php 页面中下载文件|图片
一、需求
页面中点击下载图片

二、实现
protected function pageLoad(){$filePath = $_GET['file'];$host = $_SERVER['HTTP_HOST'];$file = 'http://'.$host.$filePath;$fileName = basename($filePath);$content = file_get_contents($file);ob_clean();$suffixArr = explode('.', $fileName);$suffix = strtolower($suffixArr[count($suffixArr)-1]);$suffixArr[count($suffixArr)-2] .= time();$fileName = implode('.', $suffixArr);$this->download($suffix, $content, $fileName);}private function download($extension,$content,$fileName=''){ob_clean();if($content){switch ($extension){case 'jpg':case 'jpeg':case 'jpe':case 'jfif':header('Content-Type: image/jpeg');if ($fileName){header('Content-Disposition: attachment; filename='.$fileName);}break;case 'png':header('Content-Type: image/png');if ($fileName){header('Content-Disposition: attachment; filename='.$fileName);}break;case 'bmp':header('Content-Type: image/bmp');if ($fileName){header('Content-Disposition: attachment; filename='.$fileName);}break;case 'gif':header('Content-Type: image/gif');if ($fileName){header('Content-Disposition: attachment; filename='.$fileName);}break;case 'tif':case 'tiff':header('Content-Type: image/tiff');if ($fileName){header('Content-Disposition: attachment; filename='.$fileName);}break;case 'swf':header("Content-type: application/x-shockwave-flash");if ($fileName){header('Content-Disposition: attachment; filename='.$fileName);}break;case 'doc':case 'docx':case 'ppt':case 'pptx':$fileName = !empty($fileName)? $fileName:'';header("Content-type: application/octet-stream");header("Accept-Ranges: bytes");header('Content-Disposition: attachment; filename='.$fileName);header("Pragma:no-cache");header("Expires:0");break;case 'pdf':$fileName = !empty($fileName)? $fileName:'';header("Content-type: application/octet-stream");header("Accept-Ranges: bytes");header('Content-Disposition: attachment; filename='.$fileName);header("Pragma:no-cache");header("Expires:0");break;case 'txt':if ($fileName){header("Content-type: application/octet-stream");header("Accept-Ranges: bytes");header('Content-Disposition: attachment; filename='.$fileName);header("Pragma:no-cache");header("Expires:0");}break;case 'html':header("Cache-Control: no-cache, must-revalidate");header("Pragma: no-cache");header("Content-Type: application/force-download");header("Content-type: text/html");header("Content-Disposition: attachment; filename=".$fileName);header("Content-Description: PHP5 Generated Data");break;case 'xls':case 'xlsx':$fileName = !empty($fileName)? $fileName:'';header("Content-type:application/octet-stream");header("Accept-Ranges:bytes");header("Content-type:application/vnd.ms-excel");header('Content-Disposition: attachment;filename='.$fileName);header("Pragma: no-cache");header("Expires: 0");break;}}echo $content;exit;}相关文章:

php 页面中下载文件|图片
一、需求 页面中点击下载图片 二、实现 protected function pageLoad(){$filePath $_GET[file];$host $_SERVER[HTTP_HOST];$file http://.$host.$filePath;$fileName basename($filePath);$content file_get_contents($file);ob_clean();$suffixArr explode(., $file…...
)
2024年企业经济管理与大数据国际会议(ICEEMBD 2024)
2024年企业经济管理与大数据国际会议(ICEEMBD 2024) 2024 International Conference on Enterprise Economic Management and Big Data 会议简介: 大数据分析在经济管理中发挥着至关重要的作用,它不仅能够提高决策效率和准确性…...

数新网络助阵哈工大国家级项目,共绘数智化新篇章,打造大数据法务平台
2024年1月23日,由哈尔滨工业大学牵头的国家重点研发计划“基于多元关联分析的大数据法律监督关键技术研究”项目2023年度项目进展报告会在杭州成功举办。 本次会议通过线上线下同步开展的形式进行,旨在对项目的进展情况进行深入总结探讨及成果展示,确保项目的研发方向与实际法律…...

React+umi+dva 项⽬实战-lesson6
lesson4-react全家桶及原理解析.mov 项⽬实战 项⽬实战 课堂⽬标资源知识要点起步Generatorredux-sagaumi why umidvadva+umi 的约定安装Umi基本使⽤理解dva移动端cra项⽬简介课堂⽬标 掌握企业级应⽤框架 - umi掌握数据流⽅案 - dva掌握⽣成器函数 - generator掌握redux异步⽅…...

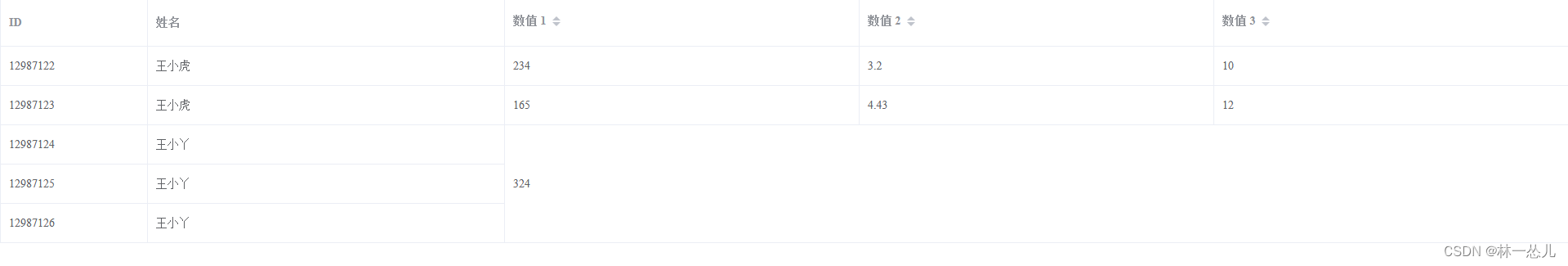
Vue el-table 合并单元格
一般常见的就是下图这种的单列,上下重复进行合并。 有时候可能也会需要多行多列的合并。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&qu…...

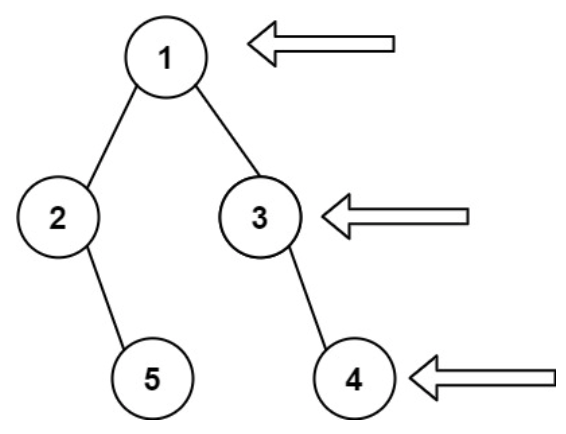
面试算法-61-二叉树的右视图
题目 给定一个二叉树的 根节点 root,想象自己站在它的右侧,按照从顶部到底部的顺序,返回从右侧所能看到的节点值。 示例 1: 输入: [1,2,3,null,5,null,4] 输出: [1,3,4] 解 class Solution {public List<Integer> rightSideView(T…...

【鸿蒙HarmonyOS开发笔记】动画过渡效果之布局更新动画
概述 动画的原理是在一个时间段内,多次改变UI外观,由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。UI的一次改变称为一个动画帧,对应一次屏幕刷新,而决定动画流畅度的一个重要指标就是帧率FPS&#x…...
过路费的题解
目录 原题描述: 题目描述 输入格式: 输出格式: 样例输入: 样例输出: 数据范围: 提示: 主要思路: code: 原题描述: 题目描述 在某个遥远的国家里,有…...

51单片机LED8*8点阵显示坤坤跳舞打篮球画面
我们作为一名合格的 ikun,专业的小黑子,这个重要的知识必须学会。 先看效果: 51LED点阵_鸡你太美 这里我们首先要用到延时函数Delay: void Delay(unsigned int xms) {unsigned char i, j;while(xms--){ i 2;j 239;do{while (-…...

C++_day6:2024/3/18
作业1:编程题: 以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴子等。现在…...

汇编语言和IBM的关系
一 缺乏汇编的硬件没有灵魂 1964年,在IBM没有发明System 360大型计算机之前,IBM已经发明了很多计算机。如IBM 1952年发布的第一台商用计算机:701计算机。1959年,IBM首次利用晶体管、磁芯存储器、印刷电路技术,发明了小…...

堆(数据结构)
堆的概念及结构 如果有一个关键码的集合K { , , ,…, },把它的所有元素按完全二叉树的顺序存储方式存储在一个一维数组中,并满足: < 且 < ( > 且 > ) i 0,1ÿ…...

医药工厂5G智能制造数字孪生可视化平台,推进医药企业数字化转型
医药工厂5G智能制造数字孪生可视化平台,推进医药企业数字化转型。随着科技的不断发展,数字化转型已成为医药企业不可或缺的一部分。5G智能制造医药工厂数字孪生可视化平台作为数字化转型的重要工具,正在逐步改变医药企业的生产方式和管理模式…...

C语言学习--八种排序算法
目录 排序的概念 1.直接插入排序 基本思想 代码实现 算法分析 2.希尔排序 基本思想 代码实现 算法分析 3.冒泡排序 基本思想 代码实现 算法分析 4.快速排序 基本思想 代码实现 算法分析 5.简单选择排序 基本思想 代码实现 算法分析 6.堆排序 基本思想 代…...

Infineon_TC264智能车代码初探及C语言深度学习(二)
本篇文章记录我在智能车竞赛中,对 Infineon_TC264 这款芯片的底层库函数的学习分析。通过深入地对其库函数进行分析,C语言深入的知识得以再次在编程中呈现和运用。故觉得很有必要在此进行记录分享一下。 目录 编辑 一、代码段分析 NO.1 指向结构体…...

第十三届蓝桥杯(C/C++ 大学B组)
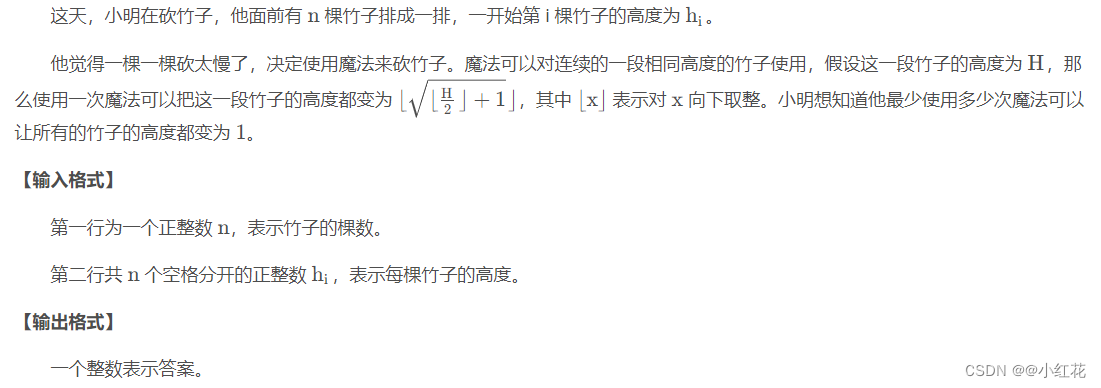
目录 试题 A: 九进制转十进制 试题 B: 顺子日期 试题 C: 刷题统计 试题 D: 修剪灌木 试题 E: X 进制减法 试题 F: 统计子矩阵 试题 G: 积木画 试题 H: 扫雷 试题 I: 李白打酒加强版 试题 J: 砍竹子 试题 A: 九进制转十进制 九进制正整数 ( 2022 )转换成十进制等于多…...

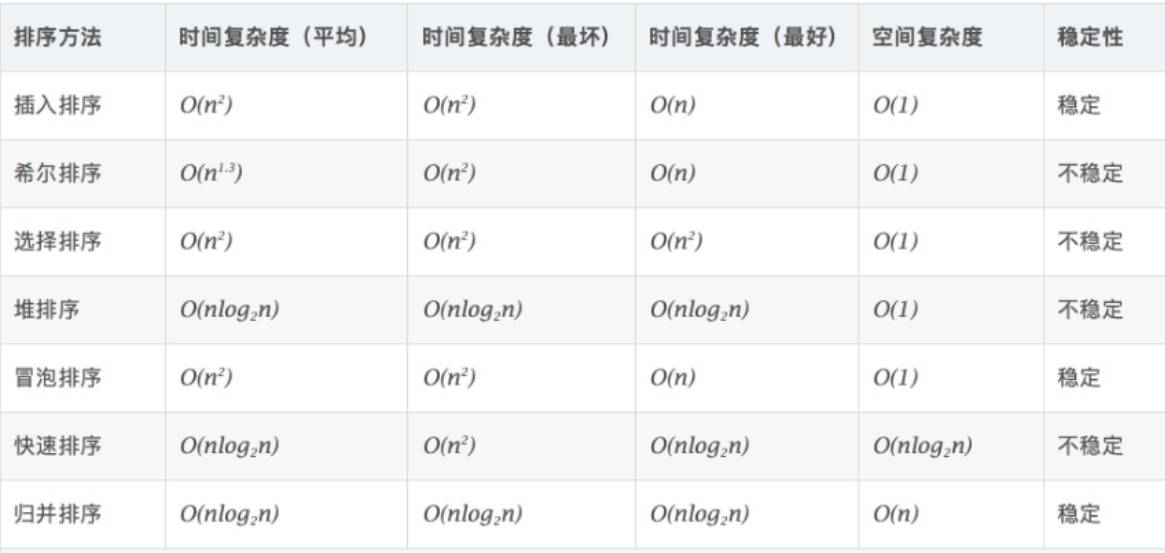
数据结构从入门到精通——排序的概念及运用
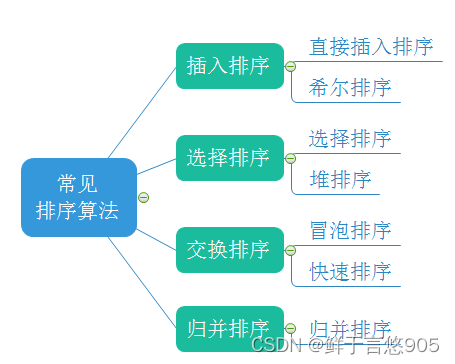
排序的概念及运用 前言一、排序的概念排序稳定性内部排序外部排序 二、排序运用三、常见的排序算法四、排序性能检测代码srand()clock() 五、oj排序测试代码 前言 排序是将数据按照一定规则重新排列的过程,常见规则有升序、降序等。排序算法如冒泡排序、快速排序等…...

react面试题总结
1、当调用 setState的时候,发生了什么操作? 当调用 setState时, React做的第一件事是将传递给setState的对象合并到组件的当前状态,这将启动一个称为和解( reconciliation)的过程。 和解的最终目标是&#…...

5_springboot_shiro_jwt_多端认证鉴权_禁用Cookie
1. Cookie是什么 Cookie是一种在客户端(通常是用户的Web浏览器)和服务器之间进行状态管理的技术。当用户访问Web服务器时,服务器可以向用户的浏览器发送一个名为Cookie的小数据块。浏览器会将这个Cookie存储在客户端,为这个Co…...

条形码申请指南:外地人如何成功注册香港条形码
香港条形码是打造的通行证,消费者对香港条码有一定的认知,拥有香港条形码就获得消费者对产品的认可,香港条形码是全球条码中具有防伪功能的条形码,化妆品、护肤品、保健品、包装食品等行业的产品认证,就有必要申请香港…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
