Ajax (1)
什么是Ajax:
浏览器与服务器进行数据通讯的技术,动态数据交互
axios库地址:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>如何使用呢? 我们现有个感性的认识
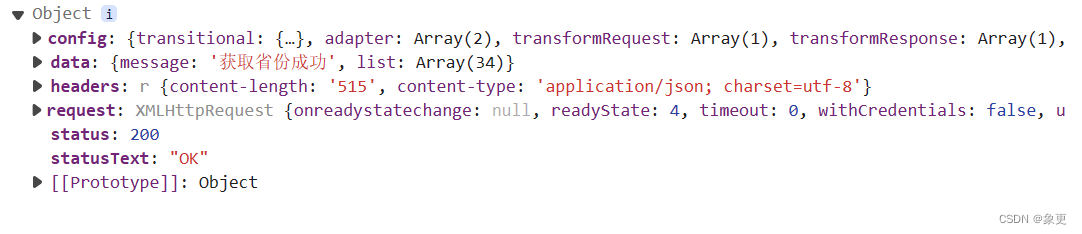
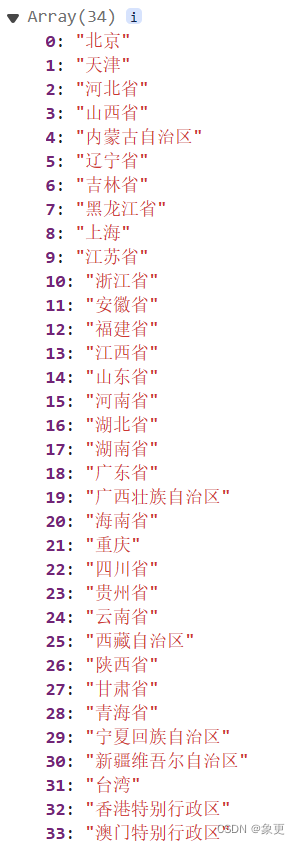
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {console.log(result)console.log(result.data.list)})</script>
获取如下:


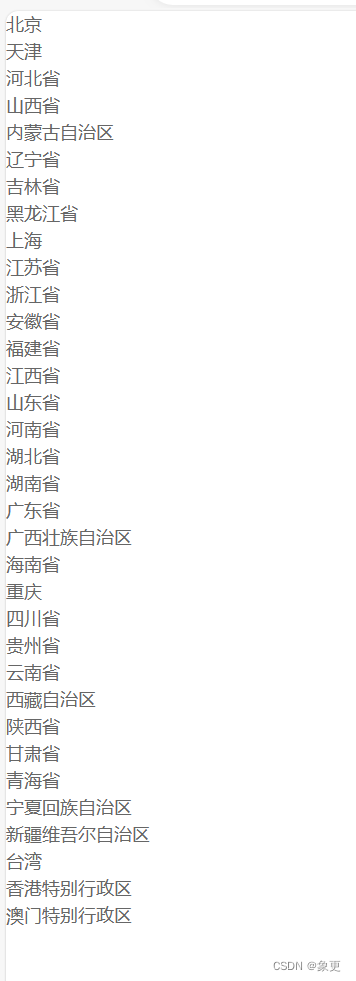
展示到页面:
<body><p></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {const p=document.querySelector('p')p.innerHTML=result.data.list.join('<br>')})</script>
</body>
认识URL
URL是统一资源定位符,俗称网址,访问网络资源
组成: 协议、域名、资源路径
http协议:超文本传输协议,规定服务器和浏览器之间传输数据的格式
域名:标记服务器在互联网中的方位
资源路径:标记资源在服务器下具体位置
URL查询参数
浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:
http://xxx.com/xxx/xxx?参数名1=值1&参数名2=值2
axios-查询参数
语法: 使用axios提供的params选项(拿数据时的查询参数)
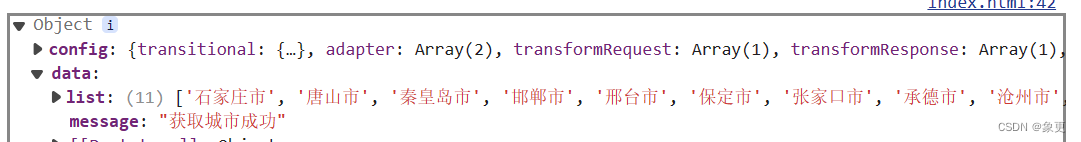
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/city',params: {pname: '河北省'}}).then(result => {console.log(result)})</script>axios原码在运行时把参数名自动拼接到url上

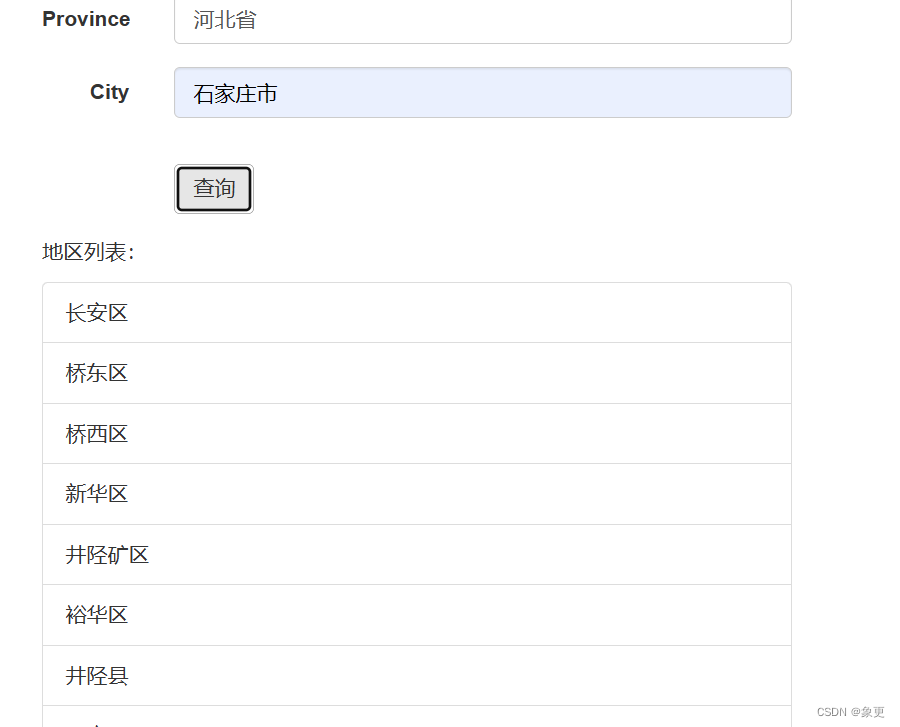
地区查询:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><title>~</title><link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico"><link rel="stylesheet" href="css/初始化表.css"><link rel="stylesheet" href="bootstrap\css\bootstrap.min.css"><meta name="keywords" content="..." /><style>/*写代码时始终要考虑权重问题!*/@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?au9n7q');src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?au9n7q') format('truetype'),url('fonts/icomoon.woff?au9n7q') format('woff'),url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}.center-block {display: block;margin-left: auto;margin-right: auto;width: 500px;}</style>
</head><body><div class="center-block"><form class="form-horizontal"><div class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">Province</label><div class="col-sm-10"><input type="text" class="form-control input1" id="inputEmail3" placeholder="Province"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-2 control-label">City</label><div class="col-sm-10"><input type="text" class="form-control input2" id="inputPassword3" placeholder="City"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button class="btn btn-default" type="button">查询</button></div></div></form><p>地区列表:</p><ul class="list-group"></ul></table></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const input1 = document.querySelector('.input1')const input2 = document.querySelector('.input2')const btn = document.querySelector('.btn')btn.addEventListener('click', () => {let pname = input1.valuelet cname = input2.valueaxios({url: 'http://hmajax.itheima.net/api/area',params: {pname: pname,cname: cname}}).then(result => {let list = result.data.listlet str = list.map(item => `<li class="list-group-item">${item}</li>`).join('')console.log(str)document.querySelector('.list-group').innerHTML = str})})</script>
</body></html>
常用请求方法
资源的操作:
get:获取数据
post:提交数据
method:请求方法,get可以省略
data:提交数据
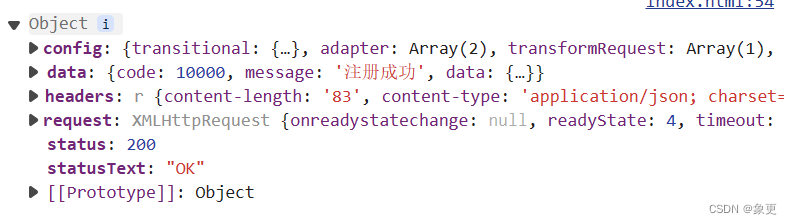
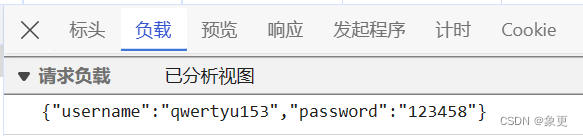
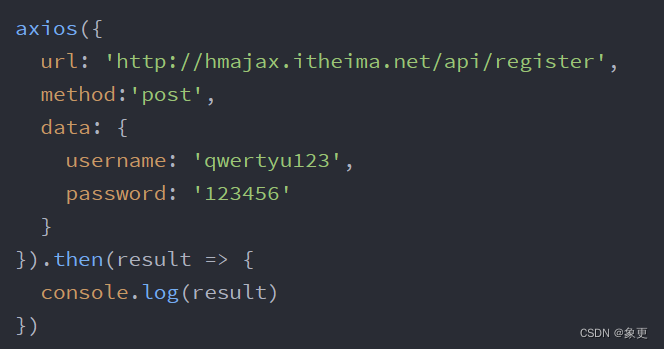
<script>axios({url: 'http://hmajax.itheima.net/api/register',method:'post',data: {username: 'qwertyu123',password: '123456'}}).then(result => {console.log(result)})</script>
axios错误处理
语法:
在then后通过 . (点)语法调用catch方法,传入回调函数并定义形参
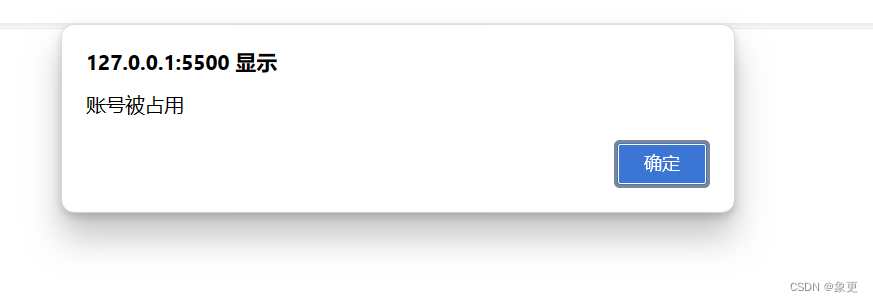
<script>axios({url: 'http://hmajax.itheima.net/api/register',method:'post',data: {username: 'qwertyu123',password: '123456'}}).then(result => {console.log(result)}).catch(error=>{alert(error.response.data.message)})</script>
浏览器是如何把内容发送给服务器的?
这与请求报文有关
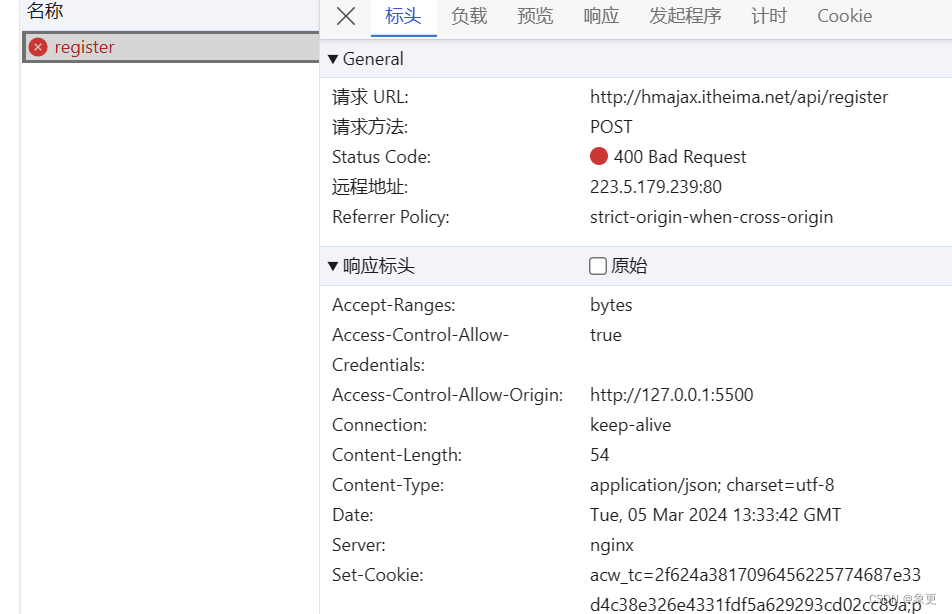
HTTP协议-请求报文
http格式规定了浏览器发送及浏览器返回内容的格式
请求报文:浏览器按照http协议要求的格式,发送给服务器的内容
请求报文的组成:
请求行:请求方法(如post),URL,协议
请求头:以键值对的格式携带的附加信息,如:Content-Type
空格:分隔请求头,空行之后是发送给服务器的资源
请求体:发送到资源
在浏览器中可以看到这些内容


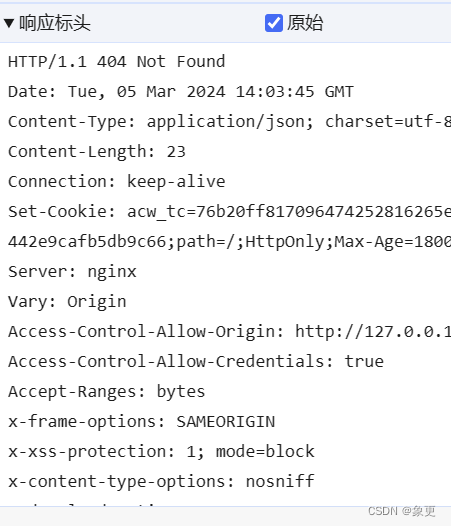
响应报文
响应报文:服务器按照http协议要求的格式,返回给浏览器的内容
响应报文的组成:
响应行(状态行):协议,http响应状态码,状态信息
响应头:以键值对的格式携带的附加信息,如:Content-Type
空格:分隔响应头,空行之后是服务器返回的资源
响应体:返回的资源
http响应状态码
用来表明请求是否成功完成
2xx :请求成功
4xx:客户端错误
404:服务器找不到资源


接口
在使用AJAX与后端通讯,使用的URL,请求方法,以及参数

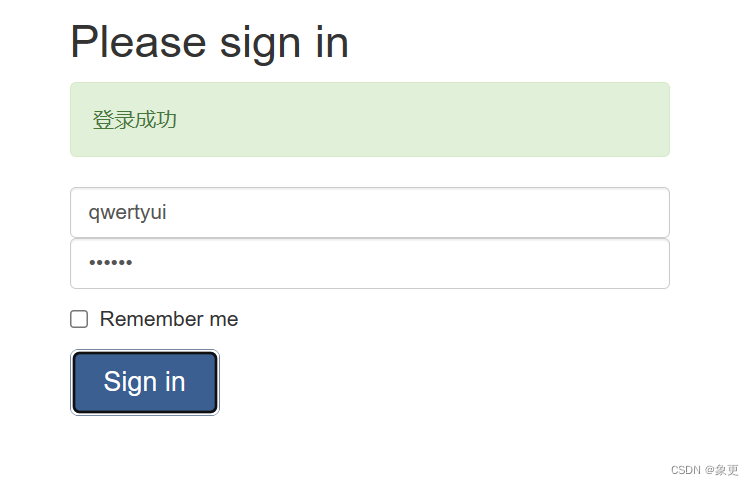
登录界面案例:
<style>/*写代码时始终要考虑权重问题!*/@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?au9n7q');src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?au9n7q') format('truetype'),url('fonts/icomoon.woff?au9n7q') format('woff'),url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}.form-control {width: 400px;}.btn-block {width: 100px;}.alert {width: 400px;height: 50px;opacity: 0;}</style>
</head><body><div class="container"><form class="form-signin"><h2 class="form-signin-heading">Please sign in</h2><div class="alert " role="alert">...</div><label for="input" class="sr-only">Username</label><input type="text" id="input" class="form-control username" placeholder="Username" required autofocus><label for="inputPassword" class="sr-only">Password</label><input type="password" id="inputPassword" class="form-control password" placeholder="Password" required><div class="checkbox"><label><input type="checkbox" value="remember-me"> Remember me</label></div><button class="btn btn-lg btn-primary btn-block" type="button">Sign in</button></form></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const btn = document.querySelector('.btn')const username = document.querySelector('.username')const password = document.querySelector('.password')const Alert = document.querySelector('.alert')function MyAlert() {Alert.style.opacity = 1if (username.value.length < 8 || password.value.length < 6) {Alert.classList.remove('alert-success')Alert.classList.add('alert-danger')Alert.innerHTML = '错误!'}else {Alert.classList.remove('alert-danger')Alert.classList.add('alert-success')Alert.innerHTML = '登录成功'}return false}btn.addEventListener('click', function () {let flag = MyAlert()setTimeout(() => {Alert.style.opacity = 0}, 2000)if (!flag){return}axios({url: 'http://hmajax.itheima.net/api/login',method: 'post',data: {username: username.value,password: password.value}}).then(result => {console.log(result)}).catch(error => {})})</script></body>
form-serialize.js
可以快速获取表单元素,通过解构对象获得用户信息

相关文章:

Ajax (1)
什么是Ajax: 浏览器与服务器进行数据通讯的技术,动态数据交互 axios库地址: <script src"https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> 如何使用呢? 我们现有个感性的认识 <scr…...
)
Python基础语法:基本数据类型(数字类型和布尔类型)
在我们的日常生活中,经常会用到数字,所以数字(numbers)是 pytthon 中的一个基本数据类型。在 python 里面啊,numbers 这种数据类型是一个大类,在 numbers 这个大类下面有整型、浮点型(小数&…...

springboot 下载 Excel 文件的 Controller 层案例
环境 pom.xml 中 springboot版本: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.15</version></parent>Excel 文件依赖: &l…...

RabbitMQ队列
RabbitMQ队列 1、死信的概念 先从概念解释上搞清楚这个定义,死信,顾名思义就是无法被消费的消息,字面意思可以这样理解,一般来说,producer将消息投递到broker或者直接到queue里了,consumer 从 queue取出消息进行消…...

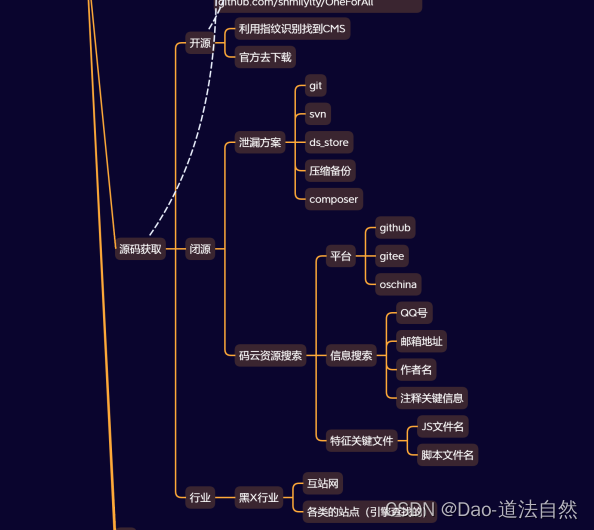
Day12:信息打点-Web应用源码泄漏开源闭源指纹识别GITSVNDS备份
目录 开源-CMS指纹识别源码获取方式 闭源-习惯&配置&特性等获取方式 闭源-托管资产平台资源搜索监控 思维导图 章节点 Web:语言/CMS/中间件/数据库/系统/WAF等 系统:操作系统/端口服务/网络环境/防火墙等 应用:APP对象/API接口/微…...

使用正确的技术和项目管理工具来定义项目范围
根据 PMI 的统计,34% 的项目会出现范围蔓延:悄悄增加超出范围的活动,威胁到利润空间、项目成功率和客户满意度。 预防和控制范围蔓延的方法之一,是首先明确界定项目范围。 项目范围是项目规划、资源调度和变更管理的重要步骤。然…...

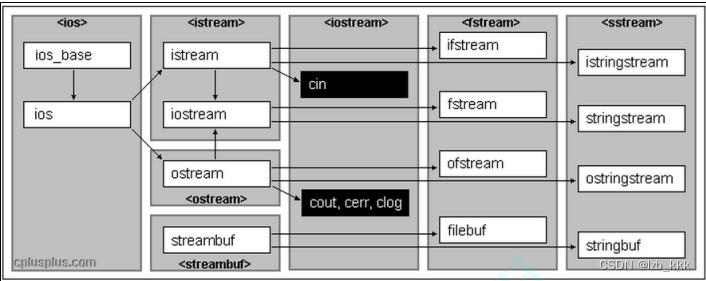
【C++】类型转换和IO流
目录 C语言中的类型转换 C eplicit && volatitle eplicit volatile C强制类型转换 static_cast(相关类型) reinterpret_cast(不相关类型) const_cast(去掉const属性) dynamic_cast RTTI(了解) IO流 …...

leetCode刷题 5.最长回文子串
目录 1. 思路 2. 解题方法 3. 复杂度 4. Code 题目: 给你一个字符串 s,找到 s 中最长的回文子串。 如果字符串的反序与原始字符串相同,则该字符串称为回文字符串。 示例 1: 输入:s "babad" 输出&#x…...

计算机组成原理面试题
计算机组成原理是计算机科学的基础课程之一,涉及计算机系统的基本结构和工作原理。以下是一些可能出现在面试中的计算机组成原理相关题目: 1. **什么是冯诺依曼体系结构?** - 冯诺依曼体系结构是一种计算机组织架构,它将程序指…...

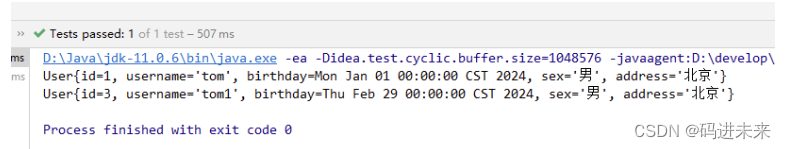
「Mybatis深入三」:高级查询-模糊查询
一、需求 根据username 模糊查询user 表 二、代码演示 1、方式1 数据库环境 CREATE DATABASE mybatis_db; USE mybatis_db; CREATE TABLE user (id INT(11) NOT NULL AUTO_INCREMENT,username VARCHAR(32) NOT NULL COMMENT 用户名称,birthday DATETIME DEFAULT NULL COMMEN…...

LabVIEW管道缺陷智能检测系统
LabVIEW管道缺陷智能检测系统 管道作为一种重要的输送手段,其安全运行状态对生产生活至关重要。然而,随着时间的推移和环境的影响,管道可能会出现老化、锈蚀、裂缝等多种缺陷,这些缺陷若不及时发现和处理,将严重威胁到…...

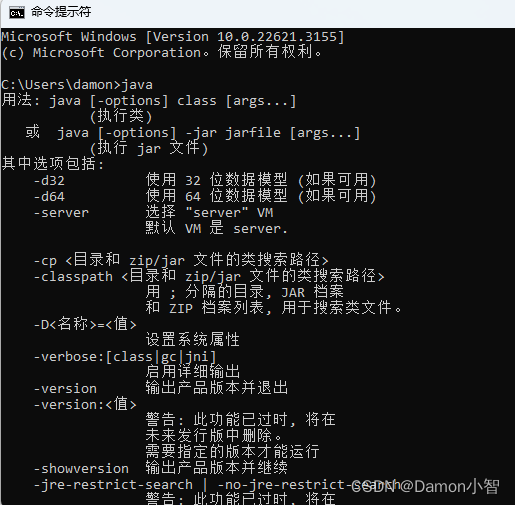
java在cmd中乱码的问题解决
本文深入探讨了在使用 Java 命令行(cmd)时可能出现的中文乱码问题,并提供了两种解决方案。首先,通过临时的方式,用户可以执行命令 chcp 936 选择字符集,然后再运行 Java 命令,确保在选择字符集过…...

OpenHarmony教程指南—ArkUI中组件、通用、动画、全局方法的集合
介绍 本示例为ArkUI中组件、通用、动画、全局方法的集合。 本示例使用 Tabs容器组件搭建整体应用框架,每个 TabContent内容视图 使用 div容器组件 嵌套布局,在每个 div 中使用 循环渲染 加载此分类下分类导航数据,底部导航菜单使用 TabCont…...

第二证券|金价逼近历史高点 黄金股价值有望重估
经过两个多月的震荡后,黄金打响新一波攻势,期货商场价格已逼近前史高点。 有分析认为,虽然黄金价格短期已有显着涨幅,存在震荡或许,但中长时间看,跟着美联储钱银政策的转向,黄金价格仍有上行动…...

关于51单片机晶振定时问题
单片机中晶振频率为12MHZ的机器周期怎么算? 1、系统晶振频率是12M,则机器周期=12/12=1us; 2、定时1ms=1*1000=1000us; 3、工作在方式1下:最大计数值是2&a…...

NoSQL--2.MongoDB配置(Windows版)
目录 2.MongdoDB配置 2.1 Windows环境下操作 2.1.1 注册MongDB Atlas: 2.1.2 MongoDB Community Server Download: 2.1.3 启动MondgoDB服务: 2.1.3.1 命令行参数的方式启动MongoDB服务: 2.1.3.2 使用配置文件方式启动Mongo…...

HTML静态网页成品作业(HTML+CSS)——安徽宣笔设计制作(5个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有6个页面。 🏷️想要…...

MySQL CTEs通用表表达式:进阶学习-递归查询
MySQL CTEs通用表表达式:进阶学习-递归查询 递归通用表表达式是其会引用自身的通用表表达式。 CTEs 递归通用表表达式补上了MySQL8之前无法使用递归查询的空白。在之前,递归查询需要使用函数等方法实现。 基础使用,请参考前文: …...

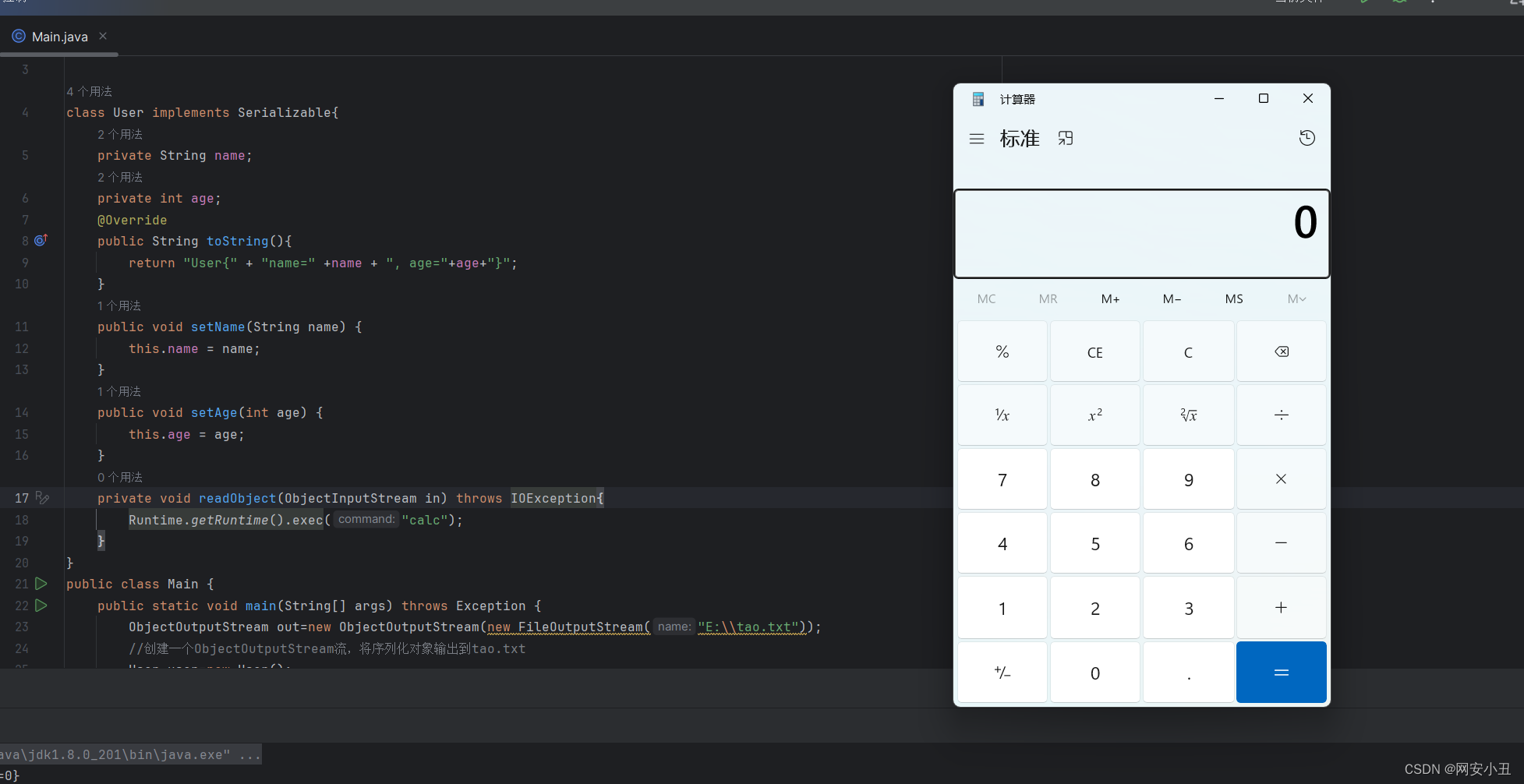
[Java安全入门]二.序列化与反序列化
一.概念 Serialization(序列化)是一种将对象以一连串的字节描述的过程;反序列化deserialization是一种将这些字节重建成一个对象的过程。将程序中的对象,放入文件中保存就是序列化,将文件中的字节码重新转成对象就是反…...

Dutree:Linux 文件系统磁盘使用追踪工具
在 Linux 系统中,对文件系统的磁盘使用情况进行跟踪和管理是至关重要的。dutree 是一个功能强大的工具,它能够以可视化的方式展示文件系统中的目录和文件的大小,帮助用户更好地了解磁盘空间的使用情况。本文将介绍 dutree 工具的使用方法、功…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
