iOS开发之UIStackView基本运用
UIStackView
UIStackView是基于自动布局AutoLayout,创建可以动态适应设备方向、屏幕尺寸和可用空间的任何变化的用户界面。UIStackView管理其ArrangedSubview属性中所有视图的布局。这些视图根据它们在数组中的顺序沿堆栈视图的轴排列。由axis, distribution, alignment, spacing等属性改变。
有点类似前端的flex布局,Apple从很早就引入了,但是实际使用的人太少了🤔,接下来的文章将引用部分Apple官方文档介绍

-
只需要定义
UIStackView的位置position,size是可选的。 -
当没有设置
size的时候,会根据它的内容的大小来调整自己的大小,即子视图各个控件的大小决定了UIStackView的大小 -
UIStackView的布局受到本身frame或者AutoLayout的影响,包括子组件的AutoLayout的影响 -
设置子组件大小只能使用
Auto Layout,为UIStackView设置大小位置可以采用Frame、Auto Layout -
需要设置
axis, distribution, alignment, spacing属性,并通过addArrangedSubview添加子组件
基本使用
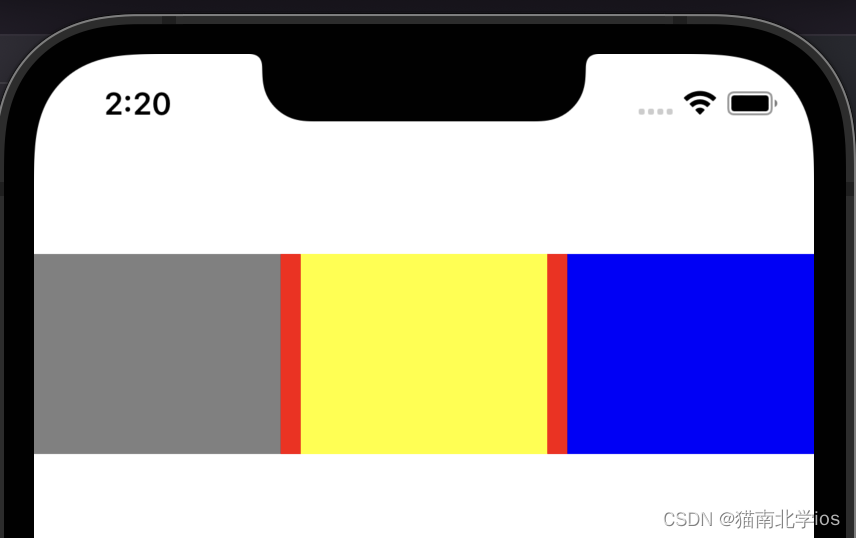
固定一个位置和大小的UIStackView,添加三个等大且间隔为10的子组件

// UIStackViewUIStackView *stackView = [[UIStackView alloc] init];stackView.backgroundColor = UIColor.redColor;stackView.frame = CGRectMake(0, 100, 390, 100);stackView.spacing = 10;stackView.axis = UILayoutConstraintAxisHorizontal;// 水平方向stackView.distribution = UIStackViewDistributionFillEqually;// 垂直方向stackView.alignment = UIStackViewAlignmentFill;[self.view addSubview:stackView];// 添加子组件UIView *view1 = [[UIView alloc] init];view1.backgroundColor = UIColor.grayColor;UIView *view2 = [[UIView alloc] init];view2.backgroundColor = UIColor.yellowColor;UIView *view3 = [[UIView alloc] init];view3.backgroundColor = UIColor.blueColor;// 必须使用的特殊添加方式[stackView addArrangedSubview:view1];[stackView addArrangedSubview:view2];[stackView addArrangedSubview:view3];
属性介绍
Axis:设置内部子组件堆叠方式,水平/垂直方向Alignment:与axis方向相反的方向的布局规则,Axis会影响其设置方向distribution:与axis方向相同的方向的布局规则,Axis会影响其设置方向spacing:设置默认间隔,UIStackViewDistributionEqualSpacing/UIStackViewDistributionEqualCentering情况下,spacing为最小间距
Alignment属性具体介绍
下面默认举例采用Axis是水平,则Alignment代表的是垂直方向的布局规则,Axis是垂直则相反
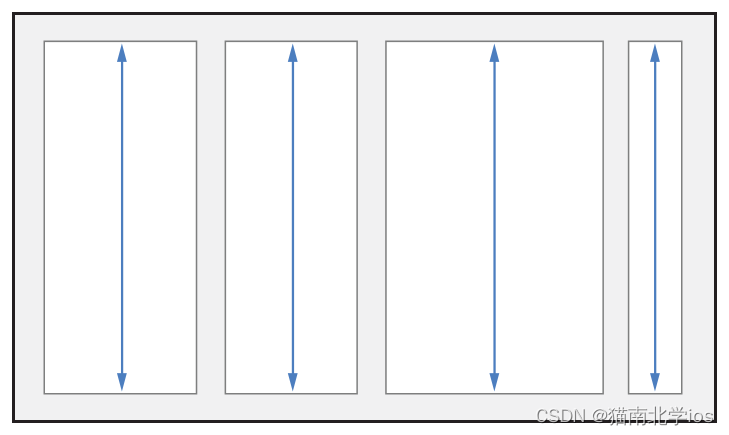
UIStackViewAlignmentFill:默认方式,垂直方向填充满UIStackView

-
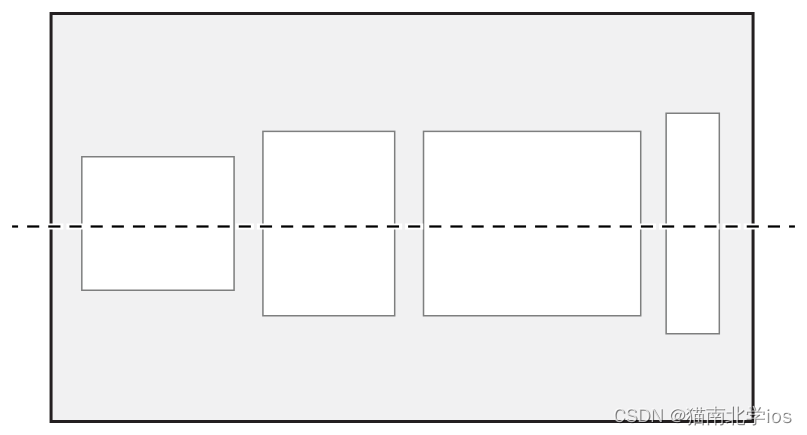
UIStackViewAlignmentCenter:垂直方向居中对齐

-
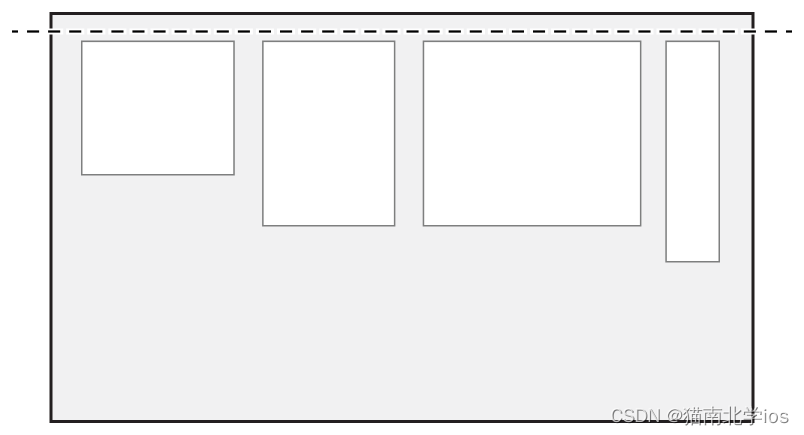
UIStackViewAlignmentTop / UIStackViewAlignmentLeading:垂直方向顶部对齐

-
UIStackViewAlignmentBottom / UIStackViewAlignmentTrailing:垂直方向底部对齐

-
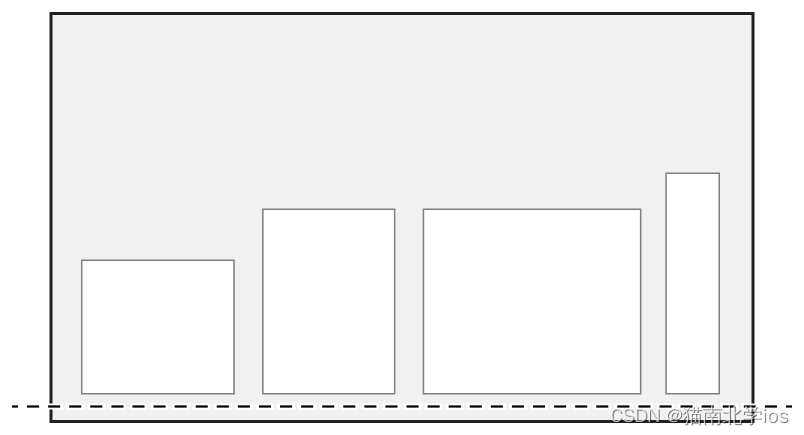
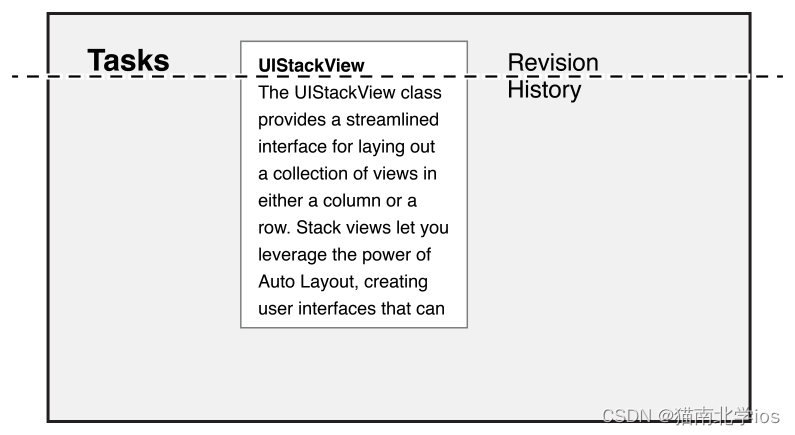
UIStackViewAlignmentFirstBaseline:垂直方向对齐第一个子组件的头部

-
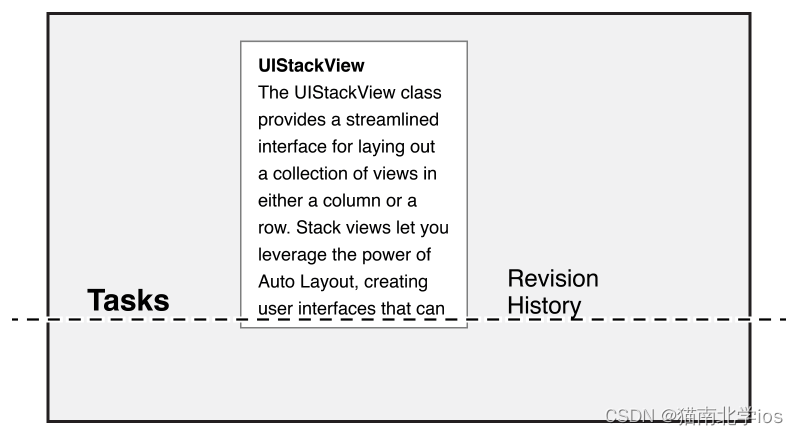
UIStackViewAlignmentLastBaseline:垂直方向对齐最后一个子组件的尾部

distribution属性具体介绍
下面默认举例采用Axis是水平,则distribution代表的是水平方向的布局规则,Axis是垂直则相反吗,space代表的是实际间隔,spaceing代表的是设置的间隔
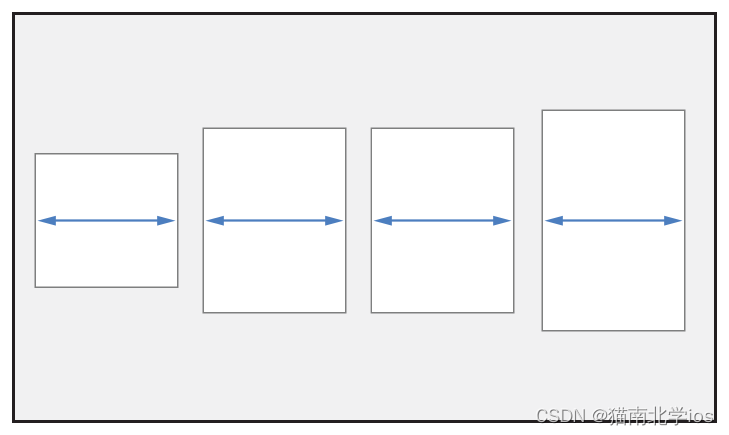
UIStackViewDistributionFill:子组件填充满整个UIStackView,space=spaceing
- 使用方法:
UIStackView只需要确定AutoLayout位置,为子组件添加AutoLayout的大小,用来确定UIStackView的大小

UIStackViewDistributionFillEqually:每个子组件宽度相等且填充满整个UIStackView,sapce=spaceing
- 使用方法1:
UIStackView只需要确定AutoLayout位置,为一个子组件添加AutoLayout的大小,用来确定UIStackView的大小 - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,默认为子组件生成相等大小

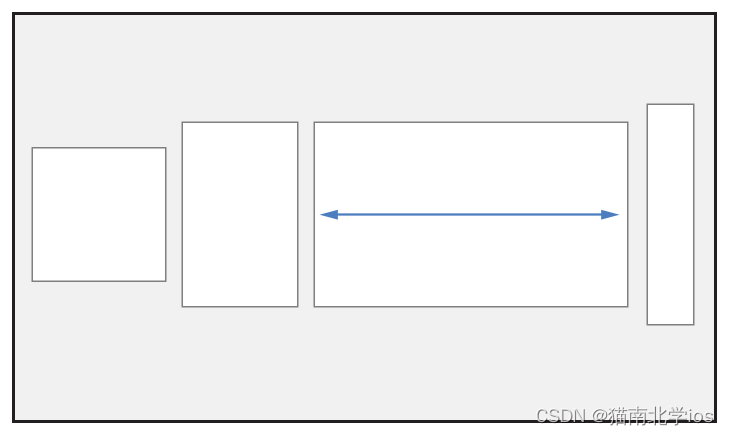
UIStackViewDistributionFillProportionally:根据space和每个组件的Size分配每个子组件的宽度,最终也是填充满整个UIStackView
- 使用方法1:
UIStackView只需要确定AutoLayout位置,为每个子组件添加AutoLayout的大小,用来确定UIStackView的大小 - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,为每个子组件添加AutoLayout的大小,最终根据算法确定每个子组件的比例,(好坑😓,效果难以达到预期的,或许有更高级的用法❓欢迎👏留言讨论)

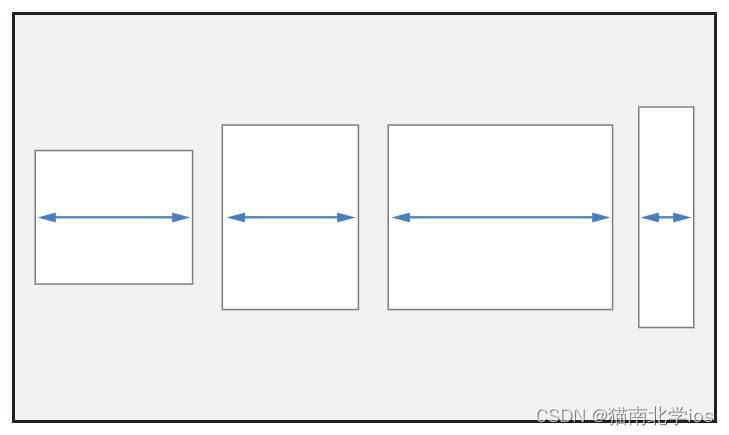
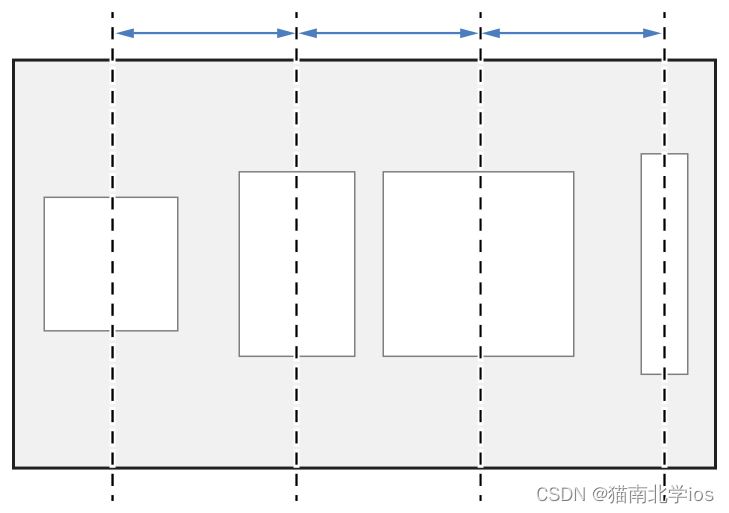
UIStackViewDistributionEqualSpacing:根据每个组件的Size分配每个子组件的宽度,达到间隔相等的情况,🌟特殊在通过拉伸space,存在实际space>=spacing的情况 - 使用方法1:
UIStackView只需要确定AutoLayout位置,为每个子组件添加AutoLayout的大小,用来确定UIStackView的大小,space=spacing - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,为每个子组件添加AutoLayout的大小,最终根据算法确定每个子组件的比例,空间充足则拉伸space,space>=spacing,空间不足则缩小子组件的Size

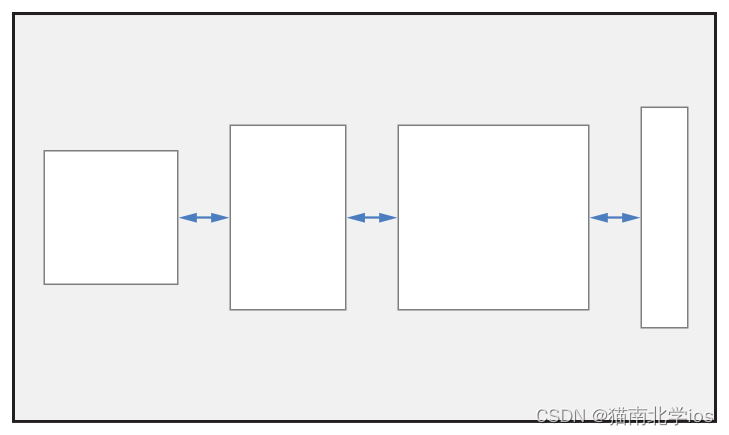
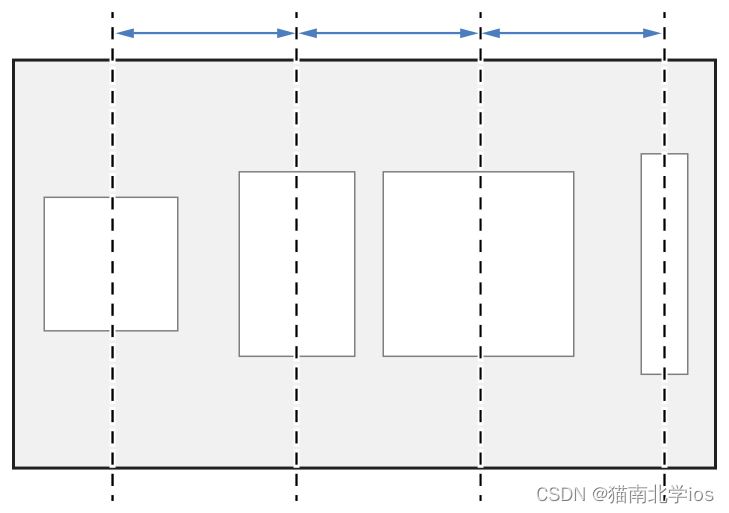
UIStackViewDistributionEqualCentering: 子组件中心点之间的距离相等,🌟特殊在通过拉伸space,存在实际space>=spacing的情况
- 使用方法1:
UIStackView只需要确定AutoLayout位置,为每个子组件添加AutoLayout的大小,用来确定UIStackView的大小,通过拉伸space来达到子组件中心点之间的距离相等,space>=spacing - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,为每个子组件添加AutoLayout的大小,通过拉伸space和Size来达到子组件中心点之间的距离相等,space>=spacing

总结:根据实际情况去选择合适的distribution和Alignment属性,为子组件添加合适的Auto Layout,为UIStackView添加合适的Auto Layout 可以达成任何你想要的动态效果
参考资料
Apple Developer
iOS - UIStackView的使用
UIStackView 入坑指南
相关文章:

iOS开发之UIStackView基本运用
UIStackView UIStackView是基于自动布局AutoLayout,创建可以动态适应设备方向、屏幕尺寸和可用空间的任何变化的用户界面。UIStackView管理其ArrangedSubview属性中所有视图的布局。这些视图根据它们在数组中的顺序沿堆栈视图的轴排列。由axis, distribution, align…...

【java】为什么 main 方法是 public static void ?
main 方法是我们学习Java编程语言时知道的第一个方法,你是否曾经想过为什么 main 方法是 public、static、void 的。当然,很多人首先学的是C和C,但是在Java中main方法与前者有些细微的不同,它不会返回任何值,为什么 ma…...

最简单的线性回归模型-标量
首先考虑yyy为标量,www为标量的情况,那么我们的线性函数为ywxbywxbywxb。每批输入的量batch size 为111,每批输入的xxx为一个标量,设为x∗x^*x∗,标签yyy同样为一个标量,设为y∗y^*y∗。因此每批训练的损失…...

k8s-Kubernetes集群升级
文章目录前言一、集群升级1.部署cri-docker (所有集群节点)2.升级master节点3.升级worker节点前言 一、集群升级 https://v1-24.docs.kubernetes.io/zh-cn/docs/tasks/administer-cluster/kubeadm/kubeadm-upgrade/ 1.部署cri-docker (所有…...

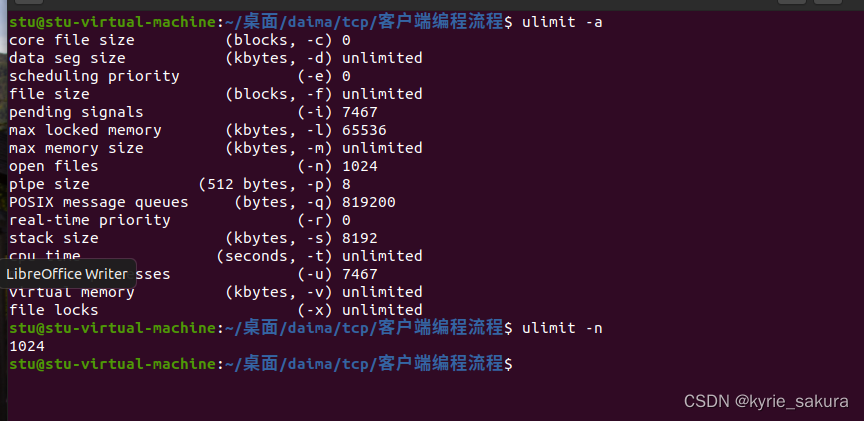
Linux25 -- 监听队列链接上限测试、命令uname、ulimit
一、监听队列链接上限测试 1、res listen(sockfd,5); //创建监听队列res listen(sockfd,5);不懂版本有不同的限制,2.6早期版本有限制为128,超过默认为128,可使用uname -a 查看版本 2、测试将链接数到达上限, 方法࿱…...

idea:地址被占用
问题启动idea报:java.net.BindException: Address already in use: bind,具体截图如下:解决步骤1、首先想到的是改idea端口,但按网上方法试下了几个4位数和5位数的端口,没啥作用2、根据idea抛异常的弹出框提示…...
)
JavaScript常用小技巧(js优化)
JavaScript常用小技巧(js优化)常见JS操作1、解构交换两数2、短路赋值3、if 判断优化4、 switch 判断优化6、动态正则匹配Number1、幂运算2、安全计算String1、反转字符串、判断是否回文数2、数组求和3、初始化二维数组Object1、对象遍历2、冻结对象3、解…...

【项目实战】MySQL 5.7中的关键字与保留字详解
一、什么是关键字和保留字 关键字是指在SQL中有意义的字。 某些关键字(例如SELECT,DELETE或BIGINT)是保留的,需要特殊处理才能用作表和列名称等标识符。 这一点对于内置函数的名称也适用。 二、如何使用关键字和保留字 非保留关…...

Git图解-常用命令操作
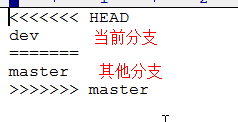
目录 一、前言 二、初始化仓库 三、添加文件 四、Git 流程全景图 五、Git工作流程 六、工作区和暂存区 七、查看文件状态 八、查看提交日志 九、查看差异 十、版本回退 十一、管理修改 十二、修改撤销 十三、删除文件 十四、分支管理 十五、项目分支操作 十六、…...

LeetCode096不同的二叉搜索树(相关话题:卡特兰数)
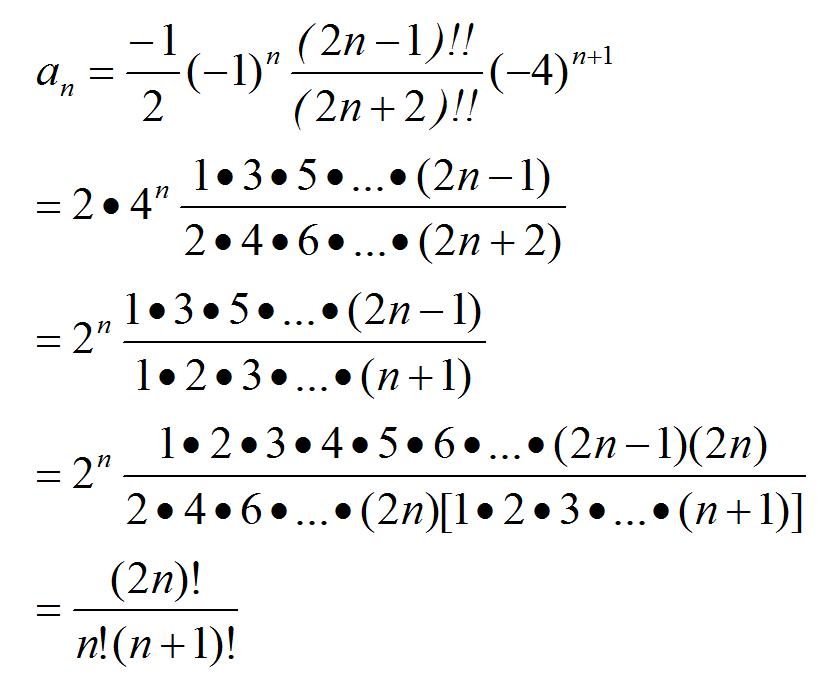
目录 题目描述 解题思路 代码实现 进出栈序列理解卡特兰数分析策略 相关知识 参考文章 题目描述 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: …...

软件测试7
一 CS和BS软件架构 CS:客户端-服务器端,BS:浏览器端-服务器端 区别总结: 1.效率:c/s效率高,某些内容已经安装在系统中了,b/s每次都要加载最新的数据 2.升级:b/s无缝升级,…...

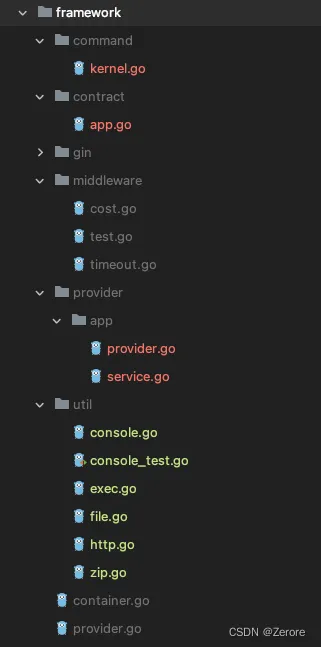
12 结构:如何系统设计框架的整体目录?
到现在,我们已经将 Gin 集成到框架 hade 中,同时又引入了服务容器和服务提供者,明确框架的核心思想是面向服务编程,一切皆服务,所有服务都是基于协议。后续也会以服务的形式,封装一个个的服务,让…...

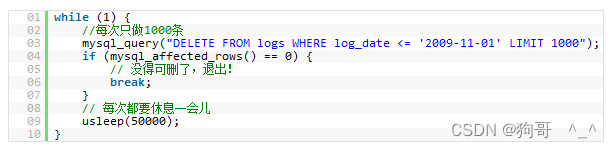
假如你知道这样的MySQL性能优化
1. 为查询缓存优化你的查询 大多数的 MySQL 服务器都开启了查询缓存。这是提高性最有效的方法之 一,而且这是被 MySQL 的数据库引擎处理的。当有很多相同的查询被执行了多次的时候,这些查询结果会被放到一个缓存中,这样,后续的相同…...

79、ClimateNeRF: Physically-based Neural Rendering for Extreme Climate Synthesis
简介主页物理模拟可以很好地预测天气影响。神经辐射场产生SOTA场景模型。ClimateNeRF 允许我们渲染真实的天气效果,包括雾霾、雪和洪水 ,结果可以通过有物理意义的变量来控制,比如水位 ,这允许人们可视化气候变化的结果将对他们产…...
)
前端面试题(一)
目录 前言 一、css3实现布局的方式有哪些? 1.flex布局 2.grid布局 二、jquery的扩展机制? 三、jquery动画和css实现动画的本质区别? 四、不使用css的动画,如何实现盒子从左到右移动? 五、使用过的框架…...

Java基础常见面试题(七)
序列化和反序列化 Java序列化与反序列化是什么? Java序列化是指把Java对象转换为字节序列的过程,而Java反序列化是指把字节序列恢复为Java对象的过程。 序列化: 序列化是把对象转换成有序字节流,以便在网络上传输或者保存在本地…...

【springmvc】报文信息转换器
HttpMessageConverter HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,或将Java对象转换为响应报文 HttpMessageConverter提供了两个注解和两个类型: RequestBody, ResponseBody, Reques…...

3.5知识点复习
extern:表示声明。 没有内存空间。 不能提升。const:限定一个变量为只读变量。volatile:防止编译器优化代码。volatile int flg 0; register:定义一个寄存器变量。没有内存地址。register int a 10;字符串:C语言中&a…...

湖南中创教育PMP分享项目经理有哪些优势?
项目经理拥有超强的计划能力;具备大局意识;沟通能力特别强;具备更大的灵活性和反应能力以及总结汇报能力 1、超强的计划能力 项目经理几乎无时无刻都在做计划,因此也就更擅长做计划。 项目管理要抓重点,有主次地处理…...

LeetCode:27. 移除元素
给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新长度后面…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
