vue、element-ui使用el-tooltip判断文本是否溢出
1.需求:需要实现文本单行显示,超出时,使用省略号,划过该文本时使用tooltip显示全部文本。需要考虑数据是由接口动态获取,只有溢出文本鼠标滑过时显示全部文本,没有溢出的则不需要。
2.实现:
第一步:首先要判断文本是否溢出
这里网上可以找到很多方法,我是用scrollWidth去拿到实际文本长度,跟clientWidth文本可视宽度作比较。需要注意的是我遇到了一个问题,即
判断文本溢出之前一定要使用单行文件溢出显示省略号的css,并且要加在tooltip内部要溢出隐藏的span上,不然scrollWidth和clientWidth会一直为0
onMouseOver(event) {const ev = event.target;const evWeight = ev.scrollWidth;const contentWidth = ev.clientWidth;if (evWeight > contentWidth) {this.isShowTooltip = false;} else {this.isShowTooltip = true;}}, <el-row v-for="(row, rowIndex) in djnumberOfRows" :key="rowIndex"><el-colv-for="(column, colIndex) in row.length":key="colIndex":span="calculateSpan(row, rowIndex, djnumberOfRows.length, colIndex)"><template v-if="row[colIndex]"><el-form-item class="radioClass" :label="row[colIndex].name"><el-tooltip:content="djForm ? djForm[row[colIndex].fieldskey] : ''":disabled="isShowTooltip"placement="top"><div@mouseover="onMouseOver($event)"style="white-space: nowrap;overflow: hidden;text-overflow: ellipsis;">{{ djForm ? djForm[row[colIndex].fieldskey] : '' }} //之前我在这里包了一层span,是错误的,会导致拿到的不准,有的是0,有的地方不是,因为span有范围。为什么会在这加一层span,用div,因为省略号</div></el-tooltip></el-form-item></template></el-col></el-row>补充:(未试)
methods: {onMouseOver (str) { // 内容超出,显示文字提示内容const tag = this.$refs[str]const parentWidth = tag.parentNode.offsetWidth // 获取元素父级可视宽度const contentWidth = tag.offsetWidth // 获取元素可视宽度this.isShowTooltip = contentWidth <= parentWidth}
}相关文章:

vue、element-ui使用el-tooltip判断文本是否溢出
1.需求:需要实现文本单行显示,超出时,使用省略号,划过该文本时使用tooltip显示全部文本。需要考虑数据是由接口动态获取,只有溢出文本鼠标滑过时显示全部文本,没有溢出的则不需要。 2.实现: 第…...

高防dns服务器租用有哪些应用场景?-速盾cdn
高防DNS服务器租用可以应用于以下场景: 网站安全防护:高防DNS服务器可以提供强大的防御能力,抵御DDoS攻击、DNS劫持、泛洪攻击等威胁,保证网站的稳定运行和安全性。 网络游戏:网络游戏通常面临大量用户同时访问和数据…...

使用 Goroutine 和 Channel 来实现更复杂的并发模式,如并发任务执行、并发数据处理,如何做?
使用 Goroutine 和 Channel 来实现更复杂的并发模式是 Go 语言的强大特性之一。 下面分别介绍如何实现并发任务执行和并发数据处理: 并发任务执行: 假设您有一些任务需要并发地执行,您可以使用 Goroutine 来同时执行这些任务,然…...

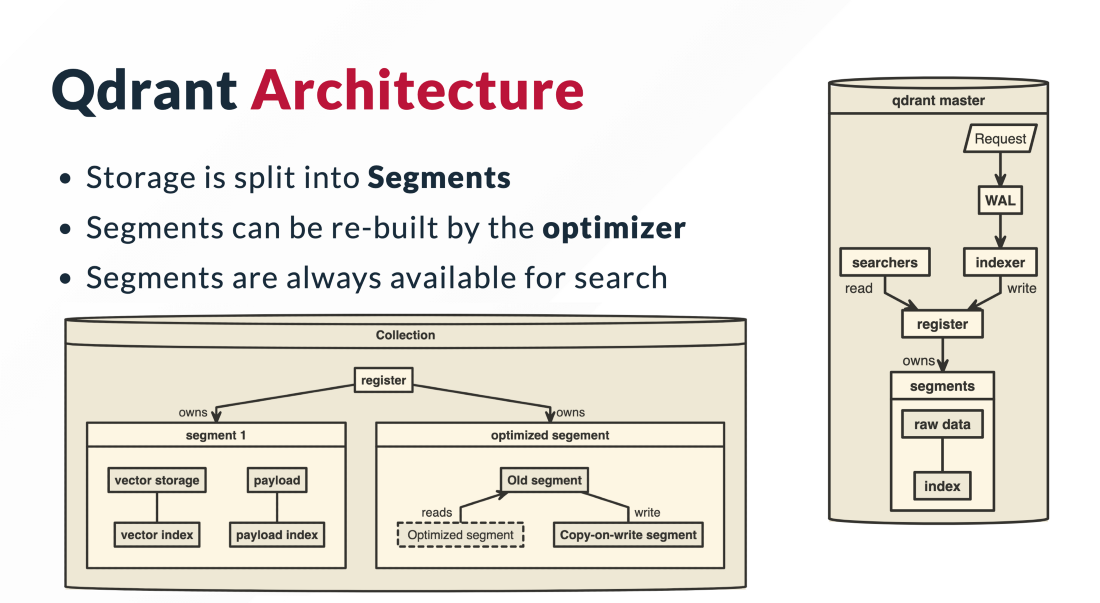
7个向量数据库对比:Milvus、Pinecone、Vespa、Weaviate、Vald、GSI 和 Qdrant
本文简要总结了当今市场上正在积极开发的7个向量数据库,Milvus、Pinecone、Vespa、Weaviate、Vald、GSI 和 Qdrant 的详细比较。 我们已经接近在搜索引擎体验的基础层面上涉及机器学习:在多维多模态空间中编码对象。这与传统的关键字查找不同(…...

【正点原子】STM32电机应用控制学习笔记——8.FOC简介
FOC是适用于无刷电机的,而像有刷电机,舵机,步进电机是不适用FOC的。FOC是电机应用控制难度最大的部分了。 一.FOC简介(了解) 1.介绍 FOC(Filed Oriented Control)即磁场定向控制,…...

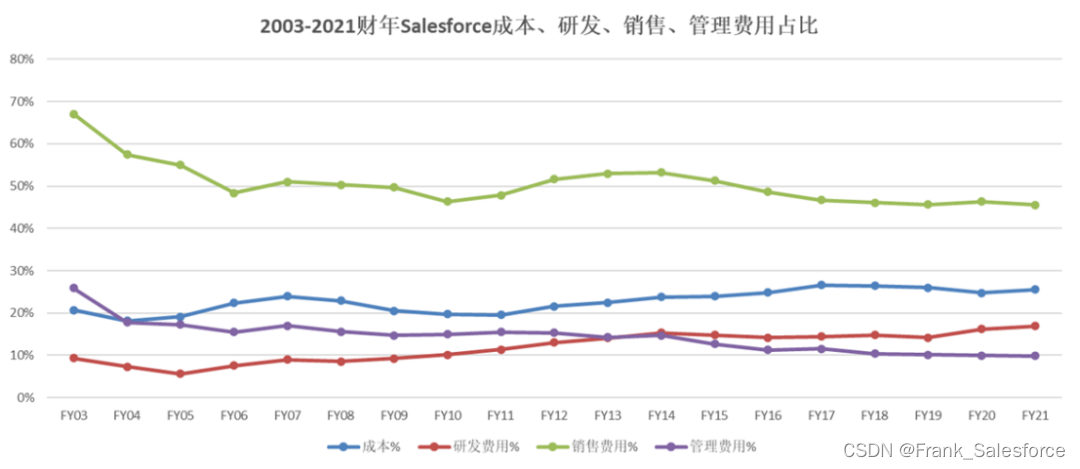
Salesforce财务状况分析
纵观Salesforce发展史和十几年财报中的信息,Salesforce从中小企业CRM服务的蓝海市场切入,但受限于中小企业的生命周期价值和每用户平均收入小且获客成本和流失率不对等,蓝海同时也是死海。 Salesforce通过收购逐渐补足品牌和产品两块短板&am…...

服务器管理平台开发(2)- 设计数据库表
数据库表设计 本篇文章主要对数据管理平台数据库表设计进行介绍,包括单库多表设计、SQL语句、视图构造等 1、整体设计 设备品牌、序列号、型号等使用业务主表进行记录,逻辑磁盘、PCI设备可能出现1对N的情况,分别使用PCI设备表、Mac地址表、逻…...

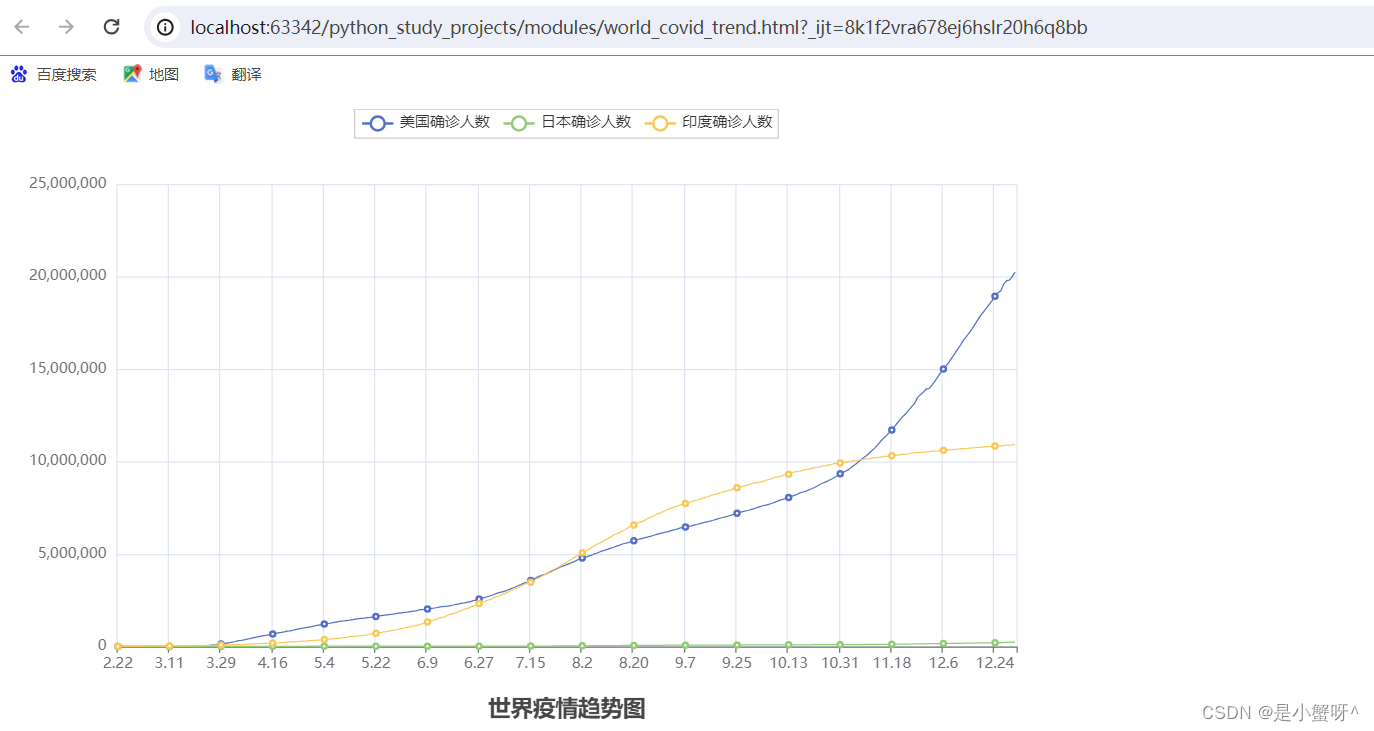
Python基础知识:整理13 利用pyecharts生成折线图
首先需要安装第三方包pyecharts 1 基础折线图 # 导包,导入Line功能构建折线图对象 from pyecharts.charts import Line # 折线图 from pyecharts.options import TitleOpts # 标题 from pyecharts.options import LegendOpts # 图例 from pyecharts.options im…...

java项目之家政服务中介网(ssm)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于ssm的家政服务中介网。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 管理员:首页、个人中…...

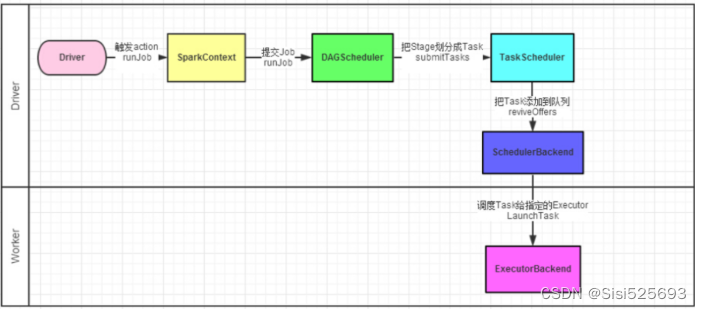
Spark的内核调度
目录 概述 RDD的依赖 DAG和Stage DAG执行流程图形成和Stage划分 Stage内部流程 Spark Shuffle Spark中shuffle的发展历程 优化前的Hash shuffle 经过优化后的Hash shuffle Sort shuffle Sort shuffle的普通机制 Job调度流程 Spark RDD并行度 概述 Spark内核调度任务: 1…...

C++代码重用:继承与组合的比较
目录 一、简介 继承 组合 二、继承 三、组合 四、案例说明 4.1一个电子商务系统 4.1.1继承方式 在上述代码中,Order类继承自User类。通过继承,Order类获得了User类的成员函数和成员变量,并且可以添加自己的特性。我们重写了displayI…...

暴打小苹果
欢迎来到程序小院 暴打小苹果 玩法:鼠标左键点击任意区域可发招暴打,在苹果到达圆圈时点击更容易击中, 30秒挑战暴打小苹果,打中一次20分,快去暴打小苹果吧^^。开始游戏https://www.ormcc.com/play/gameStart/247 htm…...

【BetterBench】2024年都有哪些数学建模竞赛和大数据竞赛?
2024年每个月有哪些竞赛? 2024年32个数学建模和数据挖掘竞赛重磅来袭!!! 2024年数学建模和数学挖掘竞赛时间目录汇总 一月 (1)2024年第二届“华数杯”国际大学生数学建模竞赛 报名时间:即日起…...

Vue-9、Vue事件修饰符
1、prevent 阻止默认事件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>事件修饰符</title><!--引入vue--><script type"text/javascript" src"https://cdn.jsdeliv…...

前端面试题集合六(高频)
1、vue实现双向数据绑定原理是什么? <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>…...

使用Pygame库创建了一个窗口,并在窗口中加载了一个名为“ball.png“的图片,通过不断改变物体的位置,实现了一个简单的动画效果
import pygame import sys# 初始化Pygame pygame.init()# 创建窗口 screen pygame.display.set_mode((640, 480))# 加载图片 image pygame.image.load("ball.png")# 将物体初始位置设为屏幕左上角 x 0 y 0# 游戏循环 while True:# 处理事件for event in pygame.e…...

常见的AdX程序化广告交易模式有哪些?媒体如何选择恰当的交易模式?
程序化广告的核心目的是:让需求方能自由地选择流量与出价,程序化广告在数字广告投放中的主导地位日益巩固。 程序化广告“交易模式”有哪些?以下是详细解读,帮助媒体选择恰当的交易方式,从而实现广告价值的最大化。 …...

VCG 网格平滑之Laplacian平滑
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 由于物理采样过程固有的局限性,三维扫描仪获得的网格通常是有噪声的。为了消除这种噪声,所谓的平滑算法被开发出来。这类方法有很多,VCG主要为我们提供了一种是较为经典的Laplace平滑算法,这个方法很多库都有实…...

Jupyter Markdown格式
穿插在程序中,太复杂了喧宾夺主,太简单了不如注释。这样就刚刚好: Headers # header 1 ## header 2 ### header 3 #### header 4Output: header 1 header 2 header 3 header 4 2. Horizontal Line Use any of three to draw a horizon…...

Vue3 实时显示时间
记录一下代码,方便以后使用 参考的文章链接 做了以下修改 修改了formateDate方法中传入参数这个不合理的地方给定时器增加了间隔时间增加了取消定时器的方法 <!-- template中的代码 --> <span>当前时间:{{ nowTime }}</span>// sc…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
