Linux:进度条的创建

目录
使用工具的简单介绍:
\r :
fflush :
倒计时的创建:
倒计时的工作原理:
进度条的创建:
不同场景下、打印任意长度的进度条:
main .c
procbor.c
测试效果:

使用工具的简单介绍:
在创建进度条之前,首先要明白两个工具,fflush 和 \r
\r :
熟悉键盘以及经常使用键盘的小伙伴应该知道,现在的键盘上的enter 回车键 和早之前的回车键样式是不一样的,如下图所示:

而且,还有一个大家并不是非常熟悉的知识,回车键的功能其实是两个,一个是换行,一个是回车。
所谓换行就是将光标从这一行变到下一行中,且是垂直下落,除此之外光标位置不会有其他的移动。
而回车就是回到当前行的最前端最开头位置。
在Linux系统中,换行和回车是并不是像键盘上的回车键一样合在一起使用,而是分别由两个命令控制着。
\r,就是Linux中的回车,在Linux的文件文本中的作用是将光标移动到当前行的开头位置,即回车。它通常与\n(换行符)一起使用,表示换行并回到行首。
fflush :
fflush函数的作用是刷新缓冲区,将缓冲区中的数据立即写入到文件中。它可以用来确保数据被及时写入文件,而不是等到缓冲区满或程序结束时才写入。
在Linux中,通常使用fflush(stdout) 将缓冲区的数据冲刷到显示器上,让数据显现。
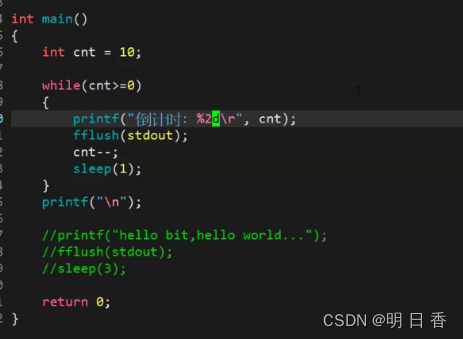
倒计时的创建:
倒计时的工作原理:
倒计时指的是在一个位置上的数字随着光标的不断闪烁而不断的更新减小,直到为0。
在如果要在Linux上实现倒计时,除了上述的两个工具外还需要额外了一个工具,sleep 休眠命令,休眠命令可以解决倒计时数字的停顿的问题。

在Linux实现的原理则
- 利用缓冲区实现一个简单的倒计时,使用\r返回光标位置并清除缓冲区数据,但是使用fflush将缓冲区的数据提取到了显示器文件中。
- 单单只有\r是不行的,因为\r虽然把光标的位置进行了返回(输入一个数字光标会移动到下一个位置,但是\r会在移动下一个位置后会返回回去),但是会将数字从缓冲区中删除清空,导致在显示器中显示不出来,所以需要fflush进行提取
进度条的创建:

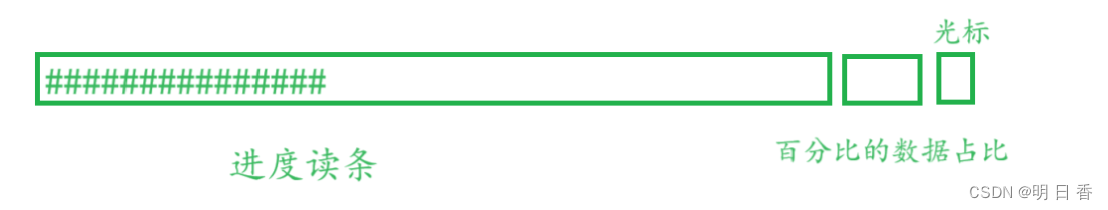
一个进度条最基本的要求是要有进度读条,要有显示进度读条占总数据占比的百分比数字,要有旋转的表示进度正在进行中的光标图案。
在Linux中,可以使用 # = 等符号表示进度读条,而根据之前倒计时的操作,我们直到需要定义一块区域作为缓冲区,随后不断地更新和刷新缓冲区内部的数据,将其数据显示到显示屏上依次达到进度条不断地在更新进度,不断地在增长的效果。

同时,为了表示进度条不断地在增长,因此需要使用循环函数在缓冲区中不断地添加#来显示进度条的增长。
![]()
而对于百分比数据,可以利用定义好的缓冲区大小来通过计算得到,在上图中,定义的百分比大小是101,其中的1表示的是最初始的数据,也就是 \0 来表达进度是0 ,所以只要按照#的个数来计算百分比的占比是多少。

同时为了保证进度条是一个不会因为进度的增长而不断变长,而是有一个固定长度的,所以使用%-100实现距离的扩充以及往右边增长进度的效果。
而百分比的数据则需要打印除#号的个数以及加上%即可完成,注意%符号在文件中需要两个%才能在显示屏上显示出来。

最后,光标的添加,可以将光标的图案进行展开,然后利用\r的特性和#号个数的和光标的展开后的字符数进行计算,计算出每一个#的光标的图案,同时需要注意的是\符号需要两个\才能打印出来!

不同场景下、打印任意长度的进度条:
因为进度条是不会单独出现的,进度条要配合具体的场景使用,所以在此处我们建立一个文件下载进度的进度条。
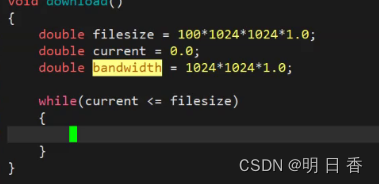
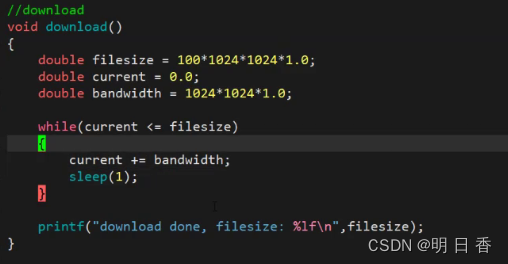
main .c

拥有下载场景的进度条,进行下载文件:
下载文件的大小:filesize = 100兆b = 100 * 1024 * 1024 * 1.0
下载场景 download
当前累计下载的数据量 current = 0.0 初始
只要下载量小于文件大小就要一直下载 while (current < = filesize)
网速下载带宽 /下载速度: bandwidth = 1024 * 1024 *1.0 本来不是1.0的因为网速的下载速度是随机的但这里为了方便就不弄了 1024 *1024 表示一兆

下载的本质是当前的下载量加上下载速度给予的下载量,所以就构成了current + = bandwidth

同时我们的下载可能是在网络上进行的,会有些网络的卡顿,于是要加上sleep表示网络波动的效果
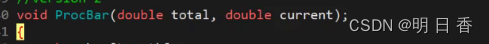
procbor.c

下载文件场景下的进度条本质上是给予任意数字打印任意长度进度条,所以这里传输的参数total表示的是文件的下载大小,而current表达的是文件的当前下载量。

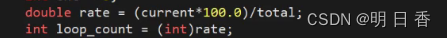
代码和之前的进度条代码并未有太大的变化,唯一的变化是#的多少和数据的占比取决于当前下载量和文件大小之间的关系运算。
下载量*100 / 文件大小 得出 占比
例如 下载量是 2 文件大小是100 2/100 = 0.2 2*100/100 = 2 表示两个 #
两个#同时表示2%

测试效果:


相关文章:

Linux:进度条的创建
目录 使用工具的简单介绍: \r : fflush : 倒计时的创建: 倒计时的工作原理: 进度条的创建: 不同场景下、打印任意长度的进度条: main .c procbor.c 测试效果: 使用工具…...

treeview
QML自定义一个TreeView,使用ListView递归 在 Qt5 的 QtQuick.Controls 2.x 中还没有 TreeView 这个控件(在 Qt6 中出了一个继承自 TableView 的 TreeView),而且 QtQuick.Controls 1.x 中的也需要配合 C model 来自定义,…...

Android开发中自定义View实现RecyclerView下划线
本篇文章主要讲解的是有关RecyclerView下划线的使用,主要有几个方法,具体如下: 第一种方式:网格分割线 public class GridDivider extends RecyclerView.ItemDecoration { private Drawable mDividerDarwable; private i…...

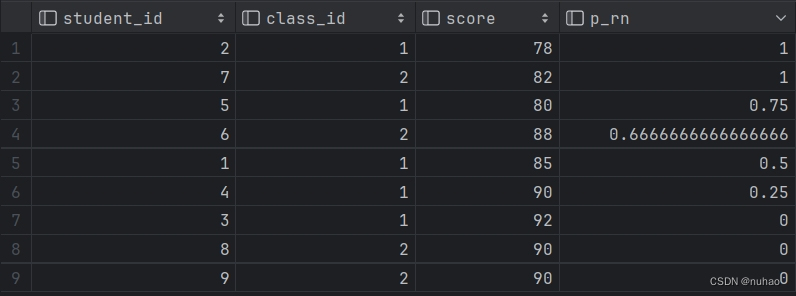
MySQL前百分之N问题--percent_rank()函数
PERCENT_RANK()函数 PERCENT_RANK()函数用于将每行按照(rank - 1) / (rows - 1)进行计算,用以求MySQL中前百分之N问题。其中,rank为RANK()函数产生的序号,rows为当前窗口的记录总行数 PERCENT_RANK()函数返回介于 0 和 1 之间的小数值 selectstudent_…...

【高效开发工具系列】Wolfram Alpha
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

分享7种SQL的进阶用法
推荐一款ChatGPT4.0国内站点,每日有免费使用额度,支持PC、APP、VScode插件同步使用 SQL(Structured Query Language)是一种强大的数据库查询和操作语言,它用于与关系数据库进行交互。随着数据的不断增长和应用需求的日益复杂,掌握SQL的进阶用法对于数据库管理员、数据分析…...

protobuf-go pragma.go 文件介绍
pragma.go 文件 文件位于: https://github.com/protocolbuffers/protobuf-go/blob/master/internal/pragma/pragma.go 该文件核心思想: 利用 Golang 语法机制,扩展 Golang 语言特性 目前,该文件提供以下 4 个功能: …...

C#设置程序开机启动
1:获取当前用户: System.Security.Principal.WindowsIdentity identity System.Security.Principal.WindowsIdentity.GetCurrent();System.Security.Principal.WindowsPrincipal principal new System.Security.Principal.WindowsPrincipal(identity);…...

爱可声助听器参与南湖区价值百万公益助残捐赠活动成功举行
“声音大小合适吗?能听清楚吗?”今天下午,一场助残捐赠活动在南湖区凤桥镇悄然举行,杭州爱听科技有限公司带着验配团队和听力检测设备来到活动现场,为南湖区听障残疾人和老人适配助听器。 家住余新镇的75岁的周奶奶身体…...

SpringBoot 实现定时任务
在项目我们会有很多需要在某一特定时刻自动触发某一时间的需求,例如我们提交订单但未支付的超过一定时间后需要自动取消订单。 定时任务实现的几种方式: Timer:java自带的java.util.Timer类,使用这种方式允许你调度一个java.util…...

将Vue2中的console.log调试信息移除
前端项目构建生产环境下的package时,咱们肯定要去掉development环境下的console.log,如果挨个注释可就太费劲了,本文介绍怎么使用 babel-plugin-transform-remove-console 移除前端项目中所有的console.log. 1. 安装依赖 npm install babel-…...

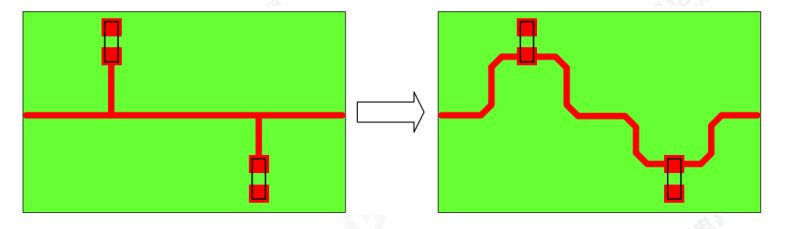
EMC设计检查建议,让PCB layout达到最佳性能
EMC:Electro Magnetic Compatibility的简称,也称电磁兼容,各种电气或电子设备在电磁环境复杂的共同空间中,以规定的安全系数满足设计要求的正常工作能力。 本章对于 RK3588产品设计中的 ESD/EMI防护设计及EMC的设计检查给出了建议…...

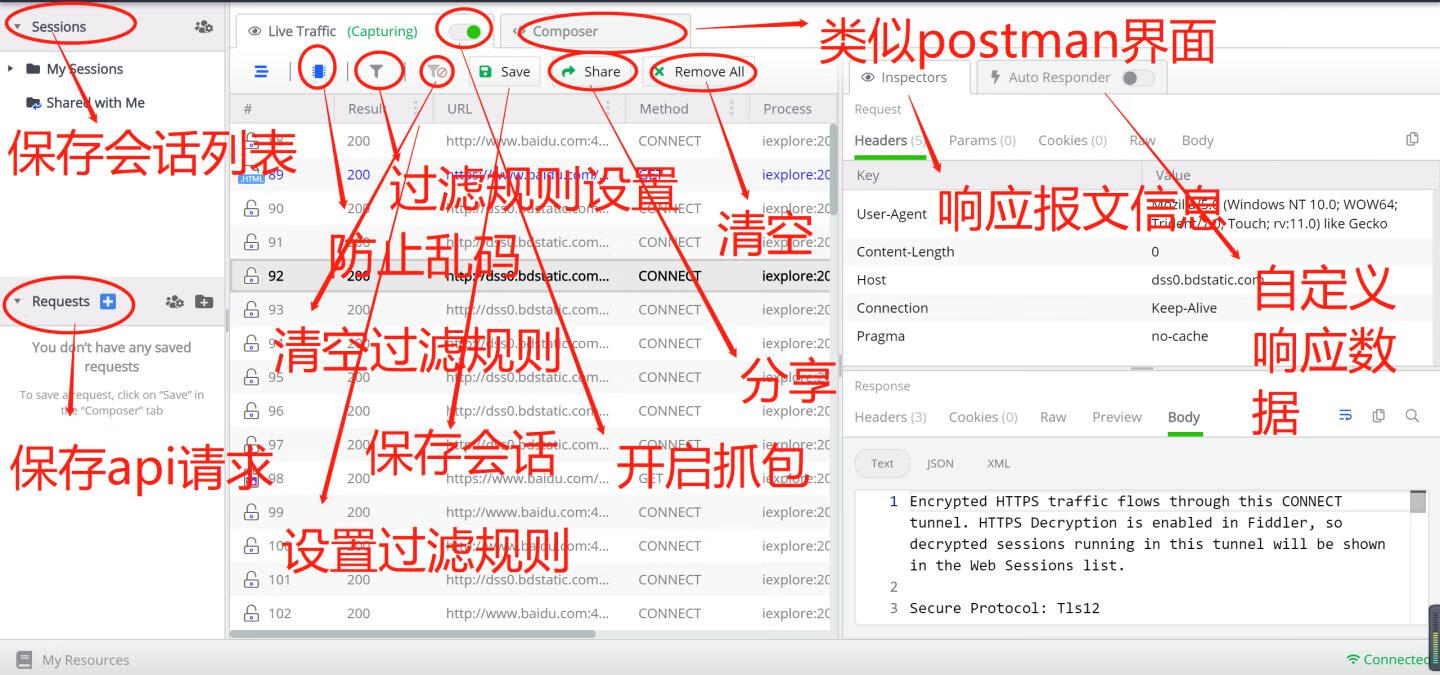
常用抓包软件集合(Fiddler、Charles)
1. Fiddler 介绍:Fiddler是一个免费的HTTP和HTTPS调试工具,支持Windows平台。它可以捕获HTTP和HTTPS流量,并提供了丰富的调试和分析功能。优点:易于安装、易于使用、支持多种扩展、可以提高开发效率。缺点:只支持Wind…...

C++入门(一)— 使用VScode开发简介
文章目录 C 介绍C 擅长领域C 程序是如何开发编译器、链接器和库编译预处理编译阶段汇编阶段链接阶段 安装集成开发环境 (IDE)配置编译器:构建配置配置编译器:编译器扩展配置编译器:警告和错误级别配置编译器࿱…...

PeakCAN连接到WSL2 Debian
操作步骤 按照以下步骤进行操作: 在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L1 在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是…...

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

编程笔记 html5cssjs 060 css响应式布局
编程笔记 html5&css&js 060 css响应式布局 一、响应式布局二、Bootstrap简介总结 CSS响应式布局是一种可以在不同设备(例如桌面电脑、平板电脑、手机等)上自动调整页面布局和样式的技术。 一、响应式布局 使用CSS响应式布局的关键是媒体查询&am…...
建筑行业如何应用3D开发工具HOOPS提升实时设计体验?
建筑行业一直在迅速发展,技术的不断创新也为其带来了新的机遇与挑战。在这一领域,三维图形技术的应用变得尤为重要。HOOPS技术,作为一套用于开发三维图形应用程序的工具和库,为建筑行业带来了深刻的变革。本文将探讨HOOPS技术在建…...

【grafana】使用教程
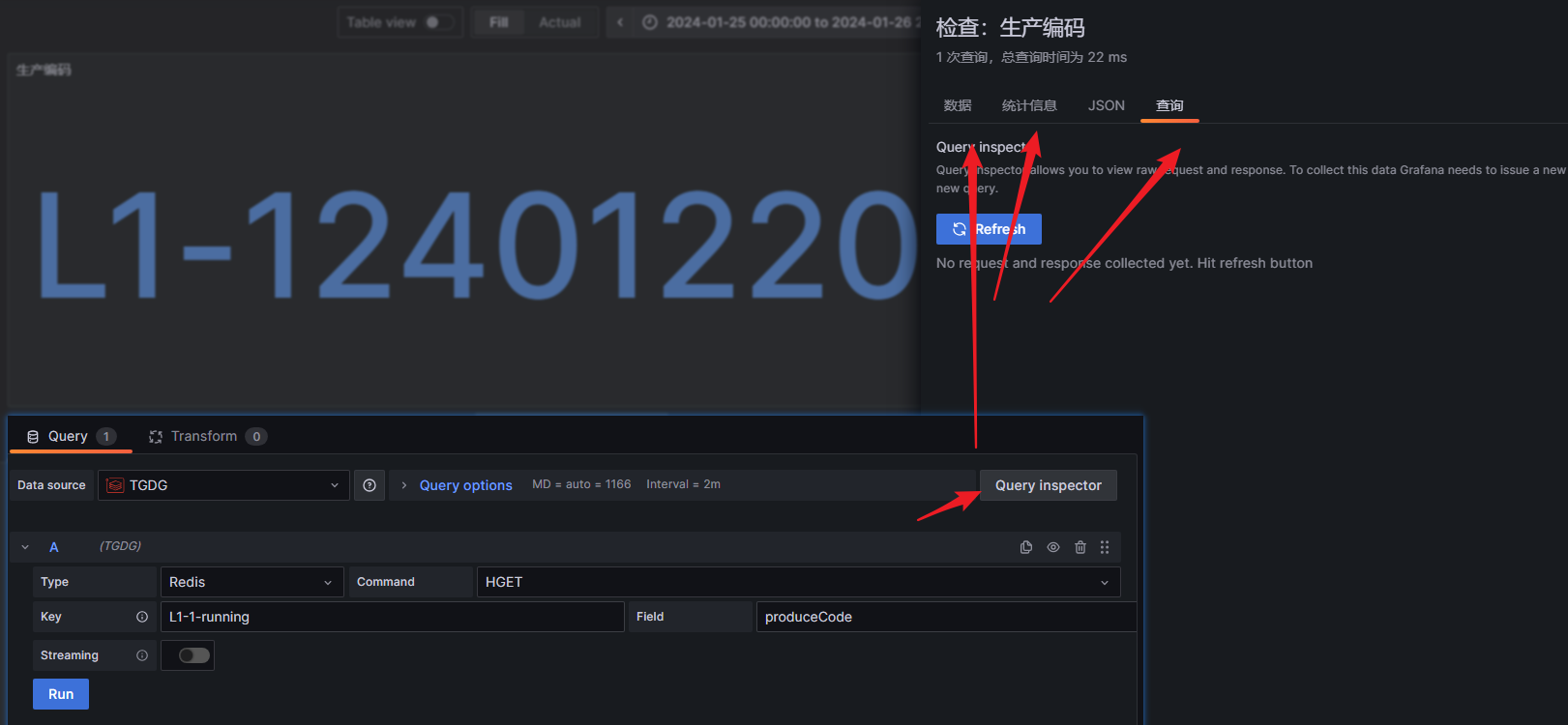
【grafana】使用教程 一、简介二、下载及安装及配置三、基本概念3.1 数据源(Data Source)3.2 仪表盘(Dashboard)3.3 Panel(面板)3.4 ROW(行)3.5 共享及自定义 四、常用可视化示例4.1…...

seata 分布式
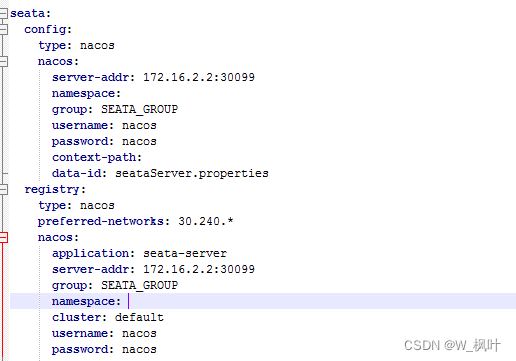
一、下载安装seata 已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。 1、进入seata官网 地址: https://seata.io/zh-cn/index.html 2、进入下载 3、点击下载地址 下载地址: https://github.com/seata/seata 二、配置seata 进入c…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
