【Android开发】不同Activity之间的数据回传实例(一)摘桃子游戏
一、功能介绍
该项目实现的功能主要有:
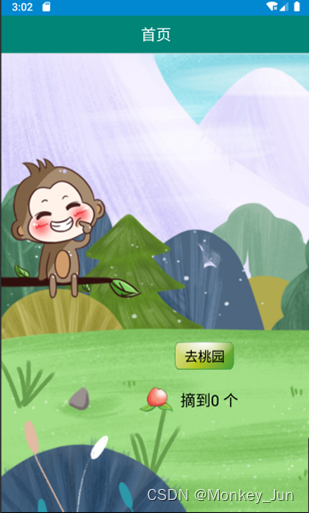
- 在首页显示一个按钮点击该按钮跳转到桃园页面
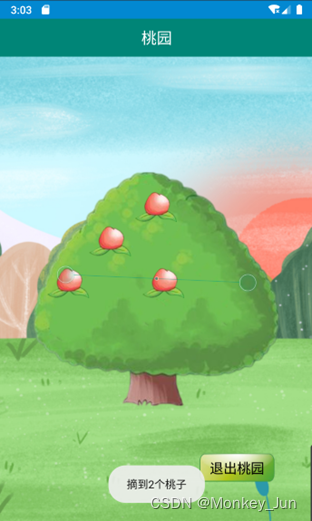
- 在桃园页面,点击桃子会弹窗显示摘到几个桃子,同时被点击桃子消失,总桃子数+1
- 点击退出桃园会返回首页,首页桃子数会根据点击的桃子数动态增加
二、代码实现
1. 资源准备
将项目所需要的图片bg.png、monkey.png、btn_peach.png、peach_pic.png 导入程序的drawablehdpi文件夹中(默认情况下程序中没有drawable-hdpi 文件夹,需手动在res 文件夹中创建一个)。
2. 布局文件设计
2.1 主Activity
在layout文件夹中编辑activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="50dp"android:background="#008577"android:gravity="center"android:text="首页"android:textColor="@android:color/white"android:textSize="20sp" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/bg"android:gravity="center_vertical"><ImageViewandroid:id="@+id/iv_monkey"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/monkey" /><Buttonandroid:id="@+id/btn_peach"android:layout_width="80dp"android:layout_height="40dp"android:layout_marginLeft="30dp"android:layout_marginTop="250dp"android:layout_toRightOf="@id/iv_monkey"android:background="@drawable/btn_peach"android:gravity="center"android:text="去桃园"android:textColor="@android:color/black"android:textSize="18sp" /><ImageViewandroid:id="@+id/iv_peach"android:layout_width="45dp"android:layout_height="35dp"android:layout_below="@+id/btn_peach"android:layout_centerHorizontal="true"android:layout_marginTop="20dp"android:src="@drawable/peach_pic" /><TextViewandroid:id="@+id/tv_count"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/btn_peach"android:layout_marginTop="25dp"android:layout_marginLeft="10dp"android:layout_toRightOf="@id/iv_peach"android:text="摘到0 个"android:textColor="@android:color/black"android:textSize="20sp" /></RelativeLayout>
</LinearLayout>
2.2 辅Activity
在layout文件夹中新增activity_peach.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="50dp"android:background="#008577"android:gravity="center"android:text="桃园"android:textColor="@android:color/white"android:textSize="20sp" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/tree_bg"><RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:layout_marginTop="70dp"android:background="@drawable/tree"><Buttonandroid:id="@+id/btn_one"android:layout_width="55dp"android:layout_height="40dp"android:layout_marginLeft="140dp"android:layout_marginTop="35dp"android:background="@drawable/peach_pic" /><Buttonandroid:id="@+id/btn_two"android:layout_width="55dp"android:layout_height="40dp"android:layout_below="@id/btn_one"android:layout_marginLeft="80dp"android:layout_marginTop="5dp"android:background="@drawable/peach_pic" /><Buttonandroid:id="@+id/btn_three"android:layout_width="55dp"android:layout_height="40dp"android:layout_below="@id/btn_one"android:layout_marginLeft="70dp"android:layout_marginTop="5dp"android:layout_toRightOf="@id/btn_two"android:background="@drawable/peach_pic" /><Buttonandroid:id="@+id/btn_four"android:layout_width="55dp"android:layout_height="40dp"android:layout_below="@id/btn_two"android:layout_marginLeft="25dp"android:layout_marginTop="15dp"android:background="@drawable/peach_pic" /><Buttonandroid:id="@+id/btn_five"android:layout_width="55dp"android:layout_height="40dp"android:layout_below="@id/btn_two"android:layout_marginLeft="70dp"android:layout_marginTop="15dp"android:layout_toRightOf="@id/btn_four"android:background="@drawable/peach_pic" /><Buttonandroid:id="@+id/btn_six"android:layout_width="55dp"android:layout_height="40dp"android:layout_below="@id/btn_two"android:layout_marginLeft="45dp"android:layout_marginTop="15dp"android:layout_toRightOf="@id/btn_five"android:background="@drawable/peach_pic" /></RelativeLayout><Buttonandroid:id="@+id/btn_exit"android:layout_width="100dp"android:layout_height="40dp"android:layout_alignParentRight="true"android:layout_alignParentBottom="true"android:layout_margin="50dp"android:background="@drawable/btn_peach"android:text="退出桃园"android:gravity="center"android:textColor="@android:color/black"android:textSize="18sp"/></RelativeLayout>
</LinearLayout>
2.3 其他资源文件
主题文件themes.xml
<resources xmlns:tools="http://schemas.android.com/tools"><!-- Base application theme. --><style name="Theme.PickPeach" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge"><!-- Primary brand color. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryVariant">@color/colorPrimaryDark</item><item name="colorOnPrimary">@color/white</item><!-- Secondary brand color. --><item name="colorSecondary">@color/teal_200</item><item name="colorSecondaryVariant">@color/teal_700</item><item name="colorOnSecondary">@color/black</item><!-- Status bar color. --><item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item><!-- Customize your theme here. --></style><style name="MyCustomTheme" parent="Theme.AppCompat.Light.NoActionBar"><!-- Primary brand color. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryVariant">@color/colorPrimaryDark</item><item name="colorOnPrimary">@color/white</item><!-- Secondary brand color. --><item name="colorSecondary">@color/teal_200</item><item name="colorSecondaryVariant">@color/teal_700</item><item name="colorOnSecondary">@color/black</item><!-- Status bar color. --><item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item><!-- Customize your theme here. --></style>
</resources>
3. 实现逻辑功能
3.0 全局配置文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.hzj.pickpeach"><applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/MyCustomTheme"><activityandroid:name=".MainActivity"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><activityandroid:name=".PeachActivity"android:exported="true"></activity></application></manifest>
3.1 首页功能
在MainActivity 中实现“去桃园”按钮的点击事件,当点击按钮时程序跳转到桃园摘桃的界面。同时,还需要接收桃园界面回传过来的桃子个数。
public class MainActivity extends AppCompatActivity {private Button btn_peach;private TextView tv_count;private int totalCount = 0;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);init();}private void init() {btn_peach = findViewById(R.id.btn_peach);tv_count = findViewById(R.id.tv_count);//为按钮设置点击事件监听器btn_peach.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//设置意图对象,实现界面跳转Intent intent = new Intent(MainActivity.this, PeachActivity.class);startActivityForResult(intent, 1);
// startActivity(intent);}});}@Overrideprotected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {super.onActivityResult(requestCode, resultCode, data);//判断请求码和返回码是否正确if (requestCode==1 && requestCode==1) {//获取回传的数据int count = data.getIntExtra("count", 0);;totalCount = totalCount + count;tv_count.setText("摘到" + totalCount + "个");}}
}
3.2 桃园界面的摘桃效果
点击桃子实现摘桃效果,同时全局桃子数动态变化,点击退出桃园,返回首页,同时更新首页桃子数。
public class PeachActivity extends AppCompatActivity implements View.OnClickListener {private Button btn_one, btn_two, btn_three, btn_four, btn_five, btn_six, btn_exit;private int count = 0;//桃子个数@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_peach);init();}private void init() {btn_one = findViewById(R.id.btn_one);btn_two = findViewById(R.id.btn_two);btn_three = findViewById(R.id.btn_three);btn_four = findViewById(R.id.btn_four);btn_five = findViewById(R.id.btn_five);btn_six = findViewById(R.id.btn_six);btn_exit = findViewById(R.id.btn_exit);btn_one.setOnClickListener(this);btn_two.setOnClickListener(this);btn_three.setOnClickListener(this);btn_four.setOnClickListener(this);btn_five.setOnClickListener(this);btn_six.setOnClickListener(this);btn_exit.setOnClickListener(this);}@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.btn_one: //第一个桃子的点击事件info(btn_one);break;case R.id.btn_two: //第二个桃子的点击事件info(btn_two);break;case R.id.btn_three: //第三个桃子的点击事件info(btn_three);break;case R.id.btn_four: //第四个桃子的点击事件info(btn_four);break;case R.id.btn_five: //第五个桃子的点击事件info(btn_five);break;case R.id.btn_six: //第六个桃子的点击事件info(btn_six);break;case R.id.btn_exit: //“退出桃园”按钮的点击事件returnData();break;default:throw new IllegalStateException("Unexpected value: " + view.getId());}}/*** 按钮的点击事件处理*/private void info(Button btn) {//桃子个数加1count++;//被摘掉的桃子设置为隐藏不可见btn.setVisibility(View.INVISIBLE);Toast.makeText(PeachActivity.this, "摘到" + count + "个桃子",Toast.LENGTH_LONG).show();}/*** 将数据回传到上个界面*/private void returnData() {//设置意图对象,将摘桃子的个数回传给首页界面Intent intent = new Intent();intent.putExtra("count", count);//返回码标识setResult(1, intent);//销毁本界面PeachActivity.this.finish();}@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {//当点击设备返回键时,调用数据回传方法,返回首页界面if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {returnData();}return false;}
}
三、效果展示



相关文章:

【Android开发】不同Activity之间的数据回传实例(一)摘桃子游戏
一、功能介绍 该项目实现的功能主要有: 在首页显示一个按钮点击该按钮跳转到桃园页面在桃园页面,点击桃子会弹窗显示摘到几个桃子,同时被点击桃子消失,总桃子数1点击退出桃园会返回首页,首页桃子数会根据点击的桃子数…...
增量式PID和脉冲轴组合控制阀门开度(算法介绍)
这篇博客我们以S7-1200PLC平台来举例,介绍我们的PID闭环控制器如何控制脉冲轴实现阀门角度控制。SMART PLC PID控制器控制伺服驱动器实现关节角度控制详细内容请参考下面文章: https://rxxw-control.blog.csdn.net/article/details/129658364https://rxxw-control.blog.csdn…...

解决Vue.js Devtools未检测到Vue实例的问题
解决Vue.js Devtools未检测到Vue实例的问题 解决Vue.js Devtools未检测到Vue实例的问题1. 确保Vue.js已正确加载1.1 在HTML文件中直接引入1.2 在构建工具(如Webpack)中配置引入1.3 检查与验证 2. 检查Vue.js Devtools扩展安装状态2.1 打开Chrome浏览器扩…...

【Java基础】进程与线程,并发与并行,CPU单核与多核
目录 1 进程与线程2 CPU单核与多核 1 进程与线程 进程与线程基本单位的对象不同 进程是操作系统进行资源分配(包括cpu、内存、磁盘IO等)的最小单位线程是CPU调度和分配的基本单位 CPU看不到进程,只能看到待分配的一些线程 并发与并行 并发&…...

git修改最新提交(commit)信息
一、修改最近一次commit信息 1、首先通过git log查看commit信息 2、使用命令git commit --amend进入命令命令模式,按i进入编辑模式,修改好commit信息后按Esc键退出编辑模式,然后输入:wq保存编辑信息(注意使用英文输入法…...
想寻找Axure的替代品?我们已经试用了10+款设计工具,来看看吧!
Axure是许多产品经理和设计师进入快速原型设计的首选工具,但Axure的使用成本相对较高,学习曲线陡峭,许多设计师正在寻找可以取代Axure的原型设计工具,虽然现在有很多可选的设计工具,但质量不均匀,可以取代A…...

报文大小限制、请求体类型总结
文章目录 1. 各节点请求体有无限制1.1 http协议1.2 TCP/IP层限制1.3 浏览器1.4 nginx1.5 gateway1.6 tomcat1.7 springboot1.8 内存、磁盘处理不了一切白搭 2. 请求体类型2.1 application/x-www-form-urlencoded2.2 multipart/form-data2.3 application/json2.4 text/plain2.5 …...

rknn加载onnx时报错 GLIBC=2.29 no found librknnc.so
rknn 中onnx转rknn在虚拟机中运行时发现报错. GLIBC2.29 no found /****/librknnc.so 昨天还正常的, 今天装了个ftp 和宝塔面板就出错了. 我估计根据报错地址, 找到了librknnc.so文件, 权限也给了777仍然不行 , 我怀疑是GLIBC的版本不对 ,网上给的方法是下载源码, 然后自己手动…...

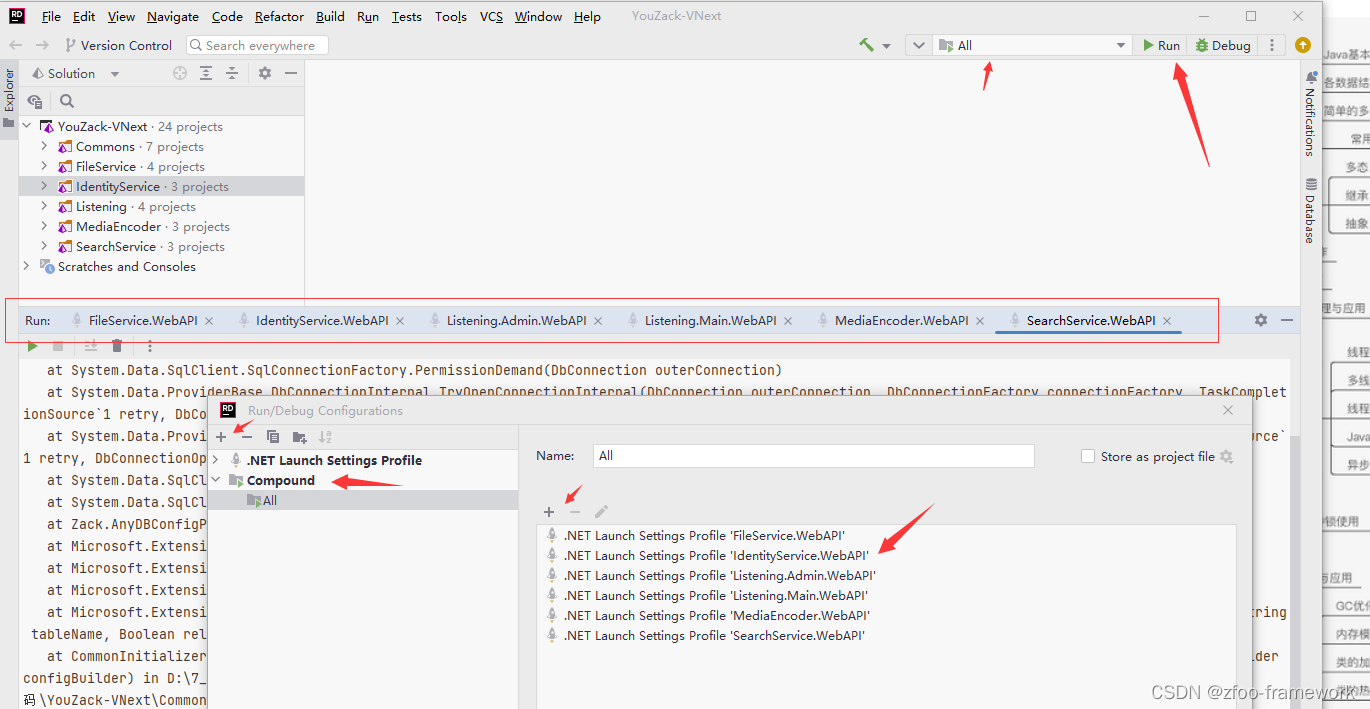
ASP .net core微服务实战(杨中科)
背景: 主要是思考下,我们为什么要用微服务? 微服务我现在理解是:提供了我们一种模块化的手段,一个服务负责一种类型的业务,是一种面对复杂问题进行拆分的方式,但是也会引入一些中间件…...

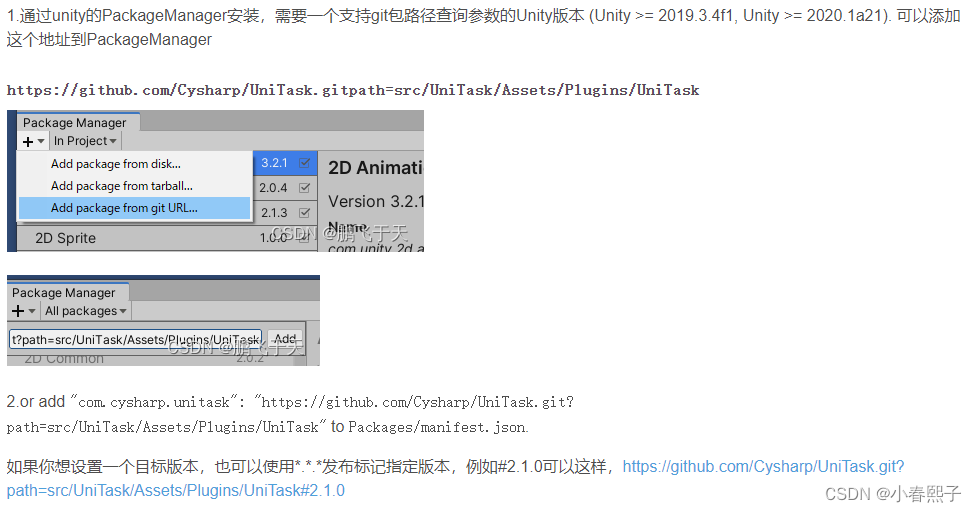
使用命令行方式搭建uni-app + Vue3 + Typescript + Pinia + Vite + Tailwind CSS + uv-ui开发脚手架
使用命令行方式搭建uni-app Vue3 Typescript Pinia Vite Tailwind CSS uv-ui开发脚手架 项目代码以上传至码云,项目地址:https://gitee.com/breezefaith/uniapp-vue3-ts-scaffold 文章目录 使用命令行方式搭建uni-app Vue3 Typescript Pinia V…...

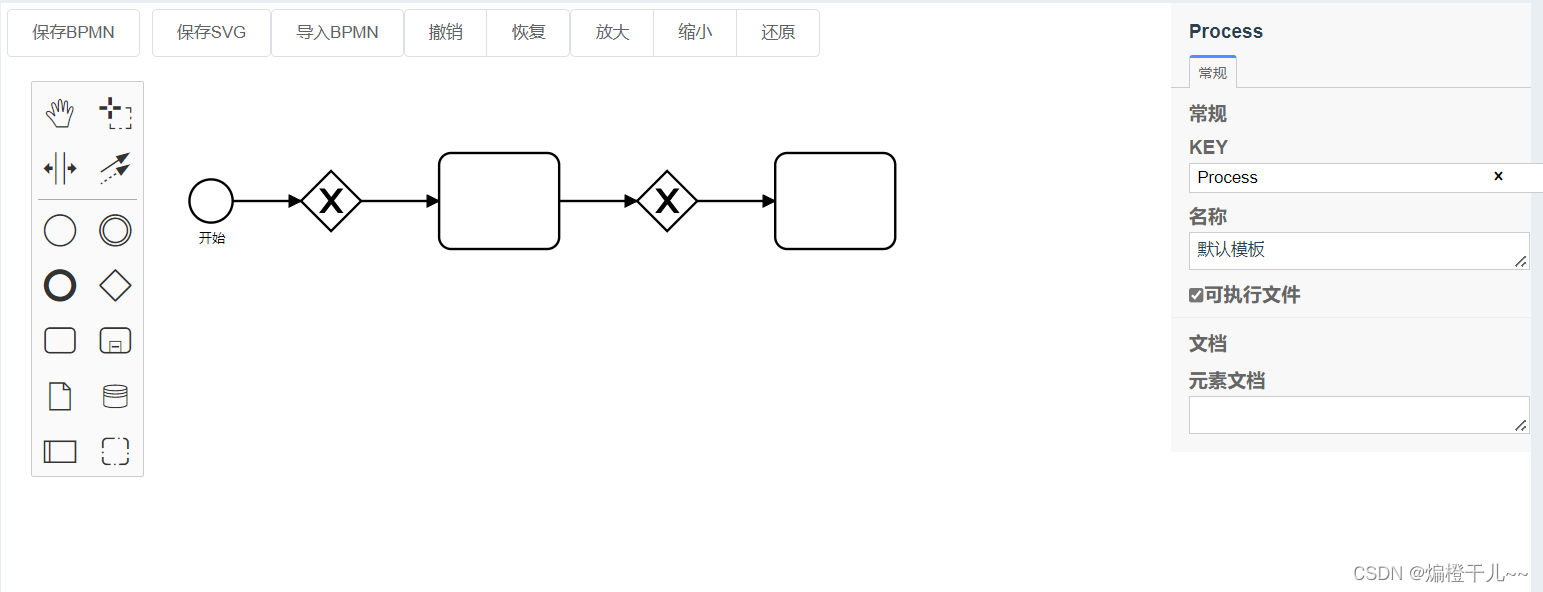
VUE+bpmn.js实现工作流
1、安装bpmn.js npm install bpmn-js7.3.1 // 我安装的版本是7.3.1npm install bpmn-js-properties-panel0.37.2npm install bpmn-moddle7.1.3 npm install --save camunda-bpmn-moddle 2、配置axios,在main.js中引入axios import axios from axiosVue.proto…...

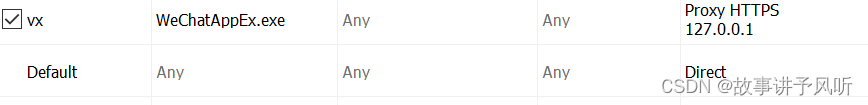
微信小程序Burp抓包
方法有很多,工具也各有差异,主要是学代理流量的思路 Burp流量代理工具小程序 一、Burp证书导入 1、开启代理 开启浏览器的代理,火狐推荐FoxyProxy,Google推荐SwitchyOmega,设置代理为127.0.0.1:8080。 2、下载证书…...

基础篇_面向对象(什么是对象,对象演化,继承,多态,封装,接口,Service,核心类库,异常处理)
文章目录 一. 什么是对象1. 抽取属性2. 字段默认值3. this4. 无参构造5. 抽取行为 二. 对象演化1. 对象字段演化2. 对象方法演化3. 贷款计算器 - 对象改造4. 静态变量5. 四种变量 三. 继承1. 继承语法2. 贷款计算器 - 继承改造3. java 类型系统4. 类型转换1) 基本类型转换2) 包…...

【一、测试基础】Java基础语法
Java 的用法及注意事项有很多,今天的目标是了解Java基础语法,且能够输出"hello world" 几个基础的概念 对象:对象是类的一个实例,有状态和行为。一只猫是一个对象,猫的状态有:颜色、名字、品种&…...

社交距离 - 华为OD统一考试
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C++ 题目描述 疫情期间,需要大家保证一定的社交距离,公司组织开交流会议,座位有一排共N个座位,编号分别为[0…N-1],要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。 满足:每当一个员工进入时,…...

Odrive 学习系列一:vscode 编译Odrive
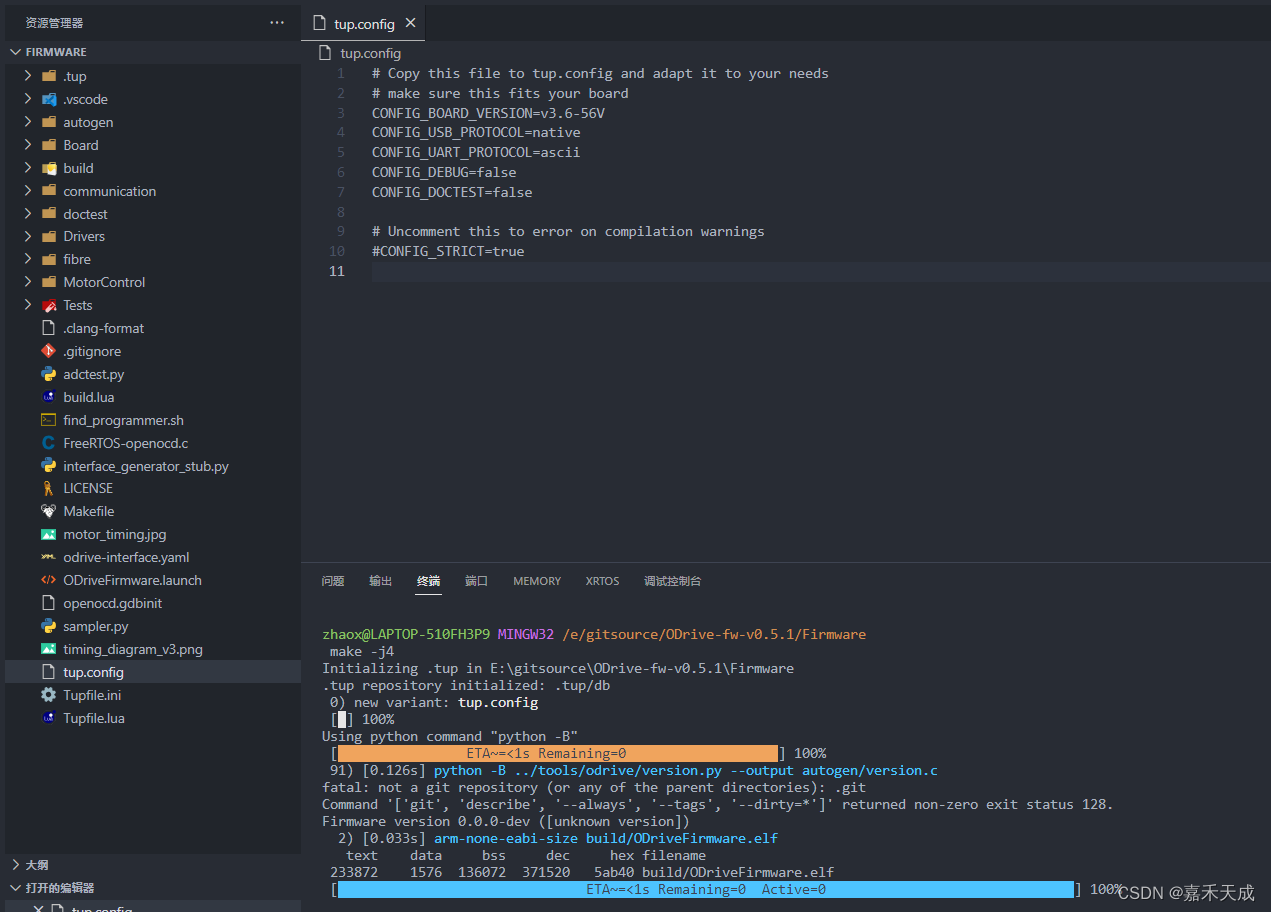
搭建环境可参考Markerbase教程,很详细了。 简单说一两点: 解压ODrive-fw-v0.5.1.zip: 打开ODrive-fw-v0.5.1文件夹,找到Firmware文件夹,用vscode打开该文件夹: 按照以下内容操作: 编译工程: 打开 中断(terminal),输入 make -j4 回车 进行编译。编译…...

Pandas实战100例 | 案例 21: 条件运算
案例 21: 条件运算 知识点讲解 在 Pandas 中进行条件运算可以用于创建新的列或修改现有的列,基于一定的条件逻辑。这些运算通常结合布尔索引或 apply 方法进行。 布尔条件运算: 可以根据列之间的比较生成布尔值列。apply 方法进行条件运算: 使用 apply 方法可以在…...

Unity组件开发--长连接webSocket
1.下载安装UnityWebSocket 插件 https://gitee.com/cambright/UnityWebSocket/ 引入unity项目: 2.定义消息体结构:ExternalMessage和包结构Package: using ProtoBuf; using System; using System.Collections; using System.Collections.Ge…...

书客、柏曼、松下护眼台灯哪款更靠谱?实测核心数据对比PK!
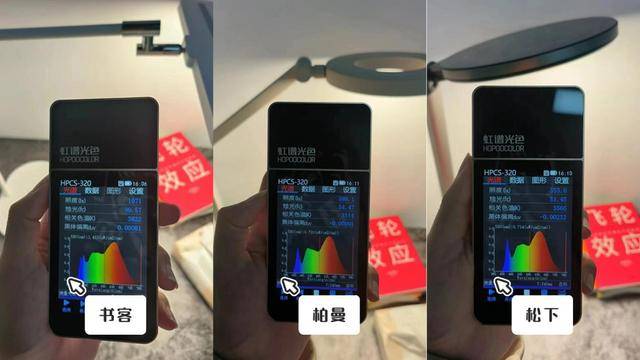
随着科技时代的到来,人们的生活水平在不断提高,不少家长开始担心自家孩子的近视问题,护眼台灯在家庭中的讨论热度也越来越高,光线舒适又具备多种功能,不少家长都给孩子入手了护眼台灯。不过作为家电博主,我…...

MQTT协议
一.MQTT协议概述 MQTT(Message Queuing Telemetry Transport)是一种轻量级的、基于发布/订阅模式的消息传输协议,广泛应用于物联网(IoT)领域中的设备连接、传感器数据传输等场景。 MQTT协议使用TCP/IP协议栈作为底层…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
