getDerivedStateFromProps和getSnapshotBeforeUpdate
getDerivedStateFromProps 和 getSnapshotBeforeUpdate 都是 React 中的生命周期方法,用于在组件渲染过程中进行状态管理和数据处理。
1、getDerivedStateFromProps
getDerivedStateFromProps 方法是 React 16.3 新增的生命周期方法,用于在 props 发生变化时更新组件的 state。该方法接收两个参数:props 和 state,返回一个对象用于更新组件的 state。这个方法的主要作用是在组件挂载时和更新时都会被调用,允许组件在不同的状态下更新自己的 state。
需要注意的是,使用 getDerivedStateFromProps 方法更新 state 只有在以下情况下才是必要的:
- 组件的 props 可能会导致组件的 state 发生变化;
- 组件的 state 需要根据 props 动态地计算得出。
如果上述两种情况都不满足,就没有必要使用 getDerivedStateFromProps 方法来更新组件的 state。在大多数情况下,应该优先考虑使用 props 直接渲染组件。
可以通过 getDerivedStateFromProps 方法返回一个对象,该对象的属性将与当前的 state 进行浅合并,从而实现对 state 的更新。例如,下面的示例中,getDerivedStateFromProps 方法返回一个新的 counter 值,这个值会与原有的 state 进行浅合并:
class Example extends React.Component {state = {counter: 0};static getDerivedStateFromProps(props, state) {return {counter: props.counter};}render() {return (<div><p>Counter: {this.state.counter}</p></div>);}
}
在这个示例中,每当 props.counter 发生变化时,getDerivedStateFromProps 将返回一个包含新的 counter 值的对象,React 会将其与当前的 state 进行浅合并,从而更新组件的状态。
在使用 React Hooks 时,可以通过 useState 和 useEffect 模拟 getDerivedStateFromProps 的功能。具体做法是在组件中使用 useState 来定义一个状态变量,并在 useEffect 中监听 props 的变化来更新状态变量。
以下是一个简单的示例代码:
import React, { useState, useEffect } from 'react';function MyComponent(props) {const [state, setState] = useState({});useEffect(() => {setState(props);}, [props]);return (<div>...</div>);
}
2、getSnapshotBeforeUpdate
getSnapshotBeforeUpdate 方法也是 React 的生命周期方法,用于在组件更新之前捕获一些信息(例如组件更新前的滚动位置)以便在更新后使用。该方法接收两个参数:prevProps 和 prevState,返回一个任意类型的值,这个值会被传递到 componentDidUpdate 中的第三个参数 snapshot 中。
在使用 React Hooks 时,可以通过 useRef 和 useEffect 模拟 getSnapshotBeforeUpdate 的功能。具体做法是在组件中使用 useRef 定义一个引用变量,并在 useEffect 中保存需要捕获的信息到引用变量中。
import React, { useRef, useEffect } from 'react';function MyComponent(props) {const ref = useRef(null);useEffect(() => {const snapshot = ref.current.scrollTop;// do something with the snapshot});return (<div ref={ref}>...</div>);
}
需要注意的是,使用 Hooks 模拟类组件的生命周期时,需要注意在 useEffect 中正确处理依赖项,以免出现无限循环的情况。同时,Hooks 的执行顺序也可能会有所不同,需要仔细测试和调试。
3、getDerivedStateFromProps和componentWillReceiveProps的区别
-
执行时机不同:
getDerivedStateFromProps是在 props 更新时调用,并在 render 方法之前执行,而componentWillReceiveProps是在组件接收到新的 props 之后调用,但在 render 方法之前。 -
返回值不同:
getDerivedStateFromProps必须返回一个对象,用于更新 state,而componentWillReceiveProps则没有返回值。 -
是否可获取组件实例:由于
getDerivedStateFromProps是在 render 方法之前调用的,所以它不能访问组件实例(this),因此它必须是一个静态方法。而componentWillReceiveProps则可以访问组件实例。
4、componentWillReceiveProps引入的问题有哪些
componentWillReceiveProps 生命周期方法会在 props 更新后被调用,可以在该方法中根据新的 props 更新组件的状态。但是,它存在以下两个问题:
-
在该方法中更新状态容易导致死循环。因为每次更新状态后,React 会重新渲染组件,而重新渲染又会触发 componentWillReceiveProps,这样就会不停地循环调用该方法,导致页面卡死。
-
在 React Fiber 引入后,React 开始支持异步渲染,componentWillReceiveProps 的调用时机会变得不确定。因为在异步渲染中,React 可能会将多个 setState 批量执行,这样 componentWillReceiveProps 就无法得到 props 的最新值。
相关文章:

getDerivedStateFromProps和getSnapshotBeforeUpdate
getDerivedStateFromProps 和 getSnapshotBeforeUpdate 都是 React 中的生命周期方法,用于在组件渲染过程中进行状态管理和数据处理。 1、getDerivedStateFromProps getDerivedStateFromProps 方法是 React 16.3 新增的生命周期方法,用于在 props 发生…...

【Docker】如何在内网快速搭建docker并安装Oracle11g
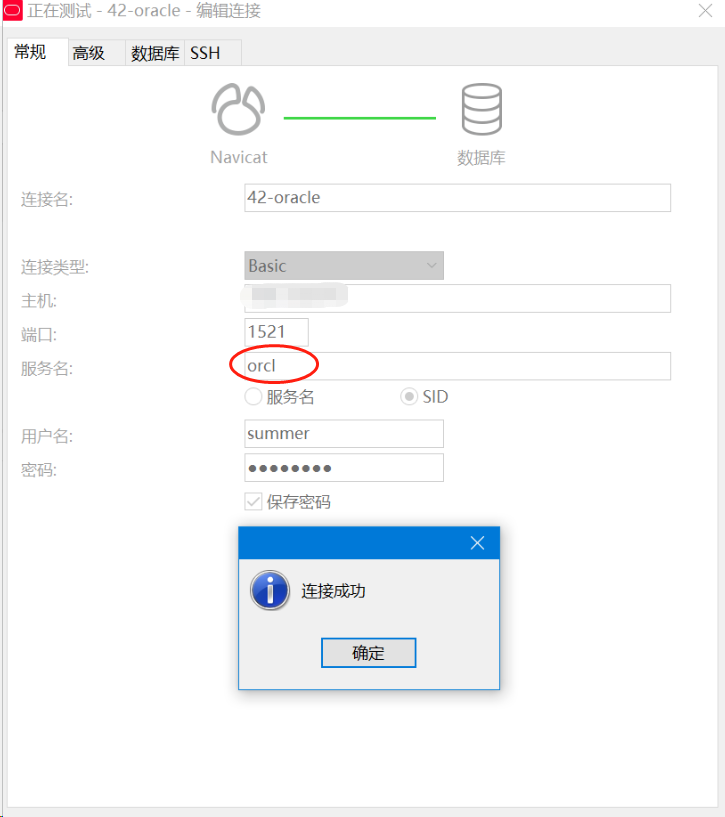
文章目录前言一、下载docker静态二进制存档二、将解压完的二进制文件移到可执行文件目录下三、配置docker.service四、启动dockerd服务五、在有网络的环境生成Oracle11g镜像并导入5.1下载镜像Oracle11g镜像5.2将镜像打包5.3将镜像导入六、docker安装oracle11g6.1启动镜像6.2宿主…...

为啥用 时序数据库 TSDB
前言 其实我之前是不太了解时序数据库以及它相关的机制的,只是大概知晓它的用途。但因为公司的业务需求,我意外参与并主导了公司内部开源时序数据库influxdb的引擎改造,所以我也就顺理成章的成为时序数据库“从业者”。 造飞机的人需要时刻…...

Linux命令·cp
cp命令用来复制文件或者目录,是Linux系统中最常用的命令之一。一般情况下,shell会设置一个别名,在命令行下复制文件时,如果目标文件已经存在,就会询问是否覆盖,不管你是否使用-i参数。但是如果是在shell脚本…...

SAP GUI快捷键
快速调整字体大小 Ctrl + 鼠标滚轮 剪切一行 Ctrl Shift X 删除一行 Ctrl Shift L 复制一行 Ctrl Shift T 转成小写 Ctrl L 转成大写 Ctrl U 大小写相互转换 Ctrl K 取消 Ctrl Z 重做 Ctrl Y 原地复制一行 Ctrl D 一次性注释多行 …...

【Java】序列化与反序列化
1. 对象的序列化机制是什么? 对象序列化机制允许把内存中的Java对象转化成语平台无关的二进制流,从而允许把这种二进制流持久的保存在磁盘上,或通过网络将这种二进制流传输到另一个网络节点。 当其他程序获取了这种二进制流,就可…...

面向对象的使用
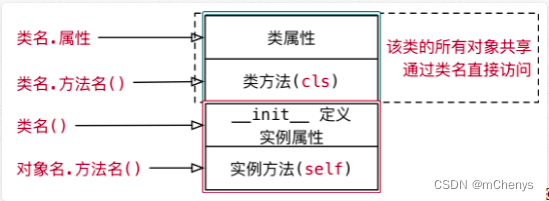
目录1. 类和对象的概念类对象类和对象的关系2. 定义简单的类(只包含方法)3. 创建对象4. self参数5. 类的初始化方法在初始化方法内部定义属性在初始化方法内部接收参数定义属性6. 类的内置方法使用__del__ 方法__str__ 方法7. 身份运算符is 与 区别:8. …...

LPDDR4x 的 学习总结(3) - SDRAM基本功能
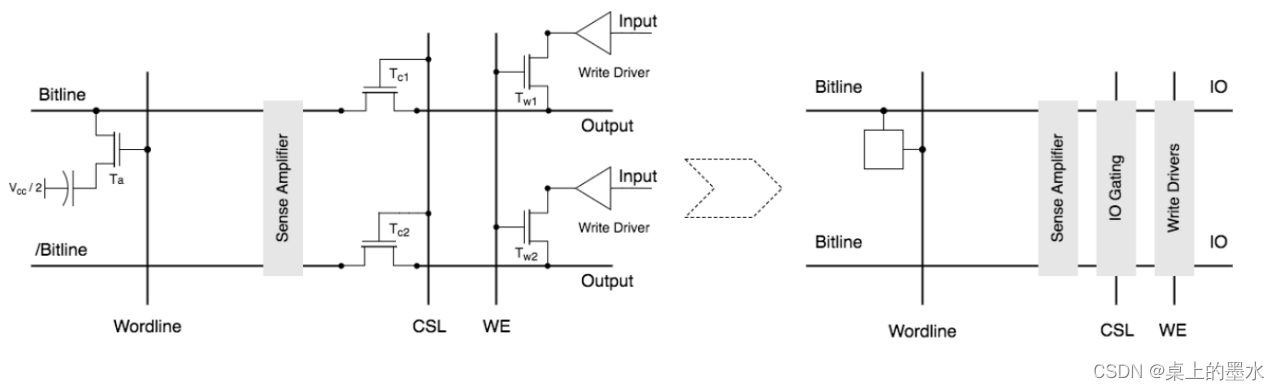
上一节,我们重点介绍了array的存储结构。 本节介绍array周边的电路,对DDR的基本读写操作的相关功能模块的理解。 即通过哪些模块可以实现对ddr的基本读写。最简化的方式是把存储操作理解为行列选择,拆分为横竖两个纬度,最终实现对arrary进行读写。横向…...

设计模式(三)--适配器模式(Adapter Pattern)
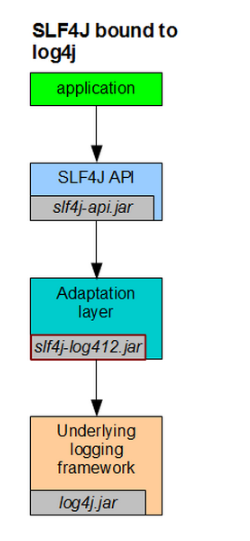
将一个接口转换成客户希望的另一个接口,适配器模式使接口不兼容的那些类可以一起工作.比如我们日常开发中使用到的slf4j就使用了适配器模式,slf4j提供了一系列打日志的api,底层调用的是log4j或者logback来打日志,而作为调用者,不需…...

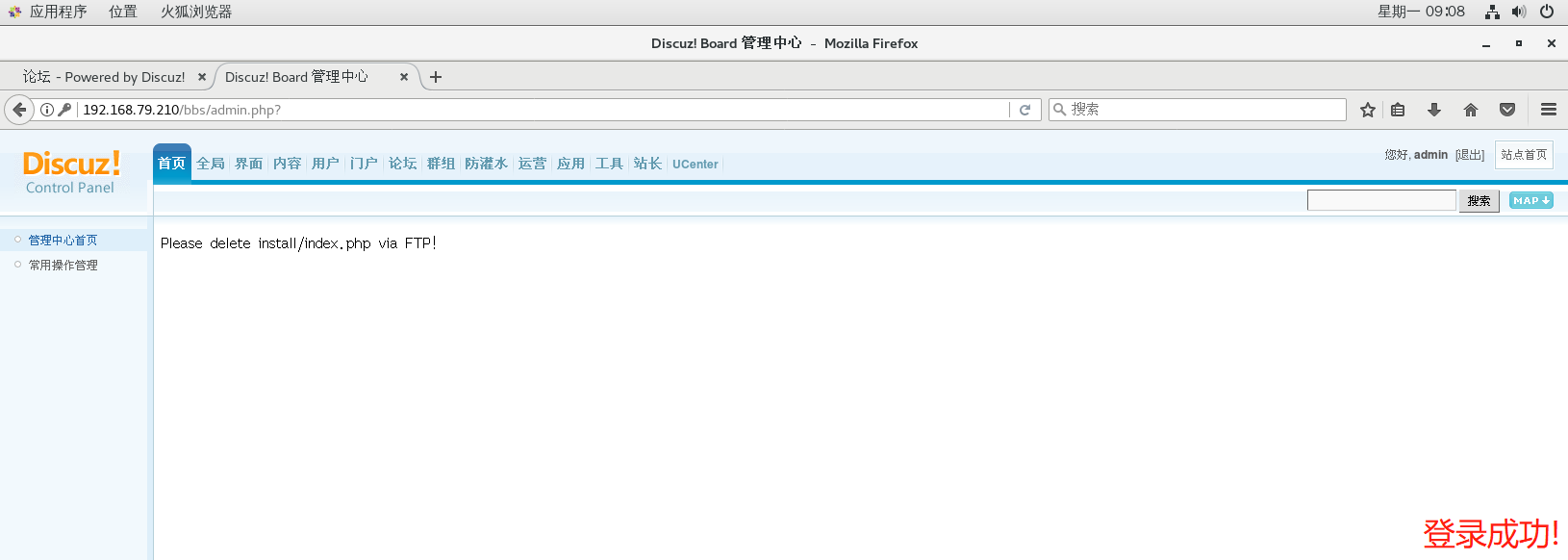
Web服务器基础介绍与Apache的简单介绍(LAMP架构与搭建论坛)
目录 Web服务器基础介绍 一.HTML是什么? 二.静态网页和动态网页 1.静态网页 2.动态网页 3.动态网页语言 三.HTTP协议 1.HTTP协议是什么? 2.HTTP方法 3.HTTP状态码 4.HTTP请求流程分析 4.1 请求报文 4.2 响应报文 Apache的简单介绍 一.Apa…...

Linux 进程:exec函数簇
目录(1)execl(2)execlp(3)execle(4)execv(5)execvp(6)execve在进程控制中提到,子进程的最大价值在于程序替换,…...

极简RSS订阅器Miniflux
什么是 Miniflux ? Miniflux 是一个极简主义的 RSS 阅读器。它简单、快速、轻便且非常易于使用。Miniflux 是静态编译的单个二进制文件,没有使用任何复杂的框架,也没有外部依赖,简单、快速、轻巧且超级容易安装。支持 Atom、RSS 1…...

网络通信快速入门
🏡个人主页 : 守夜人st 🚀系列专栏:Java …持续更新中敬请关注… 🙉博主简介:软件工程专业,在校学生,写博客是为了总结回顾一些所学知识点 目录网络编程实现网络编程的三要素&#x…...

【阅读文档】Vue.js 2.0 之教程文档
系列文章目录 提示:阅读本章之前,请先阅读目录 文章目录系列文章目录前言兼容性Devtools开发版和生产版安装Vue-cli编译器Vue.js 是什么最基本的Vuev-bind 指令split 和 reverse 搭配v-model 双向绑定vue-component 定义组件v-bindObject.freeze箭头函数…...

Docker【基本使用】
1:启动Docker1.1:操作systemctl start docker.service1.2:常见问题【第一步】启动docker,提示启动失败,查询运行状态systemctl start docker.service【第二步】查询docker运行状态,提示不支持SELinux【第三…...
)
算法leetcode|39. 组合总和(rust重拳出击)
文章目录39. 组合总和:样例 1:样例 2:样例 3:提示:分析:题解:rustgoccpythonjava39. 组合总和: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找…...

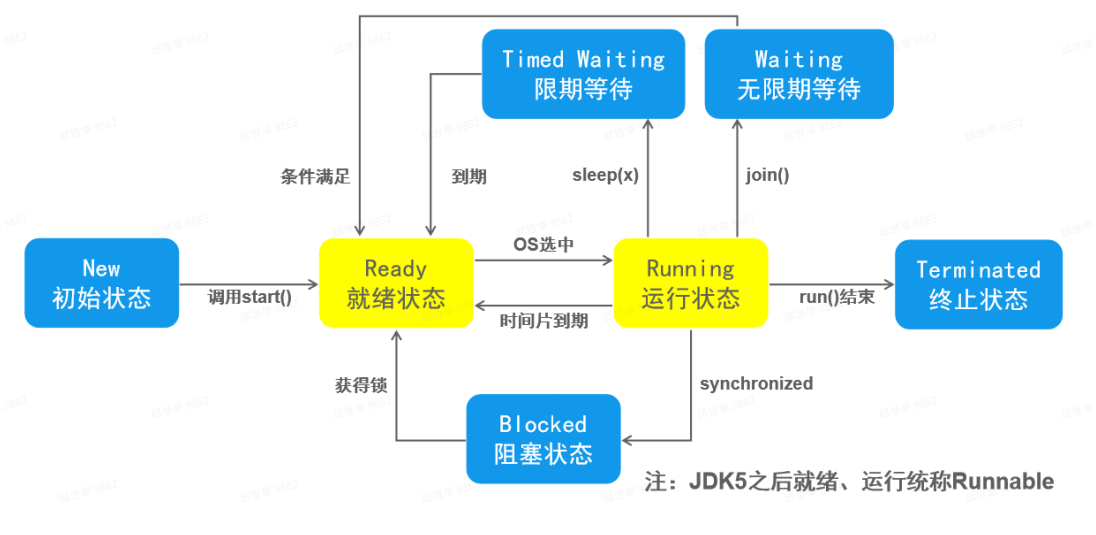
JavaSE学习笔记总结day18
今日内容 零、 复习昨日 一、作业 二、进程与线程 三、创建线程 四、线程的API 五、线程状态 六、线程同步 零、 复习昨日 晨考 一、作业 见答案 二、进程与线程[了解] 一个进程就是一个应用程序,进程包含线程 一个进程至少包含一个线程,大部分都是有多条线程在执行任务(多线…...

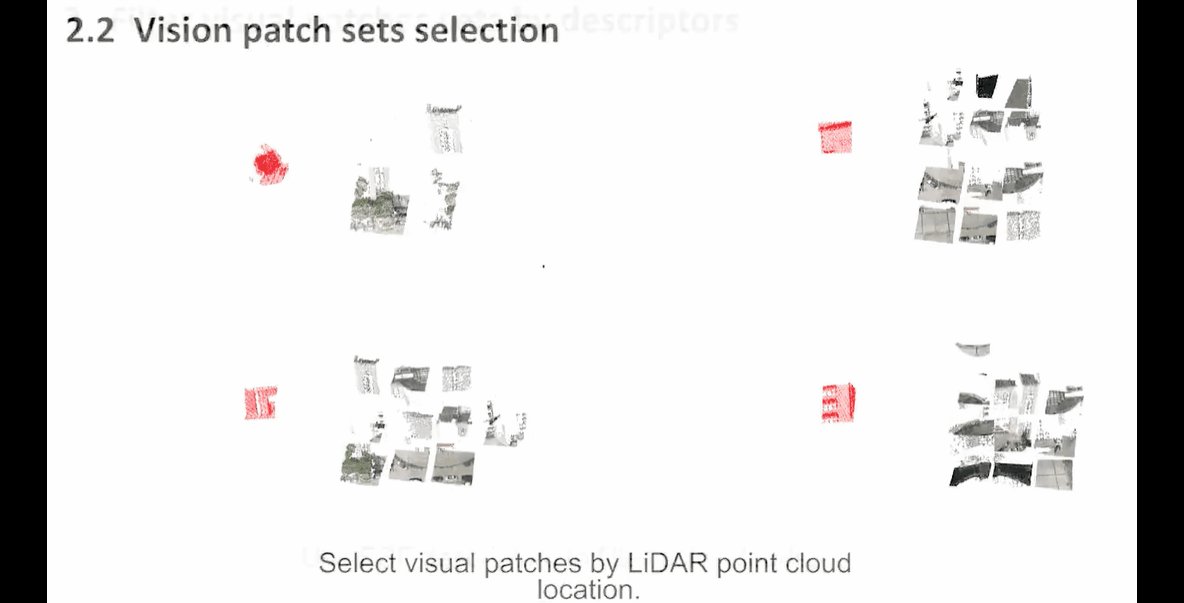
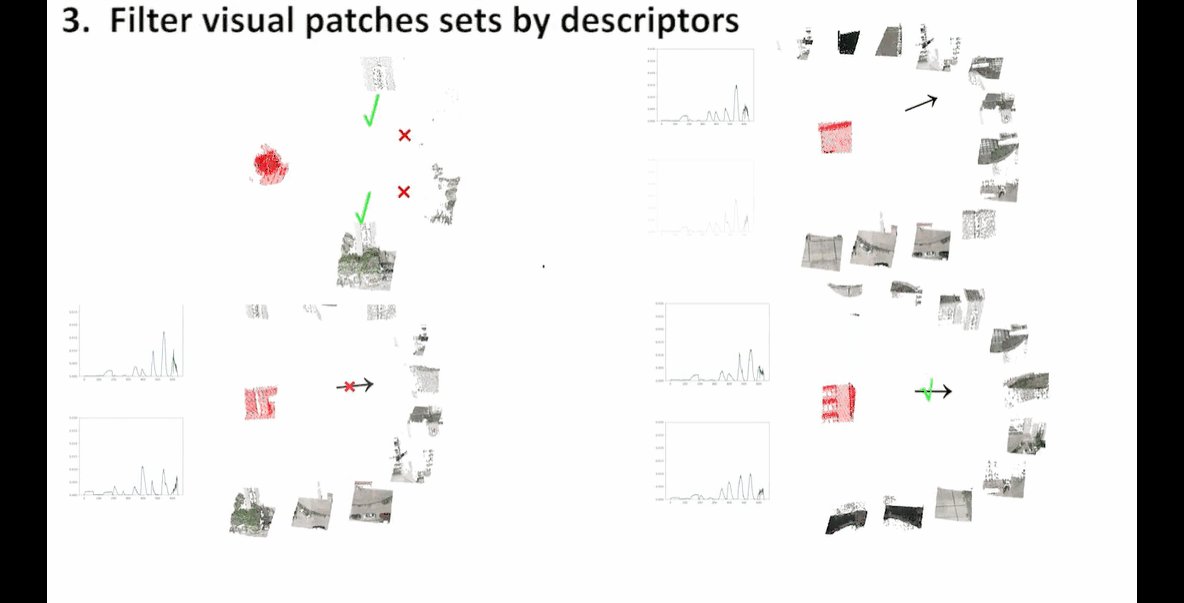
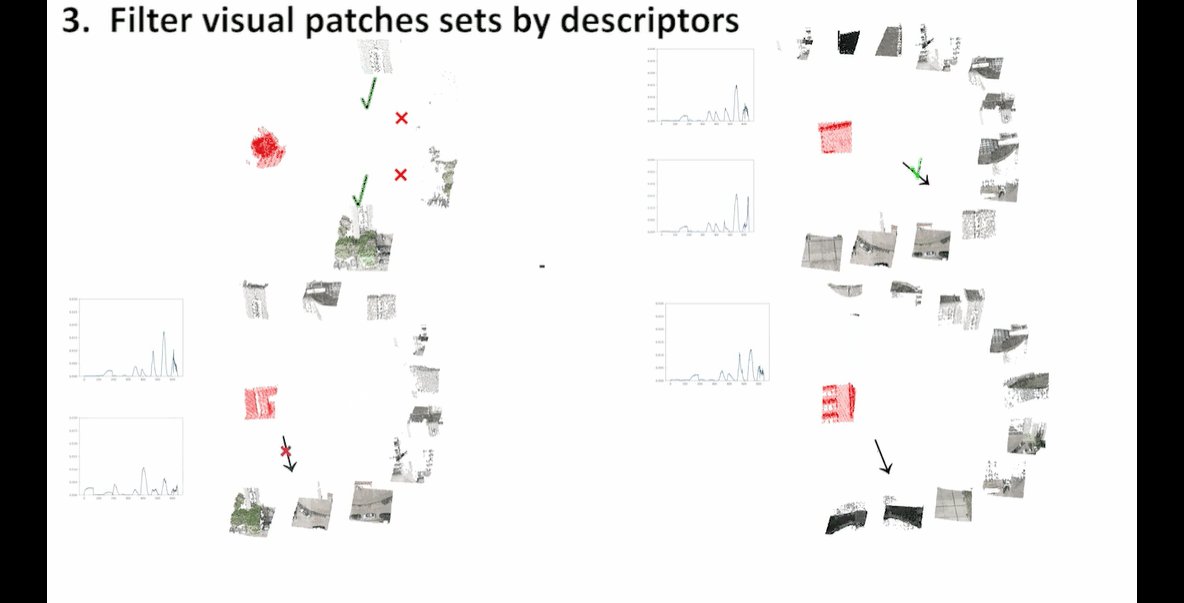
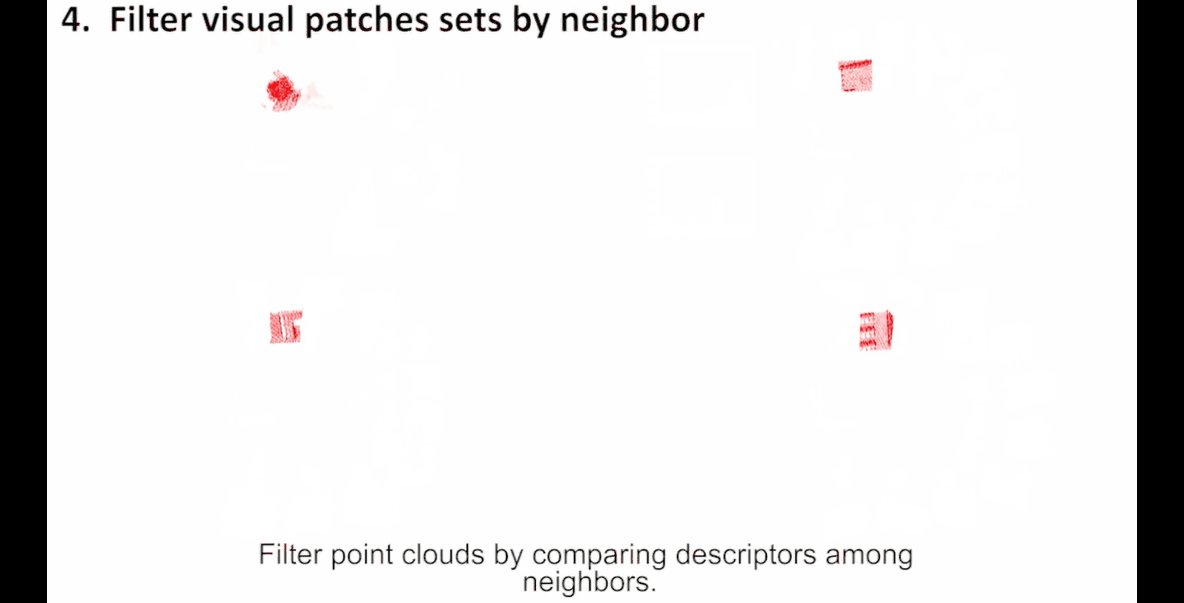
HybridFusion: LiDAR和视觉交叉源点云融合
一、基本信息 研究方向: 大场景点云配准 HybridFusion: 它可以在户外大型场景中从不同视角记录交叉源密集点云。 团队链接:http://www.adv-ci.com 视频链接: https://www.bilibili.com/video/BV1vM41147yD/?spm_id_from333.337.sear…...

走进JVM
JVM的位置 在操作系统之上,可以想象成一个软件,Java程序都运行在上面 JVM结构图 JVM调优的位置 99%的调优在堆中,极少数在方法区中 很多第三方插件都是在执行引擎那块地方做出修改而来,比如Lombook在程序运行时动态生成get/s…...

C语言-基础了解-15-C函数指针与回调函数
C函数指针与回调函数 一、函数指针 函数指针是指向函数的指针变量。 通常我们说的指针变量是指向一个整型、字符型或数组等变量,而函数指针是指向函数。 函数指针可以像一般函数一样,用于调用函数、传递参数。 函数指针变量的声明: type…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
