基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(五)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
接上一节,今天主要处理新增一条动态表单数据的方法
1、后端处理
/*** 根据主表名,关键字和数据动态插入一条记录* @param tableName 主表名称*/@SaCheckPermission("workflow:form:edit")@PostMapping(value = "/addDataById")public R<?> addDataById(@RequestBody FormDataVo formDataVo) {return R.ok(formService.addDataById(formDataVo));}@Overridepublic int addDataById(FormDataVo formDataVo) {return baseMapper.addDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),formDataVo.getUpdateMap());}int addDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey, @Param("insertMap") Map<String,Object> insertMap); <!-- 动态插入数据 --><insert id="addDataById">INSERT INTO ${tableName}<foreach collection="insertMap" item="val" index="field" separator="," open="(" close=")"><if test="field != #{primaryKey}" >${field}</if> </foreach>VALUES <foreach collection="insertMap" item="val" index="key" separator="," open="(" close=")"><if test="key != #{primaryKey}" >#{val}</if> </foreach></insert>2、前端处理
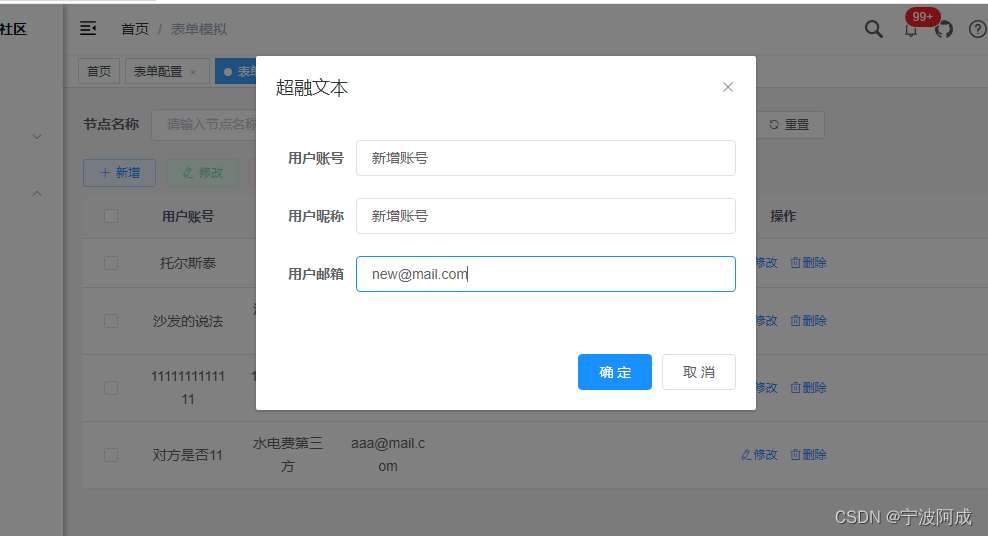
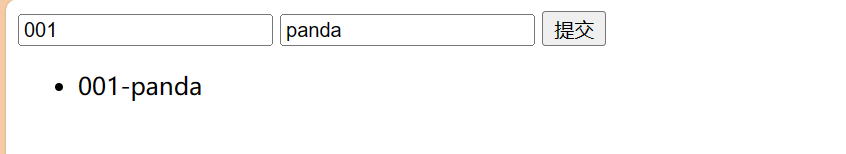
/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;},// 表单重置reset() {this.form = {};//使用for循环向this.form中赋值for (let itemindex = 0; itemindex < this.columnList.length; itemindex++) {//$set()方法第一个参数是对象,第二个参数是key值,第三个参数是value值this.$set(this.form, this.columnList[itemindex].__vModel__, undefined);}this.resetForm("form");},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;console.log("submitForm this.form",this.form)const id = this.form[this.primaryKey]const formData = {tableName: this.tableName,primaryKey: this.primaryKey,id: id,updateMap: this.form}console.log("submitForm formData",formData)if ( id != null && id.length > 0 ) {updateDataById(formData).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDataById(formData).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},3、效果图如下:


相关文章:

基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(五)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

多场景建模:阿里多场景多任务元学习方法M2M
multi-scenario multi-task meta learning approach (M2M) 背景 广告领域大部分是针对用户建模的,像点击率预估,很少有针对广告主需求建模(广告消耗预估、活跃率/流失率预估、广告曝光量预估),广告的类型较多&#x…...

仿真机器人-深度学习CV和激光雷达感知(项目2)day03【机器人简介与ROS基础】
文章目录 前言机器人简介机器人应用与前景机器人形态机器人的构成 ROS基础ROS的作用和特点ROS的运行机制ROS常用命令 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫本文内容是我为复试准备的第二个项目 💫欢迎…...

【多商户开源-BSD- Fecmall 电商平台】
关于Fecmall Fecmall 关于,Fecmall介绍 Fecbbc开源BSD多商户系统,真正开源,商用免费授权的多商户系统 Fecmall系统简介: 全称为Fancy ECommerce Shop, 着重于电商架构的研发优化,全新定义商城的架构体系&…...

2023春秋杯冬季赛 --- Crypto wp
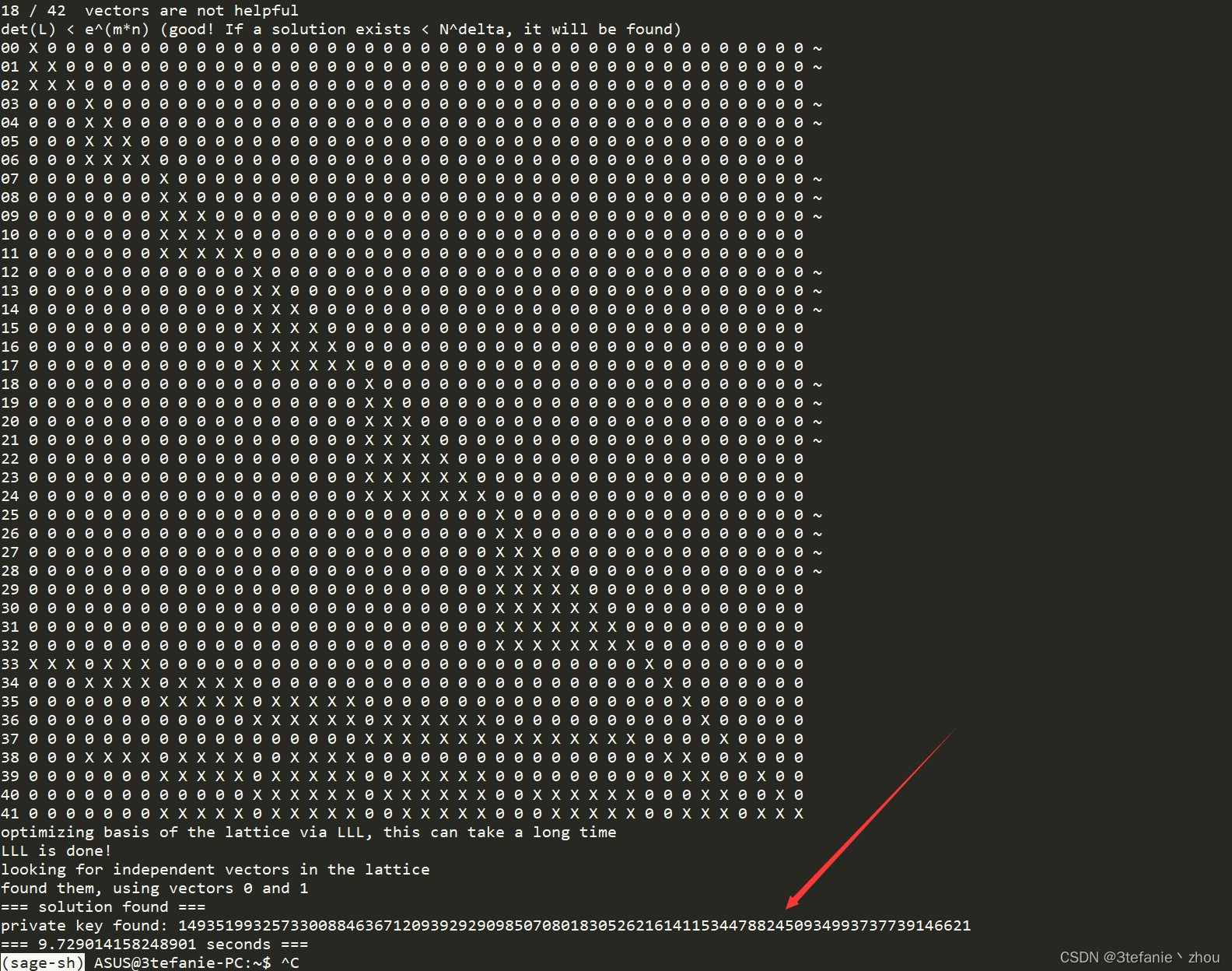
文章目录 前言Cryptonot_wiener 前言 比赛没打,赛后随便做一下题目 Crypto not_wiener task.py: from Crypto.Util.number import * from gmpy2 import * import random, os from hashlib import sha1 from random import randrange flagb x bytes_to_long(f…...

ImageMagick使用手册
ImageMagick使用手册 文章目录 ImageMagick使用手册ImageMagick是什么指令总结1.查看版本2.官网验证指令解读3.svg转png4.png转ico5.将指定文件夹中的所有PNG图像转换为ICO图标 本教程持续更新,我学到多少就更新多少。关于ffmpeg如何安装可以看上一篇博客win系统环境…...
-C++和QT编程第五天-Qt编程技巧若干解答(物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt编程技巧若干解答(物联技术666)
链接:https://pan.baidu.com/s/1-u7GvgM0TLuiy9z7LYQ80Q?pwd1688 提取码:1688 QT在Windows下制作图表 QT是跨平台的程序设计库,在windows下的程序往往想要有一个好看的图标,方法如下: 1.准备个ICO图标。例如&…...

【蓝桥杯选拔赛真题59】python小写字母 第十五届青少年组蓝桥杯python 选拔赛比赛真题解析
目录 python小写字母 一、题目要求 1、编程实现 2、输入输出...

代码随想录算法训练营Day37|738.单调递增的数字、贪心算法总结
目录 738.单调递增的数字 方法一:暴力解法 方法二:贪心解法 贪心算法总结 738.单调递增的数字 题目链接 文章链接 方法一:暴力解法 class Solution { private:// 各位递增判断函数bool checkNum(int num) {int max 10;while (num) {int …...

笔记-影响力-对比,互惠,赌徒原理
笔记 From 《影响力》 目录 C1 影响力的武器 C2:互惠 C3 承诺和一致 C4:社会认同 C5:喜好 C6:权威 C7:稀缺 Ankie的笔记:对比,互惠,赌徒原理 C1 影响力的武器 人类在认知方面有个原理,叫“对比原理”。 假设有人走进一…...
之间的转换)
PIL、cv2、numpy,和pytorch(torch)之间的转换
在图像处理和深度学习中,经常需要在PIL(Python Imaging Library)、OpenCV(cv2)、NumPy和PyTorch之间进行图像数据的转换。下面是这些库之间常见的转换方法。 1. PIL和numpy之间的转换 import numpy as np from PIL i…...

Java面试题50道
文章目录 1.谈谈你对Spring的理解2.Spring的常用注解有哪些3.Spring中的bean线程安全吗4.Spring中的设计模式有哪些5.Spring事务传播行为有几种6.Spring是怎么解决循环依赖的7.SpringBoot自动配置原理8.SpringBoot配置文件类型以及加载顺序9.SpringCloud的常用组件有哪些10.说一…...

电脑怎么剪辑视频?这些软件不可错过
电脑怎么剪辑视频?随着视频时代的到来,越来越多的人开始涉足视频制作。从Vlog到短片,再到专业级的影视作品,视频已经成为了我们生活中不可或缺的一部分。那么,如何才能快速掌握视频剪辑技巧,制作出令人惊叹…...

HBase学习七:Compaction
1、简介 Compaction是从一个Region的一个Store中选择部分HFile文件进行合并。其目的为了减少 HFile 的个数跟清理掉过期和删除的数据。 合并原理是,先从这些待合并的数据文件中依次读出KeyValue,再由小到大排序后写入一个新的文件。之后,这个新生成的文件就会取代之前已合…...

MySQL定期整理磁盘碎片
MySQL定期整理磁盘碎片:提升数据库性能的终极指南 MySQL作为一个强大的关系型数据库管理系统,在长时间运行后可能会产生磁盘碎片,影响数据库性能。本博客将深入讨论如何定期整理MySQL磁盘碎片,以确保数据库的高效运行。我们将介绍…...

【centos7安装docker】
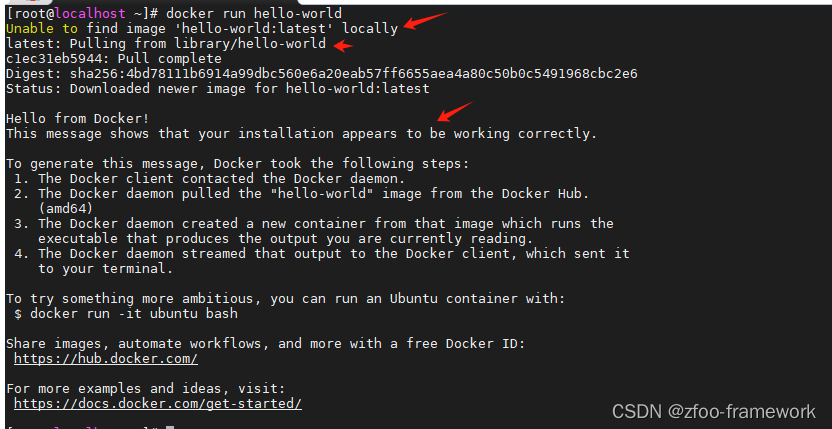
背景: 学习docker,我是想做一个隔离环境,并且部署的话,希望实现自动化,不为安装软件而烦恼,保证每个人的环境一致。 2C4G内存 50G磁盘的虚拟机事先已经准备完毕。 1.查看下centos版本,docker要…...

四、Flask学习之JavaScript
四、Flask学习之JavaScript JavaScript,作为一种前端脚本语言,赋予网页生动的交互性和动态性。通过它,开发者能够操作DOM(文档对象模型)实现页面元素的动态改变、响应用户事件,并借助AJAX技术实现异步数据…...

IO 专题
使用try-with-resources语句块,可以自动关闭InputStream [实践总结] FileIUtils 共通方法最佳实践 [实践总结] java 获取在不同系统下的换行符 [实践总结] StreamIUtils 共通方法最佳实践 斜杠“/“和反斜杠“\“的区别 路径中“./”、“…/”、“/”代表的含义…...

MySql索引事务讲解和(经典面试题)
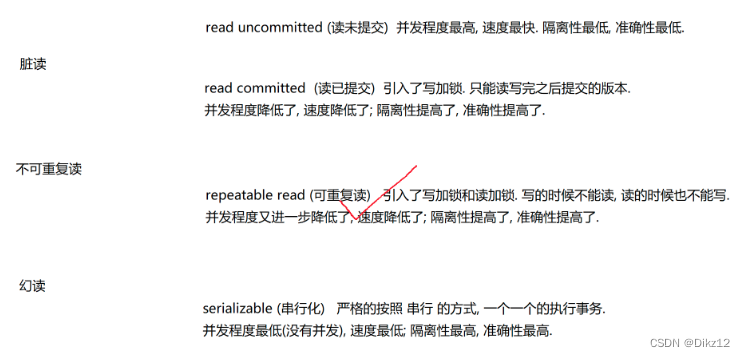
🎥 个人主页:Dikz12🔥个人专栏:MySql📕格言:那些在暗处执拗生长的花,终有一日会馥郁传香欢迎大家👍点赞✍评论⭐收藏 目录 索引 概念 索引的相关操作 索引内部数据结构 事务 为…...

《微信小程序开发从入门到实战》学习九十一
7.1 视图容器组件 7.1.2 scroll-view组件 scroll-view组件时是滚动的视图容器,可在竖直方向或水平方向上滚动,展示超出屏幕高度或宽度的内容。 使用竖直方向滚动时,需要通过wxss的height样式给scroll-view设置一个固定高度,超出…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
