01-echarts如何绘制三维折线图
echarts如何绘制三维折线图
- 一、相关依赖包
- 1、下载依赖
- 2、引入依赖
- 二、创建图表盒子
- 1、创建盒子
- 2、定义数据
- 3、编写方法
- 1、初始化盒子
- 2、设置配置项
- 3、修改数据格式
- 4、设置颜色数组
- 4、设置name数组
- 5、设置线三维和点三维
- 6、添加配置项
- 7、设置图表自适应
- 4、调用方法
- 三、整体代码
- 四、效果
一、相关依赖包
注意点:版本号不一致会报错
1、下载依赖
1、echarts版本号为5.2.0
echarts-gl版本号为2.0.82、echarts版本号为 4.9.0, echarts-gl版本号为 1.1.2,这两种版本号都可以
二者都需要下载,使用npm下载npm install echarts@5.2.0npm install echarts-gl@2.0.8
2、引入依赖
import * as echarts from 'echarts';
import 'echarts-gl';
二、创建图表盒子
1、创建盒子
<div id="main" style="width: 900px; height: 600px"></div>
2、定义数据
我的数据格式是对象里有,x,y,z,和颜色,你们自己的数据格式根据后端返回的格式来修改就可以
dataList: [[{ x: 0.01, y: 1, z: 0, color: '#d19a66' },{ x: 0.05, y: 1, z: 0.2, color: '#d19a66' },{ x: 0.1, y: 1, z: 0.3, color: '#d19a66' },{ x: 1, y: 1, z: 0.4, color: '#d19a66' },{ x: 1, y: 1, z: 1, color: '#d19a66' },{ x: 2, y: 1, z: 0, color: '#d19a66' },{ x: 3, y: 1, z: 2, color: '#d19a66' },{ x: 4, y: 1, z: 3, color: '#d19a66' },{ x: 5, y: 1, z: 1, color: '#d19a66' },{ x: 6, y: 1, z: 2, color: '#d19a66' },{ x: 7, y: 1, z: 3, color: '#d19a66' },{ x: 8, y: 1, z: 0, color: '#d19a66' },{ x: 9, y: 1, z: 0, color: '#d19a66' },{ x: 12, y: 1, z: 0, color: '#d19a66' },{ x: 19, y: 1, z: 0, color: '#d19a66' },],[{ x: 0, y: 2, z: 0, color: '#d19a66' },{ x: 1, y: 2, z: 0, color: '#d19a66' },{ x: 1, y: 2, z: 1, color: '#d19a66' },{ x: 2, y: 2, z: 0, color: '#d19a66' },{ x: 3, y: 2, z: 2, color: '#d19a66' },{ x: 4, y: 2, z: 3, color: '#d19a66' },{ x: 5, y: 2, z: 1, color: '#d19a66' },{ x: 6, y: 2, z: 2, color: '#d19a66' },{ x: 7, y: 2, z: 3, color: '#d19a66' },{ x: 8, y: 2, z: 0, color: '#d19a66' },{ x: 9, y: 2, z: 0, color: '#d19a66' },{ x: 12, y: 2, z: 0, color: '#d19a66' },{ x: 19, y: 2, z: 0, color: '#d19a66' },],[{ x: 1, y: 3, z: 1, color: '#e06c75' },{ x: 2, y: 3, z: 2, color: '#e06c75' },{ x: 3, y: 3, z: 0, color: '#e06c75' },{ x: 4, y: 3, z: 1, color: '#e06c75' },{ x: 5, y: 3, z: 1, color: '#e06c75' },{ x: 6, y: 3, z: 1, color: '#e06c75' },{ x: 7, y: 3, z: 1, color: '#e06c75' },{ x: 8, y: 3, z: 1, color: '#e06c75' },{ x: 9, y: 3, z: 1, color: '#e06c75' },],],
3、编写方法
我个人的习惯是在methods里面写初始化图表的方法,在mounted钩子函数里面调用这个方法,你们也可以直接写在mounted函数里面
1、初始化盒子
let chart = echarts.init(document.getElementById('main'));
2、设置配置项
let option = {xAxis3D: {type: 'value',name: '',axisLabel: {show: true,interval: 0, //使x轴都显示},},yAxis3D: {type: 'category',name: '',data: [11, 22, 33, 44, 55, 66, 77, 88, 99],axisLabel: {show: true,interval: 0, //使y轴都显示},},zAxis3D: {type: 'value',name: '',},tooltip: {show: true,formatter: function (params) {let content = `X: ${params.value[0]}<br>Y: ${params.value[1]}<br>Z: ${params.value[2]}`;return content;},},grid3D: {boxWidth: 300,boxHeight: 140,boxDepth: 200,axisLine: {show: true,interval: 0,lineStyle: {color: '#2c3e50',},},// 控制灵敏度,数值越大越灵敏viewControl: {distance: 400,rotateSensitivity: 10, // 控制旋转的灵敏度zoomSensitivity: 10, // 控制缩放的灵敏度panSensitivity: 10, // 控制平移的灵敏度},},};
3、修改数据格式
因为所需要的格式是[x,y,z]这样的,所以需要更改我的数据格式
const convertedDataList = this.dataList.map((series) =>series.map((point) => [point.x, point.y, point.z]));
4、设置颜色数组
因为颜色值是固定的,每一条线是一个颜色,而不是一个点一个颜色,所以需要将颜色单独拿出来
let series = [];// 设置颜色数组//#regionconst uniqueColorsSet = new Set();this.dataList.forEach((series) => {// 假设每个系列中的所有点都有相同的颜色,只取系列中第一个点的颜色if (series.length > 0) {uniqueColorsSet.add(series[0].color);}});const uniqueColorsArray = Array.from(uniqueColorsSet);
4、设置name数组
设置name数组就是所需要设置legend时需要的
const uniqueName = new Set();this.dataList.forEach((series) => {// 假设每个系列中的所有点都有相同的颜色,只取系列中第一个的Y轴if (series.length > 0) {uniqueName.add(series[0].y);}});
const uniquNameArray = Array.from(uniqueName);
5、设置线三维和点三维
因为需要鼠标放上去有 tooltip提示,折现三维的话没有,只能使用点三维,所以一条数据中,需要同时设置一个点三维和线三维,循环数据获得
convertedDataList.forEach((item, index) => {let series1 = {type: 'scatter3D',name: uniquNameArray[index],symbolSize: 3,itemStyle: {color: uniqueColorsArray[index],},label: {//当type为scatter3D时有label出现show: true,position: 'top', //标签的位置,也就是data中数据相对于线在哪个位置distance: 0,textStyle: {color: '#2c3e50',fontSize: 12,borderWidth: 0,borderColor: '#2c3e50',backgroundColor: 'transparent',},},data: item,};let series2 = {type: 'line3D', //当type为line3D时有label没有作用,官网没有label这个配置项name: uniquNameArray[index],smooth: true,lineStyle: {width: 5, //线的宽度color: uniqueColorsArray[index], //线的颜色},data: item, //线数据和点数据所需要的格式一样};series.push(series1, series2);});
6、添加配置项
option.series = series;option && chart.setOption(option);
7、设置图表自适应
window.addEventListener('resize', function () {chart.resize();});
4、调用方法
mounted() {this.drewLine();},
三、整体代码
<!-- eslint-disable vue/no-multiple-template-root -->
<template><div><div id="main" style="width: 900px; height: 600px"></div></div>
</template><script>
import * as echarts from 'echarts';
import 'echarts-gl';export default {data() {return {dataList: [[{ x: 0.01, y: 1, z: 0, color: '#d19a66' },{ x: 0.05, y: 1, z: 0.2, color: '#d19a66' },{ x: 0.1, y: 1, z: 0.3, color: '#d19a66' },{ x: 1, y: 1, z: 0.4, color: '#d19a66' },{ x: 1, y: 1, z: 1, color: '#d19a66' },{ x: 2, y: 1, z: 0, color: '#d19a66' },{ x: 3, y: 1, z: 2, color: '#d19a66' },{ x: 4, y: 1, z: 3, color: '#d19a66' },{ x: 5, y: 1, z: 1, color: '#d19a66' },{ x: 6, y: 1, z: 2, color: '#d19a66' },{ x: 7, y: 1, z: 3, color: '#d19a66' },{ x: 8, y: 1, z: 0, color: '#d19a66' },{ x: 9, y: 1, z: 0, color: '#d19a66' },{ x: 12, y: 1, z: 0, color: '#d19a66' },{ x: 19, y: 1, z: 0, color: '#d19a66' },],[{ x: 0, y: 2, z: 0, color: '#d19a66' },{ x: 1, y: 2, z: 0, color: '#d19a66' },{ x: 1, y: 2, z: 1, color: '#d19a66' },{ x: 2, y: 2, z: 0, color: '#d19a66' },{ x: 3, y: 2, z: 2, color: '#d19a66' },{ x: 4, y: 2, z: 3, color: '#d19a66' },{ x: 5, y: 2, z: 1, color: '#d19a66' },{ x: 6, y: 2, z: 2, color: '#d19a66' },{ x: 7, y: 2, z: 3, color: '#d19a66' },{ x: 8, y: 2, z: 0, color: '#d19a66' },{ x: 9, y: 2, z: 0, color: '#d19a66' },{ x: 12, y: 2, z: 0, color: '#d19a66' },{ x: 19, y: 2, z: 0, color: '#d19a66' },],[{ x: 1, y: 3, z: 1, color: '#e06c75' },{ x: 2, y: 3, z: 2, color: '#e06c75' },{ x: 3, y: 3, z: 0, color: '#e06c75' },{ x: 4, y: 3, z: 1, color: '#e06c75' },{ x: 5, y: 3, z: 1, color: '#e06c75' },{ x: 6, y: 3, z: 1, color: '#e06c75' },{ x: 7, y: 3, z: 1, color: '#e06c75' },{ x: 8, y: 3, z: 1, color: '#e06c75' },{ x: 9, y: 3, z: 1, color: '#e06c75' },],],selectSpectrogram: null,};},mounted() {this.drewLine();},methods: {drewLine() {var chart = echarts.init(document.getElementById('main'));let option = {xAxis3D: {type: 'value',name: '',axisLabel: {show: true,interval: 0, //使x轴都显示},},yAxis3D: {type: 'category',name: '',data: [11, 22, 33, 44, 55, 66, 77, 88, 99],axisLabel: {show: true,interval: 0, //使y轴都显示},},zAxis3D: {type: 'value',name: '',},tooltip: {show: true,formatter: function (params) {let content = `X: ${params.value[0]}<br>Y: ${params.value[1]}<br>Z: ${params.value[2]}`;return content;},},grid3D: {boxWidth: 300,boxHeight: 140,boxDepth: 200,axisLine: {show: true,interval: 0,lineStyle: {color: '#2c3e50',},},// 控制灵敏度,数值越大越灵敏viewControl: {distance: 400,rotateSensitivity: 10, // 控制旋转的灵敏度zoomSensitivity: 10, // 控制缩放的灵敏度panSensitivity: 10, // 控制平移的灵敏度},},};const convertedDataList = this.dataList.map((series) =>series.map((point) => [point.x, point.y, point.z]));let series = [];// 设置颜色数组//#regionconst uniqueColorsSet = new Set();this.dataList.forEach((series) => {// 假设每个系列中的所有点都有相同的颜色,只取系列中第一个点的颜色if (series.length > 0) {uniqueColorsSet.add(series[0].color);}});const uniqueColorsArray = Array.from(uniqueColorsSet);//#endregion//#region 设置name数组const uniqueName = new Set();this.dataList.forEach((series) => {// 假设每个系列中的所有点都有相同的颜色,只取系列中第一个的Y轴if (series.length > 0) {uniqueName.add(series[0].y);}});const uniquNameArray = Array.from(uniqueName);//#endregionconvertedDataList.forEach((item, index) => {let series1 = {type: 'scatter3D',name: uniquNameArray[index],symbolSize: 3,itemStyle: {color: uniqueColorsArray[index],},label: {//当type为scatter3D时有label出现show: true,position: 'top', //标签的位置,也就是data中数据相对于线在哪个位置distance: 0,textStyle: {color: '#2c3e50',fontSize: 12,borderWidth: 0,borderColor: '#2c3e50',backgroundColor: 'transparent',},},data: item,};let series2 = {type: 'line3D', //当type为line3D时有label没有作用,官网没有label这个配置项name: uniquNameArray[index],smooth: true,lineStyle: {width: 5, //线的宽度color: uniqueColorsArray[index], //线的颜色},data: item, //线数据和点数据所需要的格式一样};series.push(series1, series2);});option.series = series;option && chart.setOption(option);window.addEventListener('resize', function () {chart.resize();});},},
};
</script><style scoped>
.div {background-color: #2c3e50;
}
#main {margin: 0 auto;border: 1px solid red;
}
</style>四、效果
因为我的数据中就添加了三个数据,所以有三条折现,如果想要有更多折现,可以在数据中继续添加数据

相关文章:

01-echarts如何绘制三维折线图
echarts如何绘制三维折线图 一、相关依赖包1、下载依赖2、引入依赖 二、创建图表盒子1、创建盒子2、定义数据3、编写方法1、初始化盒子2、设置配置项3、修改数据格式4、设置颜色数组4、设置name数组5、设置线三维和点三维6、添加配置项7、设置图表自适应 4、调用方法 三、整体代…...

Linux-共享内存
文章目录 前言一、system V共享内存申请共享内存挂载共享内存删除共享内存挂载删除共享内存 二、示例代码三.运行效果 前言 在这之前我们已经学习了两种进程间通信方式:匿名管道和命名管道。 从我们之前的学习已经知道,想让多个进程间进行通信就需要让他…...

深入分析 Linux 网络丢包问题
热门IT课程【视频教程】-华为/思科/红帽/oraclehttps://xmws-it.blog.csdn.net/article/details/134398330 所谓丢包,是指在网络数据的收发过程中,由于种种原因,数据包还没传输到应用程序中,就被丢弃了。这些被丢弃包的数量&#…...

web安全学习笔记【08】——算法1
思维导图在最后 #知识点: 1、Web常规-系统&中间件&数据库&源码等 2、Web其他-前后端&软件&Docker&分配站等 3、Web拓展-CDN&WAF&OSS&反向&负载均衡等 ----------------------------------- 1、APP架构-封装&原生态&…...

2024最新版Python 3.12.1安装使用指南
2024最新版Python 3.12.1安装使用指南 Installation and Configuration Guide to the latest version Python 3.12.1 in 2024 By Jackson Python编程语言,已经成为全球最受欢迎的编程语言之一;它简单易学易用,以标准库和功能强大且广泛外挂…...

Oracle 经典练习题 50 题
文章目录 一 CreateTable二 练习题1 查询"01"课程比"02"课程成绩高的学生的信息及课程分数2 查询"01"课程比"02"课程成绩低的学生的信息及课程分数3 查询平均成绩大于等于60分的同学的学生编号和学生姓名和平均成绩4 查询平均成绩小于…...

PyTorch的衍生资源
PyTorch作为深度学习领域的一个重要框架,自2016年首次发布以来经历了显著的发展。以下是PyTorch发展过程中的几个关键里程碑事件: 2016年: PyTorch于2016年首次发布,作为一个基于动态计算图的开源机器学习库,它提供了自…...

开源项目Git Commit规范与ChangeLog
一,conventional commit(约定式提交) Conventional Commits 是一种用于给提交信息增加人机可读含义的规范。它提供了一组用于创建清晰的提交历史的简单规则。 1.1 作用 自动化生成 CHANGELOG基于提交类型,自动决定语义化的版本变更向项目相关合作开发…...

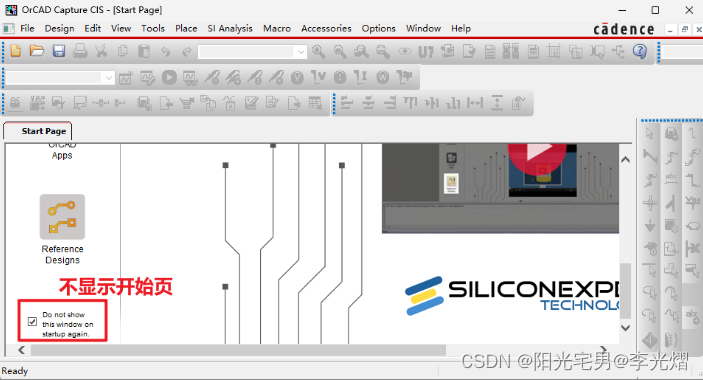
【原理图PCB专题】OrCAD Capture CIS关闭开始界面
17.4版本 在打开OrCAD Capture CIS时会发现打开Start Page页面,那么如何将他关闭再也不看这个界面呢? 在窗口中输入SetOptionBool EnableStartPage 0 回车 重启软件后就再也不会弹出Start Page页面 如果没有发现Command Window那么将菜单栏view->C…...

【Linux】Ubuntu的gnome切换KDE Plasma
文章目录 安装KDE Plasma桌面环境添加软件源并更新apt安装kubuntu-desktop(作者没有成功)aptitude安装kubuntu-desktop多次aptitude install(特别重要特别重要)其他kde软件包 卸载gnome桌面 Ubuntu自带的桌面环境是gnomeÿ…...

Docker(九)Docker Buildx
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! Docker Buildx Docker Buildx 是一个 docker CLI 插件,其扩展了 docker 命令,支持 [Moby BuildKit] 提供的功能。提…...

Flink问题解决及性能调优-【Flink不同并行度引起sink2es报错问题】
最近需求,仅想提高sink2es的qps,所以仅调节了sink2es的并行度,但在调节不同算子并行度时遇到一些问题,找出问题的根本原因解决问题,并分析整理。 实例代码 --SET table.exec.state.ttl86400s; --24 hour,默认: 0 ms …...

瑞_数据结构与算法_二叉搜索树
文章目录 1 什么是二叉搜索树1.1 二叉搜索树的特征1.2 前驱后继 2 二叉搜索树的Java实现2.1 定义二叉搜索树节点类BSTNode泛型key改进 2.2 实现查找方法get(int key)递归实现非递归实现 ★非递归实现 泛型key版本 2.3 实现查找最小方法min()递归实现非递归实现 ★ 2.4 实现查找…...

Linux 命令行访问名字中包含空格的文件或文件夹
Linux 命令行访问名字中包含空格的文件或文件夹 References 在 Windows 下命名文件或文件夹名有空格是可以的,甚至在 Windows 和 Ubuntu 虚拟机共享的文件中也可以这么做,但是在 Ubuntu 中空格要用下划线代替,养成好习惯。Linux 会把空格当成…...

Dart/Flutter工具模块:the_utils
Flutter笔记 Dart/Flutter工具模块:the_utils 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detail…...

矩阵号:日入100+,八大提示词(Prompt)使用技巧
最近在搞头条矩阵,发现自己的指令写的太烂了,一个指令将会决定你的写作质量。 收益比较拉垮,50个号收益好的,也就这么几个号。 于是我扒了一些提示词的操作技巧,分享一下自己的学习心得。 先说理论知识,实…...

爬虫工作量由小到大的思维转变---<第三十九章 Scrapy-redis 常用的那个RetryMiddleware>
前言: 为什么要讲这个RetryMiddleware呢?因为他很重要~ 至少在你装配代理ip或者一切关于重试的时候需要用到!----最关键的是:大部分的教学视频里面,没有提及这个!!!! 正文: 源代码分析 这个RetryMiddleware是来自: from scrapy.downloadermiddlewares.retry import Retry…...

【MongoDB】mongodb安装及启动踩坑点
mongodb的安装,基本上参考文章[1]。 但是在过程中,有一些踩坑点。 1,高版本mongodb不自带mongo脚本 在文章1中,作者在解压后,直接使用了mongo脚本,而我下载的mongodb版本要更高,在解压后&…...

动态规划——采矿的小奇【集训笔记】
题目描述 假期小奇去采矿场体验生活,工头为每个员工发放了一个最多能装 M 公斤的背包,经过一天的辛苦小奇开采出了 n 块矿石,它们的重量分别是W1,W2,...,Wn,经过预估它们的价值分别为C1,C2,...,Cn,那么请你…...

wpf控件Expander集合下的像素滚动
项目场景:Expander集合滚动 如下图,有一个Expander集合,且设置 ScrollViewer.VerticalScrollBarVisibility "Auto" 每个Expaner下包含有若干元素,当打开Expader(即IsExpanded "true")时&#…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
