vue3的插槽slots
文章目录
- 普通插槽
- Test.vue
- FancyButton.vue
- 具名插槽
- Test.vue
- BaseLayout.vue
- 作用域插槽
- 默认插槽
- Test.vue
- BaseLayout.vue
- 具名作用域插槽
- Test.vue
- BaseLayout.vue
普通插槽
父组件使用子组件时,在子组件闭合标签中提供内容模板,插入到子组件定义的出口的地方

Test.vue
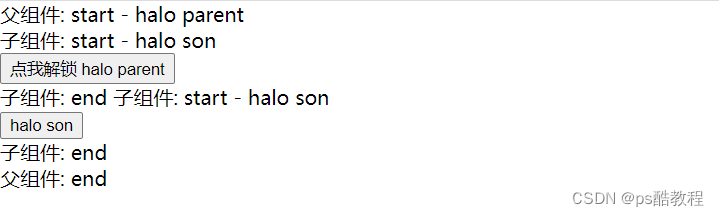
<template>父组件: start - {{ parentMsg }}<br/><fancy-button><!-- 注意点: 这里是默认插槽内容,如果使用template标签来包裹的话, 就必须加上#default,否则不会渲染出来 -->点我解锁 {{ parentMsg }} <!-- 插槽内容 --><!-- 插槽内容是可以使用父模板中定义的数据 --><!-- 插槽内容无法访问子组件的数据 --><!-- 父组件模板中的表达式只能访问父组件的作用域;子组件模板中的表达式只能访问子组件的作用域。 --></fancy-button><fancy-button><!-- 未提供插槽内容给插槽, 子组件中的插槽将使用插槽中的默认内容 --></fancy-button><br/>父组件: end
</template><script lang="ts" setup>
import FancyButton from './FancyButton.vue';
const parentMsg = 'halo parent'</script>
<style lang="scss"></style>
FancyButton.vue
<template>子组件: start - {{ sonMsg }}<br/><button><slot>默认内容: {{ sonMsg }}</slot> <!-- 插槽出口 --><!-- 当没有提供插槽内容的情况下, 就展示“默认内容” --></button><br/>子组件: end
</template><script lang="ts" setup>const sonMsg = 'halo son'</script><style lang="scss"></style>具名插槽
在一个组件中可以定义多个插槽出口slot,每个插槽出口slot可以使用name属性标识插槽名,称为具名插槽(没有提供 name 的 <slot> 出口会隐式地命名为“default”)

Test.vue
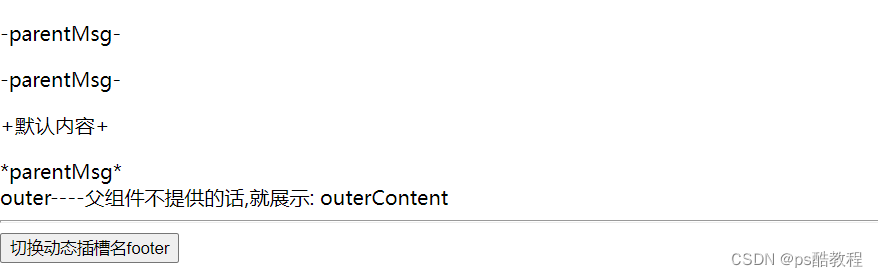
<template><BaseLayout><template v-slot:header> <!-- 将会把这块插入到BaseLayout组件中定义的名为header的插槽中 --><p>-{{ parentMsg }}-</p><!-- 如果BaseLayout组件中定义了多个名为header的插槽, 则每个都会插入 --></template> <!-- 可以将v-slot:header简写为 #header --><template #default> <!-- 将 v-slot:default 简写为 #default --><p>+默认内容+</p> <!-- 默认插槽可以不使用template包裹, 直接写即可,这是因为当一个组件同时接收默认插槽和具名插槽时,所有位于顶级的非 <template> 节点都被隐式地视为默认插槽的内容--></template><template v-slot:[pos]> <!-- 动态插槽名, 当通过下面changePos修改pos值时, 插槽内容会切换到不同地方 --><span>*{{ parentMsg }}*</span></template></BaseLayout><hr/><button @click="changePos">切换动态插槽名{{pos}}</button></template><script lang="ts" setup>import { ref, reactive } from 'vue'import BaseLayout from '@/views/test/BaseLayout.vue'const parentMsg = ref('parentMsg')const pos = ref('footer')const changePos = ()=>{if(pos.value === 'footer'){pos.value = 'outer'} else {pos.value = 'footer'}}
</script>
<style lang="scss"></style>
BaseLayout.vue
<template><div class="container"><header><slot name="header"></slot> <!-- 这里会插入 --><slot name="header"></slot> <!-- 这里同样会插入 --></header><main><slot></slot></main><footer><slot name="footer">{{ '父组件不提供的话,就展示: ' + footerContent }}</slot></footer></div>outer----<slot name="outer">{{ '父组件不提供的话,就展示: ' + outerContent }}</slot>
</template><script lang="ts" setup>import { ref,reactive } from 'vue'const footerContent = ref('footerContent')const outerContent = ref('outerContent')
</script><style lang="scss"></style>
作用域插槽
父组件中定义的插槽的内容无法访问到子组件的数据,但是我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽。
默认插槽

Test.vue
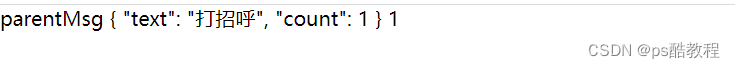
<template><!-- 因为这里只使用了一个默认插槽,所以可以把v-slot=slotProps写在组件的位置 --><BaseLayout v-slot="slotProps"> <!-- 拿到子组件提供给插槽的数据, ,默认省略了default, 即:本来是v-slot:default="slotProps",可以直接在这里解构 --><!-- 注意: 这里使用默认插槽的情况下,不能使用template标签将下面内容包裹 -->{{ parentMsg }} <!-- 本身就可以访问到父组件自身的数据 -->{{ slotProps }} {{ slotProps.count }}</BaseLayout>
</template><script lang="ts" setup>
import { ref, reactive } from 'vue'
import BaseLayout from './BaseLayout.vue';
const parentMsg = ref('parentMsg')</script>
<style lang="scss"></style>
或如下
<template><BaseLayout><template v-slot:default="slotProps"> <!-- 这里可省略为#default="slotProps" -->{{ parentMsg }} <!-- 本身就可以访问到父组件自身的数据 -->{{ slotProps }} {{ slotProps.count }}</template></BaseLayout>
</template><script lang="ts" setup>
import { ref, reactive } from 'vue'
import BaseLayout from './BaseLayout.vue';
const parentMsg = ref('parentMsg')</script>
<style lang="scss"></style>
BaseLayout.vue
<template><div><!-- 向插槽的出口上传递 属性及值--><slot :text="greetMsg" :count="1"></slot></div>
</template><script lang="ts" setup>import { ref,reactive } from 'vue'const greetMsg = ref('打招呼')
</script><style lang="scss"></style>
具名作用域插槽

Test.vue
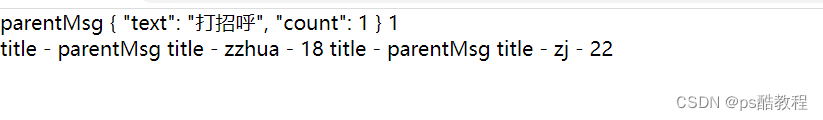
<template><BaseLayout><template #default="defaultProps">{{ parentMsg }} <!-- 本身就可以访问到父组件自身的数据 -->{{ defaultProps }} {{ defaultProps.count }}</template><template #title="{name,age}">title - {{ parentMsg }}title - {{ name }} - {{ age }}</template></BaseLayout>
</template><script lang="ts" setup>import { ref, reactive } from 'vue'import BaseLayout from './BaseLayout.vue';const parentMsg = ref('parentMsg')</script>
<style lang="scss"></style>
BaseLayout.vue
<template><div><slot :text="greetMsg" :count="1"></slot><br/><slot name="title" v-bind="person" v-for="person in persons"></slot></div>
</template><script lang="ts" setup>import { ref,reactive } from 'vue'const greetMsg = ref('打招呼')const persons = [{name:'zzhua',age:18},{name:'zj',age:22}]
</script><style lang="scss"></style>
相关文章:

vue3的插槽slots
文章目录普通插槽Test.vueFancyButton.vue具名插槽Test.vueBaseLayout.vue作用域插槽默认插槽Test.vueBaseLayout.vue具名作用域插槽Test.vueBaseLayout.vue普通插槽 父组件使用子组件时,在子组件闭合标签中提供内容模板,插入到子组件定义的出口的地方 …...

docker学校服务器管理
docker 学校服务器管理使用docker,docker使用go语言编写。对于docker的理解,需要知道几个关键字docker, scp,images, container。 docker-码头工人scp-传输命令images/repository-镜像container-容器 docker是码头工人,scp相当…...

pv和pvc
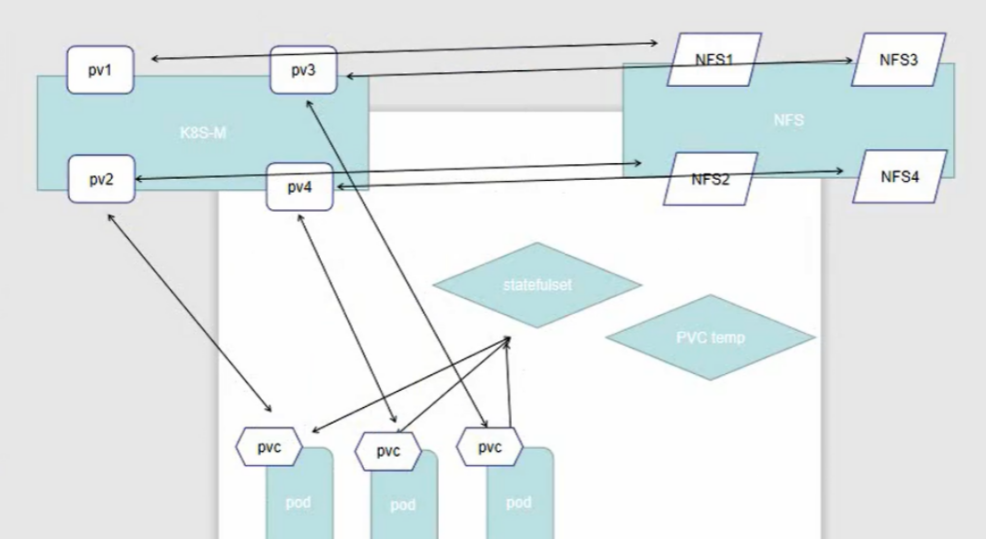
一、PV和PVC详解当前,存储的方式和种类有很多,并且各种存储的参数也需要非常专业的技术人员才能够了解。在Kubernetes集群中,放了方便我们的使用和管理,Kubernetes提出了PV和PVC的概念,这样Kubernetes集群的管理人员就…...

k8s篇之Pod 干预与 PDB
文章目录自愿干预和非自愿干预PDBPDB 示例分离集群所有者和应用程序所有者角色如何在集群上执行中断操作自愿干预和非自愿干预 Pod 不会消失,除非有人(用户或控制器)将其销毁,或者出现了不可避免的硬件或软件系统错误。 我们把这…...

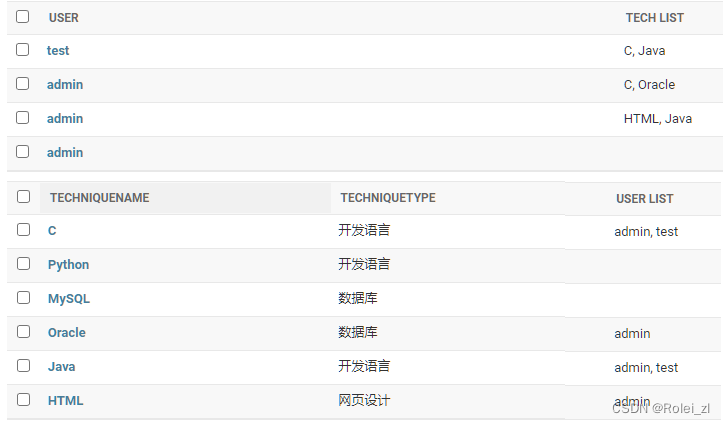
Django学习17 -- ManytoManyField
1. ManyToManyField (参考:Django Documentation Release 4.1.4) 类定义 class ManyToManyField(to, **options)使用说明 A many-to-many relationship. Requires a positional argument: the class to which the model is related, which w…...

既然有MySQL了,为什么还要有Redis?
目录专栏导读一、同样是缓存,用map不行吗?二、Redis为什么是单线程的?三、Redis真的是单线程的吗?四、Redis优缺点1、优点2、缺点五、Redis常见业务场景六、Redis常见数据类型1、String2、List3、Hash4、Set5、Zset6、BitMap7、Bi…...

RSTP基础要点(上)
RSTP基础RSTP引入背景STP所存在的问题RSTP对于STP的改进端口角色重新划分端口状态重新划分快速收敛机制:PA机制端口快速切换边缘端口的引入RSTP引入背景 STP协议虽然能够解决环路问题,但是由于网络拓扑收敛较慢,影响了用户通信质量ÿ…...

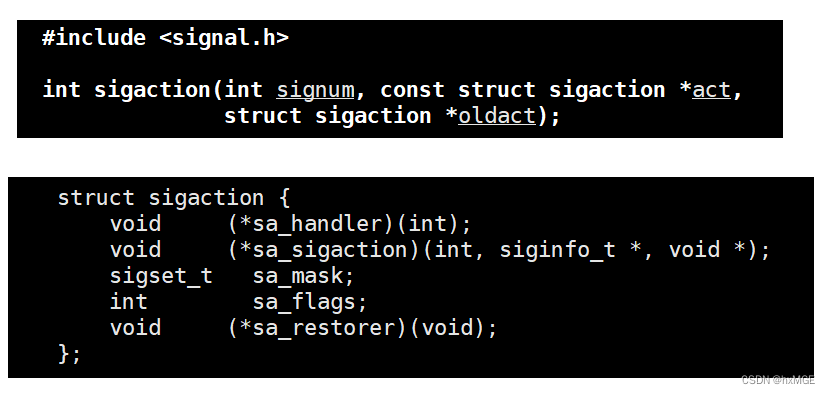
Linux操作系统学习(信号处理)
文章目录进程信号信号的产生方式(信号产生前)1. 硬件产生2.调用系统函数向进程发信号3.软件产生4.定位进程崩溃的代码(进程异常退出产生信号)信号保存的方式(信号产生中)获取pending表&&修改block表…...

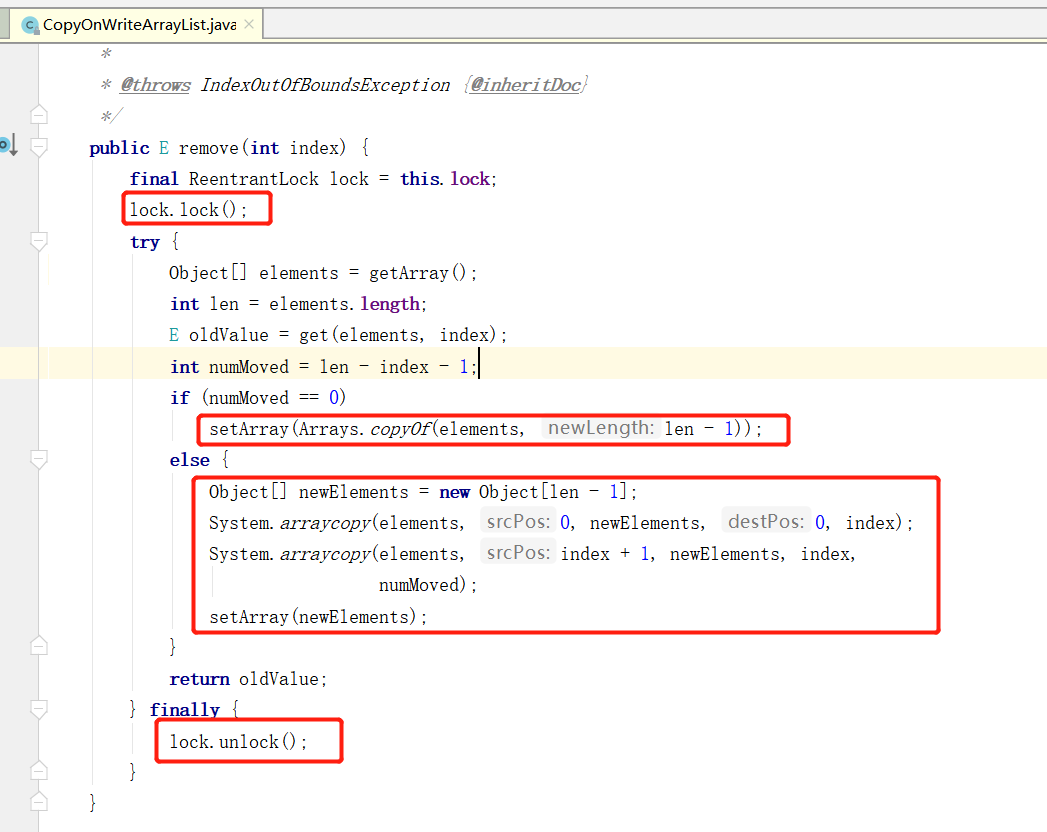
CopyOnWriteArrayList 源码解读
一、CopyOnWriteArrayList 源码解读 在 JUC 中,对于 ArrayList 的线程安全用法,比较推崇于使用 CopyOnWriteArrayList ,那 CopyOnWriteArrayList是怎么解决线程安全问题的呢,本文带领大家一起解读下 CopyOnWriteArrayList 的源码…...

方法
方法方法(函数)一、课前问答二、方法和函数三、方法的参数3.1 单个参数3.2 多个参数四、方法的返回值五、方法的多级调用六、递归方法(函数) 一、课前问答 1、break和continue的区别 2、嵌套循环的执行流程 3、二进制有哪些运算&…...

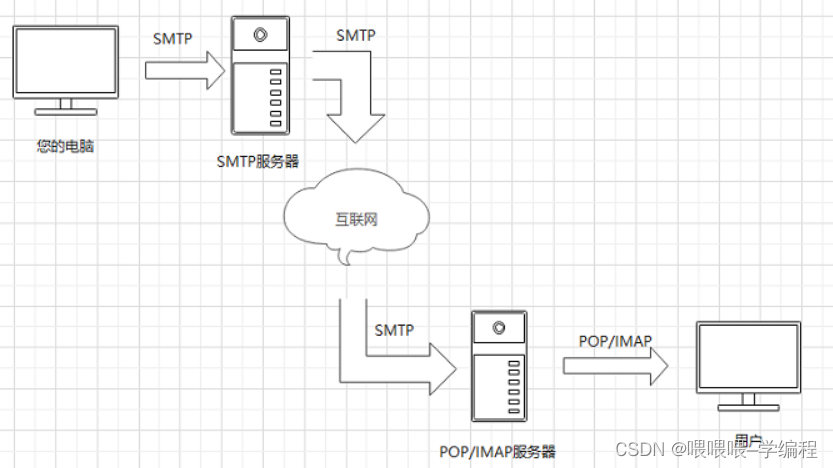
C/C++实现发送邮件功能(附源码)
C++常用功能源码系列 本文是C/C++常用功能代码封装专栏的导航贴。部分来源于实战项目中的部分功能提炼,希望能够达到你在自己的项目中拿来就用的效果,这样更好的服务于工作实践。 专栏介绍:专栏讲本人近10年后端开发常用的案例,以高质量的代码提取出来,并对其进行了介绍。…...

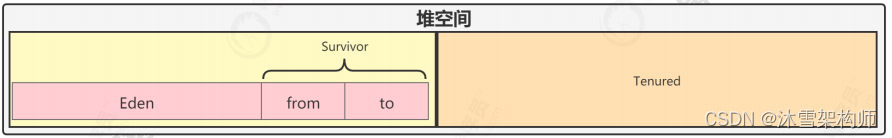
Java虚拟机JVM-运行时数据区域说明
及时编译器 HotSpot虚拟机中含有两个即时编译器,分别是编译耗时短但输出代码优化程度较低的客户端编译器(简称为C1)以及编译耗时长但输出代码优化质量也更高的服务端编译器(简称为C2),通常它们会在分层编译…...

修复电子管
年前在咸鱼捡漏买到了10根1G4G电子管,这是一种直热三极管,非常的少见。买回来的时候所有的灯丝都是通的,卖家说都是新的,库存货,但是外观实在是太糟糕了,看着就像被埋在垃圾场埋了几十年的那种,…...

【Java】反射机制和代理机制
目录一、反射1. 反射概念2. 反射的应用场景3. 反射机制的优缺点4. 反射实战获取 Class 对象的四种方式二、代理机制1. 代理模式2. 静态代理3. 动态代理3.1 JDK动态代理机制1. 介绍2.JDK 动态代理类使用步骤3. 代码示例3.2 CGLIB 动态代理机制1.介绍2.CGLIB 动态代理类使用步骤3…...

synchronized底层
Monitor概念一、Java对象头二、Monitor2.1、Monitor—工作原理2.2、Monitor工作原理—字节码角度2.2、synchronized进阶原理(优化)2.3、synchronized优化原理——轻量级锁2.4、synchronized优化原理——锁膨胀2.5、synchronized优化原理——自旋优化2.6、…...

数据结构:复杂度的练习(笔记)
数据结构:复杂度的练习(笔记) 例题一: 可以先给数组排序,然后再创建一个i值,让他循环一次一次,遍历这个排序后的数组,但如果用qsort函数进行排序,时间复杂度就和题目要求…...

JAVA练习69- 从前序与中序遍历序列构造二叉树
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 提示:这里可以添加本文要记录的大概内容: 3月5日练习内容 提示:以下是本篇文章正文内容,下面案例可供参考 一、题目-从…...

brew安装问题
最近使用mac安装了Python和PyCharm,使用python中的绘制图像的turtle库后,执行报错: import _tkinter # If this fails your Python may not be configured for Tk ModuleNotFoundError: No module named _tkinter 查询后需在mac 命令行执行&…...

【数据挖掘与商务智能决策】第一章 数据分析与三重工具
numpy基础 numpy与数组 import numpy as np # 用np代替numpy,让代码更简洁 a [1, 2, 3, 4] # 创建列表a b np.array([1, 2, 3, 4]) #从列表ach print(a) print(b) print(type(a)) #打印a类型 print(type(b)) #打印b类型[1, 2, 3, 4] [1 2 3 4] <class ‘list’>…...

计算机底层:BDC码
计算机底层:BDC码 BDC码的作用: 人类喜欢十进制,而机器适合二进制,因此当机器要翻译二进制给人看时,就会进行二进制和十进制的转换,而常规的转换法(k*位权)太麻烦。因此就出现了不同…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
