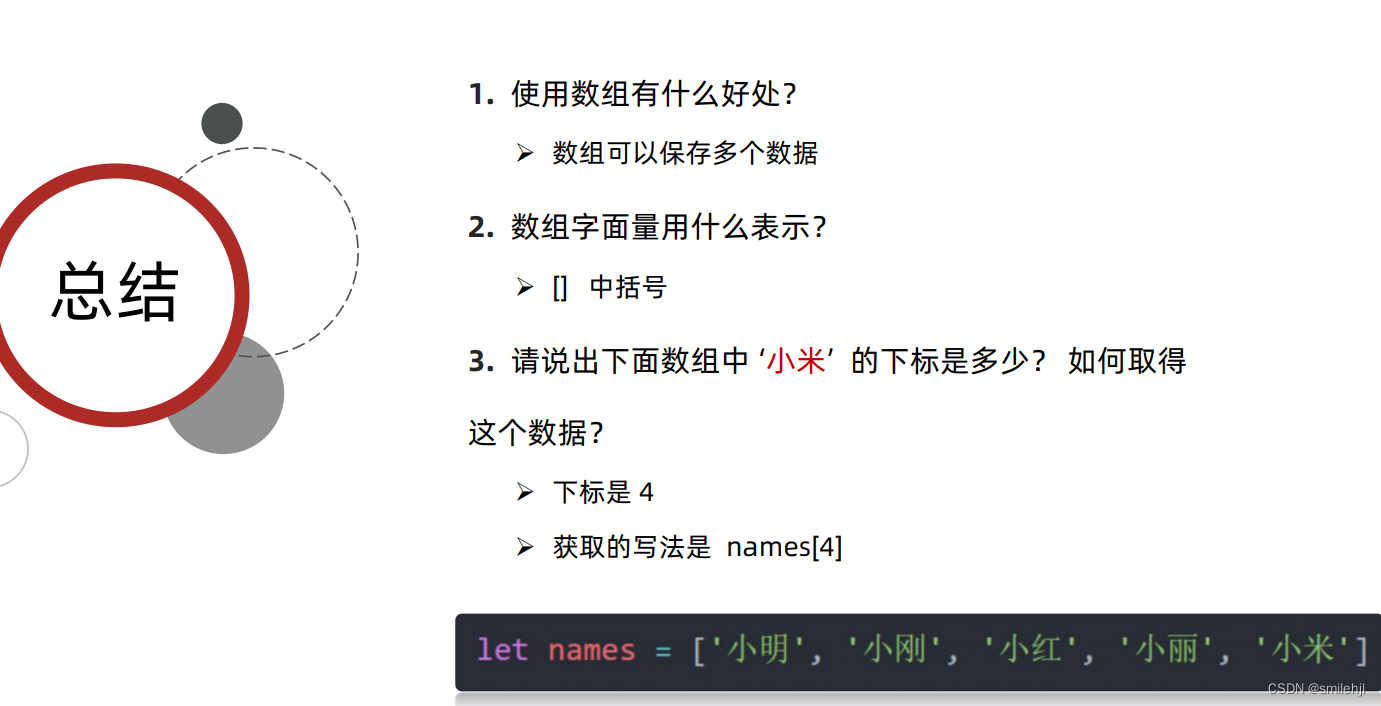
变量拓展-数组

- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据

3.常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致

let — 现在实际开发变量声明方式。
var — 以前的声明变量的方式,会有很多问题。
const — 类似于 let ,但是变量的值无法被修改。
4.数据类型 --重点
在js中数据类型主要分成基本数据类型和引用数据类型
基本数据类型:number,string,boolean,undefined,null
引用数据类型:object对象
注意:
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
number类型(数字类型):
JavaScript 中的正数、负数、小数等 统一称为 数字类型。

字符串类型(string)
通过单引号( '') 、双引号( "")或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。

注意事项:
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \,输出单引号或双引号
字符串拼接:
方式1: + 运算符 可以实现字符串的拼接。
口诀:数字相加,字符相连
方式2:使用模板字符串(这是Es6提供的)

布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
其实这个null是没有必要的,也想过去除这个,但鉴于以前有的有使用这个null就没有把它删除
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
typeof 关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
1. 作为运算符: typeof x (常用的写法)
2. 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。

5.类型转换 --重点
为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。 坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。

显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。 为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。


订单实战案例:
需求:用户输入商品价格和商品数量,以及收货地址,可以自动打印订单信息
分析:
①:需要输入3个数据,所以需要3个变量来存储 price num address
②:需要计算总的价格 total
③:页面打印生成表格,里面填充数据即可
④:记得最好使用模板字符串
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>打印订单信息</title><style>h1 {text-align: center;}table {text-align: center;margin: 0 auto;}table,td,th,tr {border: 1px solid black;border-collapse:collapse;padding: 5px 30px;}</style>
</head>
<body><h1>订单确认</h1><!-- <table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收获地址</th></tr><tr><td>小米青春版PLUS</td><td><span>${price}</span> 元</td><td>${numbers}</td><td><span>${sum}</span> 元</td><td>${address}</td></tr></table> --><script>let price = +prompt('请输入商品价格')let numbers = +prompt('请输入购买商品的数量')let sum = price * numberslet address = prompt('请输入地址')//编写html代码document.write(`<table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收获地址</th></tr><tr><td>小米青春版PLUS</td><td><span>${price}</span> 元</td><td>${numbers}</td><td><span>${sum}</span> 元</td><td>${address}</td></tr></table>`)</script>
</body>
</html>相关文章:

JS-基础语法(一)
JavaScript简单介绍 变量 常量 数据类型 类型转换 案例 1.JavaScript简单介绍 JavaScript 是什么? 是一种运行在客户端(浏览器)的编程语言,可以实现人机交互效果。 JS的作用 JavaScript的组成 JSECMAScript( 基础语法 )…...

18款Visual Studio实用插件(更新)
前言 俗话说的好工欲善其事必先利其器,安装一些Visual Studio实用插件对自己日常的开发和工作效率能够大大的提升,避免996从选一款好的IDE实用插件开始。以下是我认为比较实用的Visual Studio插件希望对大家有用,大家有更好的插件推荐可在文…...
)
三、java线性表(顺序表、链表、栈、队列)
java线性表 三、线性表1.1 顺序表1.2 链表1.2.1 单向链表(Singly Linked List)1.2.2 双向链表(Doubly Linked List) 1.3 LinkedList VS ArrayList1.3.7 使用 LinkedList 的场景 1.4 栈1.5 队列 三、线性表 线性表是一种经典的数据…...

PiflowX-MysqlCdc组件
MysqlCdc组件 组件说明 MySQL CDC连接器允许从MySQL数据库读取快照数据和增量数据。 计算引擎 flink 组件分组 cdc 端口 Inport:默认端口 outport:默认端口 组件属性 名称展示名称默认值允许值是否必填描述例子hostnameHostname“”无是MySQL…...

2023春季李宏毅机器学习笔记 03 :机器如何生成文句
资料 课程主页:https://speech.ee.ntu.edu.tw/~hylee/ml/2023-spring.phpGithub:https://github.com/Fafa-DL/Lhy_Machine_LearningB站课程:https://space.bilibili.com/253734135/channel/collectiondetail?sid2014800 一、大语言模型的两种…...

dplayer播放hls格式视频并自动开始播放
监控视频流为hls格式,需要打开或刷新页面自动开始播放,需要安装dplayer和hls.js插件,插件直接npm装就行,上代码 import DPlayer from dplayer import Hls from hls.js //jquery是用来注册点击事件,实现自动开始播放 i…...

使用Vivado Design Suite平台板、将IP目录与平台板流一起使用
使用Vivado Design Suite平台板流 Vivado设计套件允许您使用AMD目标设计平台板(TDP)创建项目,或者已经添加到板库的用户指定板。当您选择特定板,Vivado设计工具显示有关板的信息,并启用其他设计器作为IP定制的一部分以…...

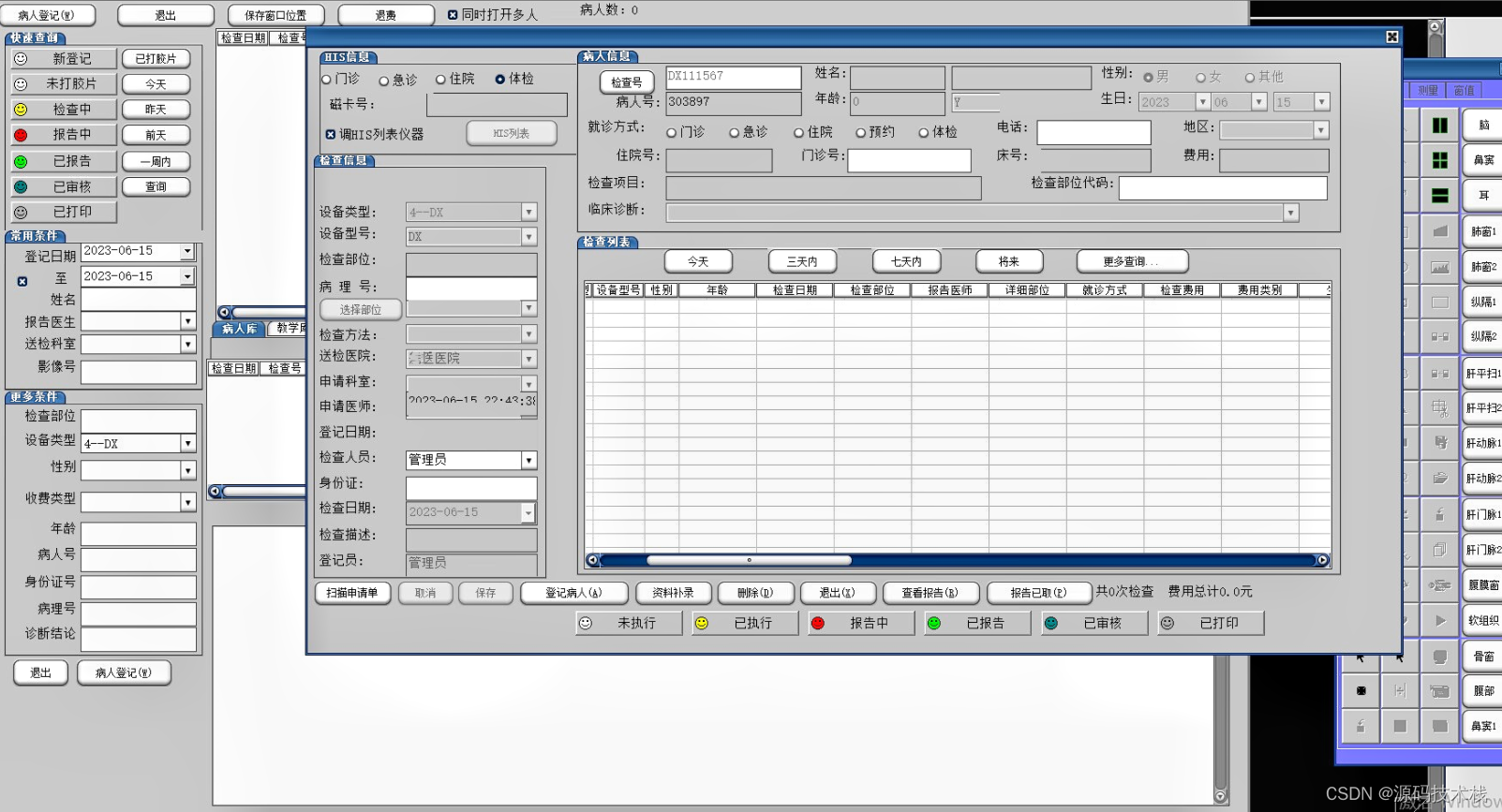
PACS医学影像报告管理系统源码带CT三维后处理技术
PACS从各种医学影像检查设备中获取、存储、处理影像数据,传输到体检信息系统中,生成图文并茂的体检报告,满足体检中心高水准、高效率影像处理的需要。 自主知识产权:拥有完整知识产权,能够同其他模块无缝对接 国际标准…...

介绍几种常见的质数筛选法
质数筛选法 1.暴力筛选法 :smirk:2.普通优化 :rofl:3.埃氏筛法:cold_sweat:4.线性筛选法:scream: 质数:除了1和他本身没有其它因数的正整数就是质数。1不是质数,2是质数。 1.暴力筛选法 😏 原理 求x的质数,令y从2到 x \sqrt[]{x…...
)
Qt/QML编程学习之心得:Linux下读写GPIO(23)
在linux嵌入式系统中,经常需要一些底层操作,Linux就如window一样,也对底层BSP进行了封装,对device driver进行了封装,使用的话基本就是文件读写的方式来读取,所以也大大简化了上层应用对底层硬件的访问难度。 比如要对GPIO口进行访问,在Qt中有几种方法: 使用命令行方…...

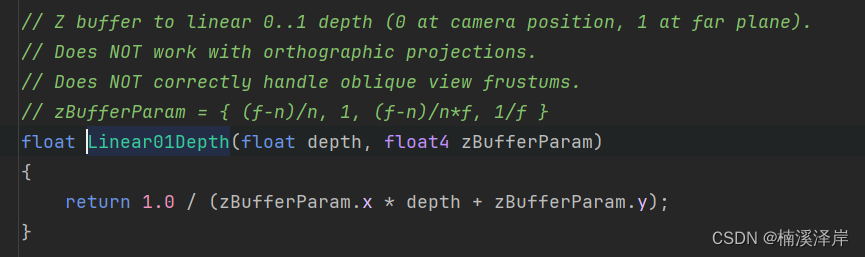
Unity中URP下深度图的线性转化
文章目录 前言一、_ZBufferParams参数有两组值二、LinearEyeDepth1、使用2、Unity源码推导:3、使用矩阵推导: 三、Linear01Depth1、使用2、Unity源码推导3、数学推导: 前言 在之前的文章中,我们实现了对深度图的使用。因为&#…...

Low Poly Cartoon House Interiors
400个独特的低多边形预制件的集合,可以轻松创建高质量的室内场景。所有模型都已准备好放入场景中,并使用一个纹理创建,以提高性能!包含演示场景! 模型分类: - 墙壁(79件) - 地板(28块) - 浴室(33个) - 厨房(36件) - 厨房道具(68件) - 房间道具(85件) - 灯具(…...
)
[算法与数据结构][c++]:左值、右值、左值引用、右值引用和std::move()
左值、右值、左值引用、右值引用和std::move 1. 什么是左值、右值2. 什么是左值引用、右值引用3. **右值引用和std::move的应用场景**3.1 实现移动语义3.2 **实例:vector::push_back使用std::move提高性能** **4. 完美转发 std::forward**5. Reference 写在前面&…...

【QT】day3
1.登陆界面 2.登陆失败 3.登陆成功弹窗 4.点击OK后跳转 #include "mainwindow.h" #include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this); }MainWindow::~MainWindow…...

c++ fork, execl 参数 logcat | grep
Linux进程编程(PS: exec族函数、system、popen函数)_linux popen函数会新建进程吗-CSDN博客 execvp函数详解_如何在C / C 中使用execvp()函数-CSDN博客 C语言的多进程fork()、函数exec*()、system()与popen()函数_c语言 多进程-CSDN博客 Linux---fork…...

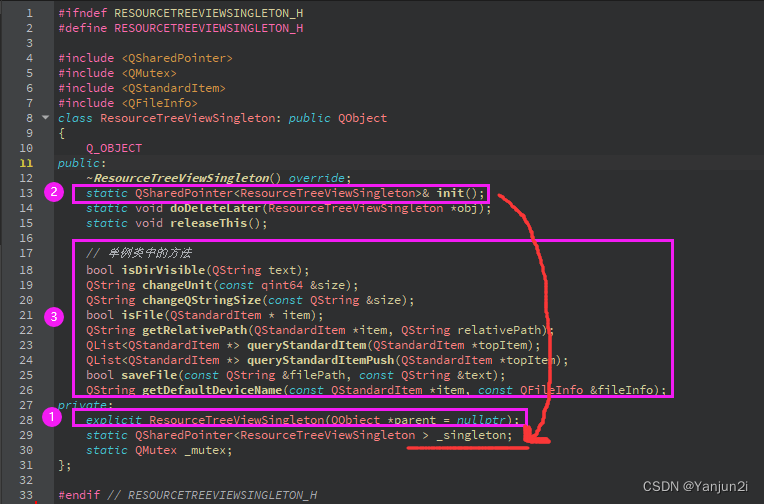
QT:单例
单例的定义 官方定义:单例是指确保一个类在任何情况下都绝对只有一个实例,并提供一个全局访问点。 单例的写法 抓住3点: 构造函数私有化(确保只有一个实例)提供一个可以获取构造实例的接口(提供唯一的实…...

IPv6路由协议---IPv6动态路由(OSPFv3-4)
OSPFv3的链路状态通告LSA类型 链路状态通告是OSPFv3进行路由计算的关键依据,链路状态通告包含链路状态类型、链路状态ID、通告路由器三元组唯一地标识了一个LSA。 OSPFv3的LSA头仍然保持20字节,但是内容变化了。在LSA头中,OSPFv2的LS age、Advertising Router、LS Sequence…...
移动通信原理与关键技术学习(4)
1.小尺度衰落 Small-Scale Fading 由于收到的信号是由通过不同的多径到达的信号的总和,接收信号的增强有一定的减小。 小尺度衰落的特点: 信号强度在很小的传播距离或时间间隔内的快速变化;不同多径信号多普勒频移引起的随机调频ÿ…...

第二百五十八回
文章目录 1. 概念介绍2. 思路与方法2.1 实现思路2.2 实现方法 3. 示例代码4. 内容总结 我们在上一章回中介绍了"模拟对话窗口的页面"相关的内容,本章回中将介绍如何创建一个可以输入内容的对话框.闲话休提,让我们一起Talk Flutter吧。 1. 概念…...

freesurfer-reconall后批量提取TIV(颅内总体积)
#提取TIV #singleline=$(grep Estimated Total Intracranial Volume /usr/local/freesurfer/subjects/bect-3d+bold-wangjingchen-4.9y-2/stats/aseg.sta...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...






