html火焰文字特效
下面是代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>HTML5火焰文字特效DEMO演示</title><link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /></head><body>
<div style="text-align:center;clear:both;position:absolute;top:10px;left:260px;z-index:999">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div><div id="canvasContainer"></div><span id="textInputSpan">Your name (max 10 chars) :<input id="textInput" maxlength="10" type="text" width="150" /><button onclick="changeText()">GO!</button>
</span><script src="js/index.js"></script></body></html>style.css:
html, body{margin : 0px;width : 100%;height : 100%;overflow: hidden;background-color: #000000;font-family: sans-serif;
}#canvasContainer{margin : 0px;width : 100%;height : 100%;
}#textInputSpan{position: absolute;color: #FFFFFF;font-family: sans-serif;
}index.js:
/** Stats.js 1.1* http://code.google.com/p/mrdoob/wiki/stats_js**/function Stats()
{this.init();
}Stats.prototype ={init: function(){this.frames = 0;this.framesMin = 100;this.framesMax = 0;this.time = new Date().getTime();this.timePrev = new Date().getTime();this.container = document.createElement("div");this.container.style.position = 'absolute';this.container.style.fontFamily = 'Arial';this.container.style.fontSize = '10px';this.container.style.backgroundColor = '#000020';this.container.style.opacity = '0.9';this.container.style.width = '80px';this.container.style.paddingTop = '2px';this.framesText = document.createElement("div");this.framesText.style.color = '#00ffff';this.framesText.style.marginLeft = '3px';this.framesText.style.marginBottom = '3px';this.framesText.innerHTML = '<strong>FPS</strong>';this.container.appendChild(this.framesText);this.canvas = document.createElement("canvas");this.canvas.width = 74;this.canvas.height = 30;this.canvas.style.display = 'block';this.canvas.style.marginLeft = '3px';this.canvas.style.marginBottom = '3px';this.container.appendChild(this.canvas);this.context = this.canvas.getContext("2d");this.context.fillStyle = '#101030';this.context.fillRect(0, 0, this.canvas.width, this.canvas.height );this.contextImageData = this.context.getImageData(0, 0, this.canvas.width, this.canvas.height);setInterval( bargs( function( _this ) { _this.update(); return false; }, this ), 1000 );},getDisplayElement: function(){return this.container;},tick: function(){this.frames++;},update: function(){this.time = new Date().getTime();this.fps = Math.round((this.frames * 1000 ) / (this.time - this.timePrev)); //.toPrecision(2);this.framesMin = Math.min(this.framesMin, this.fps);this.framesMax = Math.max(this.framesMax, this.fps);this.framesText.innerHTML = '<strong>' + this.fps + ' FPS</strong> (' + this.framesMin + '-' + this.framesMax + ')';this.contextImageData = this.context.getImageData(1, 0, this.canvas.width - 1, 30);this.context.putImageData(this.contextImageData, 0, 0);this.context.fillStyle = '#101030';this.context.fillRect(this.canvas.width - 1, 0, 1, 30);this.index = ( Math.floor(30 - Math.min(30, (this.fps / 60) * 30)) );this.context.fillStyle = '#80ffff';this.context.fillRect(this.canvas.width - 1, this.index, 1, 1);this.context.fillStyle = '#00ffff';this.context.fillRect(this.canvas.width - 1, this.index + 1, 1, 30 - this.index);this.timePrev = this.time;this.frames = 0;}
}// Hack by Spitefunction bargs( _fn )
{var args = [];for( var n = 1; n < arguments.length; n++ )args.push( arguments[ n ] );return function () { return _fn.apply( this, args ); };
}(function (window){var Sakri = window.Sakri || {};window.Sakri = window.Sakri || Sakri;Sakri.MathUtil = {};//return number between 1 and 0Sakri.MathUtil.normalize = function(value, minimum, maximum){return (value - minimum) / (maximum - minimum);};//map normalized number to valuesSakri.MathUtil.interpolate = function(normValue, minimum, maximum){return minimum + (maximum - minimum) * normValue;};//map a value from one set to anotherSakri.MathUtil.map = function(value, min1, max1, min2, max2){return Sakri.MathUtil.interpolate( Sakri.MathUtil.normalize(value, min1, max1), min2, max2);};Sakri.MathUtil.hexToRgb = function(hex) {// Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF")var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i;hex = hex.replace(shorthandRegex, function(m, r, g, b) {return r + r + g + g + b + b;});var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex);return result ? {r: parseInt(result[1], 16),g: parseInt(result[2], 16),b: parseInt(result[3], 16)} : null;}Sakri.MathUtil.getRandomNumberInRange = function(min, max){return min + Math.random() * (max - min);};Sakri.MathUtil.getRandomIntegerInRange = function(min, max){return Math.round(Sakri.MathUtil.getRandomNumberInRange(min, max));};}(window));//has a dependency on Sakri.MathUtil(function (window){var Sakri = window.Sakri || {};window.Sakri = window.Sakri || Sakri;Sakri.Geom = {};//==================================================//=====================::POINT::====================//==================================================Sakri.Geom.Point = function (x,y){this.x = isNaN(x) ? 0 : x;this.y = isNaN(y) ? 0 : y;};Sakri.Geom.Point.prototype.clone = function(){return new Sakri.Geom.Point(this.x,this.y);};Sakri.Geom.Point.prototype.update = function(x, y){this.x = isNaN(x) ? this.x : x;this.y = isNaN(y) ? this.y : y;};//==================================================//===================::RECTANGLE::==================//==================================================Sakri.Geom.Rectangle = function (x, y, width, height){this.update(x, y, width, height);};Sakri.Geom.Rectangle.prototype.update = function(x, y, width, height){this.x = isNaN(x) ? 0 : x;this.y = isNaN(y) ? 0 : y;this.width = isNaN(width) ? 0 : width;this.height = isNaN(height) ? 0 : height;};Sakri.Geom.Rectangle.prototype.getRight = function(){return this.x + this.width;};Sakri.Geom.Rectangle.prototype.getBottom = function(){return this.y + this.height;};Sakri.Geom.Rectangle.prototype.getCenter = function(){return new Sakri.Geom.Point(this.getCenterX(), this.getCenterY());};Sakri.Geom.Rectangle.prototype.getCenterX = function(){return this.x + this.width/2;};Sakri.Geom.Rectangle.prototype.getCenterY=function(){return this.y + this.height/2;};Sakri.Geom.Rectangle.prototype.containsPoint = function(x, y){return x >= this.x && y >= this.y && x <= this.getRight() && y <= this.getBottom();};Sakri.Geom.Rectangle.prototype.clone = function(){return new Sakri.Geom.Rectangle(this.x, this.y, this.width, this.height);};Sakri.Geom.Rectangle.prototype.toString = function(){return "Rectangle{x:"+this.x+" , y:"+this.y+" , width:"+this.width+" , height:"+this.height+"}";};}(window));/*** Created by sakri on 27-1-14.* has a dependecy on Sakri.Geom* has a dependecy on Sakri.BitmapUtil*/(function (window){var Sakri = window.Sakri || {};window.Sakri = window.Sakri || Sakri;Sakri.CanvasTextUtil = {};//returns the biggest font size that best fits into given widthSakri.CanvasTextUtil.getFontSizeForWidth = function(string, fontProps, width, canvas, fillStyle, maxFontSize){if(!canvas){var canvas = document.createElement("canvas");}if(!fillStyle){fillStyle = "#000000";}if(isNaN(maxFontSize)){maxFontSize = 500;}var context = canvas.getContext('2d');context.font = fontProps.getFontString();context.textBaseline = "top";var copy = fontProps.clone();//console.log("getFontSizeForWidth() 1 : ", copy.fontSize);context.font = copy.getFontString();var textWidth = context.measureText(string).width;//SOME DISAGREEMENT WHETHER THIS SHOOULD BE WITH && or ||if(textWidth < width){while(context.measureText(string).width < width){copy.fontSize++;context.font = copy.getFontString();if(copy.fontSize > maxFontSize){console.log("getFontSizeForWidth() max fontsize reached");return null;}}}else if(textWidth > width){while(context.measureText(string).width > width){copy.fontSize--;context.font = copy.getFontString();if(copy.fontSize < 0){console.log("getFontSizeForWidth() min fontsize reached");return null;}}}//console.log("getFontSizeForWidth() 2 : ", copy.fontSize);return copy.fontSize;};//=========================================================================================//==============::CANVAS TEXT PROPERTIES::====================================//========================================================Sakri.CanvasTextProperties = function(fontWeight, fontStyle, fontSize, fontFace){this.setFontWeight(fontWeight);this.setFontStyle(fontStyle);this.setFontSize(fontSize);this.fontFace = fontFace ? fontFace : "sans-serif";};Sakri.CanvasTextProperties.NORMAL = "normal";Sakri.CanvasTextProperties.BOLD = "bold";Sakri.CanvasTextProperties.BOLDER = "bolder";Sakri.CanvasTextProperties.LIGHTER = "lighter";Sakri.CanvasTextProperties.ITALIC = "italic";Sakri.CanvasTextProperties.OBLIQUE = "oblique";Sakri.CanvasTextProperties.prototype.setFontWeight = function(fontWeight){switch (fontWeight){case Sakri.CanvasTextProperties.NORMAL:case Sakri.CanvasTextProperties.BOLD:case Sakri.CanvasTextProperties.BOLDER:case Sakri.CanvasTextProperties.LIGHTER:this.fontWeight = fontWeight;break;default:this.fontWeight = Sakri.CanvasTextProperties.NORMAL;}};Sakri.CanvasTextProperties.prototype.setFontStyle = function(fontStyle){switch (fontStyle){case Sakri.CanvasTextProperties.NORMAL:case Sakri.CanvasTextProperties.ITALIC:case Sakri.CanvasTextProperties.OBLIQUE:this.fontStyle = fontStyle;break;default:this.fontStyle = Sakri.CanvasTextProperties.NORMAL;}};Sakri.CanvasTextProperties.prototype.setFontSize = function(fontSize){if(fontSize && fontSize.indexOf && fontSize.indexOf("px")>-1){var size = fontSize.split("px")[0];fontProperites.fontSize = isNaN(size) ? 24 : size;//24 is just an arbitrary numberreturn;}this.fontSize = isNaN(fontSize) ? 24 : fontSize;//24 is just an arbitrary number};Sakri.CanvasTextProperties.prototype.clone = function(){return new Sakri.CanvasTextProperties(this.fontWeight, this.fontStyle, this.fontSize, this.fontFace);};Sakri.CanvasTextProperties.prototype.getFontString = function(){return this.fontWeight + " " + this.fontStyle + " " + this.fontSize + "px " + this.fontFace;};}(window));window.requestAnimationFrame =window.__requestAnimationFrame ||window.requestAnimationFrame ||window.webkitRequestAnimationFrame ||window.mozRequestAnimationFrame ||window.oRequestAnimationFrame ||window.msRequestAnimationFrame ||(function () {return function (callback, element) {var lastTime = element.__lastTime;if (lastTime === undefined) {lastTime = 0;}var currTime = Date.now();var timeToCall = Math.max(1, 33 - (currTime - lastTime));window.setTimeout(callback, timeToCall);element.__lastTime = currTime + timeToCall;};})();var readyStateCheckInterval = setInterval( function() {if (document.readyState === "complete") {clearInterval(readyStateCheckInterval);init();}
}, 10);//========================
//general properties for demo set up
//========================var canvas;
var context;
var canvasContainer;
var htmlBounds;
var bounds;
var minimumStageWidth = 250;
var minimumStageHeight = 250;
var maxStageWidth = 1000;
var maxStageHeight = 600;
var resizeTimeoutId = -1;
var stats;function init(){canvasContainer = document.getElementById("canvasContainer");window.onresize = resizeHandler;stats = new Stats();canvasContainer.appendChild( stats.getDisplayElement() );commitResize();
}function getWidth( element ){return Math.max(element.scrollWidth,element.offsetWidth,element.clientWidth );}
function getHeight( element ){return Math.max(element.scrollHeight,element.offsetHeight,element.clientHeight );}//avoid running resize scripts repeatedly if a browser window is being resized by dragging
function resizeHandler(){context.clearRect(0,0,canvas.width, canvas.height);clearTimeout(resizeTimeoutId);clearTimeoutsAndIntervals();resizeTimeoutId = setTimeout(commitResize, 300 );
}function commitResize(){if(canvas){canvasContainer.removeChild(canvas);}canvas = document.createElement('canvas');canvas.style.position = "absolute";context = canvas.getContext("2d");canvasContainer.appendChild(canvas);htmlBounds = new Sakri.Geom.Rectangle(0,0, getWidth(canvasContainer) , getHeight(canvasContainer));if(htmlBounds.width >= maxStageWidth){canvas.width = maxStageWidth;canvas.style.left = htmlBounds.getCenterX() - (maxStageWidth/2)+"px";}else{canvas.width = htmlBounds.width;canvas.style.left ="0px";}if(htmlBounds.height > maxStageHeight){canvas.height = maxStageHeight;canvas.style.top = htmlBounds.getCenterY() - (maxStageHeight/2)+"px";}else{canvas.height = htmlBounds.height;canvas.style.top ="0px";}bounds = new Sakri.Geom.Rectangle(0,0, canvas.width, canvas.height);context.clearRect(0,0,canvas.width, canvas.height);if(bounds.width<minimumStageWidth || bounds.height<minimumStageHeight){stageTooSmallHandler();return;}var textInputSpan = document.getElementById("textInputSpan");textInputSpan.style.top = htmlBounds.getCenterY() + (bounds.height/2) + 20 +"px";textInputSpan.style.left = (htmlBounds.getCenterX() - getWidth(textInputSpan)/2)+"px";startDemo();
}function stageTooSmallHandler(){var warning = "Sorry, bigger screen required :(";context.font = "bold normal 24px sans-serif";context.fillText(warning, bounds.getCenterX() - context.measureText(warning).width/2, bounds.getCenterY()-12);
}//========================
//Demo specific properties
//========================var animating = false;
var particles = [];
var numParticles = 4000;
var currentText = "SAKRI";
var fontRect;
var fontProperties = new Sakri.CanvasTextProperties(Sakri.CanvasTextProperties.BOLD, null, 100);
var animator;
var particleSource = new Sakri.Geom.Point();;
var particleSourceStart = new Sakri.Geom.Point();
var particleSourceTarget = new Sakri.Geom.Point();var redParticles = ["#fe7a51" , "#fdd039" , "#fd3141"];
var greenParticles = ["#dbffa6" , "#fcf8fd" , "#99de5e"];
var pinkParticles = ["#fef4f7" , "#f2a0c0" , "#fb3c78"];
var yellowParticles = ["#fdfbd5" , "#fff124" , "#f4990e"];
var blueParticles = ["#9ca2df" , "#222a6d" , "#333b8d"];var particleColorSets = [redParticles, greenParticles, pinkParticles, yellowParticles, blueParticles];
var particleColorIndex = 0;var renderParticleFunction;
var renderBounds;
var particleCountOptions = [2000, 4000, 6000, 8000, 10000, 15000, 20000 ];
var pixelParticleCountOptions = [10000, 40000, 60000, 80000, 100000, 150000 ];function clearTimeoutsAndIntervals(){animating = false;
}function startDemo(){fontRect = new Sakri.Geom.Rectangle(Math.floor(bounds.x + bounds.width*.2), 0, Math.floor(bounds.width - bounds.width*.4), bounds.height);fontProperties.fontSize = 100;fontProperties.fontSize = Sakri.CanvasTextUtil.getFontSizeForWidth(currentText, fontProperties, fontRect.width, canvas);fontRect.y = Math.floor(bounds.getCenterY() - fontProperties.fontSize/2);fontRect.height = fontProperties.fontSize;renderBounds = fontRect.clone();renderBounds.x -= Math.floor(canvas.width *.1);renderBounds.width += Math.floor(canvas.width *.2);renderBounds.y -= Math.floor(fontProperties.fontSize *.5);renderBounds.height += Math.floor(fontProperties.fontSize *.6);context.font = fontProperties.getFontString();createParticles();context.globalAlpha = globalAlpha;animating = true;loop();
}function loop(){if(!animating){return;}stats.tick();renderParticles();window.requestAnimationFrame(loop, canvas);
}function createParticles(){context.clearRect(0,0,canvas.width, canvas.height);context.fillText(currentText, fontRect.x, fontRect.y);var imageData = context.getImageData(fontRect.x, fontRect.y, fontRect.width, fontRect.height);var data = imageData.data;var length = data.length;var rowWidth = fontRect.width*4;var i, y, x;particles = [];for(i=0; i<length; i+=4){if(data[i+3]>0){y = Math.floor(i / rowWidth);x = fontRect.x + (i - y * rowWidth) / 4;particles.push(x);//xparticles.push(fontRect.y + y);//yparticles.push(x);//xOriginparticles.push(fontRect.y + y);//yOrigin}}//console.log(particles.length);context.clearRect(0,0,canvas.width, canvas.height);//pre calculate random numbers used for particle movementxDirections = [];yDirections = [];for(i=0; i<directionCount; i++){xDirections[i] = -7 + Math.random() * 14;yDirections[i] = Math.random()* - 5;}
}var xDirections, yDirections;
//fidget with these to manipulate effect
var globalAlpha = .11; //amount of trails or tracers
var xWind = 0; //all particles x is effected by this
var threshold = 60; //if a pixels red component is less than this, return particle to it's original position
var amountRed = 25; //amount of red added to a pixel occupied by a particle
var amountGreen = 12; //amount of green added to a pixel occupied by a particle
var amountBlue = 1; //amount of blue added to a pixel occupied by a particle
var directionCount = 100; //number of random pre-calculated x and y directionsfunction renderParticles(){//fill renderBounds area with a transparent black, and render a nearly black textcontext.fillStyle = "#000000";context.fillRect(renderBounds.x, renderBounds.y, renderBounds.width, renderBounds.height);context.fillStyle = "#010000";context.fillText(currentText, fontRect.x, fontRect.y);var randomRed = amountRed -5 + Math.random()*10;var randomGreen = amountGreen -2 + Math.random()*4;var imageData = context.getImageData(renderBounds.x, renderBounds.y, renderBounds.width, renderBounds.height);var data = imageData.data;var rowWidth = imageData.width * 4;var index, i, length = particles.length;var d = Math.floor(Math.random()*30);xWind += (-.5 + Math.random());//move randomly left or rightxWind = Math.min(xWind, 1.5);//clamp to a maximum windxWind = Math.max(xWind, -1.5);//clamp to a minimum windfor(i=0; i<length; i+=4, d++ ){particles[i] += (xDirections[d % directionCount] + xWind);particles[i+1] += yDirections[d % directionCount];index = Math.round(particles[i] - renderBounds.x) * 4 + Math.round(particles[i+1] - renderBounds.y) * rowWidth;data[index] += randomRed;data[index + 1] += randomGreen;data[index + 2] += amountBlue;//if pixels red component is below set threshold, return particle to orginif( data[index] < threshold){particles[i] = particles[i+2];particles[i+1] = particles[i+3];}}context.putImageData(imageData, renderBounds.x, renderBounds.y);
}var maxCharacters = 10;function changeText(){var textInput = document.getElementById("textInput");if(textInput.value && textInput.text!=""){if(textInput.value.length > maxCharacters){alert("Sorry, there is only room for "+maxCharacters+" characters. Try a shorter name.");return;}if(textInput.value.indexOf(" ")>-1){alert("Sorry, no support for spaces right now :(");return;}currentText = textInput.value;clearTimeoutsAndIntervals();animating = false;setTimeout(commitResize, 100);}
}function changeSettings(){clearTimeoutsAndIntervals();animating = false;setTimeout(commitResize, 100);
}function setParticleNumberOptions(values){var selector = document.getElementById("particlesSelect");if(selector.options.length>0 && parseInt(selector.options[0].value) == values[0] ){return;}while(selector.options.length){selector.remove(selector.options.length-1);}for(var i=0;i <values.length; i++){selector.options[i] = new Option(values[i], values[i], i==0, i==0);}
}运行效果:

相关文章:

html火焰文字特效
下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5火焰文字特效DEMO演示</title><link rel"stylesheet" href"css/style.css" media"screen" type&quo…...

Redis双写一致性
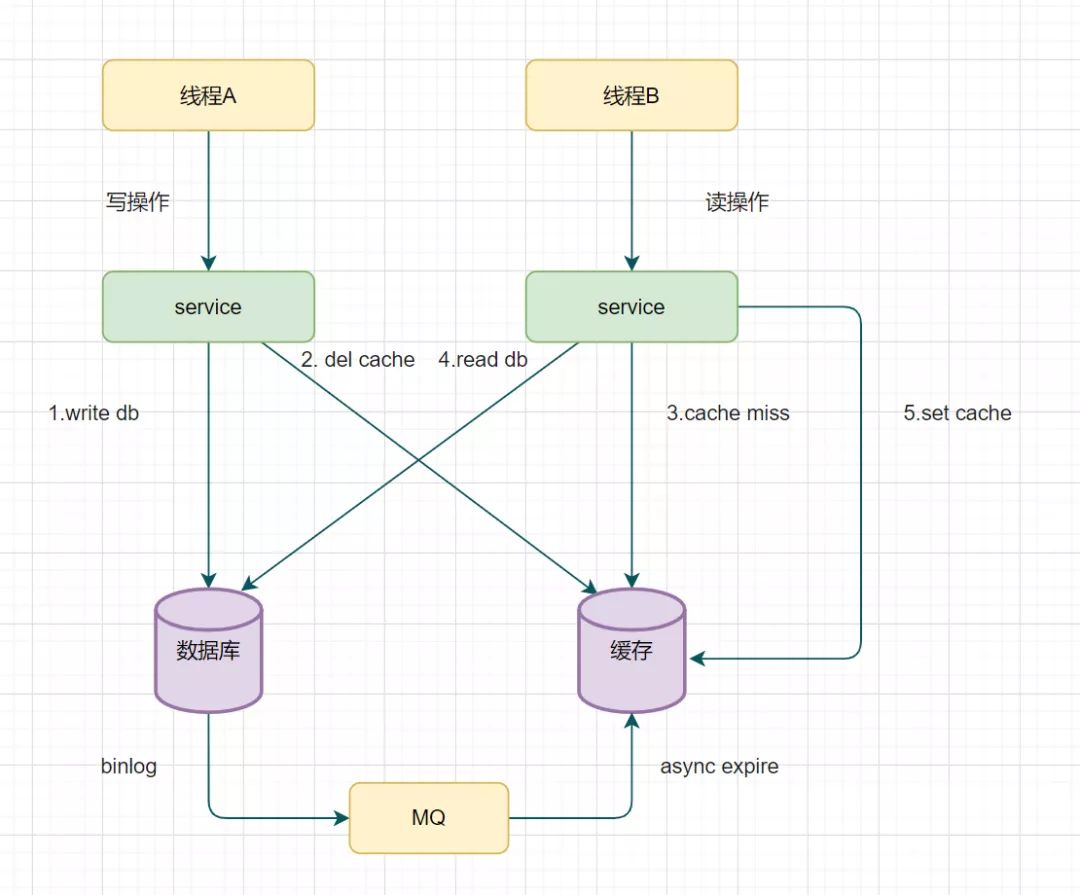
所有的情况都是再并发情况下存在温蒂 一、先更新数据库,再更新缓存场景-不推荐 当有两个线程A、B,同时对一条数据进行操作,一开始数据库和redis的数据都为1,当线程A去修改数据库,将1改为2,然后线程A在修改…...

html+css+javascript实现贪吃蛇游戏
文章目录 一、贪吃蛇游戏二、JavaScript三、HTML四、CSS五、热门文章 一、贪吃蛇游戏 这是一个简单的用HTML、CSS和JavaScript实现的贪吃蛇游戏示例。 HTML部分: <!DOCTYPE html> <html> <head><title>贪吃蛇游戏</title><styl…...

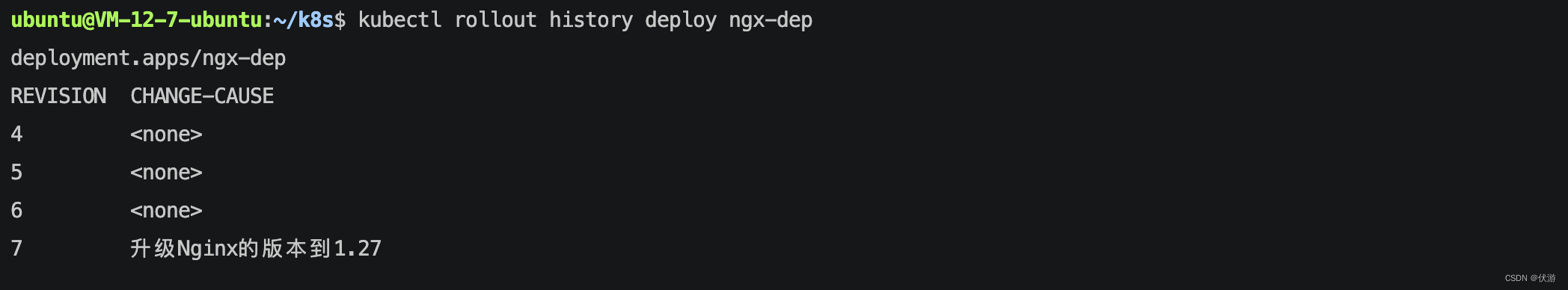
【K8S】Kubernetes 中滚动发布由浅入深实战
目录 一、Kubernetes中滚动发布的需求背景1.1 滚动发布1.2 滚动发布、蓝绿发布、金丝雀发布的区别 二、Kubernetes中实现滚动发布2.1 定义Kubernetes中的版本2.2 创建 Deployment 资源对象2.2.1 在 Yaml 中定义 Deployment 资源对象2.2.2 执行命令创建 Deployment 资源对象 三、…...

MSP430仿真器使用常见问题
一、 主要是驱动安装问题 有用户反应驱动安装不上,按照用户手册操作一直不能安装成功。 可以尝试如下步骤进行安装。 1. 双击设备管理器中无法安装或者提示有错误的430仿真器设备 选择驱动程序——更新驱动程序 选择手动安装 选择从电脑设备驱动列表中安装 弹出下…...

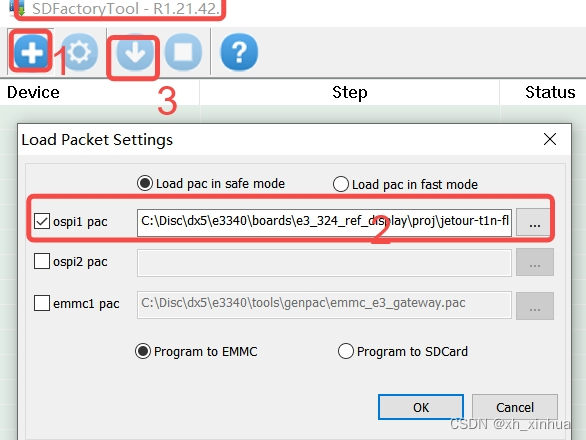
芯驰E3340软件编译以及更新步骤
打开已有工程File->Open Solution: 东南项目:e3340\boards\e3_324_ref_display\proj\jetour-t1n-fl3\sf\SES 编译:build->build sf 增加头文件和宏定义: 编译完成sf后,进行编译bootloader 东南项目:e3340\boa…...

HCIA——18实验:NAT
学习目标: NAT 学习内容: NAT 1.要求——基本的 2.模型 3.IP分配、规划、优化 1)思路 R2为ISP路由器,其上只能配置ip地址,不得冉进行其他的任何配置—ospf配置 认证 、汇总、沉默接口、加快收敛、缺省路由 PC1-PC2…...

在VBA中使用SQL
VBA在处理大量的数据/计算时如果使用常规方法会比较慢,因此需要对其进行性能优化以提高运行速度,一般的方法是数组计算或者sql计算。SQL计算的速度最快,限制也是最多的,数组速度其次,灵活性也更高 如果要在vba中调用sql处理数据基本可以遵循一个套路,只要修改其中的SQL语…...

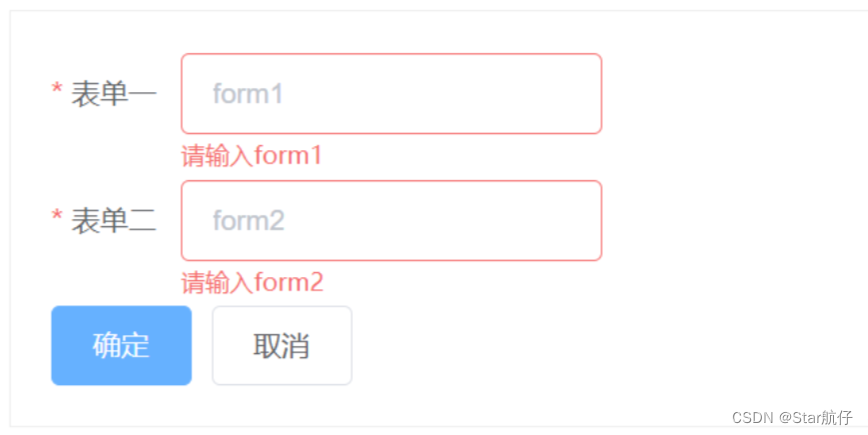
vue项目中使用Element多个Form表单同时验证
一、项目需求 在项目中一个页面中需要实现多个Form表单,并在页面提交时需要对多个Form表单进行校验,多个表单都校验成功时才能提交。 二、实现效果 三、多个表单验证 注意项:多个form表单,每个表单上都设置单独的model和ref&am…...

自然语言处理--概率最大中文分词
自然语言处理附加作业--概率最大中文分词 一、理论描述 中文分词是指将中文句子或文本按照语义和语法规则进行切分成词语的过程。在中文语言中,词语之间没有明显的空格或标点符号来分隔,因此需要通过分词工具或算法来实现对中文文本的分词处理。分词的…...

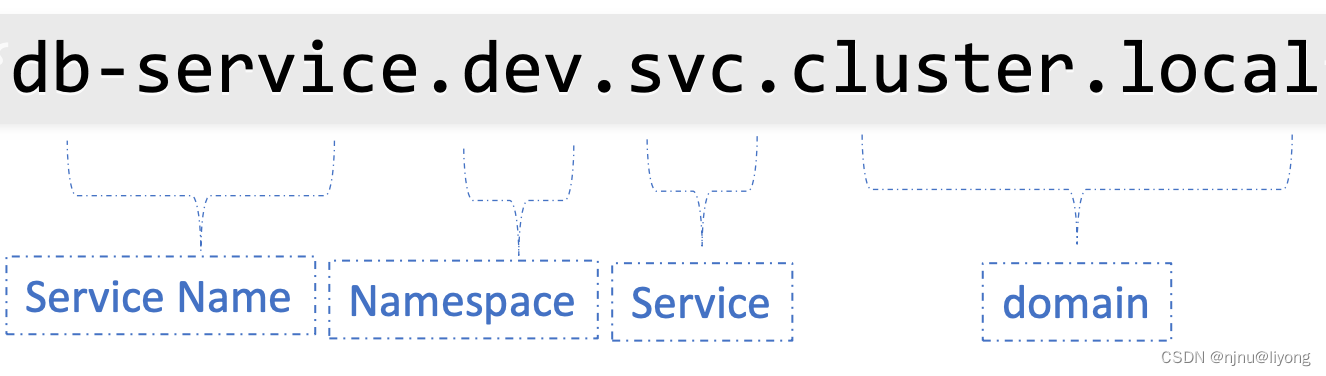
k8s-基础知识(Service,NodePort,CusterIP,NameSpace,资源限制)
Service 它提供了服务程序和外部的各种组件通信的能力: 1 Service 有固定的IP和端口 2 Service 背后是pod在工作 Kubernetes 会给Service分配一个静态 IP 地址,Service自动管理、维护后面动态变化的 Pod 集合,当客户端访问 Serviceÿ…...

【腾讯云】您使用的腾讯云服务存在违规信息,请尽快处理
收到【腾讯云】您使用的腾讯云服务存在违规信息,请尽快处理,如何解决?在腾讯云服务器部署网站提示网站有违规信息如何处理?腾讯云百科txybk告诉各位站长,在腾讯网址安全中心申诉,申诉通过后截图上传给腾讯云…...

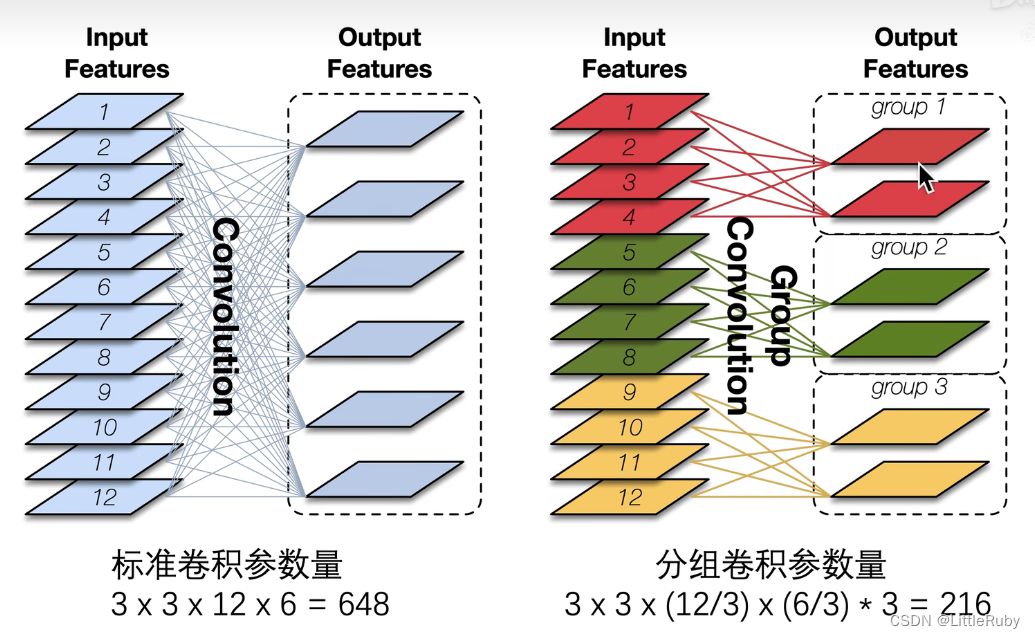
深度学习 Day27——J6ResNeXt-50实战解析
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制🚀 文章来源:K同学的学习圈子 文章目录 前言1 我的环境2 pytorch实现DenseNet算法2.1 前期准备2.1.1 引入库2.1.2 设…...
 C++题解(数学+递归+快速幂))
【力扣 50】Pow(x, n) C++题解(数学+递归+快速幂)
实现 pow(x, n) ,即计算 x 的整数 n 次幂函数(即,xn )。 示例 1: 输入:x 2.00000, n 10 输出:1024.00000 示例 2: 输入:x 2.10000, n 3 输出:9.26100 …...

速盾:服务器接入CDN后上传图片失败的解决方案
本文将探讨当服务器接入CDN后,上传图片失败的常见原因,并提供解决方案以解决这些问题。同时,我们还将附上一些相关的问题和解答,让读者更好地理解和应对这些挑战。 随着互联网的持续发展,网站的性能和速度对于用户体验…...

LabVIEW高级CAN通信系统
LabVIEW高级CAN通信系统 在现代卫星通信和数据处理领域,精确的数据管理和控制系统是至关重要的。设计了一个基于LabVIEW的CAN通信系统,它结合了FPGA技术和LabVIEW软件,主要应用于模拟卫星平台的数据交换。这个系统的设计不仅充分体现了FPGA在…...

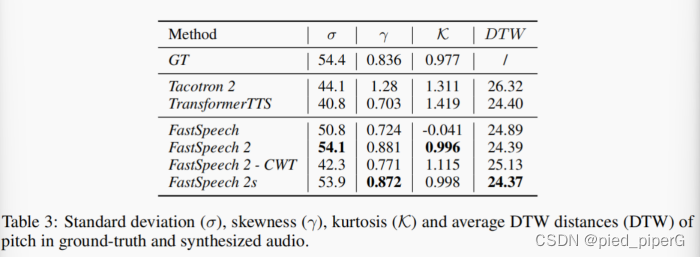
FastSpeech2——TTS论文阅读
笔记地址:https://flowus.cn/share/1683b50b-1469-4d57-bef0-7631d39ac8f0 【FlowUs 息流】FastSpeech2 论文地址:lFastSpeech 2: Fast and High-Quality End-to-End Text to Speechhttps://arxiv.org/abs/2006.04558 Abstract: tacotron→…...

如何才能拥有比特币 - 01 ?
如何才能拥有BTC 在拥有 BTC 之前我们要先搞明白 BTC到底保存在哪里?我的钱是存在银行卡里的,那我的BTC是存在哪里的呢? BTC到底在哪里? 一句话概括,BTC是存储在BTC地址中,而且地址是公开的,…...

Unity | 渡鸦避难所-8 | URP 中利用 Shader 实现角色受击闪白动画
1. 效果预览 当角色受到攻击时,为了增加游戏的视觉效果和反馈,可以添加粒子等动画,也可以使用 Shader 实现受击闪白动画:受到攻击时变为白色,逐渐恢复为正常颜色 本游戏中设定英雄受击时播放粒子效果,怪物…...

K8S--安装metrics-server,解决error: Metrics API not available问题
原文网址:K8S--安装metrics-server,解决error: Metrics API not available问题-CSDN博客 简介 本文介绍K8S通过安装metrics-server来解决error: Metrics API not available问题的方法。 Metrics Server采用了Kubernetes Metrics API的标准,…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
