如何写出规范优雅的代码
编码规范是成为一个优质程序员的重要一课,它是编程的样式的模板。这篇文章将介绍12中编程规范及技巧,相信学习之后你的代码一定会提升一个档次。
首先我们要明确,为什么要遵循编码规范?遵循这样的约定有什么好处?
-
遵循规范可以写出干净简洁的代码
-
可以代码的质量
-
提升代码的可读性
-
使代码维护更加容易
《代码整洁之道》一书的作者罗伯特曾经说过
“干净的代码既简单又直接。干净的代码读起来像写得很好的散文。简洁的代码永远不会掩盖设计者的意图,而是充满清晰的抽象和直接的控制线。” -罗伯特·马丁(Robert C. Martin)
1.代码中不要出现莫名其妙的数字
很多程序员在实现功能的时候会分配一个没有明确意义的数字,用于特定的目的,写完这个数字后没有即使去做注释,然后过两天当程序出现问题时,翻看代码碰到这个数字,连自己都忘了它的意义。当程序需要固定的数值参与时,给予特定的名称。
案例
//错误的示范:
for(let i = 0; i < 50; i++){
//do something
}
//正确的示范:
let NUMBER_OF_STUDENTS= 50
for(let i = 0; i < NUMBER_OF_STUDENTS; i++){
//do something
}
2.深度嵌套
有些程序需要使用到无数次的嵌套循环,看着看着就晕了,这时可以将所有循环提取到单独的函数中。
假设有一个包含两层嵌套的数组,想要拿到最后一个数组的值?一般情况下开发者都会使用嵌套循环,但不是最佳的办法。可以尝试使用函数的反复调用来完成操作执行相同操作的,这样一来代码重复性更小,更易于阅读、重用性高。
// 错误示范
const array = [ [ [‘Shoaib Mehedi’] ] ]
array.forEach((firstArr) =>{
firstArr.forEach((secondArr) => {
secondArr.forEach((element) => {
console.log(element);
})
})
})
// 正确示范
const array = [ [ [‘Shoaib Mehedi’] ] ]
const getValuesOfNestedArray = (element) => {
if(Array.isArray(element)){
return getValuesOfNestedArray(element[0])
}
return element
}
getValuesOfNestedArray(array)
3.注释
注释是一个老生常谈的话题,很多人不重视,为了快速完成项目忽略注释,导致后期修改和复用出现很大问题,得不偿失。
4.避免创建大函数
当一个函数或一个类需要实现的功能太多时,建议将其分成多个小的函数。
假设我们需要加减两个数字。我们可以用一个功能做到这一点。但是好的做法是将它们分为两部分。如果有单独的功能,则可以在整个应用程序中重复使用。
// 错误示范
const addSub = (a,b) => {
// add
const addition = a+b
// sub
const sub = a-b
// returning as a string
return ${addition}${sub}
}
//正确示范
// add
const add = (a,b) => {
return a+b
}
// sub
const sub = (a,b) => {
return a-b
}
5.重复代码
重复代码也是常见的问题,如遇到此情况,将重复代码提取到函数中。
继续用上面的第2点“深层嵌套”中的例子来举例。
// 错误示范
const array = [ [ [‘Shoaib Mehedi’] ] ]
array.forEach((firstArr) =>{
firstArr.forEach((secondArr) => {
secondArr.forEach((element) => {
console.log(element);
})
})
})
// 正确示范
const array = [ [ [‘Shoaib Mehedi’] ] ]
const getValuesOfNestedArray = (element) => {
if(Array.isArray(element)){
return getValuesOfNestedArray(element[0])
}
return element
}
getValuesOfNestedArray(array)
6.变量命名
变量命名也是有讲究的,好的变量命名可以让代码更加通俗易懂,一般来说命名遵循以下标准,名称以小写字母开头,之后的每一个单词首字母都用大写,比如骆驼的大小写为camelCase
函数和变量都必须遵循此规则。
示例代码:
let camelCase = ''const thisIsCamelCase = () => {
//so something
}
7.函数命名
函数的命名基本与上述提到的变量命名规则基本一样,但需要注意的是,命名尽量注意详细,比如我们需要一个能够获取用户银行信息的功能,那么要尽量将命名具体化,如下
错误的示范:getUserInfo。
正确的示范:getUserBankInfo
8.命名时注意动词的使用
比如我们需要从数据库中获取用户信息,函数的名称可以是userInfo,user或者fetchUser,但我推荐使用含有动词的命名 getUser。
//正确示范
function getUser(){
//do something
}
9. 常量值所有都大写
常量命名都使用全大写的名称,并用下划线分割所有单词
//正确示范
const DAYS_IN_A_YEAR = 365;
10. 避免变量使用字母
在功能性的命名中尽量避免使用单个字母,不过如果在循环中,可以忽略这一点
//错误示范
const q = () => {
//…
}
//正确示范
const query = () => {
//…
}//this is also okay
for(let i = 0;i < 10; i++){
//…
}
结论
从长远来看,遵循代码编写规范,对开发者的自身发展来说是百利而无一害的。每个项目的生命周期都很长,在很长的周期中谁也无法确定会用到之前的哪段代码,哪个功能。所以对现在的每一段代码负责,就是对以后的自己负责。加油,程序猿!!!
相关文章:

如何写出规范优雅的代码
编码规范是成为一个优质程序员的重要一课,它是编程的样式的模板。这篇文章将介绍12中编程规范及技巧,相信学习之后你的代码一定会提升一个档次。 首先我们要明确,为什么要遵循编码规范?遵循这样的约定有什么好处? 遵循…...

【数据结构】链表(单链表与双链表实现+原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...

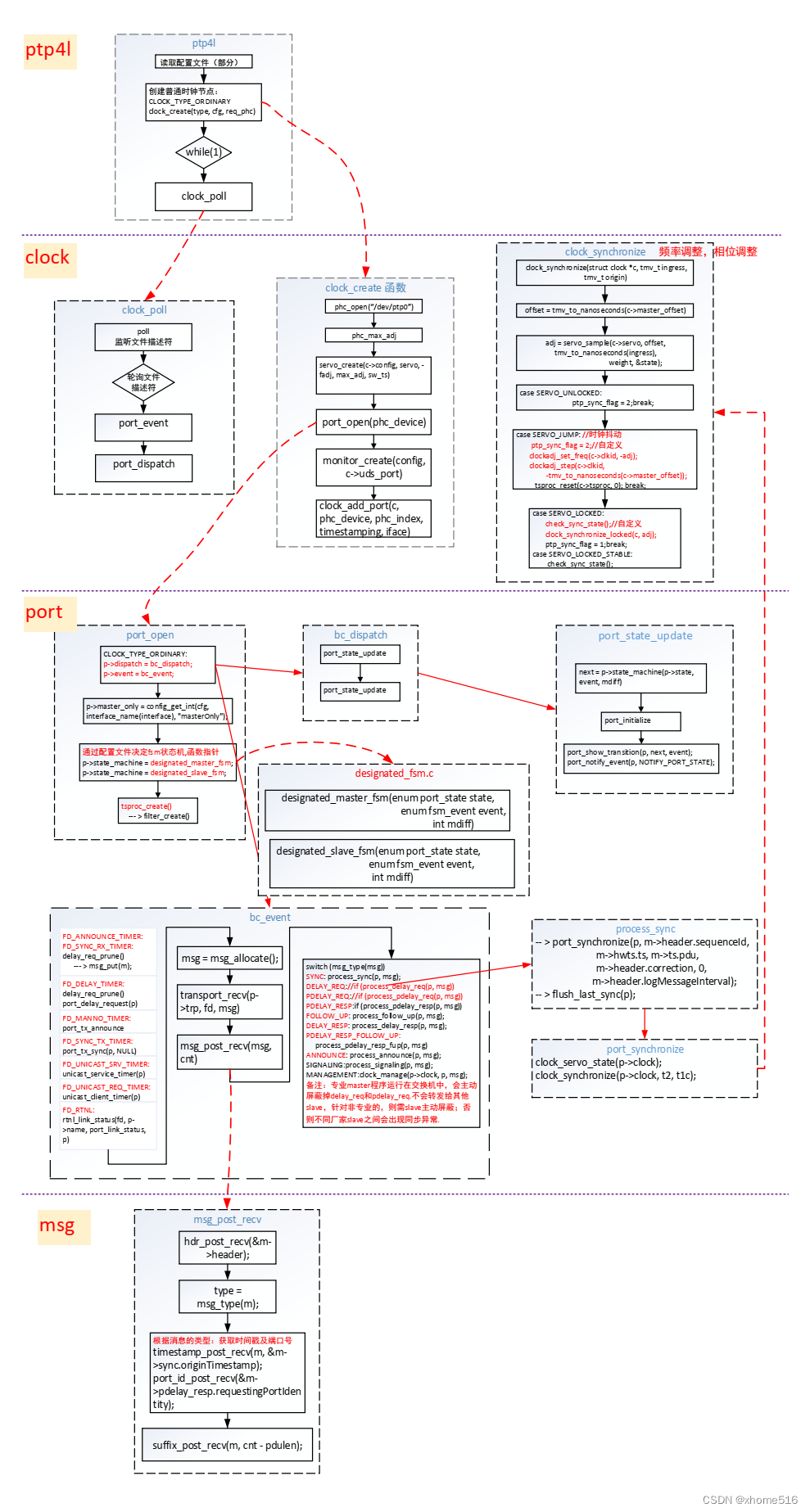
14027.ptp 控制流
文章目录 1 ptp 控制流1.1 控制流分层 1 ptp 控制流 1.1 控制流分层 大体分为4层:1 ptp4l层: 获取配置文件、创建时钟、poll监控文件描述符。2 clock时钟层:提供提供clock_poll、clock_create、clock_sync 等3 port 端口层:port…...

【昕宝爸爸小模块】深入浅出之为什么POI的SXSSFWorkbook占用内存更小
➡️博客首页 https://blog.csdn.net/Java_Yangxiaoyuan 欢迎优秀的你👍点赞、🗂️收藏、加❤️关注哦。 本文章CSDN首发,欢迎转载,要注明出处哦! 先感谢优秀的你能认真的看完本文&…...

CentOS安装Flume
CentOS安装Flume 一、简介二、安装1、下载2、解压3、创建配置文件4、启动flume agent5、验证 一、简介 Flume is a distributed, reliable, and available service for efficiently collecting, aggregating, and moving large amounts of log data. It has a simple and flexi…...

Qt 多次绘图
使用Qt 的时候发现: 背景:自己定义一个类,把它和某个ui文件绑定。(类似 Qt creator 默认创建的工程)问题:当鼠标在窗口内单击的时候会触发2次绘图。?难道不应该是一次吗? 于是开始了如下的测试…...

设计模式介绍
概念: 设计模式是一套被反复使用的、多数人知晓、经过分类编目的优秀代码设计经验的总结。特定环境下特定问题的处理方法。 1)重用设计和代码 重用设计比重用代码更有意义,自动带来代码重用 2)提高扩展性 大量使用面向接口编程&…...

linux 之 ln 命令
linux 之 ln 命令 在Linux中,ln 命令用于创建文件或目录的链接。它有两种主要类型的链接。 硬链接(Hard Links) 硬链接实际上是原始文件的另一个引用,指向同一个inode(索引节点),这意味着它们共…...

【设计模式】张一鸣笔记:责任链接模式怎么用?
我将通过一个贴近现实的故事——请假审批流程,带你了解和掌握责任链模式。 什么是责任链模式? 责任链模式是一种行为设计模式,它让你可以避免将请求的发送者与接收者耦合在一起,让多个对象都有处理请求的机会将这个对象连成一条…...

Vulnhub-dc4
靶场下载 https://download.vulnhub.com/dc/DC-4.zip 信息收集 判断目标靶机的存活地址: # nmap -sT --min-rate 10000 -p- 192.168.1.91 -oN port.nmap Starting Nmap 7.94 ( https://nmap.org ) at 2024-01-21 16:36 CST Stats: 0:00:03 elapsed; 0 hosts completed (1 up…...

MySQL45道练习题
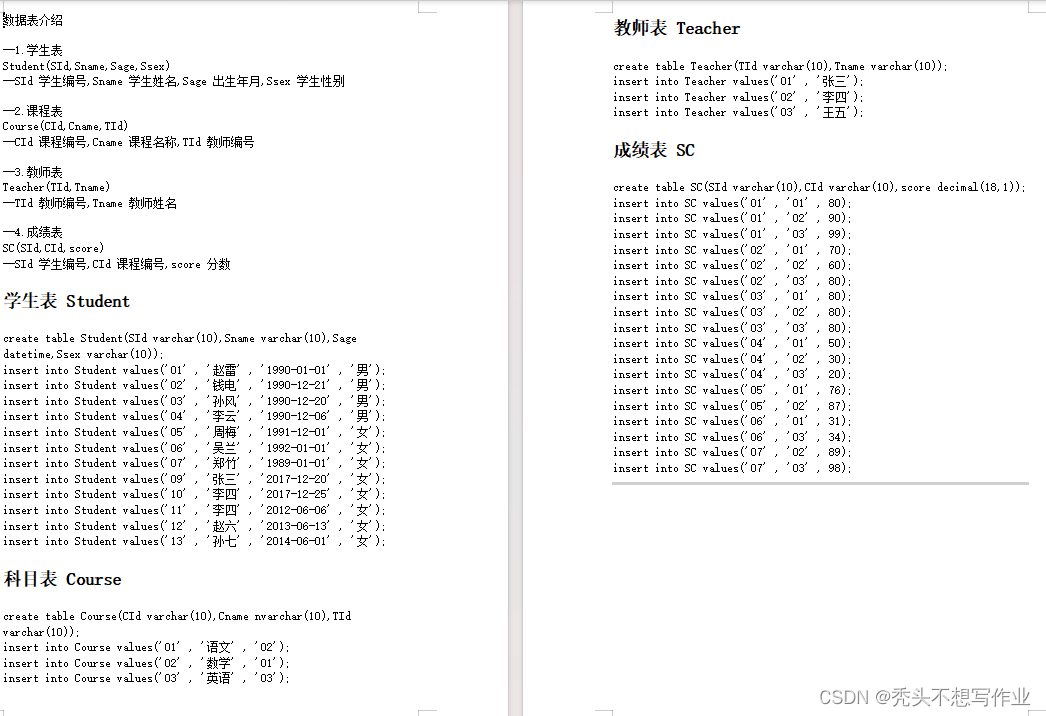
作业需要数据表SQL语句已给 1. 查询" 01 "课程比" 02 "课程成绩高的学生的信息及课程分数 select * from Student RIGHT JOIN (select t1.SId, class1, class2 from(select SId, score as class1 from sc where sc.CId 01)as t1, (select SId, score as …...

HTML5和CSS3的新特性
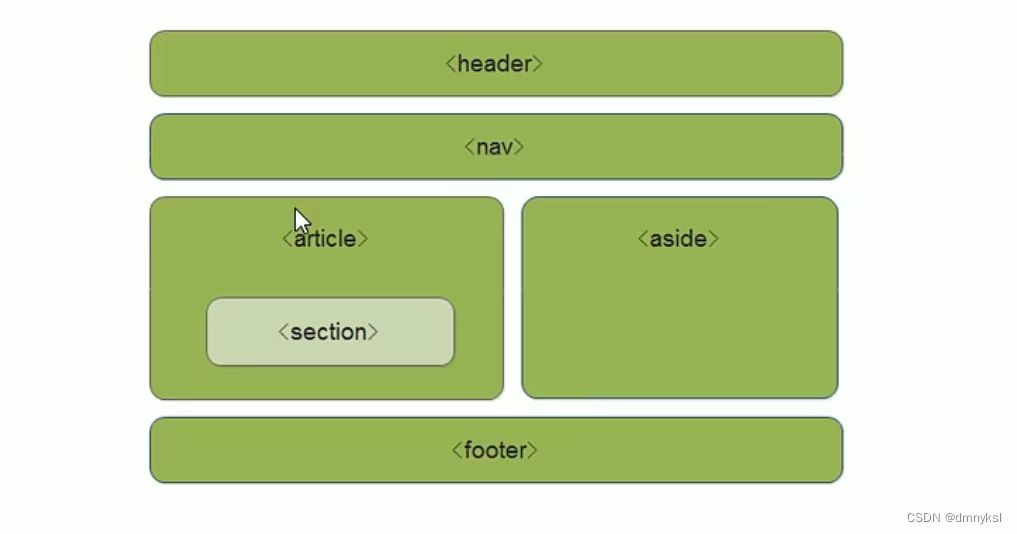
HTML5的新特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等 1,HTML5新增的语义化标签 <header> 头部标签 <nav> 导航标签 <article> …...

【MySQL】表列数和行大小限制详解
目录 限制维度 列数量限制 表的最大行大小 单个列的存储要求 存储引擎的附加限制 功能键部分 行容量限制 MySQL表的内部实现 InnoDB表的最大行大小 超出InnoDB最大行大小的处理 不同存储格式的影响 限制示例 行大小限制示例 InnoDB下 MyISAM下 InnoDB变长情况示…...
算法基础学习|双指针算法
双指针算法 代码模板 for (int i 0, j 0; i < n; i ){while (j < i && check(i, j)) j ;// 具体问题的逻辑 } 常见问题分类:(1) 对于一个序列,用两个指针维护一段区间(2) 对于两个序列,维护某种次序,比如归并…...

4.远程登录服务
目录 1. 简介 1.1. 概念 1.2. 功能: 1.3. 分类 1.3.1. 文字接口: 1.3.2. 图形接口: 1.4. 文字接口连接服务器: 2. 连接加密技术简介 2.1. 密钥解析: 3. SSH工作过程: 3.1. 版本协商阶段 3.2. 密钥和算法协商阶段 3.3. 认证阶段(两…...

代码随想录算法训练营第二十九天| 491.递增子序列、46.全排列、47.全排列 II
491.递增子序列 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 解题思路:同层相同元素要跳过 java: class Solution {List<List<Integer>> resultnew ArrayList<>();List<Integ…...

基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(五)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

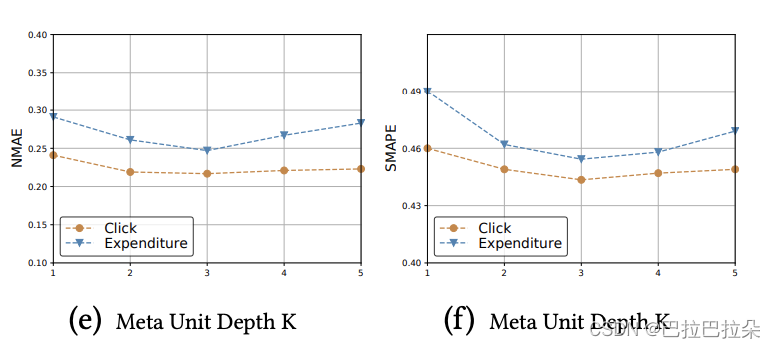
多场景建模:阿里多场景多任务元学习方法M2M
multi-scenario multi-task meta learning approach (M2M) 背景 广告领域大部分是针对用户建模的,像点击率预估,很少有针对广告主需求建模(广告消耗预估、活跃率/流失率预估、广告曝光量预估),广告的类型较多&#x…...

仿真机器人-深度学习CV和激光雷达感知(项目2)day03【机器人简介与ROS基础】
文章目录 前言机器人简介机器人应用与前景机器人形态机器人的构成 ROS基础ROS的作用和特点ROS的运行机制ROS常用命令 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫本文内容是我为复试准备的第二个项目 💫欢迎…...

【多商户开源-BSD- Fecmall 电商平台】
关于Fecmall Fecmall 关于,Fecmall介绍 Fecbbc开源BSD多商户系统,真正开源,商用免费授权的多商户系统 Fecmall系统简介: 全称为Fancy ECommerce Shop, 着重于电商架构的研发优化,全新定义商城的架构体系&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
