Arduino双色LED实验记录
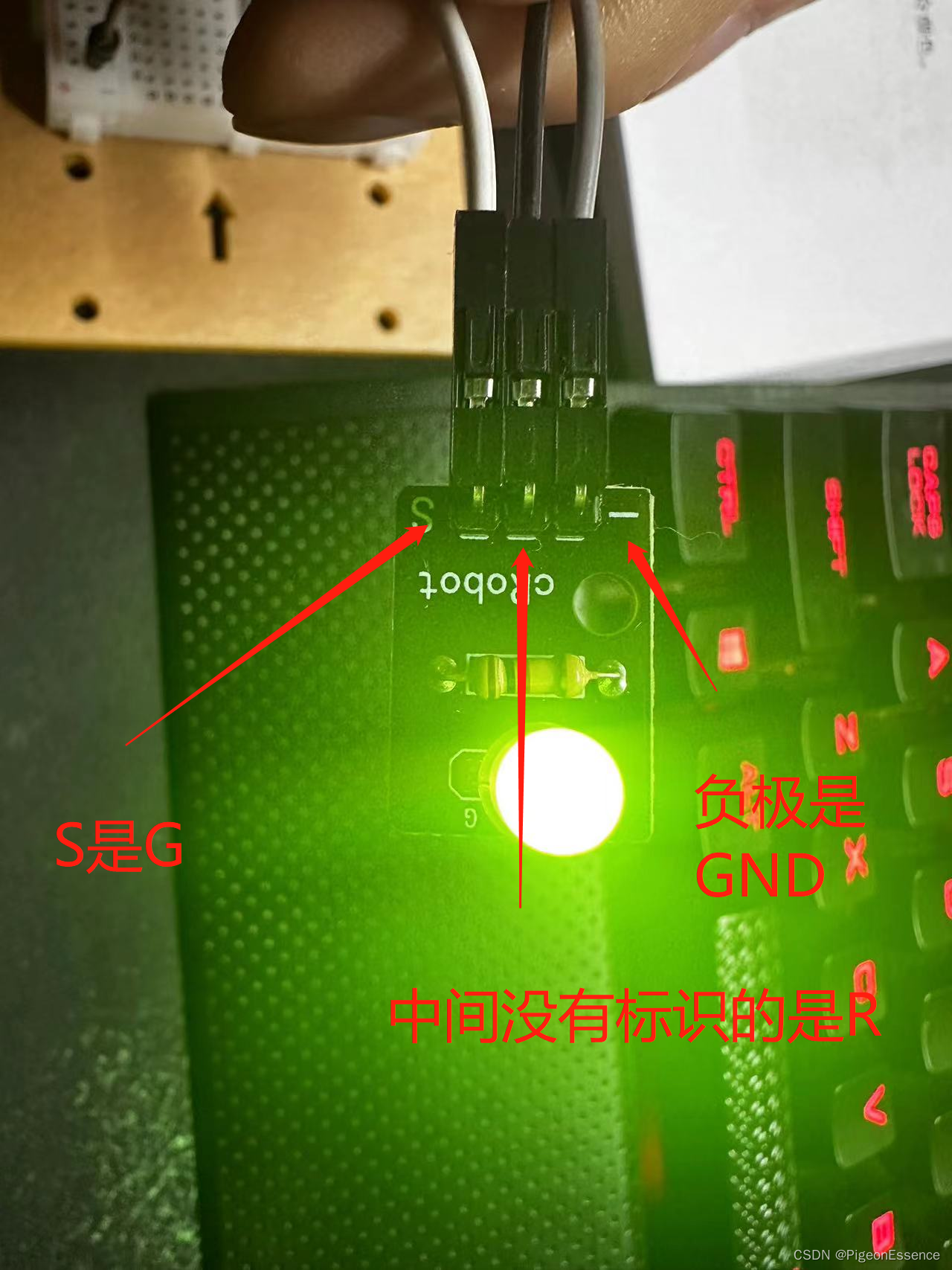
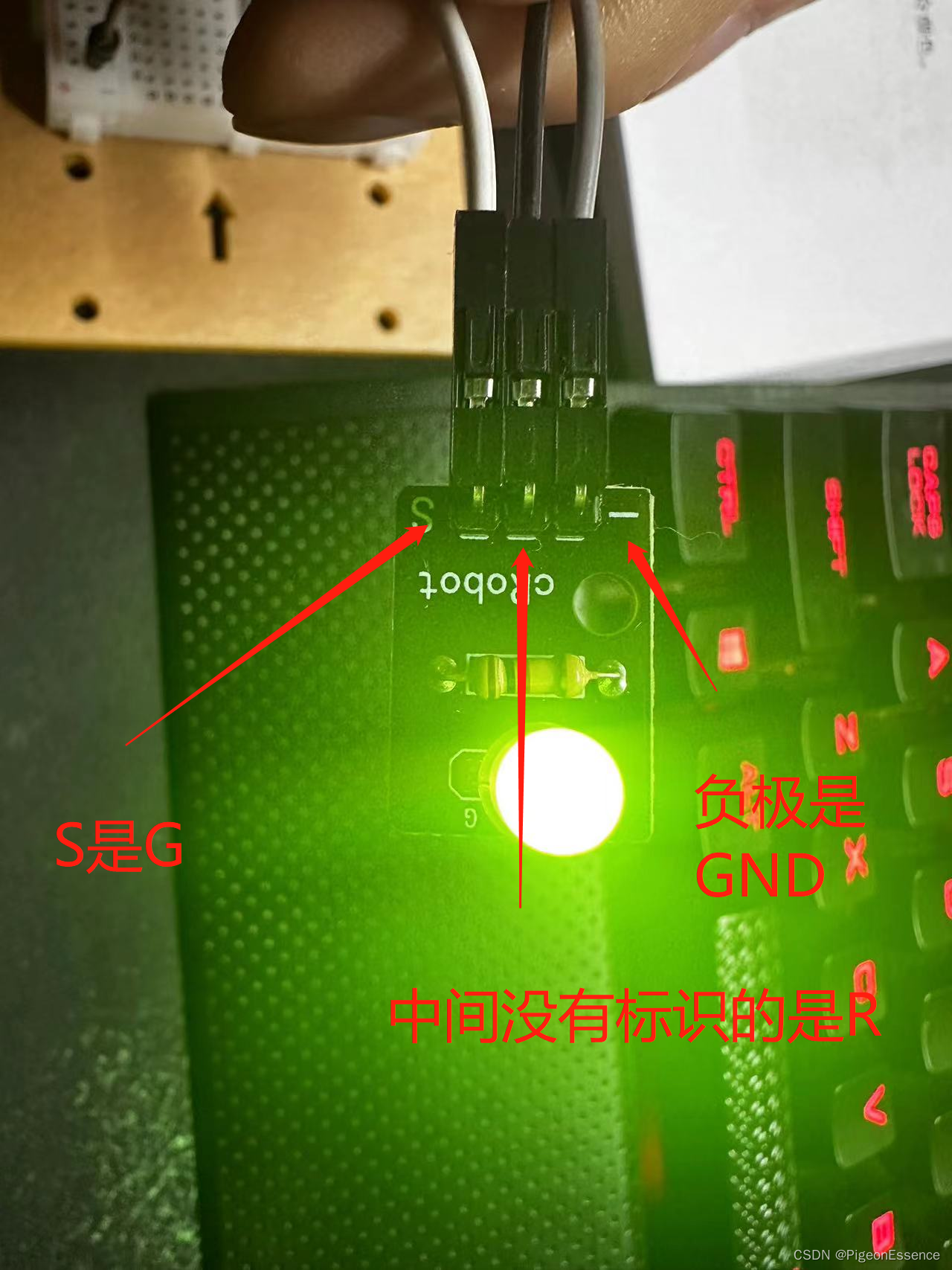
接线图片:

双色LED实物和布线有区别:

代码:
int RED_LED = 11; //设置红色为11
int GREEN_LED = 10; //设置绿色为10
int val = 0;//全局变量val
void setup() {// put your setup code here, to run once:pinMode(RED_LED,OUTPUT);//引脚配置pinMode(GREEN_LED,OUTPUT);Serial.begin(9600);
}void loop() {// put your main code here, to run repeatedly:for(val=255; val>0; val--){analogWrite(RED_LED,val);analogWrite(GREEN_LED,255-val);delay(30);}for(val=0; val<255; val++){analogWrite(RED_LED,val);analogWrite(GREEN_LED,255-val);delay(30);}
}代码函数:
1.pinMode()
通过pinMode()函数,你可以将Arduino的引脚配置为以下三种模式:
输出(OUTPUT)模式
输入(INPUT)模式
输入上拉(INPUT_PULLUP)模式 (仅支持Arduino 1.0.1以后版本)
在输入上拉(INPUT_PULLUP)模式中,Arduino将开启引脚的内部上拉电阻,实现上拉输入功能。一旦将引脚设置为输入(INPUT)模式,Arduino内部上拉电阻将被禁用。
当引脚设置为输出(OUTPUT)模式时,引脚为低阻抗状态。这意味着Arduino可以向其它电路元器件提供电流。也就是说,Arduino引脚在输出(OUTPUT)模式下可以点亮LED或者驱动电机。(如果被驱动的电机需要超过40mA的电流,Arduino将需要三极管或其它辅助元件来驱动他们。)
当引脚设置为输入(INPUT)模式时,引脚为高阻抗状态(100兆欧)。此时该引脚可用于读取传感器信号或开关信号。
注意:当Arduino引脚设置为输入(INPUT)模式或者输入上拉(INPUT_PULLUP)模式,请勿将该引脚与负压或者高于5V的电压相连,否则可能会损坏Arduino控制器。
设置引脚为输入上拉(INPUT_PULLUP)模式Arduino 微控制器自带内部上拉电阻。如果你需要使用该内部上拉电阻,可以通过pinMode()将引脚设置为输入上拉(INPUT_PULLUP)模式。
注意:当Arduino引脚设置为输入(INPUT)模式或者输入上拉(INPUT_PULLUP)模式,请勿将该引脚与负压或者高于5V的电压相连,否则可能会损坏Arduino控制器。
2.Serial
Arduino需要和其他设备相互通讯,而最常见最简单的方式就是串口通讯(Serial)。
在PC机上最常见的串行通讯协议是RS-232串行协议,而各种微控制器(单片机)上采用的是TTL串行协议,两者电平不同,需要经过相应电平转换才能进行相互通讯。
Serial.begin()描述:开启串口,通常置于setup()函数中。原型:Serial.begin(speed)Serial.begin(speed, config)参数:speed:波特率,一般取值9600,115200等。config:设置数据位、校验位和停止位。默认SERIAL_8N1表示8个数据位,无校验位,1个停止位。返回值:无。
Serial.end() 描述:禁止串口传输。此时串口Rx和Tx可以作为数字IO引脚使用。 原型:Serial.end() 参数:无。 返回值:无。
Serial.print()描述:串口输出数据,写入字符数据到串口。原型:Serial.print(val)Serial.print(val, format)参数:val:打印的值,任意数据类型。config:输出的数据格式。BIN(二进制)、OCT(八进制)、DEC(十进制)、HEX(十六进制)。对于浮点数,此参数指定要使用的小数位数。返回值:返回写入的字节数。
Serial.available()描述:判断串口缓冲区的状态,返回从串口缓冲区读取的字节数。原型:Serial.available()参数:无。返回值:可读取的字节数。
Serial.read()描述:读取串口数据,一次读一个字符,读完后删除已读数据。原型:Serial.read()参数:无。返回值:返回串口缓存中第一个可读字节,当没有可读数据时返回-1,整数类型。
Serial.readBytes()描述:从串口读取指定长度的字符到缓存数组。原型:Serial.readBytes(buffer, length)参数:buffer:缓存变量。length:设定的读取长度。返回值:返回存入缓存的字符数。
3.analogWrite()
将模拟值(PWM波)输出到管脚。可用于在不同的光线亮度调节发光二极管亮度或以不同的速度驱动马达。调用analogWrite()后,该引脚将产生一个指定占空比的稳定方波,直到下一次调用analogWrite()(或在同一引脚调用digitalRead()或digitalWrite())。 PWM的信号频率约为490赫兹。
analogWrite()描述:将模拟值(PWM波)输出到管脚。原型:analogWrite(pin, value)
参数:
pin:输出的引脚号
value:占用空:从0(常关)到255(常开)返回值:无。
引脚5和6的PWM输出将产生高于预期的占空比。这是因为millis()和delay()函数,它们共享同一个内部定时器用于产生PWM输出所产生的相互作用。这提醒我们引脚5和6在多数低占空比的设置(如0- 10)的情况下0数值的结果并没有完全关闭。
4.delay()
delay()函数的工作方式非常简单。它接受单个整数(或数字)参数。此数字表示时间(以毫秒为单位)。当程序遇到这个函数时,应该等到下一行代码。然而,问题是,delay()函数并不是让程序等待的好方法,因为它被称为阻塞(blocking)函数。
原型:delay (ms) ;(其中, ms 是以毫秒为单位暂停的时间(无符号长整型)。)
相关文章:

Arduino双色LED实验记录
接线图片:双色LED实物和布线有区别:代码:int RED_LED 11; //设置红色为11 int GREEN_LED 10; //设置绿色为10 int val 0;//全局变量val void setup() {// put your setup code here, to run once:pinMode(RED_LED,OUTPUT);//引脚配置pinMo…...

flex布局
十分简单灵活,区区几行代码都可以实现各种页面的布局,曾经学习页面布局时候,深受float、display、position这些属性的困扰,但是学习flex布局,只需要学习几个CSS属性,就可以写出简介优雅复杂的页面布局。 F…...

【操作系统原理实验】命令解释器模拟实现
选择一种高级语言如C/C等,编写一类似于DOS、UNIX中的命令行解释程序。 1)设计系统命名行提示符; 2)自定义命令集(8-10个); 3)用户输入help命令以查找命令的帮助; 4)列出命令的功能,区分内部命令…...

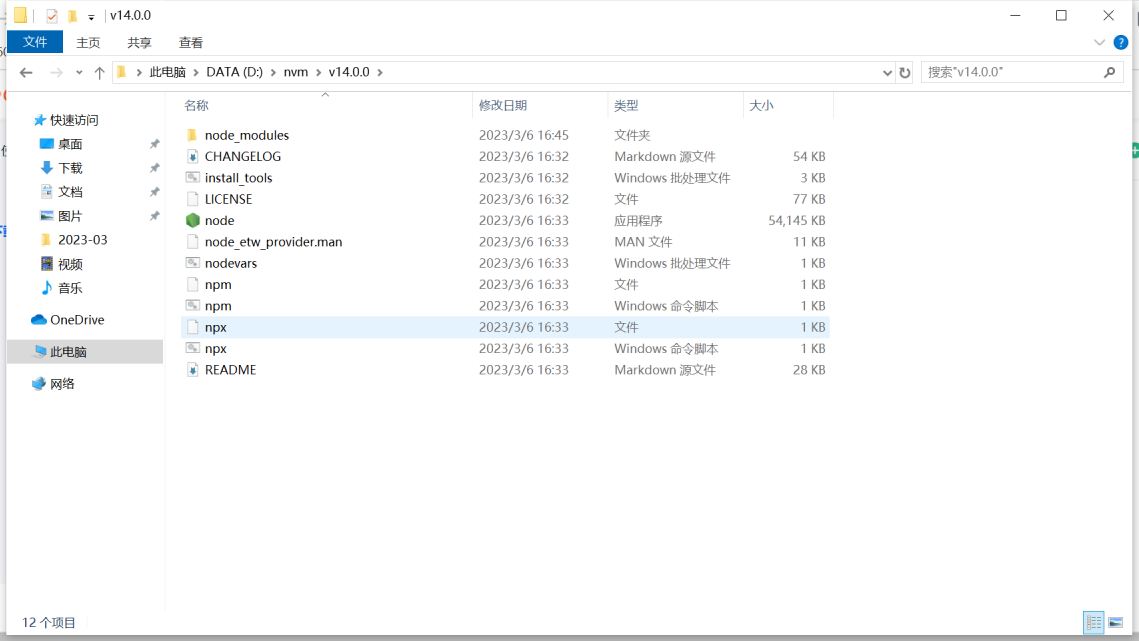
使用nvm管理node版本
下载nvm版本参考文章:https://blog.csdn.net/langmanboy/article/details/126357952下载安装选择nvm的目录为d:\nvm,nodejs的目录为d:\nodejs:v14.0.0:执行nvm install 14生成的目录v16.0.0:执行nvm install 16生成的目…...

jQuery BootStrap
1、jQuery的使用方式 1、下载jQuery库文件 网址 2、将下载好的js文件放到项目中,并引入到需要的HTML文件中 3、使用jQuery 注意:jQuery库文件的导入必须在自己写的代码之前。就绪函数在页面上可以写n个。 <!DOCTYPE html> <html lang"en…...

Vue2.0开发之——购物车案例-Footer组件封装(50)
一 概述 导入Footer子组件定义fullState计算属性把全选状态传递给Footer子组件实现全选功能 二 导入Footer子组件 2.1 App.vue中导入Footer组件 import Footer from "/components/Footer/Footer.vue";2.2 App.vue中注册Footer子组件 components: {Header,Goods,F…...

HTML基本概述
文章目录网站和网页浏览器的作用HTML标签元素注释乱码问题web系统是以网站形式呈现的,而前端是以网页形式呈现的。 网站和网页 网站(web site):互联网上用于展示特定内容的相关网页的集合。也就是说,一个网站包含多个…...

Vue 3.0 响应式 计算和侦听 【Vue3 从零开始】
本节使用单文件组件语法作为代码示例 #计算值 有时我们需要依赖于其他状态的状态——在 Vue 中,这是用组件计算属性处理的,以直接创建计算值,我们可以使用 computed 方法:它接受 getter 函数并为 getter 返回的值返回一个不可变的…...

1.mbedtls移植到STM32
mbedtls学习笔记 1.关于mbedtls2.STM32移植方法2.1STM32cubemx移植2.2手动移植12.3移植总结2.4手动移植22.4.1移植方式22.4.2测试SHA1加密1.关于mbedtls 1.主要提供了的 SSL/TLS 支持(在传输层对网络进行加密),各种加密算法,各种哈希算法,随机数生成以及 X.509(密码学里…...

模块、包和异常
目录1.模块import 导入from...import 导入2. 模块的搜索顺序3. __name__属性的使用4. 包包的使用步骤5. 发布模块6. 安装模块7. 卸载模块8. pip 安装第三方模块9. 异常处理异常捕获异常的传递抛出 raise 异常1.模块 模块是 Python 程序架构的一个核心概念 每一个以扩展名 py …...

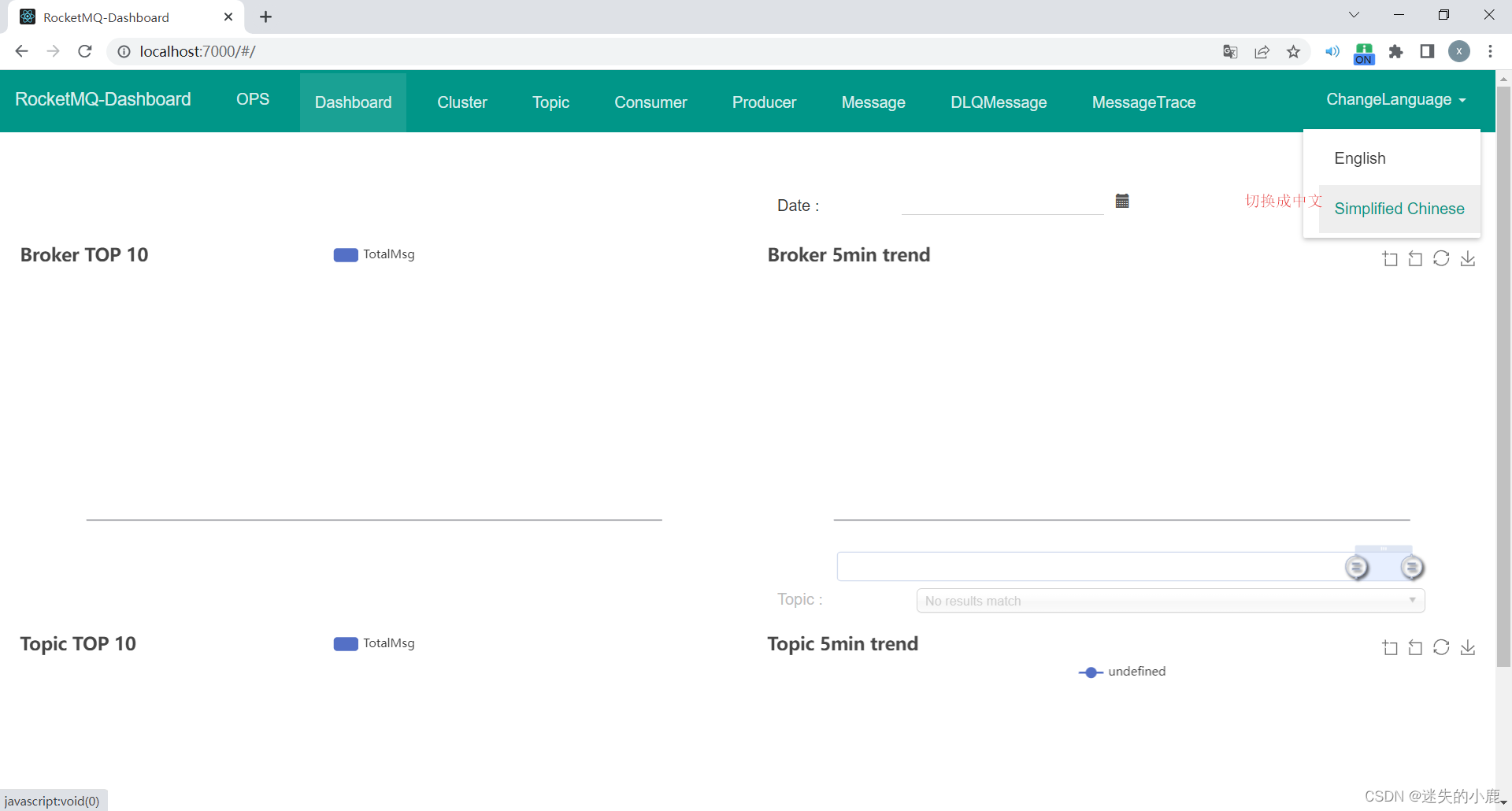
RocketMQ控制台的安装与启动
RocketMQ控制台的安装与启动下载修改配置开放端口号重启防火墙添加依赖编译 rocketmq-dashboard运行 rocketmq-dashboard本地访问rocketmq无法发送消息失败问题。connect to <公网ip:10911> failed下载 下载地址 修改配置 修改其src/main/resources中…...

pytorch安装的超级详细教程(没有之一)
一、发展历程 (简单介绍) (15年)caffe --> (16年)tensorflow1.x --> (17年)keras --> (18年)Tensorflow2.x --> (19年)pytorch。 面向gihub开源项目编程。 向下支持比较好,各个版本之间支持比较好,兼容性强。 版本…...

leetcode两数之和
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺序返回…...

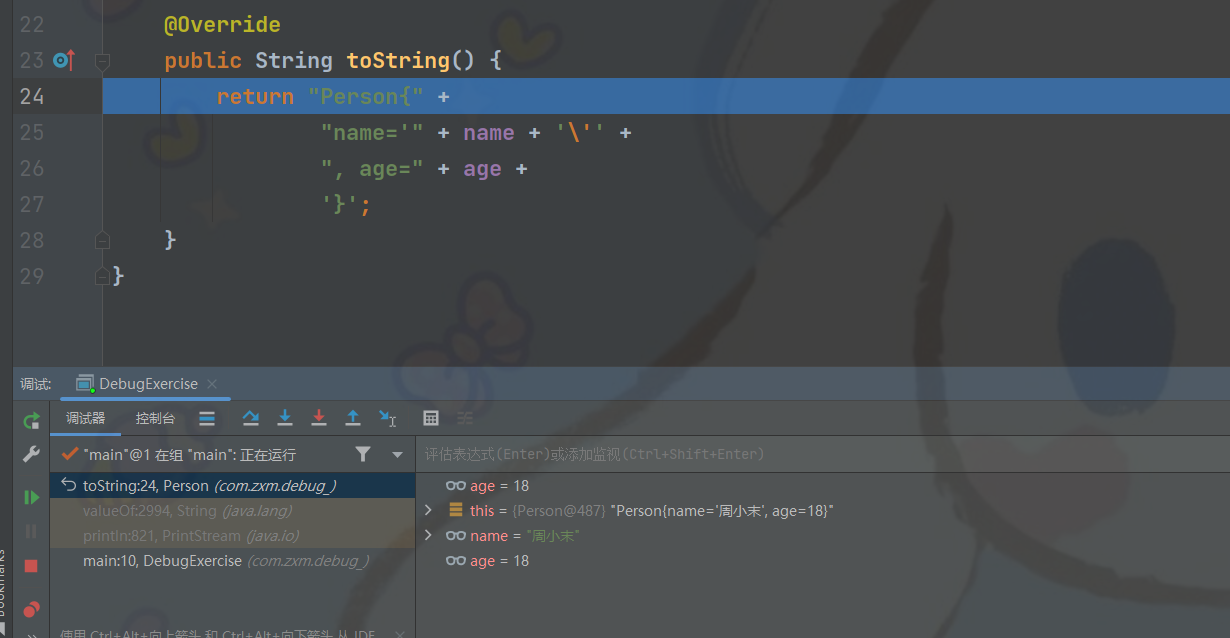
断点调试(debug)
目录 F8案例 编辑 debug过程中报错 编辑用debug查看方法源码 一层一层查看 Arrays.sort()方法 F9 DebugExercise 介绍:断点调试是指在程序的某一行设置一个断电,调试时,程序运行到这一行就会停住,然后可以一步步往下调试…...

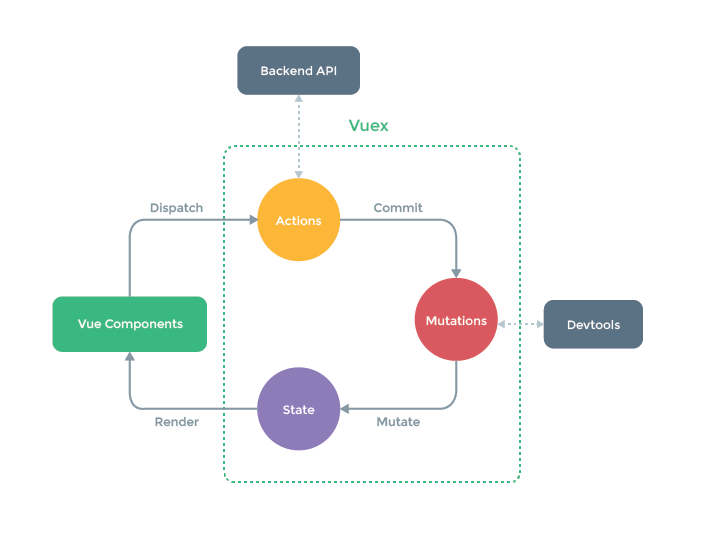
Vuex 状态管理
文章目录Vuex概述安装单向数据流Vuex核心概念StatemapState 辅助函数扩展运算符GettermapGetters 辅助函数Mutation提交载荷提交载荷对象对象风格提交使用常量替代mutation事件类型Action异步分发Module命名空间Vuex 概述 Vuex 是一个状态管理库,用于管理 Vue.js …...

射频功率放大器在辉光放电特征及风速测量原理中的应用
实验名称:辉光放电特征及风速测量原理研究方向:辉光放电测试设备:信号发生器、ATA-8202射频功率放大器,热成像仪、万用表、等离子体传感器实验过程:在等离子体形成条件和流场响应机制的基础上,可以明确影响…...

keepalived+nginx 双机热备搭建
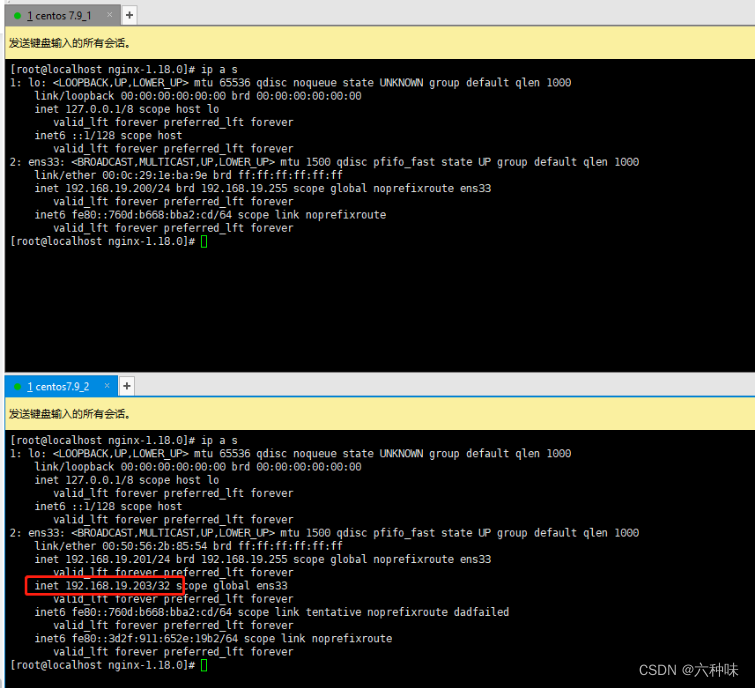
keepalivednginx 双机热备搭建一、准备工作1.1 准备两台centos7.91.2 nginx 与 keepalived软件 双机安装1.3 ip分配1.4 修改主机名1.5 关闭selinux(双机执行)1.6 修改hosts(双机执行)二、安装keepalived2.1 执行一下命令安装keepa…...

零基础如何入门学习Python?
阶段一:Python开发基础 Python全栈开发与人工智能之Python开发基础知识学习内容包括:Python基础语法、数据类型、字符编码、文件操作、函数、装饰器、迭代器、内置方法、常用模块等。 阶段二:Python高级编程和数据库开发 Python全栈开发与人…...

认识CSS之基础选择器
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

JavaScript面试题整理汇总
1、面试官:说说JavaScript中的数据类型?存储上的差别?在JavaScript中,我们可以分成两种类型:基本类型和复杂类型。两种类型的区别是:存储位置不同基本类型主要为以下6种:NumberStringBooleanUnd…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
