Promise 基础
Promise 基础
理解
-
抽象表达:
- Promise 是一门新的技术(ES6 规范)
- Promise 是 Js 中进行异步编程的新的解决方案(旧方案是使用回调函数)
-
具体表达
- 从语法上来说,Promise 是一个构造函数
- 从功能上来说,Promise 对象用来封装一个异步操作,并且可以获取其成功或者失败的结果
为什么要使用 Promise
-
指定回调函数的方式更加灵活
- 旧的方案必须在启动异步任务之前指定
- promise:启动异步任务 => 返回 promise 对象 => 给 promise 对象绑定回调函数(甚至可以在异步任务结束之后指定多个)
-
支持链式调用,可以解决回调地狱问题
回调地狱是指回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件
回调地狱缺点:
- 不便于阅读
- 不便于异常处理
util.promisify
nodejs 中内置的 util 模块中有个 promisify 方法可以将错误优先的回调风格的函数转为 promise 风格的函数
const util = require('util')
const fs = require('fs')
const myReadFile = util.promisify(fs.readFile)
myReadFile('./readme.md').then((value) => {console.log(value.toString())
})
promise 封装 ajax 请求
const sendAjax = function (path) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()xhr.open('GET', path)// xhr.responseType = "json";xhr.send()xhr.onreadystatechange = function () {if (xhr.readyState !== 4) returnif (xhr.status >= 200 && xhr.status < 300) {resolve(xhr.response)} else {reject(xhr.status)}}})
}
promise 状态的改变
promise 对象有个内置属性[PromiseState]表示 promise 的状态。有三种状态:pending(未确定), fulfilled(成功), rejected(失败)
状态变化只有两种:
- pending -> fulfilled
- pending -> rejected
promise 结果
promise 对象有个内置属性[PromiseResult]表示 promise 对象的结果。即异步任务执行的结果。
我们可以通过 resolve 或者 reject 来给它赋值。
Promise API
-
Promise 构造函数:Promise(executor){}
- executor 函数:执行器(resolve, reject) => {}
- resolve 函数:内部定义成功时我们调用的函数 value => {}
- reject 函数:内部定义失败时我们调用的函数 reason => {}
说明:executor 函数会在 Promise 内部立即同步调用,异步操作在执行器中执行
-
Promise.prototype.then 方法:(onResolved, onRejected) => {}
- onResolved 函数:成功的回调函数(value) => {}
- onRejected 函数:失败的回调函数(reason) => {}
指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调,返回一个新的 promise 对象
-
Promise.prototype.catch 方法:(onRejected) => {}
- onRejected 函数:失败的回调函数(reason) => {}
-
Promise.resolve 方法:(value) => {}
- value:成功的数据或者 promise 对象
返回一个成功/失败的 promise 对象
-
Promise.reject 方法:(reason) => {}
- reason:失败的原因
返回一个失败的 promise 对象
-
Promise.all 方法:(promises) => {}
- promises:包含 n 个 promise 对象的数组
返回一个新的 promise,只有所有的 promise 都成功才成功,只要有一个失败就是失败
-
Promise.race方法:(promises) => {}
- promises:包含 n 个 promise 对象的数组
返回一个新的 proimse,第一个完成的 promise 的结果状态就是最终的结果状态
Promise 异常穿透
- 当使用 promise 的 then 链式调用时,可以在最后指定失败的回调
- 前面任何操作出了异常,都会传到最后失败的回调中处理
中断 Promise 链
- 当使用 promise 的 then 链式调用时,在中间中断,不再调用后面的回调函数
- 办法:在回调函数中返回一个 pending 状态的 promise 对象
手写 Promise
function Promise(executor) {this.PromiseState = 'pending'this.PromiseResult = nullthis.callbacks = []const self = thisfunction resolve(value) {if (self.PromiseState !== 'pending') returnself.PromiseState = 'fulfilled'self.PromiseResult = valuesetTimeout(() => {self.callbacks.forEach((item) => {item.onResolved(value)})})}function reject(reason) {if (self.PromiseState !== 'pending') returnself.PromiseState = 'rejected'self.PromiseResult = reasonsetTimeout(() => {self.callbacks.forEach((item) => {item.onRejected(reason)})})}try {executor(resolve, reject)} catch (error) {reject(error)}
}Promise.prototype.then = function (onResolved, onRejected) {const self = thisif (typeof onResolved !== 'function') {onResolved = (value) => value}if (typeof onRejected !== 'function') {onRejected = (reason) => {throw reason}}return new Promise((resolve, reject) => {function callback(type) {try {const result = type(self.PromiseResult)if (result instanceof Promise) {result.then((v) => resolve(v),(r) => reject(r),)} else {resolve(result)}} catch (error) {reject(error)}}if (this.PromiseState === 'fulfilled') {setTimeout(() => {callback(onResolved)})}if (this.PromiseState === 'rejected') {setTimeout(() => {callback(onRejected)})}if (this.PromiseState === 'pending') {this.callbacks.push({onResolved: function (value) {callback(onResolved)},onRejected: function () {callback(onRejected)},})}})
}Promise.prototype.catch = function (onRejected) {return this.then(null, onRejected)
}Promise.resolve = function (value) {return new Promise((resolve, reject) => {if (value instanceof Promise) {value.then((v) => resolve(v),(r) => reject(r),)} else {resolve(value)}})
}Promise.reject = function (reason) {return new Promise((resolve, reject) => {reject(reason)})
}Promise.all = function (promises) {return new Promise((resolve, reject) => {let count = 0let arr = []for (let i = 0; i < promises.length; i++) {promises[i].then((v) => {count++arr[i] = vif (count === promises.length) {resolve(arr)}},(r) => {reject(r)},)}})
}Promise.race = function (promises) {return new Promise((resolve, reject) => {promises.forEach((p) => {p.then((v) => resolve(v),(r) => reject(r),)})})
}
相关文章:

Promise 基础
Promise 基础 理解 抽象表达: Promise 是一门新的技术(ES6 规范)Promise 是 Js 中进行异步编程的新的解决方案(旧方案是使用回调函数) 具体表达 从语法上来说,Promise 是一个构造函数从功能上来说&#x…...

RPA财务机器人之UiPath实战 - 自动化操作Excel进行财务数据汇总与分析之流程建立与数据读取、处理、汇总、分析
一、案例介绍: A公司共有13个开在不同银行的帐户,分别用于不同的业务分部或地区分部收付款。公司总部为了核算每月的收支情况,查看银行在哪个月交易量频繁,需要每月汇总各个银行的帐户借方和贷方金额,并将其净收支&am…...
)
华为机试真题实战应用【赛题代码篇】-输入整型数组和排序标识/根据排序标识flag给数组排序(附Java、C++和python代码)
目录 问题描述 输出描述: 示例: 代码实现 Java 代码2 代码3 python...

【算法随想录01】环形链表
题目:141. 环形链表 难度:EASY 代码 哈希表遍历求解,表中存储的是元素地址。 时间复杂度 O ( N ) O(N) O(N),空间复杂度 O ( N ) O(N) O(N) /*** Definition for singly-linked list.* struct ListNode {* int val;* …...

macOS Sonoma 14.3.1(23D60)发布
系统介绍 黑果魏叔2 月 9 日消息,苹果今日向 Mac 电脑用户推送了 macOS 14.3.1 更新(内部版本号:23D60),本次更新距离上次发布隔了 17 天。 魏叔 查询苹果官方更新日志,macOS Sonoma 14.3.1 修复内容和 …...

2024-02-11 叮当鸭-平台系统-第三次重构-目标确定
摘要: 对平台系统的第三个版本,做总体规划,明确要达到的目标,功能需求,性能需求。 根据这些所要达到的目标,确定选择何种的方案。方案的成本评估单独进行,本文重点分析要达到的各种目标。 功能需求: 能和…...

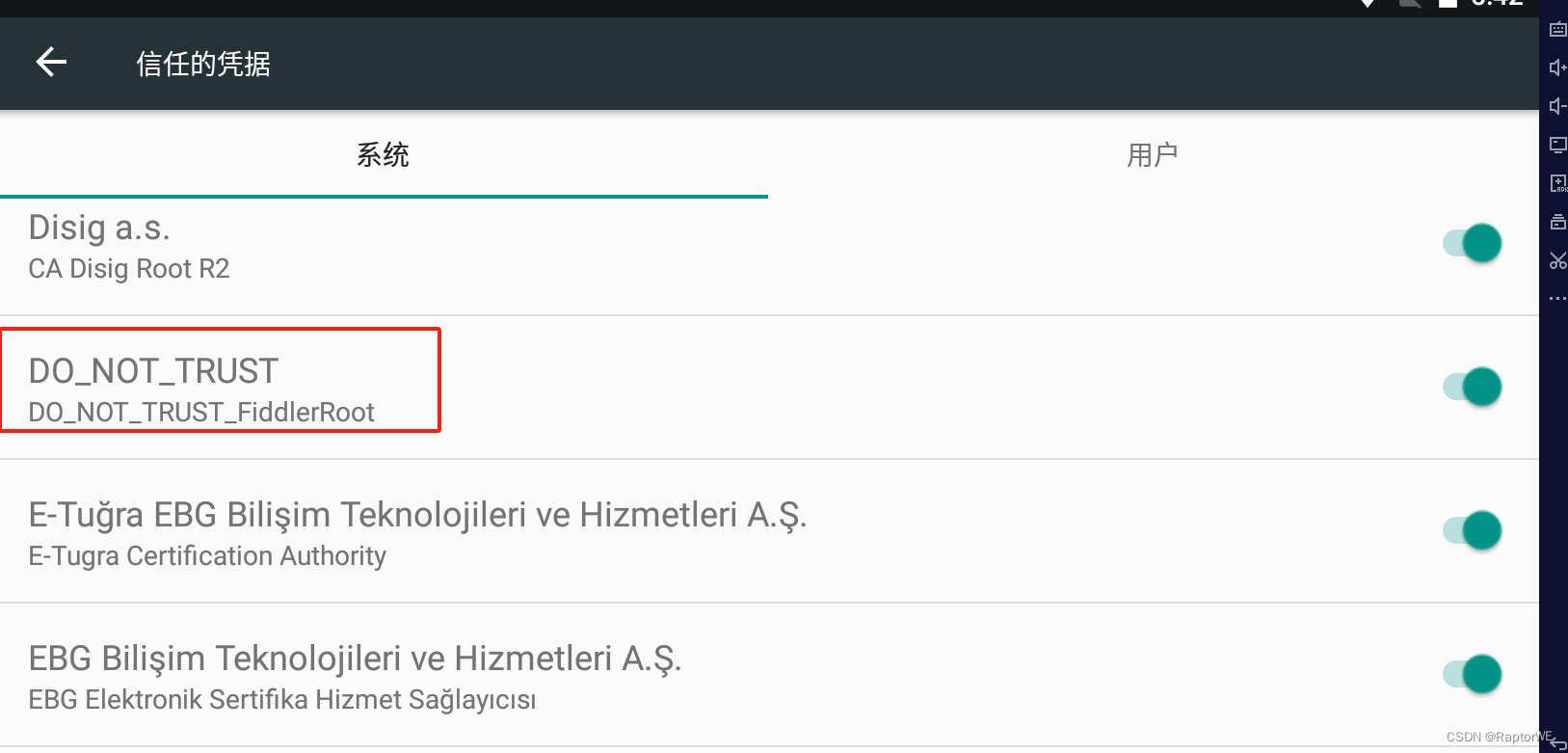
Android7.0-Fiddler证书问题
一、将Fiddler的证书导出到电脑,点击Tools -> Options -> HTTPS -> Actions -> Export Root Certificate to Desktop 二、下载Window版openssl, 点击这里打开页面,下拉到下面,选择最上面的64位EXE点击下载安装即可 安…...
)
Kotlin:单例模式(项目使用实例)
摘要 单例模式主要的五种如下: 饿汉式懒汉式线程安全的懒汉式双重校验锁式(Double Check)静态内部类式 一、项目使用单例模式实例场景 app在运行时缓存部分数据,作为全局缓存数据,以便其他页面及时更新页面对应状态的数据&…...

vue百度地图的和element输入框/v-region的联动
vue百度地图的使用 第一步:安装插件第二步:main.js中引用第三步:页面中使用 第一步:安装插件 npm install vue-baidu-map --save第二步:main.js中引用 // 百度地图 import BaiduMap from vue-baidu-map Vue.use(Baid…...

搜索+哈希/平衡树,LeetCode 987. 二叉树的垂序遍历
目录 一、题目 1、题目描述 2、接口描述 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 一、题目 1、题目描述 给你二叉树的根结点 root ,请你设计算法计算二叉树的 垂序遍历 序列。 对位于 (row, col) 的每个结点而言,其左右子结…...

蓝桥杯每日一题之内存问题
蓝桥杯真题---内存问题 题目描述: 小蓝最近总喜欢计算自己的代码中定义的变量占用了多少内存空间。 为了简化问题,变量的类型只有以下三种: int:整型变量,一个 int 型变量占用 4 Byte 的内存空间。 longÿ…...

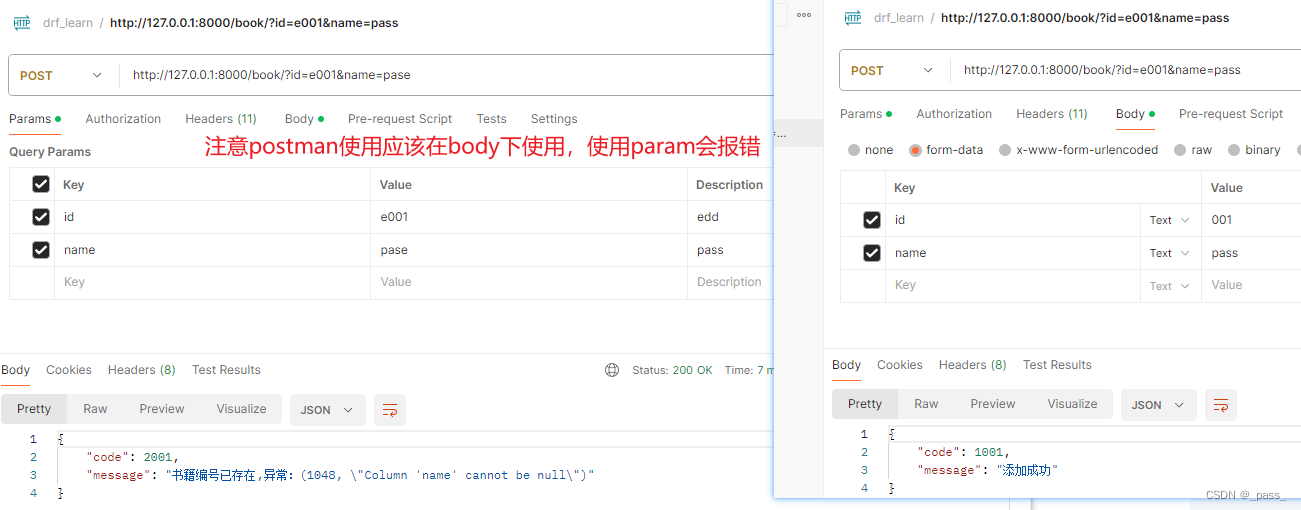
Django前后端分离之后端实践2
小实践:实现用户登录、注销及ORM管理功能、事务开启小实践 models.py class Books(models.Model):id models.CharField(primary_keyTrue,max_length20,verbose_name"图书ID")name models.CharField(max_length20,verbose_name图书名称)status models…...

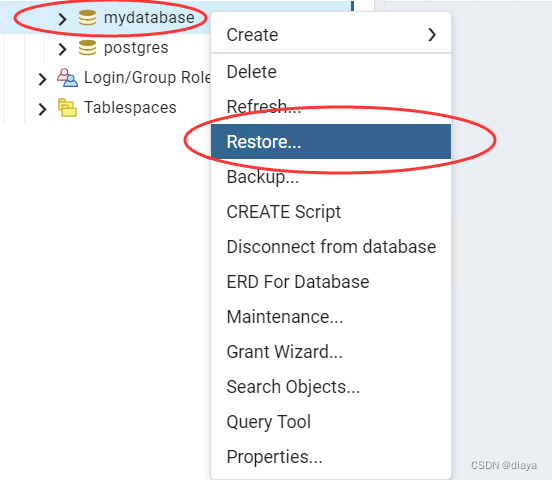
windowsserver 2016 PostgreSQL9.6.3-2升级解决其安全漏洞问题
PostgreSQL 身份验证绕过漏洞(CVE-2017-7546) PostgreSQL 输入验证错误漏洞(CVE-2019-10211) PostgreSQL adminpack扩展安全漏洞(CVE-2018-1115) PostgreSQL 输入验证错误漏洞(CVE-2021-32027) PostgreSQL SQL注入漏洞(CVE-2019-10208) PostgreSQL 安全漏洞(CVE-2018-1058) …...

Java实现免税店商城管理系统 JAVA+Vue+SpringBoot+MySQL
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、系统设计2.1 功能模块设计2.2 研究方法 三、系统展示四、核心代码4.1 查询免税种类4.2 查询物品档案4.3 新增顾客4.4 新增消费记录4.5 审核免税 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的免税店商城管理系…...

【Linux】信号
祝大家新年快乐啦!!!新的一年,第一篇文章我们来谈谈Linux中的信号 目录 一、引入 二、系统内置的信号 三、前台进程和后台进程 四、signal函数 五、信号的产生 5.1 通过终端按键产生信号 5.2 调用系统函数向进程发信号 5…...

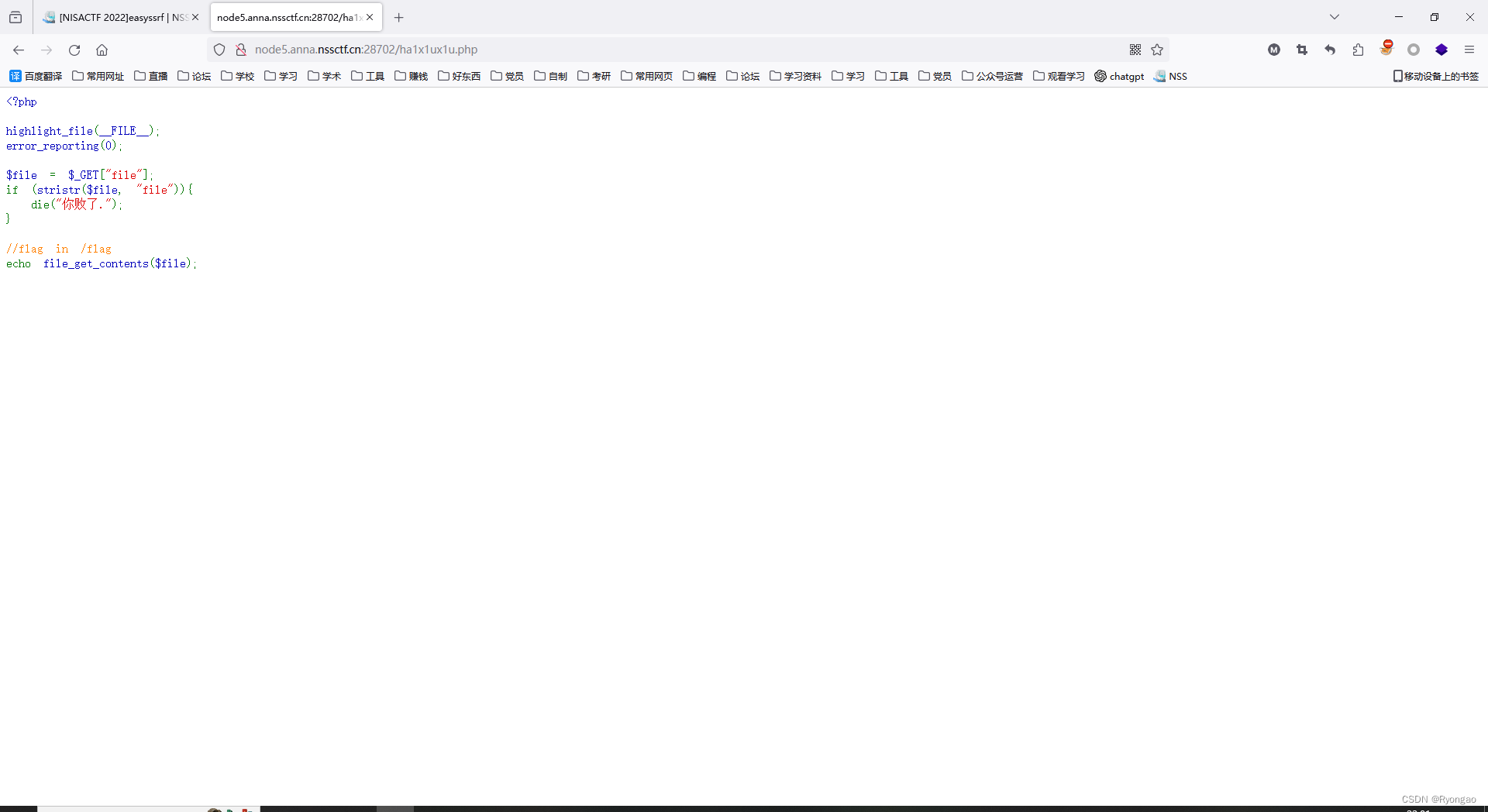
[NISACTF 2022]easyssrf
它提示我们输入 那我们输入file:///flag file:// 访问本地文件系统 它提醒我们输file:///fl4g 它提醒我们输ha1x1ux1u.php 看到代码stristr($file, “file”)当我们输入file它会提示我们输了 啥意思可以前面加个/ 也可以通过read读取 思路都是前面加/不等于flag绕过 filephp://…...

在Linux系统中设置全局HTTP代理的步骤与技巧
在Linux系统中,设置全局HTTP代理可以方便我们统一管理和控制网络请求。这不仅可以帮助我们加速网络访问,还可以在某些情况下绕过网络限制或实现匿名上网。下面,我将为你详细介绍在Linux系统中设置全局HTTP代理的步骤与技巧。 步骤一…...

即席查询框架怎么选?
怎么理解即席查询 即席查询(Ad Hoc)是用户根据自己的需求,灵活的选择查询条件,系统能够根据用户的选择生成相应的统计报表。即席查询与普通应用查询最大的不同是普通的应用查询是定制开发的,而即席查询是由用户自定义查…...

【C语言】实现双向链表
目录 (一)头文件 (二) 功能实现 (1)初始化 (2)打印链表 (3) 头插与头删 (4)尾插与尾删 (5)指定位置之后…...

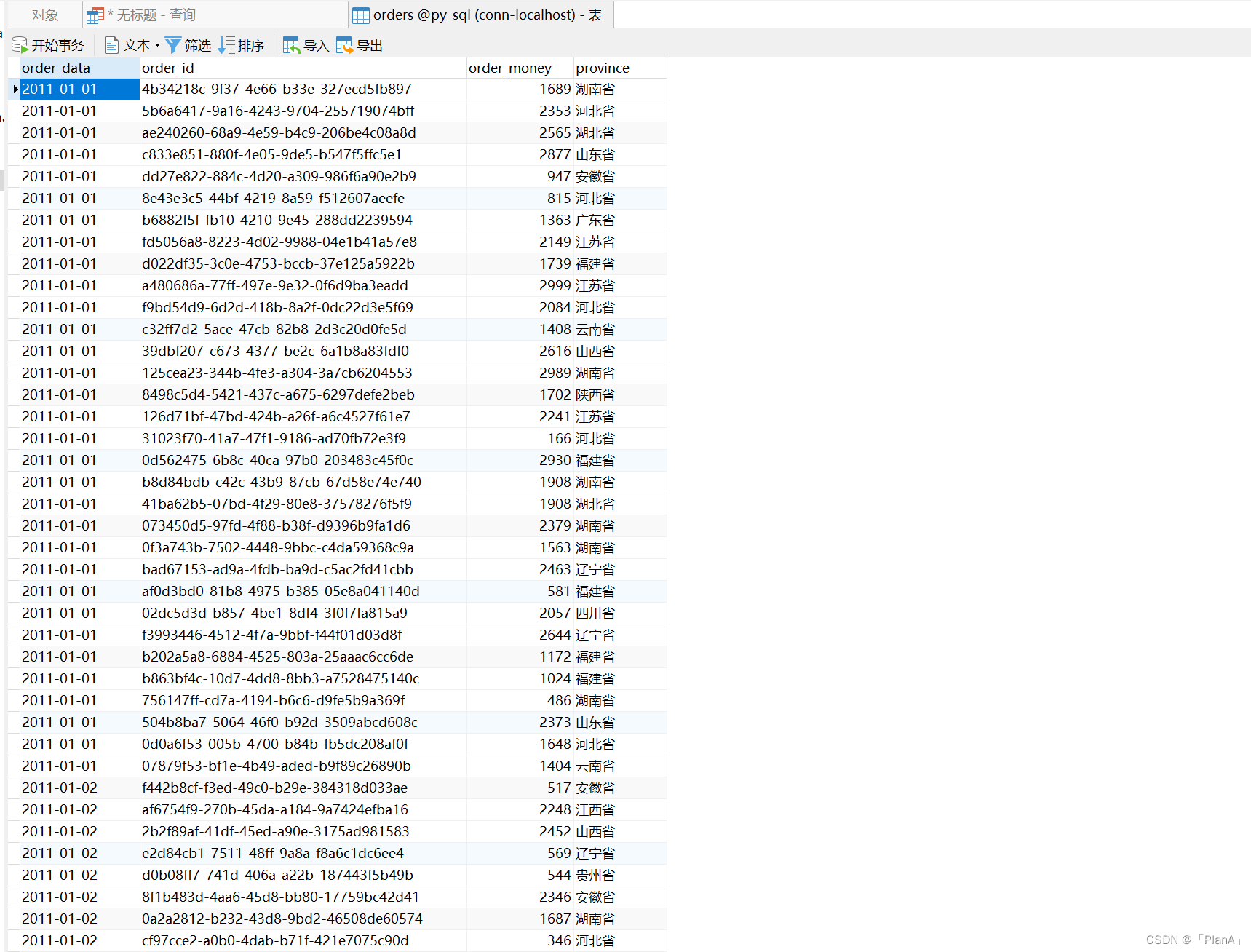
Python操作MySQL基础
除了使用图形化工具以外,我们也可以使用编程语言来执行SQL从而操作数据库。在Python中,使用第三方库: pymysql来完成对MySQL数据库的操作。 安装第三方库pymysql 使用命令行,进入cmd,输入命令pip install pymysql. 创建到MySQL的数据库连接…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
