《WebKit 技术内幕》学习之十二(2):安全机制
2 沙箱模型
2.1 原理
一般而言,对于网络上的网页中的JavaScript代码和插件是不受信的(除非是经过认证的网站),特别是一些故意设计侵入浏览器运行的主机代码更是非常危险,通过一些手段或者浏览器中的漏洞,这些代码可能获取了主机的管理权限,这对主机系统来说是非常危险的。所以,除了保证网页本身之外,还需要保证浏览器和浏览器所在的系统不存在危险。
对于网络上的网页,浏览器认为它们是不安全的,因为网页总是存在各种可能性,也许是无意的或有意的攻击。如果有一种机制,将网页的运行限制在一个特定的环境中,也就是一个沙箱中,使它只能访问有限的功能。那么,即使网页工作的渲染引擎被攻击,它也不能够获取渲染引擎工作的主机系统中的任何权限,这一思想就是沙箱模型。
WebKit中并没有提供沙箱机制的支持,所以后面的介绍主要以Chromium为基础来介绍在多进程架构中,沙箱模型的实现方式。
Chromium是以多进程为基础的,网页的渲染在一个独立的Renderer进程中进行,这为实现沙箱模型提供了基础,因为可以相对容易地使用一些技术将整个网页的渲染过程放在一个受限的进程中来完成,如图12-7所示,受限环境只能被某些或者很少的系统调用而且不能直接访问用户数据。而沙箱模型工作的基本单位就是进程。

图12-7 使用沙箱模型的渲染引擎的示意图
Chromium的沙箱模型是利用系统提供的安全技术,让网页在执行过程中不会修改操作系统或者是访问系统中的隐私数据,而需要访问系统资源或者说是系统调用的时候,通过一个代理机制来完成。下面详细介绍沙箱模型的实现方式和工作原理。
2.2 实现机制
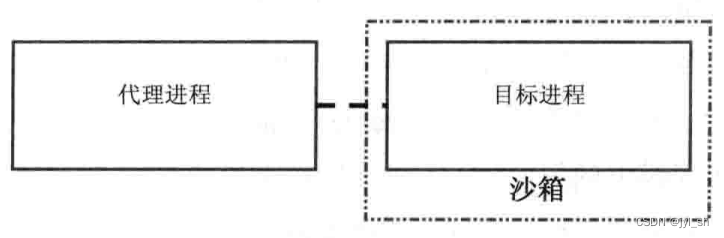
因为沙箱模型严重依赖操作系统提供的技术,而不同操作系统提供的安全技术是不一样的,这样也就意味着不同操作系统上的实现是不一致的,需要分别针对不同平台展开来讨论。不过,不管是Linux还是Windows,或者是其他平台,Chromium都是在进程的粒度下来实现沙箱模型,也就是说需要运行在沙箱下的操作都在一个单独的进程中。所以,对于使用沙箱模型至少需要两个进程,如图12-8所示。

图12-8 应用沙箱模型的进程模型
图中右侧的是目标进程,也就是需要在沙箱中运行的代码,左侧的是代理进程,它需要负责创建目标进程并为目标进程设置各种安全策略,同时建立IPC连接,接受目标进程的各种请求,因为目标进程是不能访问过多资源的。下面主要讨论Linux和Windows平台上沙箱模型的实现和涉及的技术。
2.2.1 Linux
在Linux上,沙箱模型分成两个层,第一层是阻止某个或者某些进程通常能够访问的资源,Chromium中称为“语义层”,这里使用的系统技术主要是“setuid”,详情稍后介绍。第二层是防止进程访问能够攻击内核的接口或者攻击面(Attack Surface,这里主要是内核可能会被未授权的用户调用),这里使用的系统技术主要是“Seccomp”(具体到这里是Seccomp-BPF,它是Seccomp的一个扩展)。
在讨论具体的两层实现和相关技术之前,笔者这里先介绍一下如何在Linux系统中编译和启动沙箱机制。在Linux系统上,读者如果想尝试启用Chromium的沙箱机制,需要按照以下三个步骤来进行:第一,先单独编译目标“chrome_sandbox”,它是独立于编译目标“chrome”的,所以在编译“chrome”目标的时候并不会编译“chrome_sandbox”;第二,运行脚本“build/update-linux-sandbox.sh”,它会将编译完的文件安装到合适的位置;第三,在“.bashrc”中假如“export CHROME_DEVEL_SANDBOX=/usr/local/sbin/chrome-devel-sandbox”即可。这样,Chromium浏览器就能够使用沙箱机制了。
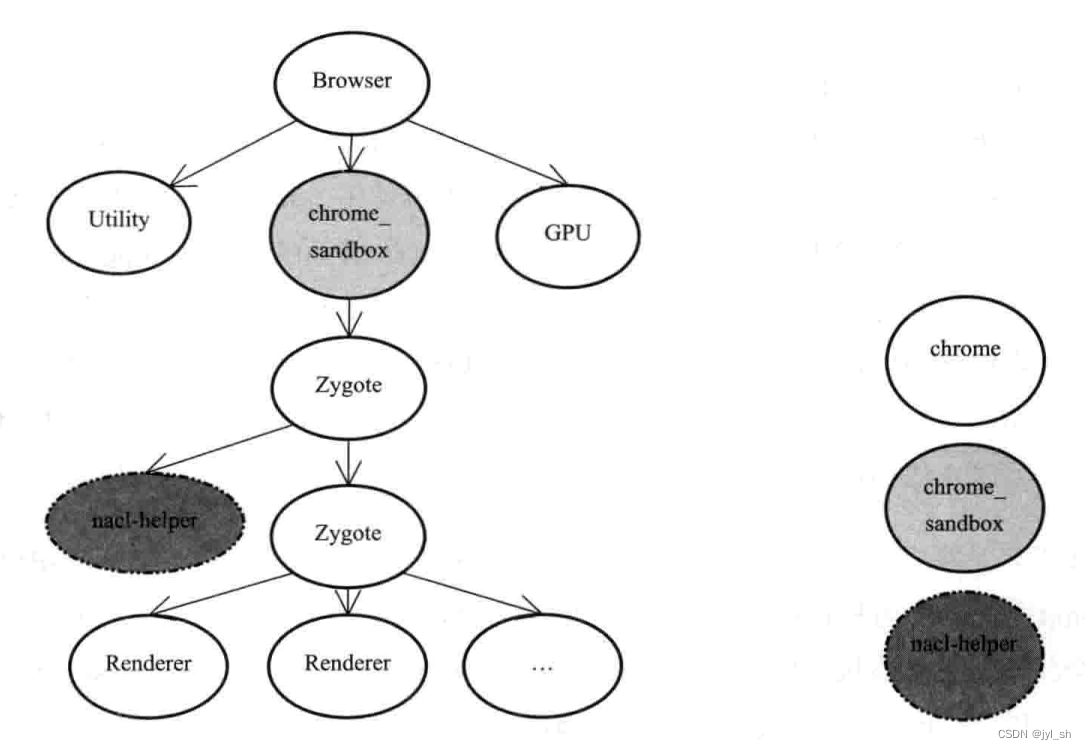
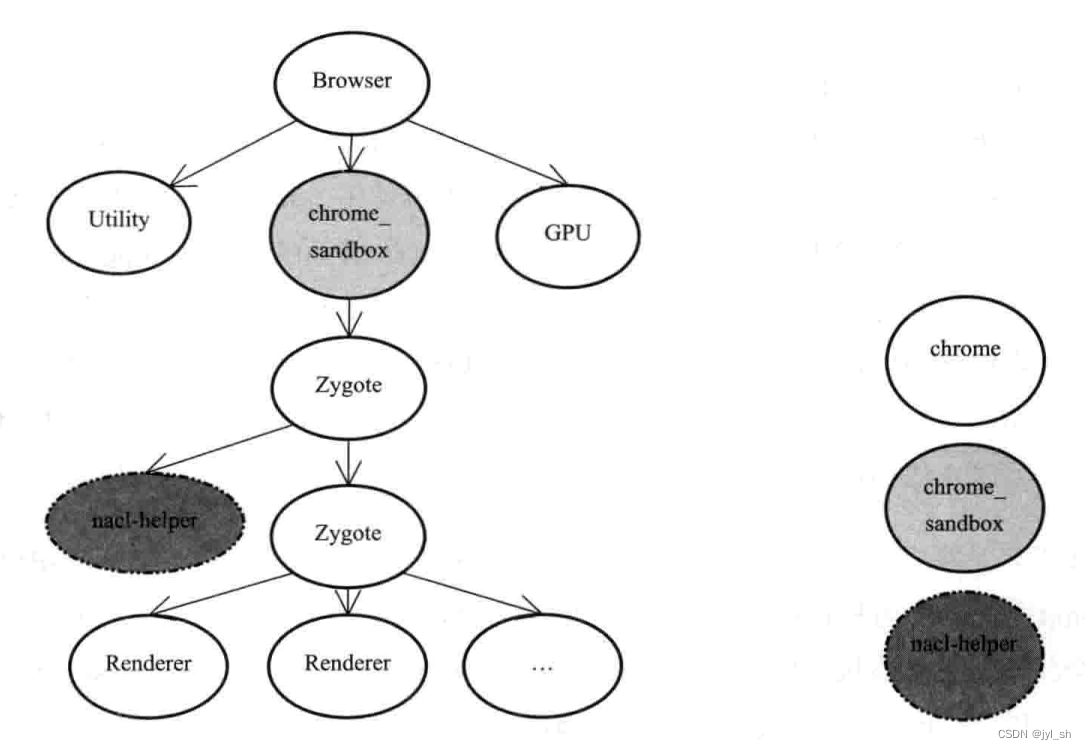
启动沙箱机制之后,如果运行Chromium程序,读者就可以看出如图12-9所给出的进程层次结构树。这是一棵树结构,树的根节点就是“browser”进程,该进程启动后,会孵化出多个子进程,包括图中的“GPU”、“chrome_sandbox”等进程。而对于沙箱模型来说,这里主要关注“chrome_sandbox”进程,它的目的主要是使用“setuid”技术来实现模型的第一层,生成了“zygote”子进程。其中“chrome_sandbox”进程使用的是上面介绍的目标“chrome_sandbox”生成的二进制可执行文件,而其他的是目标“chrome”生成的结果,二者是不一样的。

图12-9 使用沙箱机制后的进程和进程层次树
生成第一个“zygote”之后,该进程会生成两个子进程,第一个是“nacl-helper”进程,是为了支持NaCl插件进程服务的。第二个又是一个“zygote”,这个不同于它的父亲,它主要是为了生成各种“Renderer”进程服务。这样,每个“Renderer”进程经过上面的过程后都会使用沙箱机制进行处理,网页在“Renderer”中的运行就受到了严格地限制。
读者可能疑惑,既然“Renderer”进程根本不能访问各种资源,也不能调用各种系统调用,那么需要使用一些功能怎么办呢(如访问文件系统)?答案是使用一个代理来完成,代理进程和这些“Renderer”进程之间通过进程间通信机制来交互,所有的请求都发送给代理进程,代理进程将结果返回给“Renderer”进程,这里的代理进程就是“Browser”进程,“Browser”进程拥有访问这些资源和系统调用的权限。
首先讨论一下第一层是如何支持的,其中主要使用两种技术。
- 使用“setuid”来为新进程设置新用户ID和组ID,根据Linux的规定,两个不同用户ID之间的数据是隔离开的,这自然将“Renderer”进程同“Browser”进程分开,后者拥有访问很多关键数据的能力,如各个网页的Cookie。在现在的Chromium实现中,不再使用“setuid”来实现,而是使用“CLONE_NEWPID”标记,该标记是在Linux系统调用“clone”时设置,从而为新进程创建一个新的名空间,也就是上面描述的文件系统等。
- 限制网络访问,Chromium使用标记“CLONE_NEWNET”设置在调用“clone”系统调用的参数中。使用了这些技术之后,克隆出来的进程就同父进程分离开来,包括新文件系统(类似于chroot)等和限制网络的访问等。
接下来是第二层的讨论,这里使用的主要技术是“Seccomp”和“Seccomp-BPF”。Seccomp是Linux内核提供的一种简单的沙箱机制,它能够允许进程进入一种不可逆的安全状态,进入该状态的进程只能够调用4个系统调用,包括“exit”、“sigreturn”、“read”和“write”,而且最后两个系统调用只能操作已经打开的文件描述符。如果该进程尝试调用其他的系统调用,那么内核会通过“SIGKILL”信号来杀死该进程。进入该安全状态的方法就是使用系统调用prctl设置标记位PR_SET_SECCOMP就可以了,前提是系统的内核在编译的时候就加入了对“Seccomp”的支持,这一点很重要,因为不是所有使用Linux内核的操作系统都能打开该机制。
“Seccomp-BPF”是“Seccomp”技术的一个扩展,它允许使用BPF所定义的方法来将系统调用转变成BPF格式的小程序。BPF(Berkeley Packet Filter)原是Berkeley开发的一种用来过滤网络包的技术,现在被应用在“Seccomp”。“Seccomp-BPF”将系统调用转变成BPF格式的小程序,这些小程序能够被内核所解释,这样每个系统调用的次数和参数都能够被重新评估或者被限制。
对于开发者来说,如果想要关闭第二层的沙箱技术也很简单,在命令行中加入参数“--disable-seccomp-filter-sandbox”就可以了。
以上的技术不仅应用在Linux系统之上,而且也被应用在ChromeOS中。过去还有些技术用来实现第一层和第二层,如SELinux,Seccomp-legacy,因为上面介绍的技术更加合适,所以现在它们已经被丢弃了。
对于Android系统来讲,虽然Android是基于Linux内核开发出来的,但还是有些区别的。目前沙箱机制的第二层在Android上并没有得到支持,只是第一层得到了支持。但是,在Android上,系统支持的安全机制都已经在Chrome的Android版上得到了启用,主要体现在两个方面,第一是SUID,Android系统上稍微有些不同,它是UID isolation(UID隔离技术),Android可以为每一个进程设置一个新的UID,这样每个进程之间就不能随意修改和访问数据,这是有Linux内核机制来保证的,其实是上面讨论的沙箱机制的第一层。第二是Android的权限机制,每个进程只能访问授权的权限列表中的数据,如地理位置信息、通讯录等,这个是用户数据的隐私管理,不在Chromium的沙箱机制范围内,这里不再讨论。
2.2.2 Windows
Windows的沙箱模型也是基于图12-8的多进程结构,不同于Linux的是它们依赖的操作系统的安全机制不同,在Windows系统中,沙箱模型依赖于三个方面的技术:令牌(Token)、Windows Job对象和Windows Desktop对象。
在Windows中,令牌是进程访问资源的证件,每个进程都有一个令牌,令牌里面包含了一个SID和多个组的SID。而对于资源来说,每个资源都包含一个安全描述符,里面包含了一个列表称为ACL(Access control list),表中的每个项ACE标记了一个访问规则,描述了SID是否允许访问、读写、执行等操作。Chromium为Renderer进程设置了极为严格的令牌,如下面所示。
Regular GroupsLogon SID : mandatoryAll other SIDs : deny only, mandatoryRestricted GroupsS-1-0-0 : mandatoryPrivilegesNone
使用了上面设置的令牌,读者基本上找不到一个Windows上的资源可以访问,这一令牌就是沙箱模型在Windows上使用的令牌。但是,由于Windows认为网络和系统的磁盘卷不是一个安全问题,这也就是意味着Renderer进程或者其他目标进程仍然能够发送和接收网络消息,读写磁盘卷信息。
但是,令牌还是不能够对某些方面做出限制的,所以接下来介绍的是Windows的Job对象。当一个进程运行在Job对象中的时候,更多方面受到了限制。
禁止进程通过系统调用“SystemParametersInfo”修改系统设置,如设置屏保时间和鼠标左右键设置等,禁止进程创建更多桌面或在不同桌面间来回切换等,禁止读写剪切板,禁止修改屏幕分辨率等相关设置。
还有非常多的功能可以通过Job对象被禁止,更多的详情请读者查阅“http://www.chromium.org/developers/design-documents/sandbox”来了解。不仅如此,Job对象还能够防止对CPU、内存和IO等资源的无限制使用。
最后是使用Windows的“Desktop”对象来为所有Renderer进程(或者其他进程如NaCl)构建一个新桌面。因为在桌面内发送或者接收消息是允许的,而且没有受到任何安全策略的限制。Chromium为了阻止这种事情的发生,为所有的目标进程创建一个新桌面,这也意味这这些目标进程没有办法向其他桌面的进程任意发送消息。
在Windows Vista上,还需要使用完整性级别(Integrity Levels),它规定了5种资源访问的级别,包括untrusted、low、medium、high和system,这个级别依次从低到高。如果一个资源的访问级别高于令牌访问的级别,那也会被禁止。
从上面的讨论可以看出,Chromium引入的沙箱机制极大地降低了网页中各种破坏操作系统的潜在风险,将网页的执行置于一个孤立(Isolated)和受限制(Strict)的环境中。安全问题始终是一个重要议题,笔者认为,这必将是浏览器或者Web运行环境中的一个发展方向。
相关文章:

《WebKit 技术内幕》学习之十二(2):安全机制
2 沙箱模型 2.1 原理 一般而言,对于网络上的网页中的JavaScript代码和插件是不受信的(除非是经过认证的网站),特别是一些故意设计侵入浏览器运行的主机代码更是非常危险,通过一些手段或者浏览器中的漏洞,…...

算法优化:LeetCode第122场双周赛解题策略与技巧
接下来会以刷常规题为主 ,周赛的难题想要独立做出来还是有一定难度的,需要消耗大量时间 比赛地址 3011. 判断一个数组是否可以变为有序 public class Solution {public int minimumCost(int[] nums) {if (nums.length < 3) {// 数组长度小于3时&a…...

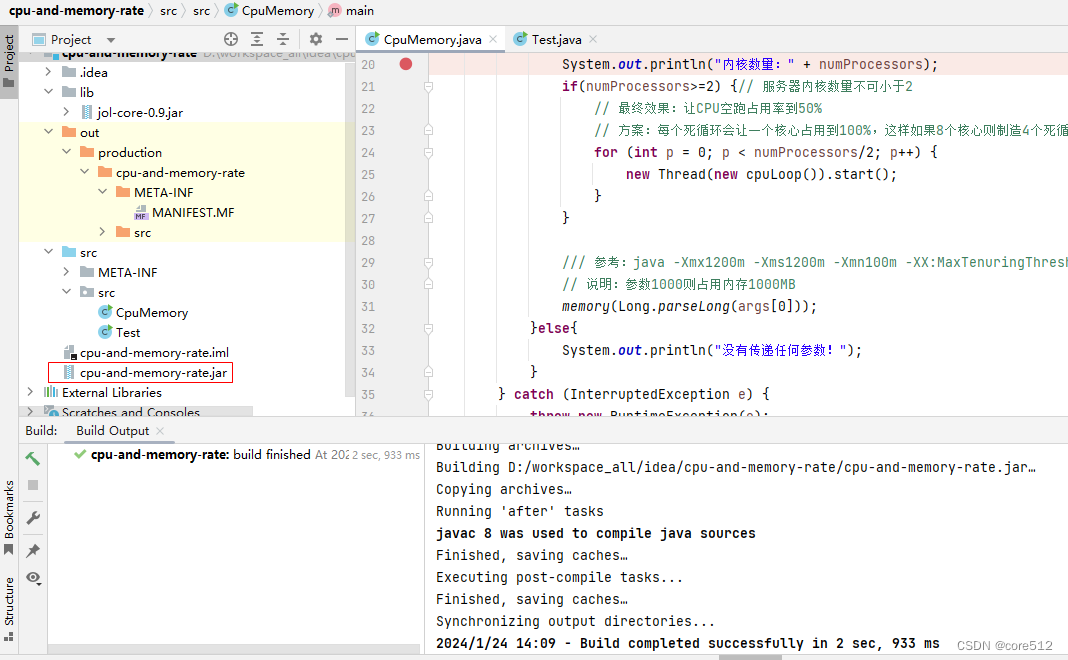
IDEA导出jar
1、选择导出方式 2、选择Main Class 3、构建jar...

Win10/11中VMware Workstation设置网络桥接模式
文章目录 一、添加VMware Bridge Protocol服务二、配置桥接参数1.启用系统Device Install Service服务2.配置VMware 需要确认物理网卡是否有添加VMware Bridge Protocol服务 添加VMware Bridge Protocol服务 提示:以下是本篇文章正文内容,下面案例可供参…...

html Canvas粒子文字特效
代码有点长,下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5 Canvas粒子效果文字动画特效DEMO演示</title><link rel"stylesheet" href"css/normalize.c…...

@JsonFormat失效,被jackson自定义配置覆盖
jackson配置类 我的jackson配置类如下,其中serializerByType(LocalDateTime.class, new LocalDateTimeSerializer()) 覆盖了JsonFormat注解 Configuration public class JacksonConfiguration {public static final DateTimeFormatter optionalDateTimePattern (n…...

SaaS系统如何助力企业数字化转型
随着科技的快速发展,数字化转型已经成为企业适应市场变化、提高竞争力的必要手段。在这个过程中,SaaS(软件即服务)系统以其独特的优势,正在成为越来越多企业的首选。乔拓云SaaS系统作为这一领域的佼佼者,更…...

nginx配置内网代理,前端+后端分开配置
安装好后nginx,进入配置文件 我这块安装在了home里面,各位根据自身情况选择 打开nginx.conf文件 在底部查看是否包含这段信息:含义是配置文件包含该路径下的配置文件 include /home/nginx/conf/conf.d/*.conf; # 该路径根据自己的安装位置自行修改 配置文件 进入conf.d文…...

i18n多国语言Internationalization的动态实现
一、数据动态的更新 在上一篇i18n多国语言Internationalization的实现-CSDN博客,可能会遇到一个问题,我们在进行英文或中文切换时,并没有办法对当前的数据进行动态的更新。指的是什么意思呢?当前app.js当中一个组件内容ÿ…...

C++笔记(二)
函数的默认参数 如果我们自己传入数据,就用自己的数据,如果没有,就用默认值 语法: 返回值类型 函数名(形参默认值){} int func(int a,int b20,int c30){} …...

【技能---构建github中SSH密钥的流程】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言SSH基于账号口令的安全验证通过SSH连接到服务器打开终端(命令行界面)使用 SSH 命令连接: 在 Ubuntu 中生成 SSH 密钥并将其添…...

linux-centos服务器离线安装yapi(包含nodejs、mongodb、yapi、pm2离线安装)
yapi是使用vue框架开发的,借助nodejs 前端直接访问的mongodb数据库,离线安装yapi步骤如下 下载离线安装包 下载地址 https://download.csdn.net/download/qq445829096/88778418 离线安装包先复制到 dev/yapi目录(根据自己习惯自定义目录) node-v12.13.0-linux-x64.tar.xz …...

手撕重采样,考虑C的实现方式
一、参考文章: 重采样、上采样、下采样 - 知乎 (zhihu.com) 先直接给结论,正常重采样过程如下: 1、对于原采样率fs,需要重采样到fs1,一般fs和fs1都是整数哈,则先找fs和fs1的最小公倍数,设为m…...

网络安全产品之认识入侵防御系统
由于网络安全威胁的不断演变和增长。随着网络技术的不断发展和普及,网络攻击的种类和数量也在不断增加,给企业和个人带来了巨大的安全风险。传统的防火墙、入侵检测防护体系等安全产品在面对这些威胁时,存在一定的局限性和不足,无…...

第20课 在Android Native开发中加入新的C++类
这节课我们开始利用ffmpeg和opencv在Android环境下来实现一个rtmp播放器,与第2课在PC端实现播放器的思路类似,只不过在处理音视频显示和播放的细节略有不同。 1.压缩备份上节课工程文件夹并修改工程文件夹为demo20,将demo20导入到Eclipse或…...
)
python学习笔记11(程序跳转语句、空语句)
(一)程序跳转语句 1、break 用法:循环语句中使用,结束本层循环,一般搭配if来使用。注意while/else语法 示例: i0; while i<3:user_nameinput(请输入用户名:)pwdinput("请输入密码&a…...

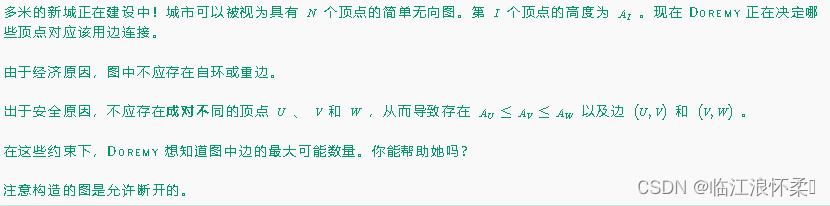
C. Doremy‘s City Construction(二分图问题)
思路:把集合划分成两部分,一部分中每个数都比另一部分小,这两部分连成一个完全二分图,这种情况是最优的,还需要特判所有数都相等的情况. 代码: void solve(){int n;cin >> n;vector<int>a(n 1);for(int i 1;i < n;i )cin >> a[…...

PHP“引用”漏洞
今日例题: <?php highlight_file(__FILE__); error_reporting(0); include("flag.php"); class just4fun { var $enter; var $secret; } if (isset($_GET[pass])) { $pass $_GET[pass]; $passstr_replace(*,\*,$pass); } $o unser…...

计算机网络-AAA原理概述
对于任何网络,用户管理都是最基本的安全管理要求之一,在华为设备管理中通过AAA框架进行认证、授权、计费实现安全验证。 一、AAA概述 AAA(Authentication(认证), Authorization(授权), and Accounting(计费))是一种管理框架&#…...

Oracle BIEE 示例(一)数据透视表2
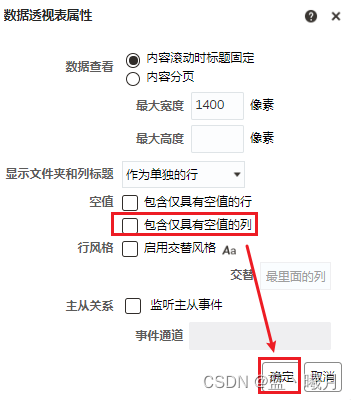
1 背景 版本:BIEE 12C 视图:数据透视表 实现内容(顺序与具体内容不一致): 2 空列显示(方法一) 2.1 问题 列为空时,标题栏不显示信息。 2.2 期望 即使数据为空,也要显示列名。 2.3 官方资料 2.3.1 操作步骤 2.3.1.1 要在分析级别关闭空值隐藏,请执行以下操作…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
