HTML、CSS学习笔记5(移动端基础知识、Flex布局)
一、移动端基础知识
1.PC端和移动端区别
移动端:手机版网页,手机屏幕小,网页宽度多数为100%,没有版心
PC端:电脑版网页,屏幕大,网页固定版心
PC端和移动端不是同一个网页
2.如何在电脑里面边写代码边调试移动端网页效果
使用谷歌浏览器(查看源代码,使用谷歌模拟器)
3.分辨率
1)屏幕尺寸:指的是屏幕对角线的长度,一般使用英寸来度量
2)PC分辨率:(越高越好)
1920 * 1080 (横着能显示1920个像素点,竖着能显示1080个像素点)
1366 * 768

3) 缩放150%(放大150%则横着能显示的像素点变少了)
公式:(1920 / 150% )*(1080 / 150%)
4)分辨率分类
物理分辨率是生产屏幕时就固定的,它是不可被改变的
逻辑分辨率是由软件(驱动)决定的
写代码时尽量使用逻辑分辨率

4.视口(移动端)
视口标签的作用:实现网页的宽度跟(如手机)设备宽度一样
注:PC端视口不用考虑,跟逻辑分辨率一致,默认100%(移动端默认980)
不用记,HTML中有
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 视口标签 viewport即视口--><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>5.二倍图(即比例关系2:1,750像素的图)
移动端一般参考iPhone6/7/8这款手机出设计稿来写代码
设计师给的搞像素是750(而不是375)(即写代码以750像素来写)(原因:让图片更加清晰)
图片分辨率,为了高分辨率下图片不会模糊失真
做网站开发以二倍图居多

将设计稿放到Pxcook(像素大厨)里面,点击“ <>开发 ”模式,
-->设计图(1x / 2x)--> 2x模式即375px(书写代码时注意要转换为2x模式来测量宽度 ,因为要基于逻辑分辨率375)
6.百分比布局(流式布局)
效果:宽度自适应,高度固定
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.3.1素材(8)\素材)
二、Flex布局/弹性布局
D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.3.2素材(9)\素材
1.flex简介

网站:https://caniuse.com/用来查询哪些浏览器是否兼容某个标签、。。。
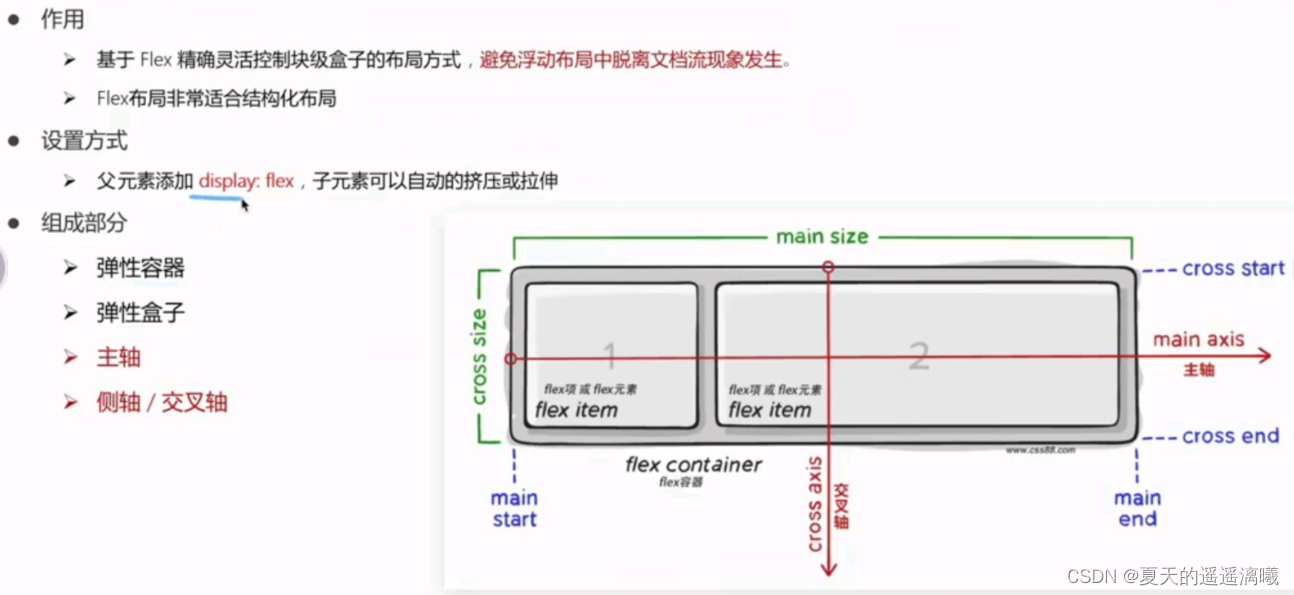
2.flex组成

注:
1.父元素:(上一级,亲爹)
2.弹性容器:父元素(亲爹)即弹性盒子
3.默认主轴在水平,侧轴在垂直方向
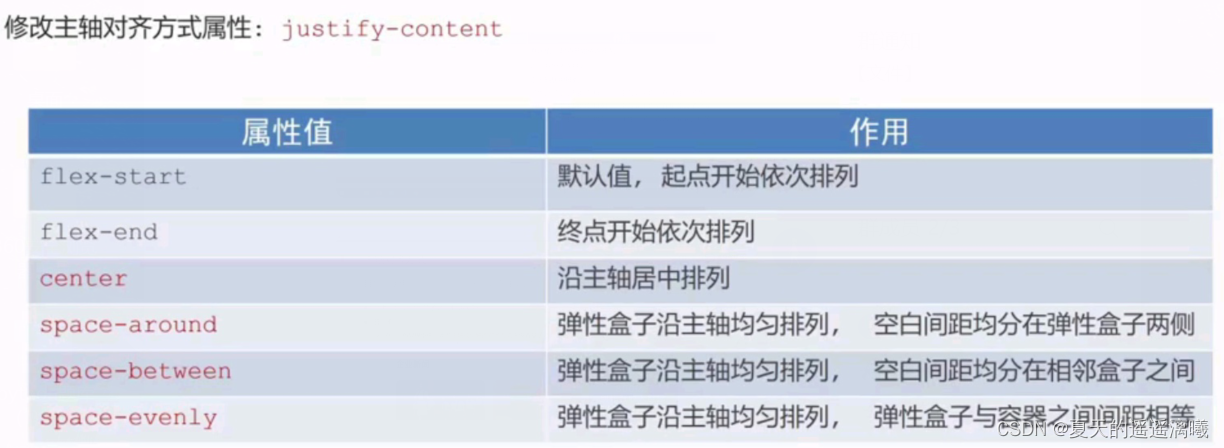
3.Flex--主轴对齐方式:justify-content


注:
- space-around:视觉效果:子级之间的距离是父级两头距离的2倍

- space-between:间距在弹性盒子(子级)之间

- space-evenly:所有地方的间距都相等

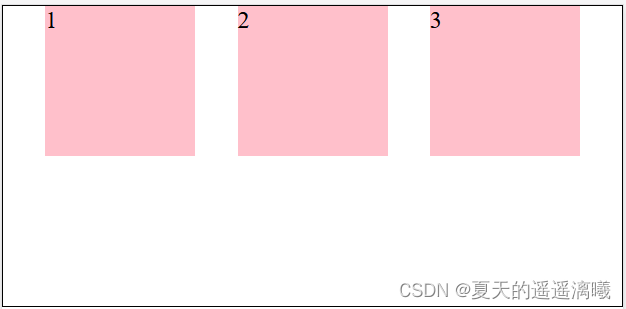
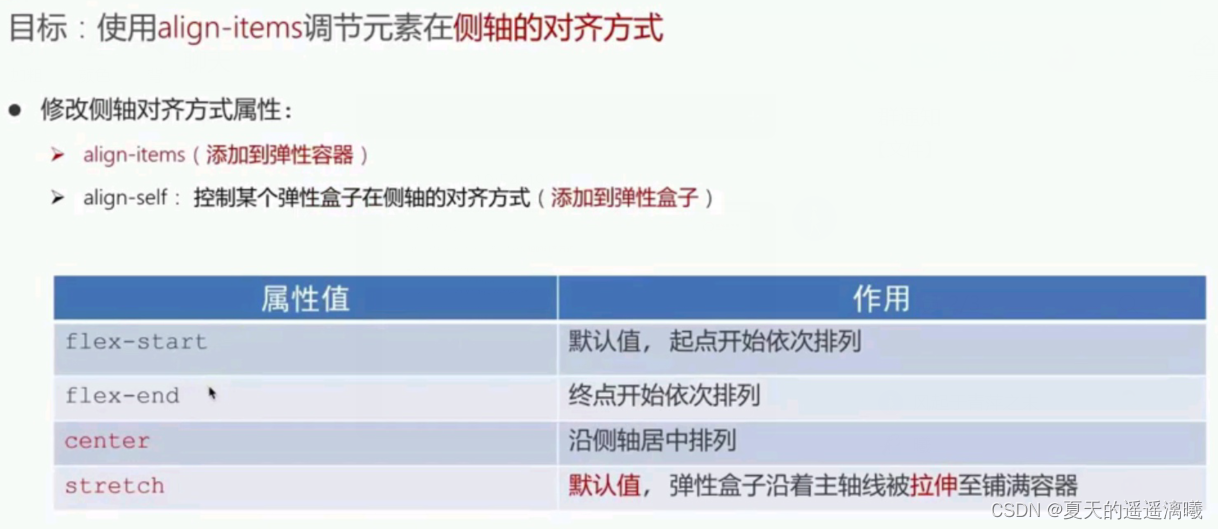
4.Flex--侧轴对齐方式:
align-items(添加到父级上)
align-self(添加到子级上)

- align-items: center;

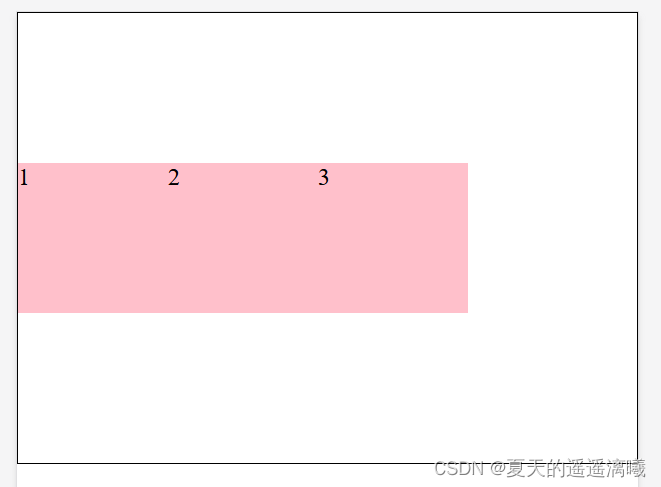
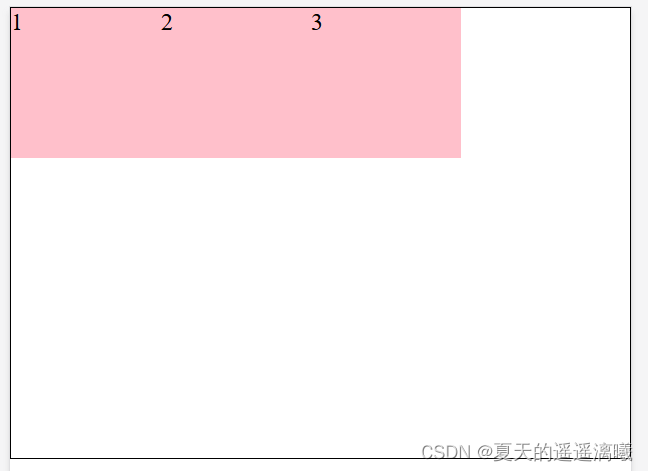
- align-items: stretch; 拉伸,默认值,测试时去掉子级高度

如果将子级高度注释掉,弹性盒子沿着主轴线拉满整个盒子

- align-self: center;

5.弹性盒子尺寸特点
单独设置某个弹性盒子(子级)的对齐方式,若弹性盒子(子级)没有给宽度or高度,则按内容的高度来定

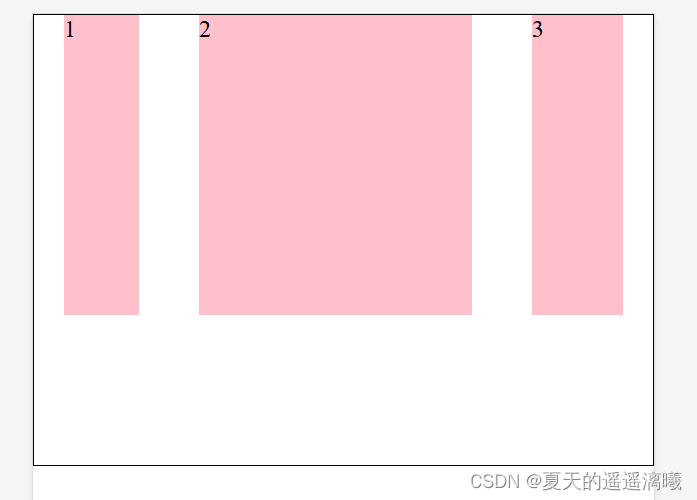
6.flex--伸缩比
属性: flex:值;
取值分类: 数值(整数)
注意:只占用父盒子剩余尺寸的份数
<!DOCTYPE html>
<html lang="en">
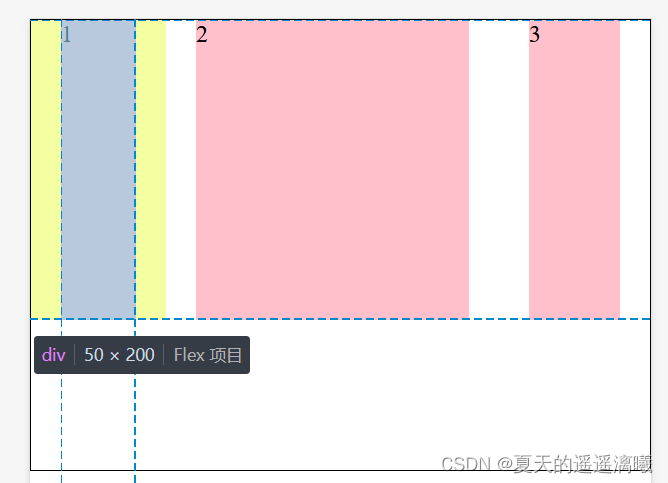
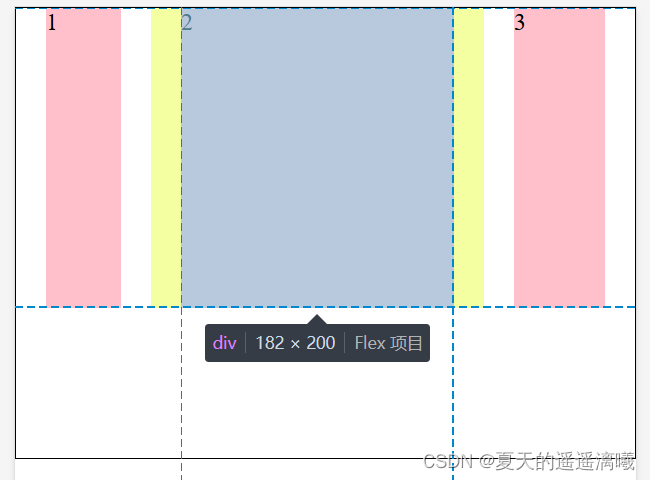
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {display: flex;height: 300px;border: 1px solid #000;}.box div {height: 200px;margin: 0 20px;background-color: pink;}.box div:nth-child(1) {width: 50px;}.box div:nth-child(2) {flex: 3;}.box div:nth-child(3) {flex: 1;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div></div>
</body>
</html>
上述编码,除去1盒子所占尺寸(宽度),父级的剩下尺寸2盒子占3份,3盒子占1份



相关文章:

HTML、CSS学习笔记5(移动端基础知识、Flex布局)
一、移动端基础知识 1.PC端和移动端区别 移动端:手机版网页,手机屏幕小,网页宽度多数为100%,没有版心 PC端:电脑版网页,屏幕大,网页固定版心 PC端和移动端不是同一个网页 2.如何在电脑里面…...

【Java学习笔记】2.Java 开发环境配置
Java 开发环境配置 在本章节中我们将为大家介绍如何搭建Java开发环境。 window系统安装java 下载JDK 首先我们需要下载 java 开发工具包 JDK,下载地址:https://www.oracle.com/java/technologies/downloads/,在下载页面中根据自己的系统选…...

MyBatis——进阶操作(2)
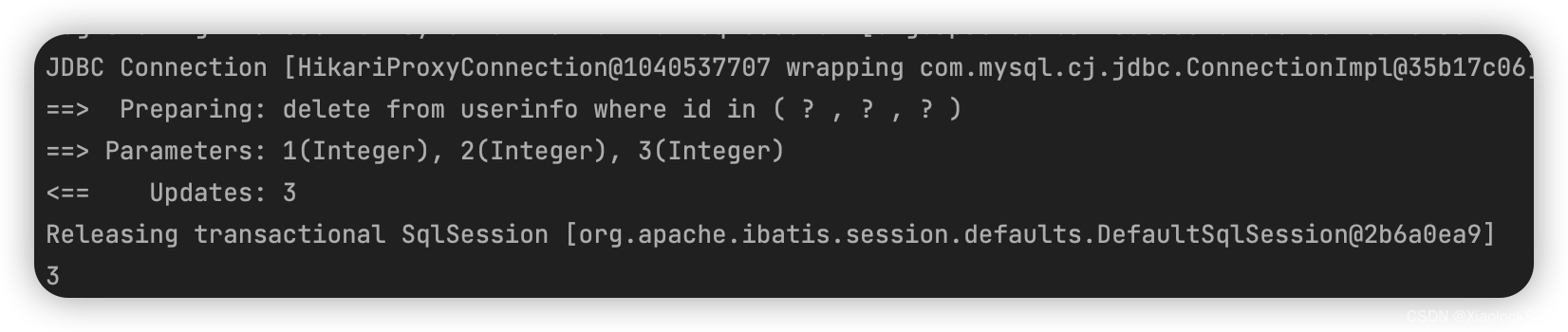
标签 if标签 当提交的表单中有些为非必填项,用户并没有上传这些属性的值,那么程序可以上传NUll,也可以用if标签判断用户有没有上传这个值 <if test"参数!null">操作 </if>其中test中填写一条语句,如果得…...

循环结构
循环结构循环结构一、课前问答二、while循环三、do-while循环四、for循环五、流程控制5.1 break5.2 continue循环结构 一、课前问答 1、switch支持的数据类型。 2、switch中break的作用。 3、多重if如果多个条件都成立,执行方式。 二、while循环 语法: …...

漫谈数据库表设计及索引设计
一.数据库表设计 在数据库表设计上有个很重要的设计准则,称为范式设计。 什么是范式设计? 范式来自英文Normal Form,简称NF。MySQL是关系型数据库,但是要想设计—个好的关系,必须使关系满足一定的约束条件,…...

【JavaWeb】CSS基础知识:引入方式 + 选择器
CSS引入 CSS的引入有三种,三种的优缺点各不相同。 行内样式表 <!-- 行内样式表 --><!-- 相当于标签的一个属性 --><!-- 只对当前标签生效 --><!-- 优先级较高,会覆盖其他样式 --><p style"color: blue;">这是…...

02-前端-javaScript
文章目录JavaScript1,JavaScript简介2,JavaScript引入方式2.1 内部脚本2.2 外部脚本3,JavaScript基础语法3.1 书写语法3.2 输出语句3.3 变量3.3.1 全局变量var3.3.2 局部变量let3.3.3 常量const3.4 数据类型3.5 运算符3.5.1 \和区别 ▲3.5.2 …...

对链表学习的总结一
一,单链表结构定义 C/C++ 数组:一组具有相同类型数据的集合。结构体:不同类型数据的集合。 // Definition for singly-linked list. struct ListNode {int val;ListNode *next;ListNode(int x) : val(x), next...
还有个高级用法好用)
toSring()还有个高级用法好用
Object.prototype.toString()能够很好的判断数据的类型及内置对象 typeof xxx:能判断出number,string,undefined,boolean,object,function(null是object)Object.prototype.toString.call(xxx):能判断出大部分类型Array.isArray(xxx):判断是否为数组var test= Object.…...

Linux--多线程(3)
目录1. POSIX信号量1.1 概念2. 基于环形队列的生产消费者模型2.1 环形队列的基本原理2.2 基本实现思想3. 多生产多消费1. POSIX信号量 1.1 概念 信号量本质是一个计数器,申请了信号量以后,可以达到预定临界资源的效果。 POSIX信号量和SystemV信号量相同…...

【spring】事务
概述 1、什么事务 事务是数据库操作最基本单元,逻辑上一组操作,要么都成功,如果有一个失败所有操 作都失败 2、事务四个特性(ACID) (1)原子性 (2)一致性 (3…...

博通仍然是美股市场最好的芯片半导体股
来源:猛兽财经 作者:猛兽财经 博通(AVGO)是一家快速增长的半导体公司,并且有很高的股息分红,目前其股息收益率已经高出了平均水平3.2%,而且估值非常合理,仅为预期净利润的14倍。 虽然博通也受到了经济衰退影…...

java开发手册之异常日志
文章目录异常日志异常处理日志规约异常日志 异常处理 1.Java 类库中定义的一类 RuntimeException可以通过预先检查进行规避,而不应该通过 catch 来处理 比如:IndexOutOfBoundsException,NullPointerException 等等。 说明:无法通…...
P6专题:关于P6 EPPM和PPM的区别及选型
目录 引言 什么是 Primavera P6 项目管理? Primavera P6 PPM 关键点 Primavera P6 PPM 是独立工具还是企业工具? 什么是 Primavera P6 企业项目组合管理? 那么EPPM的windows-tool呢? P6 EPPM 适合谁? 更多对比…...

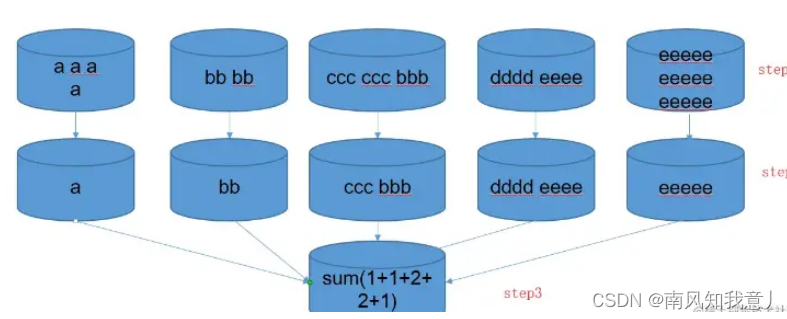
亿万级海量数据去重软方法
文章目录原理案例一需求:方法案例二需求:方法:参考原理 在大数据分布式计算框架生态下,提升计算效率的方法是尽可能的把计算分布式话、并行化,避免单节点计算过载,把计算分摊到各个节点。这样解释小白能够…...

记录--手摸手带你撸一个拖拽效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 最近看见一个拖拽效果的视频(抖音:艾恩小灰灰),看好多人评论说跟着敲也没效果,还有就是作者也不回复大家提出的一些疑问,本着知其然必要知其所以然…...

python高德地图+58租房网站平台源码
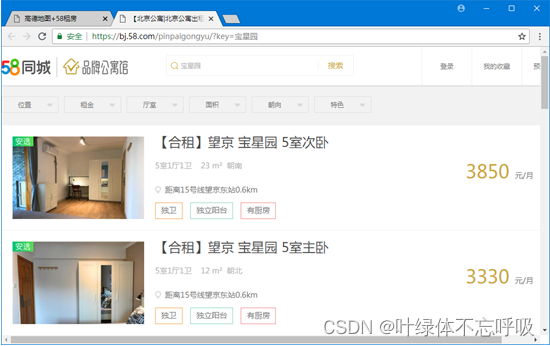
wx供重浩:创享日记 对话框发送:python地图 免费获取完整源码源文件说明文档配置教程等 在PyCharm中运行《高德地图58租房》即可进入如图1所示的高德地图网页。 具体的操作步骤如下: (1)打开地图网页后,在编…...

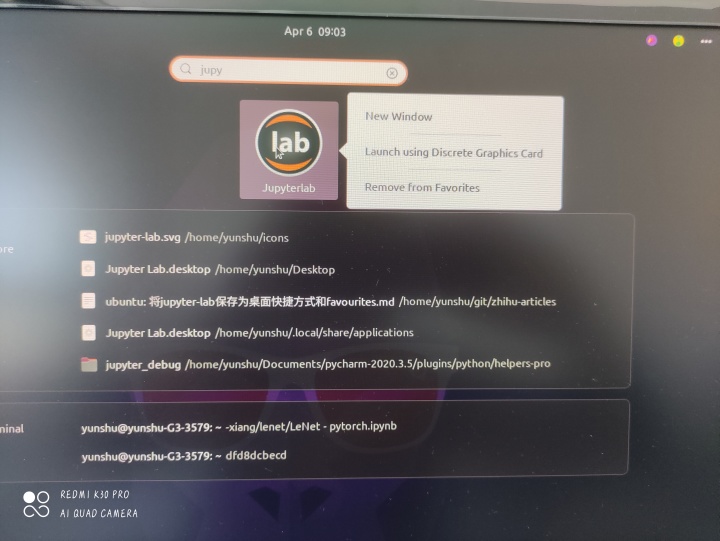
ubuntu 将jupyter-lab保存为桌面快捷方式和favourites
ubuntu: 将jupyter-lab保存为桌面快捷方式和favourites desktop shortcut 建立一个新的desktop文件 cd ~/Desktop touch Jupyter-lab.desktop将文件修改成如下: [Desktop Entry] Version1.0 NameJupyterlab CommentBack up your data with one click Exec/home/cjb/…...

Java 类和对象简介
类是对象的抽象,是一组具有相同特性(属性,事物的状态信息)和行为(事物能做什么)的事物的集合,可以看做一类事物的模板。 对象是类的实例化,是具体的事物。 比如:人类和…...

时间复杂度的计算
个人主页:平行线也会相交 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 平行线也会相交 原创 收录于专栏【数据结构初阶(C实现)】 文章目录123456789时间复杂度(就是一个函数)的计算,…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

