企业面临的典型网络安全风险及其防范策略
网络安全威胁是一种技术风险,会削弱企业网络的防御能力,危及专有数据、关键应用程序和整个IT基础设施。由于企业面临着广泛的威胁,因此通过监控和缓解最关键的威胁和漏洞。网络安全问题有七大类,包括多种威胁,以及团队应针对每种威胁实施的特定检测和缓解方法。
01 公共网络威胁
如果企业网络连接到公共互联网,则互联网上的每一种威胁也会使企业的业务很容易受到攻击。广泛、复杂的业务网络尤其难以保护;这些网络可以包括边缘和移动网络,以及分支机构网络和存储区域网络(SAN)。典型的互联网威胁包括恶意软件、恶意网站、电子邮件网络钓鱼、DNS 中毒以及 DoS 和 DDoS 攻击。
恶意软件
恶意软件是指的在干扰正常或安全计算操作的代码。单击后,电子邮件中的链接或网站上的扩展程序会立即将恶意软件下载到主机上。有时,恶意软件可以在网络中横向移动,具体取决于其能力。
防御恶意软件方案:
1、培训员工安全意识:员工是企业的第一道防线,也是最大的攻击面。他们需要知道如何降低企业面临的主要风险。
2、实施端点保护:所有设备都应安装防病毒和端点保护,以便在软件检测到威胁时自动响应。
3、对网络进行分段:分段技术需要为每个网络设置策略,管理哪些流量可以在子网之间移动,并减少横向移动。
欺骗性网站
欺骗性网站是看似合法的网站,但旨在窃取互联网用户的账号凭据。威胁参与者将用户引导至站点,一旦用户输入他们的凭据,攻击者就会收集它们并使用它们登录到真正的应用程序。
防御恶意网站方案:
为所有应用程序部署多重身份验证:如果威胁参与者设法通过成功欺骗窃取你的敏感信息。
教用户识别欺骗性网站:确保员工了解虚假网站的特征,无论是语法问题、奇怪的URL还是未经批准的电子邮件将他们引导到虚假网站。
一旦了解了网站,就会将其列入黑名单:如果多个员工从同一威胁参与者导航到单个站点,请在识别 URL 后立即将其列入黑名单。
基于电子邮件的网络钓鱼攻击
电子邮件网络钓鱼是威胁行为者用来诱骗用户打开电子邮件并单击其中的链接的一种技术。它可以包括恶意软件和欺骗性网站;互联网网络钓鱼威胁有很多重叠之处。电子邮件攻击通常通过员工的企业电子邮件账户针对员工。
防御基于电子邮件的网络钓鱼攻击方案:
1、实施严格的电子邮件保护软件:通常,威胁行为者会通过带有链接的电子邮件将用户引导至欺骗性网站,例如重置密码的说明。
2、通过安全意识培训课程:员工应该确切地知道在收到不熟悉的电子邮件时要怎么处理。
3、安装下一代防火墙:在公共 Internet 和组织的专用网络之间安装它 有助于过滤一些初始恶意流量。
DNS 攻击
DNS缓存中毒或劫持会重定向合法站点的 DNS 地址,并在用户尝试导航到该网页时将用户带到该站点。
防御DNS攻击方案:
1、使用 DNS 加密:加密 DNS 连接要求团队使用 DNSCrypt 协议、基于 TLS 的 DNS 或基于 HTTPS 的 DNS。
2、隔离DNS服务器:部署隔离区 (DMZ) 以隔离来自公共 Internet 的所有 DNS 流量。
3、随时了解更新:宣布更新时,应定期修补所有 DNS 服务器。
DoS 和 DDoS 攻击
拒绝服务 (DoS)和分布式拒绝服务(DDoS)攻击是一种威胁,可以通过使计算机或整个计算机系统过载来使它们过载。它们很难预防,因为它们通常来自外部流量,而不是来自网络内的威胁,而网络中的威胁可以在系统中定位和阻止。并非每个 DoS 或 DDoS 攻击都来自互联网流量,但其中许多攻击确实来自互联网流量。
防御 DoS 和 DDoS 攻击方案:
1、实现反向代理:反向代理有自己的 IP 地址,因此当 IP 地址淹没单个服务器时,它们将转到代理的 IP 地址,并且内部服务器的 IP 地址不会轻易被淹没。
2、安装 Web 应用程序防火墙:您可以配置防火墙以监控和阻止不同类型的流量。
3、部署负载均衡器:通过将网络流量定向到可以管理它的源,负载平衡可以降低流量完全使服务器不堪重负的风险。
02 不安全或过时的网络协议
一些旧版本的网络协议存在错误,这些错误已在更高版本中修复,但许多企业和系统继续使用旧协议。最好使用最新的协议版本,至少可以避免已知的威胁,特别是如果行业需要特定的协议版本来遵守监管标准。一些最流行的网络协议包括 SSL、TLS、SNMP、HTTP 和 HTTPS。
SSL 和 TLS
安全套接字层(SSL)和传输层安全性(TLS)都是网络安全协议。任何比 TLS 1.3 更旧的 SSL 和 TLS 版本都存在多个弱点,包括允许POODLE攻击和BEAST攻击的漏洞。虽然 TLS 1.3 可能有其自身的弱点,这些弱点会随着时间的推移而被发现,但它确实修复了旧版 TLS 和 SSL 中的已知漏洞。
防御 SSL 和 TLS 威胁方案:
1、更新连接:将每个网络连接升级到最新版本的 TLS。
2、禁用旧版本:在网络上完全禁用较旧的 SSL 和 TLS 版本可确保它们不会被意外使用。
SNMP协议
简单网络管理协议是一种通用的 Internet 协议,旨在管理网络及其上的设备的操作。SNMP 版本1和 2存在已知漏洞,包括未加密传输 (v1)和 IP 地址欺骗 (v2)。版本 3 是三者中最好的选择,因为它有多个加密选项。它旨在解决 v1 和 v2 的问题。
防御SNMP威胁
将所有版本的SNMP升级到版本3,以避免以前版本中存在明显的安全漏洞。
HTTP协议
超文本传输协议是一种本质上不安全的互联网通信协议。安全超文本传输协议 (HTTPS) 是 HTTP 的加密版本。您的所有互联网连接都应加密,并且与其他网站的每次通信都应使用 HTTPS。
防御 HTTP 威胁方案
1、阻止HTTP访问:如果任何连接使用 HTTP,请尽快阻止对它们的访问。
2、将流量定向到 HTTPS:将所有尝试的 HTTP 通信配置为重定向到 HTTPS。
03 网络配置错误
网络协议或规则的简单错误配置可能会暴露整个服务器、数据库或云资源。输入错误的代码或未能安全地设置路由器或交换机可能会导致配置错误。配置错误的网络安全命令也很难找到,因为其余的硬件或软件似乎工作正常。错误配置还包括未正确部署的交换机和路由器。
常见的错误配置包括在硬件和软件上使用默认或出厂配置,以及无法对网络进行分段、在应用程序上设置访问控制或立即修补。
使用设备的默认配置
默认凭据是网络硬件和软件上出厂设置的用户名和密码。它们通常很容易被攻击者猜到,甚至可能使用“管理员”或“密码”等基本词。
防御默认配置威胁方案:
1、更改所有凭据:立即将任何默认用户名或密码切换为更强大、难以猜测的凭据。
2、定期更新密码:初始密码更改后,每隔几个月切换一次。
细分不足
网络分段是一种将网络拆分为不同部分的技术。如果网络没有划分为子网,恶意流量将更容易在整个网络中传播,并有可能破坏许多不同的系统或应用程序。
防御网络分段威胁
将网络分割为子网,并在子网之间创建安全屏障。分段技术包括为每个网络设置策略、管理哪些流量可以在子网之间移动以及减少横向移动。
访问错误配置
当团队无法安全地实施访问和身份验证协议(如强密码和多重身份验证)时,就会发生配置错误的访问控制。这对您的整个网络来说是一个重大风险。本地和基于云的系统都需要访问控制,包括默认情况下不需要身份验证方法的公有云存储桶。网络用户需要经过授权和身份验证。
身份验证要求用户提供 PIN、密码或生物识别扫描,以帮助证明他们就是他们所说的人。授权允许用户在验证自身并且其身份受信任后查看数据或应用程序。访问控制允许组织设置权限级别,例如只读权限和编辑权限。否则,您将面临权限升级攻击的风险,当威胁参与者进入网络并通过升级其用户权限进行横向移动时,就会发生这种攻击。
防御访问配置错误威胁方案
1、每个应用程序都需要凭据:这包括数据库、客户端管理系统以及所有本地和云软件。
2、不要忘记云资源:可在互联网上访问的云存储桶应具有访问障碍;否则,拥有存储桶 URL 的任何人都可以看到它们。
3、部署零信任:员工应该只拥有完成工作所需的访问级别,称为最小特权或零信任原则。这有助于减少内部欺诈和意外错误。
过时和未修补的网络资源
网络硬件和软件漏洞是随着时间的推移而暴露出来的缺陷,这要求IT和网络技术人员在供应商或研究人员宣布威胁时随时了解这些威胁。
过时的路由器、交换机或服务器无法使用最新的安全更新。然后,这些设备需要额外的保护控制。其他旧设备,如医院设备,通常不能完全放弃,因此企业可能不得不设置额外的安全性,以防止他们把网络的其余部分置于危险之中。
防御补丁管理威胁方案:
1、不要等待修补已知问题:对于网络管理员来说,立即修补固件漏洞至关重要。威胁行为者一旦得知漏洞,就会迅速采取行动,因此 IT 和网络团队应该领先一步。
2、自动执行一些工作:自动警报将帮助您的企业团队使网络资源保持最新状态,即使他们不是经常上班。
3、减少旧技术造成的危害:尽可能淘汰过时的设备。它们将继续与网络的其余部分不兼容,如果某些硬件不支持它,那么保护整个网络将具有挑战性。
04 企业员工安全威胁
团队成员会犯错误,无论是意外的代码行还是暴露给整个互联网的路由器密码。通过培训网络安全课程,只是为了降低员工将基础设施置于危险之中的可能性。
意外或粗心的错误
员工会犯很多意外的安全失误,包括在纸上或 Slack 上发布密码、让陌生人进入办公室或将身份不明的闪存驱动器插入公司计算机。有时他们知道公司的政策,但不想遵循这些政策,因为它们似乎需要更多时间,例如为每个应用程序提供新密码而不是重复使用它们。
防御错误造成的威胁方案:
1、网络安全培训课程:使培训具有互动性,以便员工保持敬业度,并确保新员工立即了解期望。
2、安装密码管理器等软件:这些可以帮助员工安全地管理他们的凭据。
3、实施数据丢失防护 (DLP) 技术:保护数据对于维护声誉和法规遵从性都至关重要。
4、限制物理工作空间:不要让企业外部人员进入托管网络硬件和软件的场所。
故意恶意的内部人员
一个经常被忽视的人为威胁领域是内部威胁,它来自打算损害企业的员工。虽然这些情况并不频繁发生,但它们可能更加危险。这些内部人员通常具有对网络的凭据访问权限,这使他们更容易窃取数据。
防御来自恶意内部人员的威胁方案:
1、让安全成为常规话题:在经理和员工一对一会议中就网络安全进行对话。向员工表明对安全是认真的。
2、举办更多培训课程:它们尤其重要,因为其他员工接受过培训,可以识别自己团队的行为。
3、实施行为分析:分析至少可以帮助团队识别一段时间内的异常行为。如果内部人员泄露数据或更改凭据,则可能是故意的。
4、招聘前对人员进行审查:要求提供推荐信和进行背景调查虽然不是万能的,但可以帮助企业雇用值得信赖的人。
05 运营技术
运营技术(OT)通常是指观察和控制工业环境的硬件和软件。这些环境包括仓库、建筑工地和工厂。OT 允许企业通过联网蜂窝技术管理 HVAC、消防安全和食品温度。
企业物联网和工业物联网(IIoT)设备也属于运营技术。当连接到业务网络时,OT 可以为威胁参与者敞开大门。
操作技术的危险
较旧的OT设备在设计时并未考虑到重要的网络安全,因此它们拥有的任何遗留控制措施都可能不再足够或可修复。运营技术的影响往往远远超出了 IT 安全的范围,尤其是在食品管理、医疗保健和水处理等关键基础设施中。OT 漏洞可能不仅仅是花费金钱或危及技术资源,就像标准网络漏洞一样,还可能导致伤害或死亡。
防御 OT 威胁方案:
1、执行详细审核:需要了解连接到公司网络的每一台设备,而彻底的审核是实现这一目标的最佳方法。
2、始终如一地监控所有 OT 流量:任何异常情况都应向 IT 和网络工程师发送自动警报。配置警报,以便工程师立即知道发生了什么。
3、对所有无线网络使用安全连接:如果OT 设备在Wi-Fi 上,请确保 Wi-Fi 至少使用 WPA2。
06 VPN漏洞
尽管虚拟专用网络(VPN)是旨在为企业的网络通信创建专用隧道的安全工具,但它们仍可能被破坏。企业应该监控您的直接团队的 VPN 使用情况和所有第三方 VPN 访问。
员工 VPN 使用情况
VPN 旨在保护团队的计算会话和相关数据(如 IP 地址和密码)不被窥探。然而,他们并不总是能实现这个目标——VPN 连接不是一种万无一失的安全方法,有时仍然可能被黑客入侵,尤其是在 VPN 连接突然短暂中断的情况下。
防御 VPN 威胁方案:
1、实施最低权限访问管理
最低权限访问权限为指定用户提供完成工作所需的权限,而不是其他任何权限。
2、随时了解补丁
单个 VPN 解决方案可能有自己的漏洞,因此请确保您的企业持续监控它们并在需要时修补弱点。
3、第三方VPN接入
当企业允许合作伙伴或承包商使用 VPN 访问其应用程序时,很难限制这些第三方对特定权限的访问。VPN 也不会保留大量数据日志以供以后分析,因此如果第三方确实滥用其权限,则很难找到违规的具体来源。
4、防御第三方 VPN 威胁
同时为承包商和其他第三方实施最低权限访问。这将限制他们对敏感业务数据和应用程序的访问。
07 远程访问
远程连接到办公室网络和资源成为在家庭办公室和其他地点完成工作的一种流行方式。不幸的是,不受信任的网络和个人设备会使业务网络和系统处于危险之中。两个主要威胁是远程桌面协议和Wi-Fi网络。
远程桌面协议
远程桌面协议(RDP)允许用户使用一台计算机与另一台远程计算机连接并对其进行控制。在大流行的早期阶段,RDP 是最常见的勒索软件攻击媒介之一。攻击者能够通过 RDP 的漏洞找到后门,或者只是通过猜测密码进行暴力攻击。远程访问木马还允许攻击者在恶意软件通过电子邮件附件或其他软件下载到计算机上后远程控制计算机。
防御 RDP 威胁方案:
1、限制密码尝试:用户应该只能输入几次密码。这样可以防止暴力攻击。
2、设置难以猜测的密码:要求所有 RDP 凭据保持良好的密码卫生。
3、限制对特定 IP 地址的访问:仅将附加到员工设备的特定地址列入白名单。
4、为 RDP 配置严格的用户策略:这包括最低权限访问。只有那些需要远程连接才能执行工作的人才应该有访问权限。
Wi-Fi 网络
其他不安全的网络连接(如未受保护的 Wi-Fi)允许窃贼窃取凭据,然后从咖啡店和其他公共场所登录业务应用程序。远程企业有多种远程访问公司资源的方法,IT 和安全团队很难锁定所有这些资源。
防御Wi-Fi威胁方案:
1、确保网络是专用的:如果可以在小型联合办公空间或其他家庭中工作,那是理想的选择,但如果在公共场所,请确保Wi-Fi需要密码。
2、使用 VPN:虚拟专用网络虽然不是万无一失的,但在Wi-Fi不安全时有助于保护您的远程连接。
相关文章:

企业面临的典型网络安全风险及其防范策略
网络安全威胁是一种技术风险,会削弱企业网络的防御能力,危及专有数据、关键应用程序和整个IT基础设施。由于企业面临着广泛的威胁,因此通过监控和缓解最关键的威胁和漏洞。网络安全问题有七大类,包括多种威胁,以及团队…...

JavaScript进阶:WebAPIs重点知识整理1
目录 1 DOM修改元素内容 2 DOM修改元素常见属性 3 修改元素样式属性 3.1 通过style修改元素样式 3.2 通过类名className修改元素样式 3.3 通过classList修改元素样式 4 操作表单元素属性 5 自定义属性 6 定时器 7 事件监听 7.1 点击事件 click 7.2 鼠mouseenter和移…...

【Nginx】使用自生成证书配置nginx代理https
使用Nginx代理HTTPS请求并使用自签名证书,可以按照以下步骤进行配置: 生成自签名证书: 打开终端或命令提示符,并导航到Nginx配置文件所在的目录。运行以下命令生成自签名证书和私钥: openssl req -x509 -nodes -days 3…...

【Linux】文件周边001之系统文件IO
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》《算法》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.C语言文件IO 1.1…...

防火墙接口配置实验
1、搭建拓扑 2、给云端添加网络,来实现真机与虚拟机的连接 3、 给防火墙g0/0/0口配置IP,由于我云端绑定的是192.168.100.10,所以这里IP配置为192.168.100.1/24,使用命令开启防火墙远程连接的服务,之后便可通过web远程登陆防火墙 …...

《WebKit 技术内幕》学习之五(4): HTML解释器和DOM 模型
4 影子(Shadow)DOM 影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。 4.1 什么是影子 DOM 当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素…...

SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1. 分页获取预约数据代码2.保存预约信息代码3.修改订单状态代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的充电桩管理系统。首先&…...

【数据结构】二叉树算法讲解(定义+算法原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...
是什么?根组件模板又是什么?)
Vue3基础:挂载事例方法.mount()是什么?根组件模板又是什么?
.mount() <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Vue 3 演示</title> </head>…...
Unity渲染与Shader篇 【全面总结 | 持续更新】)
Unity 面试篇|(七)Unity渲染与Shader篇 【全面总结 | 持续更新】
目录 1.问一个Terrain,分别贴3张,4张,5张地表贴图,渲染速度有什么区别?为什么?2.什么是LightMap?3.MipMap是什么,作用?4.请问alpha test在何时使用?能达到什么…...

记录一些多维数组的方法
文章目录 前言一、获取多维数组的数据二、多维数组自带的方法总结 前言 验证过程中,我们经常会用到多维数组存储数据,本文主要记录一下,如何去获取我们需要的数据,以及多维数组自带的一些方法。 一、获取多维数组的数据 获取多维…...

Linux:gcc的相关知识
目录 gcc的翻译(编译)过程: 预处理: 条件编译: 编译: 汇编&链接: 什么是链接? 安装静态库: 静态库的使用: 动态静态的对比: 优缺对比…...

Linux的奇妙冒险———vim的用法和本地配置
vim的用法和本地配置 一.vim的组成和功能。1.什么是vim2.vim的多种模式 二.文本编辑(普通模式)的快捷使用1.快速复制,粘贴,剪切。2.撤销,返回上一步操作3.光标的控制4.文本快捷变换5.批量化操作和注释 三.底行模式四.v…...

微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
只需要在给底部按钮加个样式 /* 底部导航栏容器 */ .button-box {/* 使用 safe-area-inset-bottom 属性适配 iPhone X 及以上型号设备 */padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);/* 其他样式属性 */ }iPhone6/7/8效果 …...
)
Qt容器QMap(映射)
插入数据 QMap<QString,QString> infoMap; //第一个是key 第二个是valueinfoMap.insert("王祖蓝","163cm");infoMap.insert("Anglebaby","168cm");infoMap["易烊千玺"] "173cm(成长中)";infoMap["姚…...

AI时代的创新工具:如何利用AI生成独具个性的XMind思维导图?
哈喽,大家好,我是木头左,物联网搬砖工一名,致力于为大家淘出更多好用的AI工具! 背景 随着互联网的发展,越来越多的人开始使用Markdown来编写文档。Markdown是一种轻量级的标记语言,它允许人们使…...

【每日一题】最长交替子数组
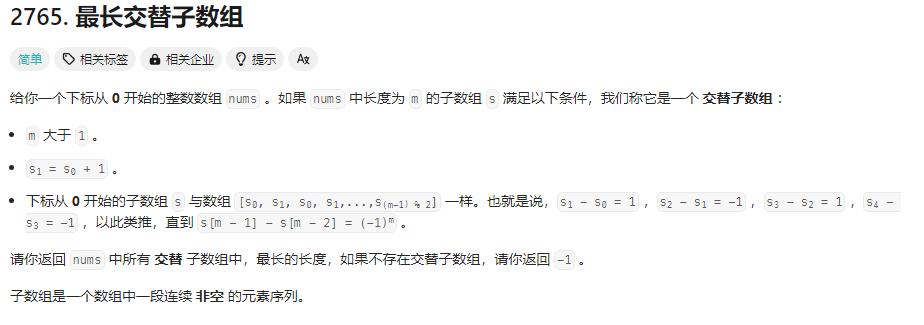
文章目录 Tag题目来源解题思路方法一:双层循环方法二:单层循环 写在最后 Tag 【双层循环】【单层循环】【数组】【2024-01-23】 题目来源 2765. 最长交替子数组 解题思路 两个方法,一个是双层循环,一个是单层循环。 方法一&am…...

gin数据解析和绑定
1. Json 数据解析和绑定 客户端传参,后端接收并解析到结构体 package mainimport ("github.com/gin-gonic/gin""net/http" )// 定义接收数据的结构体 type Login struct {// binding:"required"修饰的字段,若接收为空值…...

TCP服务器最多支持多少客户端连接
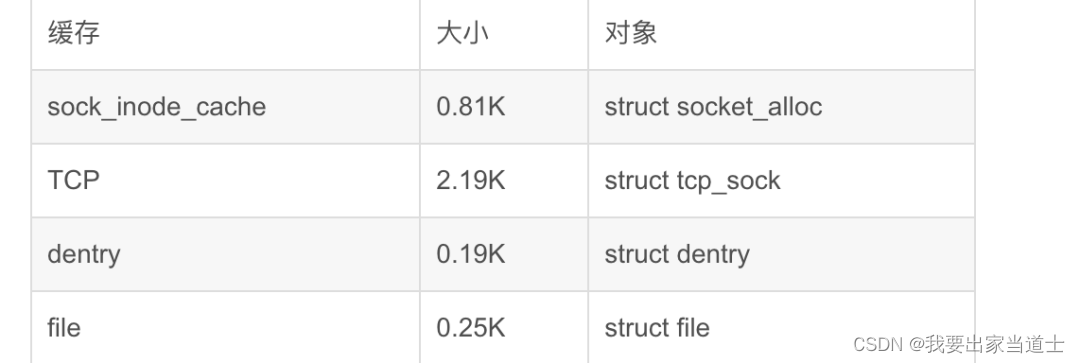
目录 一、理论数值 二、实际部署 参考 一、理论数值 首先知道一个基础概念,对于一个 TCP 连接可以使用四元组(src_ip, src_port, dst_ip, dst_port)进行唯一标识。因为服务端 IP 和 Port 是固定的(如下图中的bind阶段࿰…...

UML类图学习
UML类图学习 UML类图是描述类之间的关系概念1.类(Class):使用三层矩形框表示2.接口(interface):使用两层矩形框表示,与类图主要区别在于顶端有<<interface>>显示3、继承类(extends):用空心三角…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
