CSS基本知识总结
目录
一、CSS语法
二、CSS选择器
三、CSS样式表
1.外部样式表
2.内部样式表
3.内联样式
四、CSS背景
1.背景颜色:background-color
2.背景图片:background-image
3.背景大小:background-size
4.背景图片是否重复:background-repeat
5.背景图像起始位置:background-position
6.背景图像是否固定:background-attachment
7.背景图像相对于什么定位:background-origin
8.背景绘制区域:background-clip
五、CSS文本格式
六、CSS链接
七、CSS盒子模型
1.margin-外边距
2.border-边框
3.padding-内边距
八、CSS定位-Position
九、CSS布局-Overflow
十、代码示例
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
一、CSS语法
CSS语法构成:选择器+1条或多条声明。每条声明由一个属性和一个值构成。
p {color:red;text-align:center;
}二、CSS选择器
CSS选择器包含:id选择器和class选择器。
id选择器以 # 显示。
# demo {color:#0fff;display:flex;}
/*调用时*/
<div id="demo"></div>class选择器以 . 点号显示。
.img {background-color:#0fff;}
/*调用时*/
<div class="img"></div>三、CSS样式表
1.外部样式表
通过<link>标签链接到样式表。
<head><link rel="stylesheet" type="text/css" href="style.css">
</head>2.内部样式表
通过<style>标签在文档头部定义。
<head><style>p {margin-left:20px;padding:10px 20px;text-align:center;}</style>
</head>3.内联样式
<p style="color:AliceBlue;margin:10px 20px">这是一个段落。</p>四、CSS背景
1.背景颜色:background-color
.image {background-color:transparent /*透明*/
}2.背景图片:background-image
通过url设置相对或绝对位置。
.image {background-image:url("相对或绝对位置");
}3.背景大小:background-size
| 属性值 | 描述 |
| cover | 使背景图片始终铺满整个背景区域,但如果图片比背景区域小,会自动拉伸或放大图片,使其铺满整个背景区域。 |
| contain | 使背景图片在不拉伸的情况下,尽可能地在背景区域中居中显示,同时保留其原始大小。 |
| px | 直接指定背景图片的大小,可以是固定值、百分比或关键字auto,其中auto表示原始大小。 |
4.背景图片是否重复:background-repeat
| 属性值 | 描述 |
| repeat | 默认值,表示背景图像在水平和垂直方向都重复出现。 |
| repeat-x | 表示背景图像只在水平方向重复出现,而不在垂直方向上出现 。 |
| repeat-y | 表示背景图像只在垂直方向上重复出现,而不在水平方向上出现。 |
| no-repeat | 表示背景图像不重复出现。 |
5.背景图像起始位置:background-position
(1)属性值为“长度单位”
当background-position取值为长度单位时,要设置水平方向数值(x轴)和垂直方向数值(y轴)。通过px,百分比%来设置。
| 属性值 | 描述 |
| x(数值) | 设置网页的横向位置 |
| y(数值) | 设置网页的纵向位置 |
(2)属性值为“关键字”
当background-position取值为关键字时,也需要设置水平方向和垂直方向的值,使用关键字。
| 属性值 | 描述 |
|---|---|
| top left | 左上 |
| top center | 靠上居中 |
| top right | 右上 |
| left center | 靠左居中 |
| center center | 正中 |
| right center | 靠右居中 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |
6.背景图像是否固定:background-attachment
| 属性值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 |
| inherit | 规定应该从父元素继承 background-attachment 属性的设置 |
7.背景图像相对于什么定位:background-origin
| 属性值 | 描述 |
| padding-box | 背景图像相对于内边距框来定位。 |
| border-box | 背景图像相对于边框盒来定位。 |
| content-box | 背景图像相对于内容框来定位。 |
8.背景绘制区域:background-clip
| 属性值 | 描述 |
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
五、CSS文本格式
| 属性值 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
六、CSS链接
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
注意:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
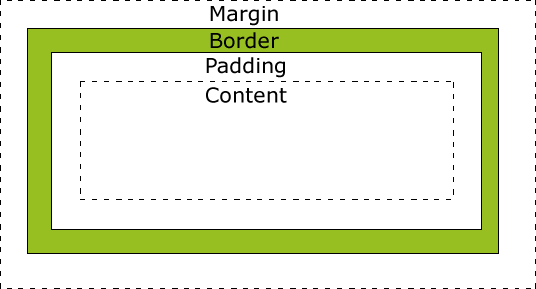
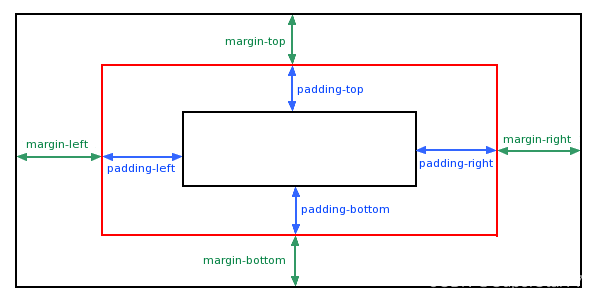
七、CSS盒子模型

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
1.margin-外边距

margin属性可以有1-4个值:
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
2.border-边框
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
3.padding-内边距
padding属性可以有1-4个值:
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
八、CSS定位-Position
| 属性值 | 描述 |
| static | 默认值,静态定位。 |
| relative | 相对定位元素的定位是相对其正常位置。 |
| fixed | 元素的位置相对于浏览器窗口是固定位置。 |
| absolute | 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。 |
| sticky | 粘性定位,基于用户的滚动位置来定位。 |
九、CSS布局-Overflow
| 属性值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
十、代码示例
下面结合上面学到的知识代码,将会简单编写代码实现:发送新年祝福~
<html><head><meta charset="utf-8"><title>2024新年祝福</title><style type="text/css">.deng-box {position: fixed;top: -40px;right: 150px;z-index: 9999;pointer-events: none;}.deng-box1 {position: fixed;top: -30px;right: 10px;z-index: 9999;pointer-events: none;}.deng-box2{position: fixed;top: -40px;left: 150px;z-index: 9999;pointer-events: none;}.deng-box3 {position: fixed;top: -30px;left: 10px;z-index: 9999;pointer-events: none;}.deng-box1 .deng,.deng-box3 .deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216,0,15,0.8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 5s infinite ease-in-out;box-shadow: -5px 5px 30px 4px #fc903d}.deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216,0,15,0.8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 3s infinite ease-in-out;box-shadow: -5px 5px 50px 4px #fa6c00;}.deng-a {width: 100px;height: 90px;background: #d8000f;background: rgba(216,0,15,0.1);margin: 12px 8px 8px 8px;border-radius: 50% 50%;border: 2px solid #dc8f03;}.deng-b {width: 45px;height: 90px;background: #d8000f;background: rgba(216,0,15,0.1);margin: -4px 8px 8px 26px;border-radius: 50% 50%;border: 2px solid #dc8f03;}.xian {position: absolute;top: -20px;left: 60px;width: 2px;height: 20px;background: #dc8f03;}.shui-a { position: relative;width: 5px;height: 20px;margin: -5px 0 0 59px;-webkit-animation: swing 4s infinite ease-in-out;-webkit-transform-origin: 50% -45px;background: orange;border-radius: 0 0 5px 5px;}.shui-b {position: absolute;top: 14px;left: -2px;width: 10px;height: 10px;background: #dc8f03:border-radius: 50%;}.shui-c {position: absolute;top: 18px;left: -2px;width: 10px;height: 35px;background: orange;border-radius: 0 0 0 5px;}.deng:before {position: absolute;top: -7px;left: 29px;height: 12px;width: 60px;content: " ";display: block;z-index: 999;border-radius: 5px 5px 0 0;border: solid 1px #dc8f03;background: orange;background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03);}.deng:after {position: absolute;bottom: -7px;left: 10px;height: 12px;width: 60px;content: " ";display: block;margin-left: 20px;border-radius: 0 0 5px 5px;border: solid 1px #dc8f03;background: orange;background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03);}.deng-t {font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif;font-size: 3.2rem;color: #dc8f03;font-weight: 700;line-height: 85px;text-align: center;}.night .deng-box,.night .deng-box1,.night .deng-t {background:transparent !important;}@-moz-keyframes swing {0% {-moz-transform: rotate(-10deg);}50% {-moz-transform: rotate(10deg);}100% {-moz-transform: rotate(-10deg);}}@-webkit-keyframes swing {0% {-webkit-transform: rotate(-10deg);}50% {-webkit-transform: rotate(10deg);}100% {-webkit-transform: rotate(-10deg);}}</style> <style>h1 {text-align:center;color:#B8860B;font-size:40px;margin:10px;padding:10px;}body {background-image:url('https://img.tukuppt.com/bg_grid/00/13/34/ieRv1gTX6x.jpg!/fh/350'); background-repeat:no-repeat;background-size:cover;}.image-container {display:flex;}img {width:33%;height:25%;margin-right:10px;}</style><style>.fade-in-out {opacity: 0;animation: fade-in-out-animation 3s ease-in-out infinite;}@keyframes fade-in-out-animation {0% {opacity:0;}50% {opacity:1;}100% {opacity:0;}}</style><style>/* 应用动画到目标元素 */.shake {text-align:center;color:#4B0082;font-size:30px;padding:10px;position:relative;-webkit-box-reflect: below -12px linear-gradient(transparent,rgba(0,0,0,0.2));}.shake span{position: relative;display: inline-block;font-size: 30px;text-transform: uppercase;letter-spacing: 2px;/* 执行动画:动画名 时长 加速后减速 无限次播放 */animation: shake 1s ease-in-out infinite;/* 通过var函数调用自定义属性--i,再计算出动画延迟时间 */animation-delay: calc(0.1s * var(--i));}/* 定义动画 */@keyframes shake {0%{transform: translateY(0);}20%{transform: translateY(-20px);}40%,100%{transform: translateY(0);}}</style></head><body><div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">年</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box3"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">新</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><br><h1>新年快乐</h1><h1>龙年大吉</h1><br><div class="image-container"><img src="images/yanhua1.gif"><img src="images/2024.jpg" alt="HappyNewYear"><img src="images/yanhua.gif"></div> <strong><div class="shake"><span style="--i:1;">小</span><span style="--i:2;">哪</span><span style="--i:3;">吒</span><span style="--i:4;">祝</span><span style="--i:5;">各</span><span style="--i:6;">位</span><span style="--i:7;">在</span><span style="--i:8;">新</span><span style="--i:9;">的</span><span style="--i:10;">一</span><span style="--i:11;">年</span><span style="--i:12;">里</span><span style="--i:13;">,</span><span style="--i:14;">心</span><span style="--i:15;">想</span><span style="--i:16;">事</span><span style="--i:17;">成</span><span style="--i:18;">,</span><span style="--i:19;">财</span><span style="--i:20;">运</span><span style="--i:21;">亨</span><span style="--i:22;">通</span><span style="--i:23;">!</span></div></strong></body></html>具体实现如下:
新年祝福
本文主要分享了CSS的基础知识,通过学习这篇文章,相信大家会对CSS有一个初步认识,下篇将会介绍:CSS3的基础知识,大家尽请期待~

相关文章:

CSS基本知识总结
目录 一、CSS语法 二、CSS选择器 三、CSS样式表 1.外部样式表 2.内部样式表 3.内联样式 四、CSS背景 1.背景颜色:background-color 2.背景图片:background-image 3.背景大小:background-size 4.背景图片是否重复:backg…...

3dmax效果图渲染出现曝光怎么解决?
在使用3ds Max完成效果图渲染工作时,有时会遇到曝光过度的问题,这会使得渲染的图像出现光斑或者过亮,损害了效果的真实感和美观度。那么解决解决3dmax曝光问题呢?一起看看吧! 3dmax效果图渲染出现曝光解决方法 1、相机…...

科技、文化与旅游的融合创新:智慧文旅的未来之路
在当今社会,科技、文化与旅游的融合已经成为文旅产业转型升级的重要趋势。这种融合不仅有助于提升文旅产业的核心竞争力,更有助于推动产业的数字化转型和可持续发展。 本文将深入探讨科技、文化与旅游的融合创新,以及智慧文旅场景的解决方案…...

【第四天】蓝桥杯备战
题 1、求和2、天数3、最大缝隙 1、求和 https://www.lanqiao.cn/problems/1442/learning/ 解法:字符串方法的应用 import java.util.Scanner; // 1:无需package // 2: 类名必须Main, 不可修改public class Main {public static void main(String[] args) {Scann…...

计算机服务器中了halo勒索病毒怎么办,halo勒索病毒解密处理流程
计算机技术的发展与应用为企业的生产生活提供了坚实基础,但同时也为网络安全威胁制造了有利条件。近期,网络上的勒索病毒非常嚣张,给企业的计算机服务器带来严重威胁。近日,云天数据恢复中心接到山东某制造公司的求助,…...

基于LSTM的负荷预测,基于BILSTM的负荷预测,基于GRU的负荷预测,基于BIGRU的负荷预测,基于BP神经网络的负荷预测
目录 背影 摘要 代码和数据下载:基于LSTM的负荷预测,基于BILSTM的负荷预测,基于GRU的负荷预测,基于BIGRU的负荷预测,基于BP神经网络的负荷预测资源-CSDN文库 https://download.csdn.net/download/abc991835105/8876806…...
)
Linux命令-apachectl命令(Apache服务器前端控制工具)
apachectl命令 是Apache的Web服务器前端控制工具,用以启动、关闭和重新启动Web服务器进程。 语法 apachectl (参数)参数 configtest:检查设置文件中的语法是否正确;fullstatus:显示服务器完整的状态信息;graceful&a…...

5.【SpringBoot3】文件上传
1. 文件上传到本地 需求分析 在用户更换头像或发布文章时,需要携带一个图片的 url 地址,该 url 地址是当用户访问文件上传接口,将图片上传成功后,服务器返回的地址。所以,后台需要提供一个文件上传接口,用…...

网络安全态势感知平台概述
网络安全态势感知平台 文章目录 网络安全态势感知平台网络安全态势感知平台是什么一、网络安全态势感知平台是什么?二、网络安全态势感知很重要三、网络安全态势感知基础功能以某公司态势平台产品为例具体功能有以下: 网络安全态势感知平台是什么 网络安…...
)
PHP导出csv文件格式(最快捷的方式导出Excel文件)
php导出csv文件格式比起用PHPExcel插件导出excel文件速度快100倍! 以下是几种不同的PHP导出CSV文件的方法: 方法一(php://output方式用fputcsv函数格式化成csv数据): ----------------------------------------------…...

vue3常用代码
文章目录 监听路由vue3 警告Feature flag __VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.mitt、project/inject 无效解决方案 菜鸟做项目时发现很多 vue3 常用的代码,所以来总结一下! 监听路由 import { useRoute } from "…...

【技术】SpringBoot 接口怎么加密解密
1. 介绍 在我们日常的Java开发中,免不了和其他系统的业务交互,或者微服务之间的接口调用 如果我们想保证数据传输的安全,对接口出参加密,入参解密。 但是不想写重复代码,我们可以提供一个通用starter,提…...

SqlAlchemy使用教程(六) -- ORM 表间关系的定义与CRUD操作
SqlAlchemy使用教程(一) 原理与环境搭建SqlAlchemy使用教程(二) 入门示例及编程步骤SqlAlchemy使用教程(三) CoreAPI访问与操作数据库详解SqlAlchemy使用教程(四) MetaData 与 SQL Express Language 的使用SqlAlchemy使用教程(五) ORM API 编程入门 本章内容,稍微有…...
-Linux ARM平台编程第五天-kernel配置(物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM平台编程第五天-kernel配置(物联技术666)
链接:https://pan.baidu.com/s/1eb94AaDM-cIZsbr929Isbw?pwd1688 提取码:1688 上午:linux内核介绍 徐登伟老师 下午:linux的配置 教学内容: 一、基本kernel的制作: 1、去开源社区下载原…...

Java笔记(死锁、线程通信、单例模式)
一、死锁 1.概述 死锁 : 死锁是指两个或两个以上的进程在执行过程中,由于竞争资源或者由于彼此通信而造成的一种阻塞的现象,若无外力作用,它们都将无法往下执行。此时称系统处于死锁状态或系统产生了死锁,这些永远在互相等待的进…...

DAY11_(简易版)VUEElement综合案例
目录 1 VUE1.1 概述1.1.1 Vue js文件下载 1.2 快速入门1.3 Vue 指令1.3.1 v-bind & v-model 指令1.3.2 v-on 指令1.3.3 条件判断指令1.3.4 v-for 指令 1.4 生命周期1.5 案例1.5.1 需求1.5.2 查询所有功能1.5.3 添加功能 2 Element2.0 element-ui js和css和字体图标下载2.1 …...

【Kafka】开发实战和Springboot集成kafka
目录 消息的发送与接收生产者消费者 SpringBoot 集成kafka服务端参数配置 消息的发送与接收 生产者 生产者主要的对象有: KafkaProducer , ProducerRecord 。 其中 KafkaProducer 是用于发送消息的类, ProducerRecord 类用于封装Kafka的消息…...
初识C语言)
【C语言】(1)初识C语言
什么是C语言 C语言是一种广泛应用的计算机编程语言,它具有强大的功能和灵活性,使其成为系统编程和底层开发的首选语言。C语言的设计简洁、高效,且不依赖于特定的硬件或系统,因此在各种计算平台上都能稳定运行。 C语言的特点 高…...
)
SpringCloudStream整合MQ(待完善)
概念 Spring Cloud Stream 的主要目标是各种各样MQ的学习成本,提供一致性的编程模型,使得开发者能够更容易地集成消息组件(如 Apache Kafka、RabbitMQ、RocketMQ) 官网地址:Spring Cloud Stream 组件 1. Binder 2…...

【Java 数据结构】包装类简单认识泛型
包装类&简单认识泛型 1 包装类1.1 基本数据类型和对应的包装类1.2 装箱和拆箱1.3 自动装箱和自动拆箱 2 什么是泛型3 引出泛型3.1 语法 4 泛型类的使用4.1 语法4.2 示例4.3 类型推导(Type Inference) 5 泛型如何编译的5.1 擦除机制5.2 为什么不能实例化泛型类型数组 6 泛型…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
