前端JavaScript篇之强类型语言和弱类型语言的区别和对比
目录
- 强类型语言和弱类型语言的区别和对比
- 总结
强类型语言和弱类型语言的区别和对比
强类型语言和弱类型语言是编程语言的两种不同类型系统,它们处理变量类型的方式有所不同。
-
强类型语言:
- 强类型语言要求在使用变量之前必须明确声明其类型,并且类型在运行时是固定的,无法随意改变。
- 在强类型语言中,对于变量的类型转换非常严格,不允许隐式类型转换,除非显式进行类型转换操作。
- 强类型语言通常提供更多的类型安全性和错误检查,可以帮助开发者在编码过程中尽早发现潜在的类型相关错误。
-
弱类型语言:
- 弱类型语言允许在使用变量之前不需要明确声明其类型,变量的类型可以根据上下文自动推断或隐式转换。
- 在弱类型语言中,变量的类型可以随意改变,不需要进行显式的类型转换。
- 弱类型语言通常更加灵活,但也容易引入一些潜在的类型相关错误,因为类型转换和隐式类型推断可能导致意外的结果。
// 强类型语言(Java)
int num = 10;
String str = "Hello";// 错误示例:类型不匹配
// num = "World"; // 编译错误// 弱类型语言(JavaScript)
let num = 10;
let str = "Hello";// 可以随意改变变量的类型
num = "World";
在上述示例中,我们首先展示了强类型语言(Java)中的变量声明和类型注解。变量num被明确地声明为整数类型int,而变量str被声明为字符串类型String。如果我们尝试将"World"赋值给num,编译器将会报错,因为类型不匹配。
然后,我们展示了弱类型语言(JavaScript)中的变量声明。在JavaScript中,变量的类型可以根据赋值自动推断,不需要显式地声明类型。此外,我们可以随意改变变量的类型,例如将字符串赋值给之前存储数字的num变量。这种灵活性使得代码更加灵活,但也增加了出错的可能性。
总结
- 强类型语言要求在使用变量之前必须明确声明其类型,并且类型在运行时是固定的。
- 弱类型语言允许在使用变量之前不需要明确声明其类型,变量的类型可以根据上下文自动推断或隐式转换。
- 强类型语言提供更多的类型安全性和错误检查,可以帮助开发者在编码过程中尽早发现潜在的类型相关错误。
- 弱类型语言更加灵活,但也容易引入一些潜在的类型相关错误,因为类型转换和隐式类型推断可能导致意外的结果。
持续学习总结记录中,回顾一下上面的内容:
强类型语言和弱类型语言在处理变量类型的方式上有明显的区别。强类型语言要求明确声明和固定类型,在类型转换方面较为严格;而弱类型语言更加灵活,允许隐式类型转换和动态改变变量类型,但也需要开发者更谨慎地处理类型相关的问题。
相关文章:

前端JavaScript篇之强类型语言和弱类型语言的区别和对比
目录 强类型语言和弱类型语言的区别和对比总结 强类型语言和弱类型语言的区别和对比 强类型语言和弱类型语言是编程语言的两种不同类型系统,它们处理变量类型的方式有所不同。 强类型语言: 强类型语言要求在使用变量之前必须明确声明其类型,…...

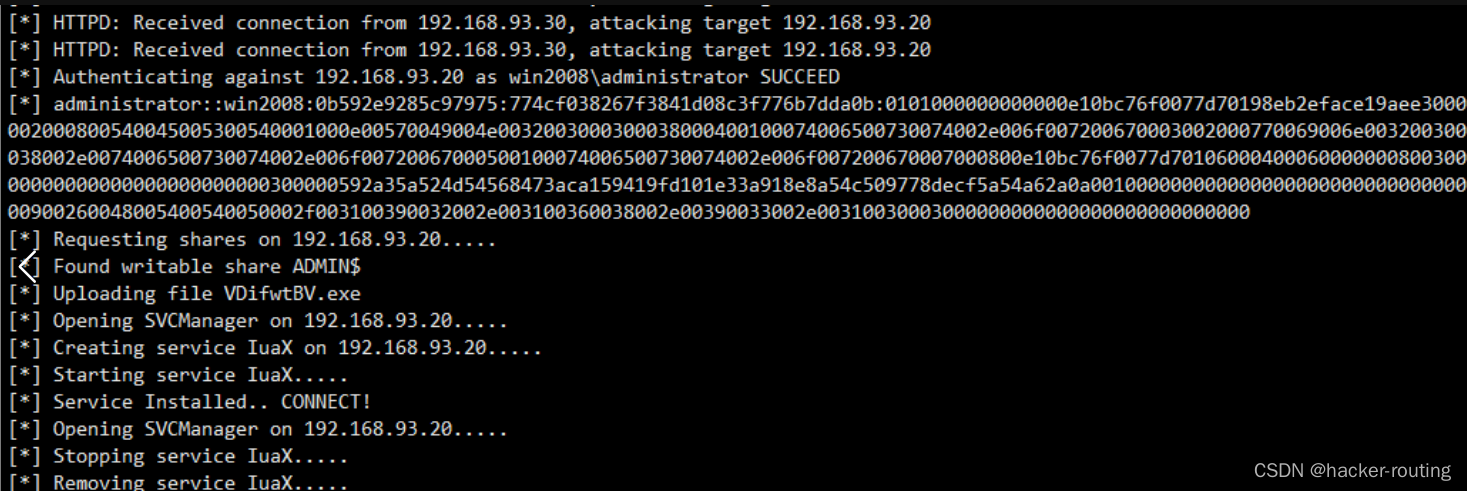
[红日靶机渗透] ATKCK红队评估实战靶场三
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【ATK&CK红队评估实战靶场】 【VulnHub靶场复现】【面试分析】 …...
)
网课:N皇后问题——牛客(题解和疑问)
题目描述 给出一个nnn\times nnn的国际象棋棋盘,你需要在棋盘中摆放nnn个皇后,使得任意两个皇后之间不能互相攻击。具体来说,不能存在两个皇后位于同一行、同一列,或者同一对角线。请问共有多少种摆放方式满足条件。 输入描述: …...

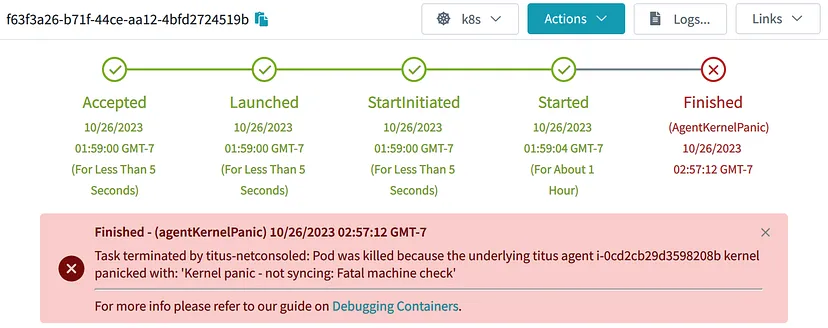
[大厂实践] Netflix容器平台内核panic可观察性实践
在某些情况下,K8S节点和Pod会因为出错自动消失,很难追溯原因,其中一种情况就是发生了内核panic。本文介绍了Netflix容器平台针对内核panic所做的可观测性增强,使得发生内核panic的时候,能够导出信息,帮助排…...

2024/2/8
数据类型与作用域练习 1、选择题 1.1、以下选项中,不能作为合法常量的是 ___b_______ A)1.234e04 B)1.234e0.4 C)1.234e4 D)1.234e0 1.2、以下定义变量并初始化错误的是______d_______。 A) char c1 ‘H’ &am…...

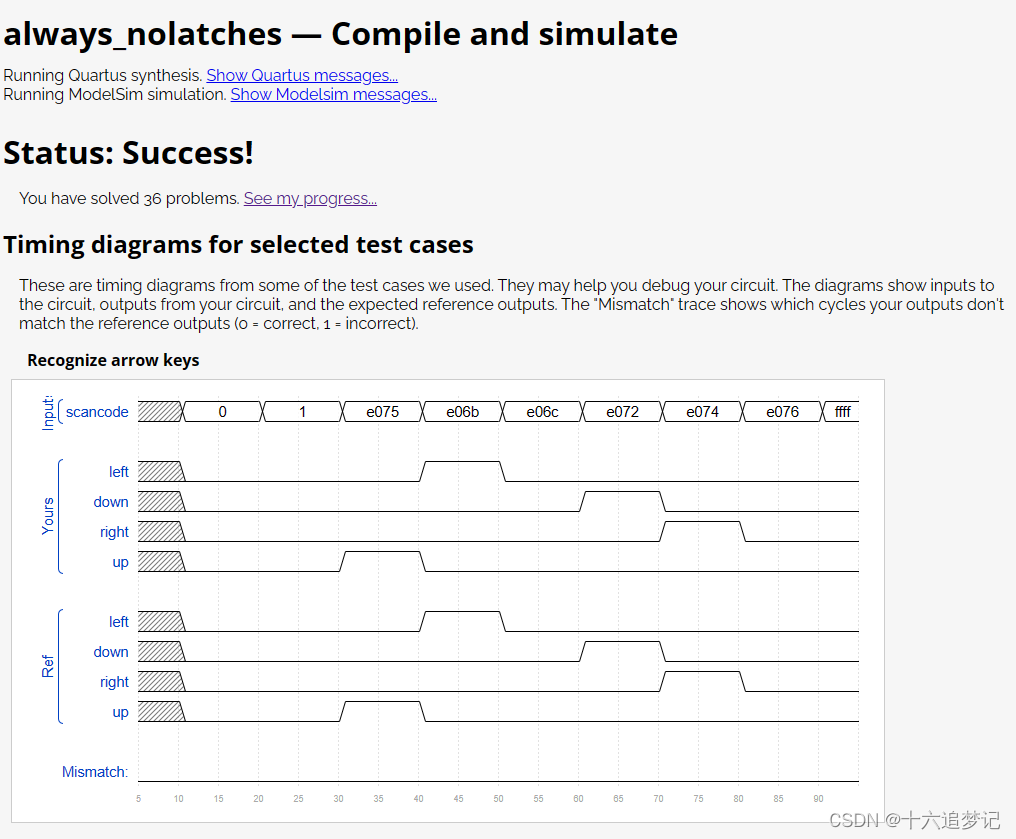
Verilog刷题笔记23
题目: Suppose you’re building a circuit to process scancodes from a PS/2 keyboard for a game. Given the last two bytes of scancodes received, you need to indicate whether one of the arrow keys on the keyboard have been pressed. This involves a fairly simp…...

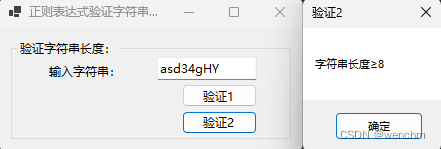
C#验证字符串的长度,用正则表达式 vs 字符数组长度或字符串的长度
目录 一、使用的方法 1.使用正则表达式 2.通过计算字符串的长度验证 二、实例 1.源码 2.生成效果 一、使用的方法 1.使用正则表达式 使用正则表达式可以判断和限制用户输入的字符串长度。 比如验证用户密码不得少于8为,匹配的正则表达式"^.{8,}$"…...

opencv C++ dnn模块调用yolov5以及Intel RealSense D435深度相机联合使用进行目标检测
一、代码 #include <opencv2/opencv.hpp> #include <opencv2/dnn/dnn.hpp> #include <librealsense2/rs.hpp> // Include RealSense Cross Platform APIusing namespace cv; using namespace dnn; using namespace std; using namespace rs2;// 类名数组&am…...

2024牛客寒假算法基础集训营1(视频讲解全部题目)
2024牛客寒假算法基础集训营1(题目全解) ABCDEFGHIJKLM 2024牛客寒假算法基础集训营1(视频讲解全部题目) A #include<bits/stdc.h> #define endl \n #define deb(x) cout << #x << " " << …...

第三百一十三回
文章目录 1. 概念介绍2. 实现方法2.1 obscureText属性2.2 decoration属性 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何实现倒计时功能"相关的内容,本章回中将介绍如何实现密码输入框.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍…...

倒计时61天
M-智乃的36倍数(normal version)_2024牛客寒假算法基础集训营3 (nowcoder.com) //非ac代码,超时了,54.17/100#include<bits/stdc.h> using namespace std; const int N1e55; const int inf0x3f3f3f3f; #define int long long int n; string s1[N]; void solve() {cin>…...
)
npm后Truffle找不到命令(ubantu20系统)
Truffle找不到命令 方法1方法2 方法1 # 编辑.profile vim ~/.profile # 在.profile末尾把nodejs的解压路径添加到$PATH环境变量中 PATH"$HOME/bin:$HOME/.local/bin:路径:$PATH" source 文件方法2 #ls -l 在nodejs的bin目录下查看truffle链接的脚本文件 truffle -&…...

嵌入式学习第三篇——51单片机
目录 1,嵌入式系统 1,嵌入式系统的定义 2,单片机的定义 2,51单片机 1,开发环境 2,开发板使用的基本思路 1,查看原理图,查看芯片手册 2,获得调用硬件的管…...

RabbitMQ详解
RabbitMQ 1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应&a…...

CGAL::2D Arrangements-4
4. Free函数 Arrangement_on_surface_2类模板是用曲线切分二维的面。因为它的接口设计是最简化的,这意味着它的成员函数很少执行几何操作。本章将解释怎么利用这些Free function来达到Arrangement操作。执行这些操作通常需要优秀的几何算法,而且有时会对…...

终端命令提示符:如何查看我们电脑端口是否被占用和处理方式
文章目录 端口信息查看1、Windows:2、Linux/macOS: 使用 netstat使用 lsof 端口信息查看 在不同的操作系统中,查看端口是否被占用的指令有所不同。以下是一些常见的指令: 1、Windows: 使用命令行工具 netstat 来查看端口占用情况。 电脑键盘按住 win…...

elasticsearch重置密码操作
安装es的时候需要测试这个url:http://127.0.0.1:9200/ 出现弹窗让我输入账号和密码。我第一次登录,没有设置过账号和密码, 解决方法是:在es的bin目录下打开cmd窗口,敲命令:.\elasticsearch-reset-password…...
—— 导航)
从零开始手写mmo游戏从框架到爆炸(零)—— 导航
从今天开始我们尝试从零开始写一个mmo的游戏。主要技术还是netty。参考了网上很多的大神的框架,本来希望基于ioGame或者vert.x等来直接写功能的,觉得从零开始更有意义,而且咱们也不需要太NB的底层功能,够用就行。 下面是导航&…...
)
机器学习7-K-近邻算法(K-NN)
K-Nearest Neighbors(K-近邻算法,简称KNN)是一种基本的监督学习算法,用于解决分类和回归问题。KNN的核心思想是基于距离度量,在特征空间中找到最近的K个样本,然后使用它们的标签进行决策。以下是KNN的基本概…...

相机图像质量研究(7)常见问题总结:光学结构对成像的影响--镜片固化
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
