CSS之flex布局
flex布局
CSS的Flex布局(Flexible Box Layout)是一种用于在页面上布置元素的高效方法,特别适合于响应式设计。Flex布局使得元素能够伸缩以适应可用空间,可以简化很多原本需要复杂CSS和HTML结构才能实现的布局设计。
flex布局包括flex容器和flex项
-
flex容器属性
1.display: flex | inline-flex:启用flex布局。 flex作为块级弹性伸缩盒显示;inline-flex 作为内联块级弹性伸缩盒显示。
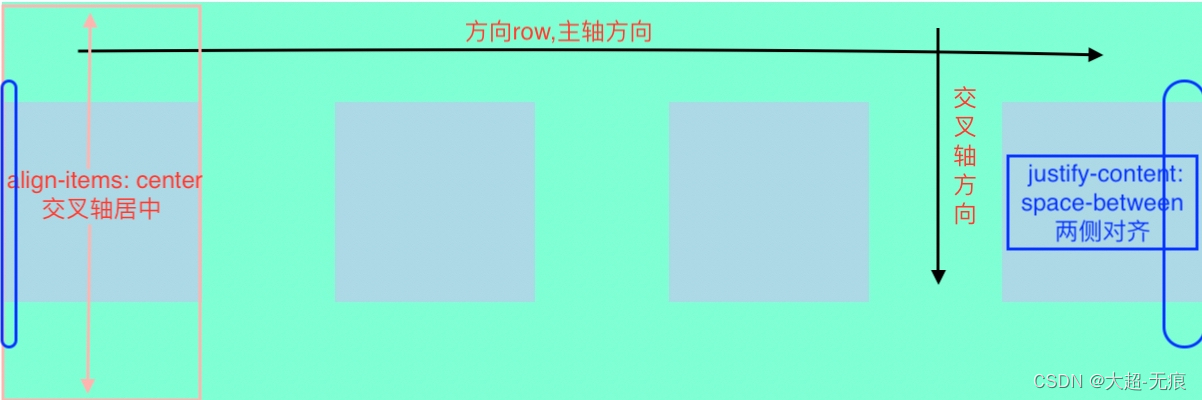
2.flex-direction: row | row-reverse | column | column-reverse:决定主轴的方向。
3.justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly:设置主轴上的对齐方式。
4.align-items: stretch | flex-start | flex-end | center | baseline:设置交叉轴上的对齐方式。
5.align-content: stretch | flex-start | flex-end | center | space-between | space-around:多行Flex项在交叉轴上的对齐方式(单行无效)。
6.flex-wrap: nowrap | wrap | wrap-reverse:设置flex项是否可以换行。
7.flex-flow:flex-direction 和 flex-wrap 的简写。 -
flex项属性
1.flex-grow:定义flex项的放大比例。
2.flex-shrink:定义flex项的缩小比例。
3.flex-basis:定义flex项在分配多余空间之前的默认大小。
4.flex:flex是flex-grow, flex-shrink和flex-basis的简写。
5.align-self:允许单个flex项有与其他项不一样的对齐方式,覆盖align-items。
举个例子
代码示例
<body><div class="flex-container"><div class="flex-item"></div><div class="flex-item"></div><div class="flex-item"></div><div class="flex-item"></div></div></body><style>.flex-container {width: 600px;height: 200px;background-color: aquamarine;display: inline-flex;flex-direction: row;justify-content: space-between;align-items: center;}.flex-item {width: 100px;height: 100px;background-color: lightblue;}</style>
渲染示例:

易混淆属性总结
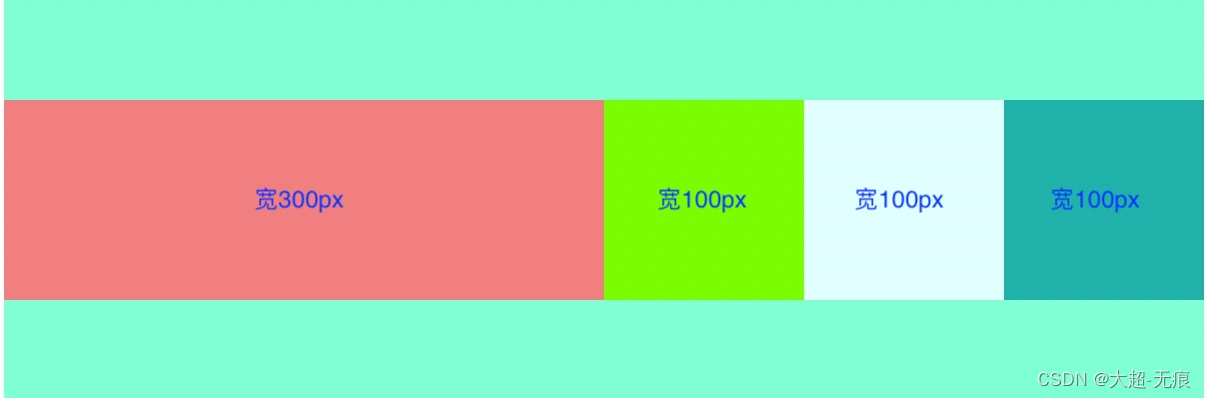
1.flex-grow
设置 flex 项主尺寸的 flex 增长系数,负值无效,默认为 0。flex-grow 分配剩余空间即 flex 容器的大小减去所有 flex 项的空间;
剩余空间 = 容器空间 - 所有flex项所占空间;
<body><div class="flex-container"><div class="flex-item item1"></div><div class="flex-item item2"></div><div class="flex-item item3"></div><div class="flex-item item4"></div></div></body><style>.flex-container {width: 600px;height: 200px;background-color: aquamarine;display: inline-flex;flex-direction: row;justify-content: space-between;align-items: center;}.flex-item {width: 100px;height: 100px;background-color: lightblue;}.item1 {flex-grow: 1;background-color: lightcoral;}.item2 {background-color: lawngreen;}.item3 {background-color: lightcyan;}.item4 {background-color: lightseagreen;}</style>

同理,有多个元素设置不同的flex-grow数值,则按照比例分配剩余空间。
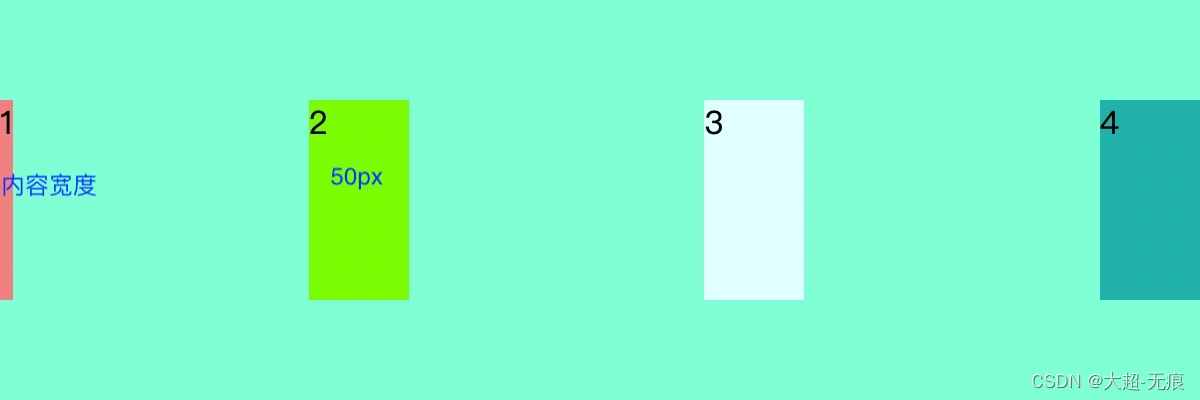
2. flex-basis
指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。
.flex-item {flex-basis: 50px;height: 100px;background-color: lightblue;}.item1 {flex-basis: max-content;background-color: lightcoral;}.item2 {background-color: lawngreen;}.item3 {background-color: lightcyan;}.item4 {background-color: lightseagreen;}

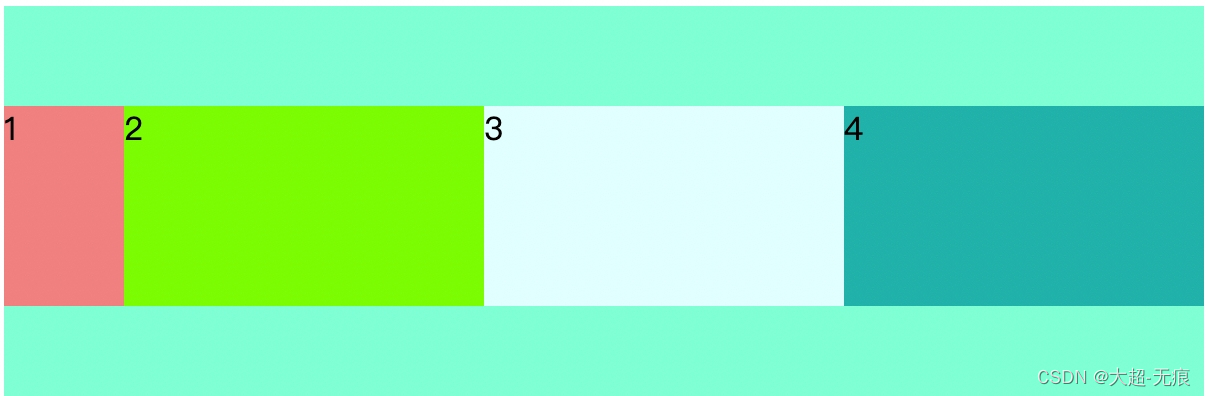
3. flex-shrink
flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。负值不允许。默认值 1,在默认情况下flex项宽度加一块超出容器时,会等比例缩小。
.flex-item {width: 180px;height: 100px;background-color: lightblue;flex-shrink: 0;}.item1 {flex-shrink: 1;background-color: lightcoral;}.item2 {background-color: lawngreen;}.item3 {background-color: lightcyan;}.item4 {background-color: lightseagreen;}

box1宽度 = 600 - 180 * 3 = 60;同理,有多个元素设置不同的flex-shrink数值,则按照比例分配空间。
4. flex:1 | 0 | auto | none
flex属性是flex-grow、flex-shrink、flex-basis三个属性的简写,默认值是flex: 0 1 auto。默认有剩余空间,不会自动放大;超出时会等比例缩小。
-
flex:1是flex-grow: 1;flex-shrink: 1;flex-basis: 0%;的缩写。flex-basis 0%表示0,无尺寸,以实际内容宽度为主,会覆盖设置的width。
-
flex:0是flex-grow: 0;flex-shrink: 1;flex-basis: 0%;的缩写。
-
flex:auto是flex-grow: 1;flex-shrink: 1;flex-basis: auto;的缩写。
-
flex:none是flex-grow: 0;flex-shrink: 0;flex-basis: auto;的缩写。
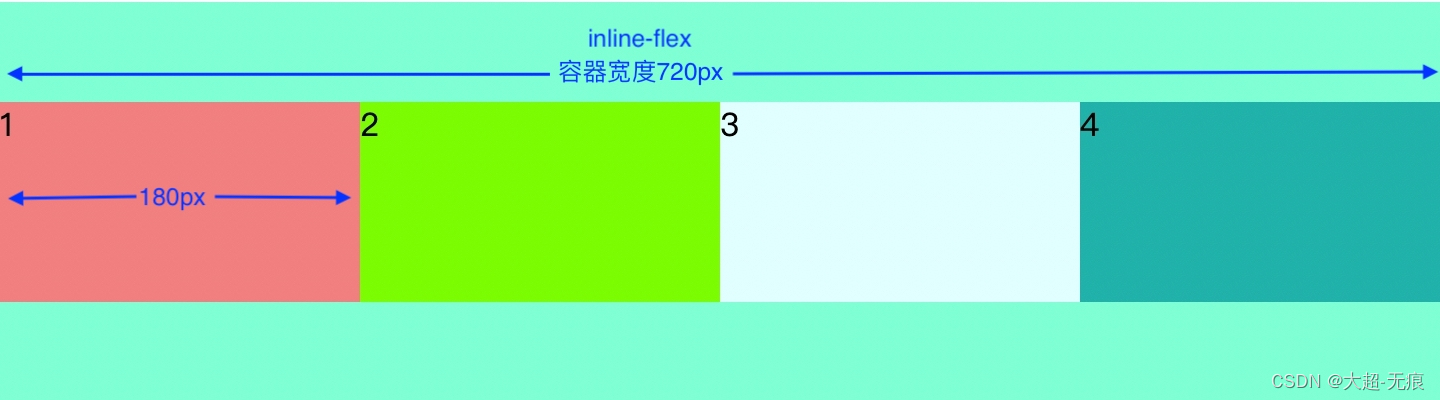
5. display: flex | inline-flex
inline-flex
代码示例
<body><div class="flex-container"><div class="flex-item item1">1</div><div class="flex-item item2">2</div><div class="flex-item item3">3</div><div class="flex-item item4">4</div></div></body><style>.flex-container {height: 200px;background-color: aquamarine;display: inline-flex;flex-direction: row;justify-content: space-between;align-items: center;}.flex-item {width: 180px;height: 100px;background-color: lightblue;}.item1 {background-color: lightcoral;}.item2 {background-color: lawngreen;}.item3 {background-color: lightcyan;}.item4 {background-color: lightseagreen;}

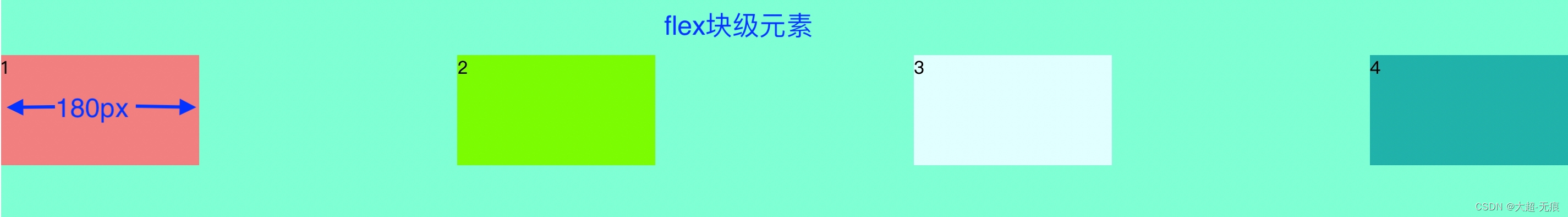
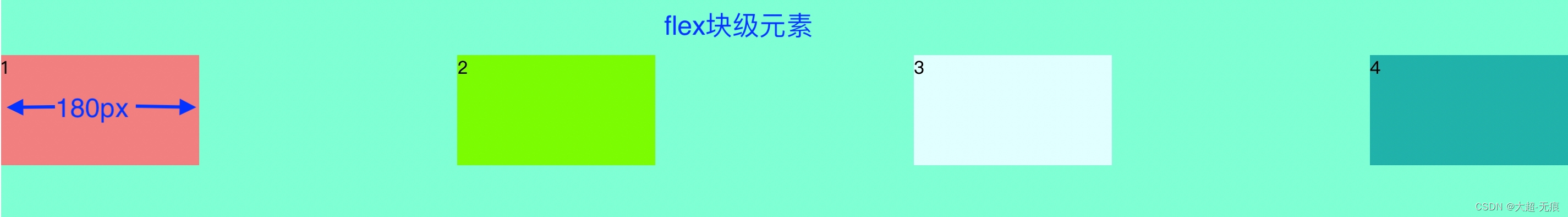
flex
代码
display: flex;

相关文章:

CSS之flex布局
flex布局 CSS的Flex布局(Flexible Box Layout)是一种用于在页面上布置元素的高效方法,特别适合于响应式设计。Flex布局使得元素能够伸缩以适应可用空间,可以简化很多原本需要复杂CSS和HTML结构才能实现的布局设计。 flex布局包括…...

UnityShader——02三大主流编程语言
三大主流编程语言 Shader Language Shader language的发展方向是设计出在便携性方面可以与C/JAVA相比的高级语言,“赋予程序员灵活而方便的编程方式”,并“利用图形硬件的并行性,提高算法的效率” Shader language目前主要有 3 种语言&…...

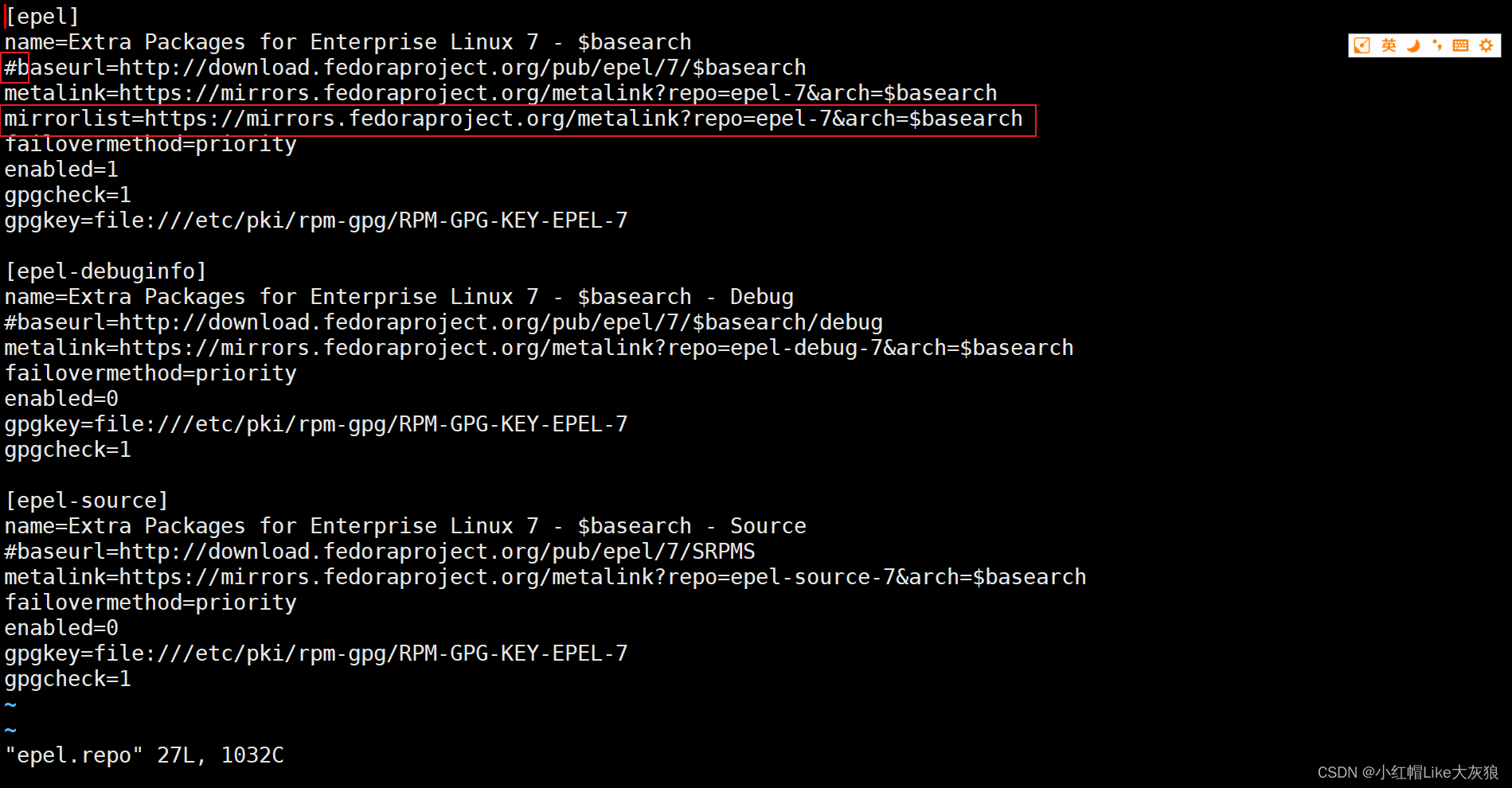
Centos7安装nginx yum报错
Centos7安装nginx yum报错,yum源报错解决办法: 1、更新epel源后,出现yum报错 [roothacker117 ~]# yum install epel-release(安装成功) [roothacker117 ~]# yum install nginx(安装失败,提示如…...

【机组】基于FPGA的32位算术逻辑运算单元的设计(EP2C5扩充选配类)
🌈个人主页:Sarapines Programmer🔥 系列专栏:《机组 | 模块单元实验》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 一、实验目的 二、实验要求 …...

Asp .Net Core 系列:Asp .Net Core 集成 NLog
简介 NLog是一个基于.NET平台编写的日志记录类库,它可以在应用程序中添加跟踪调试代码,以便在开发、测试和生产环境中对程序进行监控和故障排除。NLog具有简单、灵活和易于配置的特点,支持在任何一种.NET语言中输出带有上下文的调试诊断信息…...

一个基于 .NET 7 + Vue.js 的前后端分离的通用后台管理系统框架 - DncZeus
前言 今天给大家推荐一个基于.NET 7 Vue.js(iview-admin) 的前后端分离的通用后台权限(页面访问、操作按钮控制)管理系统框架:DncZeus。 官方项目简介 DncZeus是一个基于 .NET 7 Vue.js 的前后端分离的通用后台管理系统框架。后端使用.NET 7 Entity Framework…...

更换商品图片日期JSON格式报错 - 序列化与反序列化日期格式设置
报错信息 msg: “服务端异常,请联系管理员JSON parse error: Cannot deserialize value of type java.util.Date from String “2023-11-13 13:13:35”: not a valid representation (error: Failed to parse Date value ‘2023-11-13 13:13:35’: Cannot parse da…...

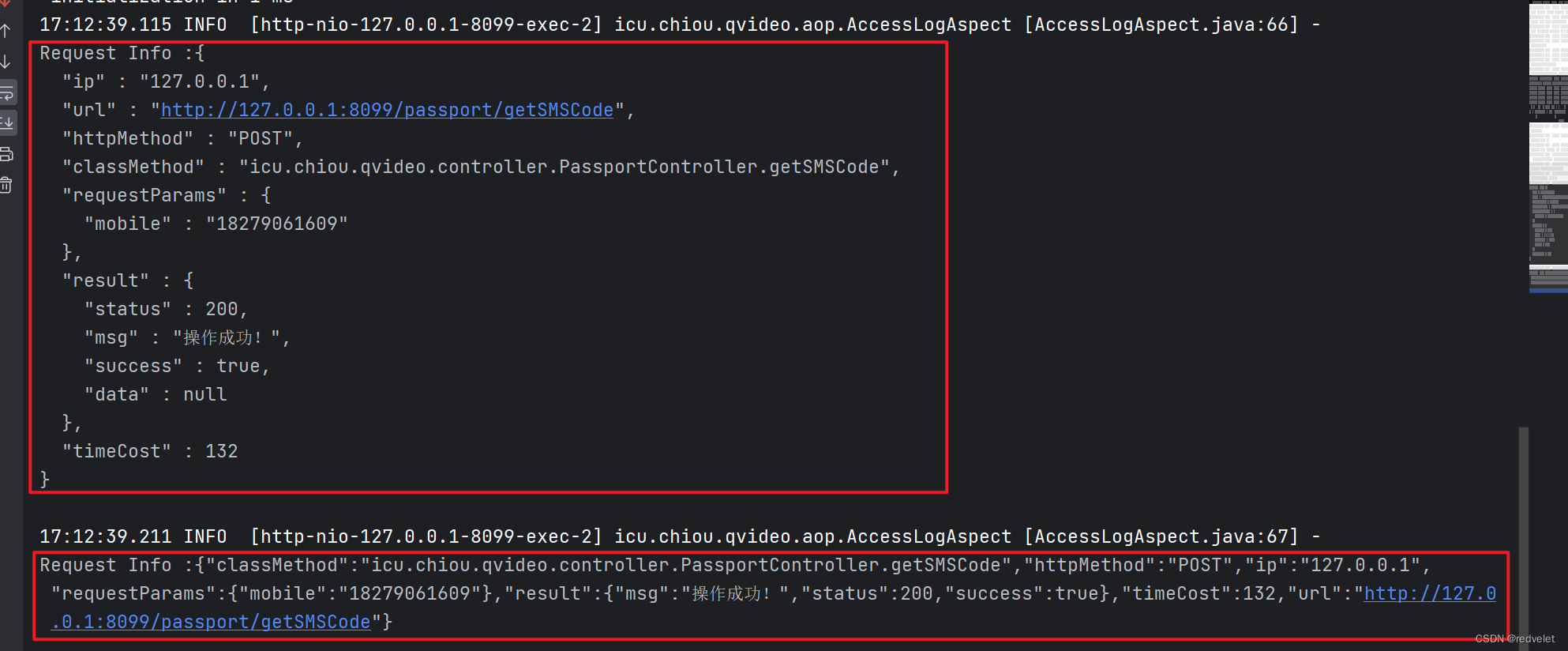
FastJson、Jackson使用AOP切面进行日志打印异常
FastJson、Jackson使用AOP切面进行日志打印异常 一、概述 1、问题详情 使用FastJson、Jackson进行日志打印时分别包如下错误: 源码: //fastjon log.info("\nRequest Info :{} \n", JSON.toJSONString(requestInfo)); //jackson …...
—— 富士康)
嵌入式大厂面试题(2)—— 富士康
从本篇开始将会更新历年来各个公司的面试题与面经,题目来自于网上各个平台以及博主自己遇到的,如果大家有所帮助,帮忙点点赞和关注吧! 岗位:嵌入式软件工程师。 面试时间:30分钟。 岗位职责:官网…...

力扣_字符串4—编辑距离
题目 给你两个单词 w o r d 1 word1 word1 和 w o r d 2 word2 word2, 请返回将 w o r d 1 word1 word1 转换成 w o r d 2 word2 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 方法—动…...

MySQL篇----第二十篇
系列文章目录 文章目录 系列文章目录前言一、NULL 是什么意思二、主键、外键和索引的区别?三、你可以用什么来确保表格里的字段只接受特定范围里的值?四、说说对 SQL 语句优化有哪些方法?(选择几条)前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍…...

Promise 基础
Promise 基础 理解 抽象表达: Promise 是一门新的技术(ES6 规范)Promise 是 Js 中进行异步编程的新的解决方案(旧方案是使用回调函数) 具体表达 从语法上来说,Promise 是一个构造函数从功能上来说&#x…...

RPA财务机器人之UiPath实战 - 自动化操作Excel进行财务数据汇总与分析之流程建立与数据读取、处理、汇总、分析
一、案例介绍: A公司共有13个开在不同银行的帐户,分别用于不同的业务分部或地区分部收付款。公司总部为了核算每月的收支情况,查看银行在哪个月交易量频繁,需要每月汇总各个银行的帐户借方和贷方金额,并将其净收支&am…...
)
华为机试真题实战应用【赛题代码篇】-输入整型数组和排序标识/根据排序标识flag给数组排序(附Java、C++和python代码)
目录 问题描述 输出描述: 示例: 代码实现 Java 代码2 代码3 python...

【算法随想录01】环形链表
题目:141. 环形链表 难度:EASY 代码 哈希表遍历求解,表中存储的是元素地址。 时间复杂度 O ( N ) O(N) O(N),空间复杂度 O ( N ) O(N) O(N) /*** Definition for singly-linked list.* struct ListNode {* int val;* …...

macOS Sonoma 14.3.1(23D60)发布
系统介绍 黑果魏叔2 月 9 日消息,苹果今日向 Mac 电脑用户推送了 macOS 14.3.1 更新(内部版本号:23D60),本次更新距离上次发布隔了 17 天。 魏叔 查询苹果官方更新日志,macOS Sonoma 14.3.1 修复内容和 …...

2024-02-11 叮当鸭-平台系统-第三次重构-目标确定
摘要: 对平台系统的第三个版本,做总体规划,明确要达到的目标,功能需求,性能需求。 根据这些所要达到的目标,确定选择何种的方案。方案的成本评估单独进行,本文重点分析要达到的各种目标。 功能需求: 能和…...

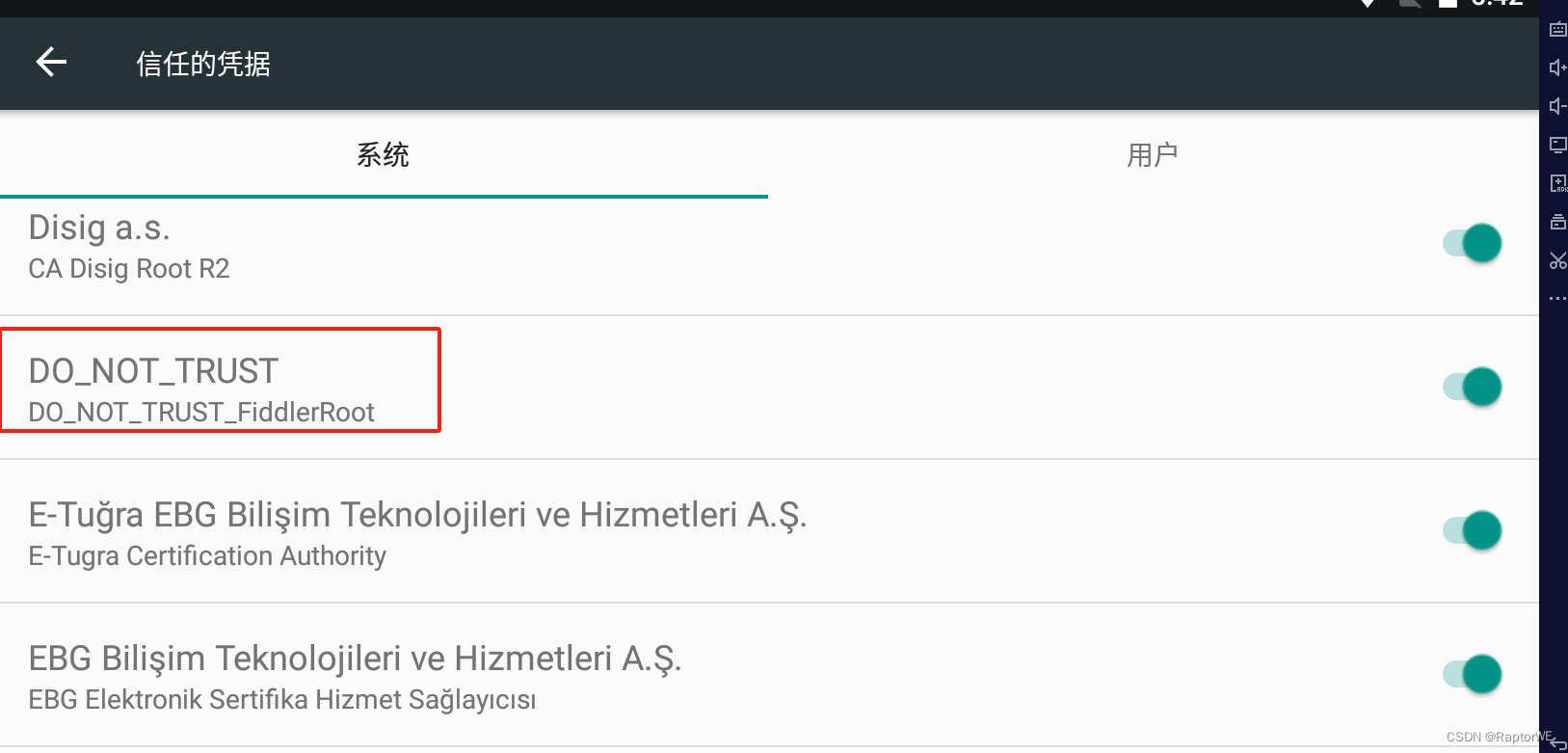
Android7.0-Fiddler证书问题
一、将Fiddler的证书导出到电脑,点击Tools -> Options -> HTTPS -> Actions -> Export Root Certificate to Desktop 二、下载Window版openssl, 点击这里打开页面,下拉到下面,选择最上面的64位EXE点击下载安装即可 安…...
)
Kotlin:单例模式(项目使用实例)
摘要 单例模式主要的五种如下: 饿汉式懒汉式线程安全的懒汉式双重校验锁式(Double Check)静态内部类式 一、项目使用单例模式实例场景 app在运行时缓存部分数据,作为全局缓存数据,以便其他页面及时更新页面对应状态的数据&…...

vue百度地图的和element输入框/v-region的联动
vue百度地图的使用 第一步:安装插件第二步:main.js中引用第三步:页面中使用 第一步:安装插件 npm install vue-baidu-map --save第二步:main.js中引用 // 百度地图 import BaiduMap from vue-baidu-map Vue.use(Baid…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
