前端怎么监听手机键盘是否弹起

摘要:
开发移动端中,经常会遇到一些交互需要通过判断手机键盘是否被唤起来做的,说到判断手机键盘弹起和收起,应该都知道,安卓和ios判断手机键盘是否弹起的写法是有所不同的,下面讨论总结一下两端的区别以及上线方式~
HTML:
IOS端可以通过 focusin focusout实现
window.addEventListener('focusin', () => {// 键盘弹出事件处理alert("ios键盘弹出事件处理")
});
window.addEventListener('focusout', () => {// 键盘收起事件处理alert("ios键盘收起事件处理")
})
安卓只能通过 resize 来判断屏幕大小是否发生变化来判断
由于某些 Android 手机收起键盘,输入框不会失去焦点,所以不能通过聚焦和失焦事件来判断。但由于窗口会变化,所以可以通过监听窗口高度的变化来间接监听键盘的弹起与收回。
const innerHeight = window.innerHeight
window.addEventListener('resize', () => {const newInnerHeight = window.innerHeight;if (innerHeight > newInnerHeight) {// 键盘弹出事件处理alert("android 键盘弹出事件"); } else {// 键盘收起事件处理alert("android 键盘收起事件处理")}
})
VUE:
键盘事件总结:
@keydown:监听键盘按下事件。
@keyup:监听键盘抬起事件。
@keypress:监听键盘按键事件,包括按下和抬起。
@keydown.enter:监听回车键按下事件。
@keydown.tab:监听Tab键按下事件。
@keydown.esc:监听Esc键按下事件。
@keydown.space:监听空格键按下事件。
@keydown.left:监听左箭头键按下事件。
@keydown.right:监听右箭头键按下事件。
@keydown.up:监听上箭头键按下事件。
@keydown.down:监听下箭头键按下事件。
@keydown.delete:监听删除键按下事件。
@keydown.backspace:监听退格键按下事件。
@keydown.[key]:监听其他特定键按下事件,例如@keydown.a监听字母A键按下事件。
@keydown或@keyup指令来绑定键盘按键事件
<template><div><input type="text" @keydown.enter="handleEnterKey" /></div>
</template><script>
export default {methods: {handleEnterKey() {// 处理回车键按下事件},},
};
</script>
v-on指令来绑定键盘按键事件
<template><div><input type="text" v-on:keydown.enter="handleEnterKey" /></div>
</template><script>
export default {methods: {handleEnterKey() {// 处理回车键按下事件},},
};
</script>window.addEventListener来全局监听键盘按键事件
<template><div></div>
</template><script>
export default {mounted() {window.addEventListener('keydown', this.handleKeyDown);},beforeUnmount() {window.removeEventListener('keydown', this.handleKeyDown);},methods: {handleKeyDown(event) {if (event.key === 'Enter') {// 处理回车键按下事件}},},
};
</script>vue-shortkey插件来监听键盘按键
<template><div><input type="text" v-shortkey.enter="handleEnterKey" /></div>
</template><script>
import VueShortkey from 'vue-shortkey';export default {directives: {shortkey: VueShortkey,},methods: {handleEnterKey() {// 处理回车键按下事件},},
};
</script>keydown事件监听器
<template><div><input type="text" ref="input" /></div>
</template><script>
export default {mounted() {this.$refs.input.addEventListener('keydown', this.handleKeyDown);},beforeUnmount() {this.$refs.input.removeEventListener('keydown', this.handleKeyDown);},methods: {handleKeyDown(event) {if (event.key === 'Enter') {// 处理回车键按下事件}},},
};
</script>监听事件组件封装:
<template><div></div>
</template><script>
export default {name: 'KeyboardEventListener',props: {event: {type: String,required: true,},},mounted() {window.addEventListener(this.event, this.handleEvent);},beforeUnmount() {window.removeEventListener(this.event, this.handleEvent);},methods: {handleEvent(event) {this.$emit('keydown', event);},},
};
</script>可以在需要监听键盘事件的地方引入并使用KeyboardEventListener组件,并通过event属性传递需要监听的事件名称,同时监听keydown事件来处理具体的按键逻辑。
<template><div><KeyboardEventListener event="keydown.enter" @keydown="handleEnterKey" /></div>
</template><script>
import KeyboardEventListener from '@/components/KeyboardEventListener.vue';export default {components: {KeyboardEventListener,},methods: {handleEnterKey(event) {// 处理回车键按下事件},},
};
</script>
通过封装组件,可以在需要监听键盘事件的地方直接引入并使用,避免重复的监听和处理逻辑,提高代码的可维护性和复用性
REACT:
在需要进行监听的Dom上添加 onKeyDown 方法:
<ButtonclassName='btn-add'type="primary"icon="search"onKeyDown={(e)=>this.handleKeyDown(e)}onClick={()=>this.handleSearch()}>{LangMapping.Search}</Button>
定义 handleKeyDown 方法及事件处理:
//keyCode 38=up arrow 40=down arrow 13=Enter
handleKeyDown = (e) => {if (e.keyCode === 13) {console.log("按下了Enter键")this.handleSearch();}
}
在 componentDidMount 钩子中定义键盘监听事件:
componentDidMount() {document.addEventListener('keydown',this.handleKeyDown);
}
在 componentWillUnmount 钩子中移除键盘监听事件:
componentWillUnmount() {document.removeEventListener('keydown',this.handleKeyDown);
}
ANGULAR:
检测键盘按下事件:
可以使用ng-keydown指令。该指令可以监听指定元素上的键盘按下事件,并在按下事件发生时调用指定的表达式
<input type="text" ng-keydown="handleKeyDown($event)">
我们在一个文本输入框上使用了ng-keydown指令,并将handleKeyDown函数绑定到该事件上。当用户按下键盘上的任意键时,handleKeyDown函数将被调用。
$scope.handleKeyDown = function(event) {console.log('Key down event:', event);
};
handleKeyDown函数接收一个事件对象作为参数。我们可以通过该事件对象来获取按下的键的信息,例如键码(keyCode)、键的字符表示(key)等
检测按键事件:
可以使用ng-keypress指令。该指令可以监听指定元素上的按键事件,并在按键事件发生时调用指定的表达式
<input type="text" ng-keypress="handleKeyPress($event)">
在一个文本输入框上使用了ng-keypress指令,并将handleKeyPress函数绑定到该事件上。当用户按下并且释放某个键时,handleKeyPress函数将被调用
$scope.handleKeyPress = function(event) {console.log('Key press event:', event);
};
与ng-keydown指令类似,handleKeyPress函数也接收一个事件对象作为参数,我们可以通过该事件对象来获取按下的键的信息
区分按键类型:
有时候,我们可能需要区分按下的是哪种类型的按键,例如字母键、数字键、功能键等。在AngularJS中,我们可以使用事件对象的属性来区分按键类型
event.key:按下的键的字符表示,例如’a’、’0’、’Enter’等。
event.keyCode:按下的键的键码表示,对应于键盘上每个键的唯一标识。
event.shiftKey:按下了Shift键。
event.ctrlKey:按下了Ctrl键。
event.altKey:按下了Alt键。
通过检查事件对象的这些属性,我们可以根据需要来区分按键类型
$scope.handleKeyDown = function(event) {if (event.key === 'Enter') {console.log('Enter key pressed');} else if (event.keyCode >= 48 && event.keyCode <= 57) {console.log('Number key pressed');} else {console.log('Other key pressed');}
};
们根据按下的键的字符表示和键码表示来区分按键类型。如果按下的是Enter键,则输出”Enter key pressed”;如果按下的是数字键,则输出”Number key pressed”;如果按下的是其他键,则输出”Other key pressed”。
相关文章:

前端怎么监听手机键盘是否弹起
摘要: 开发移动端中,经常会遇到一些交互需要通过判断手机键盘是否被唤起来做的,说到判断手机键盘弹起和收起,应该都知道,安卓和ios判断手机键盘是否弹起的写法是有所不同的,下面讨论总结一下两端的区别以及…...

本地生活服务平台加盟前景与市场分析
随着短视频市场的的不断发展,人们的生活方式也在发生着巨大的变化。在这个数字化的时代,越来越多的创业者开始注重本地生活服务,这也为创业者提供了一个绝佳的商机。加盟本地生活服务平台,既可以抓住这波风口,又可以满…...

蓝桥杯备战——7.DS18B20温度传感器
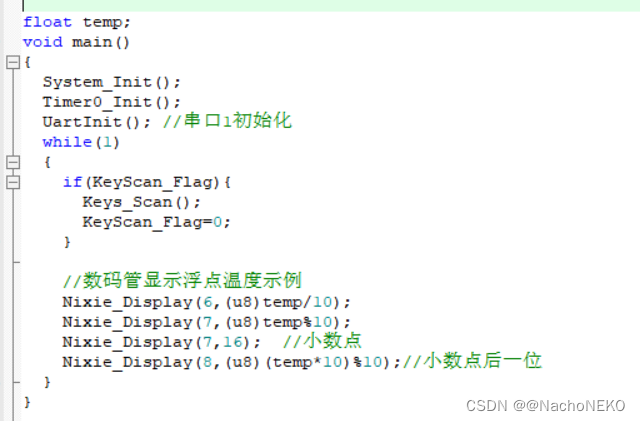
1.分析原理图 通过上图我们可以看到DS18B20通过单总线接到了单片机的P14上。 2.查阅DS18B20使用手册 比赛的时候是会提供DS18B20单总线通讯协议的代码,但是没有提供读取温度数据的代码,所以还是需要我们去查看手册,我只把重要部分截下来了 …...

黑盒测试用例的具体设计方法(7种)
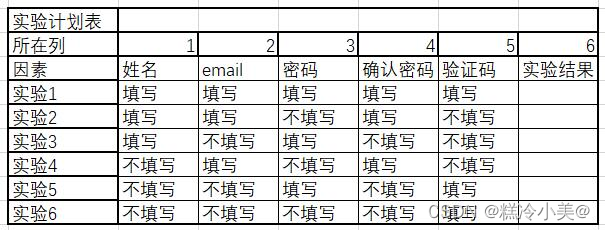
7种常见的黑盒测设用例设计方法,分别是等价类、边界值、错误猜测法、场景设计法、因果图、判定表、正交排列。 (一)等价类 1.概念 依据需求将输入(特殊情况下会考虑输出)划分为若干个等价类,从等价类中选…...

docker镜像管理命令
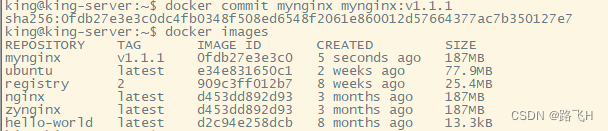
文章目录 docker imagesdocker builddocker rmidocker tagdocker savedocker loaddocker importdocker commitdocker login/logoutdocker pulldocker pushdocker search总结 docker images 列出本地镜像。 docker images [OPTIONS] [REPOSITORY[:TAG]]OPTIONS说明:…...

深入理解STM32中断处理机制
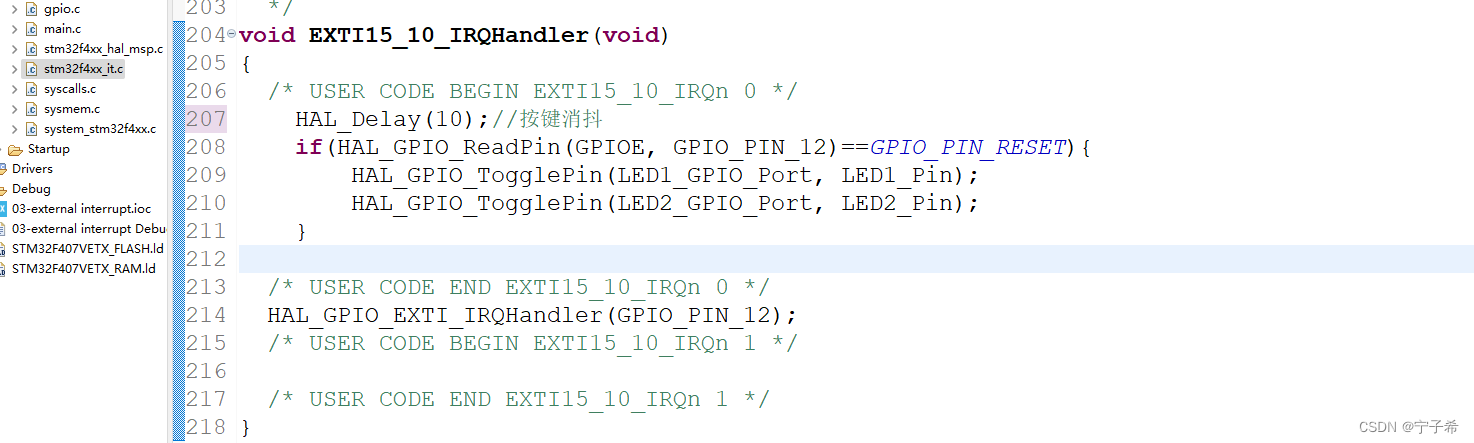
深入理解STM32中断及其使用方法(基于HAL库) STM32微控制器作为一款强大的嵌入式系统芯片,在各种应用中都需要使用中断来实现实时响应和处理各种事件。本文将深入讨论STM32中断的概念、HAL库的中断处理机制以及如何在STM32CubeMX中配置和使用…...

基于机器学习的地震预测(Earthquake Prediction with Machine Learning)
基于机器学习的地震预测(Earthquake Prediction with Machine Learning) 一、地震是什么二、数据组三、使用的工具和库四、预测要求五、机器学习进行地震检测的步骤六、总结 一、地震是什么 地震几乎是每个人都听说过或经历过的事情。地震基本上是一种自…...

《30天自制操作系统》 第一周(D1-D7) 笔记
前言:这是我2023年5月份做的一个小项目,最终是完成了整个OS。笔记的话,只记录了第一周。想完善,却扔在草稿箱里许久。最终决定,还是发出来存个档吧。 一、汇编语言 基础指令 MOV: move赋值,数据传送指令…...

SQL注入:报错注入
SQL注入系列文章:初识SQL注入-CSDN博客 SQL注入:联合查询的三个绕过技巧-CSDN博客 目录 什么是报错注入? 报错注入常用的3个函数 UpdateXML ExtractValue Floor rand(随机数) floor(向上取整&…...

K8s 安装部署-Master和Minion(Node)文档
K8s 安装部署-Master和Minion(Node)文档 操作系统版本:CentOS 7.4 Master :172.20.26.167 Minion-1:172.20.26.198 Minion-2:172.20.26.210(后增加节点) ETCD:172.20.27.218 先安装部署ETC…...

OpenAI 降低价格并修复拒绝工作的“懒惰”GPT-4,另外ChatGPT 新增了两个小功能
OpenAI降低了GPT-3.5 Turbo模型的API访问价格,输入和输出价格分别降低了50%和25%。这对于使用API进行文本密集型应用程序的用户来说是一个好消息。 OpenAI官网:OpenAI AIGC专区:aigc 教程专区:AI绘画,AI视频&#x…...

springboot+value静态属性获取配置文件中的值的操作方法
1.配置类需要让spring管理 2.set方法不要加static 3.如果静态属性是private修饰,则在使用的时候,需要 类名.getXXX方法 如果静态属性是public修饰,则在使用的时候,需要 类名.属性名 import org.springframework.beans.factory.an…...

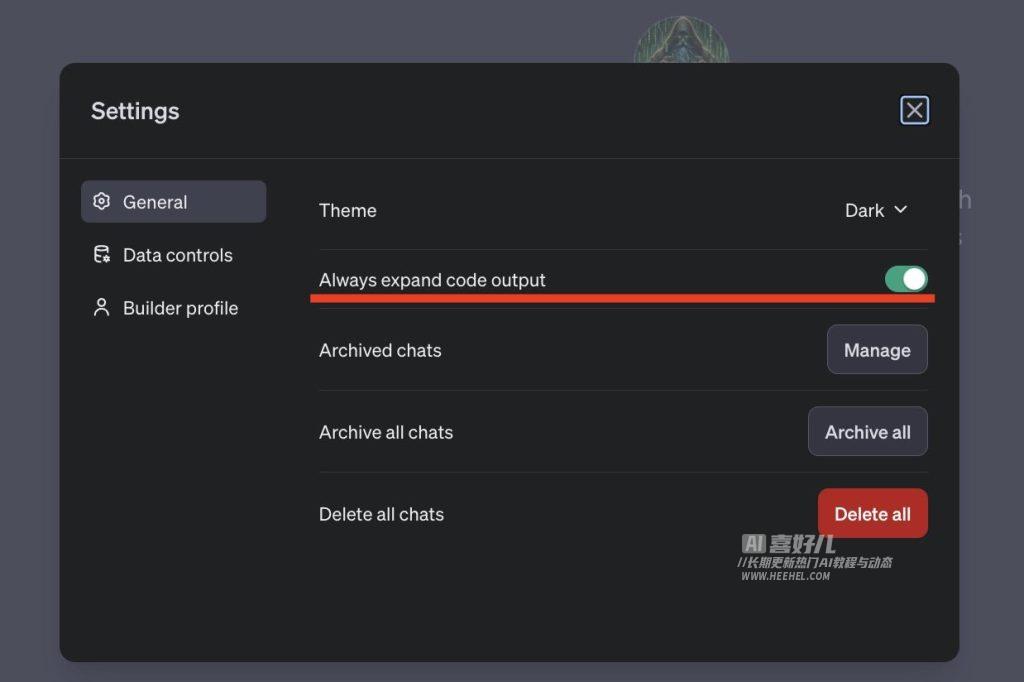
Prometheus 架构全面解析
在本指南中,我们将详细介绍 Prometheus 架构。 Prometheus 是一个用 Golang 编写的开源监控和告警系统,能够收集和处理来自各种目标的指标。您还可以查询、查看、分析指标,并根据阈值收到警报。 此外,在当今世界,可观…...

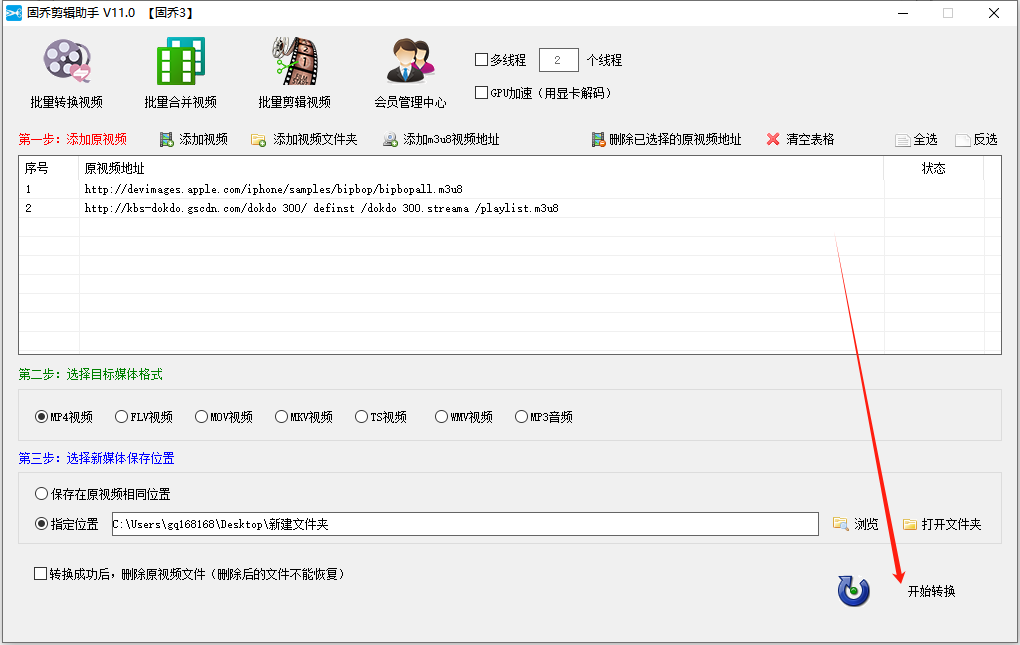
把批量M3U8网络视频地址转为MP4视频
在数字媒体时代,视频格式的转换已成为一项常见的需求。尤其对于那些经常处理网络视频的用户来说,将M3U8格式的视频转换为更常见的MP4格式是一项必备技能。幸运的是,现在有了固乔剪辑助手这款强大的工具,这一过程变得异常简单。下面…...

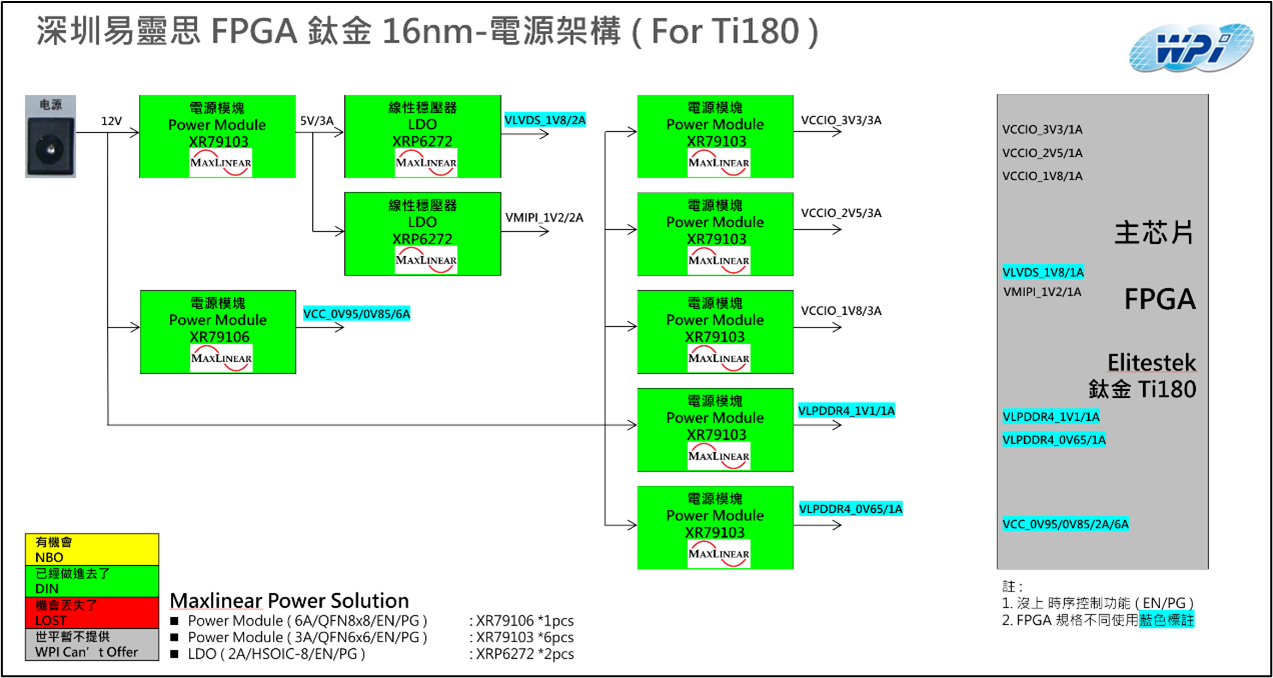
联合 Maxlinear 迈凌 与 Elitestek 易灵思 - WPI 世平推出基于 FPGA 芯片的好用高效电源解决方案
近期 WPI 世平公司联合 Maxlinear 迈凌电源产品搭配 Elitestek 易灵思 FPGA 共同合作推出基于 FPGA 芯片的好用高效电源解决方案。 Elitestek 易灵思 FPGA 核心产品有 2 大系列 : Trion 系列与钛金系列。Trion 系列主要特点是 : 1. 40nm 工艺 2. 超低功耗 ( 可低至竞争对手的 …...

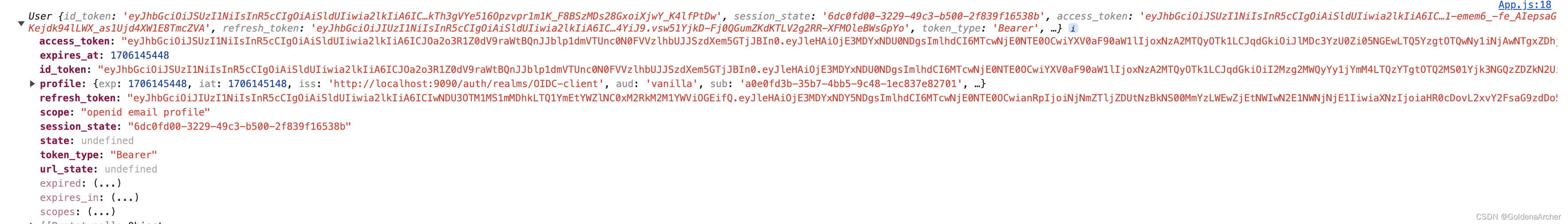
Keycloak - docker 运行 前端集成
Keycloak - docker 运行 & 前端集成 这里的记录主要是跟我们的项目相关的一些本地运行/测试,云端用的 keycloak 版本不一样,不过本地我能找到的最简单的配置是这样的 docker 配置 & 运行 keycloak keycloak 有官方(Red Hat Inc.)的镜像&#…...

架构篇27:如何设计计算高可用架构?
文章目录 主备主从集群小结计算高可用的主要设计目标是:当出现部分硬件损坏时,计算任务能够继续正常运行。因此计算高可用的本质是通过冗余来规避部分故障的风险,单台服务器是无论如何都达不到这个目标的。所以计算高可用的设计思想很简单:通过增加更多服务器来达到计算高可…...

Python 有用的库模块
简介 Python中有许多常用的库或者模块,在写代码的时候或多或少会遇到,本文对其进行总结,方便日后查阅。 pprint Python中的pprint模块是用于打印数据结构(如字典,列表等)的模块,提供了一种以…...

vivado DDS学习
实现DDS通常有两种方式,一种是读取ROM存放的正弦/余弦信号的查表法,另一种是用DDS IP核。这篇学习笔记中,我们要讲解说明的是VIVADO DDS IP核的应用。 目前本篇默认Phase Generator and SIN/COS LUT(DDS)的standard模式…...

微信小程序(十六)slot插槽
注释很详细,直接上代码 上一篇 温馨提醒:此篇需要自定义组件的基础,如果不清楚请先看上一篇 新增内容: 1.单个插槽 2.多个插槽 单个插糟 源码: myNav.wxml <view class"navigationBar custom-class">…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...
