关于Vue前端接口对接的思考
关于Vue前端接口对接的思考
- 目录
- 概述
- 需求:
- 设计思路
- 实现思路分析
- 1.vue 组件分类和获取数值的方式
- 2.http 通信方式 分类 如何对接
- 3.vue 组件分类和赋值方式,
- 参考资料和推荐阅读
Survive by day and develop by night.
talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for change,challenge Survive.
happy for hardess to solve denpendies.
目录

概述
需求:
设计思路
实现思路分析
1.vue 组件分类和获取数值的方式
在Vue中,组件可以分为以下几种类型:
-
全局组件(Global Components):全局组件是在Vue实例化前定义的组件,可以在任何地方使用。可以通过
Vue.component方法全局注册组件,或者在Vue实例中的components属性上注册组件。 -
局部组件(Local Components):局部组件是在Vue实例中定义的组件,只能在该Vue实例的范围内使用。可以在Vue实例的
components属性中注册组件。 -
私有组件(Private Components):私有组件是在其他组件内部定义的组件,只能在该组件的范围内使用。可以在父组件的
components属性中注册私有组件。
获取数值的方式取决于数据是在父组件传递给子组件还是在子组件自己定义的。以下是常见的获取数值的方式:
-
父组件传值给子组件:父组件通过属性的形式将数据传递给子组件,子组件可以通过
props选项接收数据。在子组件中,可以通过this.$props或者直接使用props定义的变量名来获取父组件传递的数据。 -
子组件自定义数据:子组件可以在自己的
data选项中定义数据,并通过模板或者计算属性等方式获取和使用这些数据。 -
子组件事件传递数据给父组件:子组件可以通过
$emit方法触发自定义事件,并传递数据给父组件。父组件可以通过在子组件上监听对应的事件来获取数据。
这些是Vue中常见的组件分类和获取数值的方式,具体使用方法可以参考Vue的官方文档。
其实绝大部分的场景中我们都可以尝试对应的localstrore 存取的方式进行处理。
要获取 Vue 组件中的值,可以使用以下几种方法:
- 使用
v-model双向绑定:在组件中的输入框或其他表单元素上使用v-model指令绑定一个父组件的数据属性。当用户在子组件中修改输入框的值时,父组件的数据属性也会跟着更新。这样就可以通过访问父组件的数据属性来获取组件中的值。
<template><input v-model="value" type="text">
</template><script>
export default {props: ['value']
}
</script>
- 使用
$emit事件:在子组件中通过$emit方法触发一个自定义事件,并传递需要传递的值。在父组件中通过在子组件上使用v-on指令监听该事件,并在触发时执行相应的方法来获取传递的值。
<template><button @click="onClick">Click me</button>
</template><script>
export default {methods: {onClick() {this.$emit('button-clicked', 'Hello!')}}
}
</script>
<template><child-component @button-clicked="onButtonClicked"></child-component>
</template><script>
export default {methods: {onButtonClicked(value) {console.log(value) // 输出:Hello!}}
}
</script>
- 使用
ref引用:在父组件中通过在子组件上使用ref属性为子组件指定一个引用名称,然后通过访问this.$refs对象来获取子组件实例。然后可以使用子组件实例的方法和属性来获取需要的值。
<template><child-component ref="childComponentRef"></child-component>
</template><script>
export default {mounted() {const childComponent = this.$refs.childComponentRefconst value = childComponent.getValue()console.log(value)}
}
</script>
如何获取具体的组件数值参看对应的API文档。
2.http 通信方式 分类 如何对接
HTTP通信方式可以分为以下几种分类:
-
请求方式分类:HTTP通信可以通过不同的请求方式进行交互,包括GET、POST、PUT、DELETE等。
-
数据格式分类:HTTP通信可以通过不同的数据格式进行传输,包括普通文本、JSON、XML等。
-
接口类型分类:HTTP通信可以用于不同的接口类型,包括Web接口、RESTful接口、SOAP接口等。
对接HTTP通信方式,一般需要以下步骤:
-
确定通信方式:根据具体需求,选择合适的请求方式进行通信。
-
构建请求数据:根据接口要求,构建合适的请求数据,包括URL、请求头、请求体等。
-
发送请求:使用相应的编程语言或工具库,发送HTTP请求。
-
处理响应:接收到服务器的响应后,根据响应数据进行处理,可以是解析响应数据、处理异常情况等。
-
解析响应数据:根据接口要求,解析响应数据,可以是从响应数据中提取需要的信息。
-
后续处理:根据业务需求,对响应数据进行后续的处理,例如存储、展示、分析等。
接入HTTP通信方式的具体实现取决于开发环境和编程语言,可以使用各种编程语言提供的HTTP库或框架,如Python的requests库、Java的HttpClient等。
最佳实践是先用工具测试完成后,拼成要素报文传递即可。通常来说都是基于JSON的restful 和xml 的SOAP。
3.vue 组件分类和赋值方式,
Vue具体组件有很多种,常见的包括但不限于:按钮组件、输入框组件、选择器组件、日历组件、对话框组件、表格组件等。
赋值方式有多种,取决于组件的属性和父组件调用时的需求。以下是一些常见的赋值方式:
-
静态赋值:直接在组件标签内部使用属性进行赋值,例如:
<my-component message="Hello"></my-component>在组件内部通过
props属性接收该值:props: {message: String }, -
动态赋值:使用
v-bind指令将数据动态绑定到组件的属性上,例如:<my-component :message="myMessage"></my-component>在组件内部通过
props属性接收该值:props: {message: String }, -
传递整个对象:可以将一个对象作为属性传递给子组件,例如:
<my-component :user="userInfo"></my-component>在组件内部通过
props属性接收该对象:props: {user: Object }, -
通过事件传递数据:当需要从子组件向父组件传递数据时,可以使用自定义事件。子组件通过
$emit方法触发事件并传递数据,父组件通过在子组件标签上使用v-on指令监听事件并获取数据,例如:
在子组件中触发事件:this.$emit('update', data);在父组件中监听事件:
<my-component @update="handleUpdate"></my-component>在父组件中定义事件处理方法:
methods: {handleUpdate(data) {// 处理传递的数据} }
Vue具体组件有很多,下面列举一些常用的组件:
- 按钮组件(Button):用于创建按钮,可以设置不同的样式和功能。
- 输入框组件(Input):用于接收用户的输入,可以设置输入框的类型和验证规则。
- 列表组件(List):用于展示数据列表,可以进行分页、排序等操作。
- 菜单组件(Menu):用于创建导航菜单,可以设置菜单的样式和功能。
- 弹窗组件(Modal):用于显示弹窗,可以通过设置属性来控制弹窗的内容和样式。
- 图片组件(Image):用于显示图片,可以设置图片的大小和样式。
- 表格组件(Table):用于展示表格数据,可以设置表格的列和数据。
- 标签组件(Tag):用于创建标签,可以设置标签的样式和点击事件。
- 图表组件(Chart):用于绘制图表,可以根据数据生成柱状图、折线图等。
赋值使用案例:
假设有一个用户信息的组件,可以将用户信息传递给组件进行展示。
HTML模板:
<template><div><h2>{{ user.name }}</h2><p>{{ user.age }}</p><p>{{ user.email }}</p></div>
</template>
Vue脚本:
<script>
export default {name: 'UserInfo',props: {user: {type: Object,required: true}}
}
</script>
使用组件并传递用户信息:
<template><div><user-info :user="userInfo"></user-info></div>
</template><script>
import UserInfo from './UserInfo.vue'export default {name: 'App',data() {return {userInfo: {name: '张三',age: 20,email: 'zhangsan@example.com'}}},components: {UserInfo}
}
</script>
在这个例子中,通过在父组件中定义一个userInfo对象,并将其传递给UserInfo组件的user属性,从而完成了赋值。
当然不用的组件的赋值方法不同,具体参看具体的API文档。
我们再对接接口的情况下,大部分不用研究的,基本三步走,复用(本质是熟悉),搜索,逻辑连调和验证。
参考资料和推荐阅读
参考资料
官方文档
开源社区
博客文章
书籍推荐
欢迎阅读,各位老铁,如果对你有帮助,点个赞加个关注呗!同时,期望各位大佬的批评指正~
相关文章:

关于Vue前端接口对接的思考
关于Vue前端接口对接的思考 目录概述需求: 设计思路实现思路分析1.vue 组件分类和获取数值的方式2.http 通信方式 分类 如何对接3.vue 组件分类和赋值方式, 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your p…...
跟多态有何区别?如何理解LSP中子类遵守父类的约定)
【设计模式之美】SOLID 原则之三:里式替换(LSP)跟多态有何区别?如何理解LSP中子类遵守父类的约定
文章目录 一. 如何理解“里式替换原则”?二. 哪些代码明显违背了 LSP?三. 回顾 一. 如何理解“里式替换原则”? 子类对象能够替换程序中父类对象出现的任何地方,并且保证原来程序的逻辑行为不变及正确性不被破坏。 里氏替换原则…...

代码随想录第六十三天——被围绕的区域,太平洋大西洋水流问题,最大人工岛
leetcode 130. 被围绕的区域 题目链接:被围绕的区域 步骤一:深搜或者广搜将地图周边的’O’全部改成’A’ 步骤二:遍历地图,将’O’全部改成’X’,将’A’改回’O’ class Solution { private:int dir[4][2] {-1, 0…...

Docker 项目如何使用 Dockerfile 构建镜像?
1、Docker 和 Dockerfile 的重要性 1.1、Docker 简介:讲述 Docker 的起源、它是如何革新现代软件开发的,以及它为开发者和运维团队带来的好处。重点强调 Docker 的轻量级特性和它在提高应用部署、扩展和隔离方面的优势。 本文已收录于,我的…...

实践学习PaddleScience飞桨科学工具包
实践学习PaddleScience飞桨科学工具包 动手实践,在实践中学习!本项目可以在AIStudio平台一键运行!地址:https://aistudio.baidu.com/projectdetail/4278591 本项目第一次执行会报错,再执行一次即可。若碰到莫名其妙的…...

Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式
Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式 今天在项目中碰到一个 UI 改造的需求,需要根据设计图把页面升级成 UI 设计师提供的设计图样式。 到最后页面改造完了,但是 UI 提供的下拉菜单样式全部是黑色半透明的,只能硬着头皮改了。…...

达梦数据库主备集群
1:服务器硬件需求 按实际业务需求,选择合适的服务器,准备 3 台服务器,一台主库服务器,一台备库服务器,一台监视器服务器,服务器参数建议如下: 硬件要求物理内存>16 GB交换区Swa…...

Spark Doris Connector 可以支持通过 Spark 读取 Doris 数据类型不兼容报错解决
1、版本介绍: doris版本: 1.2.8Spark Connector for Apache Doris 版本: spark-doris-connector-3.3_2.12-1.3.0.jar:1.3.0-SNAPSHOTspark版本:spark-3.3.1 2、Spark Doris Connector Spark Doris Connector - Apache Doris 目…...

深入理解 go chan
go 里面,在实际程序运行的过程中,往往会有很多协程在执行,通过启动多个协程的方式,我们可以更高效地利用系统资源。 而不同协程之间往往需要进行通信,不同于以往多线程程序的那种通信方式,在 go 里面是通过…...

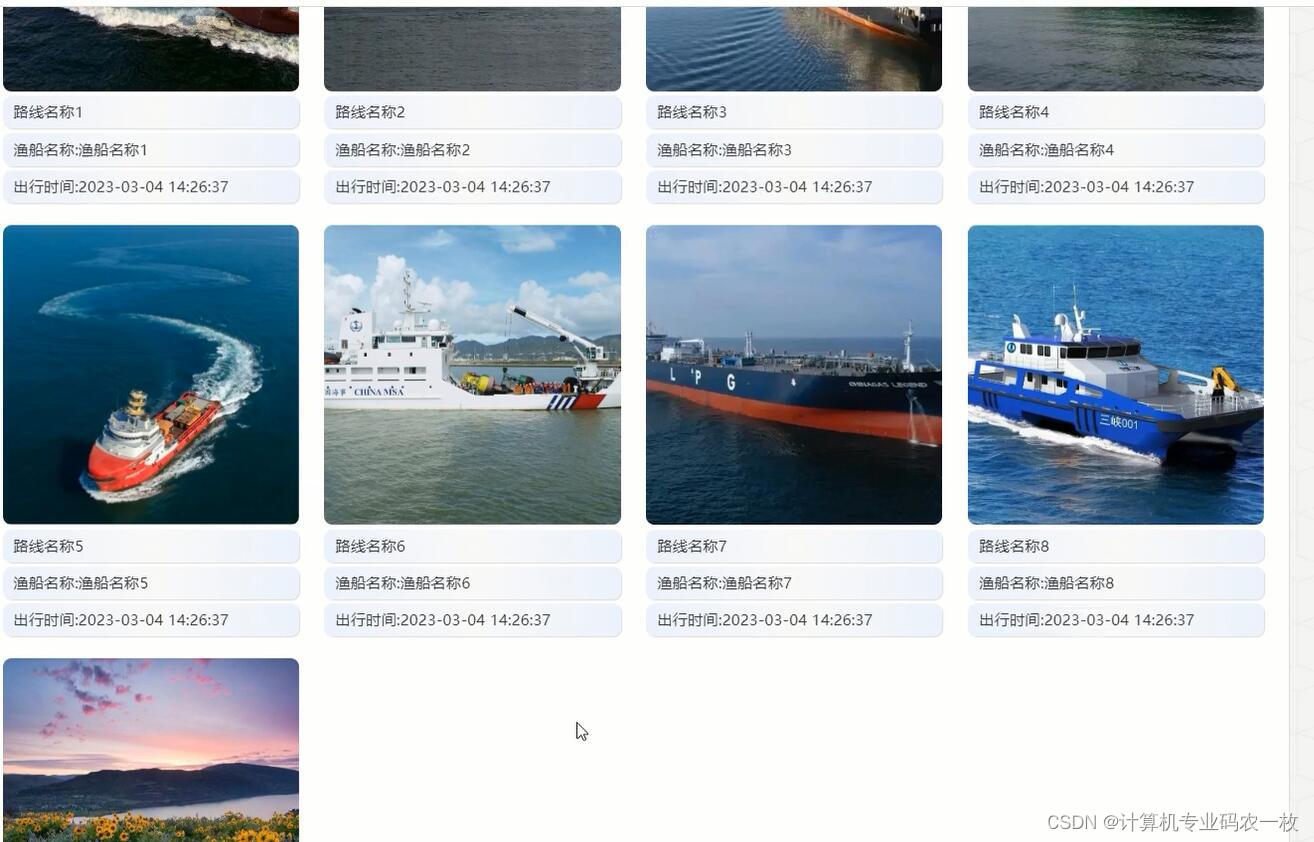
java+vue基于Spring Boot的渔船出海及海货统计系统
该渔船出海及海货统计系统采用B/S架构、前后端分离进行设计,并采用java语言以及springboot框架进行开发。该系统主要设计并完成了管理过程中的用户注册登录、个人信息修改、用户信息、渔船信息、渔船航班、海货价格、渔船海货、非法举报、渔船黑名单等功能。该系统操…...

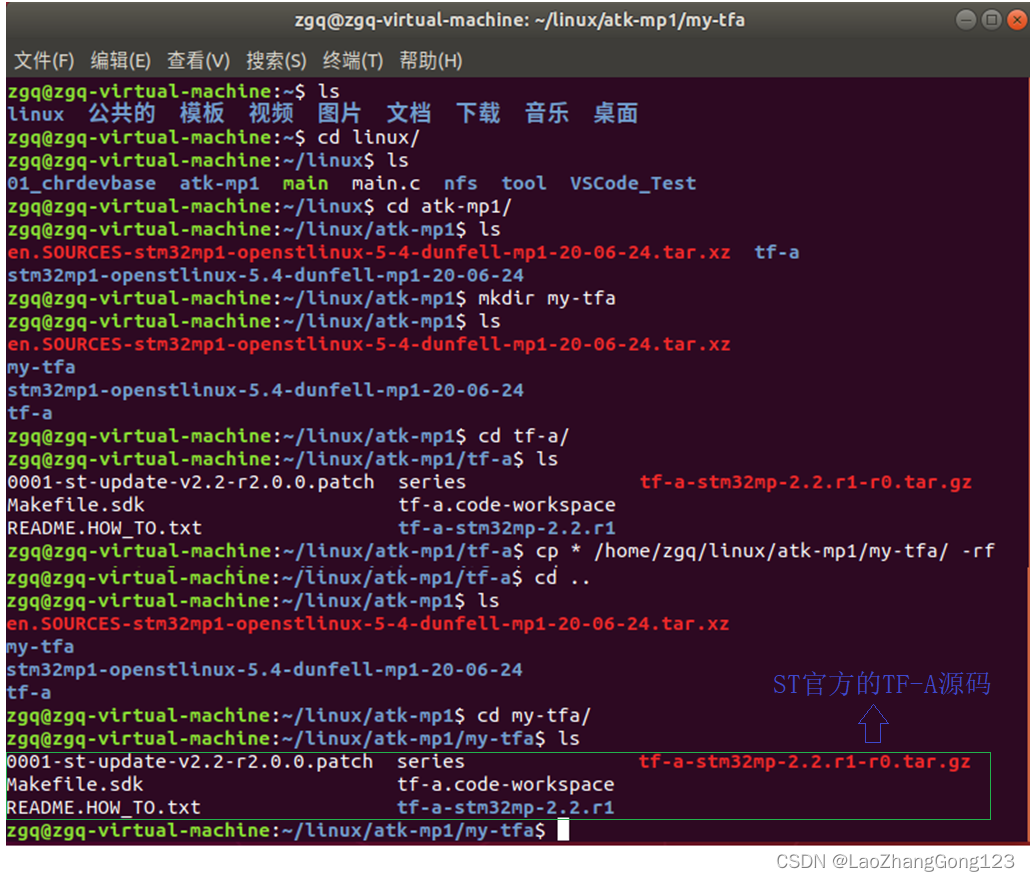
Linux第25步_在虚拟机中备份“ST官方的TF-A源码”
TF-A是ARM公司提供的,ST公司通过修改它,做了一个自己的TF-A代码。因为在后期开发中,若硬件被改变了,我们需要通过修改"ST官方的TF-A源码"就可以自己的TF-A代码了。为了防止源文件被误改了,我们需要将"S…...

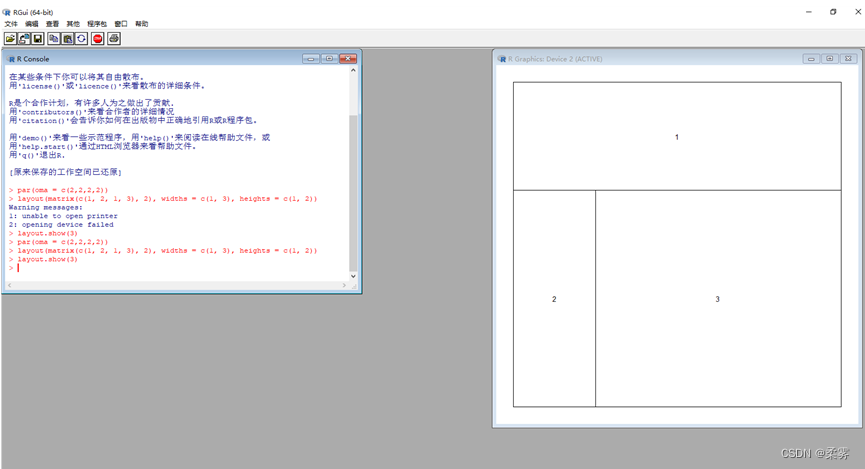
统计学-R语言-4.1
文章目录 前言编写R函数图形的控制和布局par函数layout函数 练习 前言 安装完R软件之后就可以对其进行代码的编写了。 编写R函数 如果对数据分析有些特殊需要,已有的R包或函数不能满足,可以在R中编写自己的函数。函数的定义格式如下所示: …...

C++(1) —— 基础语法入门
目录 一、C初识 1.1 第一个C程序 1.2 注释 1.3 变量 1.4 常量 1.5 关键字 1.6 标识符命名规则 二、数据类型 2.1 整型 2.2 sizeof 关键字 2.3 实型(浮点型) 2.4 字符型 2.5 转义字符 2.6 字符串型 2.7 布尔类型 bool 2.8 数据的输入 三…...

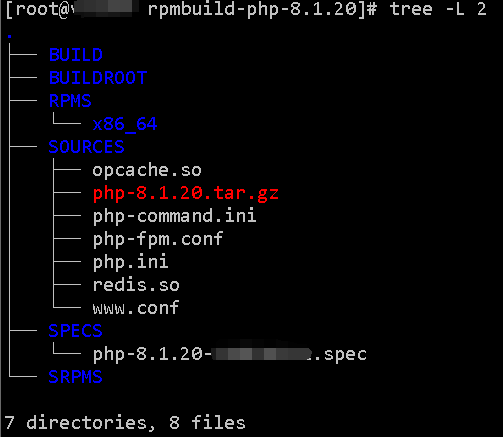
构建基于RHEL8系列(CentOS8,AlmaLinux8,RockyLinux8等)的支持63个常见模块的PHP8.1.20的RPM包
本文适用:rhel8系列,或同类系统(CentOS8,AlmaLinux8,RockyLinux8等) 文档形成时期:2023年 因系统版本不同,构建部署应略有差异,但本文未做细分,对稍有经验者应不存在明显障碍。 因软件世界之复杂和个人能力…...
)
Vue-插槽(Slots)
1. 介绍 在Vue.js中,插槽是一种强大的功能,它允许你创建可重用的模板,并在使用该模板的多个地方插入自定义内容。 插槽为你提供了一种方式,可以在父组件中定义一些“插槽”,然后在子组件中使用这些插槽,插…...

新火种AI|GPT-5前瞻!GPT-5将具备哪些新能力?
作者:小岩 编辑:彩云 Sam Altman在整个AI领域,乃至整个科技领域都被看作是极具影响力的存在,而2023年OpenAI无限反转的宫斗事件更是让Sam Altman刷足了存在感,他甚至被《时代》杂志评为“2023年度CEO”。 也正因此&…...

安防视频监控系统EasyCVR设备分组中在线/离线数量统计的开发与实现
安防视频监控EasyCVR系统具备较强的兼容性,它可以支持国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。EasyCVR平台可覆盖多类型的设备接入&am…...

spring cloud之集成sentinel
写在前面 源码 。 本文一起看下spring cloud的sentinel组件的使用。 1:准备 1.1:理论 对于一个系统来说,最重要的就是高可用,那么如何实现高可用呢?你可能会说,集群部署不就可以了,但事实并…...

让车辆做到“耳听八方”,毫米波雷达芯片与系统设计
摘要: 毫米波雷达,是指工作在毫米波波段(一般为30~300GHz频域,波长1~10mm)探测的雷达。毫米波雷达体积小、质量轻、空间分辨率高,穿透“雾烟灰”的能力强,还具备全天候全天时工作的优势。在智能网联汽车体系中,毫米波雷达是系统感知层不可或缺的重要硬件,能让智能驾…...

Python如何实现数据驱动的接口自动化测试
大家在接口测试的过程中,很多时候会用到对CSV的读取操作,本文主要说明Python3对CSV的写入和读取。下面话不多说了,来一起看看详细的介绍吧。 1、需求 某API,GET方法,token,mobile,email三个参数 token为必填项mobil…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
