Keycloak - docker 运行 前端集成
Keycloak - docker 运行 & 前端集成
这里的记录主要是跟我们的项目相关的一些本地运行/测试,云端用的 keycloak 版本不一样,不过本地我能找到的最简单的配置是这样的
docker 配置 & 运行 keycloak
keycloak 有官方(Red Hat Inc.)的镜像,官方文档里也提供了一些配置好的 Dockerfile,具体可以参考 https://www.keycloak.org/server/containers,最新的版本已经支持到了 v23。不过我这里用的是 JBoss 提供的镜像,上一次更新是两年前的事情,目前的版本是 v16.1.0,稍微有一点旧,优点在于不需要额外的配置和修改,只针对前端部分的测试会方便一些。
docker-compose.yaml 文件如下:
version: '3.8'
services:keycloak:container_name: keycloakimage: jboss/keycloak:16.1.0volumes:- ./realm-config:/opt/jboss/keycloak/realm-config- ./keycloak-db:/opt/jboss/keycloak/standalone/dataenvironment:- KEYCLOAK_USER=admin- KEYCLOAK_PASSWORD=pass- DB_VENDOR=h2ports:- 9090:8080
运行指令为 docker compose up,如下:


这个时候一个名为 keycloak 的 container 就启动了,这个时候访问 http://localhost:9090/auth/ 会看到以下界面:

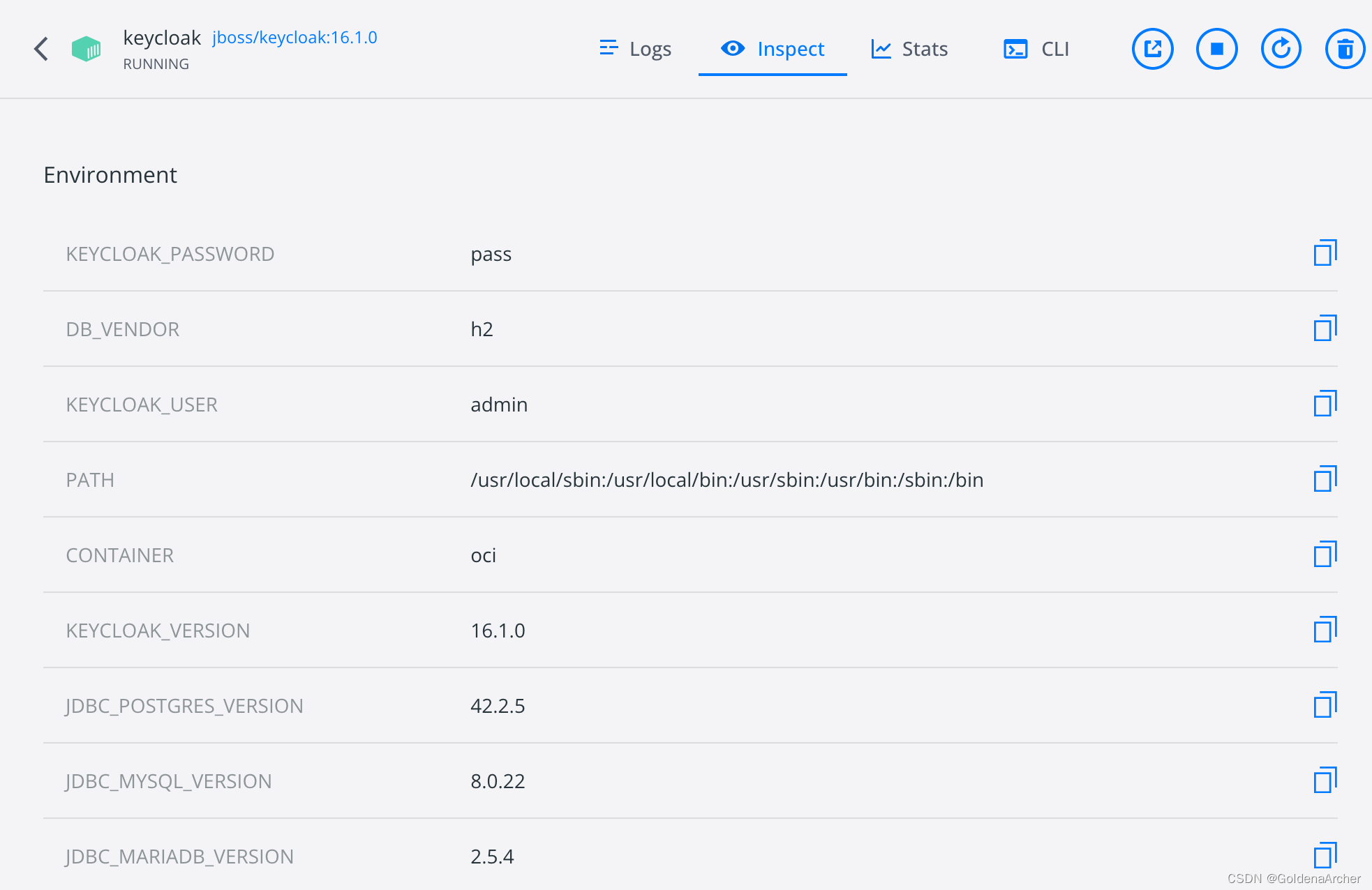
admin 的用户名和密码可以直接在 docker 的环境配置里查看:

这里的配置是跟着 compose 文件来的,用户名是 admin,密码就是 pass
docker 文件简单解析
JBoss 已经接手了不少配置,所以 docker compose 文件比较简单,这里简单过一遍,不感兴趣的可以跳过到下一个 section,直接到前端集成部分。
-
versiondocker compose 文件的版本,目前标准配置要么是
3要么是3.8 -
servicesdocker 要启动的 services/containers,这里只有一个
keycloak-
keycloak这里启动的服务
-
container_name容器的名称
-
image这里的镜像名称是 JBoss 提供的 keycloak,在 docker 的镜像官网能找到,我这里顺带 tag 了一下版本
-
tag上面指定了版本,所以这个可以忽略
如果 images 里面没有指定版本,tags 也不存在,那么就会自动拉
latest版本 -
volumes这里相当于做一个数据的持久化,这样只要保存了对应的文件/文件夹,别的项目直接拉取,开启 docker 同样能够获取对应的 realms 和 client 信息,运行
docker compose up后会自动创建对应的文件夹运行指令前,只有一个 compose 文件:

运行后自动生成对应的 realms 和 db:

-
environmentdocker 的一些环境变量,上文提到了,用户名密码就是在这里设置的
-
ports这里是 docker 的 port mapping。默认 containers 的端口都是在 8080 上运行的,不过外部访问需要用其他的端口,可以理解成
<out_port>:<container_port>这也是为什么通过
http://localhost:9090/可以访问 keycloak
-
-
keycloak 极简配置
这里会生成一个 minimal 配置,大体就是需要创建 realm 和对应的 client,刚开始新登录的 realm 是空白的,只会有一个 master:

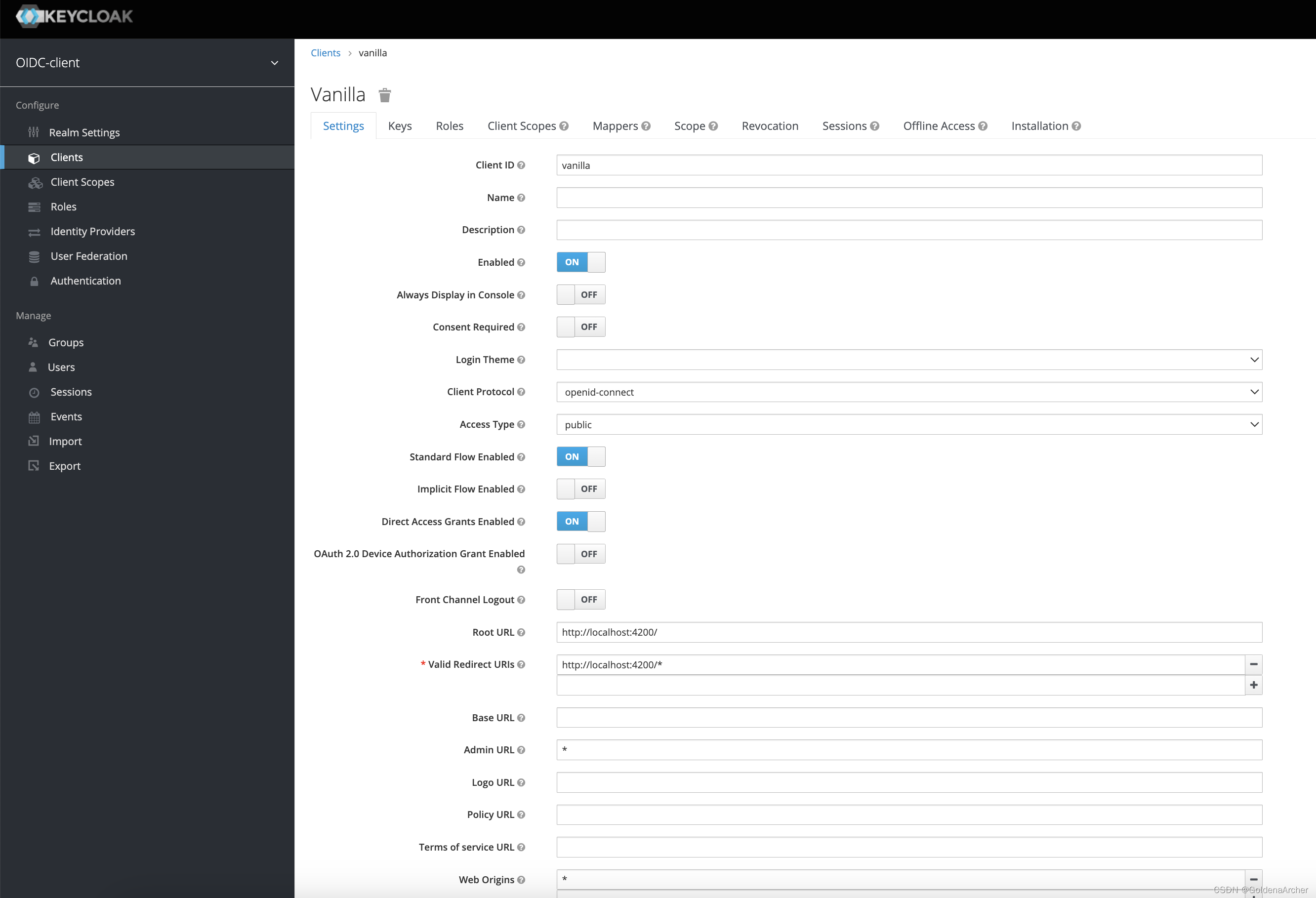
创建完的配置如下:

这里需要特别注意两个点:
-
web-origin,这个是 CORS 的设置,只有这个设置为*才能从其他的端口定向到 keycloak 所在的 port -
valid redirect uri,这个需要设置前端部分的 port,如果没有设置的话会在登录页面抛出invalid redirect uri
server 的信息,即 installation 如下:
{"realm": "OIDC-client","auth-server-url": "http://localhost:9090/auth/","ssl-required": "external","resource": "vanilla","public-client": true,"confidential-port": 0
}
前端集成
整个 OIDC client 的集成是一个很大的部分,我们也是在已经实现的 package 上新建了一个 wrapper,底层的实现使用的是 oidc-client-ts 这个 package,具体查看地址在 https://authts.github.io/oidc-client-ts/
keycloak 本身支持 Oauth 2.0, OpenID Connect(OIDC)和 SAML,所以这里 keycloak 和oidc-client-ts 的集成,一旦看懂这个 package 的代码,实现起来还是比较方便的。
这里依旧用 React 的代码实现,不过版本是 v17。React v18 会更新状态两次,从而导致 token 获取不一致无法顺利实现功能。
配置
配置这方面还是需要参考 Interface UserManagerSettings,网址:https://authts.github.io/oidc-client-ts/interfaces/UserManagerSettings.html
这里同样实现最低可需要的部分:
const config = {authority: 'http://localhost:9090/auth/realms/OIDC-client/',client_id: 'vanilla',redirect_uri: 'http://localhost:4200',silent_redirect_uri: 'http://localhost:4200',post_logout_redirect_uri: 'http://localhost:4200',
};
authority是写死的值,这是 OIDC 接收的验证网址,即需要实现重定向的网址client_id就是 client
这部分参考 installation 即可
初始化
也就是实例化一个 UserManager:
// 建议写在配置文件里
const config = {authority: 'http://localhost:9090/auth/realms/OIDC-client/',client_id: 'vanilla',redirect_uri: 'http://localhost:4200',silent_redirect_uri: 'http://localhost:4200',post_logout_redirect_uri: 'http://localhost:4200',
};const userManager = new UserManager(config);
登陆
功能如下:
const login = async () => {await userManager.signinRedirect();
};
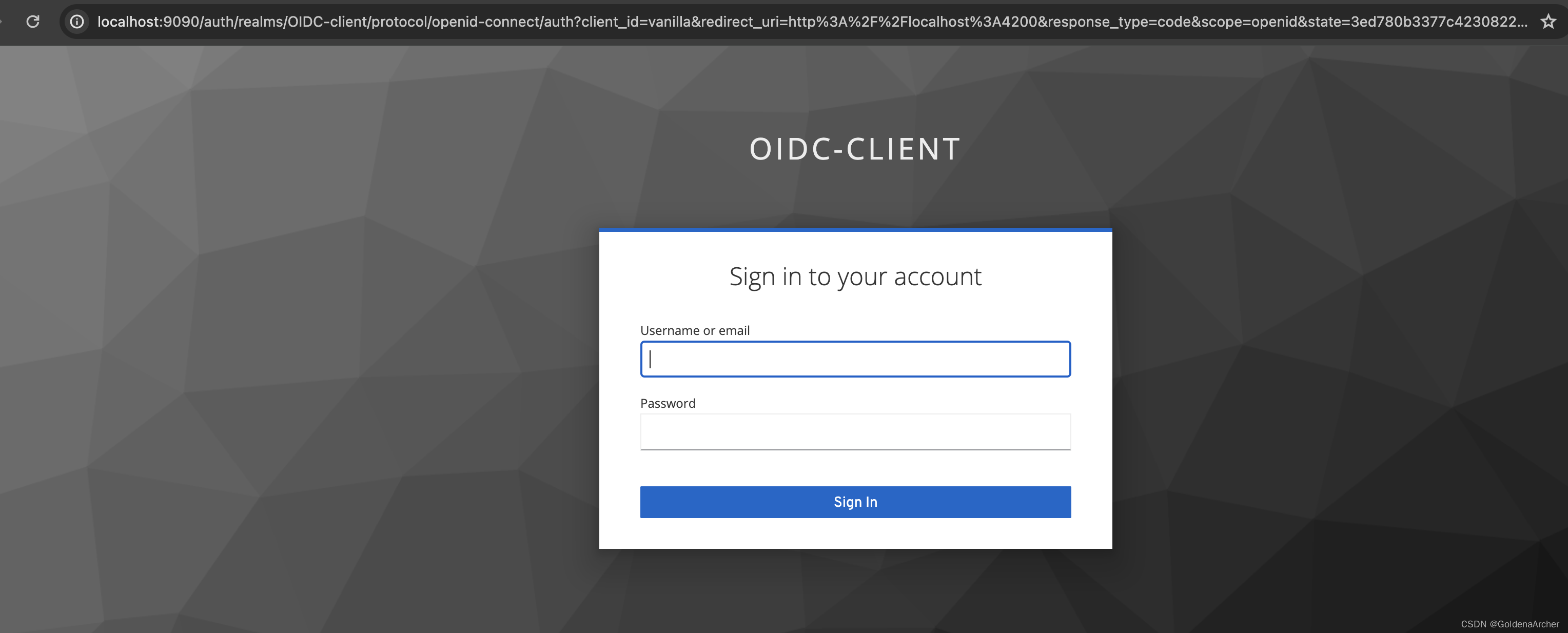
userManager 会根据配置的信息进行重定向,如:

query param 会携带所有必需的信息,同样,对应的登录信息也会在返回的时候加到 query param 里:

更新
const refreshToken = async () => {await userManager.signinSilent();
};
这时候 userManager 就会背地调用对应的 token API,进行用户信息的更新,包括 access token,session time 之类的,这个在下面一个 section 会重新提到
这些根据对应的 idle 配置可以实现自动登出的功能
获取用户信息
这个部分相当于是最麻烦的,我写了一个 auth 函数去实现,如果没有用户信息的话就重定向到登录页面去:
const auth = async () => {const urlData = urlparse(window.location.href, true);if (urlData?.query?.state) {const storedState = await userManager.settings.stateStore?.get(urlData.query.state);if (storedState) {try {await userManager.signinRedirectCallback();logUser();} catch (e) {console.log(e);}} else {await login();}}
};
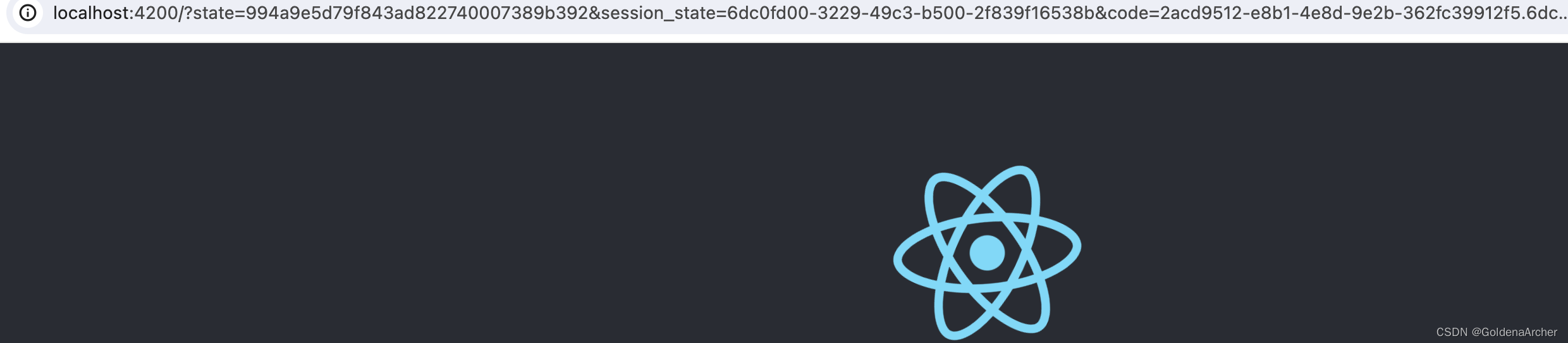
之前提到过了,在登录完成后 URL 会包含一些对应的 query param,如下:http://localhost:4200/?state=994a9e5d79f843ad822740007389b392&session_state=6dc0fd00-3229-49c3-b500-2f839f16538b&code=2acd9512-e8b1-4e8d-9e2b-362fc39912f5.6dc0fd00-3229-49c3-b500-2f839f16538b.541c1dbc-f6ab-4838-b9c1-7be9f09f5f50
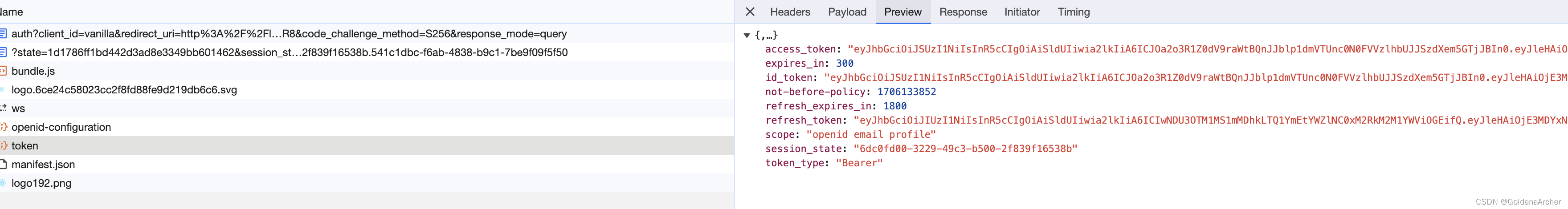
这里主要需要的是 code,需要用这个值去调用 keycloak 的 token API 去获取对应的 token 信息,这也就是 userManager.signinRedirectCallback() 的用处,调用如下:

获取用户信息
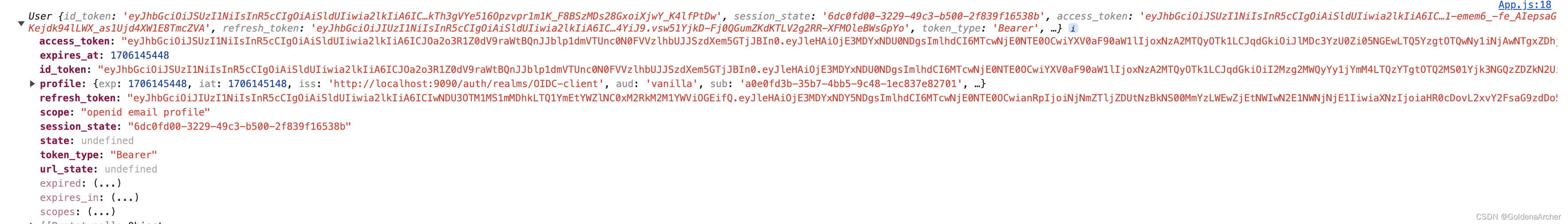
当 token 正确获取之后,就可以通过调用 userManager 封装好的功能去获取用户信息了,如下:
const logUser = async () => {const user = await userManager.getUser();console.log(user);
};

其他
这里还是简化了很多的实现,UserManager 还是建议写成一个 singleton,这样可以在任意地方获取同一个 UserManager 的实例对象
这里是直接在 App.js 里面实现的功能,但是可以将实例化的 singleton 抽出来放到 Context 里面去,同样的 singleton 也可以在 axios instance 里面调用,实现自动注入 bearer token 到 header 里、自动更新 session 或是在 session 过期时自动登出等功能
相关文章:

Keycloak - docker 运行 前端集成
Keycloak - docker 运行 & 前端集成 这里的记录主要是跟我们的项目相关的一些本地运行/测试,云端用的 keycloak 版本不一样,不过本地我能找到的最简单的配置是这样的 docker 配置 & 运行 keycloak keycloak 有官方(Red Hat Inc.)的镜像&#…...

架构篇27:如何设计计算高可用架构?
文章目录 主备主从集群小结计算高可用的主要设计目标是:当出现部分硬件损坏时,计算任务能够继续正常运行。因此计算高可用的本质是通过冗余来规避部分故障的风险,单台服务器是无论如何都达不到这个目标的。所以计算高可用的设计思想很简单:通过增加更多服务器来达到计算高可…...

Python 有用的库模块
简介 Python中有许多常用的库或者模块,在写代码的时候或多或少会遇到,本文对其进行总结,方便日后查阅。 pprint Python中的pprint模块是用于打印数据结构(如字典,列表等)的模块,提供了一种以…...

vivado DDS学习
实现DDS通常有两种方式,一种是读取ROM存放的正弦/余弦信号的查表法,另一种是用DDS IP核。这篇学习笔记中,我们要讲解说明的是VIVADO DDS IP核的应用。 目前本篇默认Phase Generator and SIN/COS LUT(DDS)的standard模式…...

微信小程序(十六)slot插槽
注释很详细,直接上代码 上一篇 温馨提醒:此篇需要自定义组件的基础,如果不清楚请先看上一篇 新增内容: 1.单个插槽 2.多个插槽 单个插糟 源码: myNav.wxml <view class"navigationBar custom-class">…...

gtest 单元测试
文章目录 前言一、Google Test介绍1.1 gtest源码下载编译1.2 常用API介绍1.3 gtest运行参数介绍 二、Google Mock参考资料 前言 Google Test(简称gtest)是一个开源的C单元测试框架。和常见的测试工具一样,gtest提供了单体测试常见的工具和组…...

掌握assert的使用:断言在错误检查和调试中不可或缺
断言在错误检查和调试中不可或缺 一、简介二、断言的基本语法和用法三、错误检查与断言四、 调试与断言五、避免滥用断言六、总结 一、简介 断言是一种在程序中用于检查特定条件是否满足的工具。一般用于验证开发者的假设,如果条件不成立,就会导致程序报…...
)
概念杂记--到底啥是啥?(数据库篇)
文章目录 1.聚集索引(clustered index)2.非聚集索引(Non-clustered index)3.聚集索引和非聚集索引区别?4.覆盖索引(covering index)5、复合索引 (Composite Index)6.索引…...

Ubuntu20.4 Mono C# gtk 编程习练笔记(四)
连续实时绘图 图看上去不是很清晰,KAZAM录屏AVI尺寸80MB, 转换成gif后10MB, 按CSDN对GIF要求,把它剪裁缩小压缩成了上面的GIF,图像质量大不如原屏AVI,但应该能说明原意:随机数据随时间绘制在 gtk 的 drawin…...

1 月 26日算法练习
文章目录 九宫幻方穿越雷区走迷宫 九宫幻方 小明最近在教邻居家的小朋友小学奥数,而最近正好讲述到了三阶幻方这个部分,三阶幻方指的是将1~9不重复的填入一个33的矩阵当中,使得每一行、每一列和每一条对角线的和都是相同的。 三阶幻方又被称…...

今日AI大热潮,明日智能风向标
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

03 SB实战 -微头条之首页门户模块(跳转某页面自动展示所有信息+根据hid查询文章全文并用乐观锁修改阅读量)
1.1 自动展示所有信息 需求描述: 进入新闻首页portal/findAllType, 自动返回所有栏目名称和id 接口描述 url地址:portal/findAllTypes 请求方式:get 请求参数:无 响应数据: 成功 {"code":"200","mes…...

Abaqus许可分析工具
在当今的知识产权保护和许可管理领域,一款高效、精准的许可分析工具对于企业来说至关重要。Abaqus许可分析工具凭借其强大的功能和卓越的性能,成为了企业优化知识产权许可管理的得力助手。 一、Abaqus许可分析工具的核心优势 1.全面性:Abaqus…...

【开发工具】从eclipse到idea的过度
背景 随着eclipse相比以前性能慢了不少,idea在开发工具领域越战越猛,市场份额也逐年增加,其体验得了软件工程师的热爱。 概要 本文只是做了一个简要的记录,简单描述下本人从eclipse到idea的过度的心态。 正文 在大厂都会研发自…...

【QT+QGIS跨平台编译】之十一:【libzip+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、libzip介绍二、文件下载三、文件分析四、pro文件五、编译实践一、libzip介绍 libzip是一个开源C库,用于读取,创建和修改zip文件。 libzip可以从数据缓冲区,文件或直接从其他zip归档文件直接复制的压缩数据中添加文件。在不关闭存档的情况下所做的更改可以还原…...

openlayers+vue实现缓冲区
文章目录 前言一、准备二、初始化地图1、创建一个地图容器2、引入必须的类库3、地图初始化4、给地图增加底图 三、创建缓冲区1、引入需要的工具类库2、绘制方法 四、完整代码总结 前言 缓冲区是地理空间目标的一种影响范围或服务范围,是对选中的一组或一类地图要素(点、线或面…...

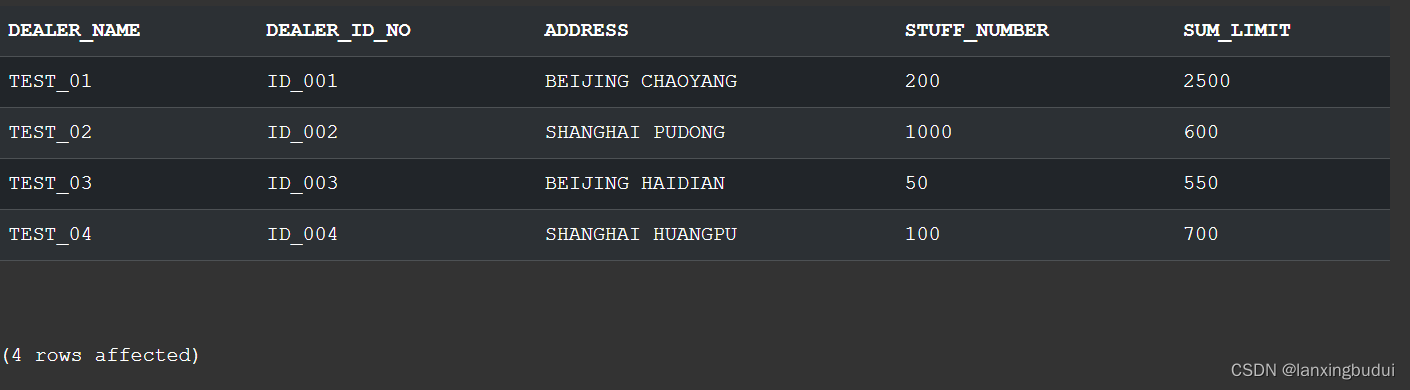
(大众金融)SQL server面试题(3)-客户已用额度总和
今天,面试了一家公司,什么也不说先来三道面试题做做,第三题。 那么,我们就开始做题吧,谁叫我们是打工人呢。 题目是这样的: DEALER_INFO经销商授信协议号码经销商名称经销商证件号注册地址员工人数信息维…...

c语言笔记
1. c语言部分算法列举 1.1 找数 二分查找(前提是数据必须有序) 1.2 求极值 1.3 数组逆序 1.4 排序法(***重点***) 1.4.1 选择排序法 1.4.2 冒泡排序法 1.4.3 插入排序法 2. 字符型数组 2.1 使用格式 char s[10]; …...

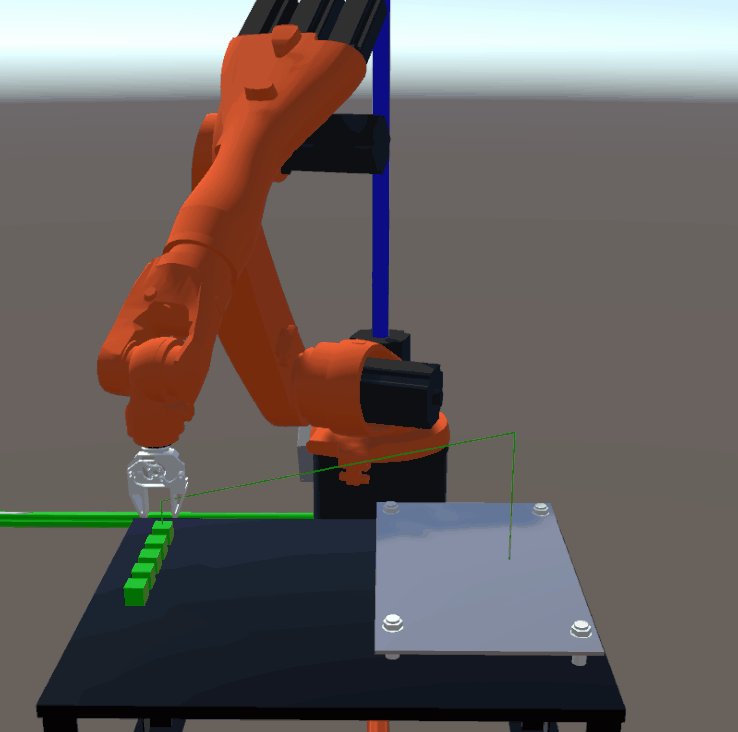
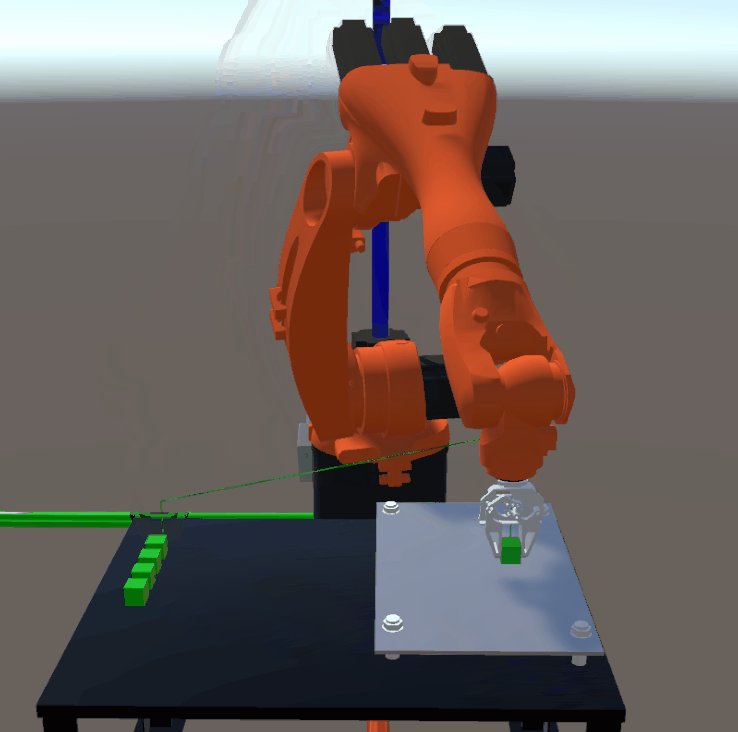
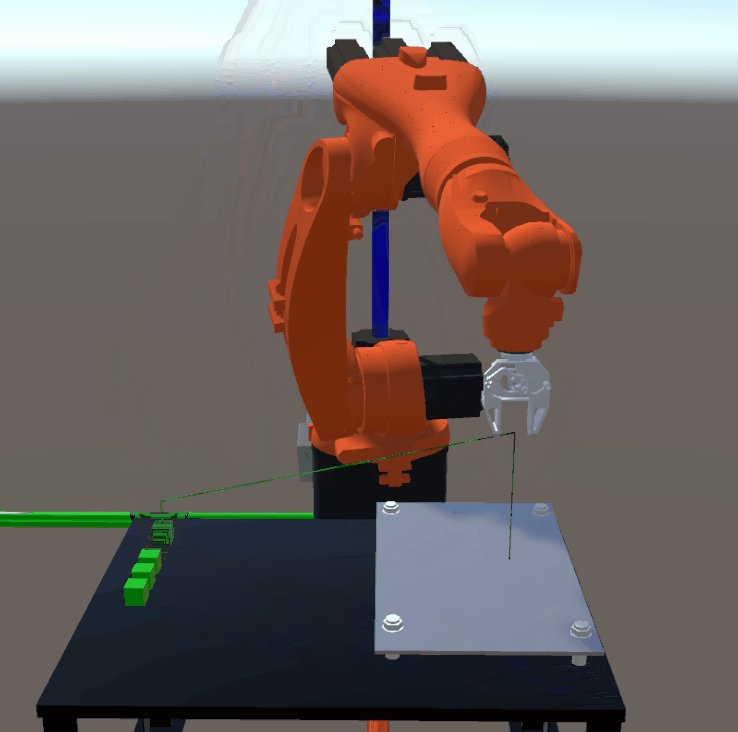
6轴机器人运动正解-逆解控制【1】——三种控制位姿的方式
概览: 通过运动学正解控制机器人运动通过运动学逆解控制机器人运动一个简单的物体搬运(沿轨迹运动) 后续会陆续更新(本例仅供学习交流用) 一、6轴机器人 二、运动正解控制 通过修改各个轴的角度,实现末…...

c# Microsoft UI Automation
Microsoft UI Automation(UIA)是一种用于自动化Windows应用程序用户界面(UI)的框架。它允许开发人员编写自动化测试脚本、辅助技术应用程序和其他需要与应用程序交互的工具。以下是一些关于Microsoft UI Automation的重要信息&…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
