三、JavaScript
目录
一、JavaScript和html代码的结合方式
二、javascript和java的区别
1、变量
2、运算
3、数组(重点)
4、函数
5、重载
6、隐形参数arguments
7、js中的自定义对象
三、js中的事件
四、DOM模型
五、正则表达式
一、JavaScript和html代码的结合方式
1、第一种:
在head标签或body标签中,使用script标签来书写JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//alert是JavaScript语言提供的一个警告框函数//它可以接收任意类型的参数,这个参数就是警告框的提示信息alert("hello javascript!");</script>
</head>
<body></body>
</html>效果如下:

2、第二种:
使用script标签引入单独的JavaScript代码文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--1、现在需要使用script引入外部的js文件来执行src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)2、script标签可以用来定义js代码,也可以用来引入js文件但是,两个功能只能二选一,不能同时用--><script type="text/javascript" src="1.js"></script>
</head>
<body></body>
</html>
效果如下:

二、javascript和java的区别
1、变量
javascript是弱变量,赋的值是什么类型,变量就是什么类型;java是强变量,只有一个类型身份
(变量的类型;javascript和java的变量的区别;如何定义javascript的变量)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var i;i=12;alert(typeof(i));//返回变量的数据类型,numberi="abc";alert(typeof(i));//string</script>
</head>
<body></body>
</html>效果如下:


2、运算
(1)关系运算
javascript:
“==”等于,做简单的字面值的比较;"==="全等于,做字面值的比较并比较数据类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var a="12";var b=12;alert(a==b);//truealert(a===b);//false</script>
</head>
<body></body>
</html>结果如下:


(2)逻辑运算
1)在javascript中,所有的变量都可以作为一个boolean类型的变量去使用
0, null, undefined, ""(空串)都认为是false
2)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var a="abc";var b=true;var c=null;var d=false;alert(a&&b);//truealert(a&&d);//falsealert(a&&c);//nullalert(d||c);//nullalert(a||d);//abcalert(a||c);//abc</script>
</head>
<body></body>
</html>3、数组(重点)
在javascript中,数组会自动扩容,不存在数组溢出现象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var arr=[true,1];arr[2]="abc";alert(arr.length);//3</script>
</head>
<body></body>
</html>4、函数
(1)第一种定义方式(使用function关键字)
function 函数名(形参列表){
函数体
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function fun(){alert("无参函数fun()被调用了")}function fun2(a,b){alert("有参函数fun2()被调用,a="+a+"b="+b);}//定义带有返回值的函数function sum(num1,num2){var result=num1+num2;return result;}alert(sum(100,50));//150</script>
</head>
<body></body>
</html>(2)第二种定义方式
var 函数名=function(形参列表){
函数体
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var fun=function(){alert("无参函数");}var fun2=function(a,b){alert("有参函数a="+a+",b="+b);}var fun3=function(num1,num2){return num1+num2;}alert(fun3(100,200));//300</script>
</head>
<body></body>
</html>5、重载
在java中函数允许重载,但在js中函数的重载会直接覆盖掉上一次的定义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function fun(){alert("无参函数fun()");}function fun(a,b){alert("有参函数fun(a,b)");}fun();</script>
</head>
<body></body>
</html>效果如下:

6、隐形参数arguments
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function fun(){alert(arguments.length);//查看参数个数for(var i=0;i<arguments.length;i++){alert(arguments[i]);}alert("无参函数fun()")}fun(1,"ad",true);//需求:要求编写一个函数,用于计算所有参数相加的和并返回function sum(){var result=0;for(var i=0;i<arguments.length;i++){if(typeof(arguments[i]==="number")){result+=arguments[i];}}return result;}alert(sum(1,2,3,4,5,6,7,8,9));//45alert(sum(1,2,3,4,"abc",6,7,8,9));//10abc6789</script>
</head>
<body></body>
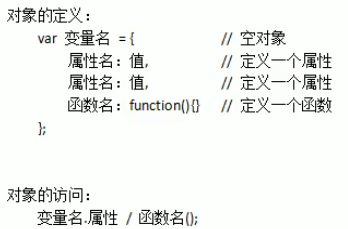
</html>7、js中的自定义对象
(1)Object形式的自定义对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var obj=new Object();//对象实例obj.name="华仔";//定义属性obj.age=18;obj.fun=function(){//定义函数alert("姓名:"+this.name+",年龄:"+this.age);}obj.fun();</script>
</head>
<body></body>
</html>效果如下:

(2){}花括号形式的自定义对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var obj={name:"安欣",age:18,fun:function(){alert("姓名:"+this.name+",年龄:"+this.age);}}alert(obj.name);obj.fun();</script>
</head>
<body></body>
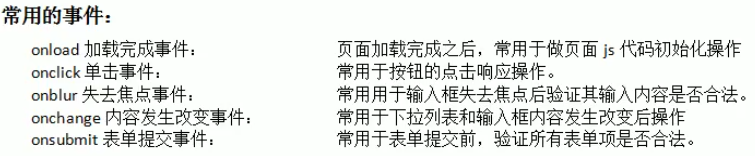
</html>三、js中的事件
1、定义:事件是电脑输入设备与页面进行交互的响应
2、
3、 事件注册(绑定)
(1)定义:告知浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定
(2)分类:
1)静态注册事件:通过html标签的事件属性直接赋于事件响应后的代码
2)动态注册事件:先通过js代码得到标签的dom对象,然后再通过
dom对象.事件名=function(){}
这种形式赋于事件响应后的代码
(1)onload事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//onload事件的方法function onloadFun(){alert("静态注册onload事件");}//onload事件动态注册,是固定写法window.onload=function(){alert("动态注册的onload事件");}</script>
</head>
<body></body>
</html>效果如下:

(2) onclick事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function onclickFun(){alert("静态注册onclick事件")}//动态注册onclick事件/*document是javascript语言提供的一个对象(文档)get 获取Element 元素(就是标签)By 通过Id id属性getElementById 通过id属性获取标签对象*/window.onload=function(){var btnObj=document.getElementById("btn01");alert(btnObj);btnObj.onclick=function(){alert("动态注册的onclick事件");}}</script>
</head>
<body><button onclick="onclickFun();">按钮1</button><button id="btn01">按钮2</button>
</body>
</html>效果如下:


(3)onblur事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//静态注册失去焦点事件function onblurFun(){//console是控制台对象,是由javascript语言提供,专门用来向浏览器的控制器打印输出,用于测试使用//log()是打印的方法console.log("静态注册失去焦点事件");}//动态注册onblur事件window.onload=function(){var passwordObj=document.getElementById("password");passwordObj.onblur=function(){console.log("动态注册失去焦点事件");}}</script>
</head>
<body>用户名:<input type="text" onblur="onblurFun();"><br/>密码:<input type="text"><br/>
</body>
</html>(4)onchange内容发生改变事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function onchangeFun(){alert("男神已改变");}window.onload=function(){//1、获取标签对象var selObj=document.getElementById("sel01");//2、通过标签对象.事件名=function(){}selObj.onchange=function(){alert("神剧已改变");}}</script>
</head>
<body>请选择你心中的男神:<!--静态注册onchange事件--><select onchange="onchangeFun();"><option>--男神--</option><option>安欣</option><option>高启强</option></select>请选择你心中的白月光电视剧:<!--动态注册onchange事件--><select id="sel01"><option>--神剧--</option><option>恶魔少爷别吻我</option><option>重启</option><option>狂飙</option></select>
</body>
</html> 效果如下:
(5)onsubmit事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function onsubmitFun(){//要验证所有表单项是否合法,有一个不合法的就阻止表单提交alert("静态注册表单提交事件---发现不合法");return false;}window.onload=function(){//1、获取标签对象var formObj=document.getElementById("form01")//2、通过标签对象.事件名=function(){}formObj.onsubmit=function(){alert("动态注册表单提交事件---发现不合法");return false; }}</script>
</head>
<body><!--return false可以阻止表单提交--><form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun()"><input type="submit" value="静态注册"/></form><form action="http://localhost:8080" id="form01"><input type="submit" value="动态注册"/></form>
</body>
</html>四、DOM模型
即把文档中的标签、属性、文本转换成为对象来管理
1、Document的内存结构

2、Document对象的理解

3、Document对象的方法


因为查询范围越小越好(干活少),所以优先级不同
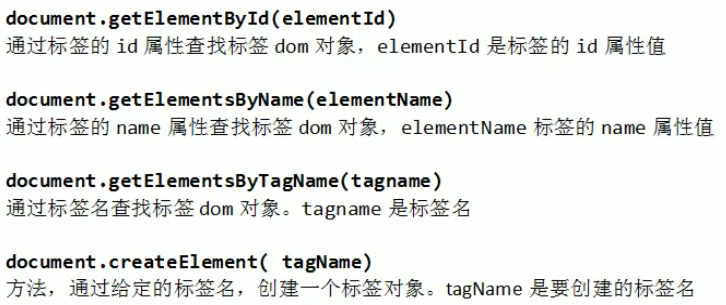
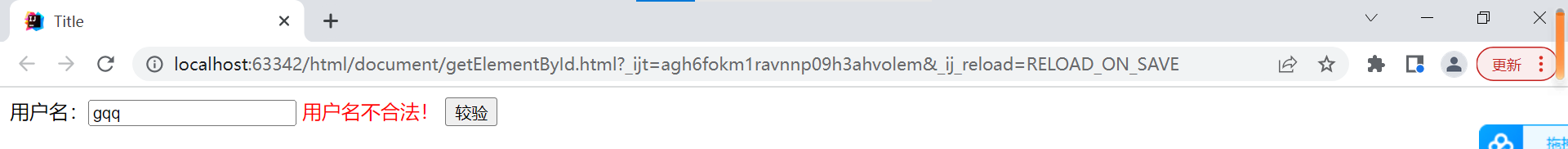
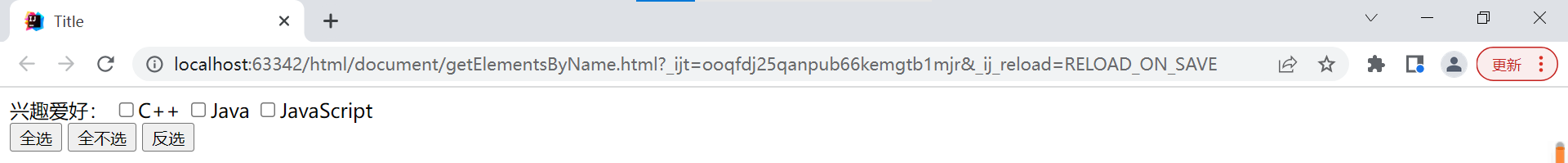
(1) document.getElementById();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">/** 需求:当用户点击了较验按钮,要获取输出框中的内容,然后验证其是否合法* 验证的规则:必须由字母、数字、下划线组成,并且长度是5-12位* */function onclickFun(){//当我们要操作一个标签时,一定要先获取这个标签对象var usernameObj=document.getElementById("username");//alert(usernameObj);//[object HTMLInputElement]它就是dom对象var usernameText=usernameObj.value;//如何验证字符串符合某个规则,需要使用正则表达式var patt=/^\w{5,12}$/;/** test()方法用于测试某个字符串,是不是匹配我的规则,* 匹配就返回true,不匹配就返回false* */var usernameSpanObj=document.getElementById("usernameSpan");//innerHTML表示起始标签和结束标签中的内容//innerHTML这个属性可读、可写//usernameSpanObj.innerHTML="高启强真帅!";if(patt.test(usernameText)){usernameSpanObj.innerHTML="用户名合法!";}else{usernameSpanObj.innerHTML="用户名不合法!";}}</script>
</head>
<body>用户名:<input type="text" id="username" value="gqq"/><span id="usernameSpan" style="color:red;"></span><button onclick="onclickFun()">较验</button>
</body>
</html>效果如下:


(2)document.getElementsByName();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//全选function checkALl(){//document.getElementsByName(); 是根据指定的name属性查询返回多个标签对象集合//这个集合的操作跟数组一样//集合中每个元素都是dom对象//这个集合中的元素顺序是他们在html页面中从上到下的顺序var hobbies = document.getElementsByName("hobby");//checked表示复选框的选中状态,选中是true,反之是false;此属性可读、可写for(var i=0;i<hobbies.length;i++){hobbies[i].checked=true;}}//全不选function checkNo(){var hobbies = document.getElementsByName("hobby");for(var i=0;i<hobbies.length;i++){hobbies[i].checked=false;}}//反选function checkReverse(){var hobbies = document.getElementsByName("hobby");for(var i=0;i<hobbies.length;i++){if(hobbies[i].checked){hobbies[i].checked=false;}else{hobbies[i].checked=true;}}}</script>
</head>
<body>兴趣爱好:<input type="checkbox" name="hobby" value="cpp"">C++<input type="checkbox" name="hobby" value="java">Java<input type="checkbox" name="hobby" value="js">JavaScript<br/><button onclick="checkALl()">全选</button><button onclick="checkNo()">全不选</button><button onclick="checkReverse()">反选</button>
</body>
</html>效果如下:

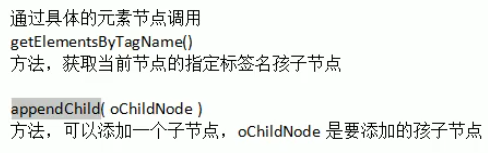
(3)document.getElementsByTagName();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//全选function checkALl(){//此方法大致跟document.getElementsByName()相似var inputs = document.getElementsByTagName("input");for(var i=0;i<inputs.length;i++){inputs[i].checked=true;}}//全不选function checkNo(){var inputs = document.getElementsByName("hobby");for(var i=0;i<inputs.length;i++){inputs[i].checked=false;}}//反选function checkReverse(){var inputs = document.getElementsByName("hobby");for(var i=0;i<inputs.length;i++){if(inputs[i].checked){inputs[i].checked=false;}else{inputs[i].checked=true;}}}</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp">C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/>
<button onclick="checkALl()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
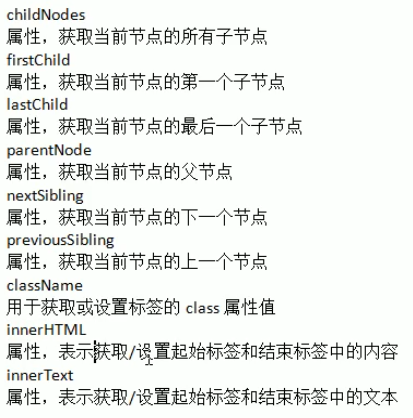
</html>4、节点的常用属性和方法
*节点就是标签对象
(1)属性:
(2)方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">window.onload=function() {//因为下面要用 document.body.appendChild(),但html是从上到下读语句的,所以读到这时,body为空,会报错,只能先加载出页面,用window.onload=function(){}包住,再读标签//需要使用js代码来创建html标签,并显示在页面上//标签内容:<div>高启强,真帅!</div>var divObj = document.createElement("div");divObj.innerHTML = "高启强,真帅!";//还在内存中document.body.appendChild(divObj);//添加子元素}</script>
</head>
<body></body>
</html> 效果如下:
五、正则表达式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//表示要求字符串中是否包含字母e//第一种写法//var patt=new RegExp("e");//第二种写法(常用)var patt=/e/;var str="abcd";alert(patt.test(str));</script>
</head>
<body></body>
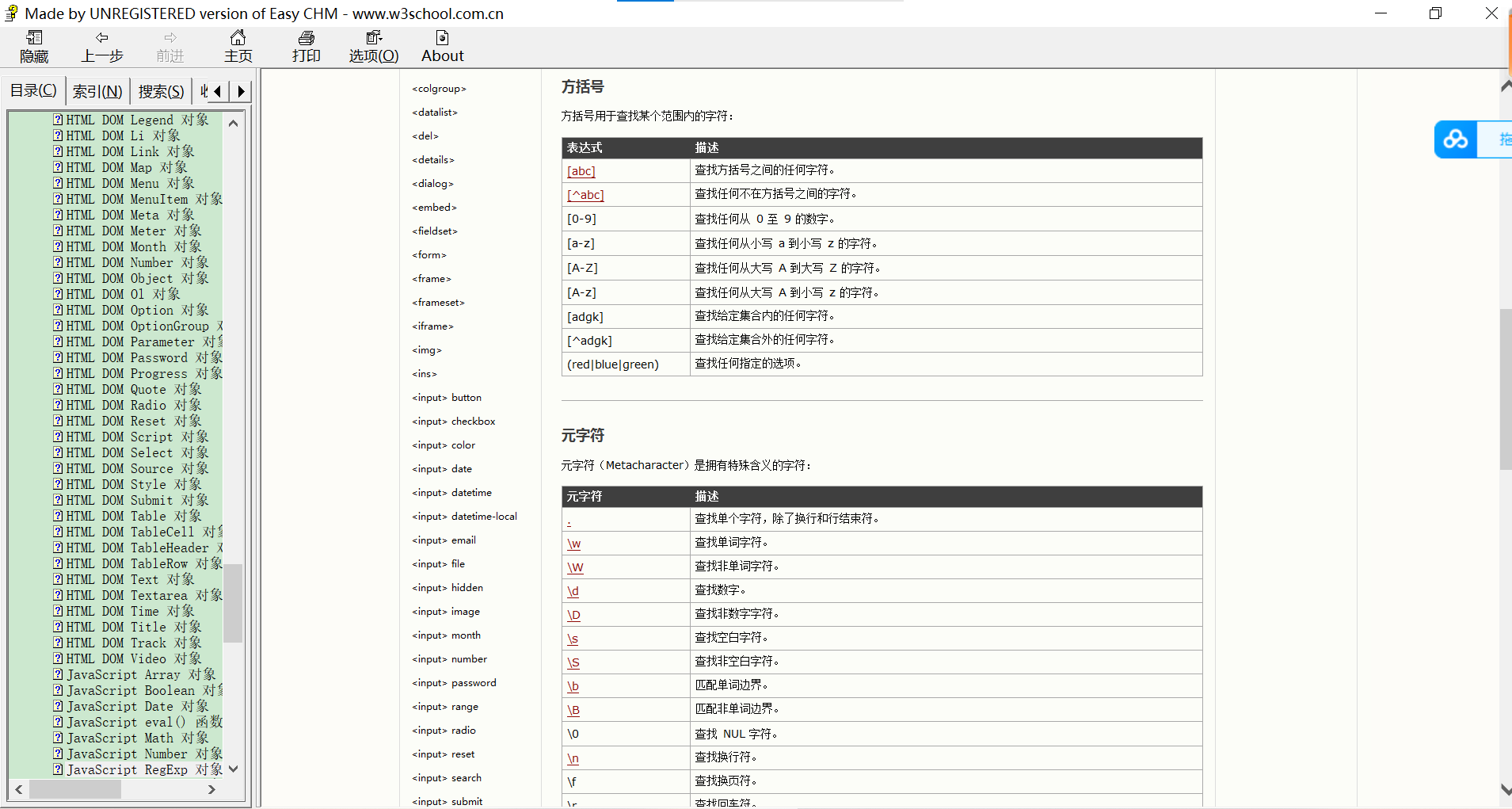
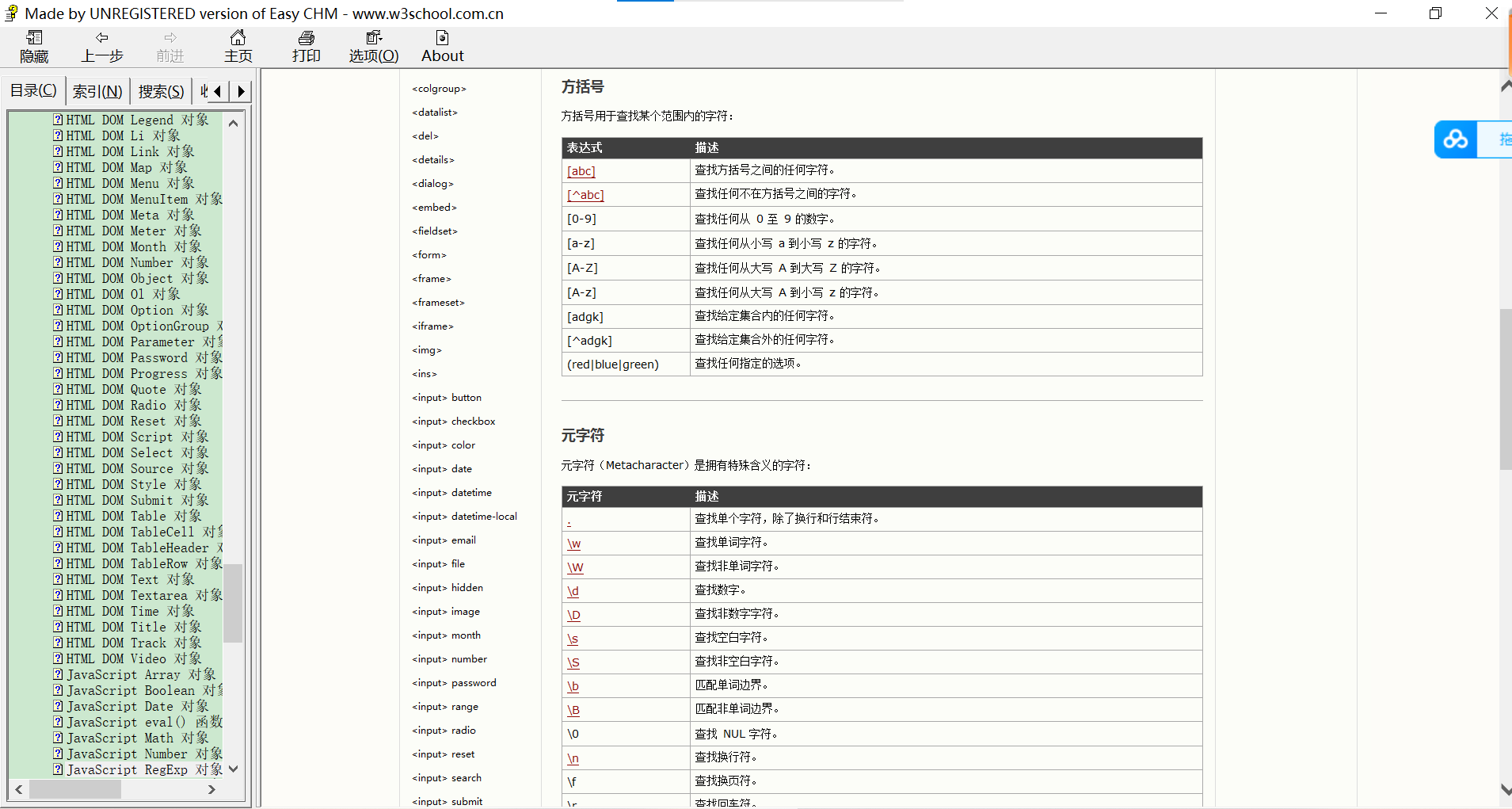
</html>w3school里有详细的资料:

相关文章:

三、JavaScript
目录 一、JavaScript和html代码的结合方式 二、javascript和java的区别 1、变量 2、运算 3、数组(重点) 4、函数 5、重载 6、隐形参数arguments 7、js中的自定义对象 三、js中的事件 四、DOM模型 五、正则表达式 一、JavaScript和html代码的结合方…...

深圳大学计软《面向对象的程序设计》实验11 多继承
A. 在职研究生(多重继承) 题目描述 1、建立如下的类继承结构: 1)定义一个人员类CPeople,其属性(保护类型)有:姓名、性别、年龄; 2)从CPeople类派生出学生类CStudent,…...

并发变成实战-原子变量与非阻塞同步机制
文章目录1.锁的劣势2.硬件对并发的支持2.1 比较并交换2.2 非阻塞的计数器3.原子变量类3.1 原子变量是一种“更好的volatile”3.2 性能比较:锁与原子变量4.非阻塞算法4.1 非阻塞的栈4.2 非阻塞的链表4.3 ABA问题非阻塞算法设计和实现上要复杂的多,但在可伸…...

sql数据库常用操作指令
一、操作库-- 创建库create database db1;-- 创建库是否存在,不存在则创建create database if not exists db1;-- 查看所有数据库show databases;-- 查看某个数据库的定义信息 show create database db1; -- 修改数据库字符信息alter database db1 character set ut…...

4-1 定时任务的示例10个
文章目录前言基本命令与格式示例前言 Linux crontab 是用来定期执行程序的命令。当安装完成操作系统之后,默认都已经安装,并启动此任务调度命令。 crond 命令每分钟会定期检查是否有要执行的工作,如果有要执行的工作便会自动执行该工作。 基…...

外贸建站多少钱才能达到预期效果?
外贸建站多少钱才能达到预期效果?这是每个外贸企业都会问的问题。作为一个做外贸建站多年的人,我有一些个人的操盘感想。 首先,我认为外贸建站的投资是非常必要的。 因为在现代社会,网站已经成为外贸企业开展业务的必要工具之一…...

【Java学习笔记】5.Java 基本数据类型
Java 基本数据类型 变量就是申请内存来存储值。也就是说,当创建变量的时候,需要在内存中申请空间。 内存管理系统根据变量的类型为变量分配存储空间,分配的空间只能用来储存该类型数据。 因此,通过定义不同类型的变量…...

InnoDB 死锁和问题排查
文章目录死锁(dead lock)示例 1问题排查查看连接的线程查看相关的表查看最近一次的死锁信息查看服务器的锁信息查看正在使用的表如何尽可能地避免死锁死锁(dead lock) 两个及以上的事务各自持有对方需要的锁,导致双方…...
——六步法——鸢尾花数据集分类)
tensorflow07——使用tf.keras搭建神经网络(Sequential顺序神经网络)——六步法——鸢尾花数据集分类
使用tf.keras搭建顺序神经网络 六步法——鸢尾花数据集分类 01 导入相关包 02 导入数据集,打乱顺序 03 建立Sequential模型 04 编译——确定优化器,损失函数,评测指标(用哪一种准确率) 05 训练模型——把各项参入填入…...

关于Java连接Hive,Spark等服务的Kerberos工具类封装
关于Java连接Hive,Spark等服务的Kerberos工具类封装 idea连接服务器的hive等相关服务的kerberos认证注意事项 idea 本地配置,连接服务器;进行kerberos认证,连接hive、HDFS、Spark等服务注意事项: 本地idea连接Hadoo…...

大数据框架之Hadoop:MapReduce(五)Yarn资源调度器
Apache YARN (Yet Another Resource Negotiator) 是 hadoop 2.0 引入的集群资源管理系统。用户可以将各种服务框架部署在 YARN 上,由 YARN 进行统一地管理和资源分配。 简言之,Yarn是一个资源调度平台,负责为运算程序提供服务器运算资源&…...

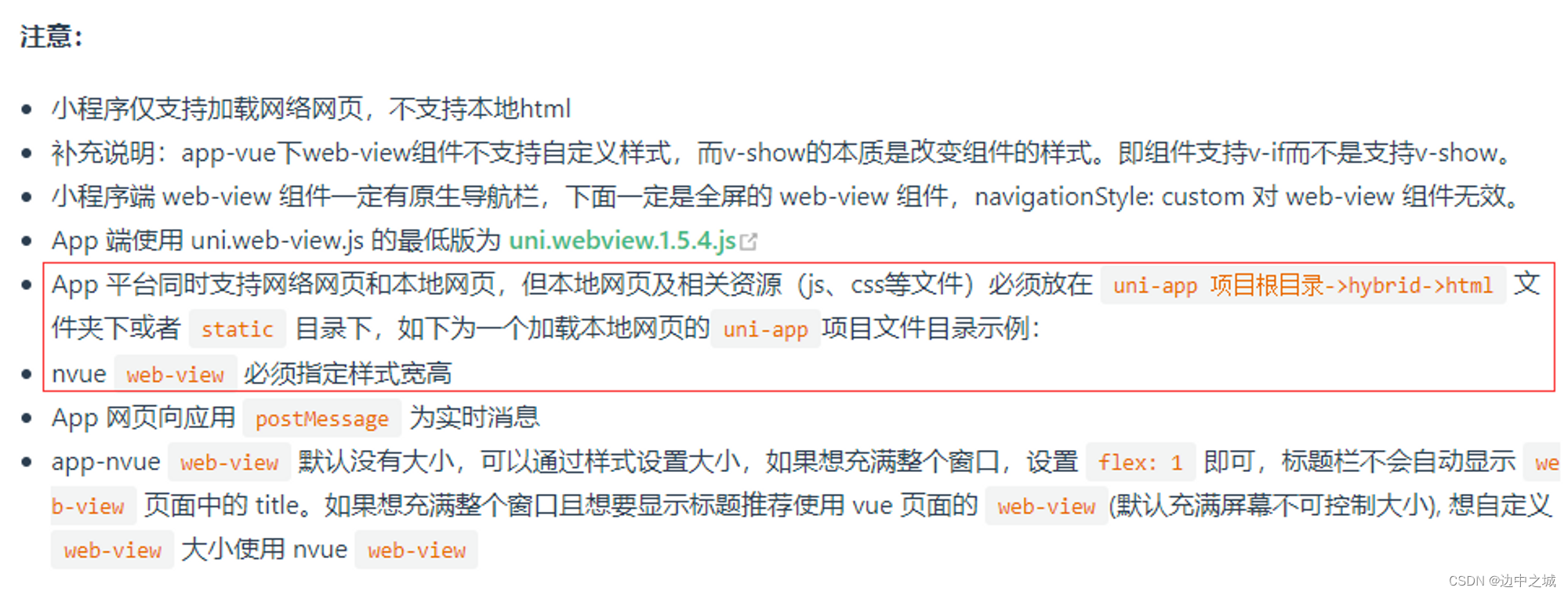
uniapp实现地图点聚合功能
前言 在工作中接到的一个任务,在app端实现如下功能: 地图点聚合地图页面支持tab切换(设备、劳务、人员)支持人员搜索显示分布 但是uniapp原有的map标签不支持点聚合功能(最新的版本支持了点聚合功能)&am…...
)
经典分类模型回顾2—GoogleNet实现图像分类(matlab版)
GoogleNet是深度学习领域的一种经典的卷积神经网络,其在ImageNet图像分类任务上的表现十分优秀。下面是使用Matlab实现GoogleNet的图像分类示例。 1. 数据准备 在开始之前,需要准备一些图像数据用来训练和测试模型,可以从ImageNet等数据集中…...

Java经典面试题——谈谈 final、finally、finalize 有什么不同?
典型回答 final 可以用来修饰类、方法、变量,分别有不同的意义,final 修饰的 class 代表不可以继承扩展, final 的变量是不可以修改的,而 final 的方法也是不可以重写的(override)。 finally 则是 Java 保…...

C#的Version类型值与SQL Server中二进制binary类型转换
使用C#语言编写的应用程序可以通过.NET Framework框架提供的Version类来控制每次发布的版本号,以便更好控制每次版本更新迭代。 版本号由两到四个组件组成:主要、次要、内部版本和修订。 版本号的格式如下所示, 可选组件显示在方括号 ([ 和…...

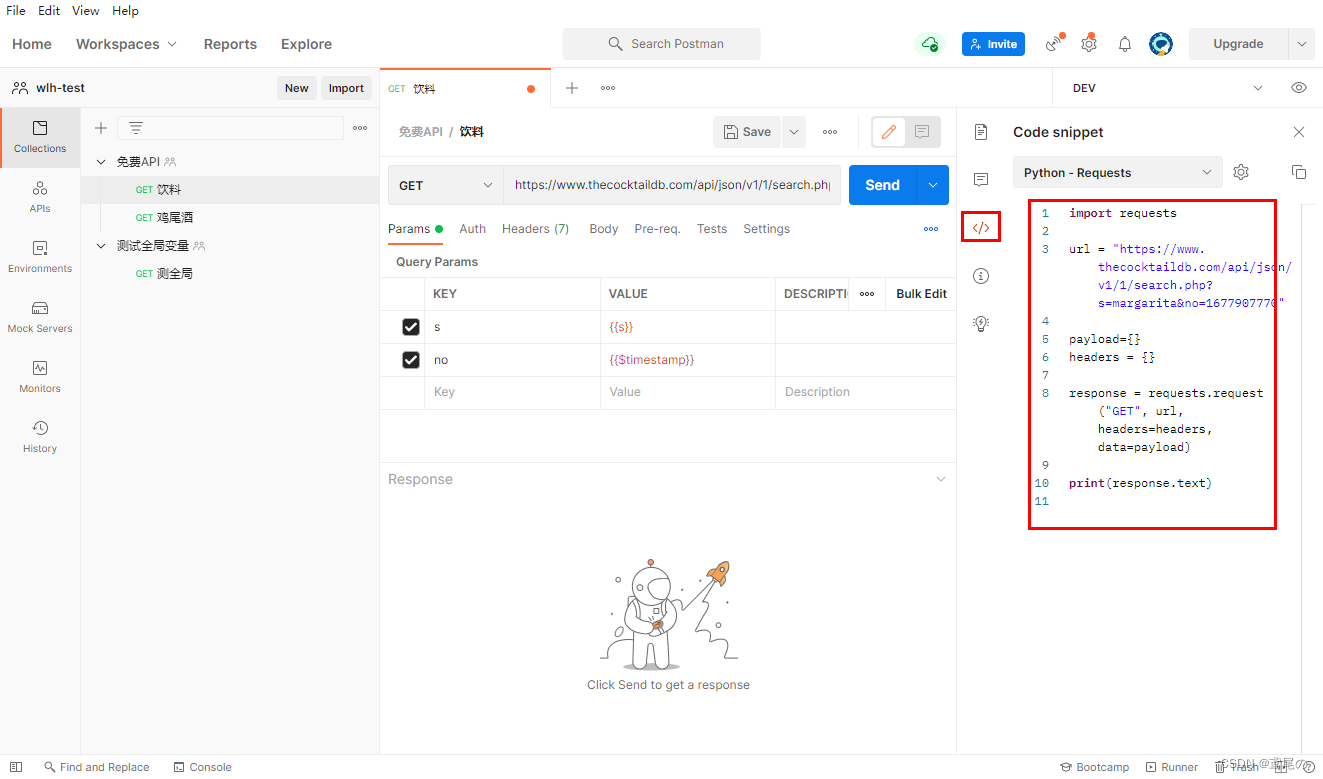
软测入门(五)接口测试Postman
Postman 一款Http接口收工测试工具。如果做自动化测试会使用jemter做。 安装 去官网下载即可。 https://www.postman.com/downloads/?utm_sourcepostman-home 功能介绍 页面上的单词基本上都能了解,不多介绍。 转代码&注释 可将接口的访问转为其他语言的…...

UWB通道选择、信号阻挡和反射对UWB定位范围和定位精度的影响
(一)介绍检查NLOS操作时需要考虑三个方面:(1)由于整体信号衰减,通信范围减小。(2)由于直接路径信号的衰减,导致直接路径检测范围的减小。(3)由于阻…...

linux基本功之列之wget命令实战
文章目录前言一. wget命令介绍二. 语法格式及常用选项三. 参考案例3.1 下载单个文件3.2 使用wget -o 下载文件并改名3.3 -c 参数,下载断开链接时,可以恢复下载3.4 wget后台下载3.5 使用wget下载整个网站四. 补充与汇总常见用法总结前言 大家好ÿ…...

学习ROS时针对gazebo相关的问题(重装与卸载是永远的神)
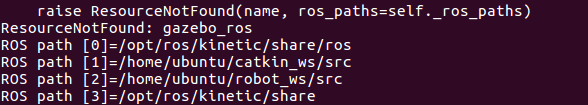
ResourceNotFound:gazebo_ros 错误解决 参考:https://blog.csdn.net/weixin_42591529/article/details/123869969 当将机器人加载到gazebo时,运行launch文件出现如下错误 这是由于缺少gazebo包所导致的。 解决办法:...

几个C语言容易忽略的问题
1 取模符号自增问题 我们不妨尝试写这样的程序 #include<stdio.h> int main(){int n,t5;printf("%d\n",7%(-3));//1printf("%d\n",(-7)%3);//-1while(--t)printf("%d\n",t);t5;while(t--)printf("%d\n",t);return 0; } 运行…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...