Win10/11中VMware Workstation设置网络桥接模式
文章目录
- 一、添加VMware Bridge Protocol服务
- 二、配置桥接参数
- 1.启用系统Device Install Service服务
- 2.配置VMware
需要确认物理网卡是否有添加VMware Bridge Protocol服务
添加VMware Bridge Protocol服务
提示:以下是本篇文章正文内容,下面案例可供参考
一、添加VMware Bridge Protocol服务
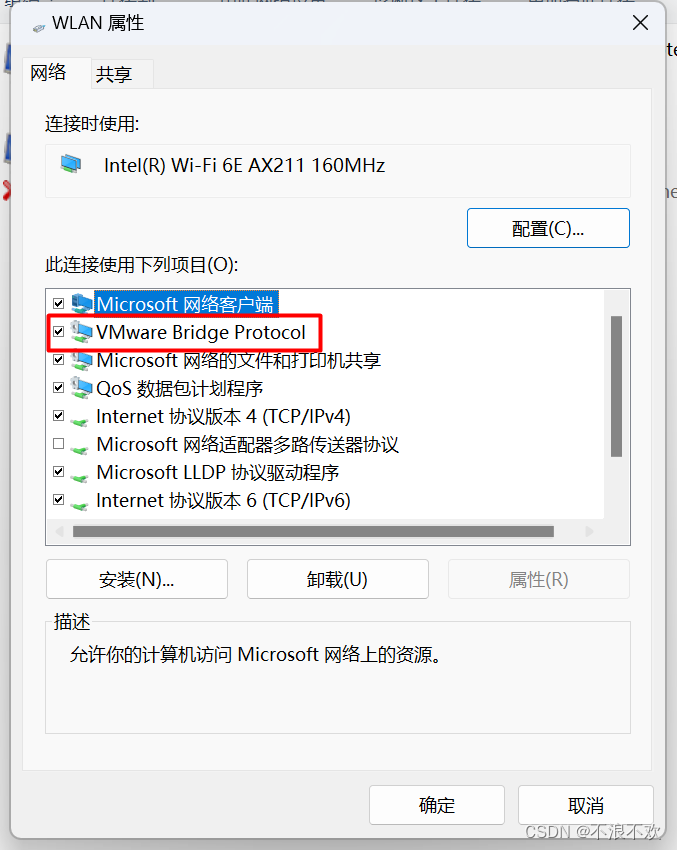
在控制面板\网络和 Internet\网络连接目录下,找到要桥接的物理网卡,如图为WLAN Intel® Wi-Fi 6E AX211 160MHz,右击选择->属性打开如下图:

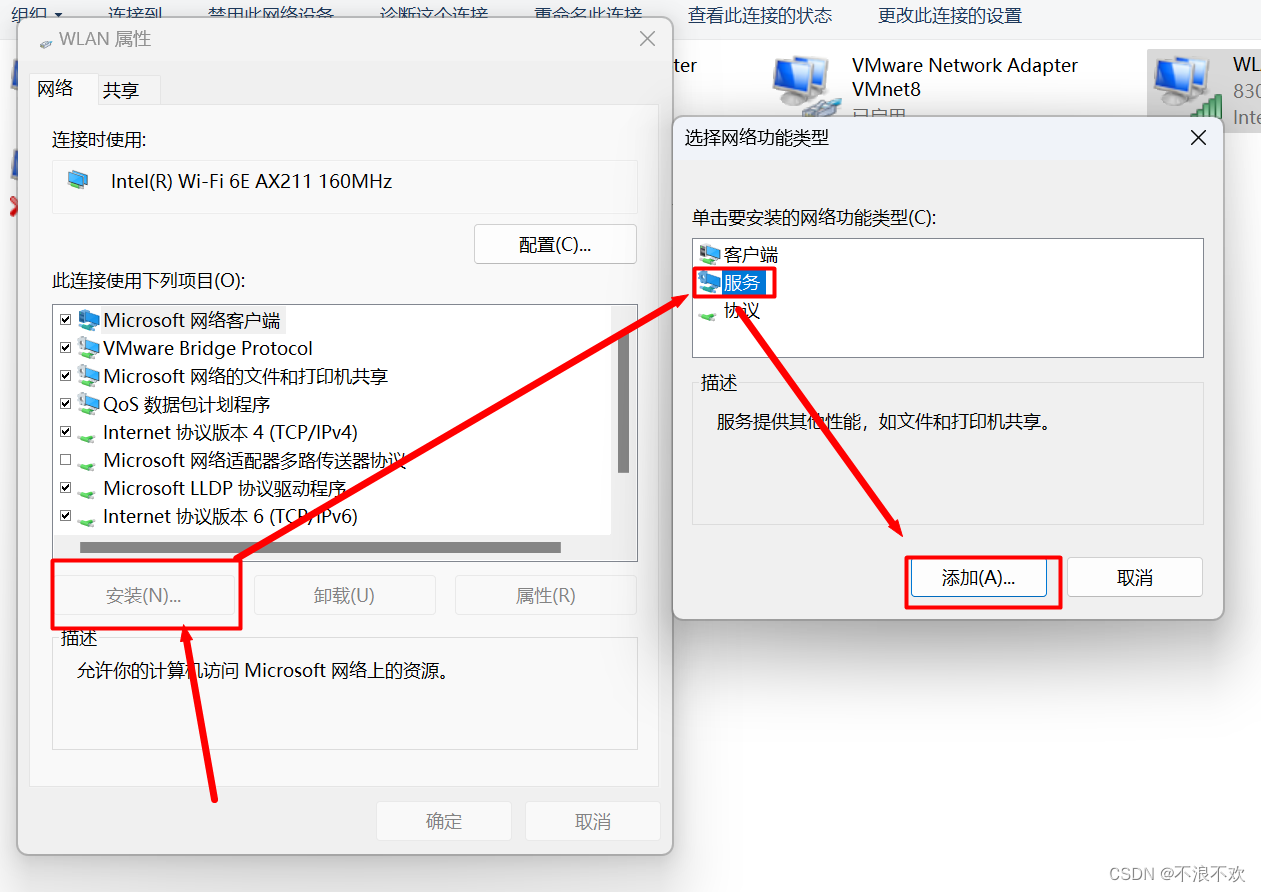
如果没有上图所示的红色方框,需要安装VMware Bridge Protocol服务,选择安装->服务->添加,

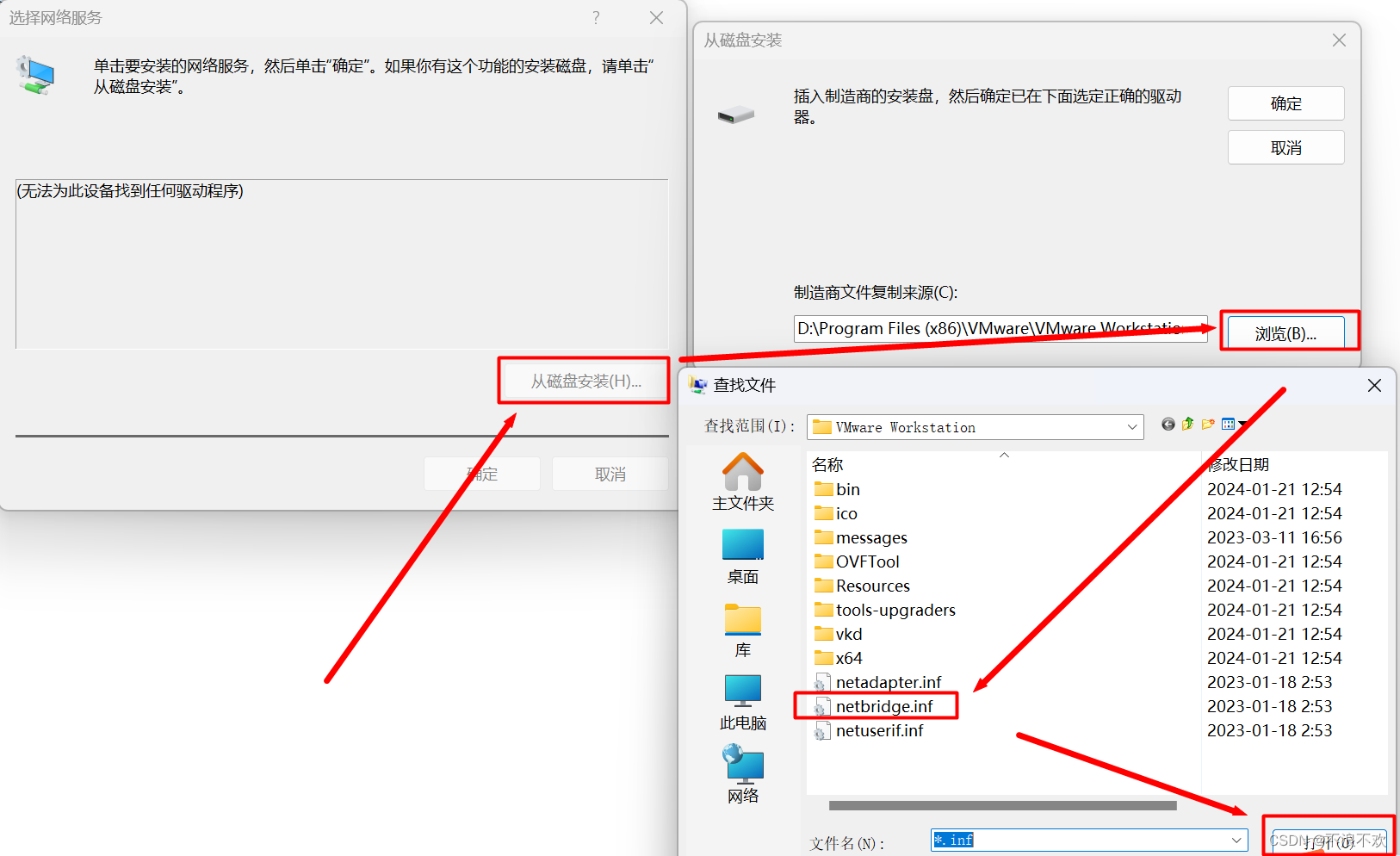
在点击添加后打开的窗口中选择要安装的服务,选择从磁盘安装->浏览->选择VMware安装路径->选择netbridge.inf文件->点击确定

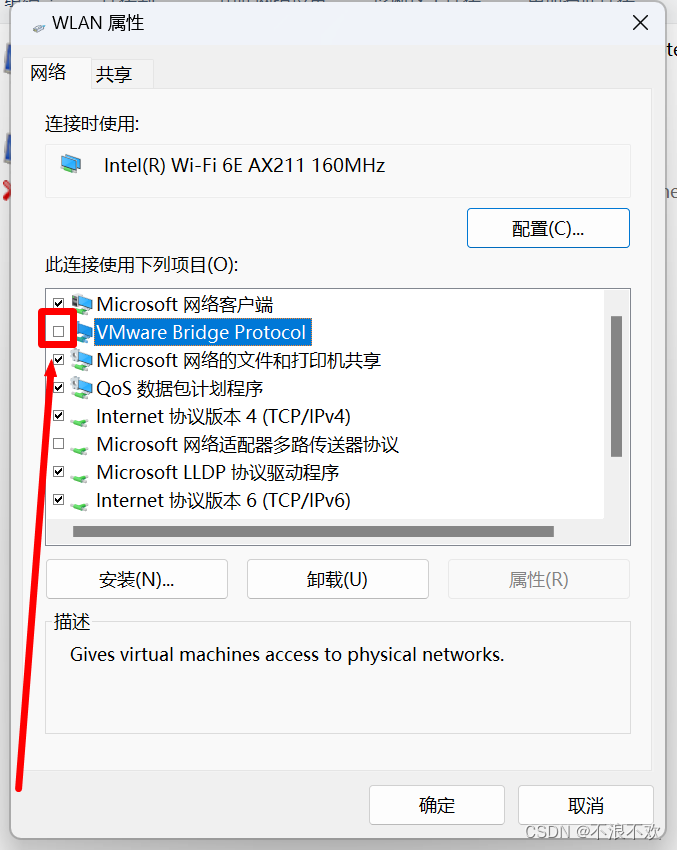
安装完成后,在WLAN连接图标右击属性->勾中VMware Bridge Protocol

配置完成后,重启计算机
二、配置桥接参数
1.启用系统Device Install Service服务
执行命令win+r,输入下面指令后回车
services.msc
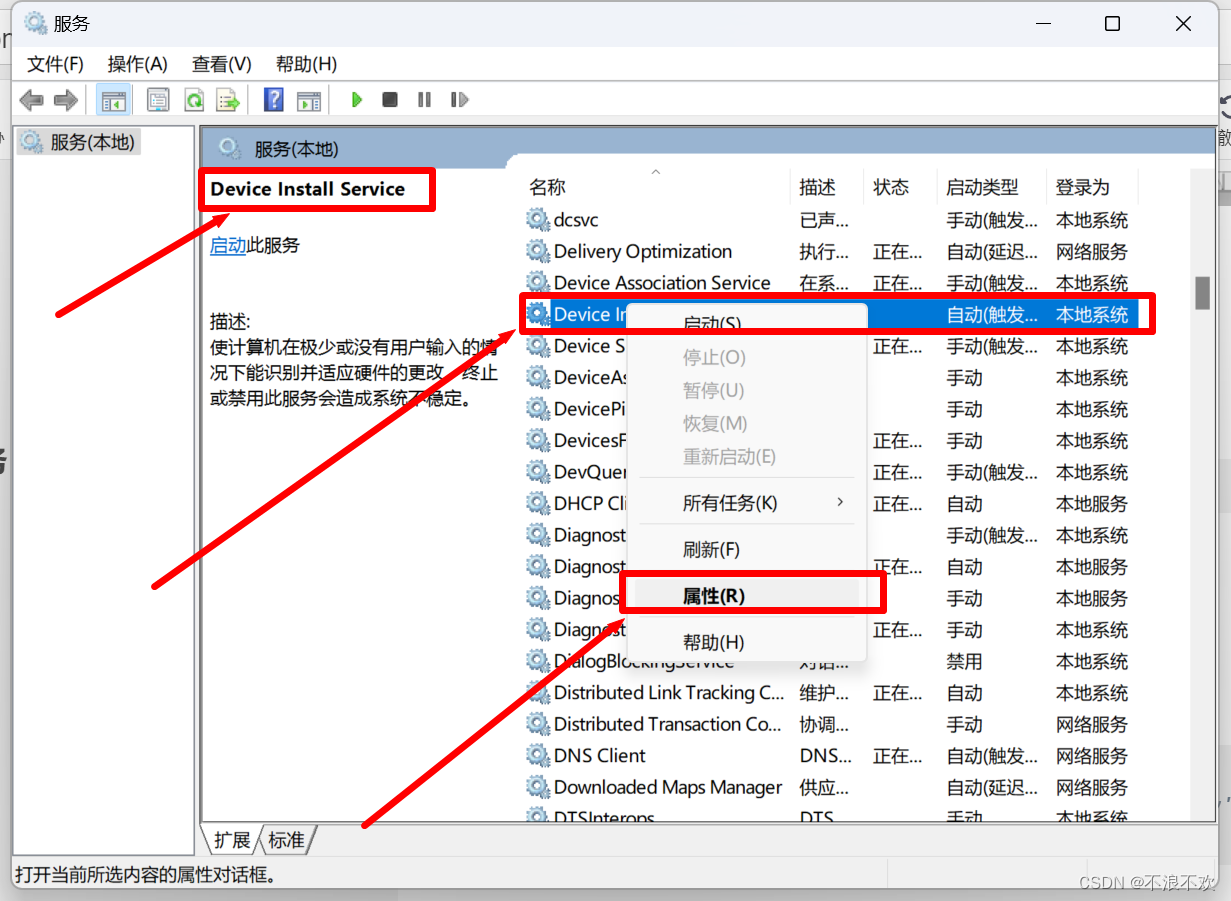
在弹出的窗口中,找到Device Install Service->右击属性

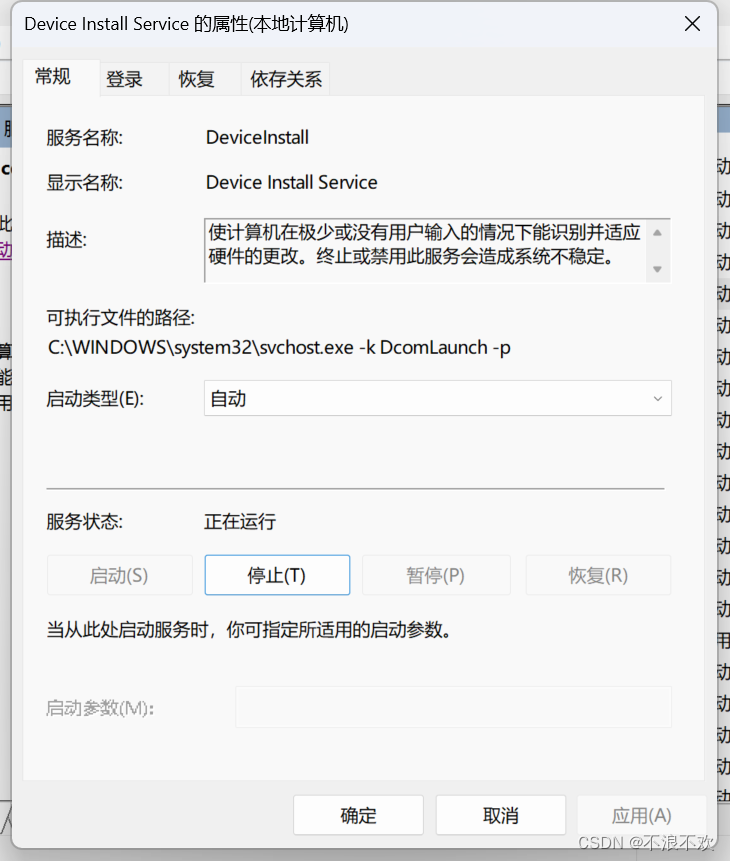
在打开的窗口中,配置如下即可:

2.配置VMware
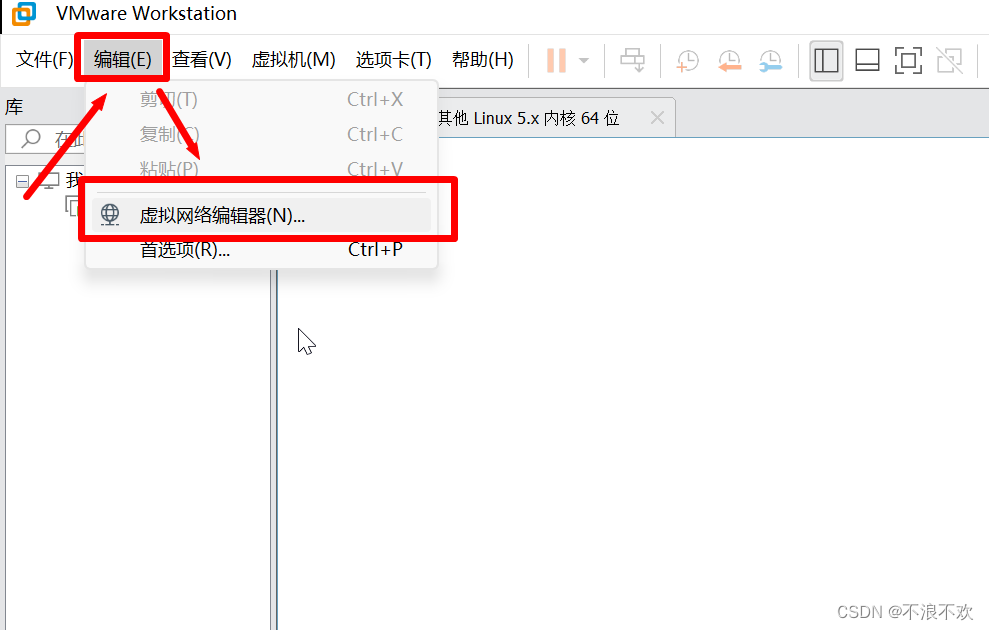
打开VMware WorkStation后,点击->编辑->虚拟网络编辑器
 弹出的窗口中,选择->添加网络->选择VMnet0->桥接模式->选择已经配置号的桥接网卡即可,如下图所示
弹出的窗口中,选择->添加网络->选择VMnet0->桥接模式->选择已经配置号的桥接网卡即可,如下图所示

**
- 注意:若是无法上网,在网络配置界面要更新DNS服务器的地址!(可以为网关地址,自行百度)
**
相关文章:

Win10/11中VMware Workstation设置网络桥接模式
文章目录 一、添加VMware Bridge Protocol服务二、配置桥接参数1.启用系统Device Install Service服务2.配置VMware 需要确认物理网卡是否有添加VMware Bridge Protocol服务 添加VMware Bridge Protocol服务 提示:以下是本篇文章正文内容,下面案例可供参…...

html Canvas粒子文字特效
代码有点长,下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5 Canvas粒子效果文字动画特效DEMO演示</title><link rel"stylesheet" href"css/normalize.c…...

@JsonFormat失效,被jackson自定义配置覆盖
jackson配置类 我的jackson配置类如下,其中serializerByType(LocalDateTime.class, new LocalDateTimeSerializer()) 覆盖了JsonFormat注解 Configuration public class JacksonConfiguration {public static final DateTimeFormatter optionalDateTimePattern (n…...

SaaS系统如何助力企业数字化转型
随着科技的快速发展,数字化转型已经成为企业适应市场变化、提高竞争力的必要手段。在这个过程中,SaaS(软件即服务)系统以其独特的优势,正在成为越来越多企业的首选。乔拓云SaaS系统作为这一领域的佼佼者,更…...

nginx配置内网代理,前端+后端分开配置
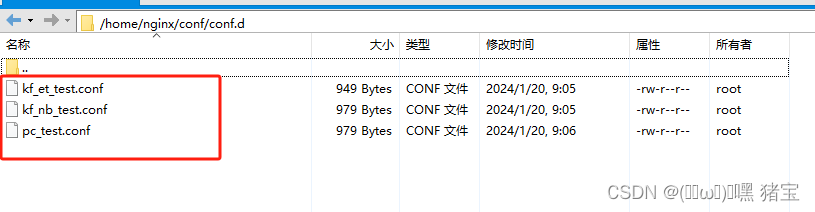
安装好后nginx,进入配置文件 我这块安装在了home里面,各位根据自身情况选择 打开nginx.conf文件 在底部查看是否包含这段信息:含义是配置文件包含该路径下的配置文件 include /home/nginx/conf/conf.d/*.conf; # 该路径根据自己的安装位置自行修改 配置文件 进入conf.d文…...

i18n多国语言Internationalization的动态实现
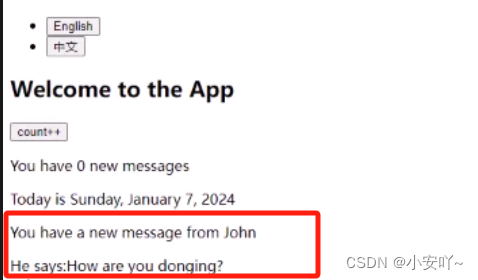
一、数据动态的更新 在上一篇i18n多国语言Internationalization的实现-CSDN博客,可能会遇到一个问题,我们在进行英文或中文切换时,并没有办法对当前的数据进行动态的更新。指的是什么意思呢?当前app.js当中一个组件内容ÿ…...

C++笔记(二)
函数的默认参数 如果我们自己传入数据,就用自己的数据,如果没有,就用默认值 语法: 返回值类型 函数名(形参默认值){} int func(int a,int b20,int c30){} …...

【技能---构建github中SSH密钥的流程】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言SSH基于账号口令的安全验证通过SSH连接到服务器打开终端(命令行界面)使用 SSH 命令连接: 在 Ubuntu 中生成 SSH 密钥并将其添…...

linux-centos服务器离线安装yapi(包含nodejs、mongodb、yapi、pm2离线安装)
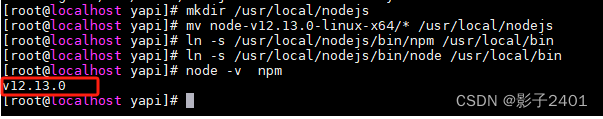
yapi是使用vue框架开发的,借助nodejs 前端直接访问的mongodb数据库,离线安装yapi步骤如下 下载离线安装包 下载地址 https://download.csdn.net/download/qq445829096/88778418 离线安装包先复制到 dev/yapi目录(根据自己习惯自定义目录) node-v12.13.0-linux-x64.tar.xz …...

手撕重采样,考虑C的实现方式
一、参考文章: 重采样、上采样、下采样 - 知乎 (zhihu.com) 先直接给结论,正常重采样过程如下: 1、对于原采样率fs,需要重采样到fs1,一般fs和fs1都是整数哈,则先找fs和fs1的最小公倍数,设为m…...

网络安全产品之认识入侵防御系统
由于网络安全威胁的不断演变和增长。随着网络技术的不断发展和普及,网络攻击的种类和数量也在不断增加,给企业和个人带来了巨大的安全风险。传统的防火墙、入侵检测防护体系等安全产品在面对这些威胁时,存在一定的局限性和不足,无…...

第20课 在Android Native开发中加入新的C++类
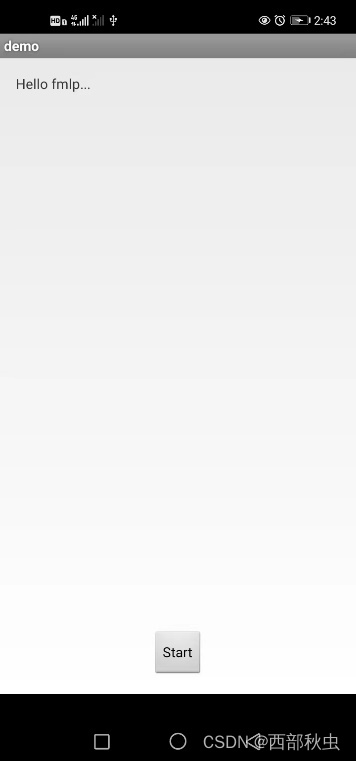
这节课我们开始利用ffmpeg和opencv在Android环境下来实现一个rtmp播放器,与第2课在PC端实现播放器的思路类似,只不过在处理音视频显示和播放的细节略有不同。 1.压缩备份上节课工程文件夹并修改工程文件夹为demo20,将demo20导入到Eclipse或…...
)
python学习笔记11(程序跳转语句、空语句)
(一)程序跳转语句 1、break 用法:循环语句中使用,结束本层循环,一般搭配if来使用。注意while/else语法 示例: i0; while i<3:user_nameinput(请输入用户名:)pwdinput("请输入密码&a…...

C. Doremy‘s City Construction(二分图问题)
思路:把集合划分成两部分,一部分中每个数都比另一部分小,这两部分连成一个完全二分图,这种情况是最优的,还需要特判所有数都相等的情况. 代码: void solve(){int n;cin >> n;vector<int>a(n 1);for(int i 1;i < n;i )cin >> a[…...

PHP“引用”漏洞
今日例题: <?php highlight_file(__FILE__); error_reporting(0); include("flag.php"); class just4fun { var $enter; var $secret; } if (isset($_GET[pass])) { $pass $_GET[pass]; $passstr_replace(*,\*,$pass); } $o unser…...

计算机网络-AAA原理概述
对于任何网络,用户管理都是最基本的安全管理要求之一,在华为设备管理中通过AAA框架进行认证、授权、计费实现安全验证。 一、AAA概述 AAA(Authentication(认证), Authorization(授权), and Accounting(计费))是一种管理框架&#…...

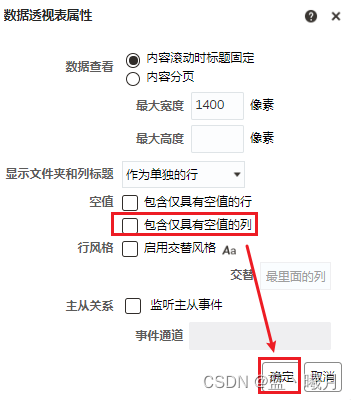
Oracle BIEE 示例(一)数据透视表2
1 背景 版本:BIEE 12C 视图:数据透视表 实现内容(顺序与具体内容不一致): 2 空列显示(方法一) 2.1 问题 列为空时,标题栏不显示信息。 2.2 期望 即使数据为空,也要显示列名。 2.3 官方资料 2.3.1 操作步骤 2.3.1.1 要在分析级别关闭空值隐藏,请执行以下操作…...
)
算法训练营Day50(动态规划11)
说明 较难,二刷再仔细打代码 123.买卖股票的最佳时机III 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 提醒 这道题一下子就难度上来了,关键在于至多买卖两次,这意味着可以买卖一次,可以买卖两次&a…...

DS:顺序表的实现(超详细!!)
创作不易,友友们给个三连呗! 本文为博主在DS学习阶段的第一篇博客,所以会介绍一下数据结构,并在最后学习对顺序表的实现,在友友们学习数据结构之前,一定要对三个部分的知识——指针、结构体、动态内存管理的…...

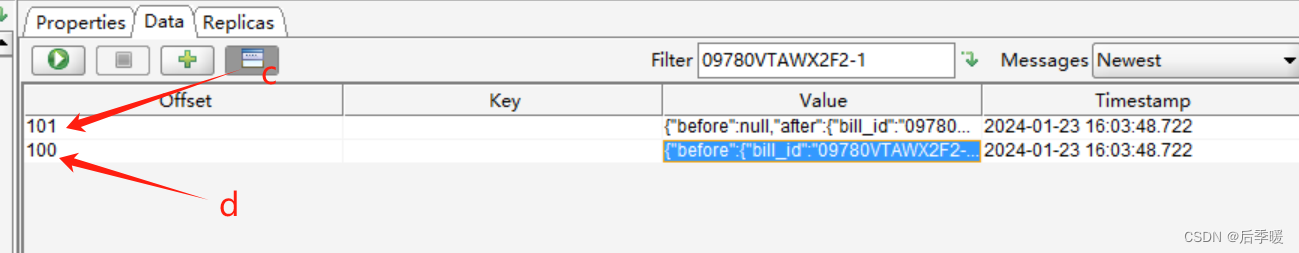
用flinkcdc debezium来捕获数据库的删除内容
我在用flinkcdc把数据从sqlserver写到doris 正常情况下sqlserver有删除数据,doris是能捕获到并很快同步删除的。 但是我现在情况是doris做为数仓,数据写到ods,ods的数据还会通过flink计算后写入dwd层,所以此时ods的数据是删除了…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
