npm ERR! network This is a problem related to network connectivity.
遇到 ETIMEDOUT 错误时,这表明npm尝试连接到npm仓库时超时了,这通常是由网络连接问题引起的。这可能是因为网络不稳定、连接速度慢、或者你的网络配置阻止了对npm仓库的访问。以下是一些解决这个问题的步骤:
1. 检查网络连接
首先,确保你的网络连接是稳定的。你可以尝试访问其他网站或服务来验证网络连接。
2. 使用VPN或更改网络
如果你位于网络受限制的地区,尝试使用VPN或更换到其他网络环境。有时候,网络提供商的问题或企业网络策略可能阻止访问某些服务。
3. 配置npm代理
如果你处于需要使用代理服务器的网络环境中,确保你已经正确配置了npm以使用该代理。你可以通过以下npm命令来设置代理:
npm config set proxy http://<proxy-server>:<port>
npm config set https-proxy http://<proxy-server>:<port>
替换<proxy-server>和<port>为你的代理服务器地址和端口。
4. 修改npm的默认仓库
如果问题持续存在,尝试将npm配置为使用一个不同的仓库镜像。这可以通过修改npm的配置来实现:
npm config set registry https://registry.npm.taobao.org
这个命令将npm的仓库设置为淘宝的npm镜像,这是一个在中国速度较快的npm仓库。如果你不在中国,可以选择更接近你位置的镜像。
5. 临时禁用网络安全软件
有时候,防火墙或杀毒软件可能阻止npm正常访问网络。尝试临时禁用这些软件,看看是否能解决问题。如果禁用后能成功运行命令,你可能需要在这些软件中添加例外,允许npm访问网络。
6. 清理npm缓存
有时候,清理npm的缓存可以解决一些奇怪的连接问题:
npm cache clean --force
完成以上步骤后,再次尝试运行你的命令。如果问题仍然存在,建议检查npm的官方文档或社区寻找是否有已知的服务中断或其他用户报告的类似问题。

相关文章:

npm ERR! network This is a problem related to network connectivity.
遇到 ETIMEDOUT 错误时,这表明npm尝试连接到npm仓库时超时了,这通常是由网络连接问题引起的。这可能是因为网络不稳定、连接速度慢、或者你的网络配置阻止了对npm仓库的访问。以下是一些解决这个问题的步骤: 1. 检查网络连接 首先ÿ…...

【SQL高频基础题】619.只出现一次的最大数字
题目: MyNumbers 表: ------------------- | Column Name | Type | ------------------- | num | int | ------------------- 该表可能包含重复项(换句话说,在SQL中,该表没有主键)。 这张表的每…...

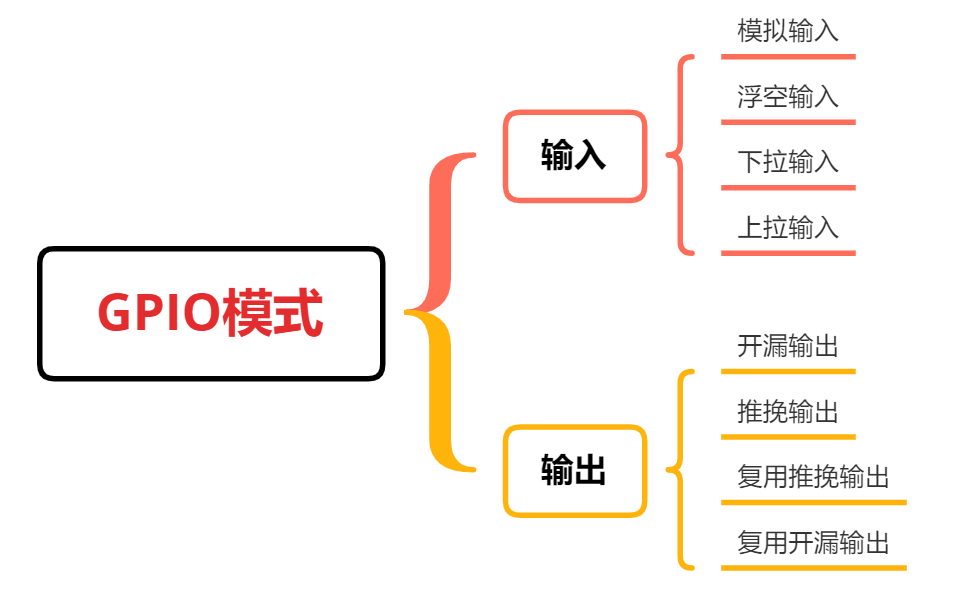
STM32F1 - GPIO外设
GPIO 1> 硬件框图2> 工作模式 1> 硬件框图 2> 工作模式 C语言描述 /** * brief Configuration Mode enumeration */typedef enum { GPIO_Mode_AIN 0x0, // Analog Input 模拟输入 GPIO_Mode_IN_FLOATING 0x04, // input floating 浮空输入GPIO_Mode_I…...

新增同步管理、操作日志模块,支持公共链接分享,DataEase开源数据可视化分析平台v2.3.0发布
2024年2月5日,DataEase开源数据可视化分析平台正式发布v2.3.0版本。 这一版本的功能升级包括:新增“同步管理”功能模块,用户可通过此模块,将传统数据库中的数据定时同步到Apache Doris中,让数据分析更快速࿱…...

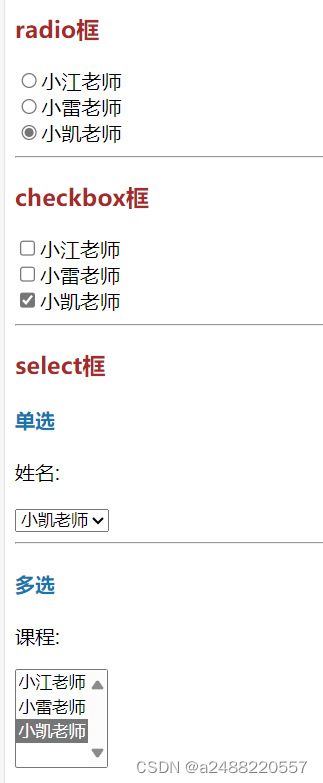
跟着pink老师前端入门教程-day19
一、移动WEB开发之流式布局 1、 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。 移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器࿰…...

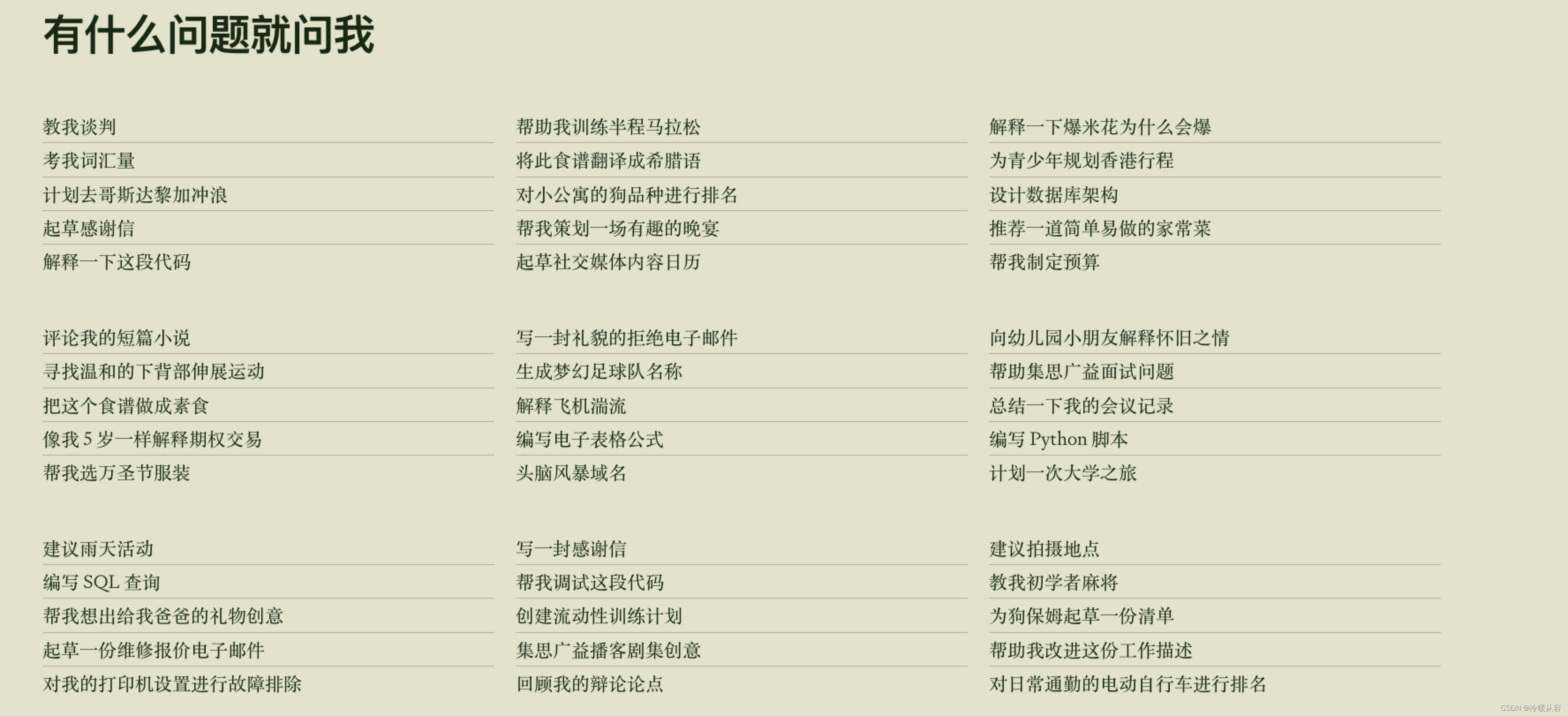
ChatGPT学习第一周
📖 学习目标 掌握ChatGPT基础知识 理解ChatGPT的基本功能和工作原理。认识到ChatGPT在日常生活和业务中的潜在应用。 了解AI和机器学习的基本概念 获取人工智能(AI)和机器学习(ML)的初步了解。理解这些技术是如何支撑…...

爬爬爬——今天是浏览器窗口切换和给所选人打钩(自动化)
学习爬虫路还很长,第一阶段花了好多天了,还在底层,虽然不是我专业要学习的语言,和必备的知识,但是我感觉还挺有意思的。加油,这两天把建模和ai也不学了,唉过年了懒了! 加油坚持就是…...

Netty应用(五) 之 Netty引入 EventLoop
目录 第三章 Netty 1.什么是Netty? 2.为什么需要使用Netty? 3.Netty的发展历程 4.谁在使用Netty? 5.为什么上述这些分布式产品都使用Netty? 6.第一个Netty应用 7.如何理解Netty是NIO的封装 8.logback日志使用的加强 9.Ev…...
【c++基础】国王的魔镜
说明 国王有一个魔镜,可以把任何接触镜面的东西变成原来的两倍——只是,因为是镜子嘛,增加的那部分是反的。 比如一条项链,我们用AB来表示,不同的字母表示不同颜色的珍珠。如果把B端接触镜面的话,魔镜会把…...

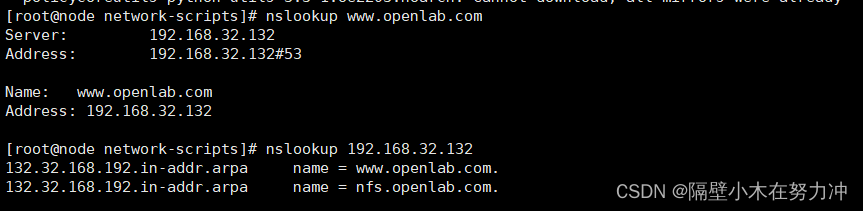
配置DNS正反向解析服务!!!!
一.准备工作 #关闭防火墙和selinux,或者允许服务通过 [rootnode ~]# nmcli c mod ens32 ipv4.method manual ipv4.address 192.168.32.133/24 ipv4.gateway 192.168.32.2 ipv4.dns 192.168.32.132 [rootnode ~]# nmcli c reload [rootnode ~]# nmcli c up ens32[rootnode ~]# …...

大模型2024规模化场景涌现,加速云计算走出第二增长曲线
导读:2024,大模型第一批规模化应用场景已出现。 如果说“百模大战”是2023年国内AI产业的关键词,那么2024年我们将正式迈进“应用为王”的新阶段。 不少业内观点认为,2024年“百模大战”将逐渐收敛甚至洗牌,而大模型在…...
)
Gitlab和Jenkins集成 实现CI (三)
Gitlab和Jenkins集成 实现CI (一) Gitlab和Jenkins集成 实现CI (二) Gitlab和Jenkins集成 实现CI (三) 自动部署 配置免密ssh 进入http服务器 生成ssh密钥 ssh-keygen -t rsa进入jenkins(容器) 拷贝公钥 ssh-copy-id http服务器用户名http服务器ip #输入http服务器密码配…...

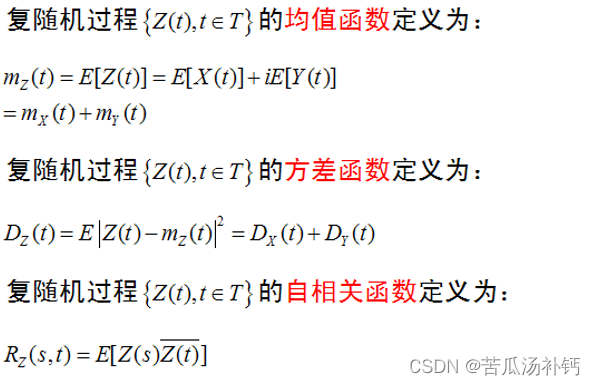
随机过程及应用学习笔记(二)随机过程的基本概念
随机过程论就是研究随时间变化的动态系统中随机现象的统计规律的一门数学学科。 目录 前言 一、随机过程的定义及分类 1、定义 2、分类 二、随机过程的分布及其数字特征 1、分布函数 2、数字特征 均值函数和方差函数 协方差函数和相关函数 3、互协方差函数与互相关函…...

【机器学习】Kmeans如何选择k值
确定 K 值是 K-means 聚类分析的一个重要步骤。不同的 K 值可能会产生不同的聚类结果,因此选择合适的 K 值非常重要。 以下是一些常见的方法来选择 K 值: 手肘法:该方法基于绘制聚类内误差平方和(SSE)与 K 值之间的关系图。随着 K 值的增加,SSE会逐渐降低,但降低幅度逐…...
)
LeetCode 热题 100 | 链表(下)
目录 1 148. 排序链表 2 23. 合并 K 个升序链表 3 146. LRU 缓存 3.1 解题思路 3.2 详细过程 3.3 完整代码 菜鸟做题第三周,语言是 C 1 148. 排序链表 解题思路: 遍历链表,把每个节点的 val 都存入数组中用 sort 函数对数组进…...

Ubuntu搭建计算集群
计算机硬件和技术的发展使得高性能模拟和计算在生活和工作中的作用逐渐显现出来,无论是计算化学,计算物理和当下的人工智能都离不开高性能计算。笔者工作主要围绕计算化学和物理开展,亦受限于自身知识和技术所限,文中只是浅显地尝…...

数据结构~~树(2024/2/8)
目录 树 1、定义: 2、树的基本术语: 3、树的表示 树 1、定义: 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是因为它看起来像一棵倒挂的树&…...

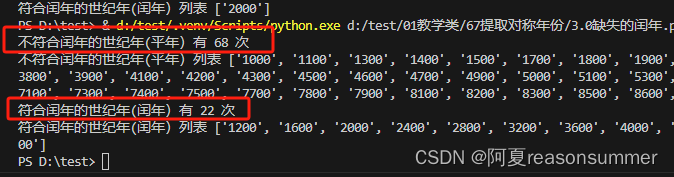
【教学类-48-03】202402011“闰年”(每4年一次 2月有29日)世纪年必须整除400才是闰年)
2000-2099年之间的闰年有25次, 背景需求: 已经制作了对称年月的数字提取,和年月日相等的年份提取 【教学类-48-01】20240205对称的“年”和“月日”(如2030 0302)-CSDN博客文章浏览阅读84次。【教学类-48-01】202402…...

如何开发一个属于自己的人工智能语言大模型?
要开发一个属于自己的人工智能语言模型,你需要遵循以下步骤: 数据收集:首先你需要大量的文本数据来训练你的模型。这些数据可以来自于各种来源,例如书籍、网站、新闻文章等。你需要确保这些数据足够多样化,以便模型能学…...

【HTTP】localhost和127.0.0.1的区别是什么?
目录 localhost是什么呢? 从域名到程序 localhost和127.0.0.1的区别是什么? 域名的等级划分 多网站共用一个IP和端口 私有IP地址 IPv6 今天在网上逛的时候看到一个问题,没想到大家讨论的很热烈,就是标题中这个: …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
