JavaScript学习之旅10------掌握jQuery:实用应用案例深度解析
目录
- 写在开头
- 1. jQuery基础知识回顾
- 1.1. 选择器
- 1.2. 事件
- 1.3. 效果
- 1.4. DOM操作
- 1.5. AJAX
- 2. 实用应用案例分析
- 2.1. 动态内容加载
- 2.2. 表单验证
- 2.3. 图像滑动门效果
- 2.4. 创建动态导航菜单
- 3. 高级技巧与最佳实践
- 3.1. 优化jQuery代码的性能
- 3.2. jQuery插件的使用和自定义
- 3.3. jQuery在移动开发中的应用
- 写在最后
- 参考资料
写在开头
jQuery,作为一种轻量级的JavaScript库,自2006年问世以来,极大地简化了HTML文档遍历、事件处理、动画制作和Ajax操作,成为前端开发中不可或缺的工具之一。它的易用性、灵活性和跨浏览器兼容性使得开发者能够快速实现复杂的功能,提高开发效率。本文将通过几个实用的应用案例,深入探讨如何在前端开发中有效地使用jQuery。
虽然现代前端开发越来越倾向于使用Vue、React等现代框架,但jQuery仍然在很多项目中发挥着重要作用,尤其是在需要快速原型开发、维护旧项目或处理轻量级交互时。选择jQuery的主要优势包括:
- 简洁的语法:使得编写JavaScript代码更加快捷和简便。
- 丰富的功能:提供广泛的API支持文档操作、事件处理、动画制作等。
- 高效的选择器:强大的选择器功能,使得查找和操作DOM元素变得非常高效。
- 良好的兼容性:能够兼容各种浏览器,包括一些较旧的版本。
1. jQuery基础知识回顾
jQuery是一款高效、快速、小巧的JavaScript库,它通过简化HTML文档遍历、事件处理、动画和Ajax操作,使得Web开发变得更加简单。jQuery的设计哲学是“Write Less, Do More”,即用更少的代码完成更多的工作。接下来,我们将详细回顾jQuery的一些基础知识,包括其核心概念和特性。
1.1. 选择器
选择器是jQuery中最强大的功能之一,它允许开发者通过CSS样式选择器的语法来选取和操作HTML元素。jQuery选择器大大简化了DOM元素的查找过程,提高了开发效率。
- 基本选择器:包括ID选择器(
$("#id"))、类选择器($(".class"))、元素选择器($("element"))和通配符选择器($("*"))。 - 层次选择器:如子元素选择器(
$("parent > child"))、后代选择器($("ancestor descendant"))、相邻兄弟选择器($("prev + next"))等,用于选取特定关系的元素。 - 过滤选择器:如:first、:last、:even、:odd、:eq(index)等,用于进一步筛选符合特定条件的元素。
1.2. 事件
事件处理是Web开发中的核心概念之一。jQuery提供了一套简洁的API来处理用户与网页的交互,如点击、悬停、键盘输入等事件。
- 绑定事件:使用
.on()方法可以绑定事件到选中的元素上。例如,$("#btn").on("click", function(){ alert("Clicked!"); })绑定一个点击事件到id为btn的元素上。 - 事件委托:通过
.on()方法,也可以实现事件委托,即将事件绑定到父元素上,由父元素监听子元素上的事件。这对于动态添加的元素特别有用。
1.3. 效果
jQuery提供了丰富的动画效果,使得在网页中实现动态效果变得简单快捷。这些效果包括显示和隐藏元素、淡入淡出效果、滑动效果等。
- 显示/隐藏:
.show()、.hide()以及.toggle()方法可以用来控制元素的显示和隐藏状态。 - 淡入/淡出:
.fadeIn()、.fadeOut()以及.fadeToggle()方法提供了渐变的显示和隐藏效果。 - 滑动:
.slideDown()、.slideUp()以及.slideToggle()方法可以实现元素的垂直滑动效果。
1.4. DOM操作
jQuery简化了DOM操作,包括元素的添加、删除、移动和修改。
- 添加元素:
.append()、.prepend()、.after()和.before()方法允许在指定的元素内部或周围插入新的HTML内容。 - 删除元素:
.remove()和.empty()方法用于删除DOM元素或其内容。 - 类和属性操作:
.addClass()、.removeClass()、.toggleClass()以及.attr()、.removeAttr()方法用于操作元素的类和属性。
1.5. AJAX
jQuery还提供了强大的AJAX功能,允许开发者轻松从服务器加载数据而无需重新加载页面。
- $.ajax():这是最基础也是最强大的AJAX方法,提供了完全的控制权,允许进行GET、POST等HTTP请求。
- 简化方法:包括
$.get()、$.post()和$.getJSON()等,这些方法为常见的AJAX操作提供了便捷的封装。
2. 实用应用案例分析
接下来,我们将通过几个实用的案例来展示如何在实际开发中使用jQuery。
2.1. 动态内容加载
场景:在不刷新页面的情况下,根据用户的操作动态加载或替换页面的部分内容。
实现步骤:
- 使用
$.ajax()或$.get()方法发起异步请求。 - 在回调函数中,使用选择器定位到目标元素。
- 使用
.html()或.append()方法插入新内容。
代码示例:
$('#loadButton').click(function() {$.get('/getContent', function(data) {$('#content').html(data);});
});
2.2. 表单验证
场景:在表单提交前,验证用户输入的合法性。
实现步骤:
- 为表单提交按钮绑定点击事件。
- 使用选择器获取表单输入元素的值。
- 判断输入值的合法性,不合法则显示错误信息。
代码示例:
$('#submitForm').submit(function(e) {var email = $('#email').val();if (!validateEmail(email)) {e.preventDefault(); // 阻止表单提交$('#error').text('请输入有效的邮箱地址。');}
});function validateEmail(email) {var re = /^(([^<>()\[\]\\.,;:\s@\"]+(\.[^<>()\[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;return re.test(email);
}
2.3. 图像滑动门效果
场景:创建一个图像滑动门效果,当鼠标悬停在图片上时,图片以动画形式展开。
实现步骤:
- 使用
.hover()方法绑定鼠标悬停事件。 - 在事件处理函数中,使用
.animate()方法实现动画效果。
代码示例:
$('#image').hover(function() { // 鼠标进入$(this).animate({width: '+=10%'}, 500);},function() { // 鼠标离开$(this).animate({width: '-=10%'}, 500);}
);
2.4. 创建动态导航菜单
场景:使用jQuery增强网站导航的交互性,例如,实现下拉菜单的动态显示和隐藏。
实现步骤:
- 为导航项绑定鼠标悬停事件。
- 使用
.slideDown()和.slideUp()方法实现下拉菜单的动画效果。
代码示例:
$('#navItem').hover(function() { // 鼠标进入$(this).find('.dropdownMenu').slideDown(200);},function() { // 鼠标离开$(this).find('.dropdownMenu').slideUp(200);}
);
3. 高级技巧与最佳实践
要充分利用jQuery,不仅要掌握其基础功能,还需了解一些高级技巧与最佳实践。这些技巧可以帮助开发者编写更高效、更可维护的代码。
3.1. 优化jQuery代码的性能
在使用jQuery时,性能优化是一个重要的考虑因素。以下是一些优化jQuery代码性能的技巧:
-
减少DOM操作次数:DOM操作是JavaScript中开销较大的操作之一。尽可能减少DOM的读写次数。可以通过将DOM元素存储在变量中来复用,避免多次查询DOM树。
var $myElement = $('#myElement'); // 缓存jQuery对象 $myElement.hide(); $myElement.html('新内容'); -
使用链式调用:jQuery支持链式调用,这不仅可以使代码更加简洁,还能提高执行效率,因为可以减少对DOM的查询次数。
$('#myElement').addClass('newClass').slideDown('slow').html('更新内容'); -
事件委托:当需要在多个子元素上绑定事件处理器时,考虑使用事件委托。这样可以减少事件处理器的数量,提高性能。
$('#parentElement').on('click', '.child', function() {// 处理事件 });
3.2. jQuery插件的使用和自定义
jQuery的另一个强大之处在于其插件系统,你可以利用已有的插件来扩展jQuery的功能,或者创建自定义插件以复用代码。
-
使用jQuery插件:在项目中使用jQuery插件可以快速实现复杂的功能,如轮播图、模态框等。使用插件时,要注意检查插件的兼容性和维护状态,确保它适合你的项目需求。
-
创建自定义插件:如果你在项目中反复使用某些功能,可以考虑将这些功能封装成jQuery插件。这不仅有助于代码复用,还可以提高代码的可维护性。
创建插件的基本步骤:
- 定义一个闭包。
- 在jQuery的原型上扩展新的方法。
- 确保方法链式调用的兼容性。
- 提供默认参数和可选参数。
(function($){$.fn.extend({customPlugin: function(options) {// 插件逻辑return this.each(function() {// 操作DOM});}}); })(jQuery);
3.3. jQuery在移动开发中的应用
随着移动设备的普及,开发适配移动设备的Web应用变得越来越重要。jQuery和jQuery Mobile框架提供了一套简单的方法来创建响应式和触摸优化的Web应用。
- 响应式设计:使用jQuery来动态调整布局或内容,以适应不同尺寸的屏幕。
- jQuery Mobile:一个专为触摸设备优化的jQuery框架,提供了一套UI组件来创建移动友好的Web应用。
写在最后
通过本文的介绍,我们不仅回顾了jQuery的基础知识,还通过几个实用的应用案例深入探讨了如何在前端开发中有效地使用jQuery。希望这些内容能够帮助读者更好地理解和掌握jQuery,提高前端开发的效率和质量。
参考资料
- jQuery官方文档:https://jquery.com/
- W3Schools jQuery教程:https://www.w3schools.com/jquery/
相关文章:

JavaScript学习之旅10------掌握jQuery:实用应用案例深度解析
目录 写在开头1. jQuery基础知识回顾1.1. 选择器1.2. 事件1.3. 效果1.4. DOM操作1.5. AJAX 2. 实用应用案例分析2.1. 动态内容加载2.2. 表单验证2.3. 图像滑动门效果2.4. 创建动态导航菜单 3. 高级技巧与最佳实践3.1. 优化jQuery代码的性能3.2. jQuery插件的使用和自定义3.3. j…...

017_逆向工程搭建和使用
文章目录 启动代码生成器然后访问第一步处理:前端代码删除逆向生成的代码中有好多东西要引入创建gulimall-common插曲:修改模块名dao层entity层service层controllerRQuery文件当中的报错☆ 调整renren-generator的逆向工程逆向生成代码当中有什么总结...

位运算+leetcode(1)
基础 1.基础知识 以下都是针对数字的二进制进行操作 >> 右移操作符<< 左移操作符~ 取反操作符 & 有0就是0,全一才一 | 有一才一 ,全0才0^ 相同为0,相异为1 异或( ^ )运算的规律 a ^ 0 a a ^ a 0a ^ b ^ c a ^ (b …...

如何在 JavaScript 中比较两个日期 – 技术、方法和最佳实践
在 JavaScript 中,您可以使用 date 对象有效地处理应用程序中的日期、时间和时区。 Date 对象可帮助您有效地操作数据、处理各种与日期相关的任务,并在创建实际应用程序时执行一些计算。 (本文内容参考:java567.com)…...

【More Effective C++】条款17:考虑使用lazy evaluation
含义:将计算拖延到必须计算的时候,以下为4个场景 优点:避免不必要的计算,节省成本 缺点: 管理复杂性:可能会增加代码复杂性,特别是在多线程环境中需要正确处理同步和并发问题。性能开销&…...

深入探索Pandas读写XML文件的完整指南与实战read_xml、to_xml【第79篇—读写XML文件】
深入探索Pandas读写XML文件的完整指南与实战read_xml、to_xml XML(eXtensible Markup Language)是一种常见的数据交换格式,广泛应用于各种应用程序和领域。在数据处理中,Pandas是一个强大的工具,它提供了read_xml和to…...

如何在我们的模型中使用Beam search
在上一篇文章中我们具体探讨了Beam search的思想以及Beam search的大致工作流程。根据对Beam search的大致流程我们已经清楚了,在这我们来具体实现一下Beam search并应用在我们的seq2seq任务中。 1. python中的堆(heapq) 堆是一种特殊的树形…...

PKI - 借助Nginx 实现Https 服务端单向认证、服务端客户端双向认证
文章目录 Openssl操系统默认的CA证书的公钥位置Nginx Https 自签证书1. 生成自签名证书和私钥2. 配置 Nginx 使用 HTTPS3. 重启 Nginx 服务4. 直接访问5. 不验证证书直接访问6. 使用server.crt作为ca证书验证服务端解决方法1:使用 --resolve 参数进行请求域名解析解…...

WebSocket原理详解
目录 1.引言 1.1.使用HTTP不断轮询 1.2.长轮询 2.websocket 2.1.概述 2.2.websocket建立过程 2.3.抓包分析 2.4.websocket的消息格式 3.使用场景 4.总结 1.引言 平时我们打开网页,比如购物网站某宝。都是点一下列表商品,跳转一下网页就到了商品…...

在面试中如何回复擅长vue还是react
当面试官问及这个问题的时候,我们需要思考面试官是否是在乎你是掌握vue还是react吗??? 在大前端的一个环境下,当前又有AI人工智能的加持辅助,我们是不是要去思考企业在进行前端岗位人员需求的时候…...

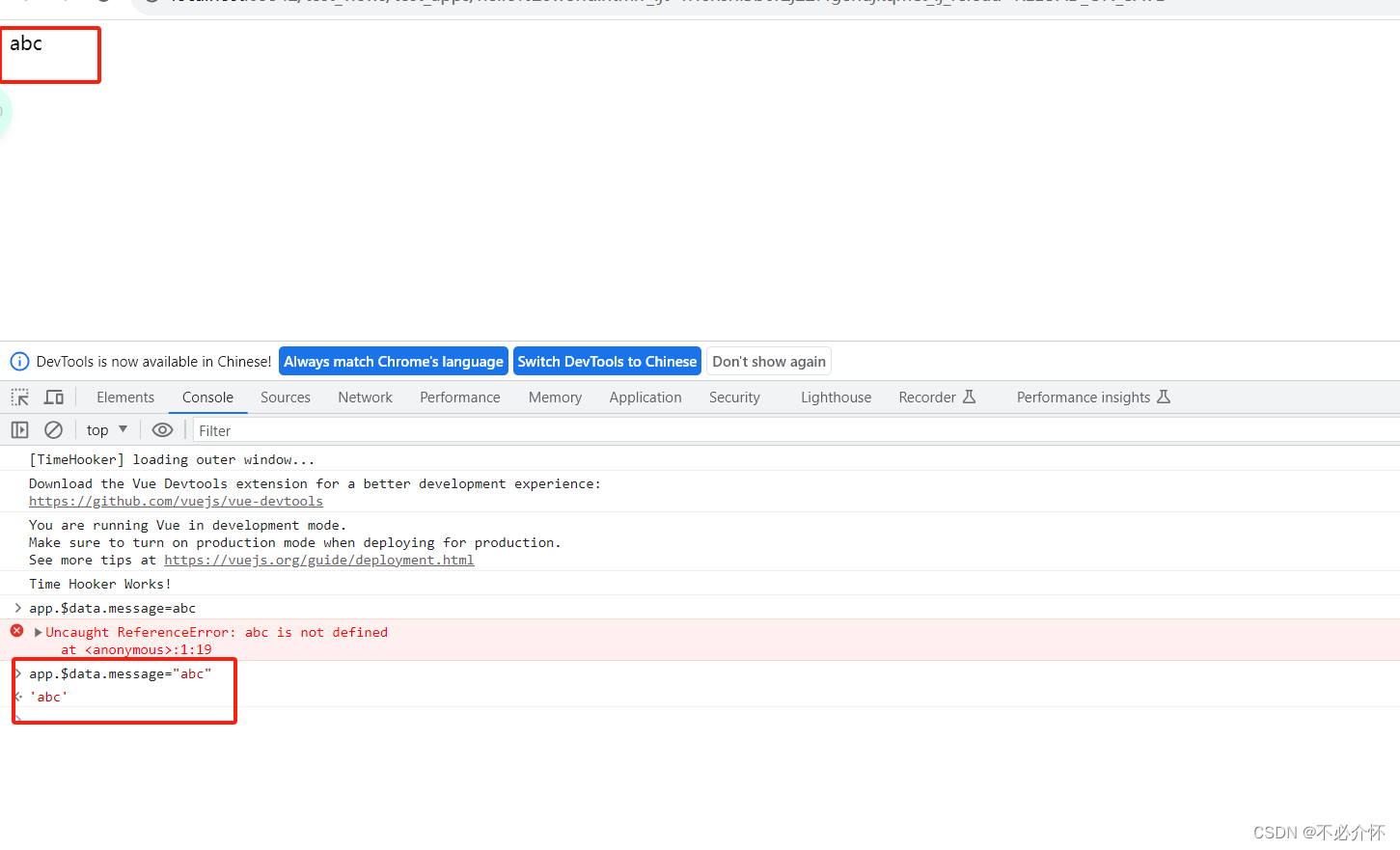
使用Vue.js输出一个hello world
导入vue.js <script src"https://cdn.jsdelivr.net/npm/vue2/dist/vue.js"></script> 创建一个标签 <div id"app">{{message}}</div> 接管标签内容,创建vue实例 <script type"text/javascript">va…...

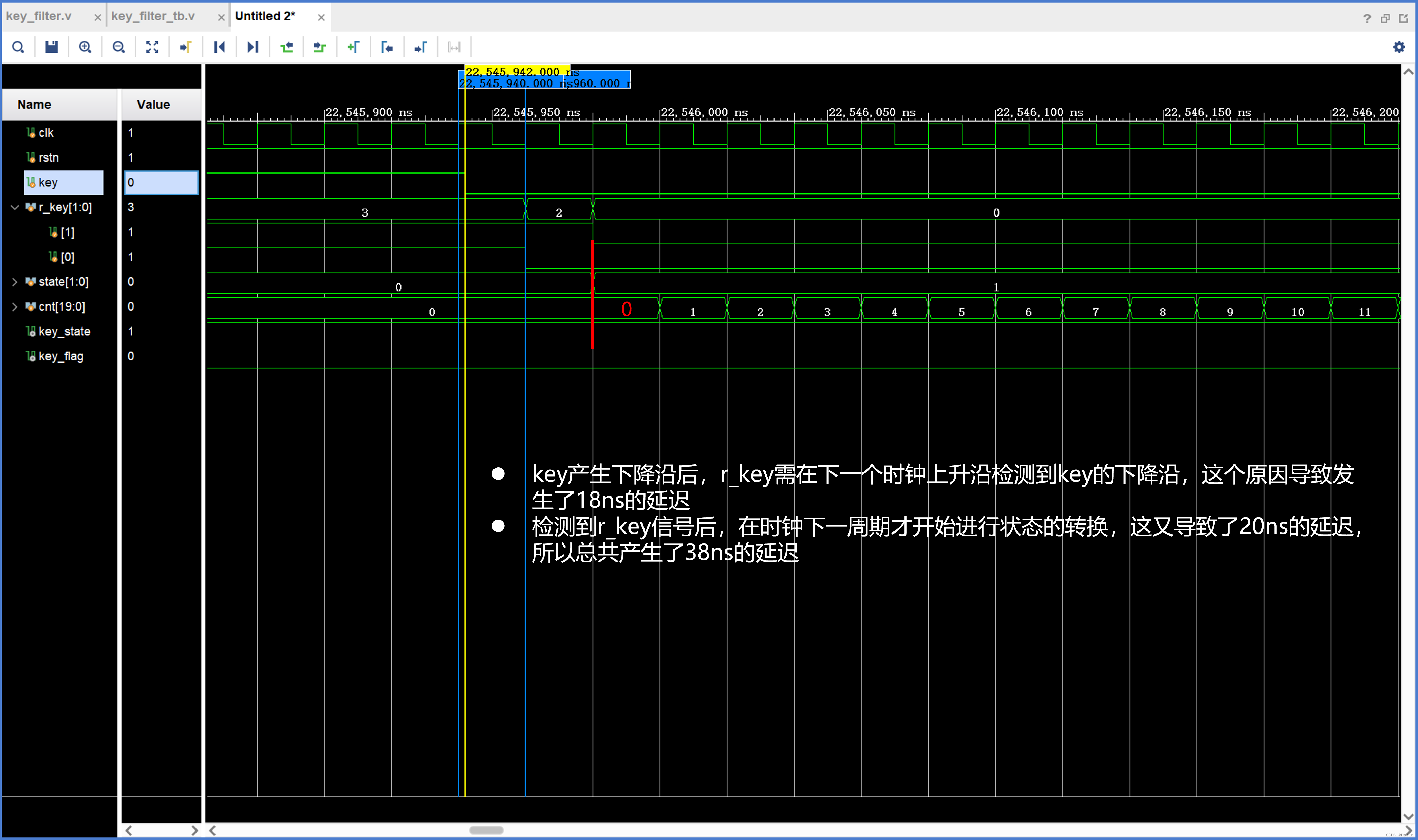
15 ABC基于状态机的按键消抖原理与状态转移图
1. 基于状态机的按键消抖 1.1 什么是按键? 从按键结构图10-1可知,按键按下时,接点(端子)与导线接通,松开时,由于弹簧的反作用力,接点(端子)与导线断开。 从…...

λ-矩阵的多项式展开
原文链接 定义. 对于 m n m \times n mn 的 λ \lambda λ-矩阵 A ( λ ) [ a 11 ( λ ) . . . a 1 n ( λ ) ⋮ ⋮ a m 1 ( λ ) . . . a m n ( λ ) ] \mathbf{A}(\lambda)\begin{bmatrix} a_{11}(\lambda) & ... & a_{1n}(\lambda)\\ \vdots & & \vdo…...

如何在PDF 文件中删除页面?
查看不同的工具以及解释如何在 Windows、Android、macOS 和 iOS 上从 PDF 删除页面的步骤: PDF 是最难处理的文件格式之一。曾经有一段时间,除了阅读之外,无法用 PDF 做任何事情。但是今天,有许多应用程序和工具可以让您用它们做…...
)
蓝桥杯官网填空题(质数拆分)
问题描述 将 2022 拆分成不同的质数的和,请问最多拆分成几个? 答案提交 本题为一道结果填空的题,只需要算出结果后,在代码中使用输出语句将结果输出即可。 运行限制 import java.util.Scanner;public class Main {static int …...

【数据结构】二叉树的顺序结构及链式结构
目录 1.树的概念及结构 1.1树的概念 1.2树的相关概念 编辑 1.3树的表示 1.4树在实际中的运用(表示文件系统的目录树结构) 2.二叉树概念及结构 2.1二叉树的概念 2.2现实中的二叉树 编辑 2.3特殊的二叉树 2.4二叉树的性质 2.5二叉树的存储结…...

海外IP代理:解锁网络边界的实战利器
文章目录 引言:正文:一、Roxlabs全球IP代理服务概览特点:覆盖范围:住宅IP真实性:性价比:在网络数据采集中的重要性: 二、实战应用案例一:跨境电商竞品分析步骤介绍:代码示…...

如何写好一个简历
如何编写求职简历 论Java程序员求职中简历的重要性 好简历的作用 在求职过程中,一份好的简历是非常重要的,它甚至可以直接决定能否被面试官认可。一份出色或者说是成功的个人简历,最根本的作用是能让看这份简历的人产生一定要见你的强烈愿…...

【AutoML】AutoKeras 进行 RNN 循环神经网络训练
由于最近这些天都在人工审查之前的哪些问答数据,所以迟迟都没有更新 AutoKeras 的训练结果。现在那部分数据都已经整理好了,20w 的数据最后能够使用的高质量数据只剩下 2k。这 2k 的数据已经经过数据校验并且对部分问题的提问方式和答案内容进行了不改变…...

H12-821_74
74.在某路由器上查看LSP,看到如下结果: A.发送目标地址为3.3.3.3的数据包时,打上标签1026,然后发送。 B.发送目标地址为4.4.4.4的数据包时,不打标签直接发送。 C.当路由器收到标签为1024的数据包,将把标签…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
