【Vue】Vue的简单介绍与基本使用
一、什么是Vue
Vue是一款用于构建用户界面的 JavaScript 框架。

它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
无论是简单还是复杂的界面,Vue 都可以胜任。
1.构建用户界面
传统方式

vue方式
使用 vue 构建用户界面,解决了jQuery + 模板引擎的诸多痛点

Vue较于jQuery的优势
使用指令,而不是模板引擎
数据驱动视图
事件绑定的方式实现交互
2.Vue全家桶
官方给 vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue 全家桶)
vue(核心库)
vue-router(路由方案)
vuex(状态管理方案)
vue 组件库(快速搭建页面UI 效果的方案)
以及辅助 vue 项目开发的一系列工具
vue-cli(npm 全局包:一键生成工程化的vue 项目 - 基于webpack、大而全)
vite(npm 全局包:一键生成工程化的vue 项目 - 小而巧)
vue-devtools(浏览器插件:辅助调试的工具)
vetur(vscode插件:提供语法高亮和智能提示)
vue-cli、vite:帮助程序员一键生成工程化的Vue项目!
总的来说

3.Vue特性与版本
Vue特性
(1)数据驱动视图
什么是数据?什么是视图?
数据指的是API接口返回的数据,或者是“写死”的数据;视图指的是页面渲染出来的DOM结构。
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。

注意点:
数据驱动视图是单向的数据绑定。即上图的“箭头”是单向的!
(2)双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM 的前提下,自动把用户填写的内容同步到数据源中。

这样子,开发者不再需要手动操作DOM 元素,来获取表单元素最新的值!也就是说,如果需要最新的值,直接操作data即可!
Vue版本
当前Vue的主流版本
当前,vue 共有 3 个大版本
2.x 版本的 vue 是目前企业级项目开发中的主流版本
3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广,但是Vue3.X必定是是未来企业级项目开发的趋势!!!
1.x 版本的 vue 几乎被淘汰,不再建议学习与使用
vue2.X与 vue3.X对比
vue2.x 中绝大多数的API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了3.x 所特有的功能、并废弃了某些2.x 中的旧功能!
新增的功能
组合式API、多根节点组件、更好的TypeScript 支持等
废弃的旧功能
过滤器、不再支持$on,$off 和 $once 实例方法等
4.MVVM
MVVC简介
MVVM是 vue 实现数据驱动视图和双向数据绑定的核心原理。
它把每个HTML 页面都拆分成了如下三个部分:
View:表示当前页面所渲染的DOM 结构。
Model:表示当前页面渲染时所依赖的数据源。
ViewModel:ViewModel起到一个连接的作用,表示 vue 的实例,它是MVVM 的核心。

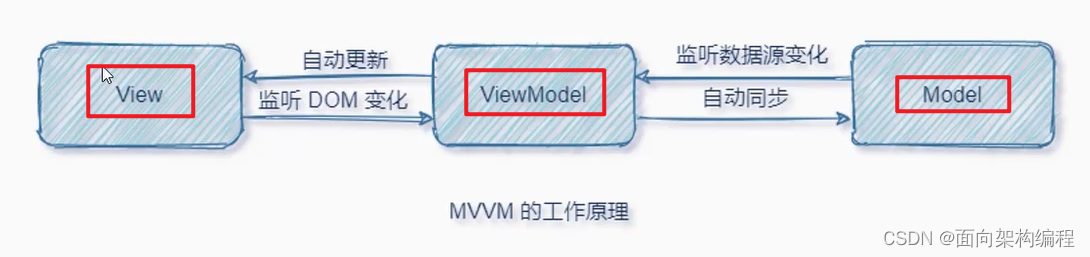
MVVM工作原理
ViewModel 作为MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构。
当表单元素的值发生变化时,也会被ViewModel 监听到,VM 会把变化过后最新的值自动同步到Model 数据源中。
二、Vue的基本使用
基本使用步骤
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被vue 所控制的DOM 区域
③ 创建vm 实例对象(vue 实例对象)
<!DOCTYPE html>
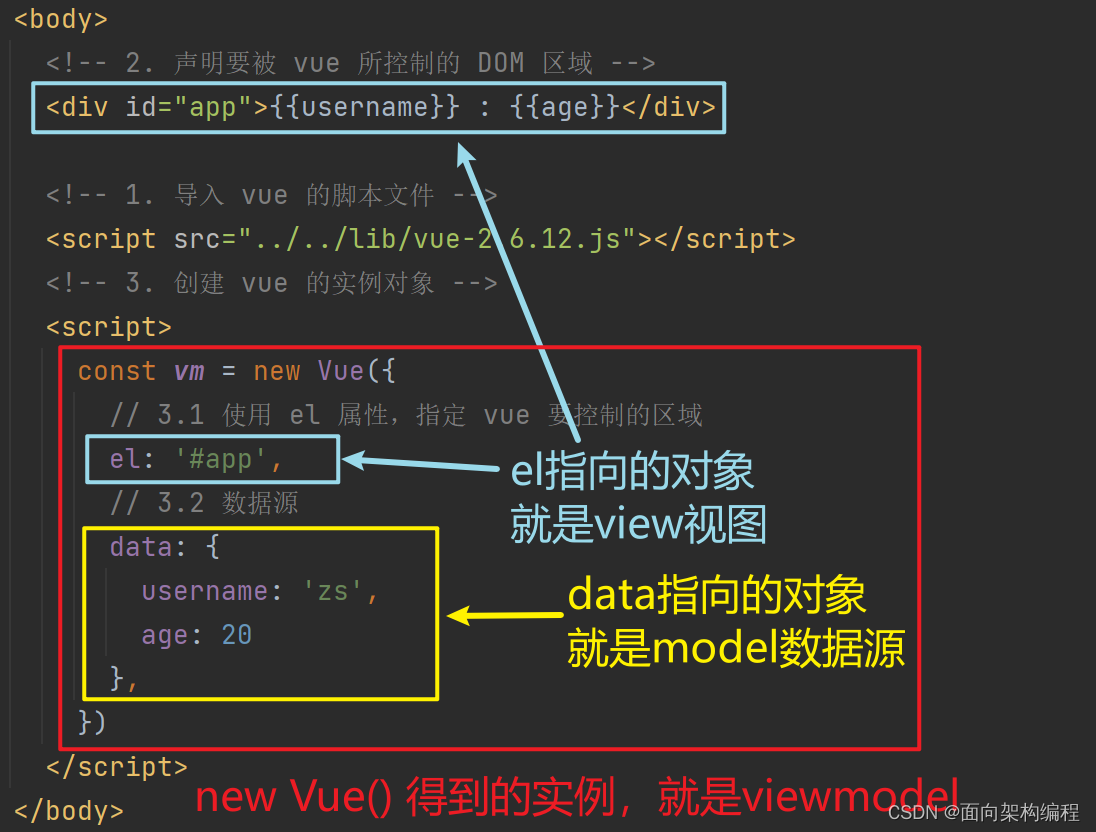
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- 2. 声明要被 vue 所控制的 DOM 区域 --><div id="app">{{username}} : {{age}}</div><!-- 1. 导入 vue 的脚本文件 --><script src="../../lib/vue-2.6.12.js"></script><!-- 3. 创建 vue 的实例对象 --><script>const vm = new Vue({// 3.1 使用 el 属性,指定 vue 要控制的区域el: '#app',// 3.2 数据源data: {username: 'zs',age: 20},})</script></body>
</html>上述代码的效果,就是将username和age的值渲染到页面上!
Vue代码解析
上述代码,是最基本的Vue的示例代码,如果看不太明白的小伙伴也可以看看《书栈》上面的文章:
Vue.js 的Hello World解析
基本代码与MVVM 的对应关系

Vue的网页调式工具
这边使用的浏览器是Edge(反正现在也是google内核),google的话安装插件如果之前没有配置“科学上网”可能会有一点麻烦。
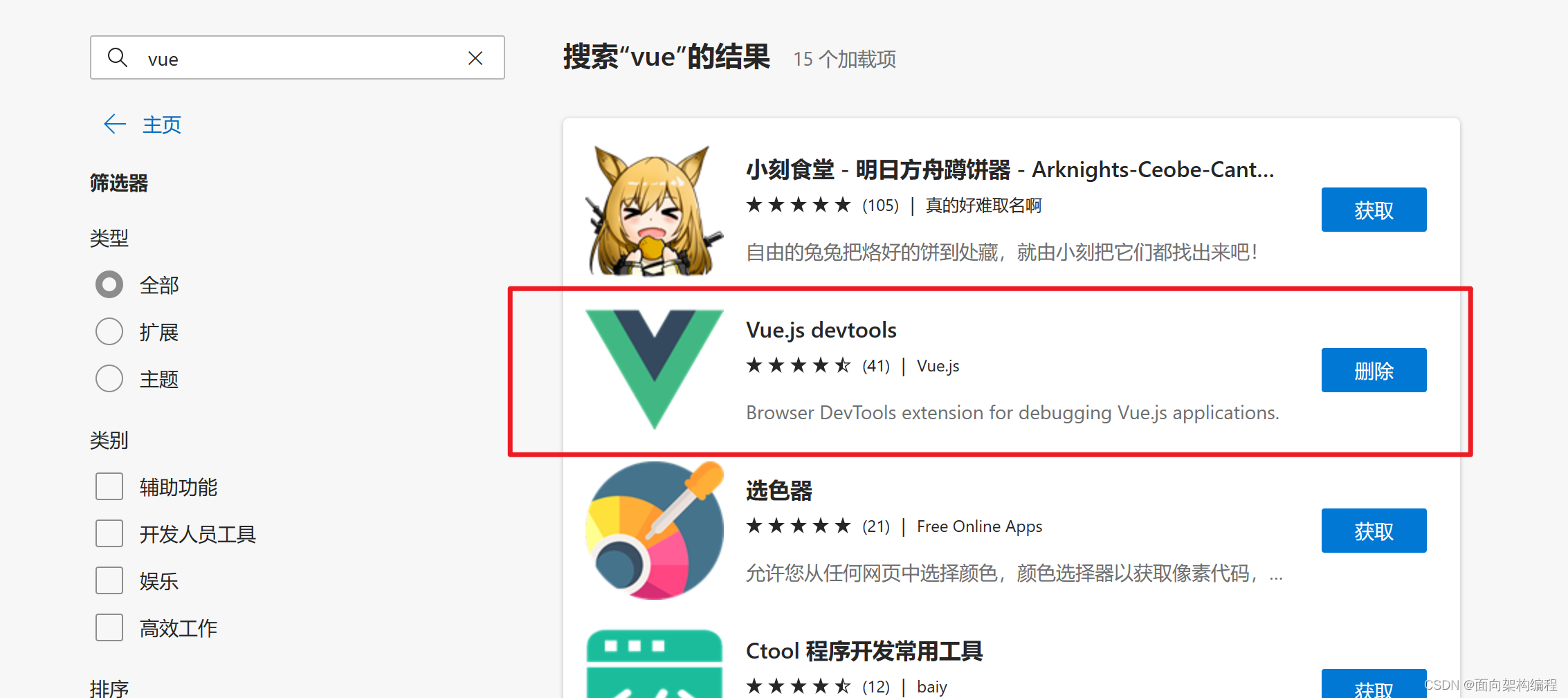
先到Edge应用商店下载:
Edge外接程序
点击安装即可:

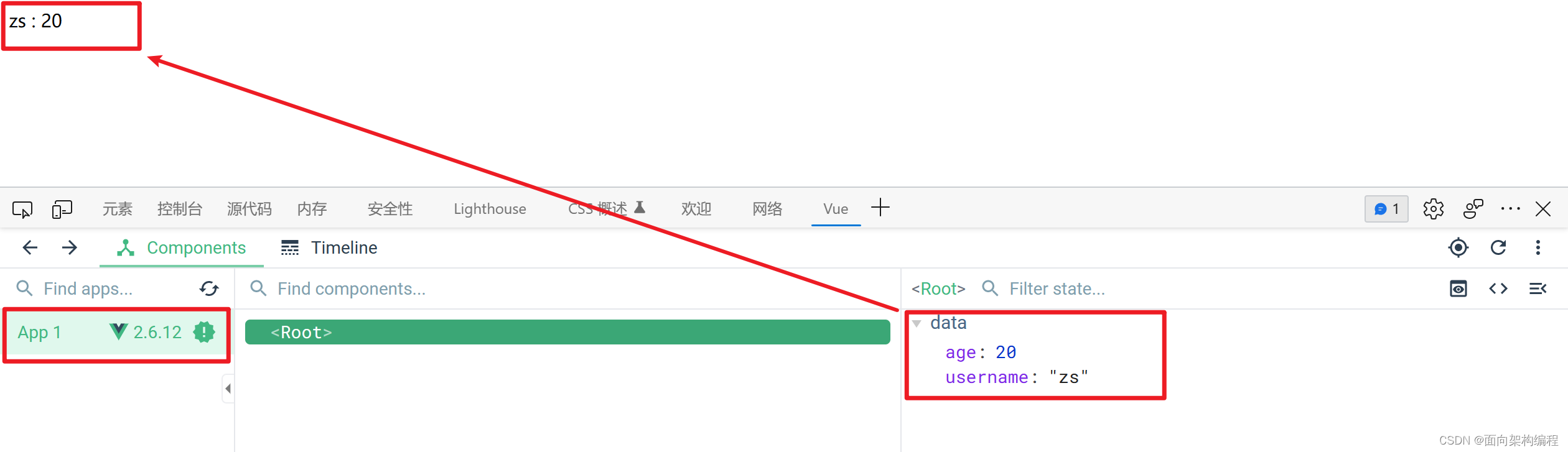
开启Vue插件

点击详细信息,并修改下述两个配置项

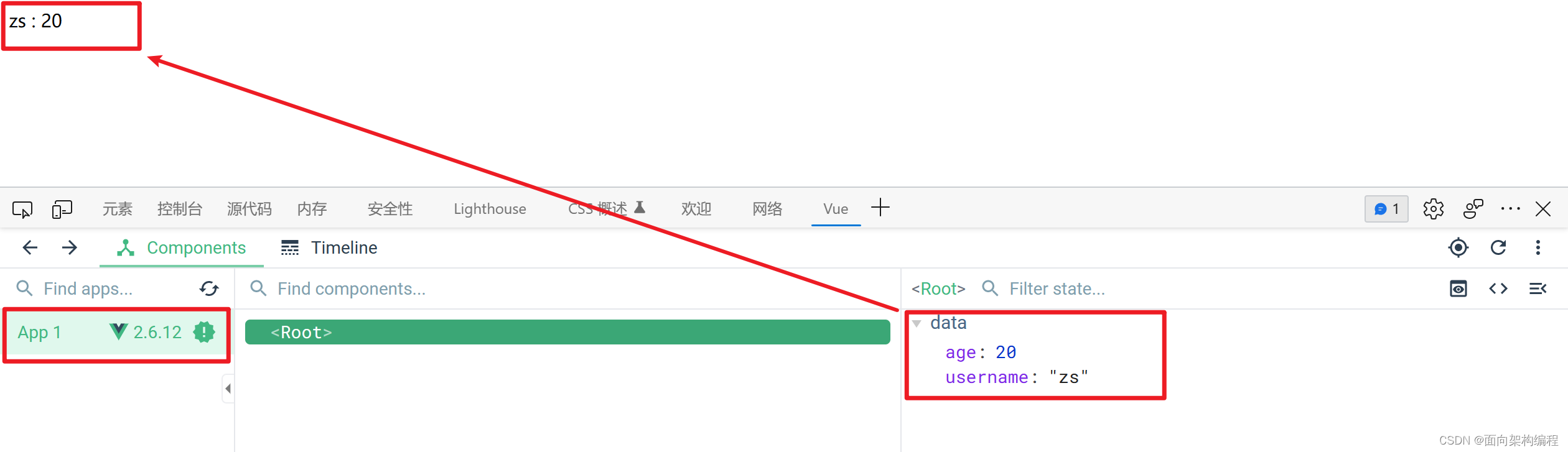
点击F12,最后有一个Vue的框框,大致样式如下:

相关文章:

【Vue】Vue的简单介绍与基本使用
一、什么是VueVue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。1.构建用户界面传统方…...

网络知识篇
网络知识篇 局域网 当多台计算机或设备通过同一物理或逻辑连接(例如以太网或Wi-Fi网络)连接在一起,并且它们可以相互通信时,就构成了一个局域网(Local Area Network,LAN)。 子网划分 为了更…...

python 连接数据库
文章目录同步操作同步连Mysql同步连redis同步连mongodb异步操作异步连mysql异步连redis异步连mongodb同步操作 同步连Mysql python 连接mysql可以使用pymysql、mysqlclient等。 安装: # win pip install pymysql 连接mysql: # __author__ "laufing"…...

一文讲明白一致性hash算法
一致性Hash算法常用来解决数据分片时的数据扩容/缩容的性能问题。 一、业内数据分片用的Hash算法,将节点的hash值对节点数取余。 存取通过key / value的方式对节点取余。 二、数据分片使用hash算法的优缺点: 优点:简单,方便。 缺…...

Java分布式解决方案(一)
随着互联网的不断发展,互联网企业的业务在飞速变化,推动着系统架构也在不断地发生变化。 如今微服务技术越来越成熟,很多企业都采用微服务架构来支撑内部及对外的业务,尤其是在高 并发大流量的电商业务场景下,微服务…...
设备树的节点和属性)
设备树系统学习(二)设备树的节点和属性
一、节点 1.节点命名格式 格式:<name>[@<unit-address>] name:是一个简单的 ASCII 字符串,长度最多为 31 个字符,节节点是根据它所代表的设备类型来命名的,比如 “gpu” 就表示这个节点是 gpu外设。 unit-address:一般表示设备的地址或寄存器首地址,可以为…...

【数据结构】二叉树的基本操作中的一些易错点
文章目录前言一、求二叉树节点个数二、求树的叶子结点个数三、求树的高度四、二叉树查找值为x的结点总结前言 笔者整理出了一些关于萌新在入门二叉树时容易犯的一些错误,你也来试试自己会不会掉到这些坑里把~ 一、求二叉树节点个数 错误示例: int Tre…...

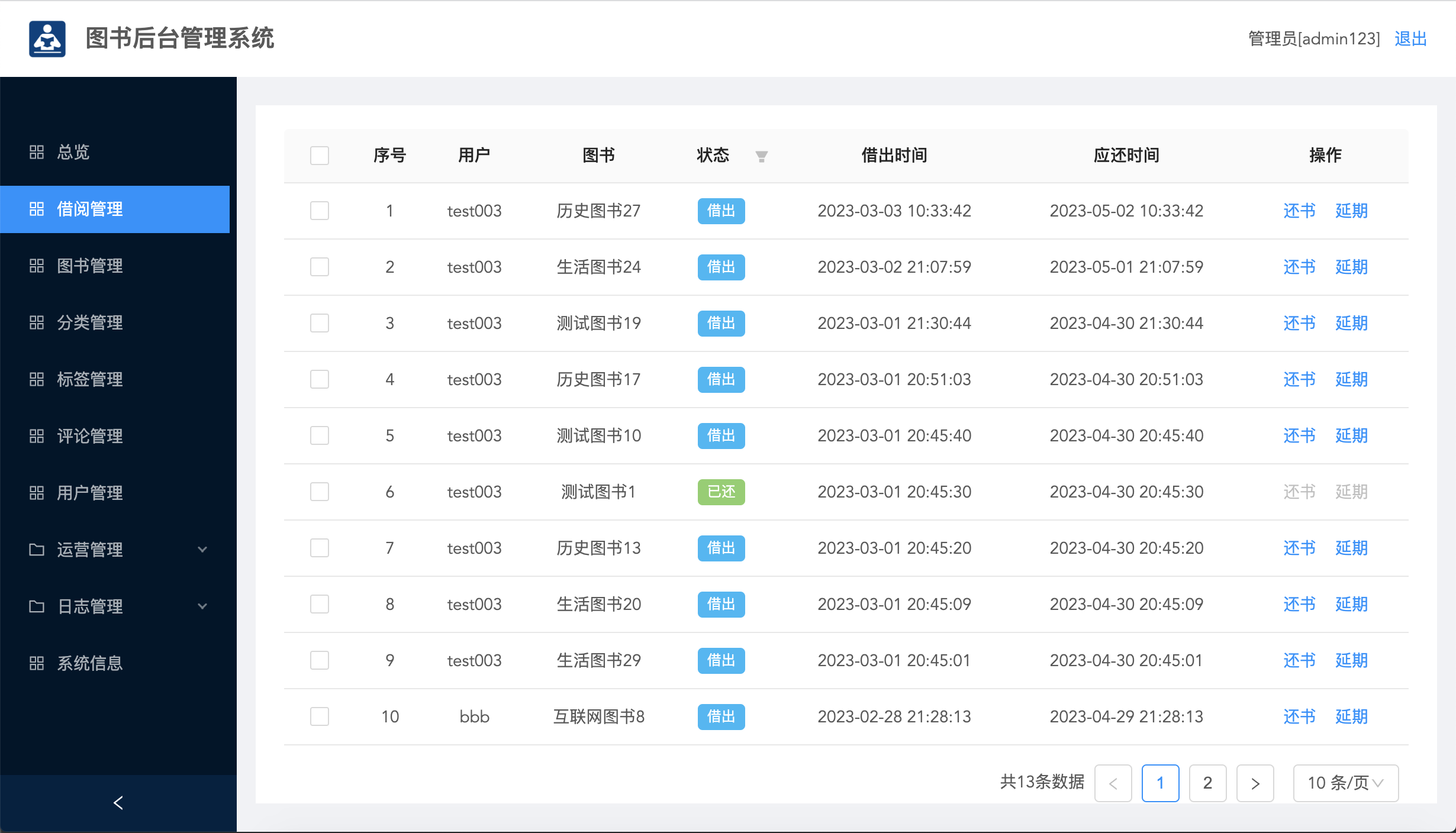
在线图书借阅网站( Python +Vue 实现)
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、图书详情页、用户中心模块。后台功能包括:总览、借阅管理、图书管理、分类…...

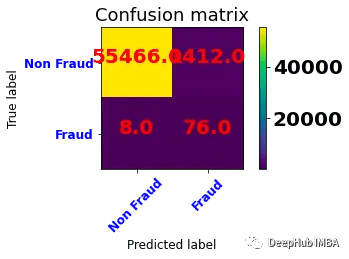
不平衡数据集的建模的技巧和策略
不平衡数据集是指一个类中的示例数量与另一类中的示例数量显著不同的情况。 例如在一个二元分类问题中,一个类只占总样本的一小部分,这被称为不平衡数据集。类不平衡会在构建机器学习模型时导致很多问题。不平衡数据集的主要问题之一是模型可能会偏向多数…...

3. 算法效率
同一个问题的不同算法在性能上的比较,现在的方法主要是算法时间复杂度。算法效率是算法操作(operate)或处理(treat)数据的重复次数最小。 例题选自《编程珠玑》第8章,算法设计技术。 这个问题是一维模式识别(人工智能)中的一个问题。 输入有n个元素的向量,输出连续子向…...

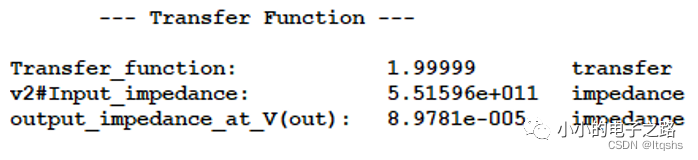
仪表放大器放大倍数分析-运算放大器
仪表放大器是一种非常特殊的精密差分电压放大器,它的主要特点是采用差分输入、具有很高的输入阻抗和共模抑制比,能够有效放大在共模电压干扰下的信号。本文简单分析一下三运放仪表放大器的放大倍数。 一、放大倍数理论分析 三运放仪表放大器的电路结构…...

laravel8多模块、多应用和多应用路由
1、安装多应用模块 composer require nwidart/laravel-modules2、执行命令,config文件夹下生成一个modules.php配置文件 php artisan vendor:publish --provider"Nwidart\Modules\LaravelModulesServiceProvider"3、修改config文件夹下的modules.php&am…...

【Java学习笔记】6.Java 变量类型
Java 变量类型 在Java语言中,所有的变量在使用前必须声明。声明变量的基本格式如下: type identifier [ value][, identifier [ value] ...] ;格式说明:type为Java数据类型。identifier是变量名。可以使用逗号隔开来声明多个同类型变量。 …...

Promise对象状态属性 工作流程 Promise对象的几个属性
Promise 对象状态属性介绍 实例对象中的一个属性 PromiseState pending 1、pending 变为 resolved / fullfilled 成功 2、pending 变为 rejected 失败 说明:只有这2种,且一个promise对象只能改变一次 无论变为成功还是失败,都会有一个结果…...

webgpu思考obj携带属性
今天在搞dbbh.js的时候,想到一个问题,啥问题呢,先看看情况 画2个材质不相同的box的时候 首先开始createCommandEncoder,然后beginRenderPass,分歧就在这里了 第一个box,他有自己的pipeline,第二个也有,那么…...

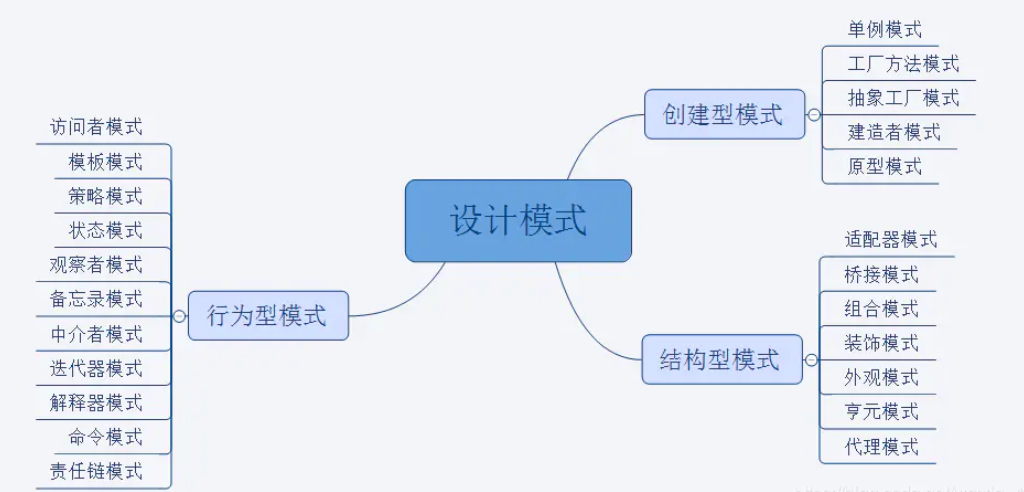
设计模式(只谈理解,没有代码)
1.什么是设计模式设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。2.为什么要学习设计模式看懂源代码:如果你不懂设计模式去看Jd…...

06、Eclipse 中使用 SVN
Eclipse 中使用 SVN1 在 Eclipse 中安装 SVN 客户端插件1.1 在线安装1.2 离线安装2 SVN 在 Eclipse 分享3 检出提交更新3.1 检出3.2 提交3.3 更新4 Eclipse 中 SVN 图标及其含义4.1 ?图标4.2 图标4.3 金色圆柱图标4.4 * 图标5 恢复历史版本5.1 恢复步骤5.2 权限控制…...

Zookeeper3.5.7版本——客户端命令行操作(命令行语法)
目录一、命令行语法二、help命令行语法示例一、命令行语法 命令行语法列表 命令基本语法功能描述help显示所有操作命令ls path使用 ls 命令来查看当前 znode 的子节点 [可监听]-w 监听子节点变化-s 附加次级信息create普通创建-s 含有序列-e 临时(重启或者超时消失…...

2023.03.05 学习周报
文章目录摘要文献阅读1.题目2.摘要3.介绍4.SAMPLING THE OUTPUT5.LOSS FUNCTION DESIGN5.1 ranking loss: Top1 & BPR5.2 VANISHING GRADIENTS5.3 ranking-max loss fuction5.4 BPR-max with score regularization6.实验7.结论深度学习1.相关性1.1 什么是相关性1.2 协方差1…...

java Spring JdbcTemplate配合mysql实现数据批量修改
其实这个操作和批量添加挺像的 调的同一个方法 首先 我们看数据库结构 这是我本地的 mysql 里面有一个test数据库 里面有一张user_list表 然后创建一个java项目 然后 引入对应的JAR包 在src下创建 dao 目录 在下面创建一个接口 叫 BookDao 参考代码如下 package dao;impo…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
