CSMM和CMMI之间有什么区别?
CSMM(软件能力成熟度评估)和CMMI(能力成熟度模型集成)都是软件行业中用于评估和提高企业软件开发过程成熟度的模型。它们之间的主要区别在于起源、定位、适应范围和具体内容。
1. 起源与定位:
- CMMI是由美国卡耐基梅隆大学软件工程研究所(SEI)开发的,它是一个国际性的标准,用于指导软件开发过程的改进和衡量软件开发能力。
- CSMM则是中国电子技术标准化研究院联合多家产学研机构制定的,它基于CMMI的理念,更符合中国软件产业的发展现状,旨在帮助国内软件企业评估自身的软件能力并提供发展建议。
2. 适应范围:
- CMMI适用于各种类型的软件组织和项目,是一个全球性的标准。
- CSMM更针对中国的软件行业,考虑了国内市场的特定需求和条件。
3. 具体内容:
- CMMI是一个综合性的模型,集成了多个领域的最佳实践,包括软件工程、支持过程、项目管理、支持过程等。
- CSMM虽然在核心理念上与CMMI相似,但它根据中国软件产业的实际情况进行了适当的调整和优化,使其更适合国内企业实际应用。
4. 认证与评估:
- CMMI的认证由SEI授权的主任评估师进行评估,并通过SEI审核后生效。不同评估机构签发的证书可能不同。
- CSMM的评估和认证则通常在中国境内进行,可能会由中国的评估机构负责。
尽管CSMM和CMMI在目标和目的上相似,都是提升软件开发过程的成熟度,但CSMM更贴近中国软件产业的具体情况,而CMMI则是一个更为国际化和通用的标准。企业在选择合适的模型进行能力评估和提升时,需要考虑自身的实际情况以及所在行业的具体要求。
相关文章:

CSMM和CMMI之间有什么区别?
CSMM(软件能力成熟度评估)和CMMI(能力成熟度模型集成)都是软件行业中用于评估和提高企业软件开发过程成熟度的模型。它们之间的主要区别在于起源、定位、适应范围和具体内容。 1. 起源与定位: - CMMI是由美国卡耐基…...

企业面临的典型网络安全风险及其防范策略
网络安全威胁是一种技术风险,会削弱企业网络的防御能力,危及专有数据、关键应用程序和整个IT基础设施。由于企业面临着广泛的威胁,因此通过监控和缓解最关键的威胁和漏洞。网络安全问题有七大类,包括多种威胁,以及团队…...

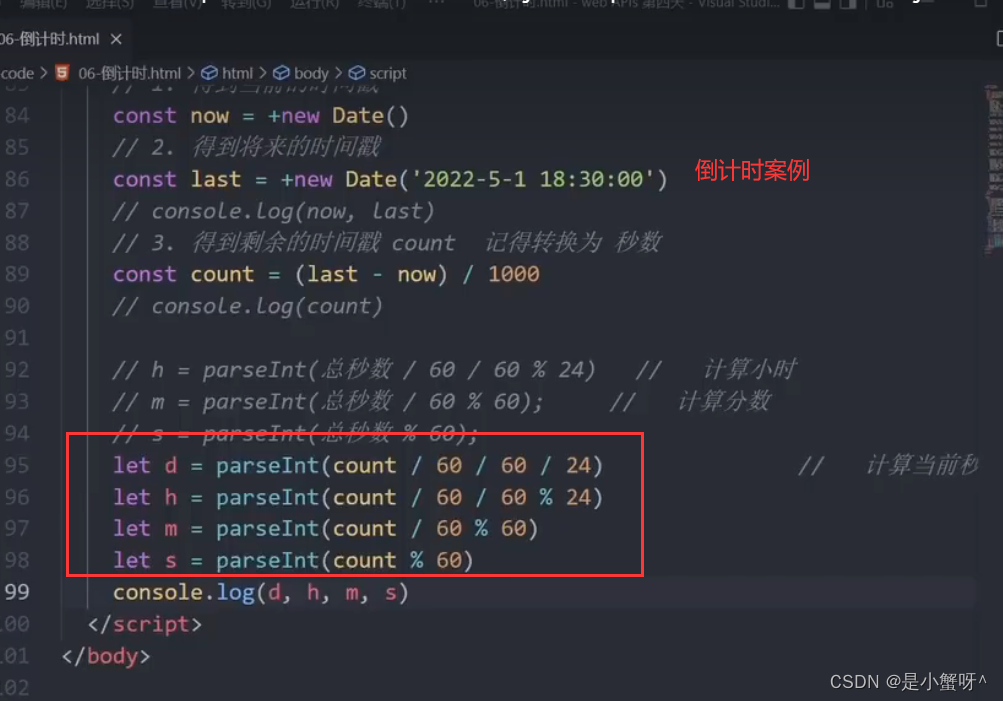
JavaScript进阶:WebAPIs重点知识整理1
目录 1 DOM修改元素内容 2 DOM修改元素常见属性 3 修改元素样式属性 3.1 通过style修改元素样式 3.2 通过类名className修改元素样式 3.3 通过classList修改元素样式 4 操作表单元素属性 5 自定义属性 6 定时器 7 事件监听 7.1 点击事件 click 7.2 鼠mouseenter和移…...

【Nginx】使用自生成证书配置nginx代理https
使用Nginx代理HTTPS请求并使用自签名证书,可以按照以下步骤进行配置: 生成自签名证书: 打开终端或命令提示符,并导航到Nginx配置文件所在的目录。运行以下命令生成自签名证书和私钥: openssl req -x509 -nodes -days 3…...

【Linux】文件周边001之系统文件IO
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》《算法》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.C语言文件IO 1.1…...

防火墙接口配置实验
1、搭建拓扑 2、给云端添加网络,来实现真机与虚拟机的连接 3、 给防火墙g0/0/0口配置IP,由于我云端绑定的是192.168.100.10,所以这里IP配置为192.168.100.1/24,使用命令开启防火墙远程连接的服务,之后便可通过web远程登陆防火墙 …...

《WebKit 技术内幕》学习之五(4): HTML解释器和DOM 模型
4 影子(Shadow)DOM 影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。 4.1 什么是影子 DOM 当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素…...

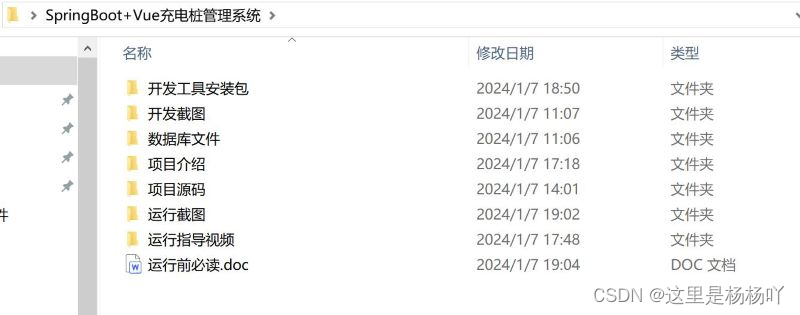
SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1. 分页获取预约数据代码2.保存预约信息代码3.修改订单状态代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的充电桩管理系统。首先&…...

【数据结构】二叉树算法讲解(定义+算法原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...
是什么?根组件模板又是什么?)
Vue3基础:挂载事例方法.mount()是什么?根组件模板又是什么?
.mount() <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Vue 3 演示</title> </head>…...
Unity渲染与Shader篇 【全面总结 | 持续更新】)
Unity 面试篇|(七)Unity渲染与Shader篇 【全面总结 | 持续更新】
目录 1.问一个Terrain,分别贴3张,4张,5张地表贴图,渲染速度有什么区别?为什么?2.什么是LightMap?3.MipMap是什么,作用?4.请问alpha test在何时使用?能达到什么…...

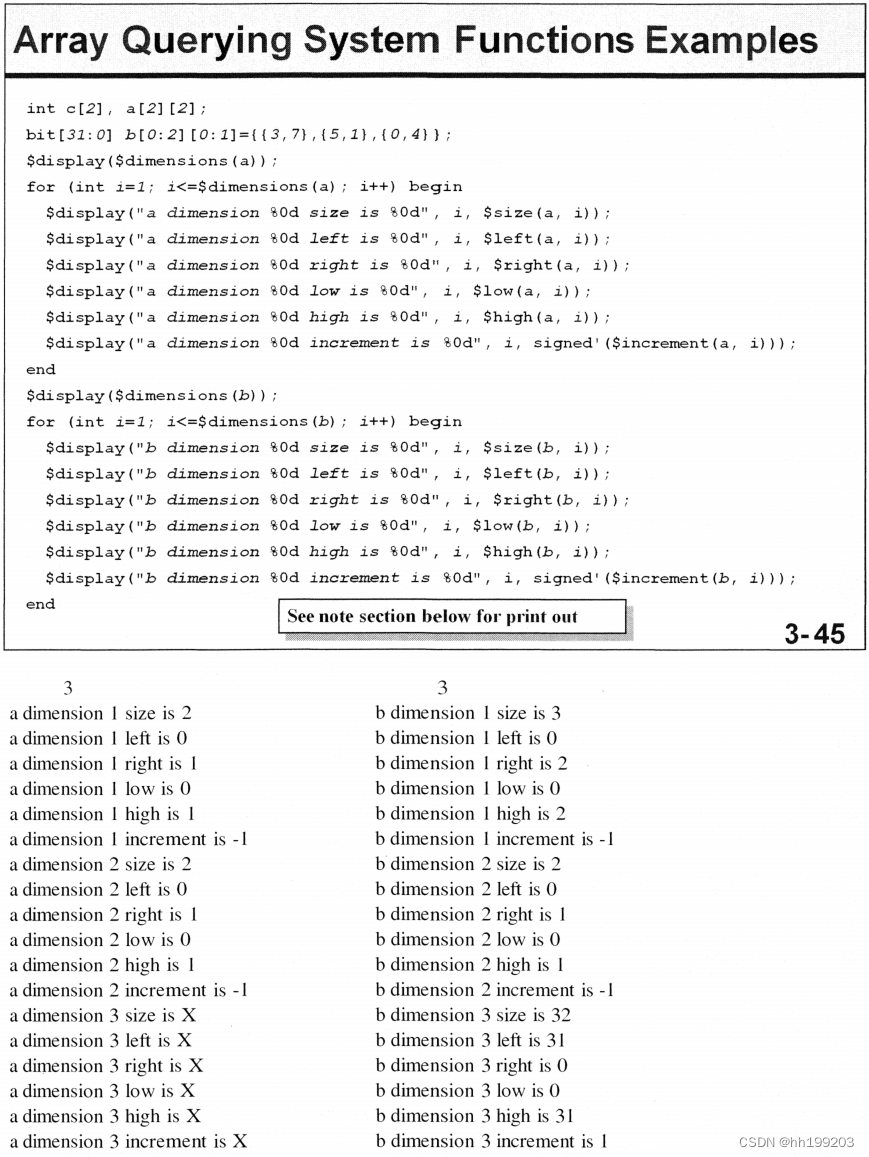
记录一些多维数组的方法
文章目录 前言一、获取多维数组的数据二、多维数组自带的方法总结 前言 验证过程中,我们经常会用到多维数组存储数据,本文主要记录一下,如何去获取我们需要的数据,以及多维数组自带的一些方法。 一、获取多维数组的数据 获取多维…...

Linux:gcc的相关知识
目录 gcc的翻译(编译)过程: 预处理: 条件编译: 编译: 汇编&链接: 什么是链接? 安装静态库: 静态库的使用: 动态静态的对比: 优缺对比…...

Linux的奇妙冒险———vim的用法和本地配置
vim的用法和本地配置 一.vim的组成和功能。1.什么是vim2.vim的多种模式 二.文本编辑(普通模式)的快捷使用1.快速复制,粘贴,剪切。2.撤销,返回上一步操作3.光标的控制4.文本快捷变换5.批量化操作和注释 三.底行模式四.v…...

微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
只需要在给底部按钮加个样式 /* 底部导航栏容器 */ .button-box {/* 使用 safe-area-inset-bottom 属性适配 iPhone X 及以上型号设备 */padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);/* 其他样式属性 */ }iPhone6/7/8效果 …...
)
Qt容器QMap(映射)
插入数据 QMap<QString,QString> infoMap; //第一个是key 第二个是valueinfoMap.insert("王祖蓝","163cm");infoMap.insert("Anglebaby","168cm");infoMap["易烊千玺"] "173cm(成长中)";infoMap["姚…...

AI时代的创新工具:如何利用AI生成独具个性的XMind思维导图?
哈喽,大家好,我是木头左,物联网搬砖工一名,致力于为大家淘出更多好用的AI工具! 背景 随着互联网的发展,越来越多的人开始使用Markdown来编写文档。Markdown是一种轻量级的标记语言,它允许人们使…...

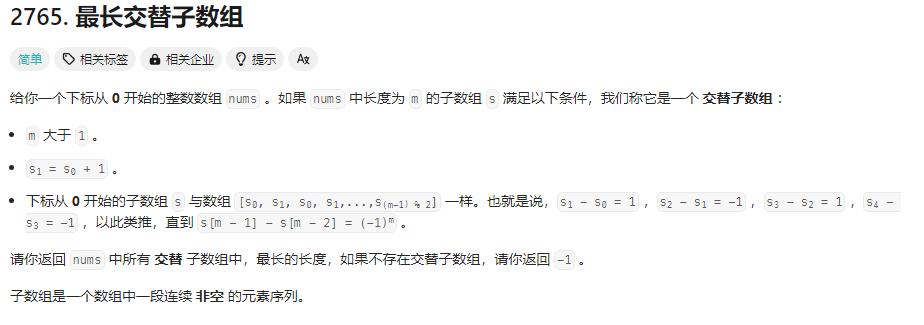
【每日一题】最长交替子数组
文章目录 Tag题目来源解题思路方法一:双层循环方法二:单层循环 写在最后 Tag 【双层循环】【单层循环】【数组】【2024-01-23】 题目来源 2765. 最长交替子数组 解题思路 两个方法,一个是双层循环,一个是单层循环。 方法一&am…...

gin数据解析和绑定
1. Json 数据解析和绑定 客户端传参,后端接收并解析到结构体 package mainimport ("github.com/gin-gonic/gin""net/http" )// 定义接收数据的结构体 type Login struct {// binding:"required"修饰的字段,若接收为空值…...

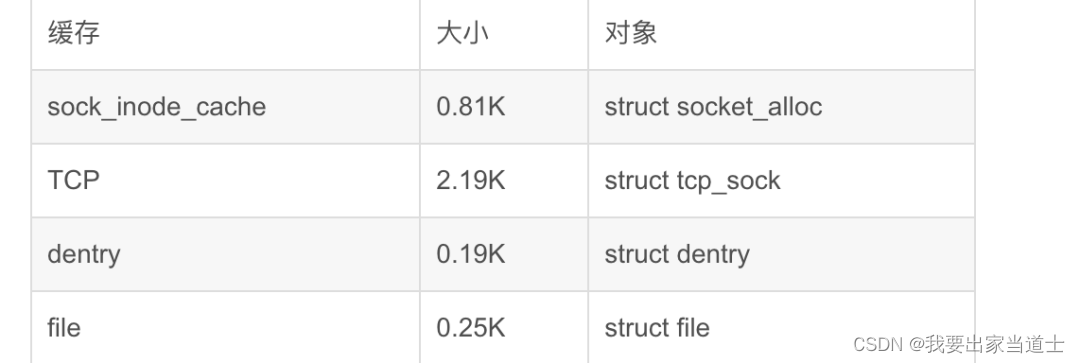
TCP服务器最多支持多少客户端连接
目录 一、理论数值 二、实际部署 参考 一、理论数值 首先知道一个基础概念,对于一个 TCP 连接可以使用四元组(src_ip, src_port, dst_ip, dst_port)进行唯一标识。因为服务端 IP 和 Port 是固定的(如下图中的bind阶段࿰…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
